Aplicaciones WebSocket de pruebas de carga
¿Recuerdas los días en los que chatear en plataformas como AIM Messenger parecía una forma revolucionaria de conectar con tus amigos? La mensajería en tiempo real fue innovadora en ese entonces. Hoy en día, usamos sin esfuerzo aplicaciones como Gmail, Slack, WhatsApp e Instagram sin pensarlo dos veces. Esta comunicación fluida en tiempo real debe gran parte de su evolución al protocolo WebSocket. En este artículo, profundizaremos en los conceptos básicos de WebSockets, exploraremos sus características y beneficios, y examinaremos cómo las pruebas de estrés de las aplicaciones y los sitios web dependientes de WebSocket pueden revelar su rendimiento bajo presión para garantizar una experiencia de usuario óptima.
¿Qué son los WebSockets?
Un WebSocket es un protocolo de comunicación informática bidireccional (bidireccional) a través de una única conexión TCP. Habilita aplicaciones interactivas mediante el establecimiento de una conexión persistente entre el cliente (normalmente un navegador web) y el servidor. Si bien esta conexión permanece abierta, permite a ambas partes iniciar la transmisión de datos en cualquier momento sin la sobrecarga de múltiples solicitudes HTTP. Para explicarlo mejor, a diferencia del HTTP tradicional, donde un cliente inicia solicitudes, Websockets permite a los servidores enviar información a los clientes de forma espontánea. El cliente aún puede realizar solicitudes HTTP regulares junto con las conexiones WebSocket. Hay servidores web importantes como Nginx, Apache y Windows Server que admiten WebSockets. Otros navegadores también son compatibles con WebSockets como Chrome, Microsoft Edge, Internet Explorer, Firefox y Safari.
¿Dónde se utilizan los WebSockets?
Los WebSockets son bastante comunes en el panorama digital actual, y se pueden encontrar en varios escenarios en los que hay una demanda de datos en tiempo real y actualizaciones instantáneas. Estos son algunos ejemplos de los casos en los que normalmente se usan WebSockets:
- Aplicaciones de chat: Se utiliza para facilitar las funcionalidades de mensajería instantánea y chat grupal.
- Transmisiones en vivo: Se puede utilizar para transmitir datos en vivo, como actualizaciones de los mercados financieros o información sobre su último juego/marcador deportivo.
- Edición colaborativa: En este escenario, WebSockets permitiría a varios usuarios editar documentos simultáneamente.
- Juegos en línea: Ayuda a respaldar juegos e interacciones multijugador en tiempo real.
- Internet de las cosas: Ayuda a facilitar la supervisión y el control en tiempo real de los dispositivos.
Ventajas y beneficios de WebSockets
La tecnología WebSocket ofrece varias ventajas sobre la comunicación tradicional basada en HTTP:
- Baja latencia: Esto permite el intercambio de datos en tiempo real con un retraso mínimo y una sobrecarga mínima, como los encabezados HTTP y las cookies, que garantizan una transferencia de datos rápida y sin problemas.
- Conexión continua: Con una conexión bidireccional, permite que tanto los clientes como el servidor envíen datos de forma asíncrona.
Puede enviar información al cliente en cualquier momento, incluso sin que el cliente lo solicite. - Eficacia: Elimina la necesidad de conexiones HTTP repetidas, lo que reduce la sobrecarga.
- Sondeo HTTP: Los clientes pueden consultar continuamente el servidor para obtener la información más reciente, lo cual es común en muchas aplicaciones y, a menudo, es para prácticas RESTful.
- Escalabilidad: Los WebSockets admiten miles de conexiones simultáneas en un solo servidor.
Desventajas de WebSockets
A pesar de sus ventajas, la tecnología WebSocket presenta ciertos desafíos:
- Complejidad: La implementación y el mantenimiento de las conexiones de WebSocket requieren un control cuidadoso de las condiciones de estado y error.
Los WebSockets son más complejos de implementar que HTTP.
Aunque se puede establecer una conexión HTTP mediante Telnet, esto no es posible con WebSockets. - Problemas de proxy y firewall: Algunas configuraciones de red pueden bloquear las conexiones de WebSocket, lo que requiere configuración adicional o mecanismos de reserva.
Esto hace que el equilibrio de carga y la configuración de proxies para WebSockets sean problemáticos. - Consumo de recursos: Mantener las conexiones abiertas puede consumir recursos del servidor, lo que requiere estrategias eficientes de administración de recursos.
- Falta de manejo de reconexión incorporado: Los WebSockets no admiten de forma inherentemente el control automático de la reconexión si la conexión se interrumpe inesperadamente.
Pruebas de rendimiento para aplicaciones que usan WebSockets
Los WebSockets se usan comúnmente para aplicaciones en tiempo real como sistemas de chat o fuentes de contenido en vivo en sitios web. Sin embargo, una implementación incorrecta puede provocar problemas de rendimiento que afecten a la experiencia del usuario. Para mitigar estos riesgos, es crucial realizar pruebas exhaustivas de carga y estrés en nuestras aplicaciones o sitios web. Estas pruebas ayudan a identificar problemas de rendimiento, cuellos de botella o degradación bajo cargas elevadas de usuarios simultáneos, lo que ayuda a proporcionar información sobre la experiencia del usuario. Así es como se aplican las pruebas de rendimiento a las aplicaciones WebSocket:
- Simulación de usuarios simultáneos: Las herramientas de prueba como LoadView pueden simular miles de conexiones de WebSocket para evaluar cómo la aplicación controla a los usuarios simultáneos.
- Pruebas de estrés: Identificar la capacidad de carga máxima de los servidores WebSocket y garantizar que funcionen de manera confiable bajo cargas máximas.
- Métricas en tiempo real: Supervisión y análisis de métricas como la latencia, el rendimiento y las tasas de error para identificar cuellos de botella y optimizar el rendimiento.
¿Por qué es importante probar la carga de sockets web?
Las pruebas de carga de WebSockets son cruciales para garantizar la fiabilidad, la escalabilidad y el rendimiento de las aplicaciones en tiempo real, como el chat en vivo, los juegos en línea, las plataformas financieras y los dispositivos IoT. A diferencia de HTTP tradicional, los WebSockets mantienen conexiones bidireccionales persistentes, lo que los hace capaces de manejar grandes volúmenes de usuarios simultáneos. Sin embargo, esto también presenta desafíos como un mayor riesgo de latencia, cuellos de botella en la infraestructura de red y servidores, y vulnerabilidad a problemas como los ataques de denegación de servicio (DoS) bajo tráfico pesado. Las pruebas de carga ayudan a descubrir estas limitaciones, identificar cuellos de botella en el rendimiento y garantizar que los sistemas mantengan una latencia y una capacidad de respuesta bajas incluso durante los picos de uso. Además, permite a las empresas planificar la escalabilidad, optimizar la asignación de recursos y mejorar la seguridad, al tiempo que ofrece una experiencia de usuario perfecta. Sin pruebas de carga rigurosas, las aplicaciones WebSocket corren el riesgo de degradar el rendimiento, la insatisfacción del usuario y los costos operativos innecesarios.
Pruebas de rendimiento con LoadView mediante EveryStep Web Recorder
EveryStep Web Recorder incluye una función de grabación de pantalla que captura las interacciones del lado del cliente durante la navegación, lo que permite simulaciones de interacciones con sitios web y aplicaciones. Es compatible con más de 40 navegadores de escritorio y móviles, así como con marcos y tecnologías utilizados en aplicaciones web dinámicas como HTML5, Java, Ruby, React, Vue, Angular y Knockout, entre otras. Si se puede renderizar en un navegador, EveryStep Web Recorder puede crear un script para él. Los usuarios pueden registrar cada paso de una transacción web navegando a través de la aplicación y luego reproducir estos scripts en navegadores reales. Estos scripts se pueden probar más a fondo en varias cargas de trabajo para evaluar el rendimiento.
Estos son los pasos necesarios para grabar scripts con EveryStep Web Recorder y realizar una prueba de carga con LoadView:
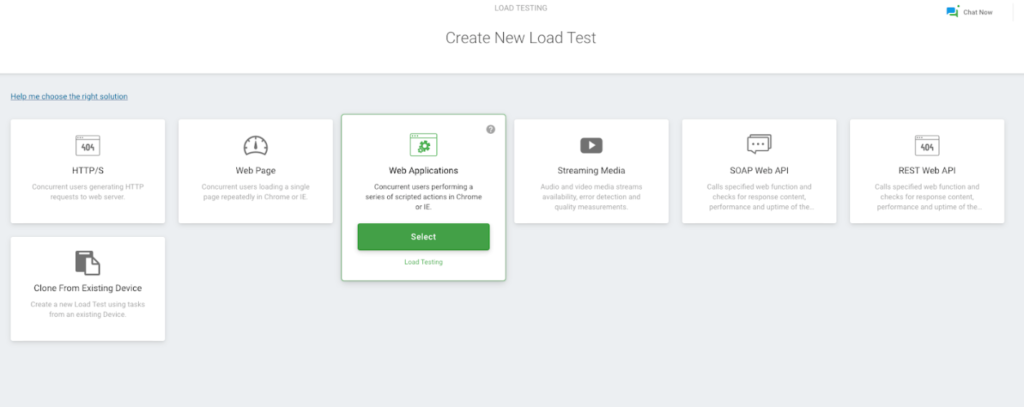
1. Vaya a la página de inicio de pruebas de LoadView, donde hay disponibles varias opciones de prueba de carga.
2. Elija la opción Aplicación web para comenzar a registrar el recorrido del usuario, adaptado a nuestro caso de uso específico.

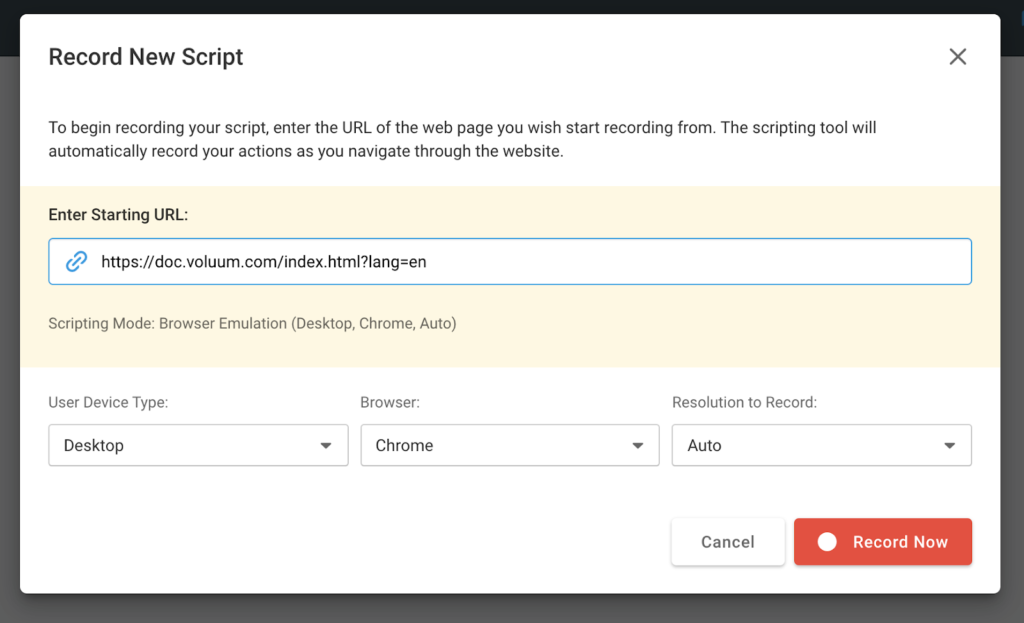
3. Seleccione la opción «Grabar nuevo script». Introduzca la URL del sitio web, el tipo de navegador y el tipo de dispositivo de usuario de la aplicación que desea cargar la prueba. Después de ingresar los detalles, haga clic en el botón «Grabar ahora» para comenzar a grabar su caso de prueba.

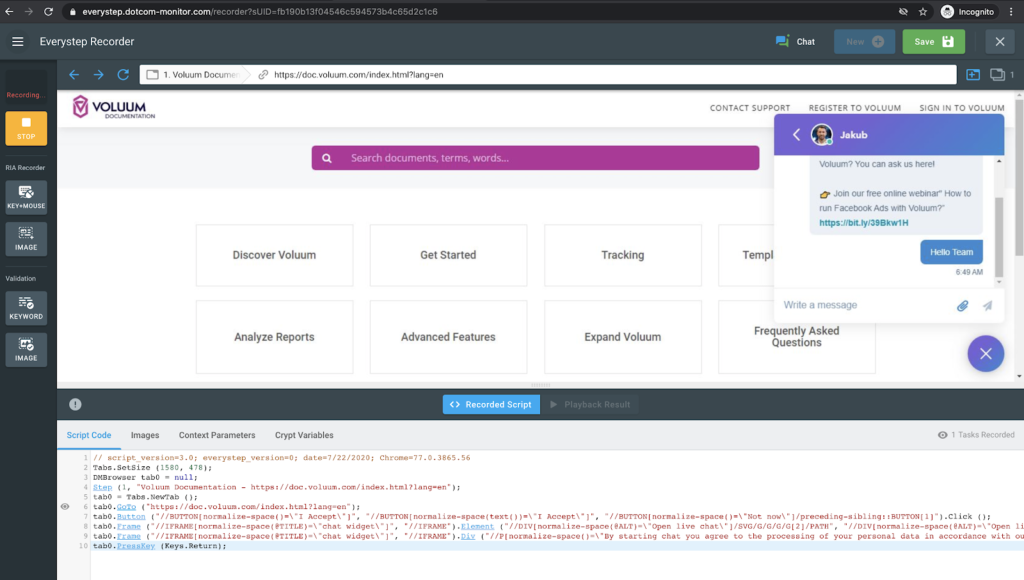
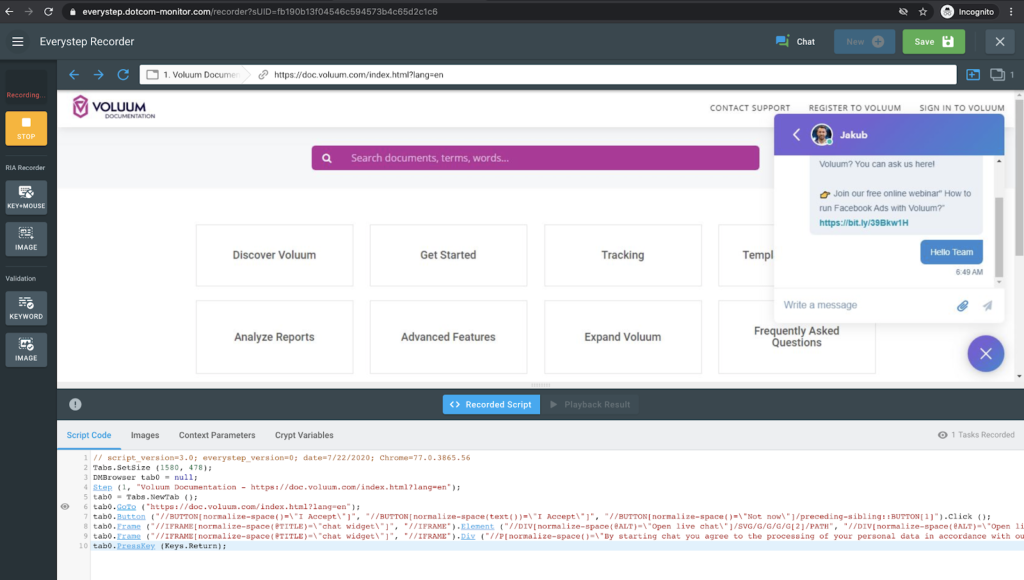
4. Al hacer clic en el botón «Grabar ahora», puede interactuar con el sitio web que se está probando y registrar los pasos que desea simular. Una vez completado el flujo de usuario, puede detener la grabación.

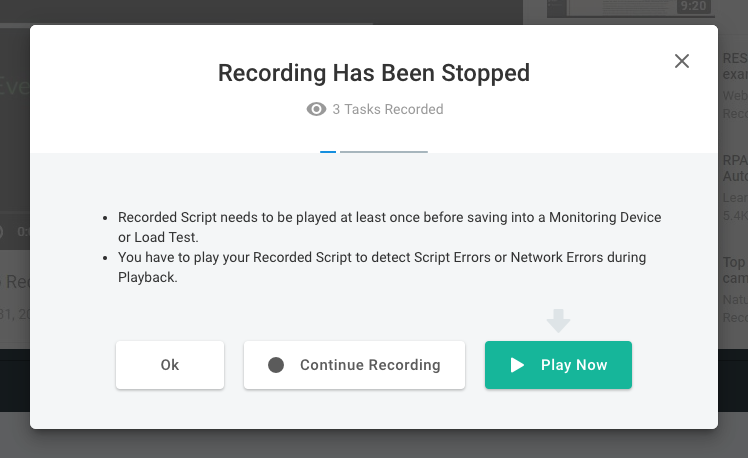
5. Después de grabar con éxito nuestro script, podemos revisar nuestro escenario de prueba seleccionando el botón «Reproducir ahora». Alternativamente, podemos proceder a la prueba haciendo clic en el botón «Continuar».

6. Al hacer clic en «Continuar» nos redirige a la ventana Crear prueba con el script de acciones simuladas listo. Aquí, podemos nombrar nuestra prueba y luego hacer clic en el botón «Crear dispositivo» para continuar.

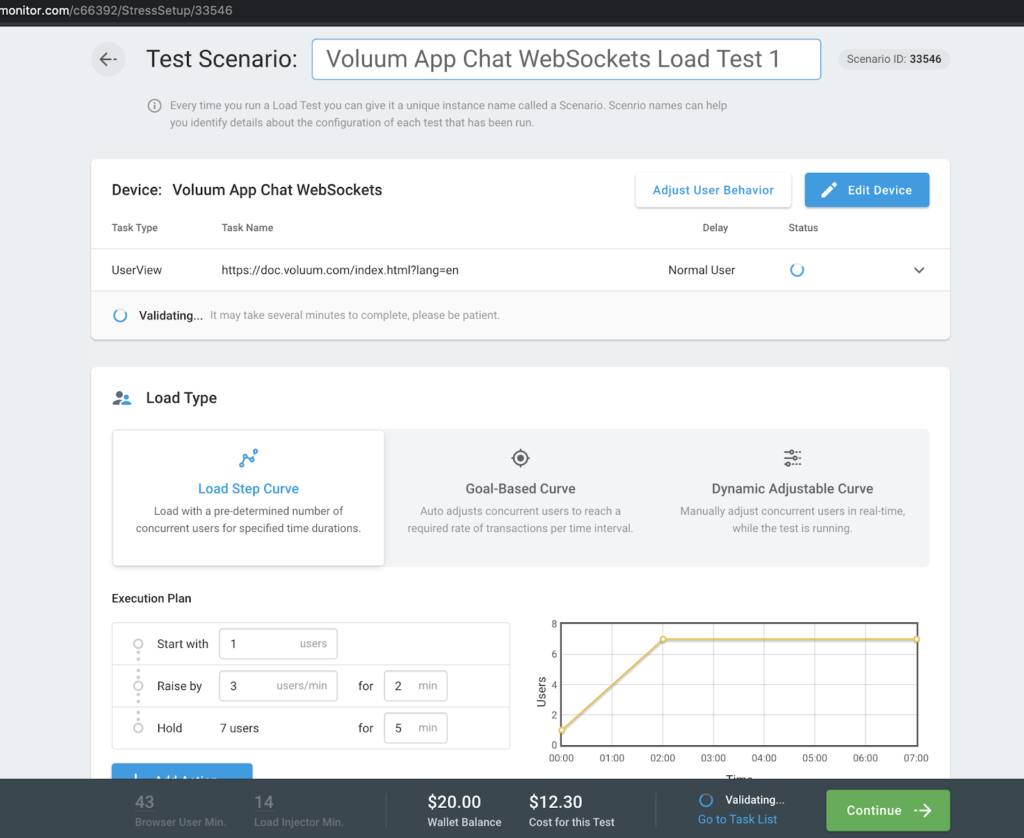
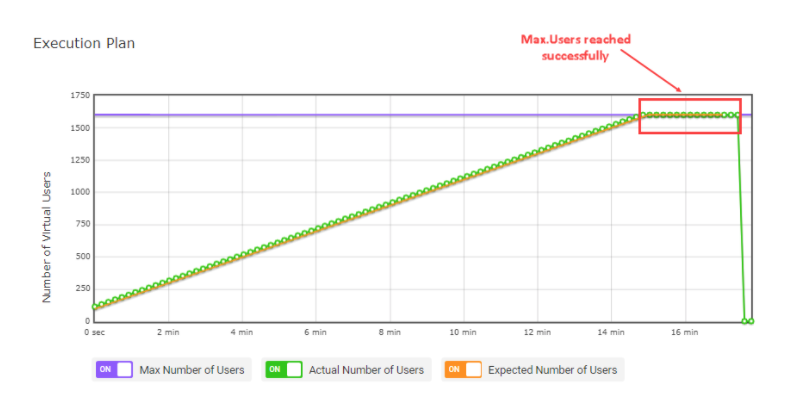
7. Después de crear con éxito un dispositivo, se le llevará a la pantalla Escenario de prueba. Aquí, puede establecer el tipo de curva de carga, que varía en función de los objetivos de la prueba de carga. En la imagen siguiente se muestran las diferentes curvas de prueba de carga disponibles en LoadView para desarrolladores y evaluadores de rendimiento.

8. Después de seleccionar la curva de carga, puede establecer el número de usuarios simultáneos y la duración de la prueba para comenzar la ejecución de la prueba. Además, puede elegir entre más de 40 ubicaciones geográficas para ejecutar las pruebas, lo que garantiza la medición del rendimiento desde las ubicaciones en las que se encuentran sus usuarios.
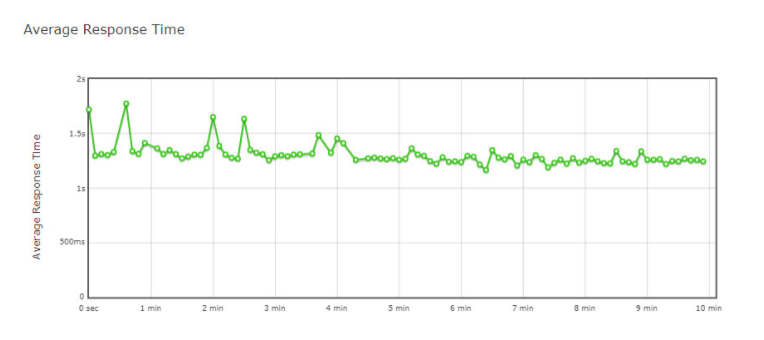
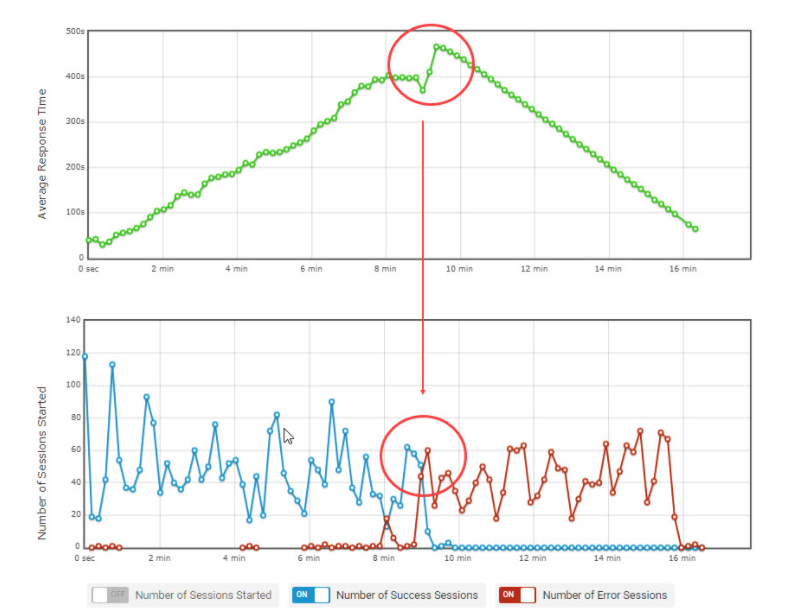
Una vez completada la prueba, puede ver los resultados y las métricas asociadas. Un ejemplo de esto se muestra en las imágenes a continuación.


Paralelo Número promedio de usuarios con gráfico de tiempo de respuesta promedio.

Resumen: Pruebas de carga de aplicaciones basadas en WebSocket
En conclusión, la tecnología WebSocket revoluciona la comunicación en tiempo real en aplicaciones web, ofreciendo una eficiencia e interactividad sin precedentes. Sin embargo, su implementación conlleva desafíos únicos que requieren una cuidadosa consideración, especialmente en términos de rendimiento y escalabilidad. Las pruebas de carga desempeñan un papel crucial a la hora de garantizar que las aplicaciones de WebSocket cumplan las expectativas de rendimiento en diversas cargas y condiciones, lo que en última instancia mejora la experiencia del usuario y la fiabilidad de las aplicaciones. Hemos proporcionado una guía paso a paso sobre cómo probar una aplicación basada en WebSocket mediante LoadView y EveryStep Web Recorder, que puede ayudar a identificar los principales problemas inherentes a la arquitectura de WebSocket.
Pruebe EveryStep Web Recorder ahora para ver lo fácil que es comenzar a crear scripts en escenarios de usuario complejos. Regístrese en la versión de prueba gratuita de LoadView para ejecutar pruebas de carga para sus aplicaciones basadas en WebSocket. Alternativamente, puede programar una demostración individual con uno de nuestros ingenieros de rendimiento.
- ¿Qué son los WebSockets?
- ¿Dónde se utilizan los WebSockets?
- Ventajas y beneficios de WebSockets
- Desventajas de WebSockets
- Pruebas de rendimiento para aplicaciones que usan WebSockets
- ¿Por qué es importante probar la carga de sockets web?
- Pruebas de rendimiento con LoadView mediante EveryStep Web Recorder
- Resumen: Pruebas de carga de aplicaciones basadas en WebSocket
Siguiente nivel
Experimente características sin igual con escalabilidad ilimitada. Sin tarjeta de crédito, sin contrato.