Laden von WebSocket-Anwendungen zum Testen
Erinnern Sie sich an die Tage, als sich das Chatten auf Plattformen wie dem AIM Messenger wie eine revolutionäre Art anfühlte, mit Freunden in Kontakt zu treten? Echtzeit-Messaging war damals bahnbrechend. Spulen wir bis heute vor, und wir verwenden mühelos Apps wie Gmail, Slack, WhatsApp und Instagram, ohne darüber nachzudenken. Diese nahtlose Echtzeitkommunikation verdankt einen Großteil ihrer Entwicklung dem WebSocket-Protokoll. In diesem Artikel befassen wir uns mit den Grundlagen von WebSockets, untersuchen ihre Funktionen und Vorteile und untersuchen, wie Stresstests für WebSocket-abhängige Anwendungen und Websites ihre Leistung unter Druck aufzeigen können, um eine optimale Benutzererfahrung zu gewährleisten.
Was sind WebSockets?
Ein WebSocket ist ein bidirektionales (bidirektionales) Computerkommunikationsprotokoll über eine einzelne TCP-Verbindung. Es ermöglicht interaktive Anwendungen, indem es eine dauerhafte Verbindung zwischen dem Client (in der Regel einem Webbrowser) und dem Server herstellt. Diese Verbindung bleibt zwar offen, ermöglicht es aber beiden Parteien, die Datenübertragung jederzeit zu initiieren, ohne den Overhead mehrerer HTTP-Anfragen. Um es weiter zu erklären: Im Gegensatz zu herkömmlichem HTTP, bei dem ein Client Anfragen initiiert, ermöglichen Websockets den Servern, Informationen spontan an die Clients zu senden. Der Client kann neben den WebSocket-Verbindungen weiterhin reguläre HTTP-Anforderungen stellen. Es gibt große Webserver wie Nginx, Apache und Windows Server, die WebSockets unterstützen. Andere Browser unterstützen auch WebSockets wie Chrome, Microsoft Edge, Internet Explorer, Firefox und Safari.
Wo werden WebSockets verwendet?
WebSockets sind in der heutigen digitalen Landschaft weit verbreitet, und Sie können sie in verschiedenen Szenarien finden, in denen ein Bedarf an Echtzeitdaten und sofortigen Updates besteht. Einige Beispiele dafür, wo WebSockets in der Regel verwendet werden, sind:
- Chat-Anwendungen: Wird verwendet, um Instant Messaging- und Gruppenchat-Funktionen zu erleichtern.
- Live-Übertragungen: Kann für die Übertragung von Live-Daten wie Finanzmarktaktualisierungen oder Informationen über Ihr letztes Sportspiel/Ihren neuesten Spielstand verwendet werden.
- Kollaboratives Bearbeiten: WebSockets würden es in diesem Szenario mehreren Benutzern ermöglichen, Dokumente gleichzeitig zu bearbeiten.
- Online-Spiele: Unterstützt Echtzeit-Multiplayer-Spiele und -Interaktionen.
- Internet der Dinge: Erleichtert die Echtzeitüberwachung und -steuerung von Geräten.
Vorteile und Nutzen von WebSockets
Die WebSocket-Technologie bietet mehrere Vorteile gegenüber der herkömmlichen HTTP-basierten Kommunikation:
- Niedrige Latenz: Dies ermöglicht einen Echtzeit-Datenaustausch mit minimaler Verzögerung und minimalem Overhead, wie z. B. HTTP-Header und Cookies, die eine schnelle und nahtlose Datenübertragung gewährleisten.
- Kontinuierliche Verbindung: Mit einer bidirektionalen Verbindung können sowohl die Clients als auch der Server Daten asynchron senden.
Sie können jederzeit Informationen an den Client senden, auch ohne Client-Anfragen. - Effizienz: Eliminiert die Notwendigkeit wiederholter HTTP-Verbindungen, was den Overhead reduziert.
- HTTP-Abfrage: Clients können den Server kontinuierlich nach den neuesten Informationen abfragen, was in vielen Anwendungen üblich ist und häufig für RESTful-Praktiken gilt.
- Skalierbarkeit: WebSockets unterstützen Tausende von gleichzeitigen Verbindungen auf einem einzigen Server.
Nachteile von WebSockets
Trotz ihrer Vorteile bringt die WebSocket-Technologie einige Herausforderungen mit sich:
- Kompliziertheit: Das Implementieren und Verwalten von WebSocket-Verbindungen erfordert eine sorgfältige Behandlung von Zustands- und Fehlerbedingungen.
WebSockets sind komplizierter zu implementieren als HTTP.
Während eine HTTP-Verbindung über Telnet aufgebaut werden kann, ist dies bei WebSockets nicht möglich. - Proxy- und Firewall-Probleme: Einige Netzwerkkonfigurationen blockieren möglicherweise WebSocket-Verbindungen, was zusätzliche Konfigurations- oder Fallbackmechanismen erfordert. Dies führt dazu, dass der Lastenausgleich und die Konfiguration von Proxys für WebSockets problematisch sind.
- Ressourcenverbrauch: Das Offenhalten von Verbindungen kann Serverressourcen verbrauchen, was effiziente Ressourcenverwaltungsstrategien erfordert.
- Fehlende integrierte Behandlung der Wiederverbindung: WebSockets unterstützen von Natur aus nicht die automatische Behandlung der Wiederherstellung, wenn die Verbindung unerwartet abbricht.
Leistungstests für Anwendungen, die WebSockets verwenden
WebSockets werden häufig für Echtzeitanwendungen wie Chat-Systeme oder Live-Content-Feeds auf Websites verwendet. Eine unsachgemäße Implementierung kann jedoch zu Leistungsproblemen führen, die sich auf die Benutzererfahrung auswirken. Um diese Risiken zu minimieren, ist die Durchführung gründlicher Last- und Stresstests für unsere Anwendungen oder Websites von entscheidender Bedeutung. Diese Tests helfen dabei, Leistungsprobleme, Engpässe oder Verschlechterungen bei hoher Auslastung gleichzeitiger Benutzer zu identifizieren, was dazu beiträgt, Einblicke in die Benutzererfahrung zu erhalten. So werden Leistungstests auf WebSocket-Anwendungen angewendet:
- Simulieren gleichzeitiger Benutzer: Testtools wie LoadView können Tausende von WebSocket-Verbindungen simulieren, um zu bewerten, wie die Anwendung gleichzeitige Benutzer verarbeitet.
- Stresstests: Identifizierung der maximalen Auslastung von WebSocket-Servern und Sicherstellung ihrer zuverlässigen Leistung bei Lastspitzen.
- Echtzeit-Metriken: Überwachung und Analyse von Metriken wie Latenz, Durchsatz und Fehlerraten, um Engpässe zu identifizieren und die Leistung zu optimieren.
Warum Auslastungstests für Web Sockets wichtig sind
Auslastungstests von WebSockets sind entscheidend, um die Zuverlässigkeit, Skalierbarkeit und Leistung von Echtzeitanwendungen wie Live-Chat, Online-Spielen, Finanzplattformen und IoT-Geräten sicherzustellen. Im Gegensatz zu herkömmlichem HTTP behalten WebSockets persistente, bidirektionale Verbindungen bei, wodurch sie in der Lage sind, große Mengen gleichzeitiger Benutzer zu verarbeiten. Dies bringt jedoch auch Herausforderungen mit sich, wie z. B. ein erhöhtes Risiko von Latenzzeiten, Engpässe in der Server- und Netzwerkinfrastruktur und die Anfälligkeit für Probleme wie Denial-of-Service-Angriffe (DoS) bei hohem Datenverkehr. Lasttests helfen dabei, diese Einschränkungen aufzudecken, Leistungsengpässe zu identifizieren und sicherzustellen, dass die Systeme auch bei Spitzenauslastung eine geringe Latenz und Reaktionsfähigkeit beibehalten. Darüber hinaus ermöglicht es Unternehmen, Skalierbarkeit zu planen, die Ressourcenzuweisung zu optimieren und die Sicherheit zu erhöhen, während sie gleichzeitig eine nahtlose Benutzererfahrung bieten. Ohne strenge Auslastungstests riskieren WebSocket-Anwendungen Leistungseinbußen, Unzufriedenheit der Benutzer und unnötige Betriebskosten.
Leistungstests mit LoadView unter Verwendung des EveryStep Web Recorders
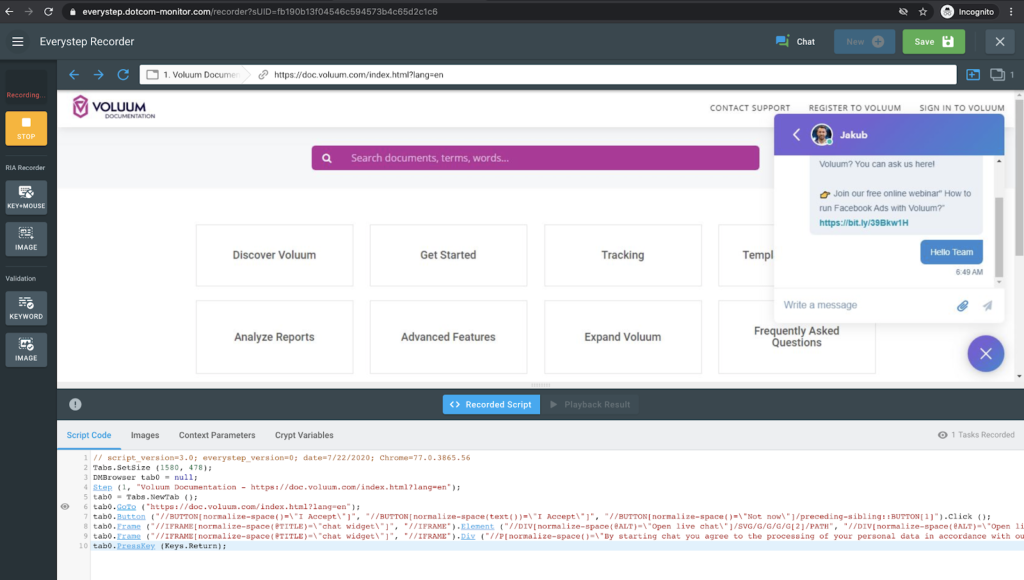
Der EveryStep Web Recorder enthält eine Bildschirmaufzeichnungsfunktion, die clientseitige Interaktionen während des Surfens erfasst und Simulationen von Interaktionen mit Websites und Anwendungen ermöglicht. Es unterstützt über 40 Desktop- und mobile Browser sowie Frameworks und Technologien, die in dynamischen Webanwendungen wie HTML5, Java, Ruby, React, Vue, Angular und Knockout verwendet werden. Wenn es in einem Browser gerendert werden kann, kann EveryStep Web Recorder ein Skript dafür erstellen. Benutzer können jeden Schritt einer Webtransaktion aufzeichnen, indem sie durch die Anwendung navigieren, und diese Skripte dann in echten Browsern wiedergeben. Diese Skripts können unter verschiedenen Workloads weiter getestet werden, um die Leistung zu bewerten.
Im Folgenden sind die Schritte aufgeführt, die zum Aufzeichnen von Skripts mit EveryStep Web Recorder und zum Durchführen eines Auslastungstests mit LoadView erforderlich sind:
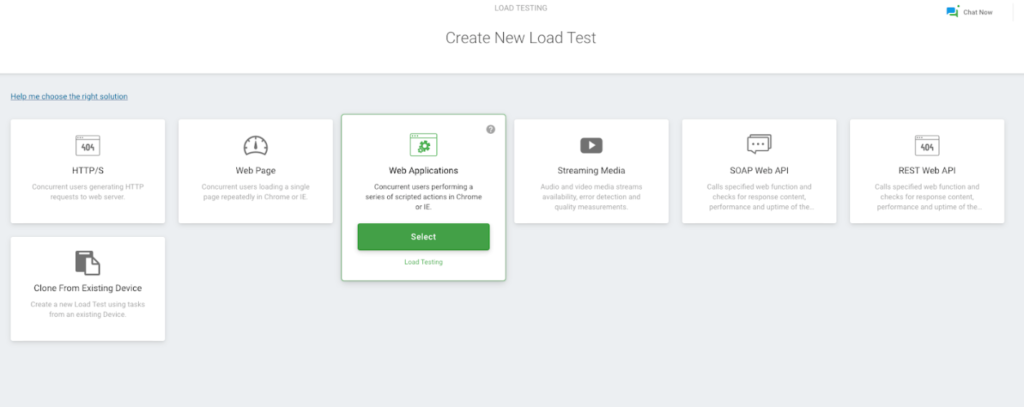
1. Navigieren Sie zur LoadView-Testhomepage, auf der verschiedene Auslastungstestoptionen verfügbar sind.
2. Wählen Sie die Option Webanwendung, um mit der Aufzeichnung der User Journey zu beginnen, die auf unseren spezifischen Anwendungsfall zugeschnitten ist.

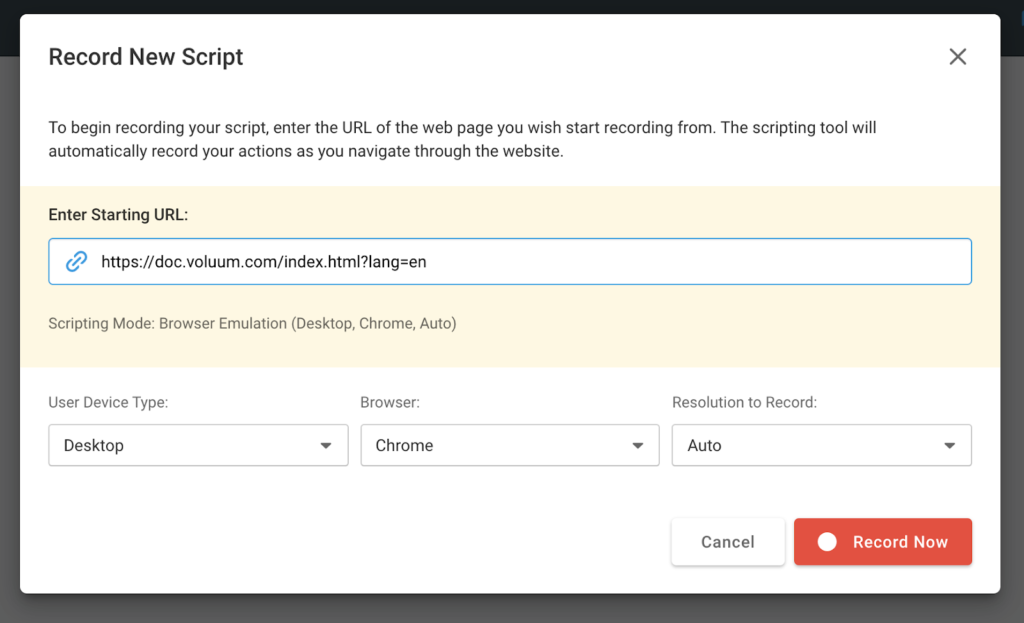
3. Wählen Sie die Option „Neues Skript aufnehmen“. Geben Sie die Website-URL, den Browsertyp und den Benutzergerätetyp für die Anwendung ein, die Sie testen möchten. Nachdem Sie die Details eingegeben haben, klicken Sie auf die Schaltfläche „Jetzt aufnehmen“, um die Aufzeichnung Ihres Testfalls zu starten.

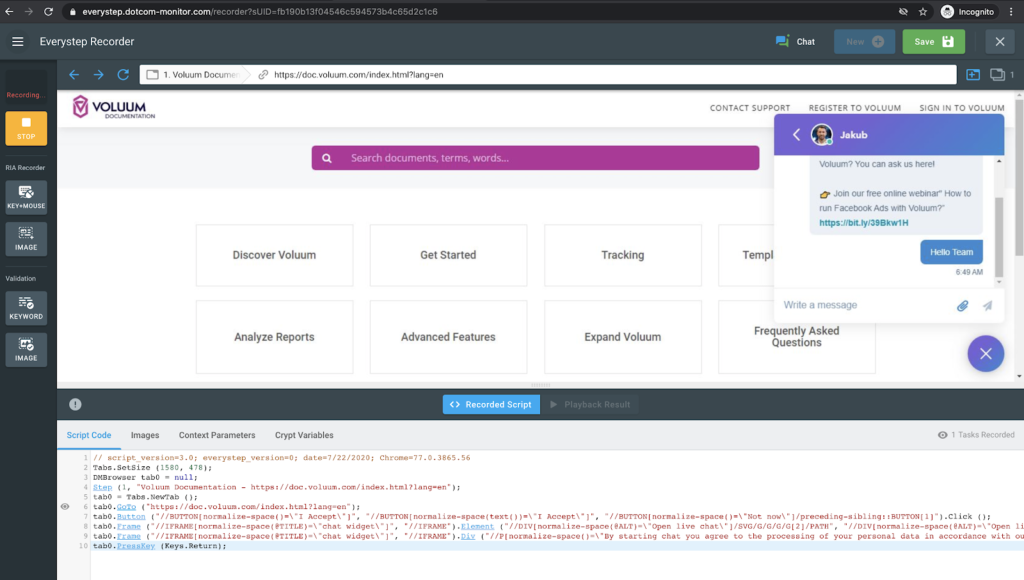
4. Wenn Sie auf die Schaltfläche „Jetzt aufnehmen“ klicken, können Sie mit der zu testenden Website interagieren und die Schritte aufzeichnen, die Sie simulieren möchten. Sobald der Benutzerflow abgeschlossen ist, können Sie die Aufzeichnung stoppen.

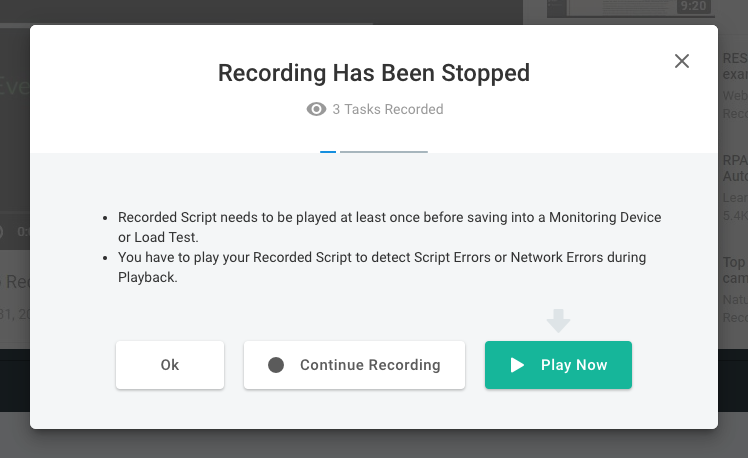
5. Nachdem wir unser Skript erfolgreich aufgenommen haben, können wir unser Testszenario überprüfen, indem wir auf die Schaltfläche „Jetzt abspielen“ klicken. Alternativ können wir mit dem Testen fortfahren, indem wir auf die Schaltfläche „Weiter“ klicken.

6. Wenn Sie auf „Weiter“ klicken, werden wir zum Fenster „Test erstellen“ weitergeleitet, in dem das Skript für simulierte Aktionen bereit ist. Hier können wir unseren Test benennen und dann auf die Schaltfläche „Gerät erstellen“ klicken, um fortzufahren.

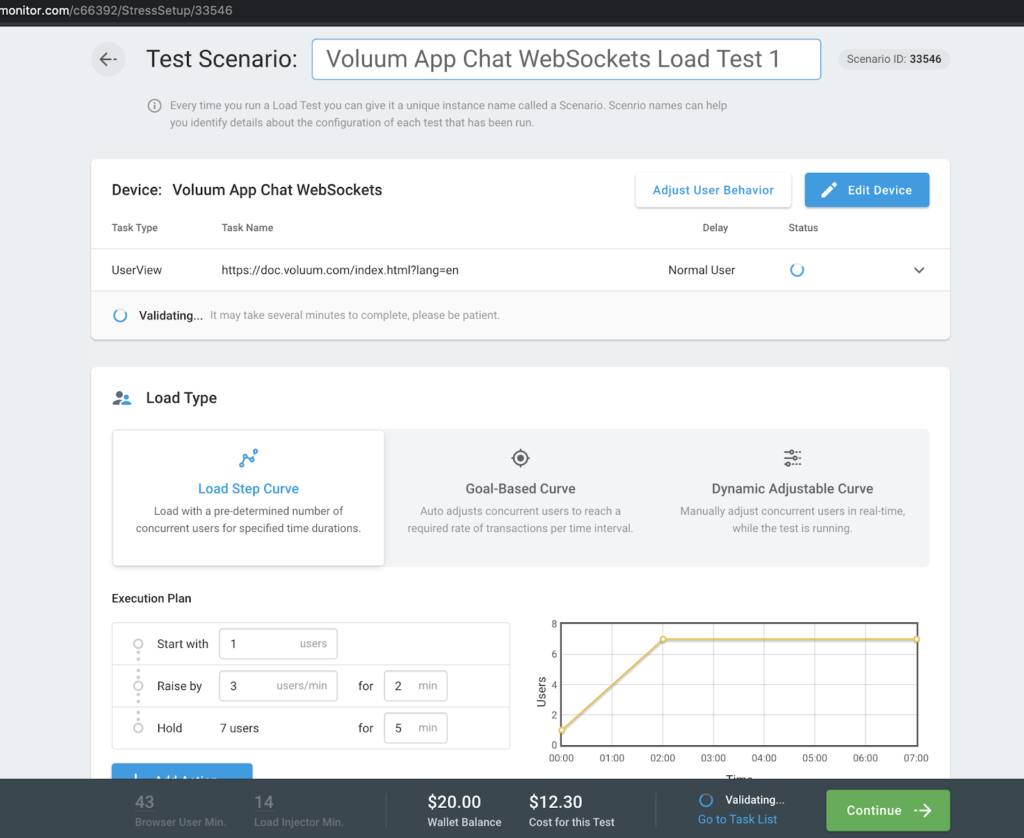
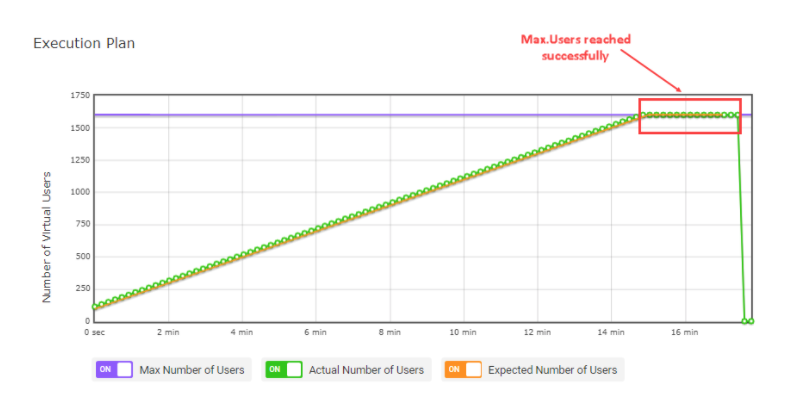
7. Nachdem Sie ein Gerät erfolgreich erstellt haben, werden Sie zum Bildschirm Testszenario weitergeleitet. Hier können Sie den Lastkurventyp festlegen, der je nach den Zielen des Auslastungstests variiert. Die folgende Abbildung veranschaulicht die verschiedenen Auslastungstestkurven, die in LoadView für Entwickler und Leistungstester verfügbar sind.

8. Nachdem Sie die Lastkurve ausgewählt haben, können Sie die Anzahl der gleichzeitigen Benutzer und die Testdauer festlegen, um die Testausführung zu starten. Darüber hinaus können Sie aus über 40 geografischen Standorten wählen , um die Tests durchzuführen und so die Leistungsmessung von Standorten aus zu gewährleisten, an denen sich Ihre Benutzer befinden.
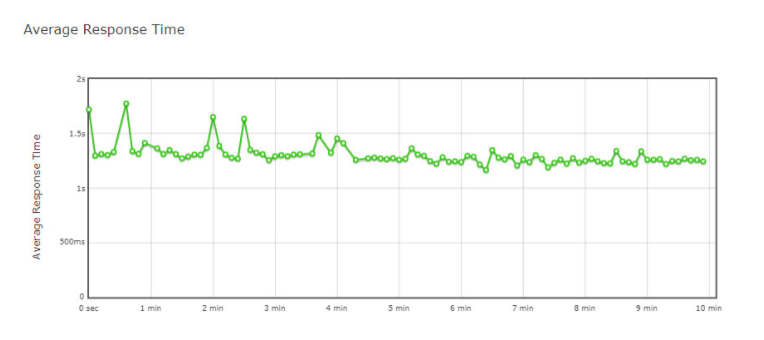
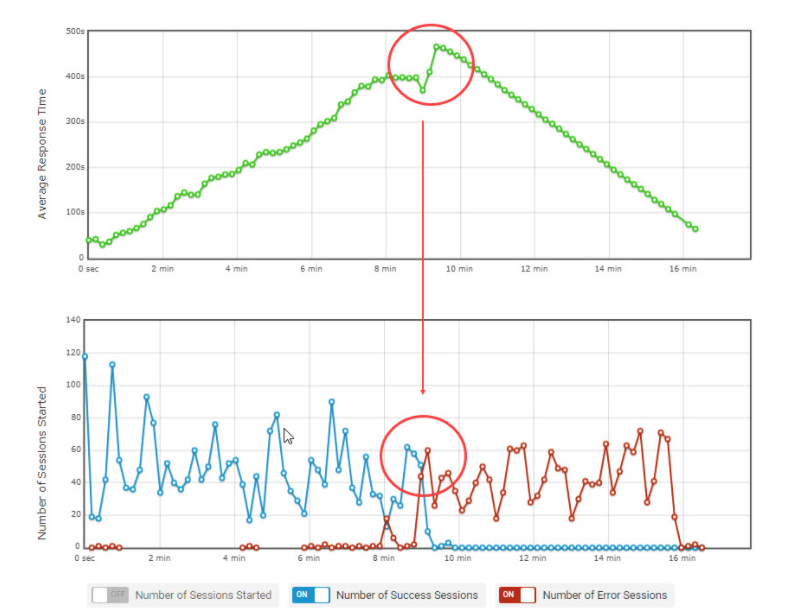
Sobald der Test abgeschlossen ist, können Sie die Ergebnisse und die zugehörigen Metriken anzeigen. Ein Beispiel dafür ist in den folgenden Bildern zu sehen.


Parallele durchschnittliche Anzahl von Benutzern mit Diagramm zur durchschnittlichen Antwortzeit.

Zusammenfassung: Auslastungstests für WebSocket-basierte Anwendungen
Zusammenfassend lässt sich sagen, dass die WebSocket-Technologie die Echtzeitkommunikation in Webanwendungen revolutioniert und eine beispiellose Effizienz und Interaktivität bietet. Die Implementierung bringt jedoch einzigartige Herausforderungen mit sich, die eine sorgfältige Abwägung erfordern, insbesondere in Bezug auf Leistung und Skalierbarkeit. Auslastungstests spielen eine entscheidende Rolle, um sicherzustellen, dass WebSocket-Anwendungen die Leistungserwartungen unter verschiedenen Lasten und Bedingungen erfüllen, was letztendlich die Benutzererfahrung und die Zuverlässigkeit der Anwendung verbessert. Wir haben eine Schritt-für-Schritt-Anleitung zum Testen einer WebSocket-basierten Anwendung mit LoadView und dem EveryStep Web Recorder bereitgestellt, die dabei helfen kann, wichtige Probleme zu identifizieren, die der WebSocket-Architektur inhärent sind.
Probieren Sie den EveryStep Web Recorder jetzt aus, um zu sehen, wie einfach es ist, mit der Skripterstellung komplexer Benutzerszenarien zu beginnen. Melden Sie sich für die kostenlose Testversion von LoadView an, um Auslastungstests für Ihre WebSocket-basierten Anwendungen durchzuführen. Alternativ können Sie eine persönliche Demo mit einem unserer Performance Engineers vereinbaren!
- Was sind WebSockets?
- Wo werden WebSockets verwendet?
- Vorteile und Nutzen von WebSockets
- Nachteile von WebSockets
- Leistungstests für Anwendungen, die WebSockets verwenden
- Warum Auslastungstests für Web Sockets wichtig sind
- Leistungstests mit LoadView unter Verwendung des EveryStep Web Recorders
- Zusammenfassung: Auslastungstests für WebSocket-basierte Anwendungen
Nächste Stufe
Erleben Sie unvergleichliche Funktionen mit grenzenloser Skalierbarkeit. Keine Kreditkarte, kein Vertrag.