Pruebas de carga Aplicaciones AJAX
Cree scripts de escenario de usuario para las aplicaciones AJAX para examinar el comportamiento del usuario
bajo carga, identifique problemas y valide el rendimiento.
Descripción general del contenido
Aquellos de ustedes que han tenido que lidiar con pruebas de carga de aplicaciones web AJAX (JavaScript asincrónica y XML) han aprendido que esto a menudo puede ser un desafío de desarrollo y automatización difícil. Este artículo proporcionará algunos antecedentes adicionales sobre la técnica de desarrollo de AJAX, las ventajas y desventajas de AJAX y un enfoque recomendado de pruebas de rendimiento ajax.
Hace décadas, las páginas web y las aplicaciones eran aburridas, pero extremadamente ligeras, fáciles de mantener, y su capacidad de prueba era fantástica en comparación con los marcos de aplicaciones web utilizados hoy en día. Los usuarios a menudo pasaban más tiempo esperando frente a una pantalla blanca que interactuando con esas primeras aplicaciones web. Debido a esta limitada usabilidad, las empresas evitaron gastar dinero en nuevos servicios basados en la web.
A partir de 2005, una nueva tecnología llamada AJAX permitió a los desarrolladores crear sitios web modernos, lo que minimizaba el tiempo que los usuarios pasaban frente a una pantalla en blanco esperando a que se cargara una página. AJAX es una abreviatura y es más que una tecnología porque consta de HTML, CSS, JavaScript, XMLHttpRequest y un lenguaje de scripting del lado servidor como PHP.
Al principio de la era de Internet, la popularidad de las páginas web interactivas y ricas en contenido era mala porque no había opción de actualizar una página web sin volver a cargar toda la página. A medida que las nuevas tecnologías y técnicas evolucionaron, AJAX ayudó a cerrar esta brecha e introdujo el concepto de carga de datos asincrónico, lo que permitió a un usuario final interactuar con la página mientras los datos se cargan en segundo plano. Hoy en día, este concepto es ampliamente utilizado porque permite la implementación de aplicaciones web interactivas y dinámicas, lo que ayuda a mejorar la experiencia general del usuario.
Una solicitud AJAX típica consta del siguiente proceso:
- El usuario hace clic a través de la página web o la aplicación web.
- El controlador de esta página web crea un objeto XMLHttpRequest.
- El objeto XMLHttpRequest solicita un documento al servidor.
- El servidor recupera los datos adecuados y los devuelve.
- XMLHttpRequest desencadena un evento para notificar a la página web o aplicación que los datos han llegado.
- El controlador procesa y muestra los datos.
¿Qué desafíos conllevan las aplicaciones AJAX?
Hay algunos escollos comunes involucrados en aplicaciones web dinámicas basadas en AJAX, que ya son bien conocidas en la comunidad de desarrolladores. Cubriremos algunas de las áreas más problemáticas de AJAX a continuación.
En primer lugar, como hemos comentado anteriormente, uno de los componentes que componen AJAX es JavaScript. Si deshabilita JavaScript en su navegador, hará que su aplicación o sitio sea inútil. Hace varios años, era común que las organizaciones bloquearan los navegadores para sus empleados y deshabilitaran JavaScript por motivos de seguridad. Esos días ya no están, pero todavía es bueno tener esto en cuenta, ya que incluso cambios como estos podrían tener consecuencias no deseadas.
En segundo lugar, los datos cargados dinámicamente y mostrados no forman parte de la página, especialmente para las páginas que se crean como SPA (Aplicación de una sola página) Si un motor de búsqueda ha indexado la página web basada en AJAX, el resultado, desde una perspectiva SEO, puede ser insatisfactorio porque una gran extensión de contenido no es visible para esos motores de indexación.
En tercer lugar, las actualizaciones de páginas dinámicas en curso pueden molestar a los usuarios con una baja capacidad de atención. Cuantos más elementos dinámicos aparezcan en esas páginas, mayor será la posibilidad de que el usuario se interrumpa y no pueda terminar su trabajo en un tiempo aceptable.
Por último, debido a la comunicación cliente-servidor basada en devolución de llamada, la latencia puede ser varias veces mayor en comparación con otras tecnologías, como WebSockets, por ejemplo. Los clientes web solicitan actualizaciones de datos, lo que también es un desafío para las pruebas automatizadas.
Prueba de carga AJAX: Técnicas de simulación de usuarios
Los especialistas en pruebas de carga y los ingenieros de rendimiento son responsables de elegir un enfoque de simulación de usuario adecuado, uno que sea adecuado para su aplicación en pruebas y no genere demasiado esfuerzo por su parte. Si elige el método de simulación incorrecto, la probabilidad es muy alta de que no pueda abordar los puntos de acceso de rendimiento en la aplicación.
Hay dos métodos de simulación de usuario que discutiremos a continuación.
Simulación de solicitudes y respuestas basada en protocolos
La mayoría de las herramientas de pruebas de código abierto, así como las herramientas de pruebas de carga comercial admiten este procedimiento. Registra las interacciones cliente-servidor y la herramienta de prueba captura todas las solicitudes y respuestas en un script de prueba. Después de la parametrización de datos dinámicos, como id. Tenga en cuenta que el procesamiento o las interacciones del lado cliente no forman parte de las mediciones del tiempo de respuesta del nivel de protocolo.
Simulación completa basada en navegador de interacciones reales del usuario
Sólo algunas de las soluciones de pruebas de carga más completas en el mercado hoy en día proporcionan y admiten la simulación completa de pruebas de carga basada en navegador. La razón de esto es que los requisitos de recursos del sistema son más altos y la implementación de una reproducción confiable puede ser algo difícil. Cuando llega el momento de crear scripts de prueba para simulaciones de usuario basadas en navegador completas, la creación es como el enfoque basado en protocolos, sin embargo, esta vez todas las interacciones del lado cliente se registran y guardan.
El probador o ingeniero navega a través de la página web o la aplicación web mientras un grabador de scripts captura todas las interacciones en el explorador web. Durante la ejecución de pruebas, un explorador web sin cabeza ejecuta las interacciones grabadas y responde a devoluciones de llamada del servidor como un usuario real. Este tipo de simulación de usuario es muy preciso y proporciona métricas realistas de rendimiento front-end.
El primer método de simulación que describimos es perfecto para aplicaciones web estáticas, tiene una baja sobrecarga de simulación en su máquina de inyección de carga y a menudo es fácil de implementar. La técnica posterior proporciona tiempos de respuesta precisos de extremo a extremo, pero su sobrecarga en el servidor de pruebas de carga es mucho mayor. Entonces, ¿cómo elegiría el mejor método de simulación de usuario para probar la carga de aplicaciones web basadas en AJAX o páginas?
Pruebas de carga AJAX en acción
¿Cuál es el mejor enfoque de pruebas de carga de AJAX y cómo puede validar su decisión? Obviamente, es una buena idea iniciar un pequeño experimento si no está seguro de qué enfoque proporcionaría resultados precisos.
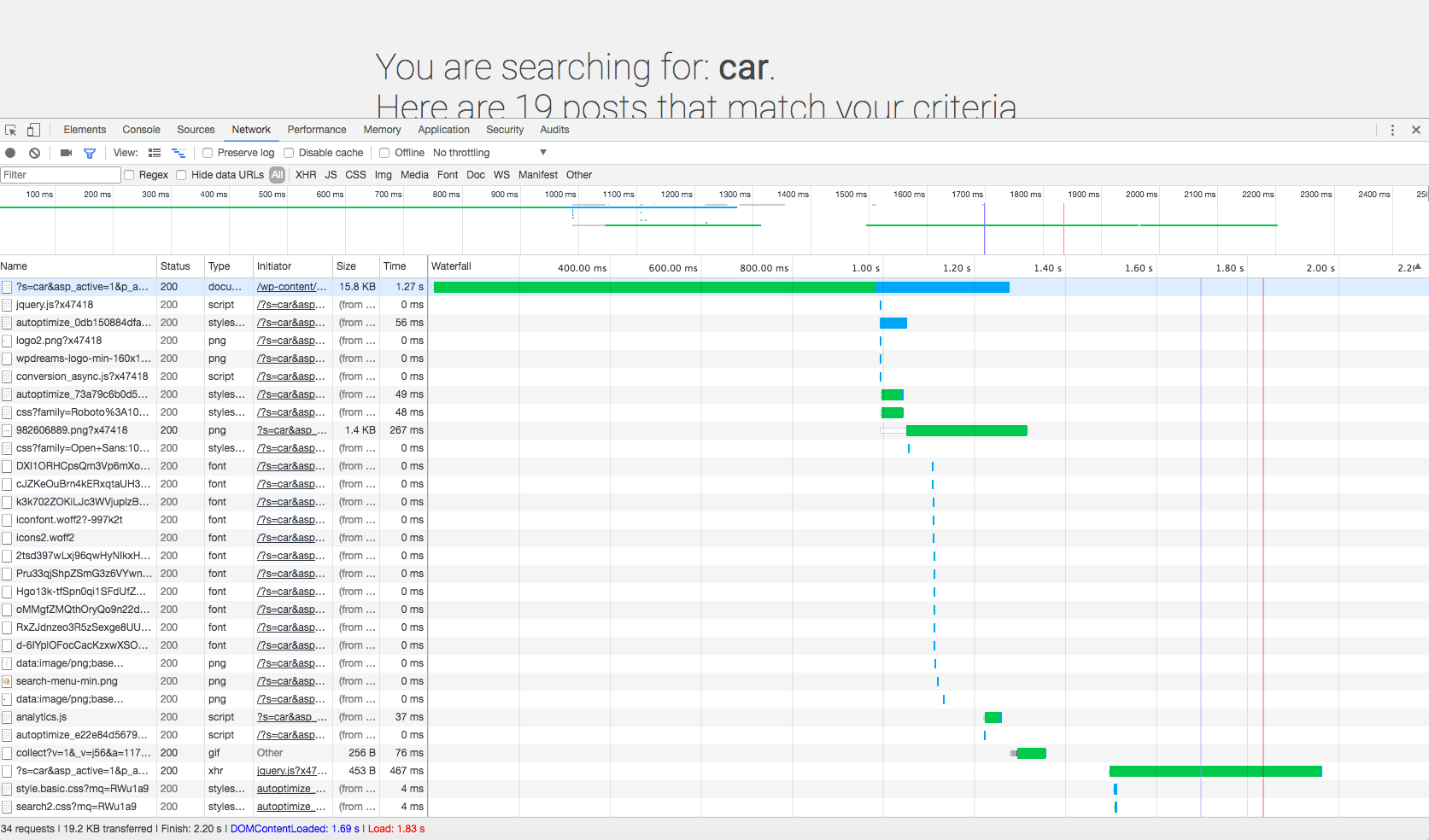
Para este escenario, cubriremos dos implementaciones de pruebas de carga para una aplicación de ejemplo AJAX mediante ajaxsearchpro.com. Esta aplicación de demostración es un motor de búsqueda simple. En este ejemplo, supongamos que un usuario escribe un término de búsqueda en el campo de búsqueda y se muestra el contenido coincidente. Después de activar la tecla enter o se hace clic en el botón de búsqueda, se ejecutará la búsqueda final y se mostrarán los resultados de búsqueda correspondientes en la pantalla. A continuación se muestra el gráfico de cascada capturado usando el navegador Chrome DevTools. El tiempo de respuesta de la solicitud de búsqueda «coche» fue de 2,2 segundos.

Utilizamos las herramientas de desarrollo dentro del navegador Chrome, lo que nos ayudó a averiguar que ejecuta esta solicitud al realizar la acción de búsqueda: ajaxsearchpro.com/?s=car
Hemos creado un script de prueba de carga basado en protocolos y basado en explorador, hemos ejecutado ambos y comparado las métricas de rendimiento resultantes. ¿Qué te parece? ¿Qué simulación de usuario es la mejor para una aplicación basada en AJAX?
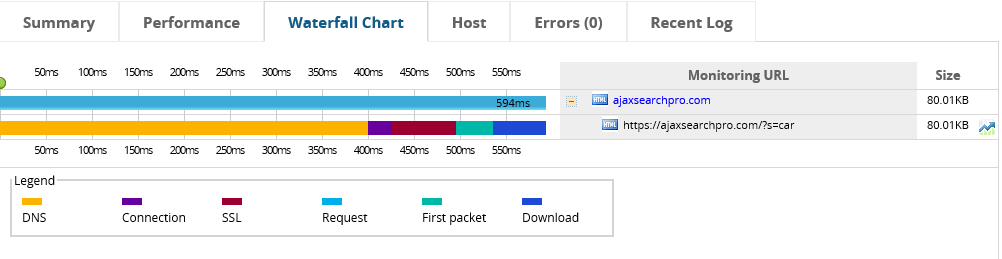
Script de prueba de carga AJAX basado en protocolo
| Pasos con scripts: | https://ajaxsearchpro.com/?s=car | Tiempo de respuesta: | 594 ms |
| Enfoque de simulación: | Nivel de protocolo, Chrome | Número de solicitudes: | 1 |
Waterfall Chart
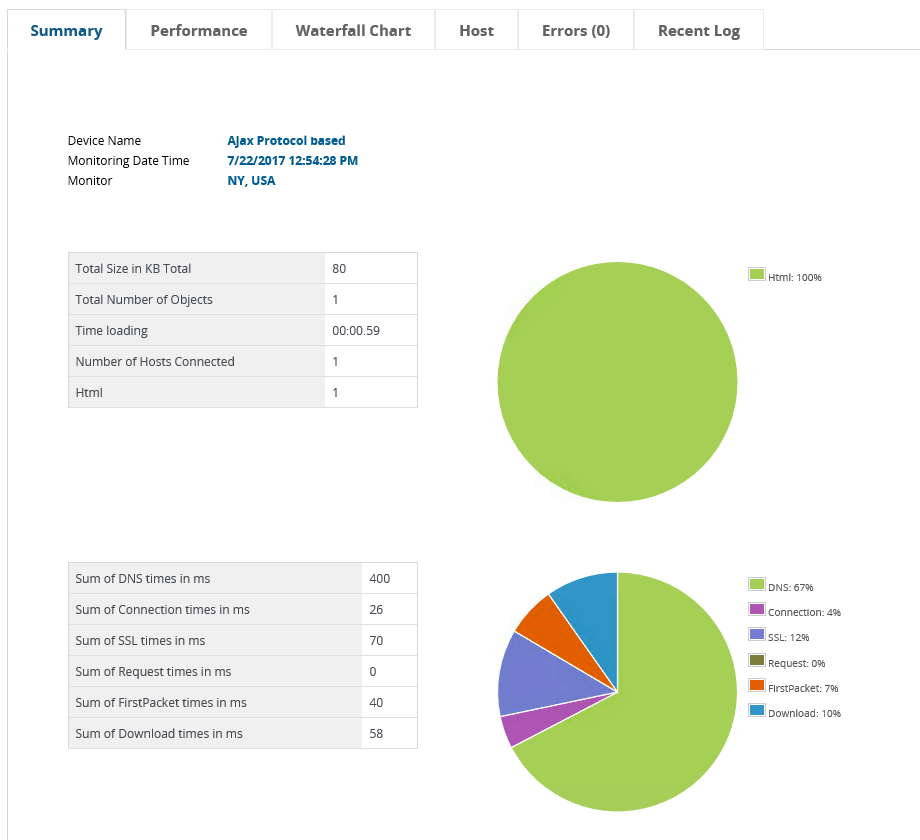
Resumen de la ejecución de scripts basada en protocolos
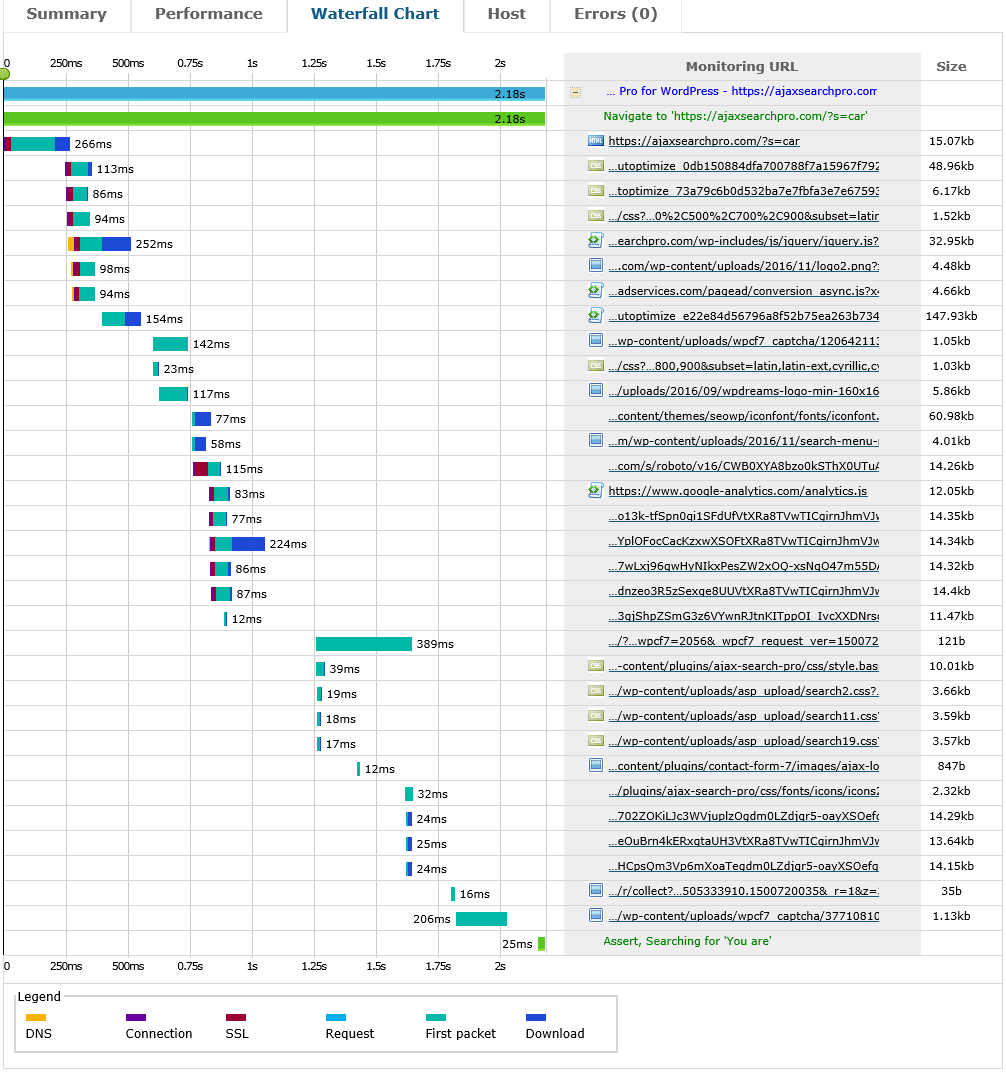
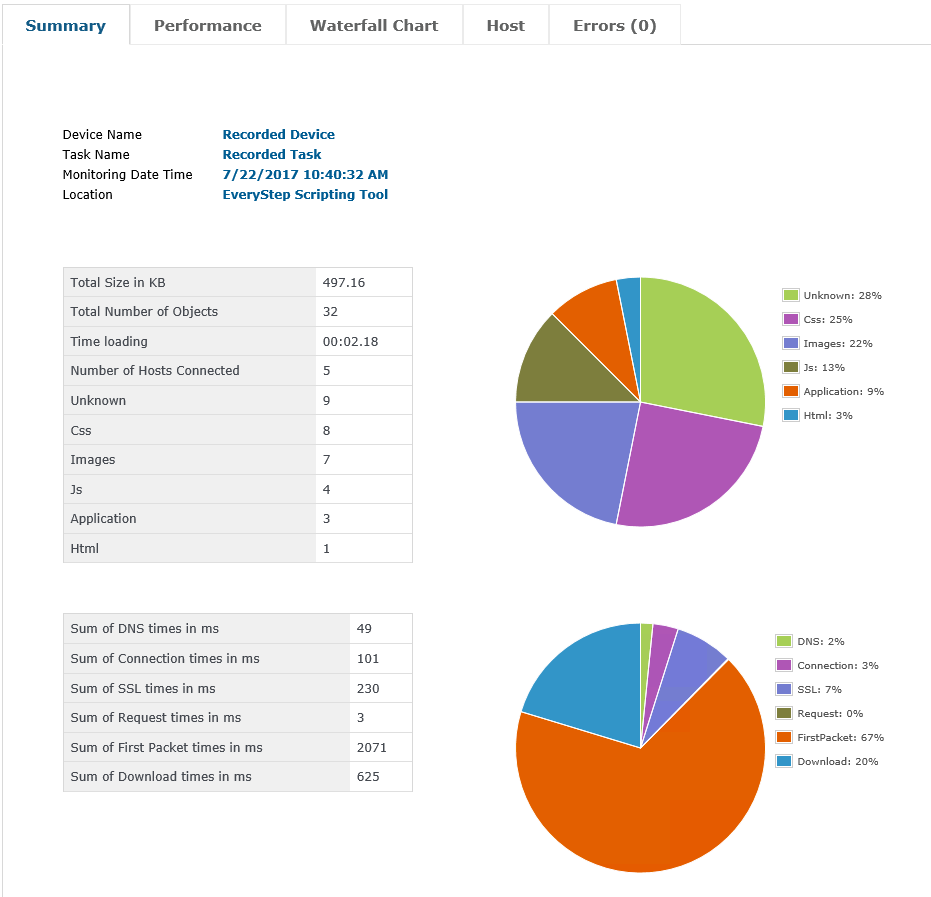
Script de prueba de carga AJAX basado en navegador
| Pasos con scripts: | https://ajaxsearchpro.com/?s=car | Tiempo de respuesta: | 2.18 seg |
| Enfoque de simulación: | Nivel de protocolo, Chrome | Número de solicitudes: | 32 |
Waterfall Chart
Resumen de la ejecución de scripts basada en protocolos
Comparación de ambos métodos de simulación
Debido a su asincrónicoous patrón de comunicación, AJAX–las aplicaciones basadas en AJAXno sepueden automatizar en el nivel de protocolo. Sólo real browser–simulación basada proporcionaresultados precisos y generars una carga realista en su sistema back-end.
Considere una prueba de carga de nuestra aplicación de demostración ajaxsearchpro.com
con 100 usuarios simultáneos y 10,000 búsquedas por hora. Si decide utilizar la simulación basada en protocolos, será 10000 x 31 = 310.000 solicitudes. Obviamente, esto conduciría a resultados de pruebas de carga totalmente inexactos.
Cómo la solución LoadView aborda las pruebas de carga con AJAX
LoadView,nuestra plataforma de pruebas de carga basada en la nube, está diseñada para probar todas las aplicaciones web 2.0 modernas como AJAX, Flash, Angular, Knockout, HTML5, jQuery y muchas más. Su facilidad de uso es excepcional. Puede grabar escenarios basados en navegador completos y simular más de 40 dispositivos móviles o basados en navegadores como Internet Explorer, Chrome, iPhone, Samsung, Blackberry y muchos más.
Como mencionamos anteriormente, muchas soluciones de pruebas de carga proporcionan solo un enfoque de simulación de usuario basado en protocolos, que no es suficiente. Puede hacer hincapié en el back-end con las pruebas de nivel de protocolo, pero una parte significativa de las solicitudes cliente-servidor y el procesamiento del lado cliente se deja fuera. La plataforma LoadView le ofrece todo lo que necesita cuando se trata de una simulación de usuario precisa.
Cinco pasos para ejecutar las pruebas de carga basadas en AJAX con LoadView
1. Registre su solicitud AJAX
Puede usar el Grabador Web EveryStep para navegar manualmente por la aplicación basada en AJAX. EveryStep registrará todas las acciones y le permitirá agregar pasos de temporizador o verificación. Una vez que haya hecho clic a través de la aplicación y creado un script, puede realizar una ejecución de prueba de un solo usuario o cargar las acciones grabadas en nuestra plataforma y crear su dispositivo de prueba de carga.
2. Calibrar
La asignación de máquinas de inyección de carga suele ser una conjetura. Las máquinas de generación de carga en mal estado falsificarán los resultados de las pruebas. LoadView ejecuta una única ejecución de prueba de usuario del dispositivo y calcula el número máximo de usuarios por máquina de inyección de carga. Este paso evita que una máquina sobrecargada afecte negativamente a los tiempos de respuesta de la aplicación.
3. Plan de ejecución
El volumen de usuario a menudo varía a lo largo de un día laborable típico. Abordamos esta necesidad con nuestra función de plan de ejecución. Le ofrece total flexibilidad para modelar escenarios de prueba de carga realistas.
4. Distribución de usuarios virtuales
LoadView le permite elegir entre una amplia gama de máquinas de inyección de carga en todo el mundo. Seleccione aquellos que representen la ubicación habitual de sus clientes.
5. Ejecute la prueba y vea sus resultados
En este último paso puede iniciar la ejecución de la prueba de carga. Una vista en línea le proporcionará información en tiempo real sobre el rendimiento de su aplicación AJAX bajo carga. Una vez finalizada la ejecución de la prueba, recibirá un informe detallado con los indicadores clave de rendimiento más importantes.
Considerando todo, LoadView cumple con todos los requisitos de una moderna plataforma de pruebas de carga que simplifica los desafíos de automatización de pruebas y le ayuda a simular la producción real como escenarios en sus complejas aplicaciones empresariales. Para obtener más información acerca de LoadView, visite el sitio web de LoadView. Para obtener información técnica y vídeos más detallados, visite nuestra Base de conocimiento.
¿Te interesa una demostración en vivo? Programe una demostración con uno de nuestros ingenieros de rendimiento. Nuestros ingenieros de rendimiento le guiarán a través de toda la solución LoadView, desde scripting y configuración de una prueba de carga, hasta ejecución y análisis posterior a la prueba. ¡Obtenga todas sus preguntas de pruebas de carga respondidas!
Herramientas utilizadas
LoadView: Plataforma de pruebas de carga basada en la nube de Dotcom-Monitor
Grabador web EveryStep:Herramienta de scripting de puntos basados en web y clic.
Herramientas para desarrolladores de Chrome:herramientas para desarrolladores integradas en el navegador Chrome.
Para obtener más información sobre la plataforma Dotcom-Monitor y las soluciones de supervisión que se ofrecen, visite www.dotcom-monitor.com