HTML Canvas,由 < canvas > 标签表示,是一个动态HTML组件,可以通过JavaScript创建和修改图形。 这个强大的工具提供了一个基于像素的绘图图面,可通过JavaScript API访问,从而实现复杂的视觉效果。
它的应用范围从简单的游戏到交互式图形和图像编辑工具。 这些功能需要强大的负载测试,以确保应用程序在各种条件下的性能。 负载测试通过模拟并发用户和各种负载方案来评估软件的可伸缩性和性能,在部署之前识别潜在的性能问题。
了解 HTML Canvas 对于理解使用 Canvas 元素进行负载测试应用程序的复杂性至关重要。 本文将深入探讨负载测试 HTML Canvas 应用程序的独特方面,检查挑战,并重点介绍 LoadView(一个包罗万象的测试解决方案)如何帮助应对这些复杂性。 加入我们,探索 HTML 画布负载测试的迷人领域。
HTML 画布及其功能的介绍
HTML 画布:详细概述
从抽象到具体,注意力转移到HTML画布上,这是现代Web应用程序开发的基石。 HTML Canvas 不仅仅是一项技术;它是 Web 上创意和动态交互的途径,使开发人员能够相对轻松地创建引人入胜的用户界面和图形密集型应用程序。
HTML Canvas 由 < HTML 中的 canvas > 标签表示,并用作使用 JavaScript 绘制的图形的容器。 一旦集成到网页中,此画布将成为图形渲染的空白板,从而提供动态创建、修改和控制图形元素的空间。
HTML Canvas的功能和应用
HTML Canvas 允许开发人员将各种图形(从基本形状和文本到更复杂的插图)直接绘制到网页上。 但 HTML Canvas 的强大功能不仅限于静态图像。 它提供了一个基于像素的交互式绘图表面,允许创建动画、数据可视化、交互式图形,甚至图像编辑工具。 这些元素在增加应用程序的美学吸引力的同时,还增强了用户参与度和功能。
HTML Canvas的一个突出特点是它依赖于JavaScript,这是一种广泛使用的多功能编程语言。 JavaScript API 允许开发人员操作画布上的单个像素,从而提供高度的精度和自定义。 因此,复杂的视觉效果和实时图形渲染成为可能,为基于 Web 的游戏、交互式图形和多媒体内容等应用程序赋予了生命。
关于用例,HTML Canvas 的多功能性使其成为各种应用程序的热门选择。 例如,可以使用HTML Canvas创建简单的游戏,为实时用户交互提供平台。 同样,数据可视化允许动态表示复杂数据集,增强理解力和参与度。 交互式图形提供了传统静态图像无法实现的用户交互级别,图像编辑工具允许用户修改和自定义网页上的图像。
在我们继续的时候,请记住,虽然HTML Canvas在Web开发中引入了一个全新的可能性,但它也带来了关于负载测试的独特挑战。 在后续部分中,我们将解决这些挑战,解释如何加载大量使用 HTML Canvas 的有效测试应用程序。 这种理解将帮助我们确定 HTML Canvas 应用程序可以处理高流量、保持无缝性能并提供始终如一的良好用户体验。
HTML Canvas 应用程序中负载测试的重要性
目前,数字用户体验至关重要,HTML Canvas应用程序处于最前沿,因为它们能够在网页上动态创建和修改图形,从而为用户提供交互式和引人入胜的内容。 但随之而来的是交互性的增加,增加了复杂性,尤其是在负载测试中。
HTML Canvas 应用程序中的负载测试需求
负载测试 HTML Canvas 应用程序至关重要,因为它有助于评估它们在不同负载条件下的性能。 目标是模拟访问应用程序的大量并发用户,以了解它在承受不同负载级别时的行为方式。 这种类型的测试至关重要,因为它可以识别可能阻碍用户体验的性能问题,例如响应时间慢、图形元素渲染延迟,甚至在极端情况下系统崩溃。
在使用 HTML Canvas 讨论负载测试应用程序时,重点超出了传统上与负载测试相关的服务器端性能。 客户端呈现、响应能力和可伸缩性方面也至关重要。 这包括 HTML Canvas 元素在不同设备和浏览器上的呈现效率、应用程序对用户交互的响应程度,以及它在承受增加负载时的缩放能力。
负载测试以优化性能和用户体验
负载测试可以帮助揭示服务器端处理和客户端呈现中的瓶颈,这对于 HTML Canvas 应用程序尤其重要,因为它们的图形操作可能占用大量资源。 性能问题可能会显著影响用户体验,导致挫败感,并可能导致用户放弃应用程序。
考虑到这些因素,负载测试 HTML Canvas 应用程序不仅是一种可有可无的做法,而且是必不可少的做法。 它有助于确保应用程序能够处理高流量,保持可接受的响应时间,即使在重负载下也能提供流畅、引人入胜的用户体验。 通过在测试阶段识别和纠正潜在的性能问题,我们可以提高应用程序的可靠性、可扩展性和在市场上的成功率。
总而言之,HTML Canvas 应用程序的负载测试是一个复杂但必不可少的过程,用于评估应用程序在压力下的执行能力。 它在确保最终用户获得无缝和愉快的体验方面发挥着至关重要的作用,这最终是任何应用程序的目标。
使用 HTML 画布的负载测试示例
创建简单的 HTML 画布应用程序
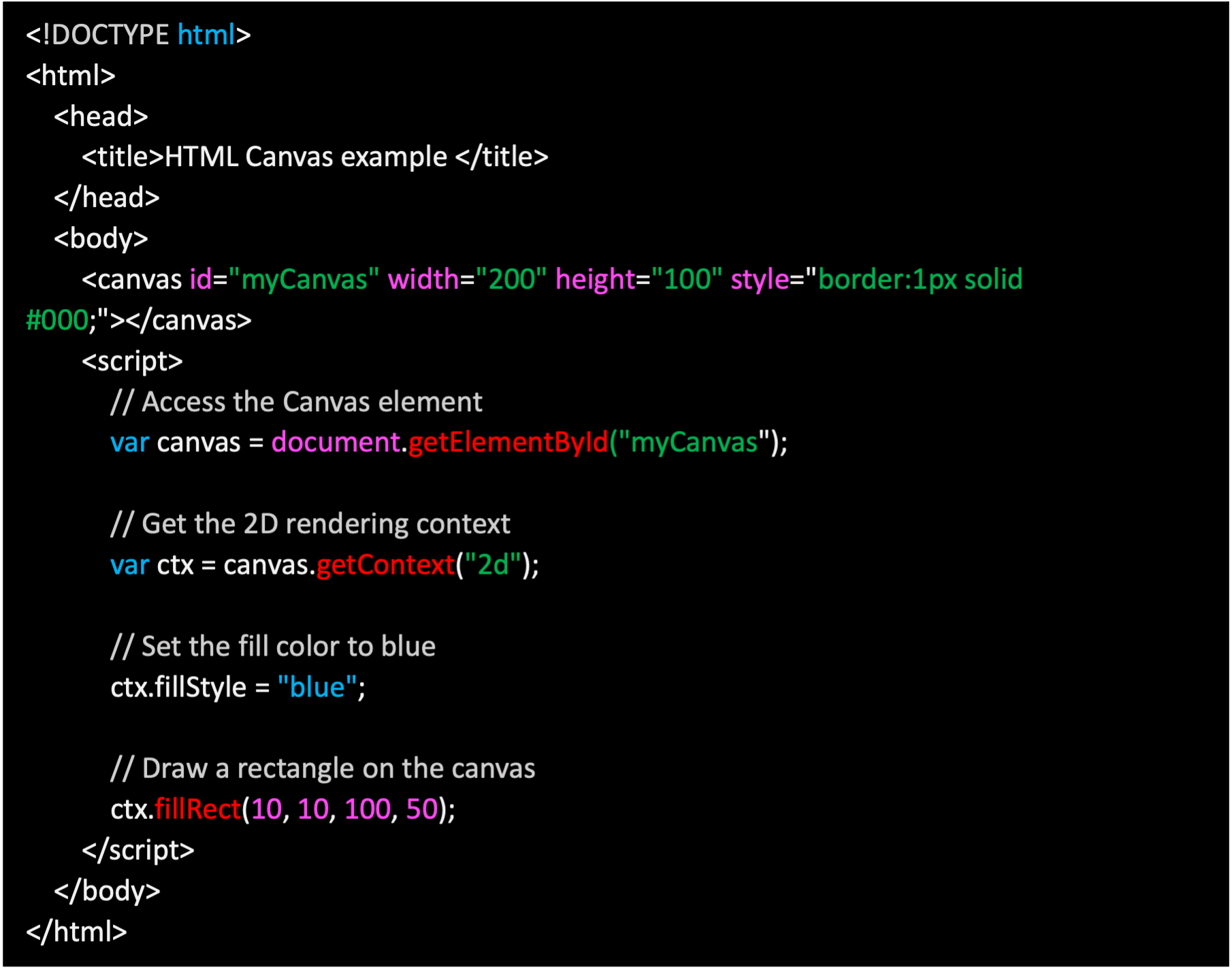
为了更好地理解HTML Canvas的操作,我们可以检查一个实际的例子,显示一个包含Canvas元素和一些随附JavaScript的基本HTML文档。 为了增强可读性和理解性,让我们逐步浏览此示例,阐明每段代码的功能和用法(示例 1)。
例 1. HTML Canvas 元素。
HTML 画布功能演示
HTML 结构以 !<DOCTYPE html > 元素,指定文档类型为 HTML。 它包括一个包含网页标题的头>部分。< 在此之后,我们输入 < Canvas 元素所在的 HTML 文档的正文 > 。
< canvas > 标签是我们定义 HTML 画布的地方。 在提供的示例中,canvas 元素被分配了 ID “myCanvas” 并给定特定尺寸:宽度为 200 像素,高度为 100 像素。 这个矩形区域就是我们的绘图图面。
下面是一个 < 脚本 > 部分,JavaScript在其中发挥作用,与HTML Canvas交互以绘制图形。 在提供的示例中,我们首先使用 document.getElementById(“myCanvas”) 方法访问 Canvas 元素。 这允许我们使用给定的 ID “myCanvas”来操作 Canvas。
一旦我们有了对 Canvas 元素的引用,我们调用 canvas.getContext(“2d”)。 此命令在画布上返回绘图上下文 – 将其视为控制和发出绘图命令的句柄。
后续线条设置填充颜色并在画布上绘制矩形。 ctx.fillStyle = “blue” 命令告诉程序用蓝色填充任何后续形状。 另一方面, ctx.fillRect(10,10,100,50) 命令在画布上绘制一个矩形。 此处的参数表示矩形起点的 x 和 y 坐标 (10,10),后跟尺寸:宽度为 100 像素,高度为 50 像素。
在 Web 浏览器中打开此 HTML 文件时,我们会看到画布上绘制了一个蓝色矩形。 这个例子说明了我们如何使用 HTML Canvas 和 JavaScript 操作网页上的单个像素,允许我们动态创建和更改图形。 这样的示例为理解 HTML Canvas 在构建交互式和视觉上吸引人的 Web 应用程序中的作用提供了坚实的基础。 它还提供了对 HTML Canvas 应用程序进行负载测试时后台复杂操作的一瞥。
负载测试 HTML 画布应用程序的独特方面
对 HTML Canvas 应用程序进行负载测试带来了一些独特的挑战。虽然我们通常关注服务器处理负载的能力,但对于 Canvas,我们还需要考虑用户的计算机(或手机)如何处理它。这是因为 Canvas 应用结合了服务器上发生的情况和用户设备上发生的情况。需要考虑的一件大事是用户的设备如何影响事物。他们使用的设备类型、他们使用的浏览器以及他们的计算机功能强大等因素都会发挥作用。我们的测试需要模拟不同的设备和浏览器,以更好地了解应用程序对每个人的表现。渲染速度是另一个关键因素。用户的浏览器显示 Canvas 内容的速度非常重要。这就是为什么我们的测试应该包括具有不同互联网速度的情况,例如连接速度慢或延迟高。这有助于我们了解应用程序如何处理不太理想的情况。当然,服务器仍然很重要,尤其是在应用程序依赖于来自服务器的数据时。我们需要确保服务器能够同时处理大量用户请求信息,并快速交付这些数据。
解决负载测试 HTML 画布应用程序的独特方面
如果您的 Canvas 应用程序涉及实时多人游戏或协作工具等内容,则确保所有内容保持同步至关重要。负载测试需要检查当大量玩家同时交互时,通信通道(如 WebSockets)的工作情况如何。画布应用可以使用用户计算机和服务器上的大量资源。这就是为什么我们的测试应该密切关注应用程序使用了多少内存和处理能力。我们希望发现任何内存泄漏或应用程序由于高资源需求而变慢的情况。由于不同的浏览器处理 Canvas 的方式略有不同,因此我们的测试需要确保应用程序在所有主流浏览器上都能顺利运行。最后,Canvas 旨在创建流畅、响应迅速的图形。负载测试可帮助我们确保即使许多用户正在互动,应用程序也不会变得缓慢或无响应。简而言之,测试 Canvas 应用程序需要更广泛的方法。我们不仅需要检查服务器,还需要密切关注应用程序在用户端的表现、它如何管理资源以及它如何在不同的浏览器中工作。通过这样做,我们可以确保您的 Canvas 应用程序为所有玩家提供出色的体验,即使在事情变得繁忙时也是如此。
LoadView – 一个全面的 HTML 画布负载测试解决方案
LoadView 简化了 HTML Canvas 应用程序的负载测试。它允许您跨各种设备和浏览器模拟真实的用户场景,确保您的应用程序即使在流量较大的情况下也能流畅运行。您可以轻松测试 Canvas 内容的渲染速度,即使在具有挑战性的网络条件下也是如此。LoadView 还可以帮助您评估服务器处理大量用户请求的能力,确保所有用户都能获得无缝体验。借助实时协作测试和资源使用情况监控等功能,LoadView 使您能够识别和解决潜在的瓶颈。此外,通过跨不同的浏览器进行测试,您可以确保您的应用程序无论使用何种浏览器都能提供一致的用户体验。LoadView 还提供了有关优化 Canvas 使用情况以获得最佳性能的宝贵见解。立即开始免费试用 LoadView,体验对 HTML Canvas 应用程序进行负载测试的便利性。