Erinnern Sie sich noch an Ihre frühen Erfahrungen, mit Ihren Freunden über Social-Networking-Anwendungen wie Orkut (ja, denken Sie daran?) zu chatten und sich besessen fühlen, Nachrichten in Echtzeit senden und empfangen zu können. Schnell vorwärts zu jetzt, wo wir Anwendungen wie Gmail, Slack, WhatsApp, Shazam, Instagram und unzählige andere verwenden, ohne ein Auge zuzudrücken. Wir haben wirklich den Aufstieg des Echtzeit-Webs in nur wenigen Jahren erlebt. Einer der größten Gründe dafür war vor allem die Einführung des WebSocket-Protokolls. Lassen Sie uns versuchen zu erklären und zu verstehen, was WebSockets sind, ihre Funktionen, Vorteile und wie Man-Stress-Test-Anwendungen und Websites, die WebSockets verwenden, um die Gesamtleistung unter Stress zu verstehen, sowie wie sich dies auf die Benutzererfahrung auswirkt.
Was sind WebSockets?
Per Definition ist ein WebSocket ein bidirektionales Computerkommunikationsprotokoll über ein einzelnes TCP. WebSockets hilft immens bei der Verarbeitung großer Datenübertragungen zwischen Client und Server. WebSockets unterscheiden sich, da sie funktionieren, indem die Verbindung zwischen Client und Server jederzeit geöffnet ist. Mit dieser Methode ist der Server jederzeit befugt, Informationen zu senden, auch wenn sie nicht vom Client initiiert wurden. Clients können weiterhin übliche HTTP-Anforderungen an den Server stellen, während WebSockets ein Medium zwischen Client und Server öffnen, um zu kommunizieren. Webserver wie Nginx, Apache und Windows Server unterstützen alle das WebSockets-Protokoll, ebenso wie alle gängigen Browser wie Chrome, Edge, Internet Explorer, Firefox und Safari.
Wo werden WebSockets verwendet?
WebSockets eignen sich für Situationen, in denen Sie nahezu Echtzeitkommunikation benötigen, z. B. die folgenden Szenarien und Anwendungen:
- Online-Multiplayer-Spiele
- Chat-Anwendungen
- Internet der Dinge
- Echtzeitanwendungen
- Sportergebnisse/Ticker
Vorteile & Vorteile von WebSockets
- Kontinuierliche Verbindung zwischen Client und Server. Es macht es möglich, Informationen jederzeit an den Kunden zu senden, auch ohne dass der Kunde sie anfordert.
- Vollduplex-Kommunikation. Die Kommunikation kann jederzeit in beide Richtungen initiiert werden, sowohl Client als auch Server sind verbunden.
- Niedrige Latenz. Da es sehr begrenzten Overhead von HTTP-Headern, Cookies usw. gibt, macht es die Geschwindigkeit, mit der Datenübertragungen nahtlos und schnell sind.
- HTTP-Abfrage. Dies kann Clients dabei helfen, den Server weiterhin nach den neuesten Informationen abzusuchen. Polling wird heute von einer Vielzahl von Anwendungen und die meiste Zeit für RESTful-Praktiken verwendet.
Nachteile von WebSockets
- WebSockets sind komplexer zu verwenden als HTTP. Wir können eine HTTP-Verbindung mit einem Telnet herstellen, können aber nicht dasselbe mit WebSockets tun.
- Ein Lastenausgleich und eine Proxy-Einrichtung mit WebSockets sind nicht möglich.
- Wenn zwischen den Verbindungsverlusten die Erneutverbindungsbehandlung in WebSockets nicht vorhanden ist.
Leistungstestanwendungen, die WebSockets verwenden
Wie wir gesehen haben, können WebSockets verwendet werden, um beispielsweise eine Chat-Anwendung oder einen Newsfeed zu unterstützen, der Echtzeitinhalte auf einer Website liefert, aber es kann Leistungsprobleme aufweisen, die sich bei ordnungsgemäßer Implementierung auf die allgemeine Benutzererfahrung auswirken können. Um dies zu gewährleisten, wäre es ratsam, Auslastungs- und Belastungstests auf unserer Website oder Anwendung durchzuführen, um Leistungsprobleme, Engpässe oder Verschlechterungsprobleme zu finden. Wenn wir Anwendungen gegen eine hohe Anzahl gleichzeitiger Benutzer aufstellen, können wir eine bessere Vorstellung davon bekommen, was der Benutzer erleben wird.
Leistungstests mit LoadView mit dem EveryStep Web Recorder
Der EveryStep Web Recorder bietet eine Screen Recorder-Option während des Surfens und hilft Ihnen, die clientseitigen Interaktionen mit Websites und Anwendungen zu simulieren. Es unterstützt über 40 Desktop- und mobile Browser, zusätzlich zu Frameworks und Technologien, die verwendet werden, um dynamische Webanwendungen wie HTML5, Java, Ruby, React, Vue, Angular und Knockout zu erstellen, um nur einige zu nennen. Im Wesentlichen, wenn es in einem Browser gerendert wird, kann der EveryStep Web Recorder verwendet werden, um ein Skript zu erstellen. Wir können jeden Schritt unserer Web-Transaktion aufzeichnen, indem wir einfach durch unsere Anwendung navigieren, wie es ein Benutzer tun würde, und dann diese Skripte in echten Browsern wiedergeben. Schließlich können wir dieses Skript verwenden und die Schritte und Szenarien testen, die wir gerade unter Last aufgezeichnet haben, um eine bessere Vorstellung von der Leistung unter verschiedenen Workloads zu erhalten.
Sehen wir uns die Schritte und Prozesse an, die zum Aufzeichnen von Skripts mit EveryStep Web Recorder und zum anschließenden Ausführen eines Auslastungstests mit LoadView verwendet werden.
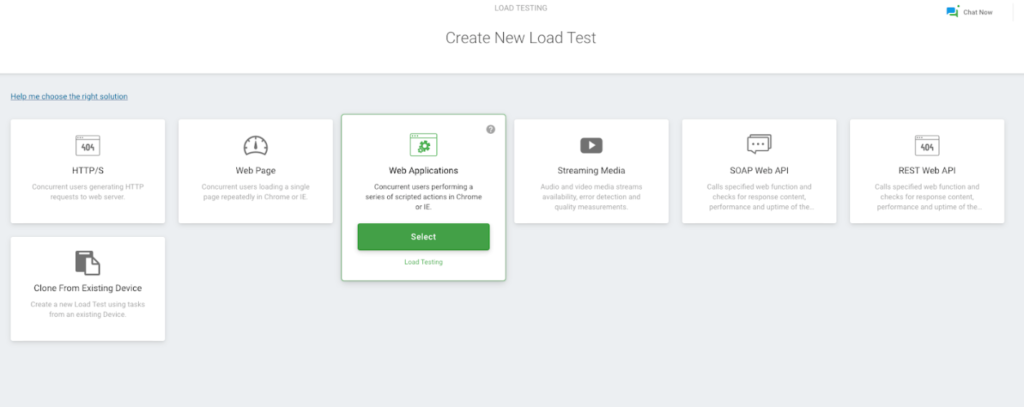
Öffnen Sie die LoadView-Testhomepage. Es werden mehrere Arten von Auslastungstestoptionen angezeigt, die verfügbar sind, wie in der Abbildung unten gezeigt. Für unseren Anwendungsfall wählen wir die Option Webanwendung , um mit der Aufzeichnung der Reise des Benutzers zu beginnen.

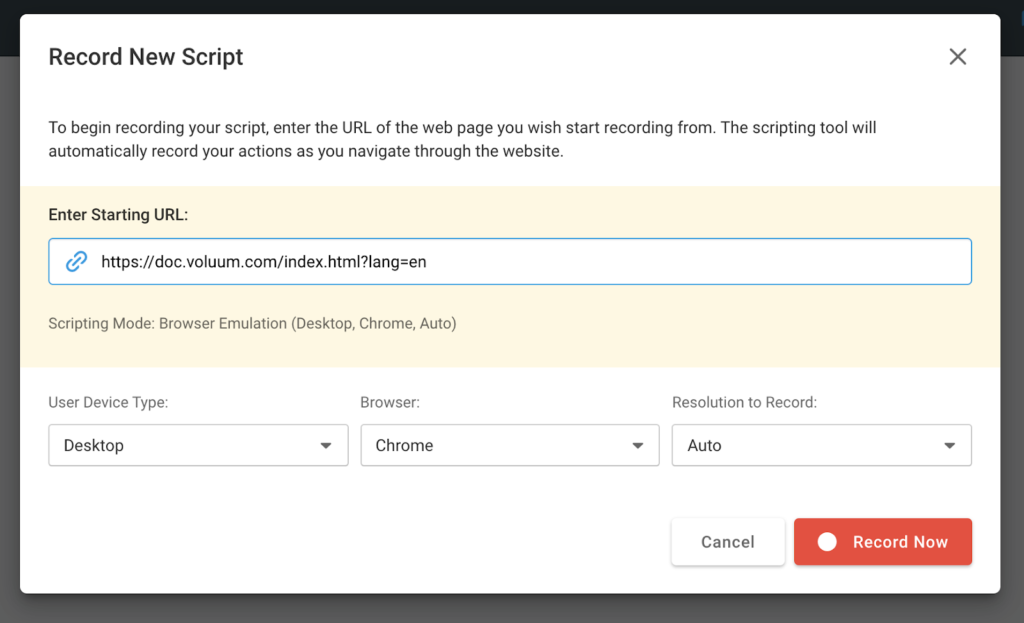
Wir würden eine Option zum Aufzeichnen von neuem Skript erhalten. Bitte geben Sie die Website-URL, den Browsertyp und den Gerätetyp des Benutzers für die Anwendung ein, die unser Stresstest ausführen soll, und zeichnen Sie unseren Testfall auf. Bitte klicken Sie auf die Schaltfläche Jetzt aufnehmen, nachdem Sie Details hinzugefügt haben.

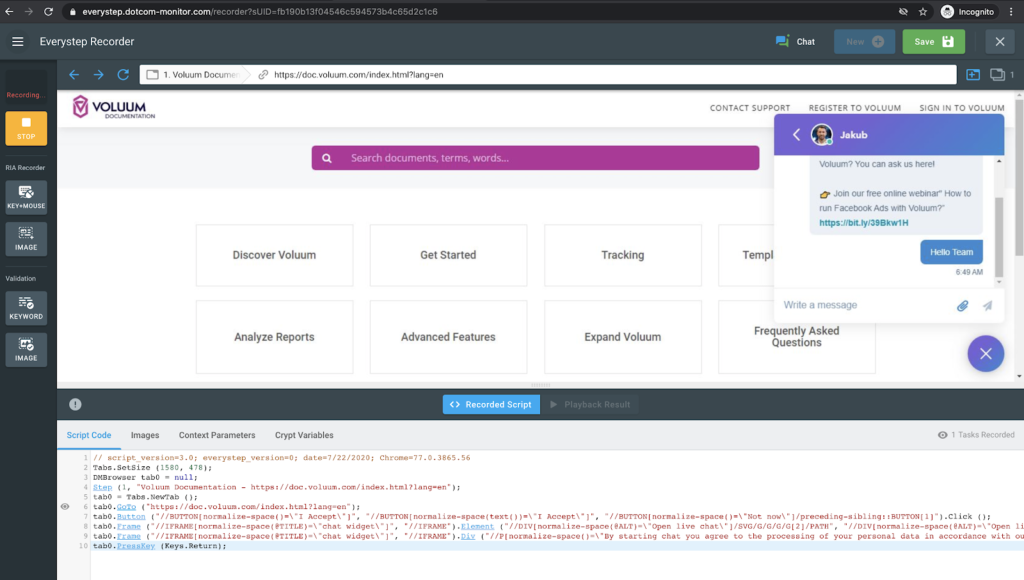
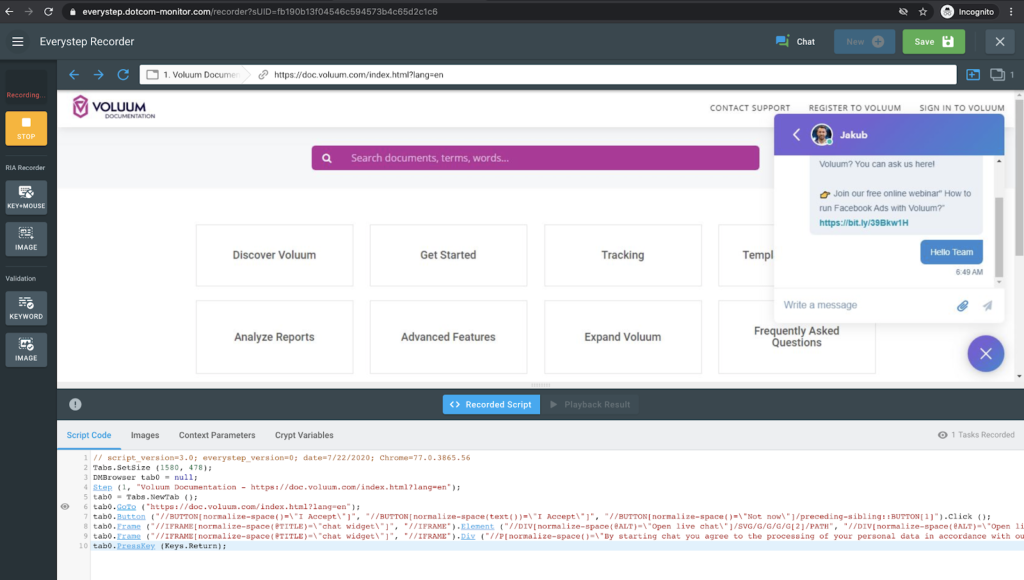
Wenn Sie auf die Schaltfläche Jetzt aufnehmen klicken, können Sie mit der zu prüfenden Website interagieren und Schritte aufzeichnen, die wir simulieren möchten. Wir hätten die Möglichkeit, die Aufzeichnung zu beenden, sobald der Benutzerfluss abgeschlossen ist.

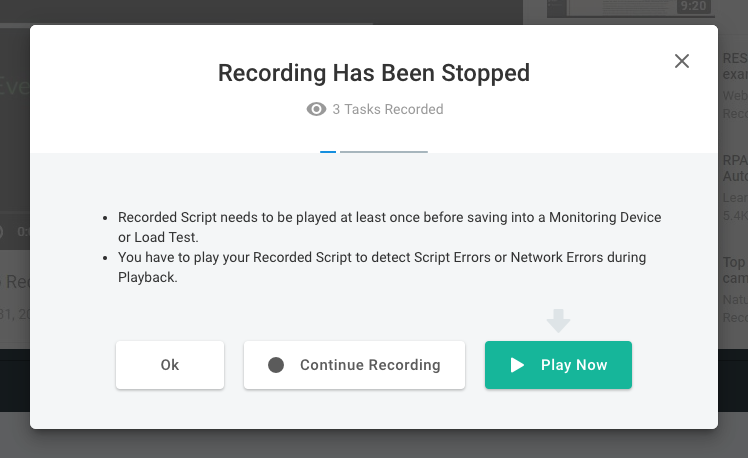
Nachdem wir unser Skript erfolgreich aufgezeichnet haben, können wir unser Testszenario mit Ihnen überprüfen. Wählen Sie die Schaltfläche Jetzt abspielen, oder wir können zum Test vorwärts gehen, indem Sie auf die Schaltfläche Weiter klicken.

Wenn Sie auf Weiter klicken, werden wir zum Fenster Test erstellen umgeleitet, wenn das Skript für simulierte Aktionen bereit ist. Wir können unseren Test auf diesem Video benennen und später müssten wir auf die Schaltfläche Gerät erstellen klicken.

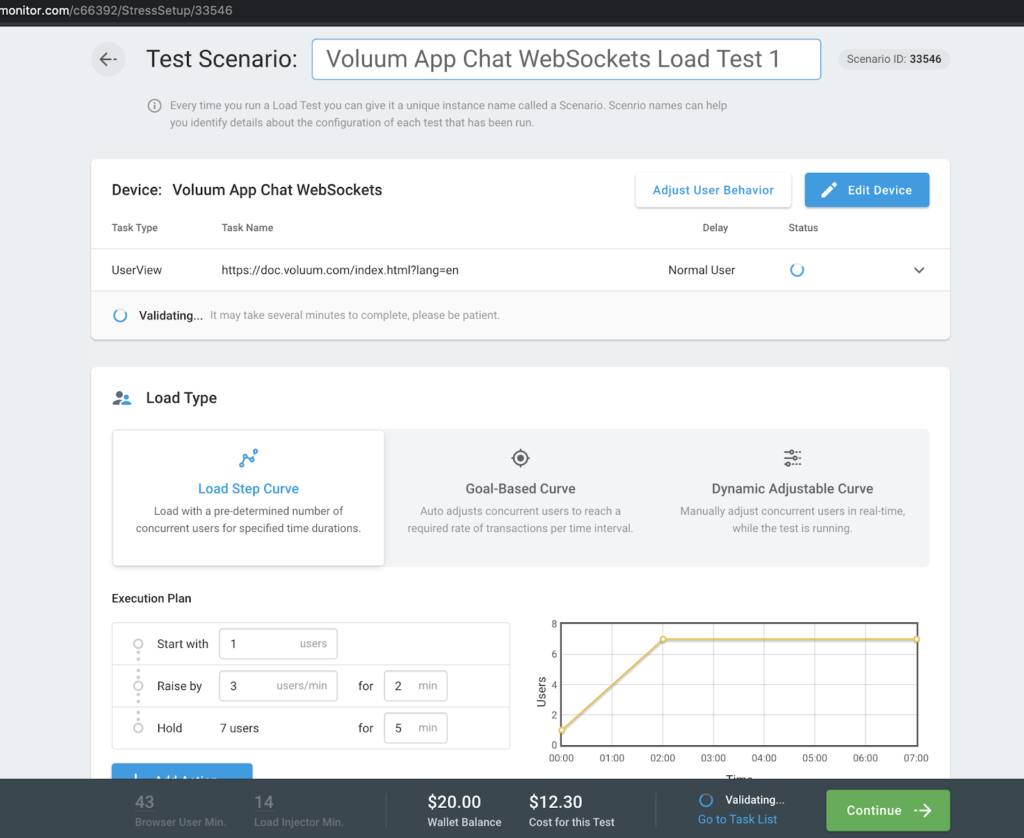
Sobald wir ein Gerät erfolgreich erstellt haben, sehen wir den Bildschirm Testszenario, auf dem wir den Lastkurventypfestlegen können, der sich je nach den Zielen des Auslastungstests unterscheiden kann. Die folgende Abbildung zeigt die Auslastungstestkurven, die LoadView Entwicklern und Leistungstestern zur Verfügung stellt.

Nachdem Sie die Lastkurve ausgewählt haben, können Sie die Testausführung mit der Anzahl der gleichzeitigen Benutzer und der Testdauer beginnen. Sie können auch aus über 20 Geostandorten auswählen, von denen aus Tests ausgeführt werden können, um sicherzustellen, dass Sie die Leistung von ihrem Standort aus messen und testen.
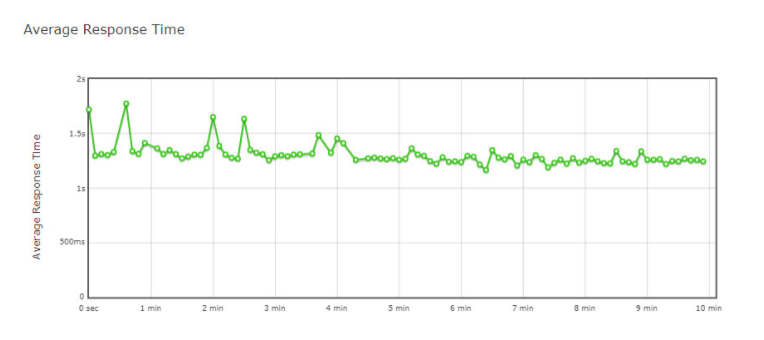
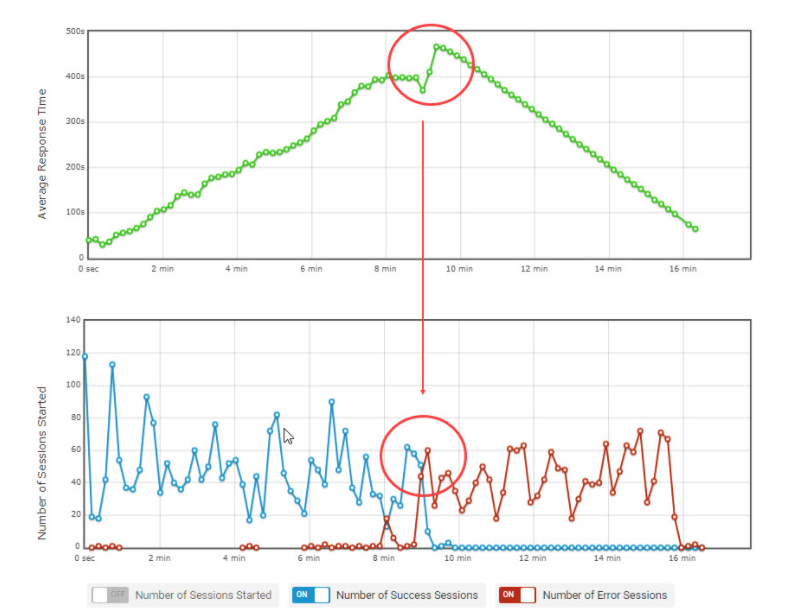
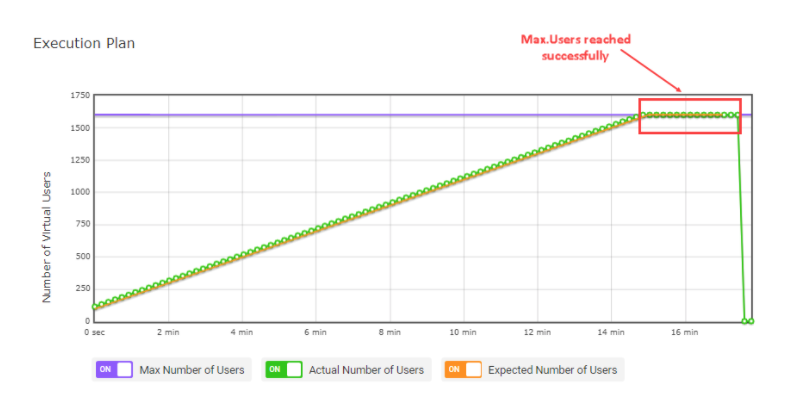
Sobald der Test abgeschlossen ist, können Sie die Ergebnisse des Tests zusammen mit den zugehörigen Metriken anzeigen. Ein Beispiel dafür ist in den folgenden Bildern zu sehen.


Parallele durchschnittliche Anzahl von Benutzern mit Diagramm zur durchschnittlichen Antwortzeit.

Zusammenfassung: Laden von WebSocket-basierten Anwendungen
Wie wir in diesem Artikel mit innovativen Technologien wie WebSockets und den neuen Herausforderungen, die es angeht, gesehen haben, gibt es viele betriebliche Probleme, mit denen Entwickler konfrontiert sein könnten, wenn sie WebSockets als Echtzeitlösung verwenden. Lasttests auf diese Anwendungen sind ein Muss und es hilft uns, das Verhalten unserer Echtzeitanwendung unter Last zu schätzen. Wir haben auch Schritt für Schritt erläutert, wie Sie eine WebSocket-basierte Anwendung mit LoadView testen können, zusammen mit dem EveryStep Web Recorder, der äußerst hilfreich sein kann, um große Probleme aufzudecken, die der WebSocket-Architektur innewohnen.
Probieren Sie jetzt den EveryStep Web Recorder aus und sehen Sie, wie einfach es ist, mit dem Skripting komplexer Benutzerszenarien zu beginnen. Registrieren Sie sich für die kostenlose LoadView-Testversion, und starten Sie die Ausführung von Auslastungstests für Ihre WebSocket-basierten Anwendungen. Sie erhalten bis zu 5 kostenlose Belastungstests. Oder planen Sie Ihre eigene One-on-Demo mit einem unserer Performance-Ingenieure.