Load Testing AJAX Applications
Create user scenario scripts for your AJAX applications to examine user behavior
under load, identify issues, and validate performance.
Content Overview
Those of you who have had to deal with load testing of AJAX (Asynchronous JavaScript and XML) web applications have learned that this can often be a difficult development and automation challenge. This article will provide some additional background on the AJAX development technique, the advantages and disadvantages of AJAX, and a recommended AJAX performance testing approach.
Decades ago, web pages and applications were boring, but extremely lightweight, easy to maintain, and their testability was fantastic compared to the web application frameworks used today. Users often spent more time waiting in front of a white screen than interacting with those early web applications. Due to this limited usability, businesses avoided spending money on new web-based services.
From 2005 onward a new technology called AJAX enabled developers to build modern web sites, which minimized the time users spent in front of a blank screen waiting for a page to load. AJAX is an abbreviation for and it’s more than a technology because it consists of HTML, CSS, JavaScript, XMLHttpRequest, and a server-side scripting language such as PHP.
In the beginning of the Internet age, the popularity of content rich and interactive web pages was bad because there was no option to update a web page without reloading the whole page. As new technologies and techniques evolved, AJAX helped closed this gap and introduced the asynchronous data load concept, enabling an end user to interact with the page while data loads in the background. Today, this concept is widely used because it allows implementation of interactive and dynamic web applications, which helps to enhance the overall user experience.
A typical AJAX requests consists of the following process:
- User clicks through the web page or web application.
- The handler of this web page creates an XMLHttpRequest object.
- XMLHttpRequest object requests a document from the server.
- The Server retrieves appropriate data and sends it back.
- XMLHttpRequest fires an event to notify the web page or application that the data has arrived.
- The handler processes and displays the data.
What Challenges Come with AJAX Applications?
There are some common pitfalls involved in dynamic AJAX-based web applications, which are already well-known in the developer community. We will cover some of the more problematic areas of AJAX below.
First, as we discussed above, one of the components that make up AJAX is JavaScript. If you disable JavaScript in your browser, it will render your application or site useless. Several years ago, it was common that organizations locked down browsers for their employees and disabled JavaScript for security purposes. Those days are now gone, but it is still good to keep this in mind as even changes like these could have unintended consequences.
Secondly, dynamically loaded and displayed data is not part of the page, especially for pages that are created as a SPA (Single-page Application) If a search engine has indexed your AJAX-based web page, the result, from an SEO perspective, can be unsatisfying because a great extent of content is not visible to those indexing engines.
Thirdly, the ongoing dynamic page updates can disturb users with a low attention span. The more dynamic elements pop up on those pages the higher is the chance that your user gets interrupted and can’t finish their work within acceptable time.
Finally, due to the callback-based client-server communication, latency can be several times higher compared with other technologies, like WebSockets, for example. Web clients pull for data updates, which is also a challenge for automated testing.
Load Testing AJAX: User Simulation Techniques
Load testing specialists and performance engineers are responsible for choosing an appropriate user simulation approach, one that is both suitable for your application under test and does not generate too much effort on your part. If you choose the wrong simulation method, the chance is very high that you can’t tackle performance hotspots in your application.
There are two user simulation methods that we will discuss below.
Protocol-based Simulation of Requests and Responses
Most of the open-source testing tools, as well as commercial load testing tools support this procedure. You record client-server interactions, and the testing tool captures all requests and responses into a test script. After parameterization of dynamic data, such as session IDs or test input data, the scripts could be used to simulate the required load on your back-end system. Be aware that client-side processing or interactions are not part of your protocol level response time measurements.
Full Browser-based Simulation of Real User Interactions
Only some of the more comprehensive load testing solutions in the market today provide and support full browser-based load testing simulation. The reason for this is that system resource requirements are higher and implementing reliable replay can be somewhat difficult. When it comes time to create test scripts for full browser-based user simulations, creation is like the protocol-based approach, however, this time all client-side interactions are recorded and save.
The tester or engineer navigates through the web page or web application while a script recorder captures all interactions in the web browser. During test execution a headless web browser executes the recorded interactions and responds to server callbacks like a real user. This type of user simulate is very accurate and provides realistic front end performance metrics.
The first simulation method we described is perfect for static web applications, has a low simulation overhead on your load injection machine and is often easy to implement. The later technique provides accurate end-to-end response times, but their overhead on the load testing server is much higher. So, how would you choose the best user simulation method for load testing AJAX-based web applications or pages?
AJAX Load Testing in Action
What is the best AJAX load testing approach and how can you validate your decision? Obviously, it’s a good idea to start a small experiment if you are not sure what approach would provide accurate results.
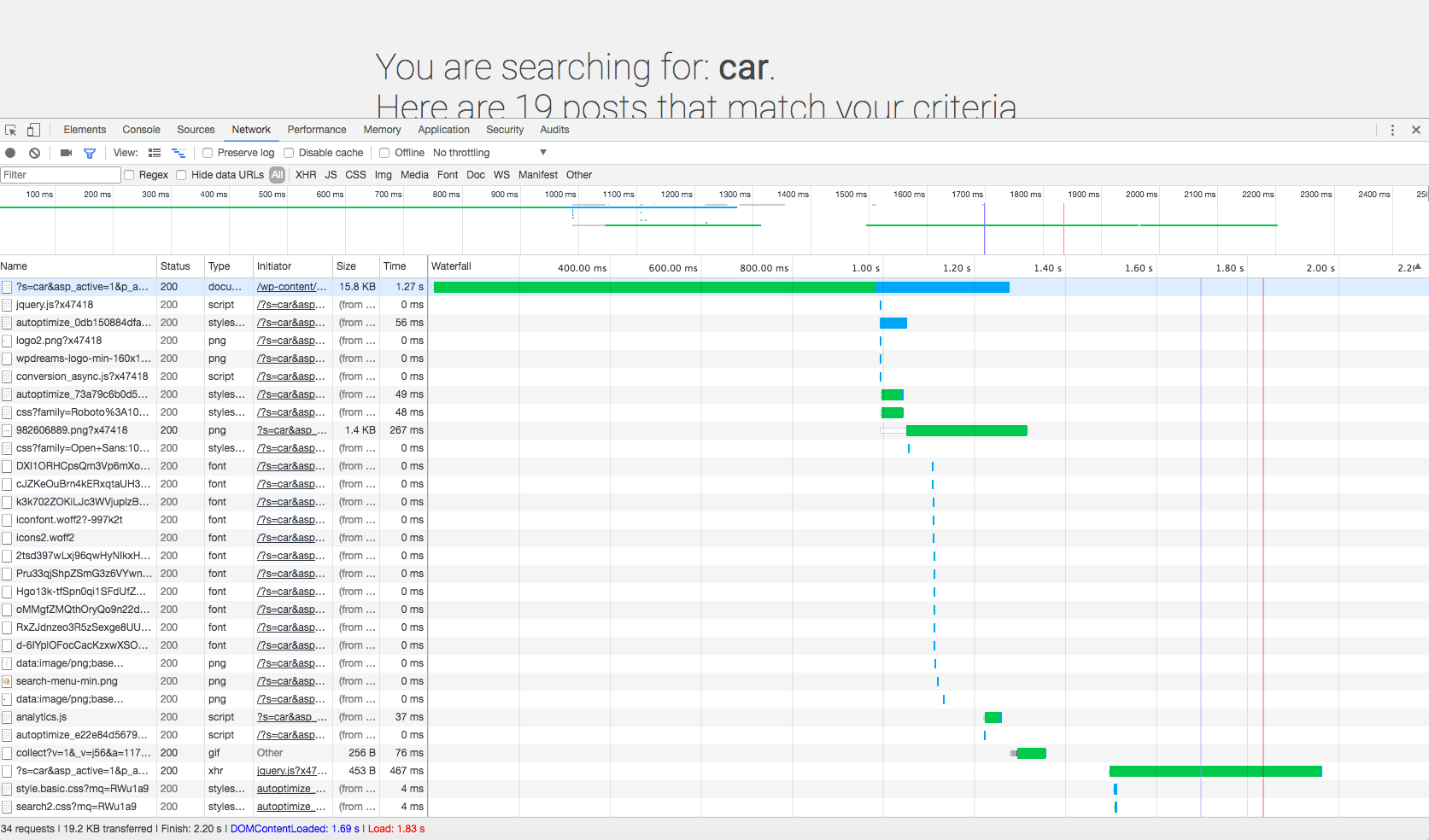
For this scenario, we will covert two load testing implementations for an AJAX sample application using ajaxsearchpro.com. This demo application is a simple search engine. For this example, let’s assume a user types a search term in the search field and matching content is displayed. After the enter key is fired or the search button is clicked, the final search will be executed, and the corresponding search results will be displayed on the screen. Below is the waterfall chart captured using the Chrome browser DevTools. Response time of the “car” search request was 2.2 seconds.

We used the developer tools within the Chrome browser, which helped us to figure out that it executes this request when performing the search action: ajaxsearchpro.com/?s=car
We have created a protocol-based and a browser-based load test script, executed both, and compared the resulted performance metrics. What do you think? Which user simulation is the best for an AJAX-based application?
Protocol-based AJAX Load Test Script
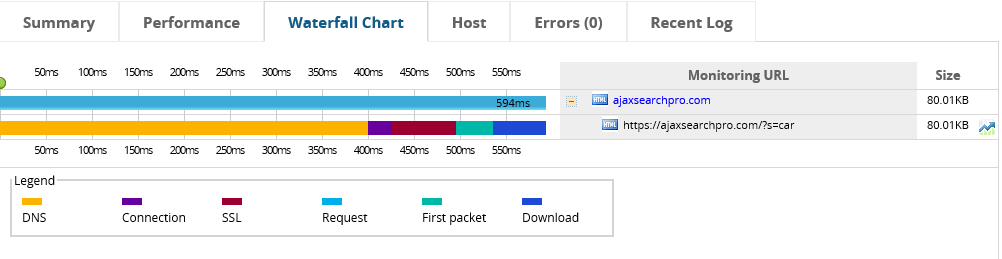
| Scripted steps: | https://ajaxsearchpro.com/?s=car | Response Time: | 594 ms |
| Simulation approach: | Protocol level, Chrome | Number of requests: | 1 |
Waterfall Chart
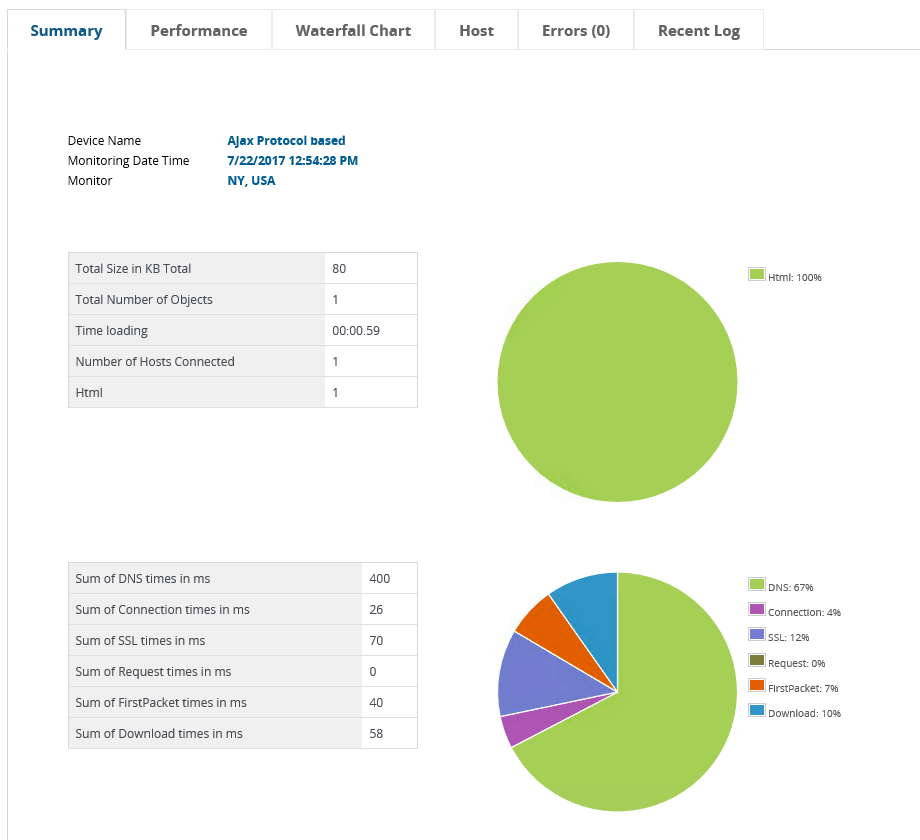
Summary of the Protocol-based Script Execution
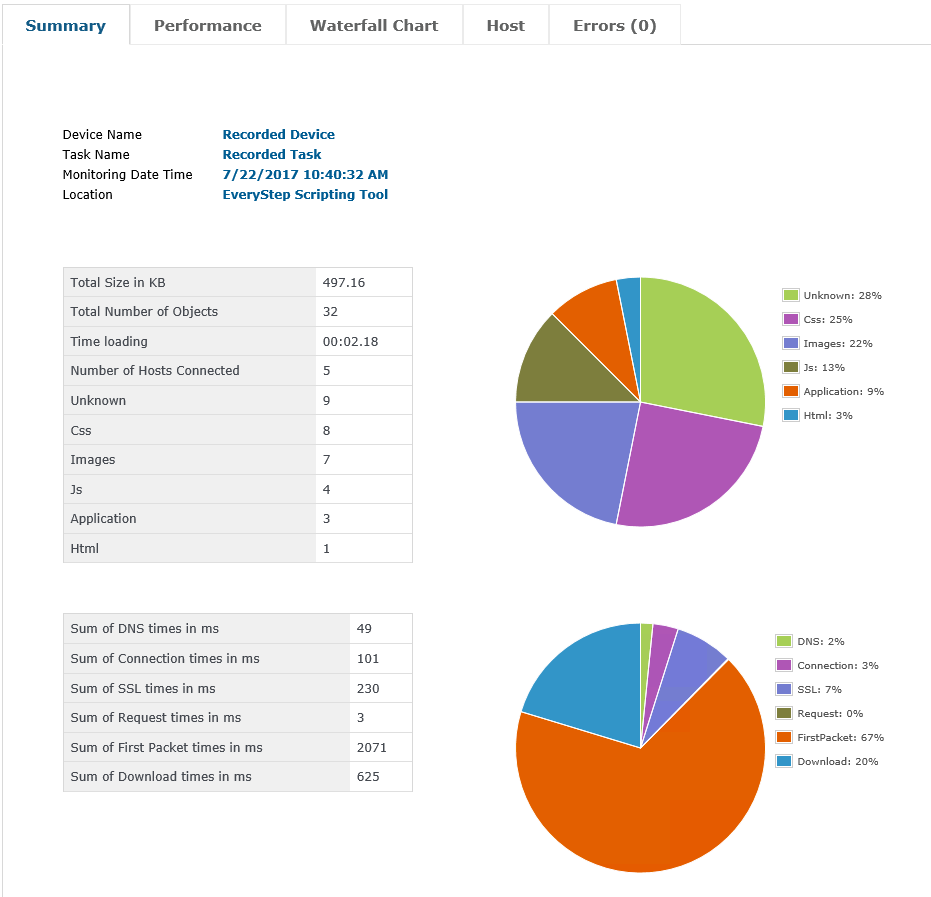
Browser-based AJAX Load Test Script
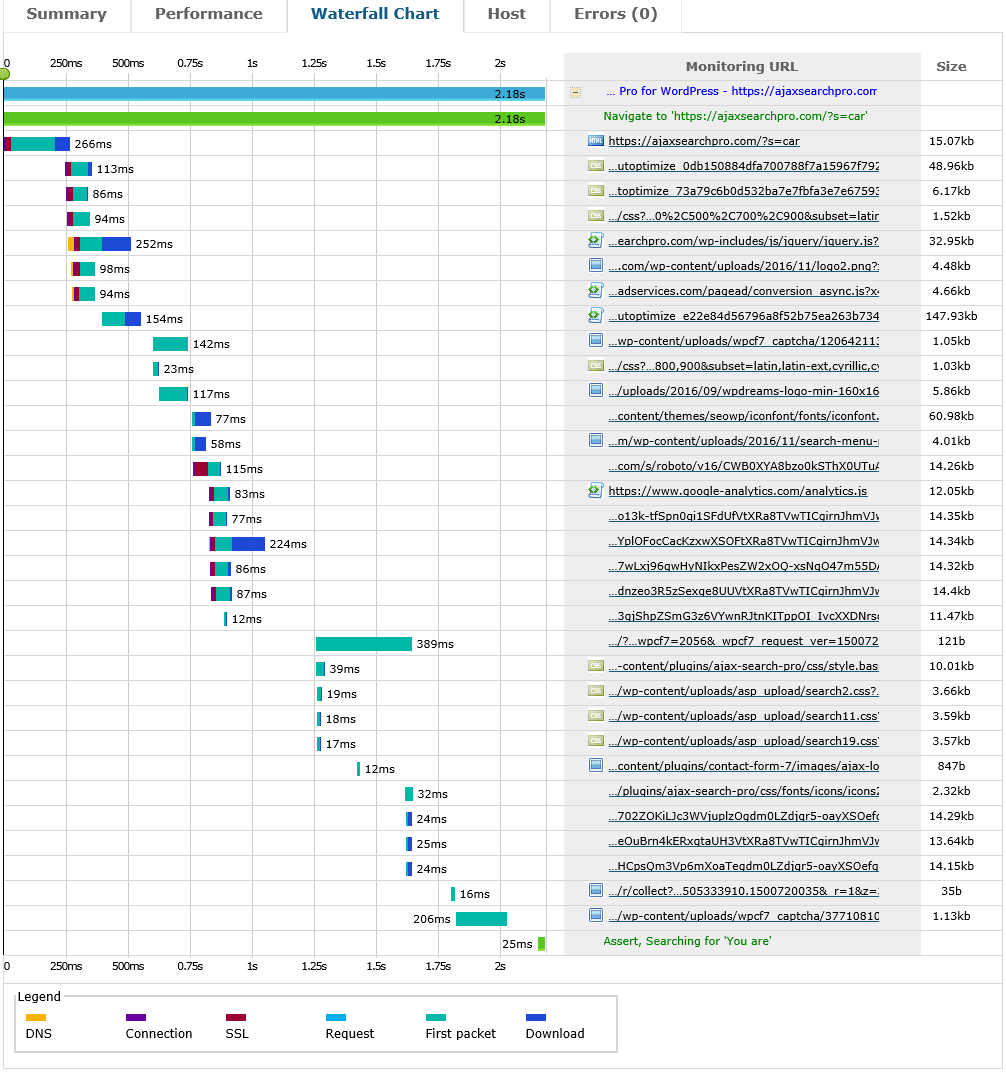
| Scripted steps: | https://ajaxsearchpro.com/?s=car | Response Time: | 2.18 sec |
| Simulation approach: | Protocol level, Chrome | Number of requests: | 32 |
Waterfall Chart
Summary of the Protocol-based Script Execution
Comparison of Both Simulation Methods
Due to its asynchronous communication pattern, AJAX–based applications cannot be automated at the protocol level. Only real browser–based simulation provides accurate results and generates a realistic load on your back-end system.
Consider a load test of our ajaxsearchpro.com demo application with 100 concurrent user and 10,000 searches per hour. If you decide to use the protocol-based simulation, you will miss 10000 x 31 = 310,000 requests. Obviously, this would lead to totally inaccurate load test results.
How LoadView Solution Addresses Load Testing with AJAX
LoadView, our cloud-based load testing platform, is designed for testing all modern web 2.0 applications such as AJAX, Flash, Angular, Knockout, HTML5, jQuery, and many more. Its ease of use is outstanding. You can record full browser-based scenarios and simulate more than 40 mobile or browser-based devices such as Internet Explorer, Chrome, iPhone, Samsung, Blackberry, and many more.
Like we mentioned earlier, many load testing solutions provide just a protocol-based user simulation approach, which is not enough. You can stress your back end with protocol level testing, but a significant part of the client-server requests and client-side processing is left out. The LoadView platform gives you everything that you need when it comes to accurate user simulation.
Five Steps to Run your AJAX-based Load Tests with LoadView
1. Record your AJAX Application
You can use the EveryStep Web Recorder to manually navigate through your AJAX-based application. EveryStep will record all actions and allow you to add timer or verification steps. Once you’ve clicked through your application and created a script, you can perform a single user trial run or upload the recorded actions to our platform and create your load testing device.
2. Calibrate
Assignment of load injection machines is often guesswork. Unhealthy load generation machines will falsify your test results. LoadView executes a single user test run of your device and calculates the max number of users per load injection machine. This step avoids that an overloaded machine negatively impacts the response times of your application.
3. Execution Plan
User volume often varies along a typical business day. We addressed this need with our execution plan feature. It gives you full flexibility to model realistic load test scenarios.
4. Virtual User Distribution
LoadView lets you choose between a broad range of load injection machines around the world. Select those, which represent the usual location of your customers.
5. Run the Test and View Your Results
In this last step you can kick-start the load test execution. An online view will give you real time insights about how your AJAX application performs under load. Once your test execution has finished, you will receive a detailed report with the most important key performance indicators.
All things considered, LoadView fulfills all requirements of a modern load testing platform simplifying test automation challenges and helping you to simulate real production like scenarios on your complex business applications. For more information about LoadView, visit the LoadView website. For more in-depth technical information and videos, visit our Knowledge Base.
Interested in a live demo? Schedule a demo with one of our performance engineers. Our performance engineers will walk you through the entire LoadView solution, from scripting and configuring a load test, to execution and post-test analysis. Get all your load testing questions answered!
Tools Used
LoadView: Cloud-based load testing platform from Dotcom-Monitor
EveryStep Web Recorder: Web-based point and click scripting tool.
Chrome Developer Tools: Developer tools built into the Chrome browser.
To learn more about the Dotcom-Monitor platform and monitoring solutions offered, visit www.dotcom-monitor.com