Загрузка тестирование WebSocket приложений
Помните те дни, когда общение в чате на таких платформах, как AIM Messenger, казалось революционным способом общения с друзьями? Обмен сообщениями в режиме реального времени был революционным в то время. Перенесемся в сегодняшний день, и мы без труда используем такие приложения, как Gmail, Slack, WhatsApp и Instagram, не задумываясь. Эта бесшовная связь в режиме реального времени во многом обязана своим развитием протоколу WebSocket. В этой статье мы углубимся в основы WebSockets, рассмотрим их функции и преимущества, а также рассмотрим, как стресс-тестирование WebSocket-зависимых приложений и веб-сайтов может выявить их производительность под давлением, чтобы обеспечить оптимальное взаимодействие с пользователем.
Что такое WebSockets
WebSocket — это двусторонний (двунаправленный) протокол компьютерной связи через одно TCP-соединение. Он позволяет создавать интерактивные приложения, устанавливая постоянное соединение между клиентом (обычно веб-браузером) и сервером. Хотя это соединение остается открытым, оно позволяет обеим сторонам инициировать передачу данных в любой момент времени без накладных расходов на множественные HTTP-запросы. В отличие от традиционного HTTP, где клиент инициирует запросы, Websockets позволяют серверам передавать информацию клиентам спонтанно. Клиент по-прежнему может выполнять обычные HTTP-запросы наряду с WebSocket-соединениями. Существуют крупные веб-серверы, такие как Nginx, Apache и Windows Server, которые поддерживают WebSockets. Другие браузеры также поддерживают WebSockets, такие как Chrome, Microsoft Edge, Internet Explorer, Firefox и Safari.
Где используется WebSockets?
WebSockets довольно распространены в современном цифровом ландшафте, и вы можете найти их в различных сценариях, где существует спрос на данные в режиме реального времени и мгновенные обновления. Вот некоторые примеры того, где обычно можно найти WebSockets:
- Приложения для чата: Используется для упрощения функций обмена мгновенными сообщениями и группового чата.
- Прямые трансляции: Может использоваться для трансляции данных в реальном времени, таких как новости финансового рынка или информация о вашей последней спортивной игре/счете.
- Совместное редактирование: WebSockets в этом сценарии позволит нескольким пользователям редактировать документы одновременно.
- Онлайн-игры: Помогает поддерживать многопользовательские игры и взаимодействие в режиме реального времени.
- Интернет вещей: Помогает облегчить любой мониторинг и управление устройствами в режиме реального времени.
Преимущества и выгоды WebSockets
Технология WebSocket имеет ряд преимуществ по сравнению с традиционной коммуникацией на основе HTTP:
- Низкая задержка: Это обеспечивает обмен данными в режиме реального времени с минимальной задержкой, а минимальные накладные расходы, такие как заголовки HTTP и файлы cookie, обеспечивают быструю и бесперебойную передачу данных.
- Непрерывное соединение: Благодаря двунаправленному соединению он позволяет как клиентам, так и серверу отправлять данные асинхронно.
Вы можете отправить информацию клиенту в любое время, даже без запросов клиента. - Эффективность: Устраняет необходимость в повторных HTTP-соединениях, что снижает накладные расходы.
- HTTP-опрос: Клиенты могут постоянно запрашивать у сервера самую свежую информацию, что характерно для многих приложений и часто используется для RESTful.
- Масштабируемость: WebSockets поддерживают тысячи одновременных подключений на одном сервере.
Недостатки WebSockets
Несмотря на свои преимущества, технология WebSocket сопряжена с определенными проблемами:
- Сложность: Реализация и обслуживание соединений WebSocket требует тщательной обработки состояния и ошибок.
WebSockets более сложны в реализации, чем HTTP.
В то время как HTTP-соединение можно установить с помощью Telnet, это невозможно с помощью WebSockets. - Проблемы с прокси и брандмауэром: Некоторые сетевые конфигурации могут блокировать подключения WebSocket, что требует дополнительной настройки или резервных механизмов.
Это приводит к проблемам с балансировкой нагрузки и настройкой прокси для WebSockets. - Расход ресурсов: Поддержание подключений в открытом состоянии может потреблять ресурсы сервера, что потребует эффективных стратегий управления ресурсами.
- Отсутствие встроенной обработки повторного подключения: WebSockets по своей сути не поддерживают автоматическую обработку повторного подключения в случае неожиданного обрыва соединения.
Тестирование производительности приложений, использующих WebSockets
WebSockets обычно используются для приложений реального времени, таких как системы чата или каналы контента в реальном времени на веб-сайтах. Однако неправильная реализация может привести к проблемам с производительностью, которые повлияют на взаимодействие с пользователем. Чтобы снизить эти риски, крайне важно проводить тщательные нагрузочные и стресс-тесты наших приложений или веб-сайтов. Эти тесты помогают выявить проблемы с производительностью, узкие места или ухудшение производительности при высокой нагрузке одновременных пользователей, что помогает получить представление о взаимодействии с пользователем. Вот как тестирование производительности применяется к приложениям WebSocket:
- Симуляция одновременных пользователей: Инструменты тестирования, такие как LoadView, могут имитировать тысячи подключений WebSocket, чтобы оценить, как приложение обрабатывает одновременных пользователей.
- Стресс-тестирование: Определение максимальной нагрузочной способности серверов WebSocket и обеспечение их надежной работы при пиковых нагрузках.
- Метрики в реальном времени: Мониторинг и анализ таких показателей, как задержка, пропускная способность и частота ошибок, для выявления узких мест и оптимизации производительности.
Почему важно проводить нагрузочное тестирование веб-сокетов
Нагрузочное тестирование WebSockets имеет решающее значение для обеспечения надежности, масштабируемости и производительности приложений реального времени, таких как онлайн-чат, онлайн-игры, финансовые платформы и устройства IoT. В отличие от традиционного HTTP, WebSockets поддерживают постоянные, двунаправленные соединения, что делает их способными обрабатывать большие объемы одновременных пользователей. Однако это также создает такие проблемы, как повышенный риск задержек, узкие места в серверной и сетевой инфраструктуре, а также уязвимость к таким проблемам, как атаки типа «отказ в обслуживании» (DoS) при интенсивном трафике. Нагрузочное тестирование помогает выявить эти ограничения, выявить узкие места производительности и обеспечить низкую задержку и скорость реагирования систем даже во время пиковой нагрузки. Кроме того, это позволяет компаниям планировать масштабируемость, оптимизировать распределение ресурсов и повышать безопасность, обеспечивая при этом бесперебойный пользовательский опыт. Без тщательного нагрузочного тестирования приложения WebSocket рискуют снизить производительность, неудовлетворенность пользователей и ненужные эксплуатационные расходы.
Тестирование производительности с помощью LoadView с использованием веб-рекордера EveryStep
EveryStep Web Recorder включает в себя функцию записи экрана, которая фиксирует взаимодействия со стороны клиента во время просмотра, позволяя моделировать взаимодействие с веб-сайтами и приложениями. Он поддерживает более 40 настольных и мобильных браузеров, а также фреймворки и технологии, используемые в динамических веб-приложениях, таких как HTML5, Java, Ruby, React, Vue, Angular и Knockout, среди прочих. Если он может отображаться в браузере, EveryStep Web Recorder может создать для него скрипт. Пользователи могут записывать каждый шаг веб-транзакции, перемещаясь по приложению, а затем воспроизводить эти скрипты в реальных браузерах. Эти скрипты можно дополнительно протестировать при различных рабочих нагрузках для оценки производительности.
Ниже приведены шаги, связанные с записью скриптов с помощью EveryStep Web Recorder и проведением нагрузочного теста с использованием LoadView:
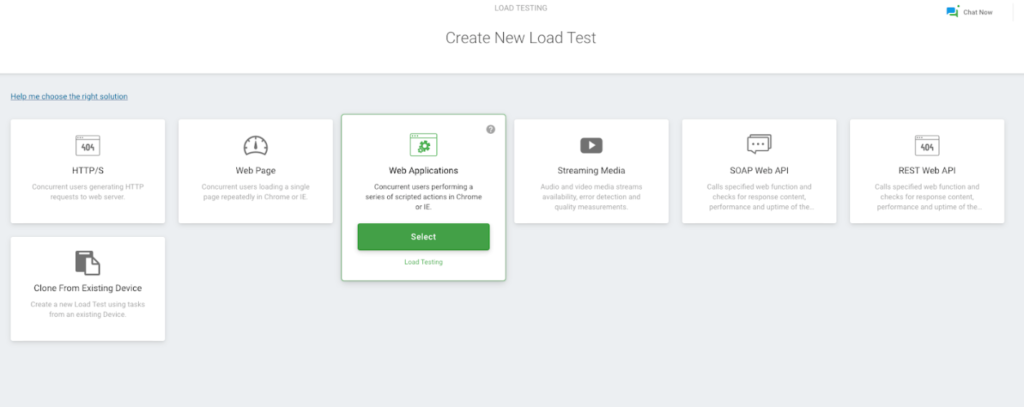
1. Перейдите на домашнюю страницу тестирования LoadView, где доступны различные варианты нагрузочного тестирования.
2. Выберите опцию «Веб-приложение», чтобы начать запись пути пользователя в соответствии с нашим конкретным сценарием использования.

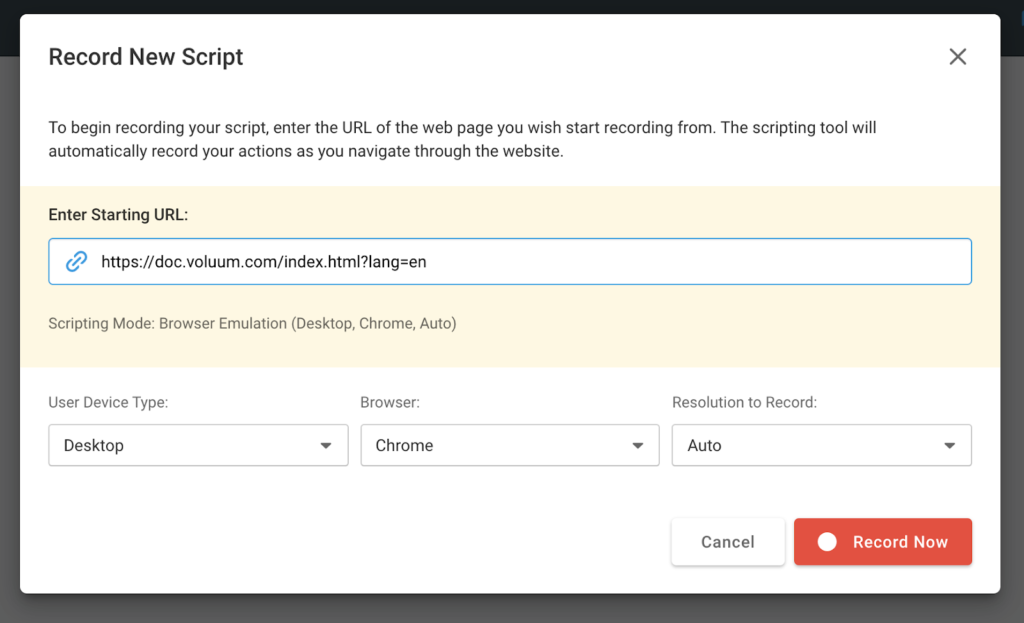
3. Выберите опцию «Записать новый сценарий». Введите URL-адрес веб-сайта, тип браузера и тип устройства пользователя для приложения, которое вы хотите протестировать под нагрузкой. После ввода данных нажмите кнопку «Записать сейчас», чтобы начать запись тестового случая.

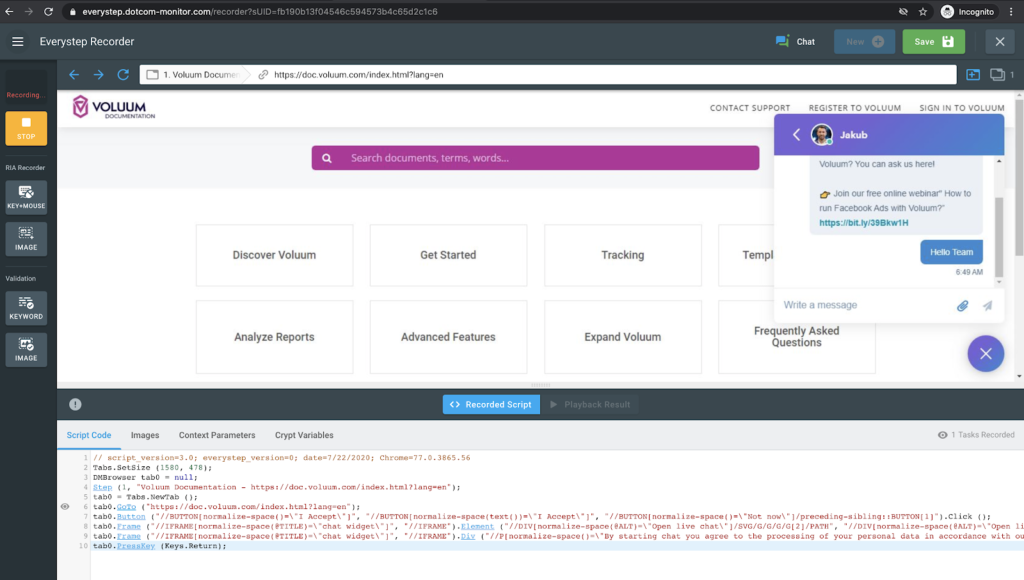
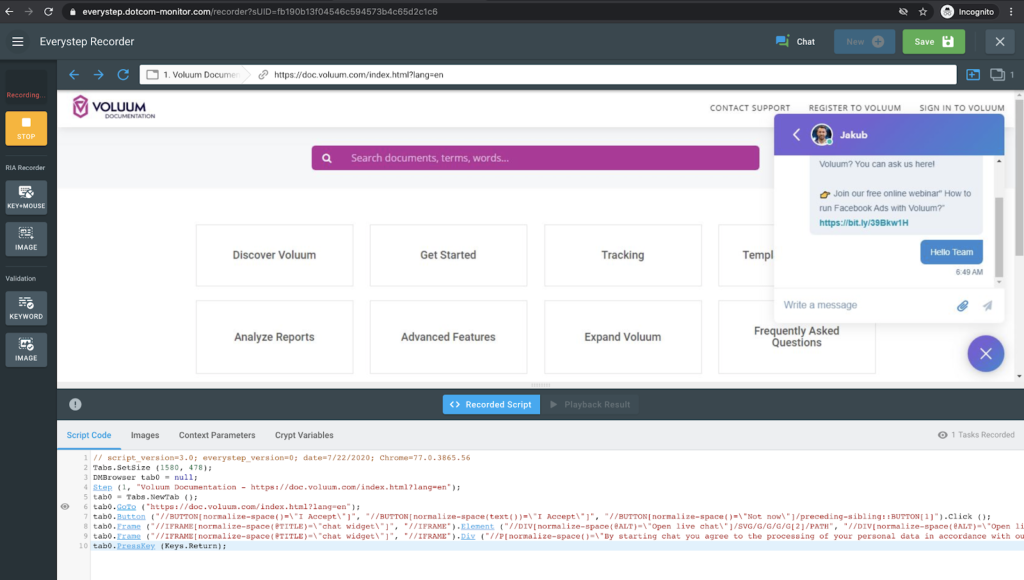
4. Нажатие кнопки «Записать сейчас» позволяет взаимодействовать с тестируемым веб-сайтом и записывать шаги, которые вы хотите смоделировать. После завершения пользовательского потока запись можно остановить.

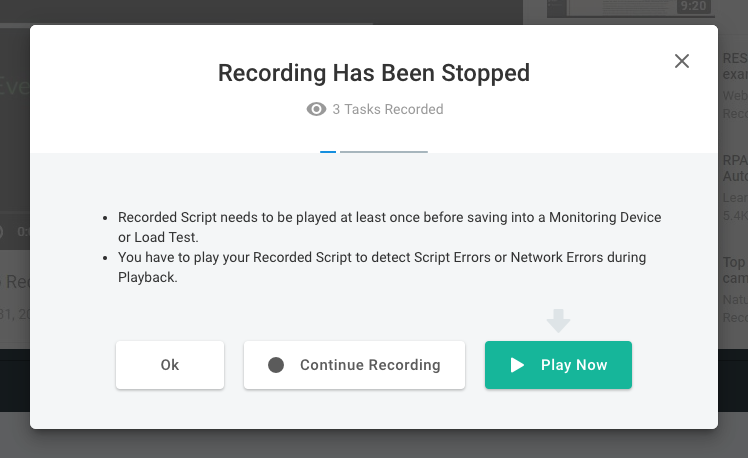
5. После успешной записи нашего сценария мы можем просмотреть наш тестовый сценарий, нажав кнопку «Воспроизвести сейчас». Как вариант, мы можем перейти к тестированию, нажав кнопку «Продолжить».

6. Нажатие кнопки «Продолжить» перенаправляет нас в окно «Создать тест» с готовым скриптом смоделированных действий. Здесь мы можем назвать наш тест, а затем нажать кнопку «Создать устройство», чтобы продолжить.

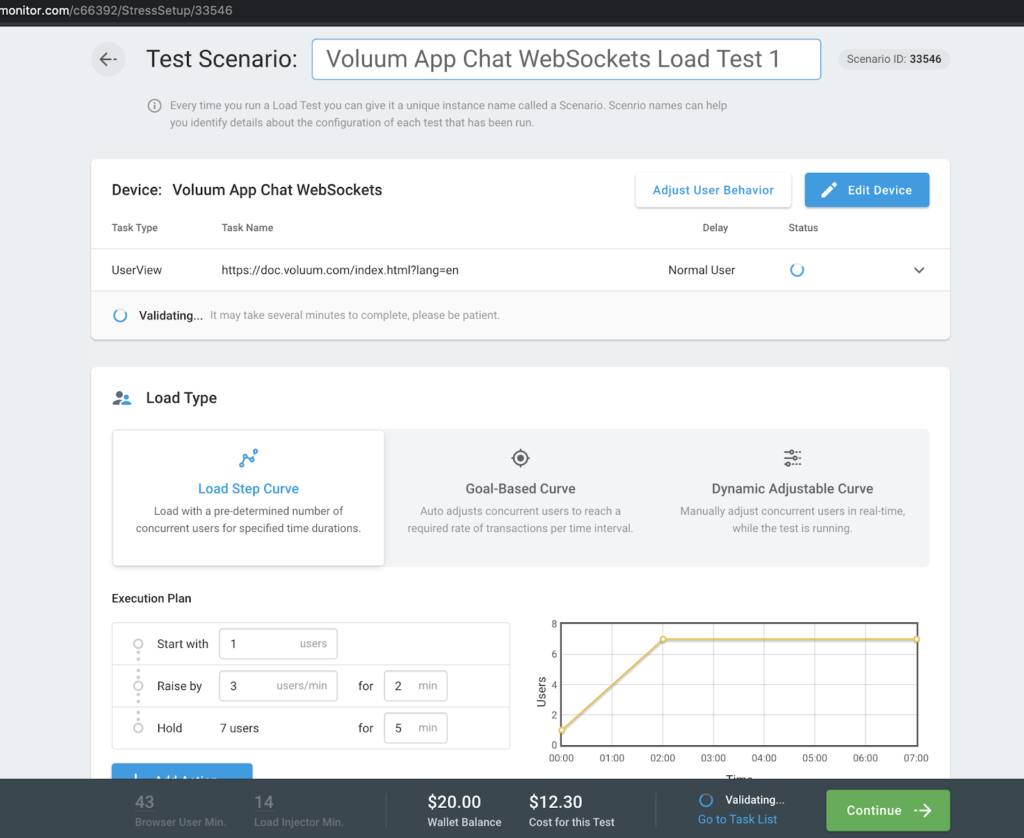
7. После успешного создания устройства вы попадете на экран сценария тестирования. Здесь можно задать тип нагрузочной кривой, который зависит от целей нагрузочного теста. На рисунке ниже показаны различные кривые нагрузочных тестов, доступные в LoadView для разработчиков и тестировщиков производительности.

8. После выбора кривой нагрузки вы можете задать количество одновременных пользователей и продолжительность теста для начала выполнения теста. Кроме того, вы можете выбрать одну из более чем 40 географических точек для выполнения тестов, обеспечивая измерение производительности из мест, где находятся ваши пользователи.
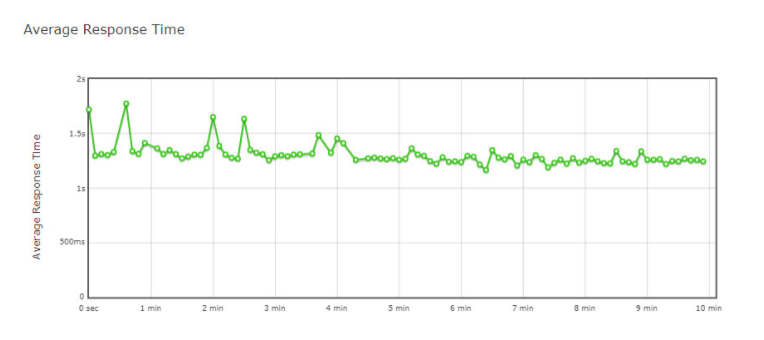
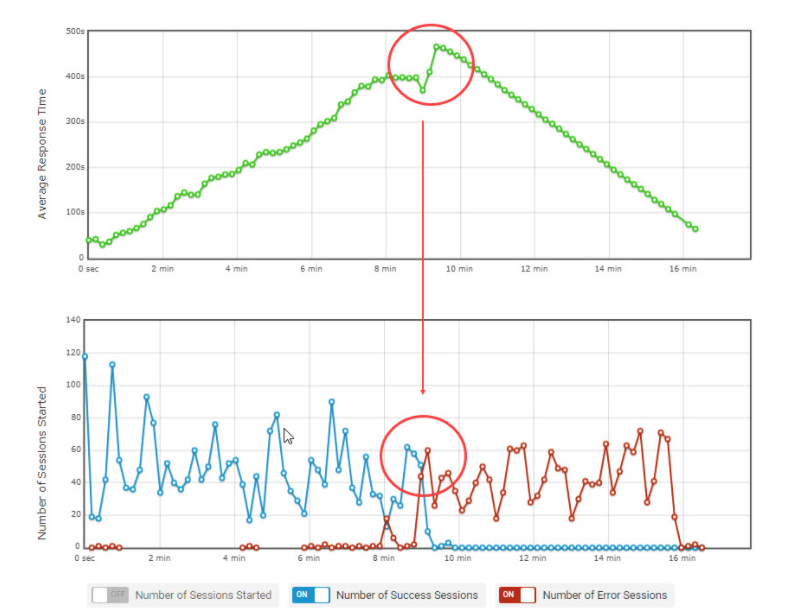
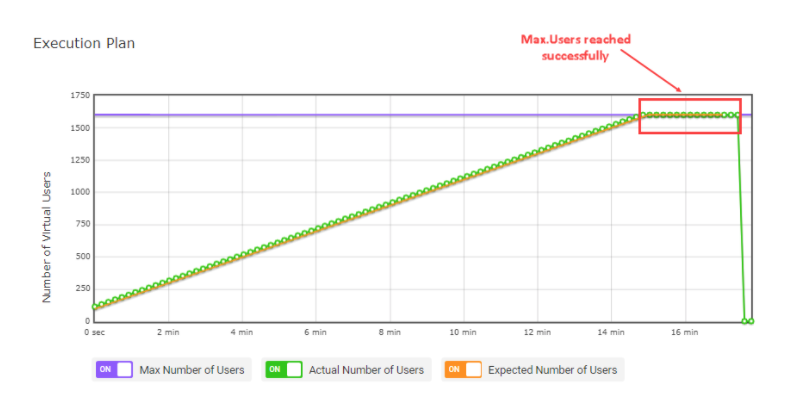
После завершения теста вы можете просмотреть результаты и связанные с ними метрики. Пример этого показан на изображениях ниже.


Параллельный график среднего количества пользователей со средним временем отклика.

Описание: Нагрузочное тестирование приложений на основе WebSocket
В заключение следует отметить, что технология WebSocket революционизирует коммуникацию в режиме реального времени в веб-приложениях, предлагая беспрецедентную эффективность и интерактивность. Однако его внедрение сопряжено с уникальными проблемами, которые требуют тщательного рассмотрения, особенно с точки зрения производительности и масштабируемости. Нагрузочное тестирование играет решающую роль в обеспечении соответствия приложений WebSocket ожидаемой производительности при различных нагрузках и условиях, что в конечном итоге повышает удобство работы пользователей и надежность приложений. Мы предоставили пошаговое руководство по тестированию приложения на основе WebSocket с помощью LoadView и EveryStep Web Recorder, которое может помочь выявить основные проблемы, присущие архитектуре WebSocket.
Попробуйте EveryStep Web Recorder прямо сейчас, чтобы увидеть, насколько легко начать писать сложные пользовательские сценарии. Зарегистрируйтесь для получения бесплатной пробной версии LoadView , чтобы выполнять нагрузочные тесты для приложений на основе WebSocket. Кроме того, вы можете запланировать индивидуальную демонстрацию с одним из наших инженеров по производительности!
- Что такое WebSockets
- Где используется WebSockets?
- Преимущества и выгоды WebSockets
- Недостатки WebSockets
- Тестирование производительности приложений, использующих WebSockets
- Почему важно проводить нагрузочное тестирование веб-сокетов
- Тестирование производительности с помощью LoadView с использованием веб-рекордера EveryStep
- Описание: Нагрузочное тестирование приложений на основе WebSocket
Следующий уровень
Испытать непревзойденные функции с безграничной масштабируемостью. Ни кредитной карты, ни договора.