加载测试网套应用程序
还记得在 AIM Messenger 等平台上聊天感觉像是一种与朋友联系的革命性方式的日子吗?实时消息传递在当时是开创性的。快进到今天,我们毫不犹豫地使用 Gmail、Slack、WhatsApp 和 Instagram 等应用程序。这种无缝的实时通信在很大程度上归功于 WebSocket 协议。在本文中,我们将深入探讨 WebSockets 的基础知识,探索它们的功能和优势,并研究对依赖 WebSocket 的应用程序和网站进行压力测试如何揭示它们在压力下的性能,以确保最佳的用户体验。
什么是 WebSockets
WebSocket 是通过单个 TCP 连接的双向(双向)计算机通信协议。它通过在客户端(通常是 Web 浏览器)和服务器之间建立持久连接来支持交互式应用程序。当此连接保持打开状态时,它允许双方在任何给定时间启动数据传输,而不会产生多个 HTTP 请求的开销。进一步解释一下,与传统的 HTTP 不同,客户端发起请求,Websockets 允许服务器自发地将信息推送到客户端。客户端仍然可以与 WebSocket 连接一起发出常规 HTTP 请求。有支持 WebSockets 的主要 Web 服务器,例如 Nginx、Apache 和 Windows Server。其他浏览器也支持 WebSockets,例如 Chrome、Microsoft Edge、Internet Explorer、Firefox 和 Safari。
网套在哪里使用?
WebSockets 在当今的数字环境中相当普遍,您可以在需要实时数据和即时更新的各种场景中找到它们。通常可以找到使用的 WebSockets 的一些示例包括:
- 聊天应用程序: 用于促进即时消息传递和群聊功能。
- 直播: 可用于广播实时数据,例如金融市场更新或有关您最新体育比赛/比分的信息。
- 协作编辑: 在这种情况下,WebSockets 将允许多个用户同时编辑文档。
- 在线游戏: 有助于支持实时多人游戏和交互。
- 物联网: 有助于促进对设备的任何实时监视和控制。
WebSockets 的优点和好处
与传统的基于 HTTP 的通信相比,WebSocket 技术具有几个优势:
- 低延迟: 这样可以以最小的延迟和最小的开销实现实时数据交换,例如 HTTP 标头和 cookie,确保快速无缝的数据传输。
- 连续连接: 通过双向连接,它允许客户端和服务器异步发送数据。
您可以随时向客户端发送信息,即使没有客户端请求。 - 效率: 消除了重复 HTTP 连接的需要,从而减少了开销。
- HTTP 轮询: 客户端可以不断向服务器查询最新信息,这在许多应用程序中很常见,并且通常用于 RESTful 实践。
- 可扩展性: WebSockets 支持在单个服务器上同时连接数千个。
网络袜子的缺点
尽管 WebSocket 技术具有优势,但它也带来了一些挑战:
- 复杂性: 实现和维护 WebSocket 连接需要仔细处理状态和错误条件。
WebSockets 的实现比 HTTP 更复杂。
虽然可以使用 Telnet 建立 HTTP 连接,但使用 WebSockets 则无法实现。 - 代理和防火墙问题: 某些网络配置可能会阻止 WebSocket 连接,从而需要额外的配置或回退机制。
这导致负载均衡和配置 WebSockets 的代理出现问题。 - 资源消耗: 保持连接打开可能会消耗服务器资源,因此需要高效的资源管理策略。
- 缺少内置的重新连接处理: 如果连接意外断开,WebSocket 本身不支持自动重新连接处理。
使用 WebSocket 的应用程序的性能测试
WebSockets 通常用于实时应用程序,如聊天系统或网站上的实时内容源。但是,不正确的实现可能会导致影响用户体验的性能问题。为了降低这些风险,对我们的应用程序或网站进行彻底的负载和压力测试至关重要。这些测试有助于识别并发用户高负载下的性能问题、瓶颈或降级,这有助于深入了解用户体验。以下是性能测试如何应用于 WebSocket 应用程序:
- 模拟并发用户: LoadView 等测试工具可以模拟数千个 WebSocket 连接,以评估应用程序如何处理并发用户。
- 压力测试: 确定 WebSocket 服务器的最大负载容量,并确保它们在峰值负载下可靠运行。
- 实时指标: 监控和分析延迟、吞吐量和错误率等指标,以识别瓶颈并优化性能。
为什么负载测试 Web Sockets 很重要
负载测试 WebSockets 对于确保实时应用程序(如实时聊天、在线游戏、金融平台和 IoT 设备)的可靠性、可扩展性和性能至关重要。与传统的 HTTP 不同,WebSockets 保持持久的双向连接,这使得它们能够处理大量并发用户。但是,这也带来了一些挑战,例如延迟风险增加、服务器和网络基础设施的瓶颈,以及在高流量下容易受到拒绝服务 (DoS) 攻击等问题的影响。负载测试有助于发现这些限制,识别性能瓶颈,并确保系统即使在高峰使用期间也能保持低延迟和响应能力。此外,它还使企业能够规划可扩展性、优化资源分配并增强安全性,同时提供无缝的用户体验。如果不进行严格的负载测试,WebSocket 应用程序将面临性能下降、用户不满意和不必要的运营成本的风险。
使用“每个步骤”Web 记录器通过 LoadView 进行性能测试
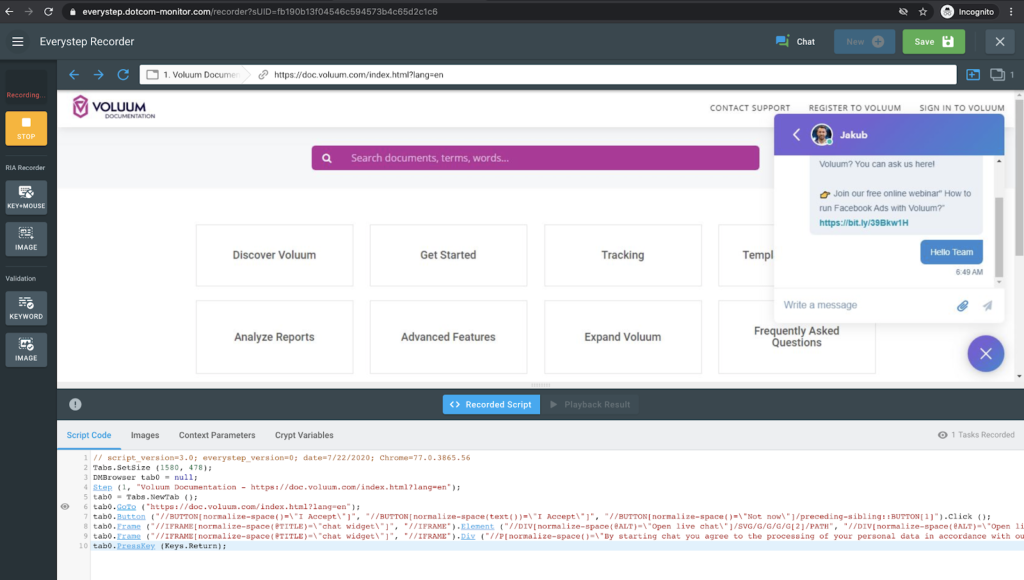
EveryStep Web Recorder 包括屏幕录制功能,可在浏览过程中捕获客户端交互,从而模拟与网站和应用程序的交互。它支持 40 多种桌面和移动浏览器,以及动态 Web 应用程序(如 HTML5、Java、Ruby、React、Vue、Angular 和 Knockout 等)中使用的框架和技术。如果它可以在浏览器中呈现,则 EveryStep Web Recorder 可以为其创建脚本。用户可以通过浏览应用程序来记录 Web 事务的每个步骤,然后在真实浏览器中重放这些脚本。可以在各种工作负载下进一步测试这些脚本,以评估性能。
以下是使用 EveryStep Web Recorder 录制脚本和使用 LoadView 执行负载测试所涉及的步骤:
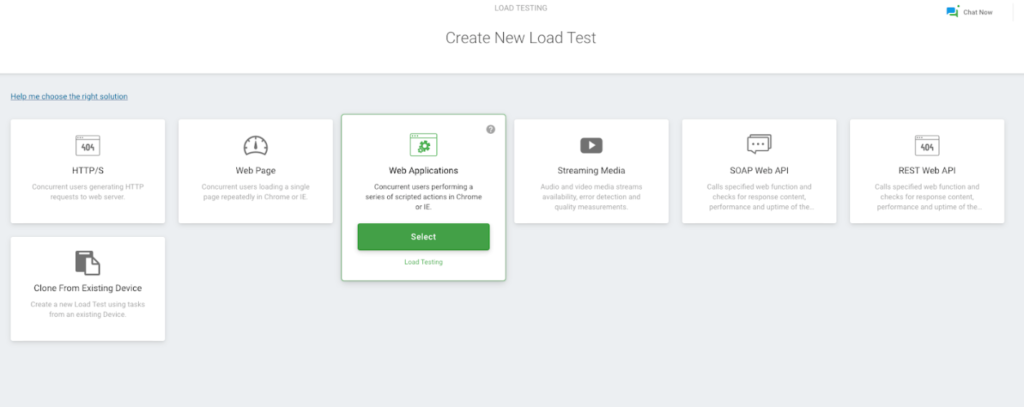
1. 导航到 LoadView 测试主页,其中提供了各种负载测试选项。
2. 选择 Web Application 选项,开始记录针对我们的特定用例定制的用户旅程。

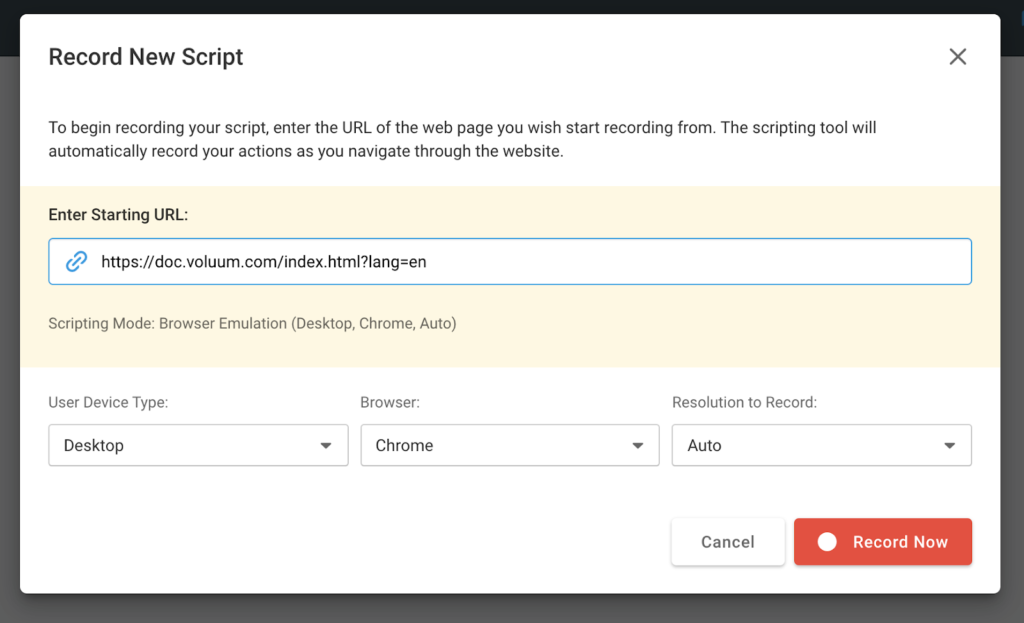
3. 选择“Record New Script”(录制新脚本)选项。输入要进行负载测试的应用程序的网站 URL、浏览器类型和用户设备类型。输入详细信息后,单击 “Record Now” 按钮开始录制您的测试用例。

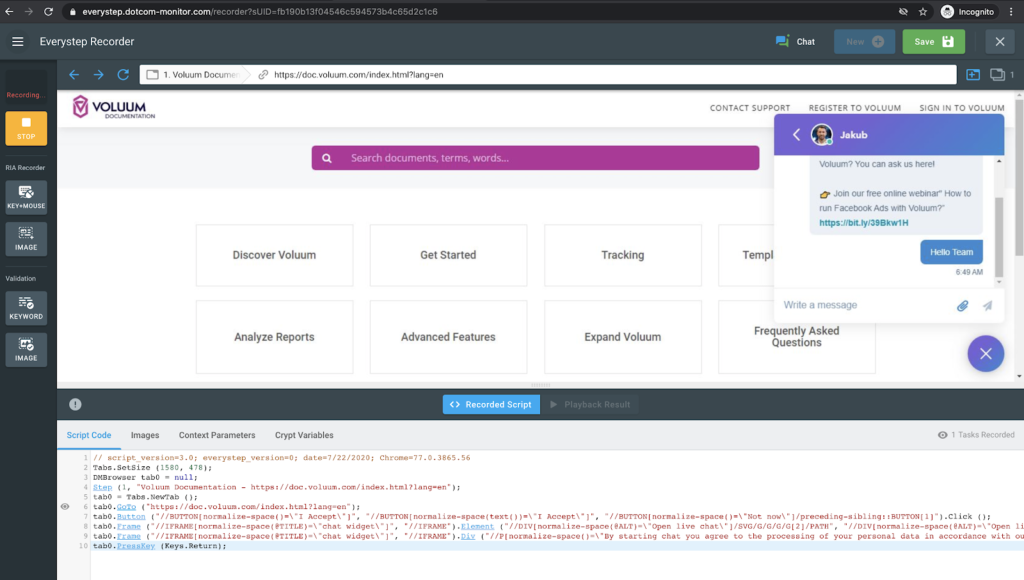
4. 单击“立即录制”按钮,您可以与被测网站进行交互并记录要模拟的步骤。用户流完成后,您可以停止录制。

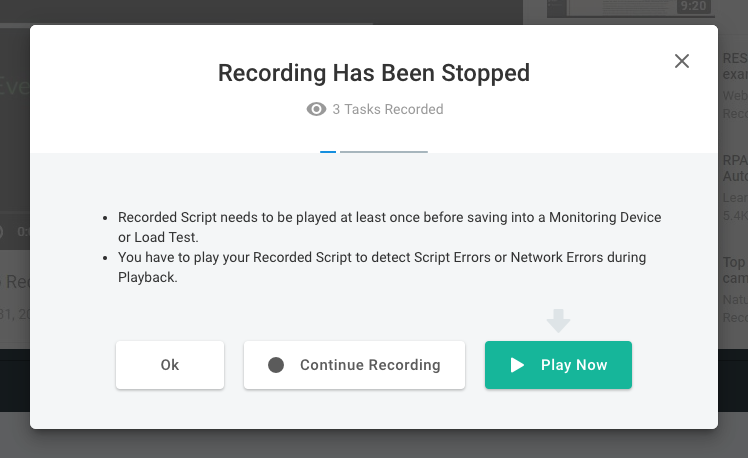
5. 成功录制脚本后,我们可以通过选择“Play Now”按钮来查看我们的测试场景。或者,我们可以通过单击 “Continue” 按钮继续测试。

6. 单击“Continue”(继续)会将我们重定向到“Create Test”(创建测试)窗口,并准备好模拟操作脚本。在这里,我们可以为测试命名,然后单击 “Create Device” 按钮继续。

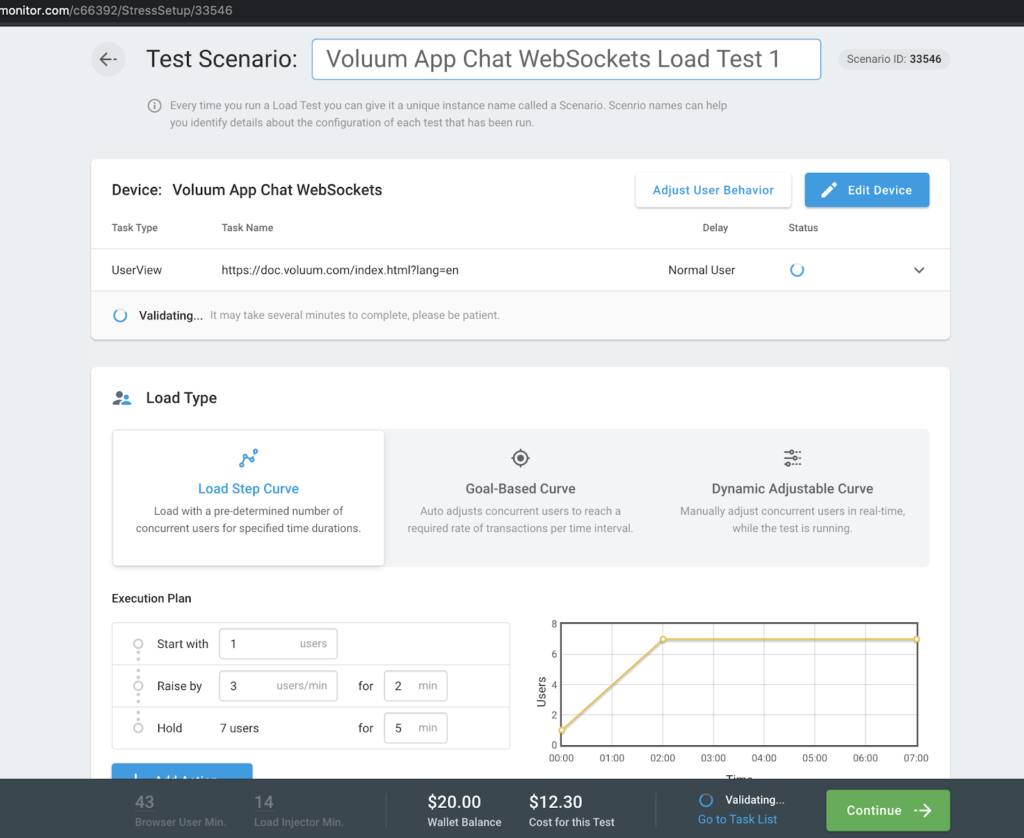
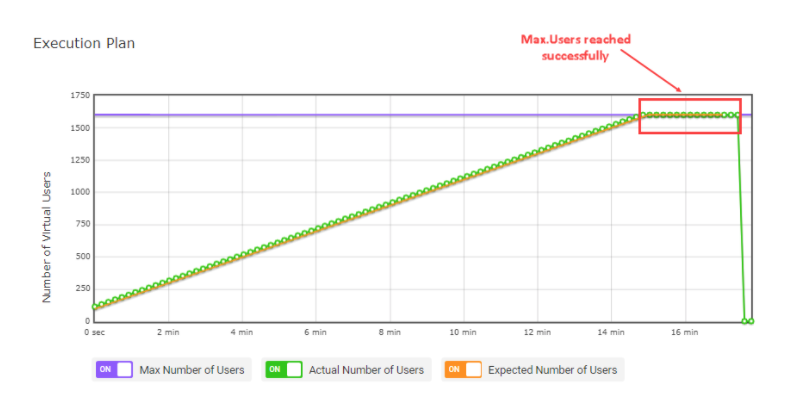
7. 成功创建设备后,您将进入 Test Scenario 屏幕。在这里,您可以设置 负载曲线类型,该类型根据负载测试的目标而有所不同。下图说明了 LoadView 中可供开发人员和性能测试人员使用的不同负载测试曲线。

8. 选择负载曲线后,您可以设置并发用户数和测试持续时间以开始测试执行。此外,您可以从 40 多个地理位置中进行选择 来运行测试,从而确保从用户所在的位置进行性能测量。
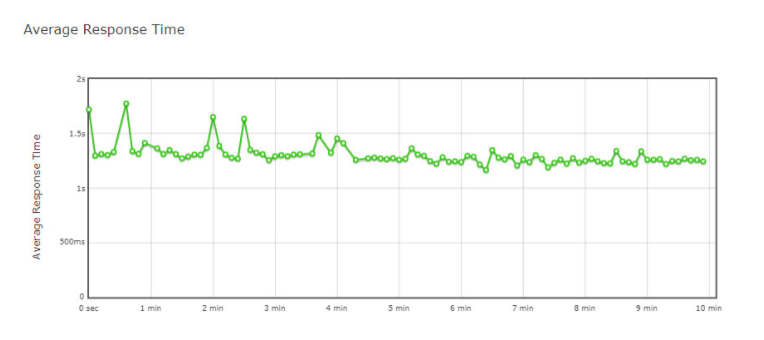
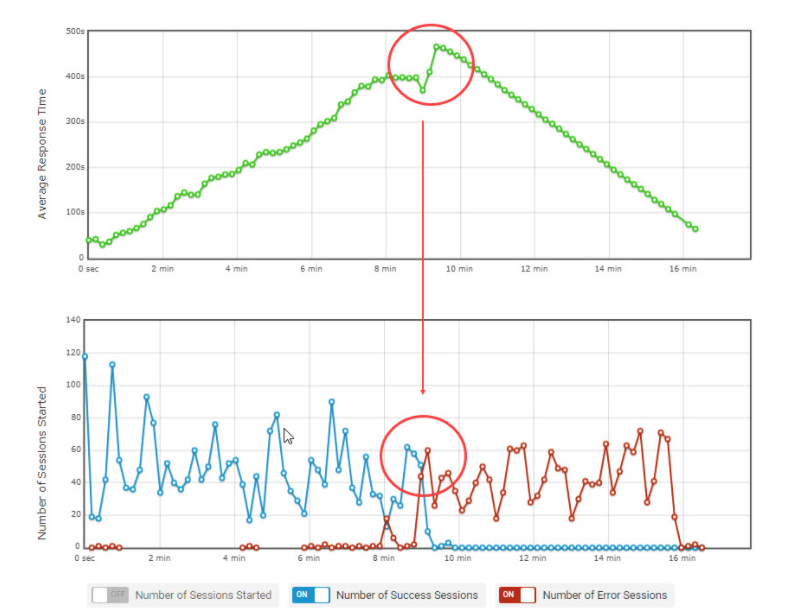
测试完成后,您可以查看结果和相关指标。下图显示了一个示例。


具有“平均响应时间”图的并行平均用户数。

摘要:对基于 WebSocket 的应用程序进行负载测试
总之,WebSocket 技术彻底改变了 Web 应用程序中的实时通信,提供了无与伦比的效率和交互性。但是,它的实现带来了独特的挑战,需要仔细考虑,尤其是在性能和可扩展性方面。负载测试在确保 WebSocket 应用程序在各种负载和条件下满足性能预期方面发挥着至关重要的作用,这最终增强了用户体验和应用程序可靠性。我们提供了使用 LoadView 和 EveryStep Web Recorder 测试基于 WebSocket 的应用程序的分步指南,这有助于识别 WebSocket 体系结构中固有的主要问题。
立即试用 EveryStep Web Recorder ,了解开始编写复杂用户场景的脚本是多么容易。注册 LoadView 免费试用 版,为基于 WebSocket 的应用程序运行负载测试。或者,您可以与我们的一位性能工程师安排 一对一的演示 !
下一级别
体验无与伦比的功能,具有无限的可扩展性。 没有信用卡,没有合同。