负载测试 AJAX 应用程序
为您的 AJAX 应用程序创建用户情景脚本,以检查用户行为
负载不足,识别问题并验证性能。
内容概述
你们当中那些不得不处理 AJAX(异步 JavaScript 和 XML) Web 应用程序负载测试的人已经了解到,这通常是一个困难的开发和自动化挑战。 本文将提供有关 AJAX 开发技术、AJAX 的优缺点以及推荐的 AJAX 性能测试方法的更多背景。
几十年前,网页和应用程序很无聊,但非常轻巧,易于维护,与今天使用的 Web 应用程序框架相比,它们的可测试性非常出色。 用户通常花更多的时间在白屏前等待,而不是与那些早期的 Web 应用程序交互。 由于可用性有限,企业避免在基于 Web 的新服务上花钱。
从 2005 年起,一项名为 AJAX 的新技术使开发人员能够构建现代网站,从而最大限度地减少了用户在空白屏幕前等待页面加载的时间。 AJAX 是一个缩写,它不仅仅是一种技术,因为它由 HTML、CSS、JavaScript、XMLHttp 请求和服务器端脚本语言(如 PHP)组成。
在互联网时代开始时,内容丰富且交互式网页的普及程度很差,因为没有重新加载整页即可更新网页的选项。 随着新技术和新工艺的不断发展,AJAX 帮助缩小了这一差距,并引入了异步数据加载概念,使最终用户能够在数据加载时与页面进行交互。 今天,这个概念被广泛使用,因为它允许实现交互式和动态的 Web 应用程序,这有助于增强整体用户体验。
典型的 AJAX 请求包括以下过程:
- 用户点击网页或网页应用程序。
- 此网页的处理程序创建一个 XMLHttp 要求对象。
- XMLHttp请求对象从服务器请求文档。
- 服务器检索适当的数据并将其发送回来。
- XMLHttp 要求触发事件以通知网页或应用程序数据已到达。
- 处理程序处理并显示数据。
AJAX 应用程序会面临哪些挑战?
基于 AJAX 的动态 Web 应用程序存在一些常见的陷阱,这些陷阱在开发人员社区中已经广为人知。 我们将涵盖下面 AJAX 的一些问题较多的区域。
首先,正如我们上面讨论的,构成AJAX的组件之一是 JavaScript。 如果您在浏览器中禁用 JavaScript,它将使您的应用程序或网站变得毫无用处。 几年前,组织为了安全起见而锁定其员工的浏览器并禁用 JavaScript 是很常见的。 那些日子已经一去不复返了,但记住这一点仍然很好,因为即使是这样的变化也可能产生意想不到的后果。
其次,动态加载和显示的数据不是页面的一部分,特别是对于创建为 SPA(单页应用程序)的页面(如果搜索引擎已对基于 AJAX 的网页进行索引,则从 SEO 的角度来看,结果可能不满意,因为这些索引引擎看不到大量内容。
第三,正在进行的动态页面更新可能会以较低的关注范围干扰用户。 这些页面上弹出的动态元素越高,用户被中断且无法在可接受的时间内完成工作的可能性越高。
最后,由于基于回调的客户端服务器通信,与其他技术(例如 WebSockets)相比,延迟可能高出几倍。 Web 客户端拉取数据更新,这也是自动化测试的挑战。
负载测试 AJAX:用户模拟技术
负载测试专家和性能工程师负责选择合适的用户模拟方法,这种方法既适合您在测试中的应用,又不会产生太多的精力。 如果您选择错误的模拟方法,则无法解决应用程序中的性能热点的几率非常高。
下面我们将讨论两种用户模拟方法。
基于协议的请求和响应模拟
大多数开源测试工具以及商用负载测试工具支持此过程。 您记录客户端-服务器交互,测试工具将所有请求和响应捕获到测试脚本中。 在对动态数据(如会话 ID 或测试输入数据)进行参数化后,脚本可用于模拟后端系统所需的负载。 请注意,客户端处理或交互不是协议级别响应时间测量的一部分。
基于浏览器的实时用户交互模拟
目前市场上只有一些更 全面的负载测试解决方案 提供并支持基于浏览器的负载测试模拟。 原因是系统资源要求较高,实现可靠的重播可能有些困难。 当需要为基于浏览器的完整用户模拟创建测试脚本时,创建就像基于协议的方法,但是,此时所有客户端交互都会被记录并保存。
测试人员或工程师浏览网页或 Web 应用程序,而脚本记录器则捕获 Web 浏览器中的所有交互。 在测试执行过程中,无头 Web 浏览器执行录制的交互,并像真实用户一样响应服务器回调。 这种类型的用户模拟非常准确,并提供逼真的前端性能指标。
我们描述的第一个模拟方法非常适合静态 Web 应用程序,您的负载喷射机上的模拟间接费用较低,而且通常易于实现。 后一种技术提供了准确的端到端响应时间,但它们在负载测试服务器上的间接费用要高得多。 那么,您如何选择最佳用户模拟方法来加载基于 AJAX 的 Web 应用程序或页面?
AJAX 负载测试在行动
最好的 AJAX 负载 测试方法 是什么?如何验证您的决策? 显然,如果您不确定什么方法可以提供准确的结果,那么开始一个小实验是一个好主意。
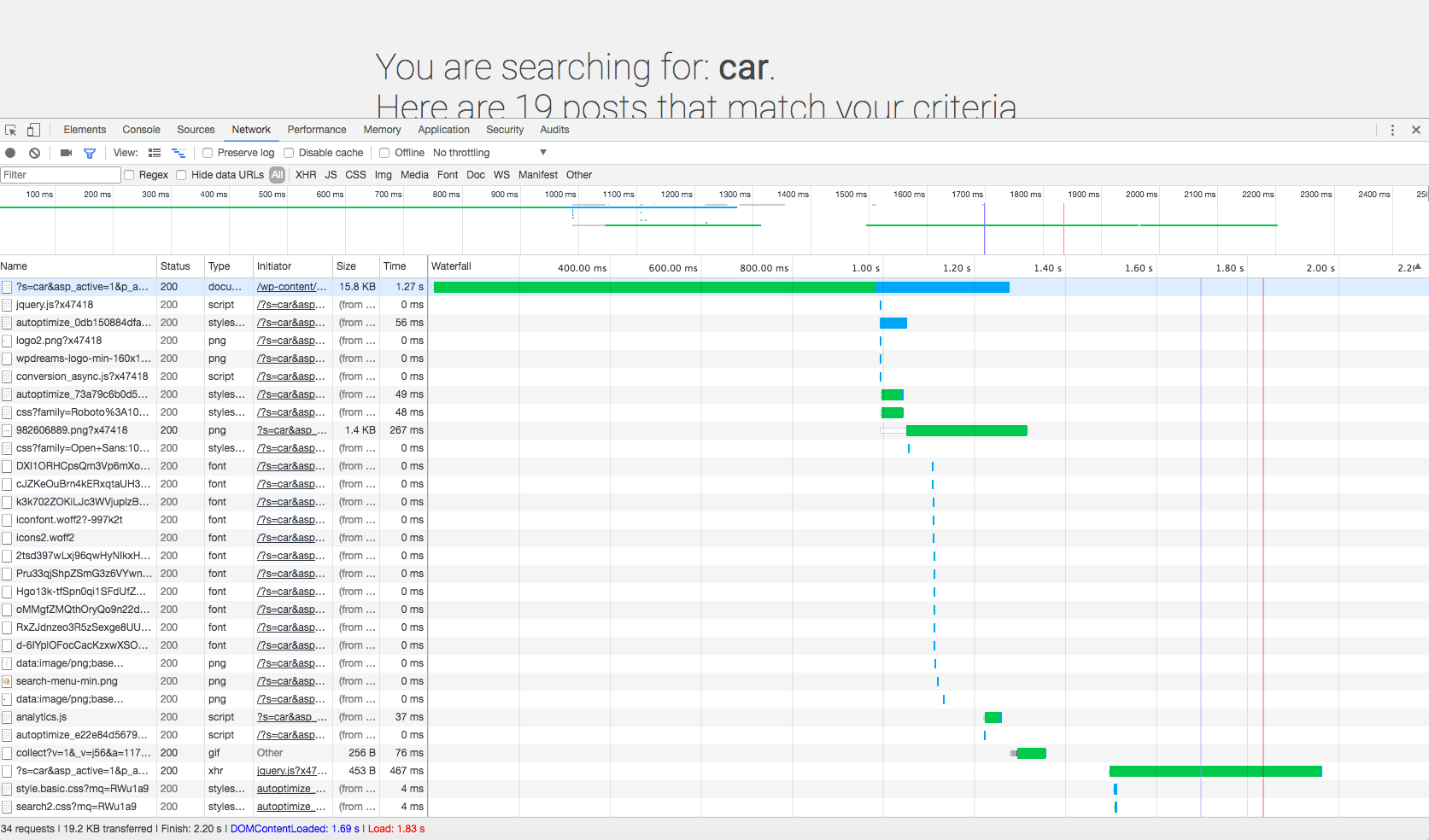
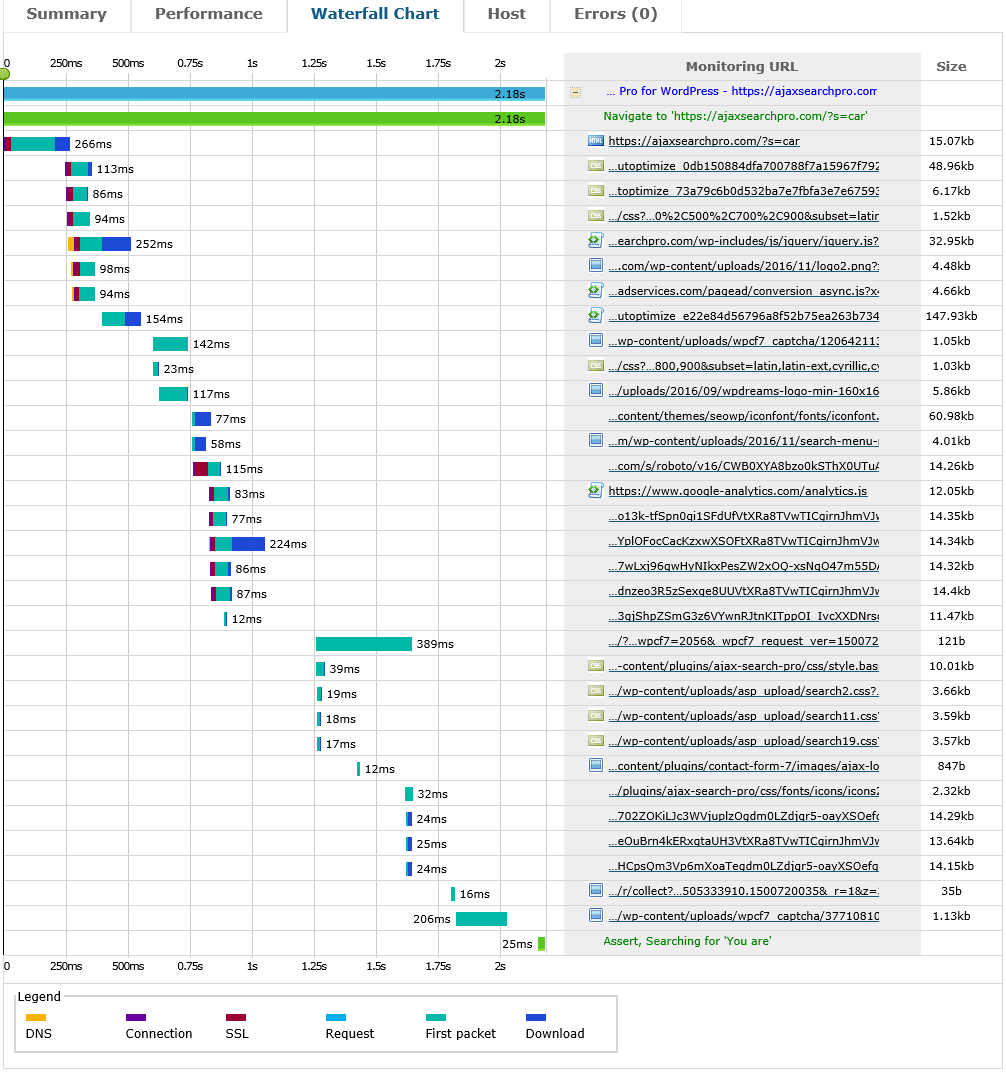
对于这种情况,我们将使用 ajaxsearchpro.com为 AJAX 示例应用程序隐蔽两个负载测试实现。 这个演示应用程序是一个简单的搜索引擎。 在此示例中,让我们假设用户在搜索字段中键入搜索词并显示匹配内容。 在按下输入键或单击搜索按钮后,将执行最终搜索,并将在屏幕上显示相应的搜索结果。 以下是使用 Chrome 浏览器 DevTools 捕获的瀑布图。 “汽车”搜索请求的响应时间为 2.2 秒。

我们使用 Chrome 浏览器中的开发人员工具,这帮助我们在执行搜索操作时找出它执行此请求 :ajaxsearchpro.com/?s=car
我们创建了基于协议和基于浏览器的负载测试脚本,执行了这两个脚本,并比较了结果的性能指标。 你觉得怎么样? 对于基于 AJAX 的应用程序,哪个用户模拟最适用?
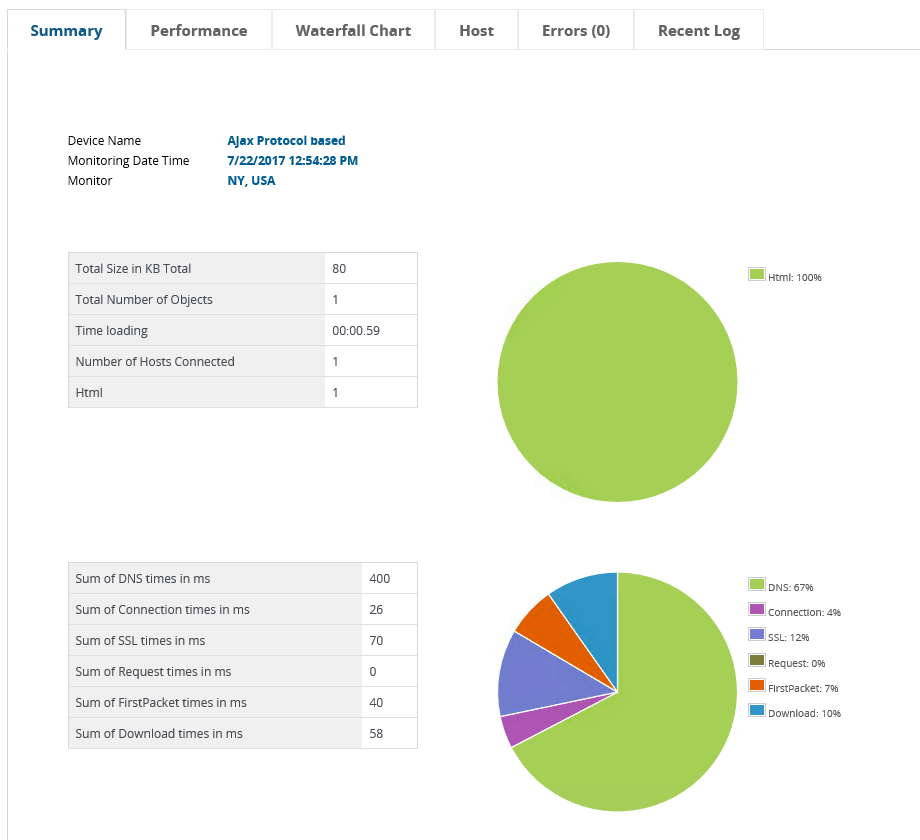
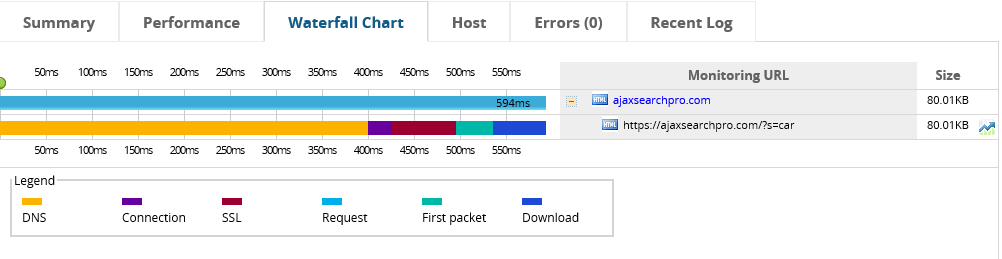
基于协议的 AJAX 加载测试脚本
| 脚本步骤: | https://ajaxsearchpro.com/?s=car | 响应时间: | 594 女士 |
| 仿真方法: | 协议级别,铬 | 请求数: | 1 |
Waterfall Chart
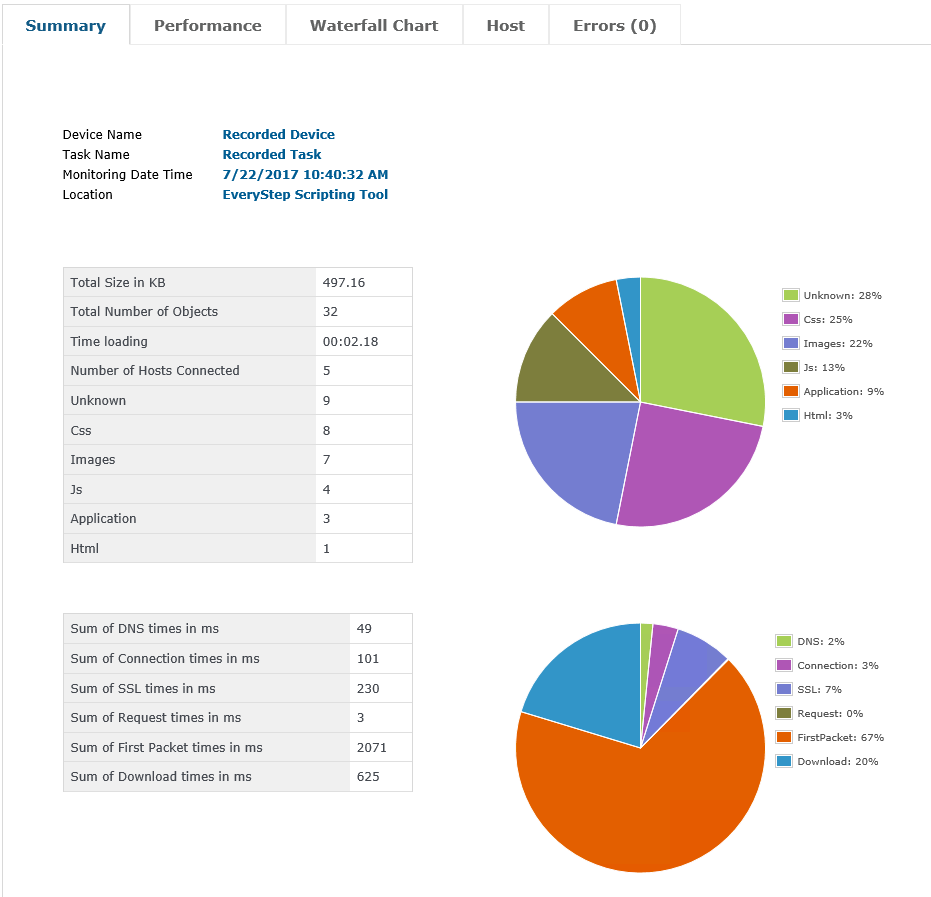
基于浏览器的 AJAX 加载测试脚本
| 脚本步骤: | https://ajaxsearchpro.com/?s=car | 响应时间: | 2.18 秒 |
| 仿真方法: | 协议级别,铬 | 请求数: | 32 |
Waterfall Chart
两种模拟方法的比较
由于其异步 通信模式,AJAX–基于应用程序不能在 协议级别。 只有真正的 b基于行者–基于模拟可提供准确的结果,并在后端系统上生成逼真的负载。
考虑我们的ajaxsearchpro.com
演示应用程序的负载测试,有 100 个并发用户和 10 个,每小时搜索 000 次。 如果您决定使用基于协议的模拟,请 将 错过10000 x 31=310,000请求。 显然,这将导致完全不准确的负载测试结果。
加载视图解决方案如何解决 AJAX 的负载测试
LoadView是我们的基于云的负载测试平台,专为测试所有现代 Web 2.0 应用程序而设计,如 AJAX、Flash、角、挖空、HTML5、jQuery 等。 其易用性非常出色。 您可以记录基于浏览器的完整场景,并模拟 40 多种基于移动或浏览器的设备,如IE浏览器、Chrome、iPhone、三星、黑莓等。
正如我们前面提到的,许多负载测试解决方案只提供基于协议的用户模拟方法,这是不够的。 您可以通过协议级别测试来强调您的后端,但客户端服务器请求和客户端处理的很大一部分被排除在外。 LoadView 平台为您提供准确用户模拟所需的一切。
通过负载视图运行基于 AJAX 的负载测试的五个步骤
1. 记录您的 AJAX 应用程序
您可以使用”每个步骤”网络记录器手动浏览基于 AJAX 的应用程序。 每个步骤都将记录所有操作,并允许您添加计时器或验证步骤。 单击应用程序并创建脚本后,您可以执行单个用户试运行或将录制的操作上传到我们的平台并创建负载测试设备。
2. 校准
负载喷射机的分配通常是猜测。 不正常的负载生成计算机将伪造测试结果。 LoadView 执行设备的单个用户测试运行,并计算每个负载注入机的最大用户数。 此步骤可避免过载计算机对应用程序的响应时间产生负面影响。
3. 执行计划
用户数量通常随典型工作日而变化。 我们通过执行计划功能解决了这一需求。 它为您提供了对实际负载测试方案建模的充分灵活性。
4. 虚拟用户分布
LoadView 允许您在世界各地选择各种负载喷射机。 选择那些代表客户通常位置的。
5. 运行测试并查看结果
在最后一步中,您可以启动负载测试执行。 在线视图将为您提供有关 AJAX 应用程序在负载下如何表现的实时见解。 测试执行完成后,您将收到一份详细的报告,其中列出了最重要的关键绩效指标。
考虑到这一切,LoadView 满足了现代负载测试平台的所有要求,简化了测试自动化挑战,并帮助您模拟复杂的业务应用程序上的场景等真实生产。 有关负载视图的更多信息,请访问 负载视图网站。 有关更深入的技术信息和视频,请访问我们的 知识库。
对现场演示感兴趣?与我们的一位性能工程师一起 安排演示 。 我们的性能工程师将引导您完成整个 LoadView 解决方案,从脚本编写和配置负载测试,到执行和测试后分析。 回答您的所有负载测试问题!
使用的工具
负载视图: 来自多特科姆监视器的基于云的负载测试平台
每个步骤网络记录器:基于 Web 的点并单击脚本工具。
铬开发人员工具:内置于Chrome浏览器中的开发人员工具。
要了解有关 Dotcom 监控平台和提供的监控解决方案的更多信息,请访问 www.dotcom-monitor.com