Vous souvenez-vous de vos premières expériences de bavardage avec vos amis sur les applications de réseautage social comme Orkut (oui, rappelez-vous celui-là?) et se sentir tout obsédé par être en mesure d’envoyer et de recevoir des messages en temps réel. Avance rapide à l’heure actuelle, où nous utilisons des applications comme Gmail, Slack, WhatsApp, Shazam, Instagram, et d’innombrables autres, sans frapper aucun oeil. Nous avons vraiment assisté à l’essor du web en temps réel en quelques années. L’une des principales raisons pour lesquelles cela a été possible est principalement due à l’introduction du protocole WebSocket. Essayons d’expliquer et de comprendre ce que sont les WebSockets, leurs fonctionnalités, leurs avantages et comment mettre à l’épreuve les applications et les sites Web qui utilisent WebSockets pour comprendre les performances globales sous pression, ainsi que la façon dont cela affecte l’expérience utilisateur.
Qu’est-ce que WebSockets?
Par définition, un WebSocket est un protocole de communication informatique bidirectionnel sur un seul TCP. WebSockets aide énormément à gérer les transferts de données à grande échelle entre le client et le serveur. WebSockets sont différents parce qu’ils fonctionnent en maintenant la connexion entre le client et le serveur ouvert en tout temps. En utilisant cette méthode, le serveur a le pouvoir d’envoyer des informations à tout moment, même lorsqu’elles n’ont pas été initiées par le client. Les clients peuvent toujours faire des demandes HTTP habituelles au serveur, tandis que WebSockets ouvrir un support entre le client et le serveur pour communiquer. Les serveurs Web, tels que Nginx, Apache et Windows Server, soutiennent tous le protocole WebSockets, tout comme tous les navigateurs populaires, comme Chrome, Edge, Internet Explorer, Firefox et Safari.
Où les WebSockets sont-ils utilisés?
WebSockets sont bons pour les situations où vous avez besoin de communications en temps quasi réel, telles que les scénarios et applications suivants:
- Jeux multijoueurs en ligne
- Applications de chat
- Internet des objets
- Applications en temps réel
- Scores sportifs/tickers
Avantages et avantages des WebSockets
- Connexion continue entre le client et le serveur. Il est possible d’envoyer des informations au client à tout moment, même sans que le client le demande.
- Communication complète duplex. La communication peut être initiée de toute façon à tout moment le client et le serveur sont connectés.
- Faible latence. Comme il y a des frais généraux très limités d’en-têtes HTTP, de cookies, etc., il permet de réduire la vitesse à laquelle les transferts de données sont transparents et rapides.
- SONDAGE HTTP. Cela peut aider les clients à continuer à voter sur le serveur pour les dernières informations. Le sondage est utilisé par un grand nombre d’applications aujourd’hui et la plupart du temps il est utilisé pour les pratiques RESTful.
Inconvénients des WebSockets
- WebSockets sont plus complexes à utiliser que HTTP. Nous pouvons établir une connexion HTTP avec un Telnet, mais nous ne pouvons pas faire de même avec WebSockets.
- L’équilibrage de charge et la configuration proxy avec WebSockets n’est pas possible.
- Si entre les connexions tombe, la manipulation de re-connexion n’est pas présente dans WebSockets.
Applications de test de performances qui utilisent des websockets
Comme nous l’avons vu, WebSockets peut être utilisé pour prendre en charge une application de chat ou un flux d’actualités qui fournit du contenu en temps réel sur un site Web, par exemple, mais il peut présenter des problèmes de performance qui peuvent avoir un impact sur l’expérience globale de l’utilisateur s’il est correctement mis en œuvre. Pour ce faire, il serait sage d’effectuer des tests de charge et de stress sur notre site Web ou notre application afin de trouver des problèmes de performances, de goulots d’étranglement ou de dégradation. Lorsque nous mettons des applications face à un nombre élevé d’utilisateurs simultanés, nous pouvons avoir une meilleure idée de ce que l’utilisateur va vivre.
Test de performance avec LoadView à l’aide de l’enregistreur Web EveryStep
L’enregistreur Web EveryStep offre une option d’enregistreur d’écran pendant que vous naviguez et vous aide à simuler les interactions côté client avec les sites Web et les applications. Il prend en charge plus de 40 navigateurs de bureau et mobiles, en plus des frameworks et des technologies qui sont utilisés pour créer des applications Web dynamiques, telles que HTML5, Java, Ruby, React, Vue, Angular et Knockout, pour n’en nommer que quelques-uns. Essentiellement, s’il s’affiche dans un navigateur, l’enregistreur Web EveryStep peut être utilisé pour créer un script. Nous pouvons enregistrer chaque étape de notre transaction Web en naviguant simplement à travers notre application comme un utilisateur le ferait, puis rejouer ces scripts dans de vrais navigateurs. Enfin, nous pouvons prendre ce script et tester les étapes et les scénarios que nous venons d’enregistrer sous charge pour avoir une meilleure idée des performances sous différentes charges de travail.
Examinons les étapes et les processus utilisés pour enregistrer des scripts à l’aide d’EveryStep Web Recorder, puis exécuter un test de charge à l’aide de LoadView.
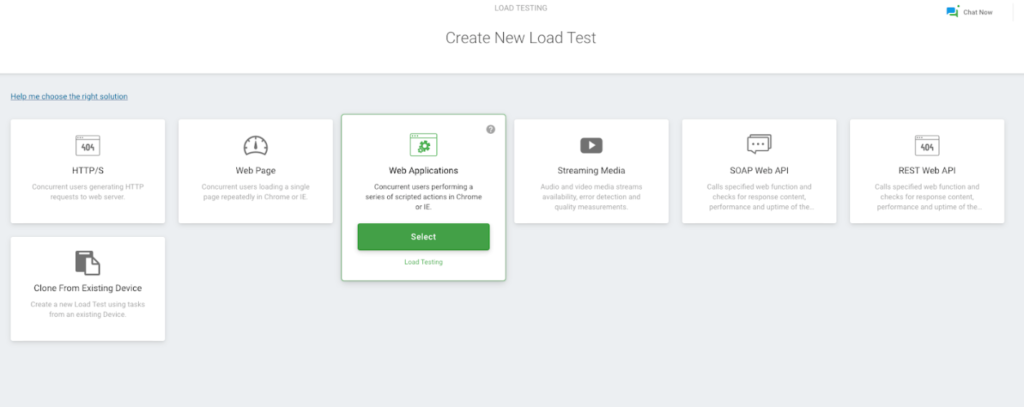
Ouvrez la page d’accueil des tests LoadView. Vous verrez plusieurs types d’options de test de charge qui sont disponibles comme indiqué dans l’image ci-dessous. Pour notre cas d’utilisation, nous allons sélectionner l’option Application Web pour commencer à enregistrer le parcours de l’utilisateur.

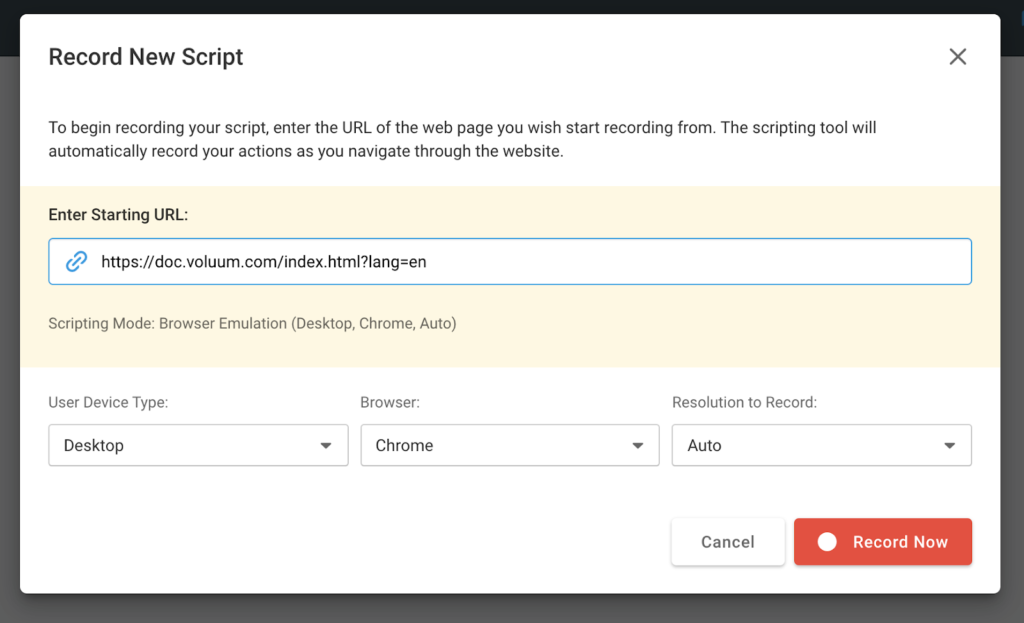
Nous aurions la possibilité d’enregistrer un nouveau script. Veuillez saisir l’URL du site Web, le type de navigateur et le type d’appareil utilisateur pour l’application que nous voulons que notre test de résistance exécute et enregistrer notre cas de test. Veuillez cliquer sur le bouton Enregistrer maintenant après avoir ajouté des détails.

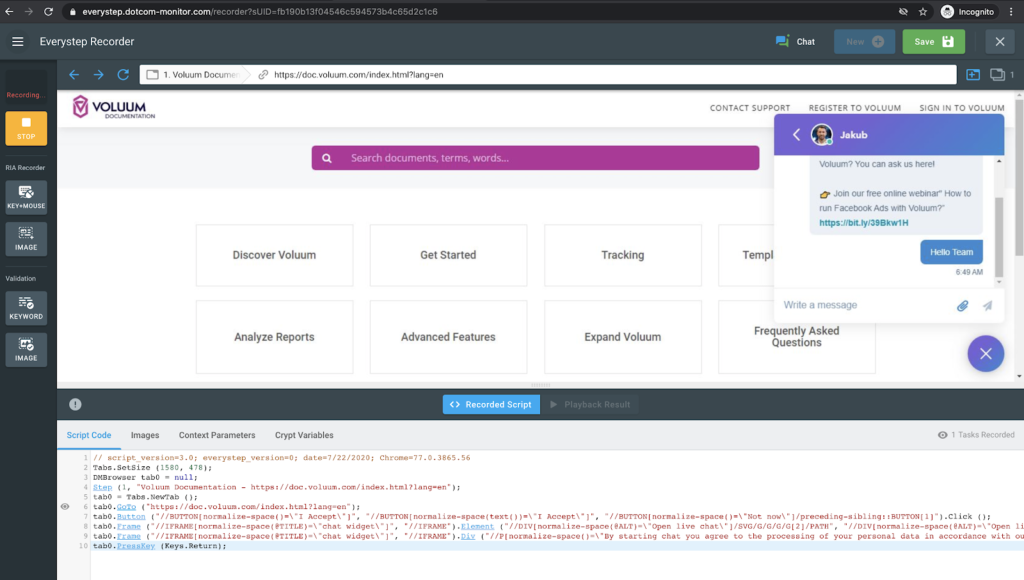
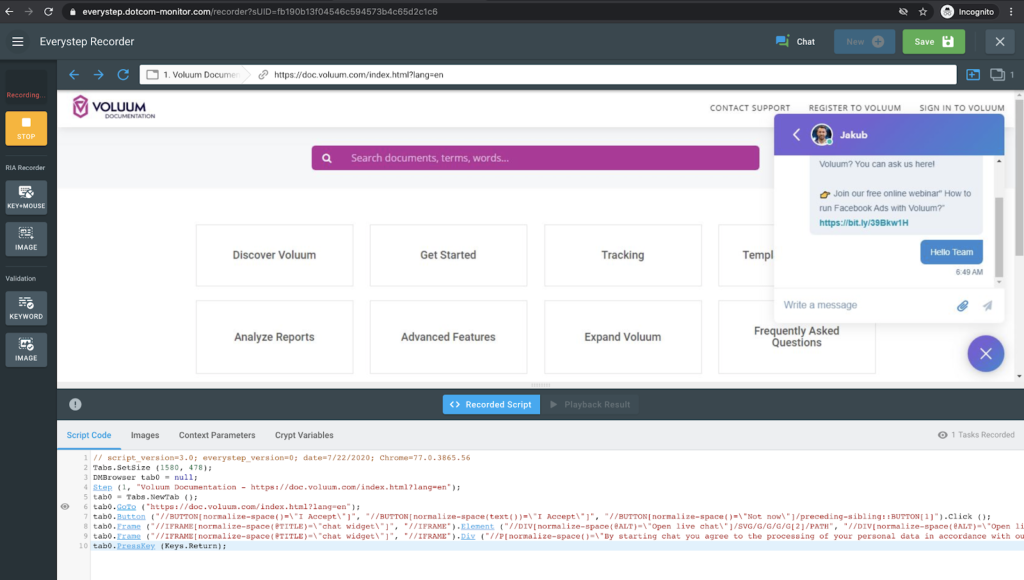
En cliquant sur le bouton Enregistrer maintenant vous permettra d’interagir avec le site Web sous test et d’enregistrer les étapes que nous voulons simuler. Nous aurions la possibilité d’arrêter l’enregistrement une fois le flux utilisateur terminé.

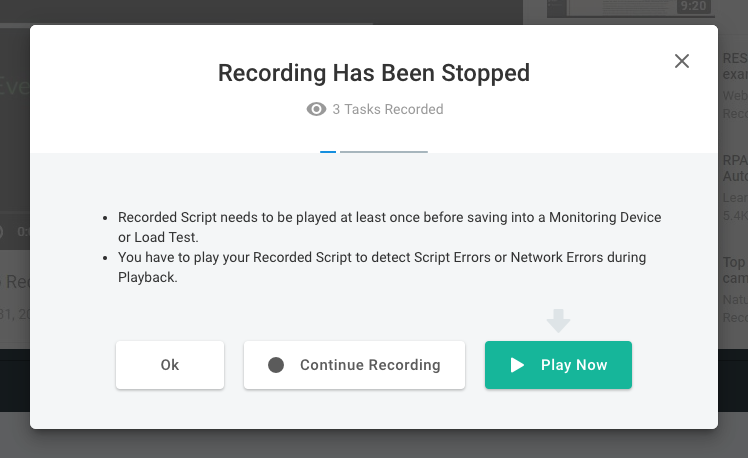
Après avoir enregistré avec succès notre script, nous pouvons examiner notre scénario de test en utilisant. Sélectionnez le bouton Play Now ou nous pouvons aller de l’avant pour tester en cliquant sur le bouton Continuer.

Cliquer sur Continuer nous redirigerait vers la fenêtre Créer le test avec le script d’actions simulées prêt. Nous pouvons nommer notre test sur cette vidéo et plus tard, nous aurions besoin de cliquer sur le bouton Créer l’appareil.

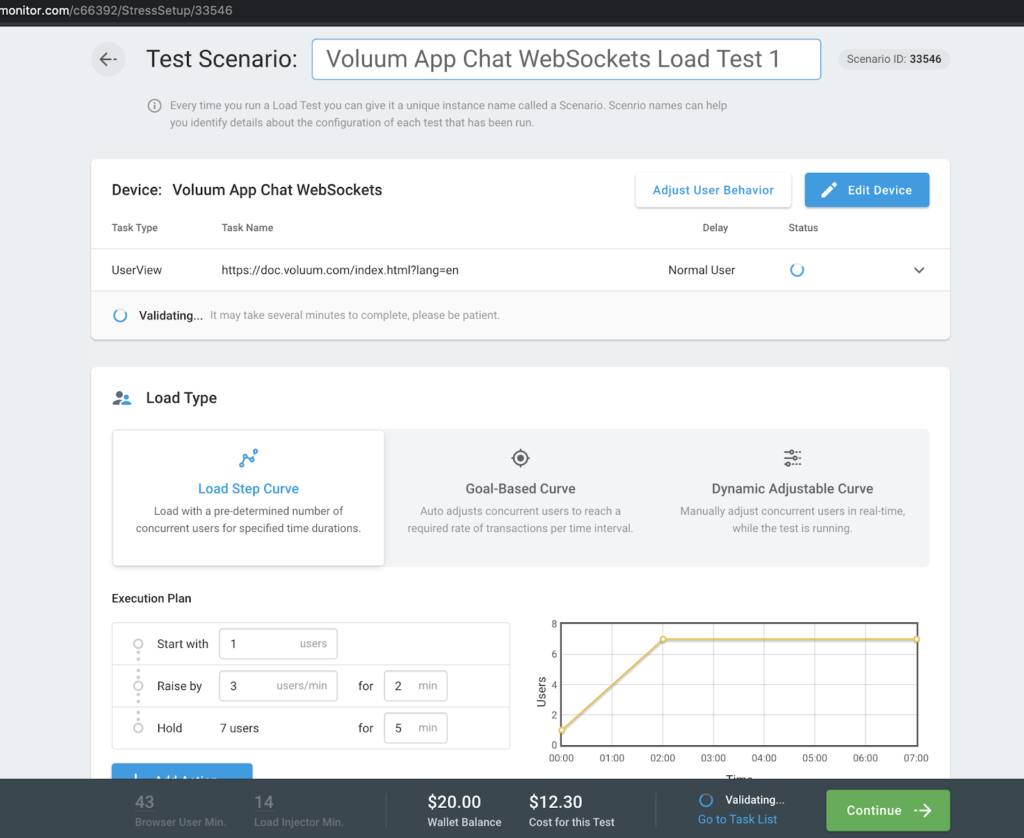
Une fois que nous avons réussi à créer un appareil, nous verraient l’écran scénario de test, où nous pouvons définir le type de courbe de charge, qui peut différer en fonction des objectifs du test de charge. L’image ci-dessous montre les courbes de test de charge que LoadView met à la disposition des développeurs et des testeurs de performances.

Une fois que vous avez sélectionné la courbe de charge, vous pouvez commencer l’exécution du test avec le nombre d’utilisateurs simultanés et la durée du test. Vous pouvez également choisir parmi plus de 20 géolocalisations pour exécuter des tests à partir, en vous assurant que vous mesurez et testez les performances de l’endroit où vos utilisateurs sont situés.
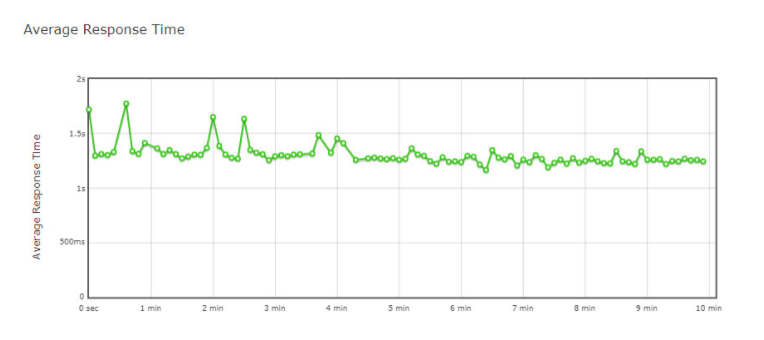
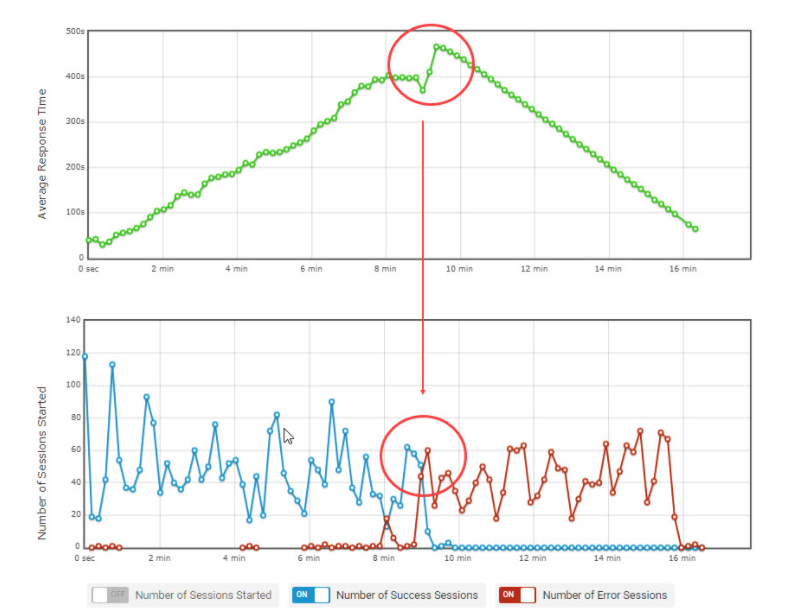
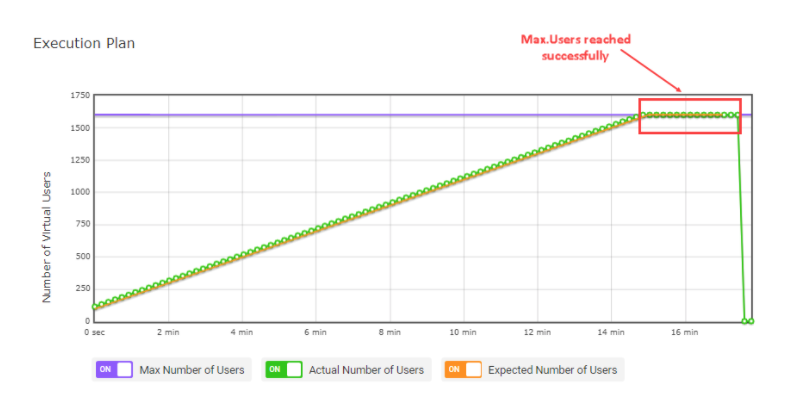
Une fois le test terminé, vous pouvez afficher les résultats du test, ainsi que les mesures associées. Un exemple de cela est montré dans les images ci-dessous.


Parallèle Nombre moyen d’utilisateurs avec le graphique du temps de réponse moyen.

Résumé: Load Testing WebSocket-based Applications
Comme nous l’avons vu à travers cet article avec des technologies innovantes comme WebSockets, et les nouveaux défis qu’il relève, il y a beaucoup de problèmes opérationnels auxquels les développeurs peuvent être confrontés lors de l’utilisation de WebSockets comme solution en temps réel. Les tests de charge sur ces applications sont un must et il nous aide à estimer le comportement de notre application en temps réel sous charge. Nous avons également passé en compte, étape par étape, la façon de tester une application WebSocket à l’aide de LoadView, ainsi que l’enregistreur Web EveryStep, qui peut être extrêmement utile pour découvrir les problèmes majeurs inhérents à l’architecture WebSocket.
Essayez l’enregistreur Web EveryStep dès maintenant et voyez à quel point il est facile de commencer à scripter des scénarios utilisateur complexes. Inscrivez-vous à l’essai gratuit LoadView et commencez à exécuter des tests de charge pour vos applications WebSocket. Vous obtiendrez jusqu’à 5 tests de charge libre. Ou planifiez votre propre one-on-demo avec l’un de nos ingénieurs de performance.