Как запустить тест скорости веб-сайта
Окончательное руководство
Ваш сайт, вероятно, является самым важным ресурсом в вашей компании. Это место, где новые посетители приходят, чтобы узнать больше о вашем продукте и услугах, где текущие клиенты возвращаются к покупке, и, самое главное, где ваши деньги сделаны. И в сегодняшней конкурентной среде, она должна быть быстрой. Ваши потенциальные клиенты имеют так много вариантов под рукой. В течение нескольких секунд, они будут определять, если они собираются купить у вас или кого-то еще.
Например, если вы посещаете веб-сайт и он не загружается, что вы делаете? Это правильно. Вы, вероятно, закрыть окно и пойти найти следующий лучший вариант. Давайте будем честными, мы все виновны в этом ежедневно, так что просто думаю, если ваш сайт был медленным, и это был один из ваших клиентов сделал. Не так уж и здорово, да? Мы все знаем некоторые из последствий медленной загрузки веб-сайта – разочарование клиентов, отказ от посетителей, негативное восприятие вашего бренда, и, самое главное, потеряли продажи.
Итак, что вы можете сделать, чтобы это не случилось с вами? Ну, к счастью для нас, Интернет и поисковые системы существуют. Если вы просто ввенять “проверить скорость моего сайта”, вы обязаны получить больше вариантов, чем вы знаете, что делать с. Однако, как вы рассматриваете потенциальные инструменты тест скорости веб-сайта, выбрать веб-сайт скорость тест инструмент, который может проверить с места (ы), что ваши клиенты и посетители из. Пользовательский опыт, как опытный с точки зрения ваших пользователей, будет предлагать лучшее представление о фактической производительности. Когда вы ищете бесплатный инструмент тестирования скорости веб-сайта, это означает, что рассматривается возможность выбора того, который может тестировать из тех же географических регионов, где находится ваша пользовательская база, браузеры, которые они используют, и вплоть до конкретных устройств, которые они используют.

Запуск теста скорости веб-сайта
Все, что вы когда-либо хотели знать
Запуск теста скорости веб-сайта может занять всего несколько минут, но результаты, которые вы получаете от теста, могут в конечном итоге дать вам приливную волну информации и больше работы, чем вы ожидали. Рассмотрим на мгновение количество отдельных элементов, JavaScript код, изображения, HTML, CSS, сторонних элементов и т.д., которые составляют одну веб-страницу. Теперь рассмотрим последний раз, когда вы проверили скорость вашего сайта. Возможно, вы добавили больше страниц, форм, видео, приложений и т.д., на ваш сайт и страницы, но непреднамеренно забыл проверить, как это в настоящее время влияет на производительность вашего сайта для ваших пользователей и посетителей. Теперь изображение того, чтобы запустить тесты скорости веб-сайта для нескольких страниц, сайтов и в разных местах.
Делает все это кажется немного сложной, не так ли? Но не волнуйся. Независимо от того, являете ли вы веб-разработчиком, веб-дизайнером или специалистом по маркетингу, инструменты и темы, которые мы здесь покрываем, дадут вам необходимое представление о различных отчетах, метриках и панелях мониторинга, на которые вам необходимо сосредоточиться, чтобы вы могли более эффективно и эффективно оптимизировать свои веб-страницы. Это руководство будет охватывать все темы, инструменты и вопросы, которые вы должны знать при запуске теста скорости веб-сайта, так что когда настало время, вы можете быть уверены, что вы готовы принять вызов!
Сайт Скорость вопросы для SEO
Скорость веб-сайта играет еще больший фактор в SEO, особенно с рейтингом Google. И не только для традиционных настольных веб-сайтов и приложений, но теперь и для мобильных устройств. Это было всего несколько лет назад, что Google реализовал мобильный первый индекс. В мире существует более 3 миллиардов мобильных устройств, и ожидается, что это число возрастет по мере подключения все большего числа развивающихся районов. Таким образом, по мере того, как пользователи перейти от использования настольных устройств к мобильным, разработчикам и маркетинговым группам необходимо приложить больше усилий для обеспечения быстрого выполнения своих веб-сайтов на мобильных устройствах. Опять же, причина этого проста. Если вы веб-сайт оптимизирован для мобильных устройств, когда посетители находят ваш сайт, и он загружается быстро, тем больше вероятность того, что они будут оставаться дольше на вашем сайте и увеличить продажи и конверсии.
Одним из важных факторов, который играет значительную роль в пользовательском опыте является скорость сети. Имейте в виду, что пользователи будут использовать различные скорости сетей, 3G/4G/5G, и из разных частей мира, так что зная, какие устройства / скорость сети ваших посетителей и пользователей использовать может дать вам большое понимание. Очевидно, что пользователи с сетью 3G будут видеть медленное время загрузки, так что в качестве эталона, убедитесь, что ваш сайт оптимизирован для работы хорошо, даже при самых медленных сетевых условиях.
Быстрые веб-сайты лучше для пользователей
Там в большой статье от Nielsen Норман группы, которые обнаружили, что, несмотря на достижения в скорости Интернета за последние 20 лет, веб-страницы время загрузки на самом деле не изменилась. И это как на настольных, так и на мобильных устройствах, но это хуже для мобильных устройств, даже с увеличением скорости сети за последнее десятилетие. Если страницы не оптимизированы, то внимание пользователя отходит от продуктов, услуг и контента к тому, как медленно загружаются страницы.
Ясно одно. Пользователи предпочитают быстрый сайт и не имеют терпения для ожидания. Если вы вложили в работу и оптимизировали свои страницы для SEO, и пользователь нажимает на вашу страницу, и их первый опыт наблюдает за загрузкой страницы, вы, вероятно, уже потеряли их. И даже если они останутся, их опыт не будет отличным. Если они судят их опыт только на странице нагрузки, то любые тяжелые ресурсы вы служите на последующих страницах, вероятно, займет больше времени. Там в компромисс, что организации должны учитывать при попытке получить вашу веб-страницы время загрузки до разумной скорости загрузки. Возможно, вам придется отказаться от динамического контента, например видео или изображений, чтобы сократить время загрузки веб-страницы. Задержка всего на одну секунду достаточно, чтобы сломать внимание посетителя.
Улучшение коэффициентов конверсии
Если страницы вашего веб-сайта загружаются быстрее, ваши пользователи и посетители с большей вероятностью будут оставаться преданными и сосредоточиться на задаче, которую они намеревались сделать. Для новых посетителей это означает обучение себя продуктам и услугам, которые они изначально искали. Если они не отвлекаются или не отохотятся на медленную загрузку веб-страниц и контента, они с большей вероятностью преобразуются. Если мы оглянемся на отчет Google,они сообщат, что по мере увеличения количества элементов страниц, таких как текст, видео и изображения, с 400 до 6000 элементов, конверсии упали на 95 процентов. Это просто идет, чтобы показать вам, как критическая скорость веб-сайта для посетителей.
Мы упоминали об этом ранее, но с большим количеством людей, использующих мобильные устройства, большая часть веб-трафика, генерируемого сегодня, и, вероятно, тенденция движется вперед, от мобильных устройств, а не настольных устройств. Тем не менее, исследование также показало, что коэффициенты конверсии с мобильными устройствами ниже, чем настольные компьютеры, так что это значит для организаций? Это означает, что их внимание должно быть сосредоточено на двух основных факторах: мобильный подход и скорость. Если вы можете оптимизировать ваши верхние страницы преобразования, то вы увидите правоподобные увидеть более высокие коэффициенты преобразования. В следующем разделе мы поговорим о некоторых улучшениях, которые ваша команда может реализовать.
Определение областей совершенствования
Тесты скорости веб-сайта могут помочь вам точно определить, какие компоненты, такие как изображения, JavaScript, CSS и сторонние элементы замедляют работу вашего веб-сайта. Запрос HTTP используется для загрузки всех этих элементов, что в конечном итоге является одним из основных факторов в том, как быстро загружается ваша веб-страница. Чем меньше запросов HTTP, тем быстрее будет загружаться ваша страница. Одним из важных методов и первым шагом к сокращению числа запросов HTTP является объединение нескольких скриптов в один скрипт и объединение стилей CSS в один стиль.
В отличие от веб-страниц из прошлого, большая часть ответственности за время загрузки страницы была отодвинута на браузеры, просто из-за динамичного характера сегодняшних приложений и сайтов. Тем не менее, вполне вероятно, что большинство ваших ежедневных посетителей будут приходить на ваш сайт в первый раз, что означает, что нет данных, хранящихся, или кэш, в их браузере. Объединив файлы, вы гарантируете, что опыт в первый раз посетители быстро и непрерывно. Кроме того, оптимизация кэша как для статического, так и для динамического содержимого может ускорить обратный визит, так как эти ресурсы не нужно загружать снова. Это просто еще один метод обеспечения положительного опыта, даже если посетители не знают визуально об улучшениях, которые вы сделали.
Позитивное восприятие бренда
Большой пользовательский опыт может положительно повлиять на вашу прибыль. И наоборот, плохой пользовательский опыт может отправить посетителей прочь и в ожидании оружия ваших конкурентов. Даже если вы веб-сайт быстро, оптимизированы, и полный большого содержания, не обязательно означает, что они будут конвертировать и стать платным клиентом. Тем не менее, вы можете гарантировать, что независимо от того, если они делают или нет, они не будут ложиться медленной загрузки страниц и потенциально поделиться своим негативным опытом пользователей со всеми своими друзьями, семьей и коллегами. Из уст в уста по-прежнему мощный маркетинговый / социальный инструмент для потребителей, и тем более в современном цифровом мире.
Со всеми вариантами потребители имеют сегодня на кончиках пальцев, это все еще иногда необходимо для них полагаться на близких друзей или контактов за советом или их опытом. Будь то, чтобы убедиться, что они получают хорошую сделку или пытается найти сайт, который предлагает то, что они ищут, если кто-то упоминает ваш бренд, вы хотите, чтобы убедиться, что это в позитивном свете. Последнее, что вы хотите, чтобы они говорили о том, насколько велики ваши продукты и услуги, но тогда у них были проблемы с поиском продуктов, потому что изображения загружаются медленно, или страницы потребовалось много времени, чтобы загрузить. Клиенты могут быть более неохотно рекомендовать ваши продукты и услуги для других, и это то, что ни одна компания не хочет слышать.
Ни кредитной карты, ни договора.
Как PROPERLY Выполнить тест скорости веб-сайта
Если вы опытный веб-разработчик, вы, вероятно, уже хорошо разбираются в способах инструментов производительности веб-сайта. Вы, вероятно, известно об инструментах на рынке, или, вероятно, использовать сочетание инструментов, чтобы помочь вам в ваших усилиях по производительности веб-сайта. Но если вы только начинаете, с чего начать? Быстрый поиск даст вам много вариантов, чтобы рассмотреть, как веб-сайт скорость тестовых инструментов от Dotcom-Tools по Dotcom-Монитор, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary, среди многих других. Каждый инструмент тест скорости веб-сайта предлагает различные функциональные возможности и функции, так что это может быть немного подавляющим на первый, но мы будем охватывать, как правильно выполнить тест скорости веб-сайта и охватывают различные особенности некоторых из наиболее популярных инструментов тест скорости веб-сайта на рынке.
При выполнении теста скорости веб-сайта важно понимать, какие метрики вы будете искать после запуска теста. Как мы уже упоминали ранее, быстрый веб-сайт имеет решающее значение для целей SEO, но Есть и другие факторы, которые влияют на производительность, что ваш повседневный пользователь не будет знать.

С точки зрения SEO, такие показатели, как First Contentful Paint (FCP), First Meaningful Paint (FMP) и Time to Interactive (TTI) – все это метрики браузера на странице, которые необходимо учитывать при обеспечении того, чтобы ваш сайт, с точки зрения пользователя, был молниеносным. Помните, что когда посетители впервые приземляются на ваших страницах, они не хотят сталкиваться с тем, чтобы смотреть вашу страницу нагрузки. Они хотят, чтобы начать использовать ваш сайт как можно скорее и ищет содержание и информацию, которую они намеревались найти во время поиска. Каждая секунда имеет решающее значение здесь. Если какая-либо из этих метрик будет медленной, это, скорее всего, даст им время, чтобы рассмотреть вопрос о поиске альтернативы, и быстрее загрузки сайта, чтобы получить их информацию. Вполне возможно, что их собственные сетевые условия, что делает ваши веб-страницы загружаются медленно, но с точки зрения строго визуального / пользовательского опыта, это важные метрики копаться в первую очередь для повышения производительности веб-сайта.
Например, тест скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor предлагает понимание производительности SEO, предоставляя отчет Маяка, а также подробный график водопада (который мы получим позже). Маяк доклад предлагает критическое понимание факторов и метрик скорости веб-сайта и производительности, доступность, веб-страницы SEO оптимизации, наряду с предлагаемыми передовыми практиками. Инструменты скорости веб-сайта от Pingdom, GMetrix, Webpagetest, KeyCDN и Cloudinary в настоящее время не предлагают эту функцию. При выборе веб-сайта скорость тест инструмент, важно выбрать тот, который включает в себя этот доклад, как это дает вам некоторые большие SEO эталонных метрик, чтобы начать оптимизацию.
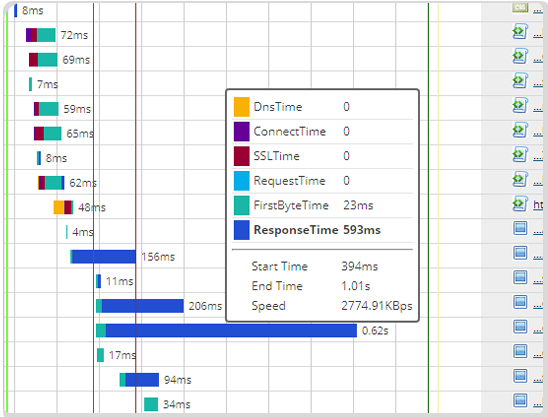
Водопад Диаграммы являются еще одним важным ресурсом для использования при запуске веб-сайта скорость испытаний. Данные этих визуализаций и диаграмм дают вам углубленное представление всех различных компонентов и элементов. Диаграммы водопада показывают, как загружаются различные ресурсы веб-сайта, а также хронология этих событий во время загрузки страницы. Визуальное представление позволяет легко увидеть, какие ресурсы принимают наибольшее время, или принимая наименьшее количество времени, наряду с любыми обнаруженными ошибками, так что вы можете улучшить те элементы, которые замедляют время загрузки вашего сайта или просто сломанной. Данные из водопада диаграммы не то, что средний посетитель будет знать с визуальной точки зрения, но внесение улучшений в любой медленной загрузки элементов, сторонних компонентов и ошибок, наряду с пониманием из отчетов Маяк, может значительно улучшить общую скорость страницы веб-сайта и производительность.
Водопад диаграммы могут быть подавляющим смотреть на начальном этапе, так как они предоставляют много информации в элементы и запросы, которые влияют на производительность конкретной веб-страницы, такие как изображения, HTML, CSS, JavaScript, хосты, DOM, и многое другое. Как правило, чем больше элементов у вас есть, тем больше времени занимает страница для загрузки, но это не обязательно так все время. Хорошая вещь заключается в том, что, поскольку это визуализация времени загрузки страницы в течение временной шкалы, вы можете быстро увидеть, какие элементы препятствуют производительности и когда они происходят при загрузке страницы.
Тест скорости сайта Dotcom-Tools от Dotcom-Monitor предоставляет пользователям базовое резюме и визуализацию кругофона страницы, а также разбивку всех элементов и их размеров, самые медленные и быстрые элементы, разбивку производительности, ошибки и полную диаграмму водопада. Кроме того, вы можете увидеть время загрузки веб-сайта скорости от повторного посещения, так что вы можете сравнить время с первоначальным тестом. Другие инструменты тестирования скорости веб-сайта предлагают те же функции и функциональность аналогичным образом, однако, инструмент тестирования скорости веб-сайта от Cloudinary в первую очередь ориентирован на анализ изображений и оптимизацию. Вы не увидите полный разбивка элементов веб-страницы, как вы бы с другими инструментами тест скорости веб-сайта мы уже упоминали.
Одним из наиболее важных факторов при запуске теста скорости веб-сайта является местоположение. Ваши посетители приезжают со всего мира, но, возможно, большинство посетить из конкретных географических мест. Важно, чтобы инструмент тестирования скорости веб-сайта, который вы выбираете, предлагает возможность тестирования из нескольких мест, так что вы можете сделать ставку лучшее представление о фактической производительности, как видно из пользователя.
Глядя на некоторые из популярных инструментов тест скорости веб-сайта в Интернете, некоторые предлагают более полный список мест и вариантов, чем другие. Например, инструмент тестирования скорости веб-сайта от Pingdom предлагает семь мест, но вы можете использовать только по одному для теста. Аналогичным образом, бесплатный инструмент тестирования скорости веб-сайта от GTMetrix предлагает одно место в Ванкувере, Канада, но вы должны зарегистрироваться, чтобы получить доступ к другим местам. Восходящий тренд похож на Pingdom, в том, что вы можете проверить только из одного места, но они предлагают 11 мест общего и варианты для браузеров и мобильных устройств. И, наконец, KeyCDN предлагает 10 мест, но опять же, вы можете тестировать только по одному.
Тест скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor предлагает пользователям выбрать до 25 мест для одного теста скорости веб-сайта, так что вы можете проверить скорость вашего сайта из нескольких мест одновременно. Один Вы не должны запускать их один за другим. Кроме того, пользователи имеют возможность выбирать из мест в Китае, за Великий брандмауэр Китая, и включает в себя варианты на выбор из семи настольных и мобильных браузеров, таких как Chrome, Firefox, Internet Explorer, Android, iOS, и Blackberry. После завершения теста, вы сможете просмотреть резюме производительности, полные диаграммы водопада, ошибки (если таковые были обнаружены), и Маяк докладов, давая вам все в intel вам нужно, чтобы начать оптимизацию скорости вашего сайта.
Наконец, Dotcom-Tools предлагает дополнительные бесплатные тесты и инструменты, такие как пинг-тест, тест DNS/traceroute, DNSBL (DNS Blacklist), веб- и почтовый серверные тесты, веб-регистратор EveryStep для проверки производительности веб-приложений, а также ряд других бесплатных тестов.
Посмотреть все бесплатные тесты и инструменты.
Условия тестирования скорости веб-сайта
Водопад Диаграмма
Диаграмма водопада является визуальным отображением всех элементов и ресурсов, которые были загружены, в порядке, во время загрузки страницы и включает в себя метрики о DNS, соединение, SSL, CSS, JavaScript, изображения, плагины, и многое другое.
Первый визит
Первый визит относится к времени, когда пользователь получает доступ к вашей странице и не имеет ресурсов, хранящихся в их браузере, или пустой кэш.
Повторите посещение
Повторные посещения, или кэшированный режим, используются, чтобы показать, как страница загружается, когда пользователь получает доступ к вашей странице во второй раз, когда ресурсы хранятся в их браузере. Это позволяет предварительно кэшировать ресурсы, поэтому ресурсы не нужно загружать снова, что делает загрузку страницы быстрее для пользователя.
Время загрузки
В тестах скорости веб-сайта время загрузки является одной метрикой, которая чаще всего используется для оценки производительности. Это время, необходимое для вашей страницы, чтобы быть полностью загружены, отрисовылись, а затем отображается для пользователя.
Время в DNS
Время DNS (Domain Name System) относится к времени, которое требуется DNS для разрешения различных имен хост-имен и их ресурсов. Например, если ваш сайт использует сторонние элементы, такие как Google Analytics, например, он должен будет выполнить поиск домена Google Analytics вместе с вашим доменом.
Время подключения
Подключение времени, или TCP (Протокол управления передачей) соединение это время, необходимое для создания связи между клиентом и сервером. Клиент и сервер должны подключиться до начала передачи данных.
Время в SSL
Если ваш сайт использует HTTPS для более безопасного подключения, время SSL (Secure Sockets Layer) относится к времени, которое требуется браузеру, чтобы закончить рукопожатие SSL.
Время первого byte
Время первого byte (TTFB) это время, необходимое браузеру, чтобы получить первый шаг данных с сервера.
время ответа
Время отклика относится к времени, которое требуется браузеру для отправки запроса и загрузки HTML.
DOM Время нагрузки
ВРЕМЯ загрузки DOM (Модель объекта документов) — это время, необходимое для загрузки и создания DOM. Другие компоненты, такие как изображения и скрипты, могут по-прежнему загружаться в это время. Тесты скорости веб-сайта могут помочь определить любые элементы DOM, которые могут блокировать или задерживать время загрузки.
Коды ответов
Коды ответов, обычно называемые кодами HTTP или кодами ответа сервера, могут сказать вам, были ли конкретные ответы HTTP успешными. Например, 200 кодов покажут вам успешные ответы. Любые 400 или 500 ответов являются ответами на ошибки. 400 ответов на ошибки указывают на проблему клиента. 500 кодов ошибок идентифицируют любые проблемы с ответом сервера.
Первая содержимая краска
First Contentful Paint (FCP) — метрика, отслеживаемая в Lighthouse. Он измеряет время, затрачив браузер на визуализацию или рисование первого бита содержимого от DOM.
Время интерактивного
Время для интерактивного, или TTI, является еще одним Маяк метрики. Он определяется как время, необходимое для того, чтобы страница стала интерактивной или готовой к вводу пользователем.
Первая значимая краска
First Meaningful Paint (FMP) — это время, необходимое для загрузки или визуализации страницы с точки зрения пользователя. Значимое содержимое отличается по странице, но обычно это происходит, когда верхний заголовок, навигация и любые элементы выше раза и т.д., готовы.
Самая большая контентная краска
Самая большая Contentful Paint измеряет время, необходимое для загрузки и готовности основного содержимого веб-страницы к использованию в представлении пользователей. Эта метрика специфична для изображений, блоков содержимого или фоновых изображений. Элементы видео не используются в этой метрике. Эта метрика также больше ориентирована на мобильные устройства, а не на настольные устройства.
Первый процессор холостого хода
Другая метрика Маяка, First CPU Idle, измеряется временем, которое потребовалось пользователю, чтобы сначала взаимодействовать с вашим сайтом, например, нажатием на изображение, и когда браузер ответил на их щелчок или взаимодействие. Вы хотите скорость между 0-130ms
Индекс скорости
Индекс скорости — это время, необходимое для рендеров всего вышеперечисленного содержимого. С точки зрения отчетов Маяка, чем быстрее они готовы, тем выше ваш показатель индекса скорости.
Google веб-сайт Скорость испытаний-это лучше?
Google PageSpeed Insights (PSI) является инструментом тестирования скорости веб-сайта, который, наряду с предоставленными отчетами Lighthouse, обеспечивает результаты производительности как для настольных, так и для мобильных устройств. Тест не включает в себя возможность тестирования из определенных мест. Основное внимание уделяется предоставлению данных о элементах на страницах, которые могут замедлять скорость загрузки веб-страниц, и рекомендаций о том, как повысить производительность страницы и время загрузки. Инструмент предоставляет пользователям балл из 100. Все, что старше 90 велик, но ничего между 50-90 требует внимания. PSI отлично подходит для быстрого поиска того, какие элементы могут нуждаться во внимании, но он не показывает производительность от конкретных гео-регионов, что действительно то, что требуется, если у вас есть посетители, которые географически распределены.


Инструмент тестирования скорости веб-сайта GTMetrix предоставляет пользователям возможность проверить производительность своего веб-сайта и обеспечивает результаты производительности через YSlow, который является открытым исходным кодом веб-страницы анализа программного обеспечения. Ваш сайт дается GMetrix класса, так же, как в школе, от F до А. Версия, доступная на их веб-сайте, позволяет тестировать с одного места, Ванкувер, Канада и через браузер Chrome. Однако, если вы зарегистрелись на их бесплатную версию, вы можете выбрать из 7 мест, из регионов в южной Америке, Европе и APAC. Их Pro планы, начиная с $ 10, обеспечить доступ к дополнительным местам.
Как и тест скорости веб-сайта Dotcom-Tools, инструмент GTMetrix предлагает диаграммы водопадов и отчеты Lighthouse, которые можно просмотреть после теста, в которых содержатся предложения по конкретным элементам, которые должны быть пересмотрены. Они также имеют функцию видео, которая показывает вам, как страница загружена и где узкие места произошли, но вы должны подписаться на их бесплатную учетную запись, чтобы использовать эту функцию. Пользователи также имеют возможность поделиться результатами теста, либо по ссылке или Facebook и LinkedIn. Одна вещь, которую мы нашли с GTMetrix является то, что иногда тест занял больше, чем 2 минуты и дал тайм-аут ошибки, так что она не может быть столь же надежным, как другие инструменты тест скорости веб-сайта.
Дотком-инструменты
Тест скорости веб-сайта Dotcom-Tools от Dotcom-Monitor дает пользователям возможность одновременно тестировать из 25 гео-регионов, в том числе из-за Великого брандмауэра Китая. Это большой отличие с другими инструментами, так как вам не придется зарегистрироваться и создавать какие-либо дополнительные учетные записи. Вы также можете запускать тесты на различных настольных и мобильных браузерах и устройствах. После запуска теста пользователи могут просмотреть отчеты о производительности, а также отчеты из PageSpeed Insights. Инструмент также показывает время загрузки от первоначального посещения, а также метрики от повторного посещения, так что вы можете увидеть, как результаты отличаются на основе кэширования ресурсов.
Результаты приведены в 5 различных категориях: Резюме, Производительность, Водопад Диаграмма, Хост, и ошибки. Результаты каждой категории легко читать и включают в себя заглянуть в самые быстрые и медленные элементы, так что, не копаться в водопад диаграммы вы знаете, какие элементы для определения приоритетов. Наконец, инструмент предлагает возможность легко поделиться своими результатами по электронной почте, в PDF или CSV, с заинтересованными сторонами и отдельными лицами по вашему выбору.

Pingdom
Тест скорости веб-сайта от Pingdom является еще одним популярным инструментом. Одним из преимуществ их бесплатного инструмента, по сравнению с некоторыми другими, является то, что вы можете выбрать из 7 мест. Тем не менее, вы можете тестировать только из одного места за один раз. Как только ваш тест будет завершен, они предоставят вам общее резюме результатов и оценки, от А до Е. Любой балл ниже 50, или ниже класса F, дается дополнительное письмо на основе результатов оценки с шагом в 10 баллов.
Результаты красиво отображаются и организованы. Пользователям даются рекомендации для рассмотрения, а также диаграмма водопада результатов. Кроме того, инструмент Pindgom предоставляет подробные разбивки размера контента и запросов по типу, а также размер контента и запросы по домену. Инструмент Pingdom не отображает полную диаграмму водопада, которая может быть идеальной, если ваш сайт имеет много элементов для отображения. Он отображает каждую строку с шагом в 10 строк. Тем не менее, вы можете быстро страницы через результаты. Кроме того, еще одной особенностью инструмента является то, что вы можете фильтровать по 14 различным критериям, таким как порядок загрузки, время загрузки, код статуса, время SSL и многие другие. Как и инструмент тестирования скорости веб-сайта GTMetrix, пользователи могут быстро обмениваться результатами через LinkedIn, Facebook или стандартную ссылку, которую вы можете отправить по электронной почте. Пользователи также имеют возможность скачать файл HAR результатов.
Uptrends
Тест скорости веб-сайта от Uptrends является еще одним простым инструментом для измерения скорости веб-сайта. Как и некоторые другие инструменты в этом списке, Uptrends предлагает до 11 мест для тестирования, но вы можете проверить только один во время. Инструмент предлагает несколько настольных компьютеров (Chrome, Internet Explorer, Firefox и PhantomJS) и мобильных устройств (Apple, Samsung, Google и многое другое), наряду с опциями регулирования пропускной способности (2G/3G/4G).
Как только результаты теста будут готовы, инструмент Uptrends отображает общие результаты производительности, поломки и круго пит-карты. Элементы разбиты на различные категории, такие как типы объектов, байты объектов, коды ответов и домены, так что вы можете увидеть, какие элементы берут наибольшее время ресурсов. Наряду с поломками, пользователи могут также увидеть полную диаграмму водопада и или фильтровать диаграмму водопада различными источниками доменов, такими как реклама, сторонние ресурсы, социальные, CDN и первая сторона. И, как и другие инструменты тест скорости веб-сайта, у вас также есть возможность поделиться результатами через уникальную ссылку.


WebPageТест
Другим излюбленным инструментом среди веб-разработчиков является инструмент тестирования скорости веб-сайта от WebPageTest от Catchpoint. Этот инструмент предлагает некоторые дополнительные функции и опции, которые другие инструменты в этом списке нет. Пользователи имеют возможность запуска простого теста скорости веб- , расширенный тест скорости, визуальное сравнение нескольких веб-сайтов, и трассировки теста. Запуск простого теста скорости позволяет протестировать из одного места (Вирджиния) и выбрать из рабочего стола или мобильного (3G/4G). Расширенный тест позволяет пользователям выбирать из более чем 70 мест, мобильных и настольных вариантов, со всего мира. Кроме того, пользователи могут настроить свои тесты, выбрав из различных типов соединений (кабель, 2G/3G/4G, LTE и многое другое), первый или повторить варианты, и видео захвата. Как и другие инструменты, вы можете выбрать только из одного места одновременно.
После завершения теста пользователи могут увидеть полную разбивку теста, а также отчет Lighthouse, который является еще одним вариантом, который вы можете выбрать для отображения перед тестом. Инструмент предоставляет вам оценку по различным метрикам, таким как безопасность, первый тотализатор, кэширование и другие. Кроме того, вы можете вкладку и обзор сводных данных, водопад диаграммы, содержание разбивки, скриншоты и многое другое. Одна вещь, чтобы отметить, с WebPageTest является то, что есть много данных, чтобы разобрать, что может сделать его немного подавляющим для кого-то, используя его в первый раз. Они также сотрудничают с Cloudinary для предоставления анализа изображений и RequestMap для идентификации внутренних и сторонних запросов. Одной из функций, которая недоступна через бесплатный инструмент WebPageTest, является возможность обмена результатами.
Что такое лучший инструмент тест скорости веб-сайта?
в реальных браузерах из 25 мест по всему миру
Как прочитать веб-сайт Скорость Испытаний Водопад Диаграмма
Диаграммы водопадов могут быть отличным инструментом для выявления узких мест производительности и точного определения того, какие элементы влияют и где в процессе загрузки страницы они произошли. Тем не менее, водопад диаграммы могут отображать много информации сразу, так что это может быть трудно для кого-то, что не так хорошо знакомы с ними, чтобы легко различить, какие элементы действовать. Мы пройдемся по тому, как читать, понимать и реализовывать оптимизацию веб-сайтов на основе основных факторов, способствующих медленной загрузке веб-сайтов.
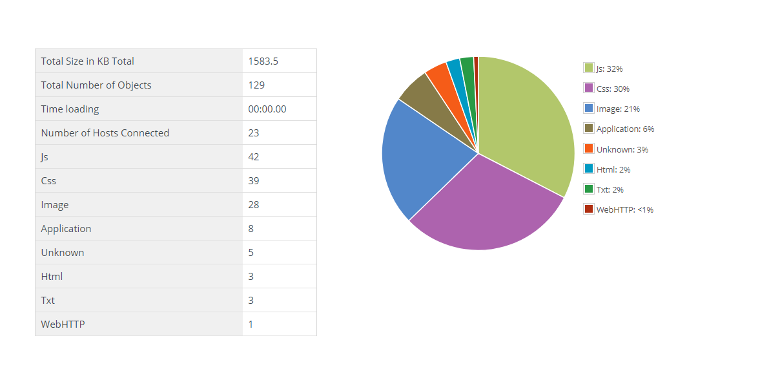
Быстрый взгляд на размеры может показать вам любой ресурс, который может быть слишком большим, например изображения по определенному размеру файла. Если у вас есть какие-либо изображения с более чем 1 МБ, например, это может быть хорошей возможностью для сжатия этих изображений, так что они меньше и загружать быстрее. Иногда большие, высококачественные изображения действительно могут добавить к брендингу и изображения вашего сайта, но они в конечном итоге влияет на пользовательский опыт, в результате чего ваш сайт время загрузки увеличить. Это особенно важно для мобильных устройств, где скорость соединения различается, а изображения с высоким разрешением могут существенно повлиять на время загрузки для пользователей, которые имеют более низкую скорость соединения.
Другим фактором для медленного времени загрузки веб-сайта является сам код JavaScript. JavaScript может составить большую часть ваших веб-сайтов, поэтому несколько рекомендаций по оптимизации JavaScript заключается в том, чтобы заминировать его или удалить элементы, которые не являются критическими для страницы. Каждый раз, когда ваша страница загружается для посетителя, JavaScript должен загрузиться, прежде чем приступить к следующей задаче. Существуют различные плагины, которые могут помочь в этом процессе. Другие варианты включают отсрочку JavaScript для загрузки после того, как страница видна, загрузка JavaScript асинхронно, что означает, что он загружается отдельно от остальной части веб-страницы, или привести его в линию, которая по существу приносит его в существующий HTML, помогая ему загружать быстрее. Самое замечательное в инструментах тестирования скорости веб-сайта, это то, что вы можете видеть, сколько JavaScript составляет вес вашей страницы. Пример этого приведен здесь.
Это лишь некоторые из основных факторов, которые могут способствовать медленной загрузке веб-страниц. Одним из решений, которые мы еще не обсуждали, является использование CDN (Сеть доставки контента). CDNs позволяют разместить свои страницы на серверах, расположенных в разных географических регионах, ближе к тому, где большинство ваших посетителей и пользователей находятся, а не ваш собственный веб-сервер. Очевидно, что инвестирование в CDN может быть дорогостоящим начинанием для некоторых организаций, но если ваш сайт будет видеть большой трафик из нескольких регионов по всему миру, это вполне может быть стоит инвестиций, чтобы обеспечить быстрый, надежный пользовательский опыт.
Мобильный веб-сайт Скорость испытаний
Предоставляют ли они какую-либо дополнительную информацию?
Мы кратко говорили о важности скорости мобильных устройств в начале этой статьи и о том, как мобильные устройства в настоящее время используются в более чем половине всех онлайн-поисков, но, повторяю, скорость стала рейтинговым фактором для мобильных поисков 2018. Для сравнения, скорость рабочего стола была рейтинговым фактором в 2010 году. Ваш сайт все еще может высокого ранга, если он загружен с большим содержанием, но если ваш сайт не оптимизирован для мобильных устройств, одним из последствий является более низкий рейтинг в выдачи (Страница результатов поиска). Как веб-разработчик или маркетолог, очень важно, чтобы вы принять во внимание, какие устройства ваши посетители используют и убедитесь, что они оптимизированы для мобильных устройств.
Тест скорости страницы на мобильном телефоне против рабочего стола

При запуске теста скорости для мобильного устройства и настольного устройства можно увидеть, что результаты производительности отличаются. Для этого может быть несколько причин. Во-первых, на пользователей мобильных устройств будет сильно влиять скорость соединения (3G/4G/5G, Wi-Fi и т.д.). Другим фактором может быть загрузка CSS страницы. Мобильные устройства делают CSS по-разному по сравнению с настольными устройствами, такими как размер изображения и соображения вокруг размеров viewport/screen. Наконец, расположение. Очевидно, что если у вас есть посетитель из Лондона доступ к вашей странице, которая служила из США, это будет медленнее для этого человека, чем для физических лиц в США.
Если мы рассмотрим тесты скорости веб-сайта с помощью PageSpeed Insights от Google, Есть определенные предположения, которые сделаны. Например, инструмент PageSpeed Insights использует так называемое «устройство среднего уровня» (Moto G4) в качестве основы для теста скорости. Важно найти инструмент тестирования скорости веб-сайта, который вы можете запустить с различными мобильными устройствами, так как они обеспечат более реальные результаты. Кроме того, инструмент PageSpeed Insights использует серверы, базирующиеся только в США. Опять же, вы хотите найти инструмент, который позволяет тестировать из мест по всему миру, так как ваши посетители, вероятно, не все из США.
Тестирование нагрузки против тестирования скорости
Основное внимание в том, что мы обсуждали до этого момента было, как оптимизировать ваш сайт, так что он быстро загружается и не мешает опыту пользователя. Загрузка тестирования вашего сайта принимает концепцию тестирования скорости веб-сайта еще больше. Тестирование нагрузки является одной из форм тестирования производительности, которая может показать вам, как ваш сайт реагирует на тяжелые уровни трафика.
Например, если вы собираетесь быть запущен большой акции или вы сайт электронной коммерции, который готовится к Черной пятнице, ожидается, что вы будете иметь сотни, если не тысячи, посетителей удара вашей странице в то же время. Тестирование нагрузки может помочь смоделировать эти реальные сценарии большой нагрузки, так что вы можете понять, как ваш веб-сайт выполняет, так что вы можете определить узкие места производительности, проблемы масштабируемости, ухудшение производительности, и как инфраструктура и пропускная способность метрик, таких как процессор, оперативная память, диск I / O, и изменение пропускной способности с различным уровнем нагрузки. Тестирование нагрузки может помочь ответить на такие вопросы, как следующее:
- Сколько одновременных пользователей может обрабатывать мой веб-сайт до того, как это повлияет на производительность?
- Как одновременные пользователи влияют на производительность приложения или веб-сайта?
- Сколько пользовательских транзакций может обрабатывать мой веб-сайт или приложение?
- Что является переломным моментом? Когда на странице будут закончились ресурсы?
Тестирование нагрузки является важным шагом в понимании того, как реальные пользователи будут влиять в периоды интенсивного движения. Есть несколько отличных решений, которые помогают автоматизировать процесс тестирования нагрузки, и мы поговорим больше о тех, в разделах ниже.
Почему тестирование нагрузки помогает вашему сайту скорость
Одной из основных целей тестирования нагрузки является имитация, как можно ближе, реальный трафик, который вы ожидаете, что ваши веб-сайты, приложения и системы, чтобы иметь возможность управлять без сбоев. Если вы управляете интернет-магазин, там, вероятно, будет время, когда трафик шипы, как они, как правило, делают вокруг больших праздников покупки, но нагрузочных испытаний предоставляет вам безопасность зная, что ваша система должна быть в состоянии нормально реагировать во время этих пиков трафика. Частью процесса тестирования нагрузки является определение тех компонентов и элементов, которые, когда они находятся в состоянии стресса, проявляют признаки ухудшения производительности. После того, как эти элементы были определены, вы должны быть в состоянии более легко расставить приоритеты и исправить эти узкие места, которые, в свою очередь, помогают уменьшить время загрузки страницы веб-сайта. Как мы уже упоминали ранее, медленная скорость загрузки веб-сайта является фактором номер один, который может отвернуться от потенциального посетителя.
Кроме того, тестирование нагрузки может помочь в определении того, как ваши приложения реагируют на всплески трафика. Современные веб-приложения созданы и полагаются на многие технологии и сторонние компоненты. Эти веб-приложения служат для обеспечения более динамичного опыта, чем веб-страницы старых. Опять же, тестирование нагрузки может помочь определить те элементы, которые имеют решающее значение для функциональности и общей производительности ваших приложений, а в свою очередь, для конечного пользователя. Если это не достаточно быстро, они найдут другое приложение, которое есть.
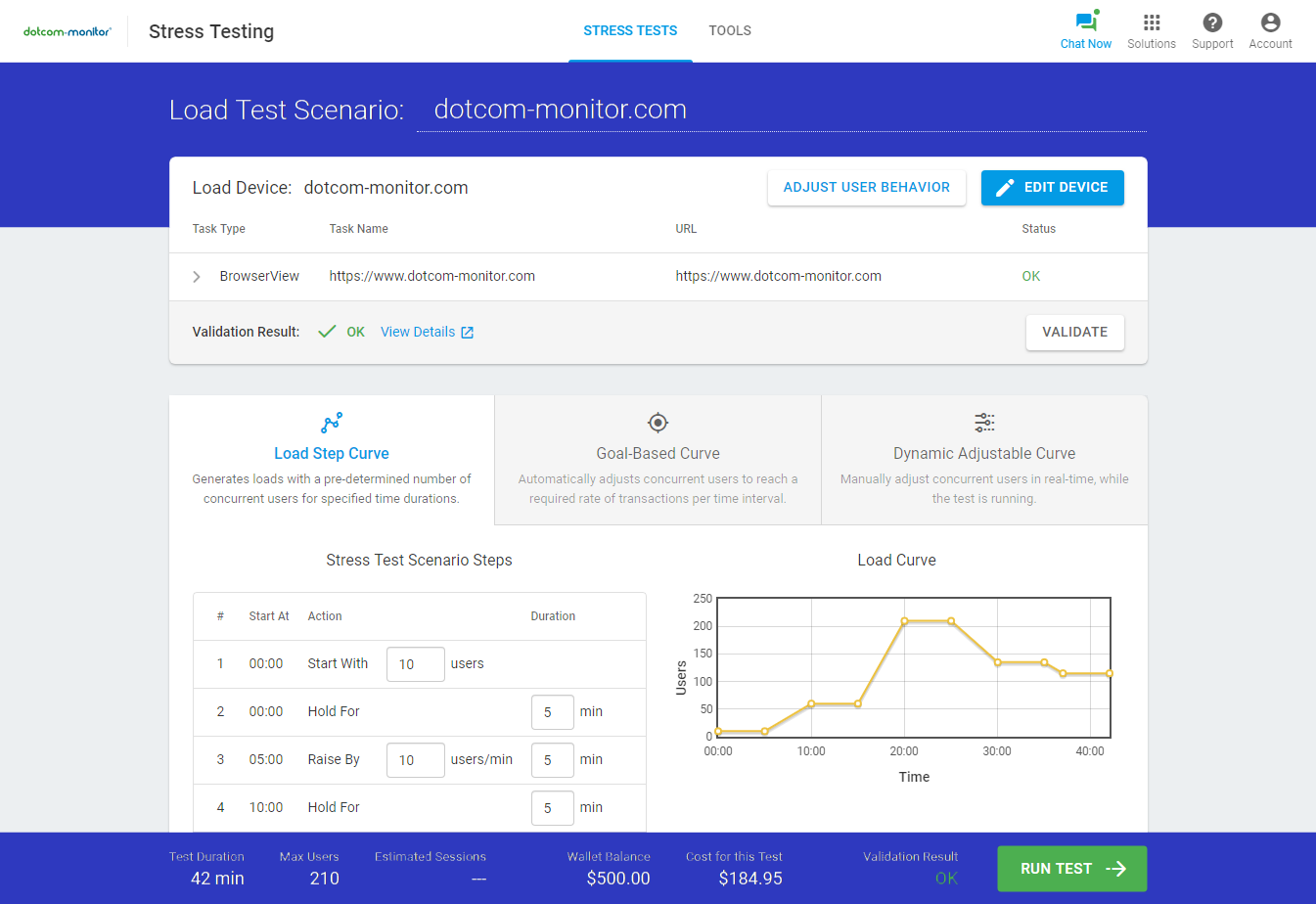
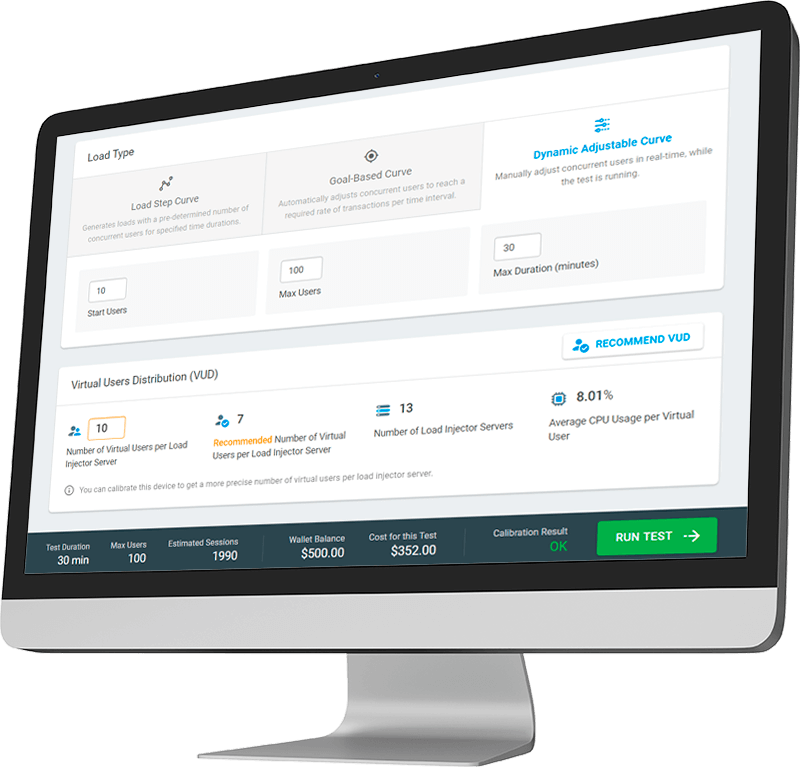
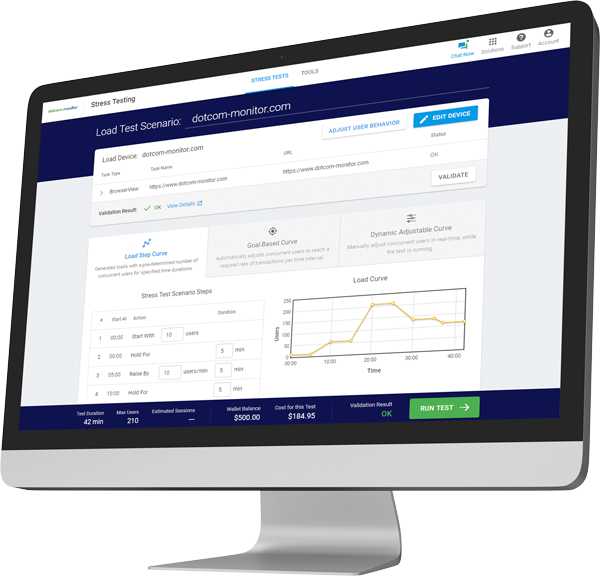
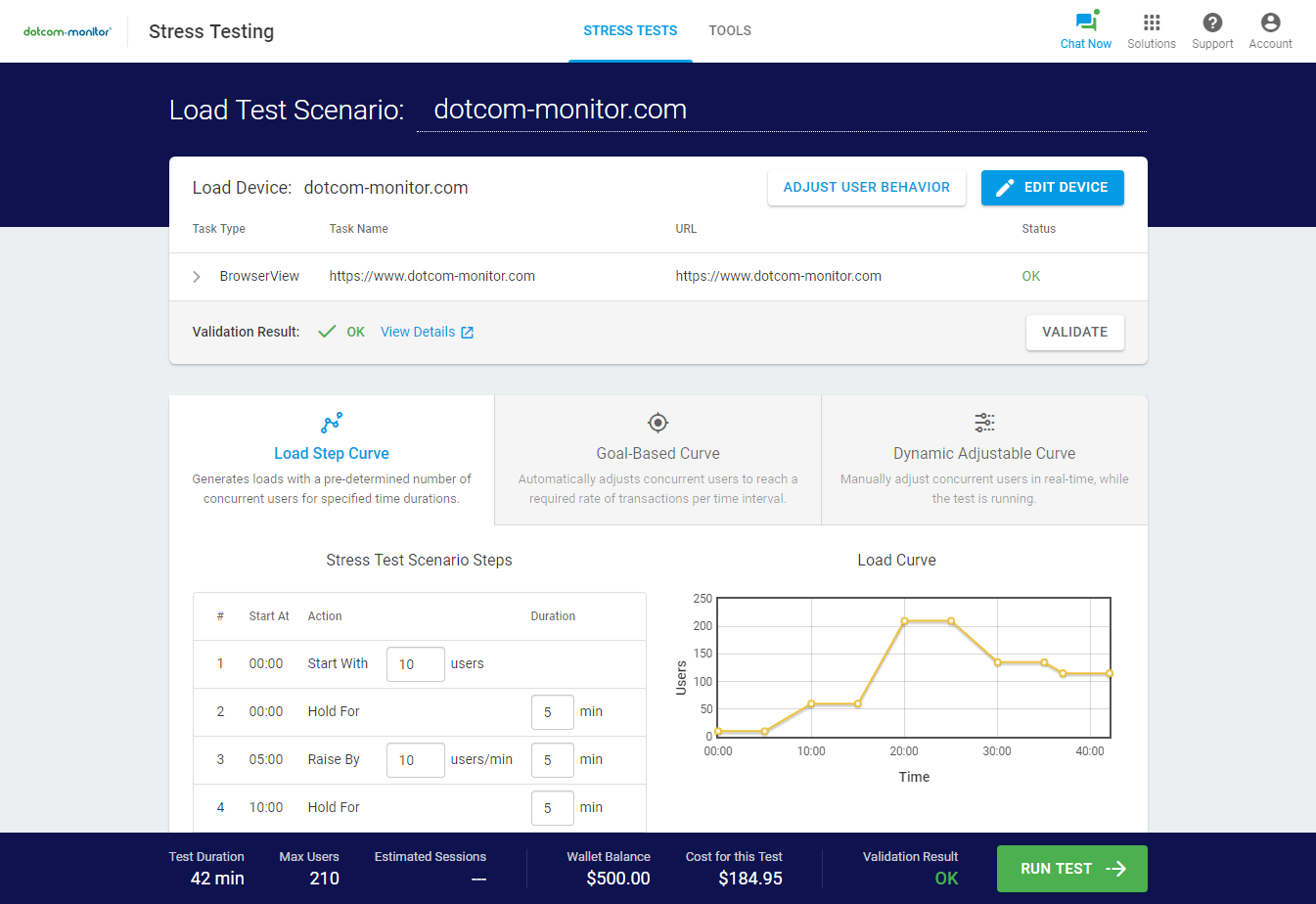
Улучшение скорости веб-сайта с LoadView
LoadView является одним из лучших решений для тестирования производительности на рынке сегодня. Решение полностью облачное, поэтому нет необходимости инвестировать в какую-либо дополнительную инфраструктуру, оборудование, головные боли и документы, которые приходят вместе с необходимостью управлять всем этим. LoadView идеально подходит для тестирования загрузки веб-страниц, но он также может быть использован для загрузки тестовых потоковых мультимедиа, API и веб-сервисов, а также веб-приложений. LoadView также использует реальные браузеры, так что вы легко настроить тесты для оценки производительности в браузерах, как Chrome, Internet Explorer, Android и iOS.
Некоторые инструменты тестирования нагрузки могут обеспечить только тестирование на основе протокола, что хорошо для некоторых случаев, но когда ваша цель состоит в том, чтобы раскрыть, как скорость загрузки вашего сайта влияет на пользователей в определенных условиях нагрузки, вам нужна платформа, которая использует реальные тестирования на основе браузера, так что вы получите более точные тестовые данные обратно. Пользователи используют реальные браузеры, так же как и ваши тесты нагрузки. В дополнение к этому, LoadView предоставляет некоторые другие большие функции, такие как возможность выбора различных кривых нагрузки, определить сетевые условия (которые, как мы обсуждали ранее, имеет решающее значение для мобильных устройств), и сеть из более чем 20 серверов инжектор нагрузки на выбор. Все эти функции помогают разработчикам и командам DevOps запускать более точные и эффективные нагрузочных тесты.
И не только это решение LoadView является лишь одним из многих решений в рамках платформы тестирования и мониторинга производительности Dotcom-Monitor, так что если вы хотите контролировать ваши веб-страницы, веб-приложения и API в производстве, вы можете легко настроить это через то же стекло.
Тестирование скорости веб-сервера
Наряду с тестированием скорости веб-сайта, вы также должны проверить производительность вашего веб-сервера, запуская тест скорости веб-сервера. Обеспечение правильной настройки веб-сервера и оптимизации оборудования и инфраструктуры имеет решающее значение для производительности веб-приложений и веб-сайтов, которые он обслуживает для ваших посетителей и пользователей. Тест скорости веб-сервера показывает метрики по времени отклика, сроку действия сертификата, любым ошибкам DNS, а также любым конкретным серверам или кодам ошибок DNS, так что вы можете знать, с чего начать, если есть какие-либо проблемы с сервером или DNS.
Большую часть времени, причины загрузки вашего сайта медленно из-за передних вопросов, которые мы обсуждали ранее, как изображения, CSS, JavaScript и т.д. Однако, если вы оптимизировали эти активы и различные ресурсы, но ваш сайт по-прежнему загружается медленно, вы можете смотреть в неправильном направлении. Тестирование производительности веб-сервера и медленное время отклика может быть результатом проблем с оборудованием, подключением к сети или службой веб-хостинга.
Наконец, важно использовать инструмент, который может протестировать тест скорости веб-сервера в нескольких глобальных местах и конечных точках, так что вы можете получить хорошее представление о том, как скорость веб-сервера сравнивается с различными регионами, и где конкретные проблемы производительности лежат.
Как проверить скорость сервера
Если вам интересно, как проверить производительность веб-сервера, тест скорости веб-сервера от Dotcom-Tools от Dotcom-Monitor может дать вам быстрый взгляд на метрики сервера из почти 30 мест по всему миру. Тест очень прост, прост в использовании и дает вам метрики на взгляд, так что вы можете быстро определить области, которые могут нуждаться в улучшении.
Чтобы начать тест, просто введите URL-адрес, который вы хотите протестировать. Тест скорости веб-сервера принимает сайты, которые http или HTTPS. HTTPS отличаются от сайтов HTTP тем, что они используют SSL-сертификат, который обеспечивает пользователям более безопасный опыт просмотра, так как любые данные, которые представлены зашифрованы и защищены. Посетители с большей вероятностью доверяют сайтам и предприятиям, использующим сертификаты SSL. Сертификаты SSL особенно важны для банковских/финансовых учреждений и сайтов электронной коммерции и приложений для защиты вашей банковской информации, данных кредитных карт и личной информации.
Для веб-сайтов HTTPS вы можете проверить общее имя сертификата (CN), полномочия, дату, отзыв и использование. Расширенные проверки веб-сервера включают тестирование параметров GET/POST, проверку входа с именем пользователя и паролем, а также проверку любых конкретных заготовок HTTP. Как только тест скорости веб-сервера начался, вы увидите время отклика сервера по местоположению, а также любые соответствующие данные об ошибках сертификата или DNS, коды ошибок HTTP или случаи, когда подключение приутупляется.
Тест на реакцию веб-сервера против скорости веб-сервера
При выполнении тестов скорости веб-сервера можно увидеть различные коды ошибок и описания, которые не обязательно связаны со скоростью веб-сервера. Коды статуса HTTP используются для дифференциации действительных ответов и ответов на ошибки. Есть пять групп кодов статуса HTTP, но некоторые из типичных кодов статуса HTTP вы можете столкнуться при запуске теста скорости веб-сервера включают в себя следующее:
- 2xx. Категория кодов 2xx указывает вам, что любые действия от клиента были получены успешно.
- 3xx. Категория 3xx определяет, где браузер должен принять дополнительные меры, или запрос был перенаправлен на другую цель. Коды 3xx обычно используются при перенаправлении URL
- 4xx. Категория 4xx показывает ошибки клиентов. Общий код 4xx, который вы увидите, является ошибкой 404, которая говорит вам, что запрошенный ресурс не может быть найден.
- 5xx. Категория 5xx зарезервирована для ошибок сервера. Распространенной ошибкой, которую вы увидите, является код ошибки 500, который говорит вам, что была внутренняя проблема сервера. Ошибка 502 или 504 означает, что был плохой шлюз, что означает проблему с оборудованием, как маршрутизатор или переключатель.
Ответы сервера и скорость загрузки страницы, как это воспринимается пользователем, не могут быть приняты самостоятельно. Важно изсмотреть все метрики, связанные с сервером, а также время отклика, чтобы лучше понять, где существуют проблемы с производительностью. Профессиональные решения от Dotcom-Monitor могут контролировать все эти показатели, давая вам полную видимость того, как передний и задний компонент и элементы влияют на общую производительность.
Улучшение скорости веб-сервера с помощью LoadView
Наряду с метриками на стороне клиента, тестирование загрузки веб-сайта или приложения также дает вам данные об этих показателях эффективности, таких как пропускная способность и использование. Пропускная способность фокусируется на том, сколько запросов на ваш сайт или приложение за определенное количество времени. Использование относится к емкости используемого ресурса. В периоды высокого трафика посетителей, если коэффициент использования увеличивается, это непосредственно влияет на время отклика, что приводит к замедлению загрузки страниц и приложений. Здесь такое решение, как LoadView, превосходит. Платформа дает вам возможность настроить точные пользовательские сценарии и кривые нагрузки, предлагая представление об этих метриках и о том, как ИТ-команды должны правильно размер вашей инфраструктуры, чтобы иметь возможность удовлетворить производительность SLAs.

Список инструментов тестирования скорости веб-сайта
1. Дотком-инструменты
Dotcom-Tools от Dotcom-Monitor является тестом скорости веб-сайта номер один в нашем списке. Их инструмент тестирования скорости позволяет пользователям тестировать свои веб-сайты из 25 мест по всему миру, включая Северную Америку, Европу, Азию, южную Америку, Африку, Австралию и Ближний Восток. В отличие от других инструментов тестирования скорости веб-сайта, которые позволяют тестировать только из одного места одновременно, инструмент тестирования скорости веб-сайта от Dotcom-Tools позволяет пользователям тестировать из всех 25 мест одновременно и предоставляет данные о первом посещении и повторить посещение метрик. Пользователи также имеют возможность выбора из реальных браузеров, в том числе настольных (Chrome, Firefox и Internet Explorer) и мобильных (Android, Blackberry, iOS и Windows Phone). После того, как ваш тест будет сделан, вы можете просмотреть метрики и данные через диаграммы водопада, резюме производительности, и Маяк докладов, что делает для очень всеобъемлющего бесплатного инструмента для пользователей. И это не ограничивается тестированием скорости веб-сайта. Они также предлагают дополнительные бесплатные инструменты, такие как DNS трассировка, пинг-тест, задержка сети, черный список электронной почты, и потоковое мультимедиа.

2. Пингдом
Pingdom известен своими коммерческими синтетическими мониторинга и RUM решения, однако, они также предлагают бесплатный инструмент тест скорости веб-сайта. Их веб-сайт скорость тест инструмент дает пользователям возможность выбрать один из семи мест. Локации варьируются от городов в Северной Америке, Европе, Азии, Тихоокеанском регионе и южной Америке. Тем не менее, вы можете тестировать только в одном из этих мест одновременно. Их коммерческие предложения позволяют пользователям выбирать из более чем 70 глобальных мест. Результаты теста скорости включают общий класс производительности наряду с резюме результатов, предложения по улучшению страницы (с текущим классом), разбивку кодов ответов HTTP, разбивку содержимого и запросов, а также диаграмму водопада для просмотра деталей уровня элемента.
3. Google PageSpeed Исследования
PageSpeed Insights от Google предоставляет пользователям представление о производительности на своих веб-страницах, как на настольных, так и на мобильных устройствах. Пользователи могут ввести свой URL и PageSpeed Исследования предоставляет вам балл между 0-100. Чем выше оценка, тем лучше. PageSpeed Insights предоставляет данные о метриках на страницах, таких как First Contentful Paint (FCP), Largest Contentful Paint (LCP), где можно ввести улучшения и какие элементы прошли аудит. В отличие от других тестов скорости веб-сайта, их инструмент использует исторические данные, основанные на данной производительности URL-адресов прошлого, а также лабораторные данные, которые предполагают определенную скорость сети и устройства для всех тестов. Очевидно, что в реальных ситуациях, ваши посетители приходят из любой точки мира на любом количестве устройств и браузеров, но Google PageSpeed Исследования могут дать вам некоторые ощутимые данные, чтобы начать внесение улучшений на ваш сайт. И если вы хотите получить более высокое звание в выдаче, не игнорируйте рекомендации Google.


4. GTMetrix
GTMetrix является еще одним популярным инструментом тест скорости веб-сайта. Их бесплатный инструмент теста скорости веб-сайта позволяет проверить один URL из Канады с помощью браузера Chrome. Если вы хотите протестировать с дополнительных мест и устройств, вам придется создать учетную запись для доступа к этим дополнительным функциям. После завершения теста скорости пользователи могут видеть общий класс производительности страницы, который основан на передней структуре страницы и фактической производительности по мере того, как пользователь воспринимает ее. Одной из особенностей теста GTMetrix является визуализация времени загрузки и где ключевые метрики, такие как First Contentful Paint, Time to Interactive и Time to First Byte. Результаты также включают в себя, где улучшения могут быть сделаны, водопад диаграммы, а также дополнительные советы и предложения.
5. KeyCDN
KeyCDN предлагает простой и простой тест скорости веб-сайта. Пользователи могут выбирать из 10 мест по всему миру (Северная Америка, Европа, Азия и Тихий океан), однако, как и аналогичные инструменты, вы не можете проверить их одновременно. По завершении теста пользователи могут видеть общий класс производительности, а также метрики по общему времени загрузки скорости страницы и запросам. Кроме того, инструмент тестирования скорости веб-сайта KeyCDN предоставляет линейный класс всех элементов производительности и предоставляет предложения по улучшению для каждого из них. Примерами этого могут быть удаление неиспользуемого JavaScript, оптимизация изображений, использование CDN или заминирование CSS. В нижней части результатов также представлены разбивки и визуализации метрик содержимого, таких как время загрузки, размер содержимого и запросы по типу содержимого, а также запросы по статус-кодам и доменам.


6. WebPageTest
WebPageTest предоставляется Catchpoint. Catchpoint — это платформа Digital Experience Monitoring (DEM), сочетающая синтетический и реальный мониторинг пользователей (RUM) для измерения пользовательского опыта конечного пользователя. Их бесплатный инструмент тест скорости веб-сайта предлагает пользователям простой тест веб-сайта, наряду с тестом, который предлагает более продвинутые варианты. Простой тест скорости веб-сайта тестирует данный URL с рабочего стола (Chrome) или мобильного устройства (Chrome, 3G/4G варианты). Их предварительный тест дает пользователю возможность выбирать из более чем 70 различных комбинаций настольных и мобильных мест / устройств / браузеров. Пользователям даются общие оценки, основанные на различных метриках, а также на более чем девяти различных категориях, таких как Резюме, Разбивка содержимого, домены и обзор производительности.
7. Восходящие тренды
Тест скорости веб-сайта от Uptrends дает пользователям представление о том, как их веб-сайты работают на настольных и мобильных устройствах, а также советы по производительности и рекомендации из отчетов Lighthouse. Инструмент предлагает пользователям возможность выбора из одного из 11 мест, расположенных в Северной Америке, Европе, Азии и Азиатско-Тихоокеанском регионе. Как и другие инструменты в этом списке, пользователи могут тестировать только из одного места за один раз. Пользователи могут выбирать из настольных и мобильных устройств, таких как Chrome, Internet Explorer, Firefox и безголикого браузера Phantom JS. Мобильные устройства включают Apple, Google, Samsung и т.д., а также возможность выбора состояния сети (2G/3G/4G). Пользователям предоставляется сводка данных о производительности, а также диаграммы водопадов, а также разбивки содержимого, объектов и кодов ответов. Uptrends также предлагает другие бесплатные инструменты, такие как тесты на пинг, найти мой IP, и ответ заголовок проверки.


8. Облачные
Как мы упоминали ранее в этой статье, изображения на вашем сайте могут быть источником узких мест во время загрузки страницы. Если изображения не сжаты / оптимизированы, ваши пользователи, скорее всего, останется ждать и наблюдать за чем-то произойдет, что никогда не большое первое впечатление для кого-то просто посадки на вашем сайте. Тест скорости веб-сайта от Cloudinary является строго инструментом анализа изображений. После ввода URL-адреса инструмент анализирует все изображения и дает общий класс, а также общее количество проанализированных изображений и размер, а также вес изображения, который можно сэкономить после оптимизации/сжатия.
9. Даребут
Dareboost предоставляет тест скорости веб-сайта для пользователей из одного места (Вашингтон, округ Колумбия) из браузера Chrome. Для того, чтобы получить доступ ко всем их 13 глобальным местоположениям, вы должны зарегистрироваться и создать учетную запись. После анализа URL-адреса пользователям предоставляется общий балл из 100, а также отмеченные проблемы и предложения, в которых можно внести улучшения. Воспроизведение видео также включено, чтобы вы могли видеть, где определенное содержимое было отобраеное во время теста. Пользователи также могут получить доступ к диаграмме водопада, чтобы просмотреть все элементы и компоненты во время загрузки страницы и фильтровать по определенным срокам, таким как DOM Loading, DOM Complete, Start Render, First Contentful Paint, а также многие другие метрики. Диаграмма водопада может быть загружена в качестве файла HAR или пользователи могут поделиться тестом по электронной почте.


10. Сукури
Тестер времени нагрузки от Sucuri показывает вам, сколько времени занимает ваша веб-страница, чтобы полностью загрузить. Инструмент сравнивает время с 11 глобальными местоположениями (Северная Америка, Европа, Азия, Азиатско-Тихоокеанский регион и южная Америка) и отображает такие показатели, как время соединения, время до первого byte, и общее время. Результаты также усредняться, так что вы можете увидеть среднее время отклика каждой метрики, наряду с общей оценки, на основе общего времени загрузки. Ниже исходных метрик пользователи также могут видеть диаграмму истории различных статистических данных производительности с течением времени. Это отлично подходит для просмотра, как ваш сайт производительность изменилась, хорошо это или плохо, с течением времени.
Все от одного удобного решения для тестирования нагрузки.
Окончательный веб-сайт Скорость Тестирование часто задаваемых вопросов
Тестирование скорости веб-сайта не является “один и сделано” тип задачи. По мере изменения страниц и обновления контента необходимо будет постоянно тестировать веб-страницы. Как мы изложили в этой статье, Есть много аспектов, чтобы рассмотреть, от на странице усовершенствования, как сжатие и оптимизация изображений, сочетая JavaScript и CSS, даже заходить так далеко, как рассмотрение CDN, чтобы помочь с доставкой быстрее время загрузки страницы в разных географических местах. Кроме того, организации и группы не могут сосредоточиться только на улучшении содержания веб-страниц. Соображения производительности должны быть сделаны на основе производительности веб-сервера, требований к оборудованию и подключения к сети.
Ваши страницы уже могут загружаться быстро, но как ваши пользователи и посетители воспринимают скорость вашего сайта может быть другое дело. Запуск теста скорости веб-сайта может выявить возможности сделать загрузку веб-сайта еще быстрее или выявить области, где сторонний элемент или компонент влияет на производительность. И это не только для пользовательского опыта. Быстрее время загрузки веб-сайта играет важную роль в SEO рейтинга. Веб-сайт, который быстро, скорее всего, ранг выше в выдачи, давая вашему сайту больше видимости и возможности для взаимодействия с более широкой аудиторией и, надеюсь, привлечь больше клиентов и пользователей.
Ниже приведены некоторые часто задаваемые веб-сайт скорость тестирования вопросов и ответов.
Таблица содержимого
- Как проверить скорость веб-сайта?
- Что такое лучший тест скорости веб-сайта?
- Как запустить тест скорости веб-сайта?
- Что я должен искать в хорошем тесте скорости веб-сайта?
- Как запустить тест корневого сервера?
- Как загрузить тестовый сервер электронной почты?
- Как проработать тест почтового сервера Exchange?
- Как проверить почтовый сервер POP3?
- Как проверить производительность и доступность сервера Minecraft?
- Как проверить подключение к локальной FTP-серверу на производительность?
- Поможет ли тестирование нагрузки производительности моего сервера FTP?
- Как проверить задержку веб-сервера?
- Как запустить тест сервера DNSBL?
- Как протестировать DNS-серверы в Режиме онлайн?
- Что является лучшим инструментом тестирования нагрузки для повышения скорости и производительности веб-сайта?
Как проверить скорость веб-сайта?
Вы можете проверить скорость вашего сайта через один из многих бесплатных инструментов, доступных в Интернете, таких как тесты скорости веб-сайта от Dotcom-Tools, Pingdom, GTMetrix, WebPageTest и другие. Мы обсудили многие из доступных бесплатных инструментов, а также их особенности, преимущества и другие факторы, которые отличают каждый инструмент от других. При рассмотрении инструмента тестирования скорости веб-сайта, убедитесь, что вы найдете тот, который может проверить из нескольких мест, использует реальные настольные и мобильные браузеры, и может предоставить вам отчеты, резюме и возможности, где улучшения могут быть сделаны. Кроме того, возможность поделиться своими результатами с другими членами команды и заинтересованными сторонами является полезным, чтобы каждый мог видеть, где текущий базовый уровень, и после внесения улучшений, вы можете сравнить и контролировать свои результаты в отношении будущих тестов скорости веб-сайта.
Что такое лучший тест скорости веб-сайта?
 Лучший тест скорости веб-сайта исходит от Dotcom-Tools от Dotcom-Monitor. Их бесплатный тест скорости веб-сайта позволяет веб-разработчикам и веб-мастерам запускать свой веб-сайт из до 25 мест одновременно по сравнению с другими инструментами тестирования скорости веб-сайта, которые мы рассмотрели, Dotcom-Tools является единственным тестом скорости веб-сайта, который способен тестировать из более чем одного места одновременно. Это экономит разработчикам много времени, будучи в состоянии проверить из всех географических регионов их посетителей веб-сайта и пользователей приходят из, давая лучшее реальное представление о производительности. Кроме того, Dotcom-Tools предоставляет отличные отчеты, диаграммы водопадов и отчеты Lighthouse, которые дают возможность познать, где лежат проблемы с производительностью.
Лучший тест скорости веб-сайта исходит от Dotcom-Tools от Dotcom-Monitor. Их бесплатный тест скорости веб-сайта позволяет веб-разработчикам и веб-мастерам запускать свой веб-сайт из до 25 мест одновременно по сравнению с другими инструментами тестирования скорости веб-сайта, которые мы рассмотрели, Dotcom-Tools является единственным тестом скорости веб-сайта, который способен тестировать из более чем одного места одновременно. Это экономит разработчикам много времени, будучи в состоянии проверить из всех географических регионов их посетителей веб-сайта и пользователей приходят из, давая лучшее реальное представление о производительности. Кроме того, Dotcom-Tools предоставляет отличные отчеты, диаграммы водопадов и отчеты Lighthouse, которые дают возможность познать, где лежат проблемы с производительностью.
Как запустить тест скорости веб-сайта?
Запуск онлайн-теста скорости веб-сайта прост. Вы вводите свой URL-адрес, выбираете место или место, из которого хотите протестировать, и выбираете из любого количества браузеров или устройств. Просто обратите внимание, что не все онлайн-тесты скорости веб-сайта созданы равными. Некоторые из них могут предложить ограниченные или более функции, чем другие. Некоторые онлайн-тесты скорости веб-сайта предоставляют ограниченный набор функций, но для того, чтобы получить доступ к более надежным функциям, вы должны создать учетную запись в первую очередь. Это может быть барьером для некоторых, которые хотят проверить из разных мест, чем то, что тест предлагает.
Что я должен искать в хорошем тесте скорости веб-сайта?
Есть много хороших инструментов тест скорости веб-сайта, но некоторые предоставляют больше возможностей, чем другие. Хороший тест скорости веб-сайта должен быть бесплатным в использовании, позволяет тестировать из нескольких географических мест, а также предоставлять подробные отчеты, которые включают предложения по улучшению. Кроме того, компания, которая предоставляет инструмент тестирования скорости веб-сайта, должна также включать другие бесплатные инструменты для поддержки и проверки общей производительности системы. Например, тесты на пинг, тесты скорости веб-сервера, след DNS, тест FTP и многое другое. Важно не только провести оптимизацию на странице, но и оптимально работать службы бэк-энда, чтобы обеспечить эффективное обслуживание контента.
Как запустить тест корневого сервера?
Корневой сервер, также называемый DNS-сервером или сервером корневых имен, — это имя, данное серверам, отвечающим за функциональность DNS. Системы DNS отвечают за превращение доменных имен в числовую. Например, числовой адрес для google.com может быть 172.217.4.100 или 2607:f8b0:4009:800:2004. Google также поддерживает несколько различных IP-адресов на основе различных географических местоположений, а не только эти два. В мире существует 13 основных или логических корневых серверов DNS, но более тысячи доменов верхнего уровня (TLD). Тест корневого сервера может показать пути, принятые для получения авторизации DNS, а также время отклика из разных мест. Тест корневого сервера покажет, какие конкретные регионы могут испытывать проблемы с DNS.
Как загрузить тестовый сервер электронной почты?
Например, в дополнение к тестированию загрузки веб-сайтов, веб-приложений, API и потоковых средств массовой информации, вы также можете загрузить тестовый сервер электронной почты. Электронная почта по-прежнему является одним из наиболее часто используемых методов коммуникации. Большинство организаций имеют и управляют своим собственным почтовым сервером, но трафик, как правило, низкий и непоследовательный. Могут быть случаи, когда необходимо загрузить тестирование сервера электронной почты. Например, чтобы убедиться, что ваши почтовые серверы могут обрабатывать всплески трафика электронной почты или гарантировать, что ваши почтовые серверы могут масштабироваться по мере роста организации. Как нагрузочных тестирования вашего сайта с одновременными одновременными пользователями, загрузка тестирования вашего сервера электронной почты может быть достигнуто путем отправки большого объема писем на ваш почтовый сервер. Вы сможете увидеть, сколько писем ваш сервер может обрабатывать, прежде чем они начнут отскакивать назад или где начинаются проблемы задержки.
Как проработать тест почтового сервера Exchange?
 Microsoft Exchange является широко используемым сервером электронной почты. Вы можете протестировать почтовый сервер Exchange на наличие, доступность и производительность. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (Протокол простой передачи почты), POP (Протокол почтового отделения) или IMAP (Протокол доступа к интернет-сообщениям). С помощью теста сервера электронной почты от Dotcom-Tools от Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange Server. Вы можете выбрать из вашего типа сервера, POP3, IMAP 4.1, или SMTP. Тест сервера электронной почты будет работать быстрая проверка подключения, и в течение нескольких минут, быть в состоянии быстро сказать вам, если любой из компонентов вашего сервера электронной почты испытывают проблемы.
Microsoft Exchange является широко используемым сервером электронной почты. Вы можете протестировать почтовый сервер Exchange на наличие, доступность и производительность. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (Протокол простой передачи почты), POP (Протокол почтового отделения) или IMAP (Протокол доступа к интернет-сообщениям). С помощью теста сервера электронной почты от Dotcom-Tools от Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange Server. Вы можете выбрать из вашего типа сервера, POP3, IMAP 4.1, или SMTP. Тест сервера электронной почты будет работать быстрая проверка подключения, и в течение нескольких минут, быть в состоянии быстро сказать вам, если любой из компонентов вашего сервера электронной почты испытывают проблемы.
Как проверить почтовый сервер POP3?
Как мы уже упоминали выше, POP3 является протоколом, который используется на серверах электронной почты. Его основное преимущество заключается в том, что он загружает ваши письма с удаленного сервера электронной почты, а затем они хранятся на вашем устройстве, что делает вашу электронную почту доступной для вас, даже если вы находитесь в автономном режиме, или не подключены к Интернету. Подобно тестированию сервера Microsoft Exchange Server, вы можете продать бесплатный тест через тест сервера электронной почты через Dotcom-Tools. Просто выберите POP3, введите местоположение сервера электронной почты (имя хозяина или IP-адрес) и просмотрите результаты и обеспечите подключение и доступность сервера электронной почты POP3, а также если есть какие-либо ошибки.
Как проверить производительность и доступность сервера Minecraft?
Если вы геймер ищет самый быстрый сервер Minecrafter, вы можете запустить тест пинг, чтобы увидеть, какие серверы доступны и имеют наименьшее количество отставания. В играх, как и производительность веб-сайта, скорость это все. Если игры реагируют медленно, или имеют периодические проблемы с производительностью, это не большой опыт для игрока. Там очень много серверов Minecraft доступны, некоторые из наиболее популярных из них включают Mineplex, Hypixel, и Autcraft. При быстром поиске, вы можете найти их домен или IP-адрес. Используя тест Ping от Dotcom-Tools, вы можете ввести домен или IP-адрес и быстро увидеть время отклика (в миллисекундах) из почти 30 мест по всему миру, а также коды статуса и ошибки, если была допущена ошибка. Таким образом, вы можете увидеть, какой сервер Minecraft отвечает лучше всего, и выбрать этот сервер.
Как проверить подключение к локальной FTP-серверу на производительность?
Серверы FTP используются для передачи файлов и данных между компьютерами. FTP означает Протокол передачи файлов и представляет собой протокол, который используется с 1970-х годов для более безопасной отправки файлов и данных между компьютерами. С FTP, один компьютер по существу выступает в качестве сервера, а другой выступает в качестве клиента, запрашивая или отправки данных по мере необходимости. Есть много бесплатных инструментов, которые помогут вам проверить подключение к локальной сервер FTP для обеспечения доступности и производительности. Тест СЕРВЕРА FTP от Dotcom-Tools может протестировать ваш сервер FTP почти из 30 глобальных мест, давая представление о доступности и производительности.
Поможет ли тестирование нагрузки производительности моего сервера FTP?
Хотя тестирование нагрузки в основном зарезервировано для тестирования веб-сайтов, приложений, API или других веб-сервисов, которые будут видеть высокий уровень трафика, вы можете загрузить тестовый сервер FTP, чтобы увидеть, сколько файлов ваш сервер FTP может обрабатывать или видеть влияние производительности многих пользователей, передав файлы в то же время. В реальных сценариях, если ваш сервер FTP увяз, то файлы, которые обычно занимает несколько минут для передачи может в конечном итоге занимает несколько часов. Как и тестирование нагрузки любого другого типа сервера, обеспечение достаточной емкости и пропускной способности для удовлетворения времени высокого спроса имеет важное значение для работы пользователя.
Как проверить задержку веб-сервера?
Задержка – это время между действием и ответом. Например, если вы нажмете на кнопку на веб-странице, время, необходимое странице для ответа на ваш клик, является задержкой. С точки зрения сетей, это время, необходимое пакет данных для поездки туда и обратно, иначе известный как пинг. Вы можете проверить задержку веб-сервера, выив тест на пинг. Пинг-тесты могут показывать время отклика между веб-серверами и веб-сайтами, а также указывать на любые ошибки или сбои, возникающие во время теста. Запуск Ping Test от Dotcom-Tools может показать вам доступность и производительность веб-сервера из почти 30 глобальных мест одновременно.
Как запустить тест сервера DNSBL?
Черный список DNS, или DNSBL, это список имен хост-адресов или IP-адресов, которые были внесены в черный список, как правило, потому, что кто-то идентифицировал или сообщил, что адрес является отправкой спам-сообщений. Есть много черных списков, а иногда, организации даже не понимают, что их IP был внесен в черный список до тех пор, пока факт. Это может привести к тому, что сообщения электронной почты не будут получены пользователями. Чтобы проверить, находится ли ваш IP в черном списке, вы можете запустить тест DNS Blacklist от Dotcom-Tools. Вы можете ввести свое имя хозяина или IP-адрес и инструмент с проверкой против списка надежных и популярных поставщиков DNS Blacklist. Если ваш IP или домен был идентифицирован в любом из этих списков, он будет демонстрироваться как сбой.
Как протестировать DNS-серверы в Режиме онлайн?
Понимание и поиск того, где возникают проблемы DNS, может оказаться хлопотным. Есть много слоев, с несколькими соединениями DNS и пути, между вами и корневой сервер, где проблемы могут возникнуть, и скрыты с точки зрения пользователя. Запуск теста DNS Trace от Dotcom-Tools может быть быстрым способом выявления сетевых проблем, которые могут повлиять на ваш сайт. Преимущество тестирования хоста с помощью инструмента DNS Trace Заключается в том, что вы можете протестировать его в более чем 20 внешних, не кэшированных глобальных местах для проверки доступности. Это даст вам представление о том, возникают ли проблемы только из определенных мест, или если есть другая проблема, возможно, ваш локальный кэш DNS, это узкое место.
Что является лучшим инструментом тестирования нагрузки для повышения скорости и производительности веб-сайта?

Лучшим инструментом тестирования нагрузки для повышения скорости и производительности веб-сайта на рынке является LoadView от Dotcom-Monitor. Решение полностью веб-основе, так что вам не нужно беспокоиться себя с инвестированием в любые дополнительные дорогостоящие аппаратные средства. Просто создайте учетную запись, найдите ежемесячный пакет, который лучше всего соответствует вашим потребностям, или выберите их план по требованию всякий раз, когда возникает необходимость в тестировании нагрузки. Или еще лучше, попробуйте инструмент бесплатно, прежде чем решить ваши дальнейшие шаги. LoadView использует реальные браузеры, чтобы дать вам более точные реальные результаты, а также возможность тестирования из любого из более чем 20 мест по всему миру.
Следующий уровень
Испытать непревзойденные функции с безграничной масштабируемостью. Ни кредитной карты, ни договора.