确保出色的用户体验
从世界各地的多个位置加载测试您的网站。
真实浏览器
在 Chrome、互联网浏览器、Android 和 iOS 中测量网站的性能。
按需
当您需要执行负载测试时,快速启动负载喷射器服务器。
全球测试
在地理位置之间分配流量,以模拟实际使用情况。
适用于 DevOps 的灵活性能测试
LoadView 使敏捷团队能够灵活地为当今最复杂的应用程序设计多个测试方案。
业界领先的负载测试变得简单
强大的功能,可简化负载测试的复杂性。
托管云
无需其他硬件来管理或第三方云帐户。
第三方服务
深入了解外部服务和内容在各种负载条件下的表现。
托管云
无需其他硬件来管理或第三方云帐户。
第三方服务
深入了解外部服务和内容在各种负载条件下的表现。
可 伸缩
借助可扩展的全球基础架构,部署负载测试,几乎无限容量测试触手可及。
强大的报告
捕获网站响应时间的完整细分,包括瀑布图和各个组件。
可 伸缩
借助具有几乎无限容量测试的可扩展全球基础架构,部署负载测试。
强大的报告
捕获网站响应时间的完整细分,包括瀑布图和各个组件。
任何应用的灵活、按需负载测试
使用 LoadView 测试和提高网站、Web 应用程序和 Web 服务/API 的性能。
网页
测试网页的限制,以确保所有流行的桌面/移动浏览器和设备中的客户体验一致。
Web 应用程序
通过模拟 Web 应用程序的关键用户交互来衡量客户端性能,以改善用户体验。
Web 服务/API
以与最终用户相同的方式执行数千个对 API 呼叫,并在几乎任何类型的系统或基础设施上进行 动态 API 测试 。
以分钟表示
按需。 没有信用卡 没有合同
常见问题
什么是虚拟用户?
什么是负载喷油器?
LoadView 使用虚拟负载喷射器服务器在执行压力测试时分发模拟用户负载。 LoadView 支持 40 多个地理位置,以对来自负载喷油器的加载进行实例化。
如何确保负载喷油器本身不是测试的瓶颈?
校准测试时,我们计算每台机器可以安全运行的虚拟用户数量,而不会给每个负载喷油器的 CPU 造成过重。 这是我们如何到达每个负载喷油器的虚拟用户数。 根据任务类型以及任务是否使用真实浏览器,有时在任务开始时可能会出现小峰值,例如浏览器打开、清除缓存和启动脚本时。
通常,平均 CPU 使用率远远低于 100%,因此我们允许您增加每台计算机的虚拟用户数,以获得更高的每台计算机利用率,但是,如果您更改此数字,我们不能保证云计算机不会达到 CPU 使用率,并成为测试的轻微瓶颈。
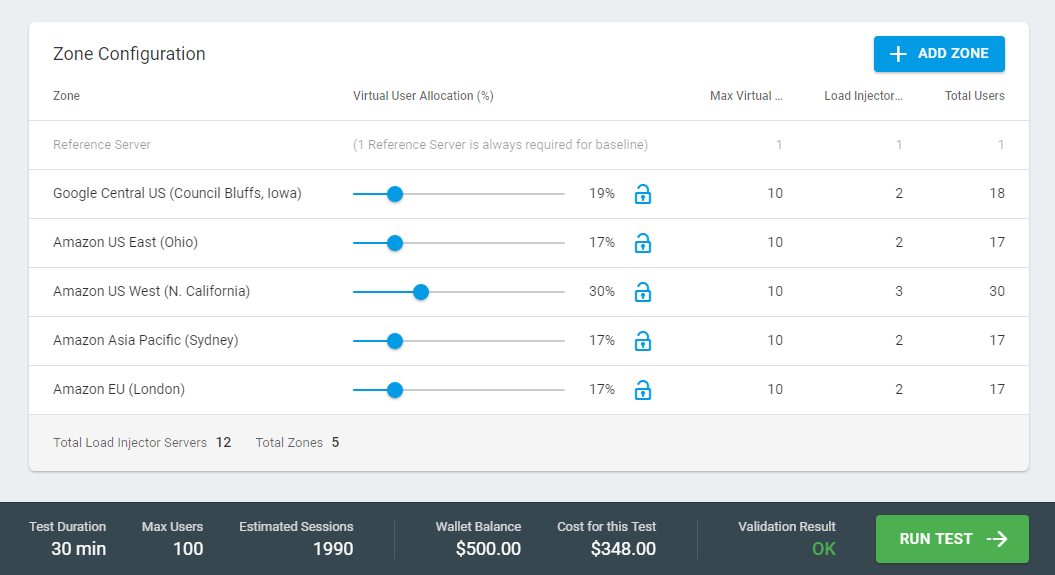
什么是地理区域?
地理区域是实例化负载喷油器和创建虚拟用户的位置。 在压力和负载测试时,您可以从来自世界各地的 40 多个地理区域进行选择。
我应该使用哪种类型的负载曲线?
使用的负载曲线类型取决于您的情况。 以下是选择正确负载曲线时需要考虑的一些准则。
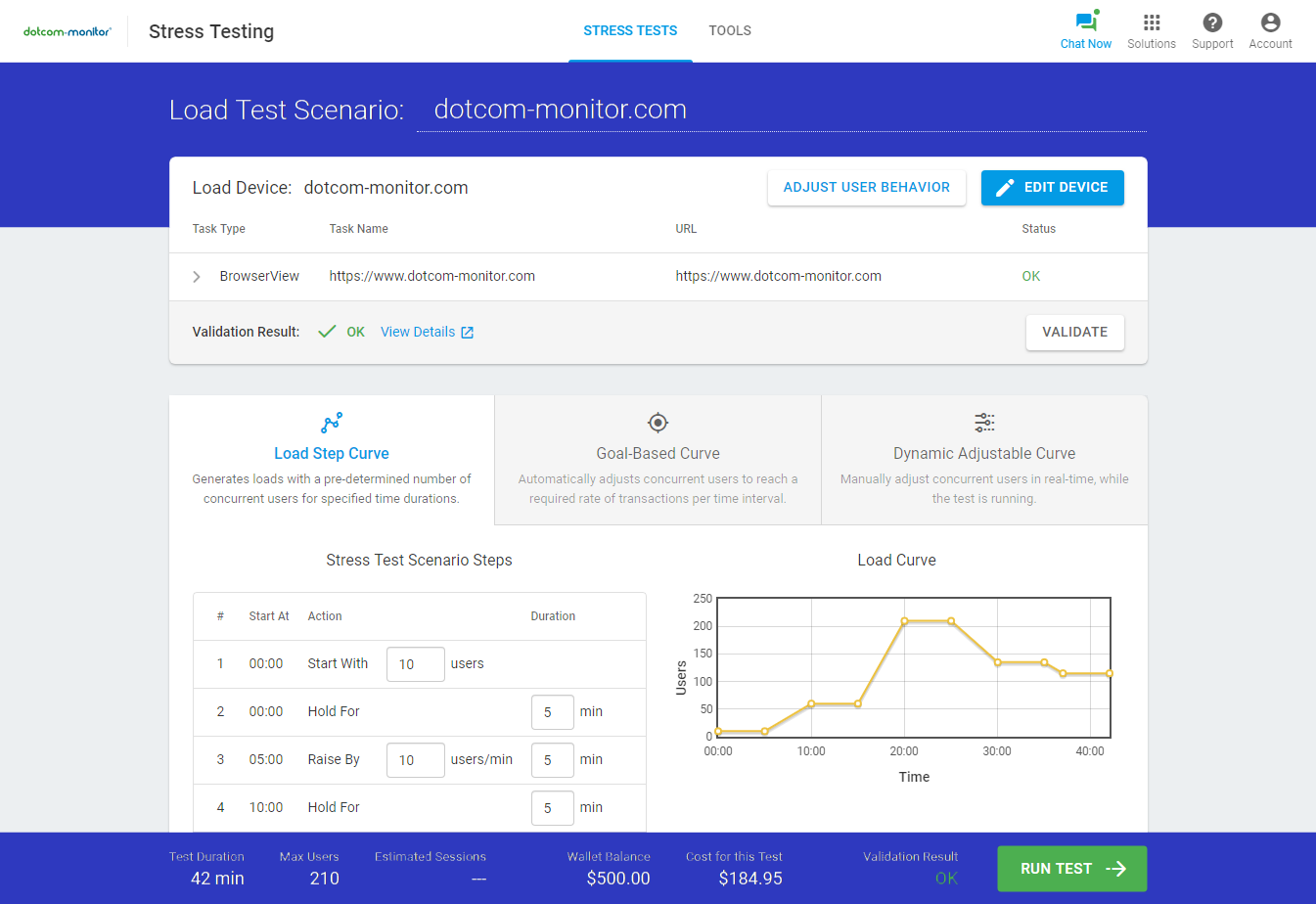
负载步进曲线
如果目标是了解您的网站对负载逐渐增加的反应,我们建议选择负载步进曲线。 例如,如果您的营销团队计划运行促销,并且想要测试您的网站将如何应对流量的增加,则应使用负载步进曲线。
基于目标的曲线
当您已经具有预定的吞吐量(事务目标)或知道在给定时间间隔内期望的访问者数时,建议使用基于目标的曲线。 基于目标的曲线测试是验证 SLA 和非功能要求的理想之选。
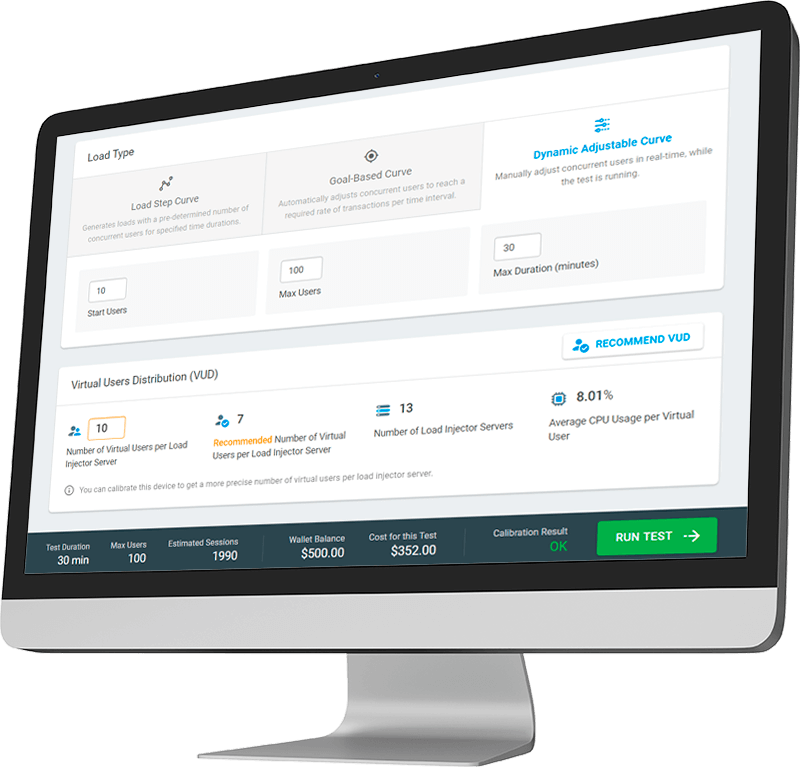
动态可调曲线
动态可调曲线允许您在测试运行时调整用户流量。 建议使用这种类型的曲线来标识网站性能限制或规划服务器容量。 在测试期间,您可以同时调整负载和硬件或软件资源,例如,为您提供实时数据和洞察您的网站或应用程序在负载变化时的行为。
哪些云基础架构提供商可通过 LoadView 平台获得?
亚马逊 Web 服务和 Azure 云服务。
在真实浏览器中进行负载测试是什么意思?
LoadView 平台可用于运行三种用户模拟类型:HTTP/S、基于无头浏览器和基于浏览器的实际仿真。 通过基于真实浏览器的测试,LoadView 允许您在真实浏览器(如 Chrome、Internet Explorer 和移动浏览器/设备)之间进行选择,以便衡量实际的客户端/用户体验。
您可以生成的最大用户数是多少?
何时应该使用协议、无头浏览器或真正的基于浏览器的测试?
根据正在测试的系统的具体需求、使用案例或技术,LoadView 平台可用于运行不同的用户模拟类型,例如基于协议的 (HTTP/S) 和基于浏览器的实时模拟。
- 基于协议的负载模拟 (HTTP/S)
协议级脚本非常适合 CI/CD 环境中的组件级测试,在负载注入机上的占用空间也很低。 建议测试以下内容:
• 网络服务器
• Web API,如 JSON、SOAP、REST 和 XML
• 没有 JavaScript 或 CSS 的单个网页
- 真正的基于浏览器的模拟
当您需要模拟真实用户行为,并且具有利用特定技术和丰富 Internet 应用程序 (RIA) 的 Web 应用程序(如 JavaScript、CSS、Flash 或 AJAX)时,使用真正的浏览器是关键。 使用此模拟允许开发人员验证站点的功能和用户感知的速度,但此选项在负载喷射机上的占用空间最大。