Вы помните свой ранний опыт общения с друзьями в социальных сетях приложений, таких как Orkut (да, помните, что один?) И чувство все одержимы возможность отправлять и получать сообщения в режиме реального времени. Перенесемся в настоящее время, где мы используем такие приложения, как Gmail, Slack, WhatsApp, Shazam, Instagram, и бесчисленное множество других, не моргнув глазом. Мы действительно стали свидетелями роста в режиме реального времени в Интернете всего за несколько лет. Одна из самых больших причин, по которой это стало возможным, в основном объясняется введением протокола WebSocket. Давайте попробуем объяснить и понять, что такое WebSockets, их функции, преимущества, а также как стресс-тест приложений и веб-сайтов, которые используют WebSockets, чтобы понять общую производительность в условиях стресса, а также как это влияет на пользовательский опыт.
Что такое WebSockets?
По определению, WebSocket — это двусторонний протокол связи с компьютером по одному TCP. WebSockets очень помогает обрабатывать крупномасштабную передачу данных между клиентом и сервером. WebSockets отличаются тем, что они работают, удерживая соединение между клиентом и сервером открытым во все времена. Используя этот метод, сервер имеет право отправлять информацию в любое время, даже если она не была инициирована клиентом. Клиенты по-прежнему могут делать обычные запросы HTTP на сервер, в то время как WebSockets открывает среду между клиентом и сервером для общения. Веб-серверы, такие как Nginx, Apache и Windows Server, поддерживают протокол WebSockets, как и все популярные браузеры, такие как Chrome, Edge, Internet Explorer, Firefox и Safari.
Где используется WebSockets?
WebSockets хороши для ситуаций, когда вам нужно почти в режиме реального времени связи, такие как следующие сценарии и приложения:
- Онлайн многопользовательские игры
- Приложения чата
- Интернет вещей
- Приложения в режиме реального времени
- Спортивные баллы/тикеры
Преимущества и преимущества WebSockets
- Непрерывное соединение между клиентом и сервером. Это делает возможным отправку информации клиенту в любое время, даже без запроса клиента.
- Полное дуплексное общение. Связь может быть инициирована любым способом в любое время подключения как клиента, так и сервера.
- Низкая задержка. Поскольку накладные расходы на http заготовки, печенье и т.д. очень ограничены, это делает скорость передачи данных бесшовной и быстрой.
- ОПРОС HTTP. Это может помочь клиентам сохранить опрос сервера для получения последней информации. Опрос используется огромным количеством приложений сегодня, и большую часть времени он используется для практики RESTful.
Недостатки WebSockets
- WebSockets являются более сложными в использовании, чем HTTP. Мы можем установить связь HTTP с Telnet, но не можем сделать то же самое с WebSockets.
- Балансировка нагрузки и настройка прокси с WebSockets не возможно.
- Если между каплями соединения обработка повторного соединения не присутствует в WebSockets.
Приложения для тестирования производительности, которые используют WebSockets
Как мы уже видели, WebSockets можно использовать, например, для поддержки приложения чата или новостной ленты, которая доставляет контент в режиме реального времени на веб-сайт, но при правильной реализации они могут иметь проблемы с производительностью, которые могут повлиять на общий пользовательский опыт. Чтобы защитить это, было бы целесообразно выполнить нагрузочных и стресс-тестов на нашем сайте или приложении, чтобы найти какие-либо проблемы производительности, узкие места, или проблемы деградации. Когда мы ставим приложения против большого числа одновременных пользователей, мы можем получить лучшее представление о том, что пользователь будет испытывать.
Тестирование производительности с LoadView с помощью веб-регистратора EveryStep
EveryStep Web Recorder предоставляет опцию диктофон во время просмотра и помогает имитировать взаимодействие с веб-сайтами и приложениями. Он поддерживает более 40 настольных и мобильных браузеров, в дополнение к основам и технологиям, которые используются для создания динамических веб-приложений, таких как HTML5, Java, Ruby, React, Vue, Angular и Knockout, просто чтобы назвать несколько. По сути, если он отображает в браузере, EveryStep Web Recorder может быть использован для создания скрипта. Мы можем записывать каждый шаг нашей веб-транзакции, просто перемещаясь через наше приложение, как пользователь будет делать, а затем воспроизводить эти сценарии в реальных браузерах. Наконец, мы можем взять этот сценарий и протестировать шаги и сценарии, которые мы только что записали под нагрузкой, чтобы получить лучшее представление о производительности при различных рабочих нагрузках.
Давайте рассмотрим шаги и процессы, используемые для записи сценариев с помощью EveryStep Web Recorder, а затем выполнения нагрузочного теста с помощью LoadView.
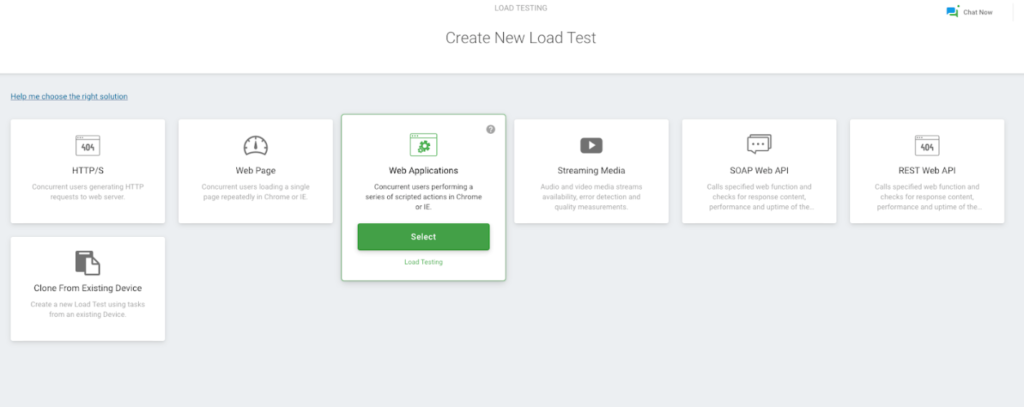
Откройте домашнюю страницу тестирования LoadView. Вы увидите несколько типов вариантов тестирования нагрузки, которые доступны, как показано на рисунке ниже. Для нашего варианта использования мы собираемся выбрать опцию «Веб-приложение », чтобы начать запись пути пользователя.

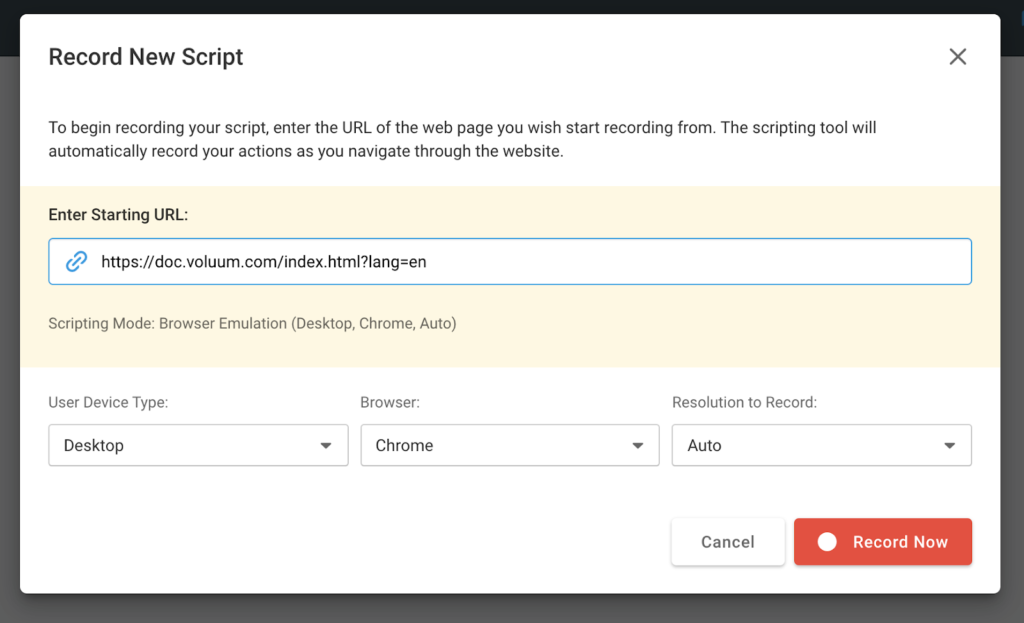
Мы хотели бы получить возможность записывать новый сценарий. Пожалуйста, введите URL-адрес веб-сайта, тип браузера и тип пользовательского устройства для приложения, которое мы хотим запустить в нашем стресс-тесте, и запишите наш тестовый пример. Пожалуйста, нажмите кнопку Запись сейчас после добавления деталей.

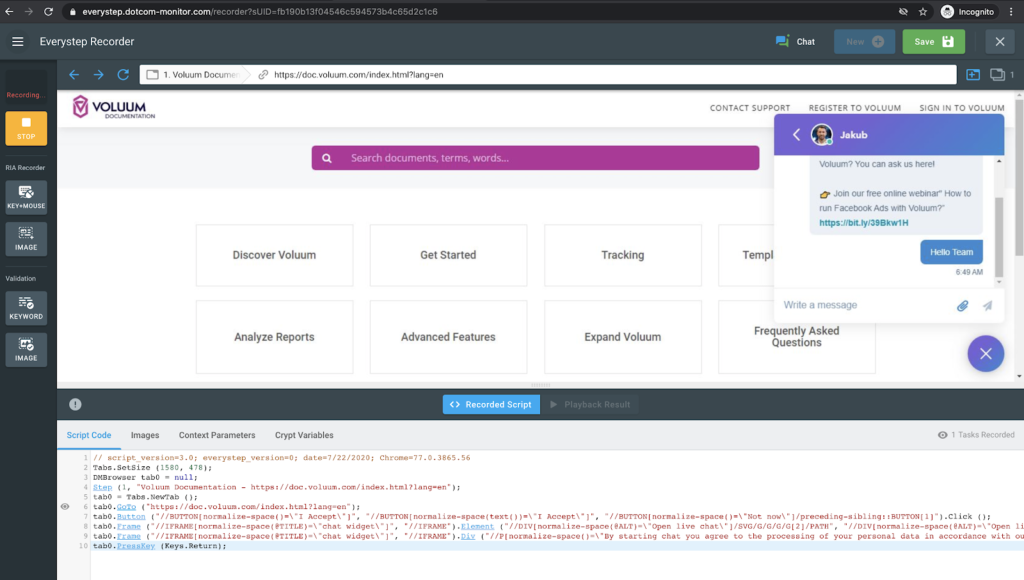
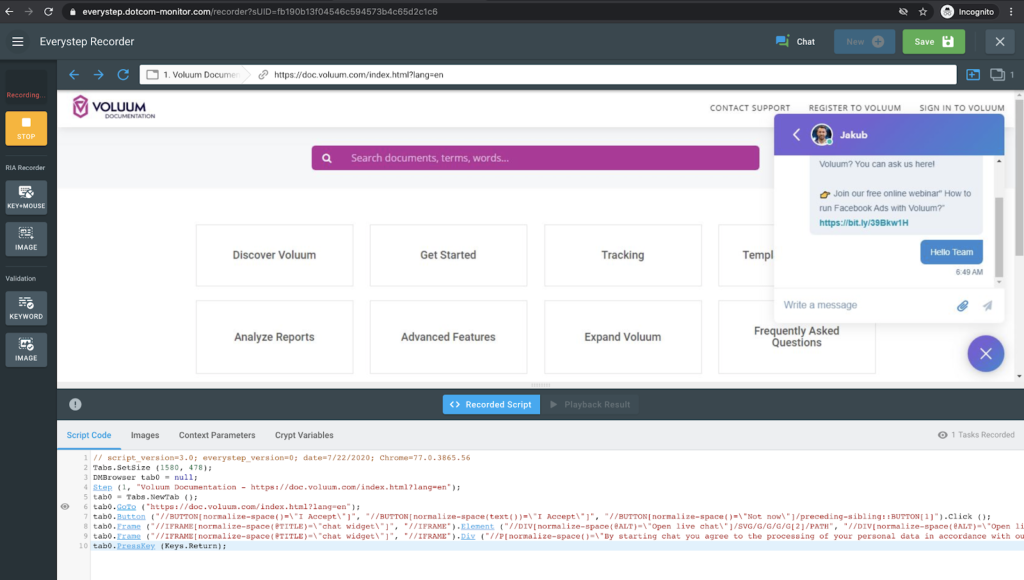
Нажатие на кнопку Record Now позволит вам взаимодействовать с тестируемым веб-сайтом и записывать шаги, которые мы хотим имитировать. Мы будем иметь возможность остановить запись, как только поток пользователей будет завершена.

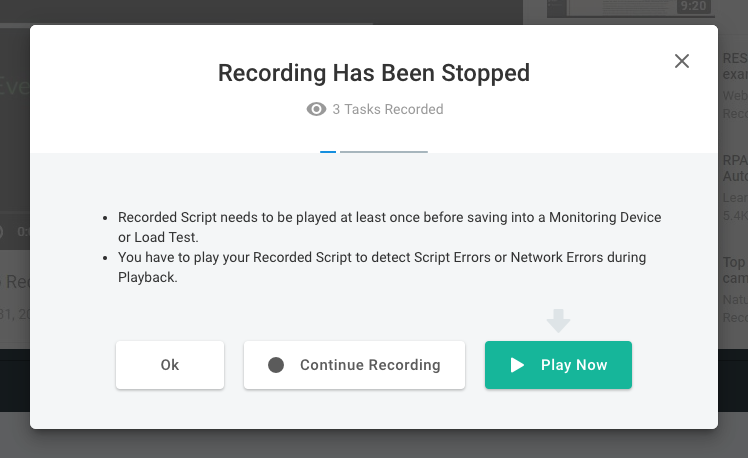
После успешной записи нашего сценария, мы можем просмотреть наш тестовый сценарий с помощью. Выберите кнопку Play Now, или мы можем двигаться вперед, чтобы проверить, нажав кнопку Продолжить.

Нажатие на Продолжение перенаправит нас в окно Create Test с готовым сценарием смоделированных действий. Мы можем назвать наш тест на этом видео, а затем нам нужно будет нажать кнопку Создать устройство.

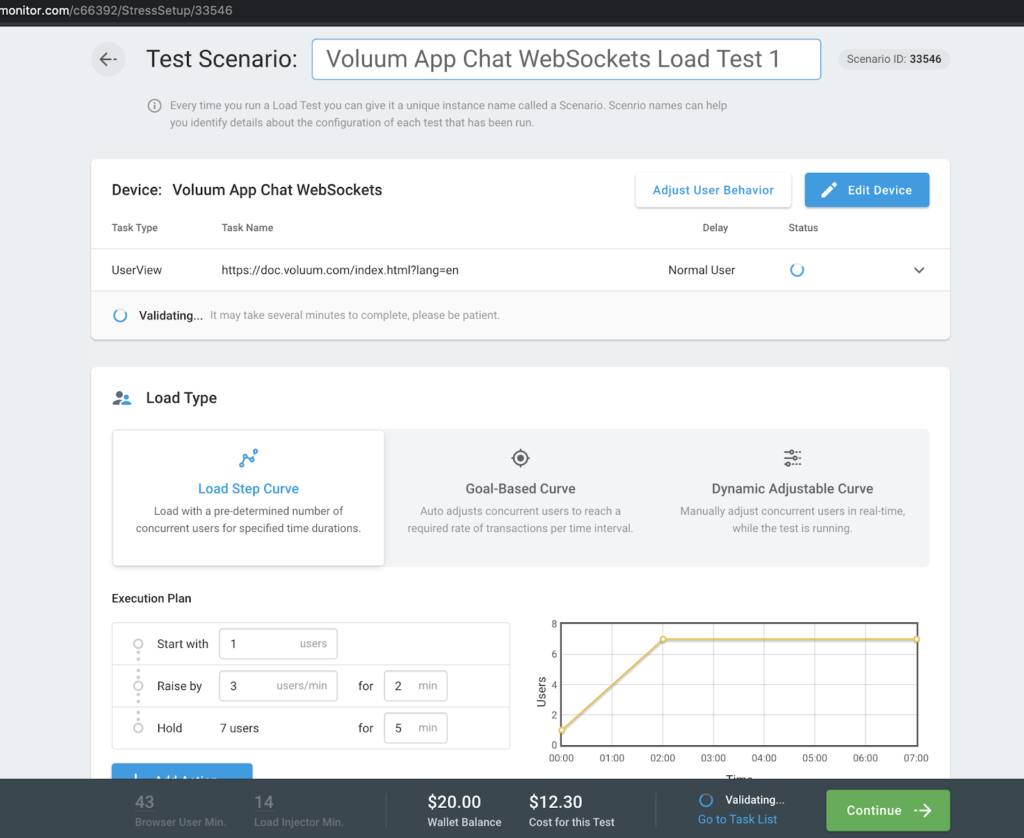
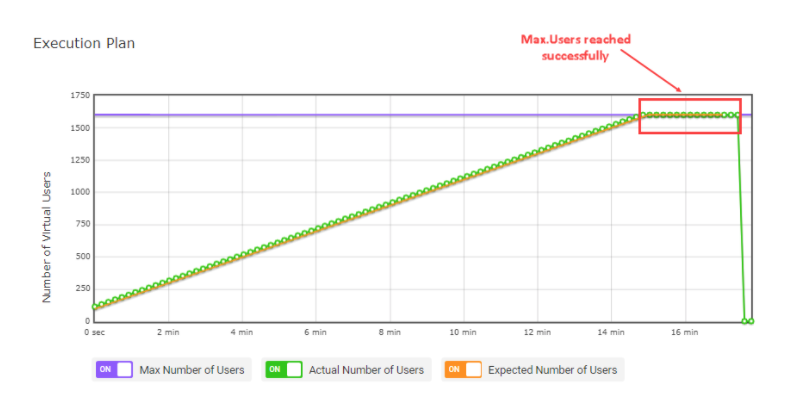
После того как мы успешно создали устройство, мы хотели бы видеть экран сценария тестирования, где мы можем установить тип кривой нагрузки, который может отличаться в зависимости от целей нагрузочных испытаний. На рисунке ниже показаны кривые нагрузочных тестов, которые LoadView предоставляет разработчикам и тестировщикам производительности.

После того, как вы выбрали кривую нагрузки, вы можете начать выполнение теста с количеством одновременных пользователей и продолжительностью теста. Вы также можете выбрать из более чем 20 геолокаций для запуска тестов, гарантируя, что вы измеряете и тестируете производительность от того места, где находятся ваши пользователи.
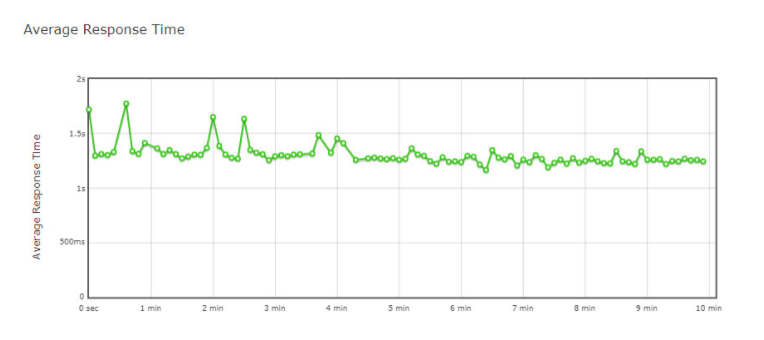
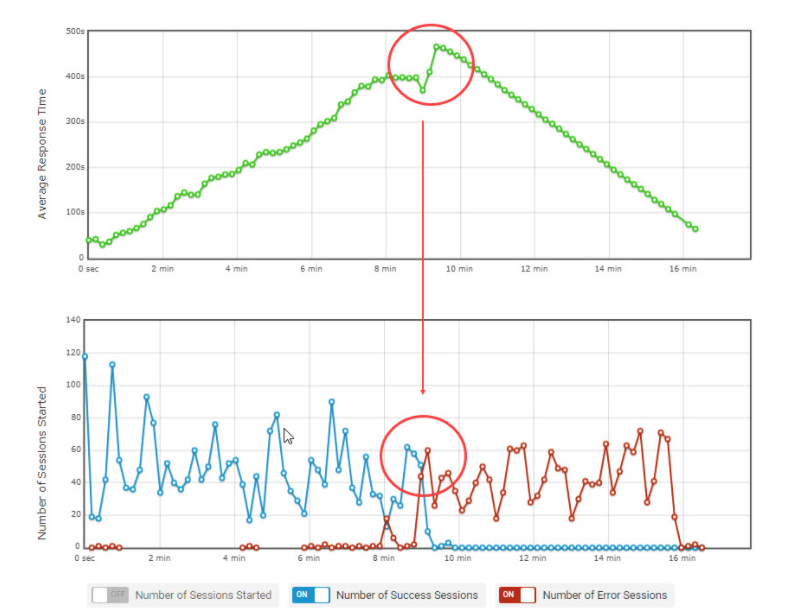
После завершения теста можно просматривать результаты теста вместе с связанными с ним метриками. Пример этого приведен на нижеумом изображении.


Параллельный график среднего количества пользователей со средним временем отклика.

Описание: Тестирование загрузки webSocket-приложений
Как мы видели в этой статье с инновационными технологиями, такими как WebSockets, и новыми проблемами, которые они решают, существует множество операционных проблем, с которыми разработчики могут столкнуться при использовании WebSockets в качестве решения в реальном времени. Загрузка тестов на этих приложениях является обязательным, и это помогает нам оценить поведение нашего приложения в режиме реального времени под нагрузкой. Мы также прошли, шаг за шагом, о том, как проверить WebSocket основе приложения с помощью LoadView, наряду с EveryStep Web Recorder, который может быть чрезвычайно полезным, чтобы выявить серьезные проблемы, присущие архитектуре WebSocket.
Попробуйте EveryStep Web Recorder прямо сейчас и посмотрите, как легко начать сценарии сложных пользовательских сценариев. Подпишитесь на бесплатную пробную версию LoadView и начните работать с тестами нагрузки для приложений на базе WebSocket. Вы получите до 5 бесплатных нагрузочных тестов. Или запланивуйте свой собственный один на демо с одним из наших инженеров производительности.