一个晴朗的星期天晚上,我们最喜欢的电视连续剧回来与它的最新赛季,在这里,我们准备跳上它,以消费期待已久的系列第一之前,任何破坏者击中我们。 对于消费者来说,拿起手机并在移动应用程序 或网络应用程序上享受内容变得如此容易。 只需点击几下,即可访问流媒体。 打开 应用程序并点击播放。 简单、快速、即时,对吗?
点播视频和 直播消费已在全球普及。 每个人都正在远离 DVD、有线电视提供商,代之以点播视频流订阅。 随着需求的增长,持续的高绩效和质量成为人们关注的话题。 这些点播平台都不希望他们的消费者有一个沉闷的体验。 但是,为了确保用户以更少的缓冲、最高质量的方式无缝地获得这种流媒体,我们肯定必须加载测试这些媒体内容,同时在不同地理位置和流媒体内容中长期存在大量用户。 即使是媒体或质量的轻微延迟,也可能会妨碍客户体验,并关闭用户群。
流式媒体和密钥负载测试指标
我们首先讨论影响流媒体性能的关键重要指标。
位速率
比特率通常用传输给用户的数据的平均字节计算,较高的比特率意味着用户能够使用音频和视觉图形中内容的高分辨率。 有时,当从获取的内容(流式媒体服务器)和用户之间的位置差异到用户位于不同的地理位置时,我们有时会面临延迟,这会影响总体比特率。
播放速率
播放速率用于计算实际播放视频的用户数或百分比,如果比特率处于较低端,则播放率也较低。 因此,这两个指标是齐头并进的。 如果内容在初始 30 秒内无法加载,则用户往往会关闭通常导致播放速率大幅下降的流式处理服务。
缓冲时间
缓冲时间是内容加载所花费的时间,这取决于网络延迟和用户数据下载速度。 缓冲区时间计算告诉我们用户等待内容加载所花费的时间量。 缓冲区时间的增加可能会妨碍整体用户体验,如果内容低于阈值,他甚至可能停止观看内容。 缓冲也可以在播放视频时进入画面,通常在缓冲完成媒体开始播放后,缓冲内容和媒体播放之间的时间长度称为滞后长度。 滞后长度在媒体流式传输时起着重要作用,如果滞后长度增加,则会影响整体流式处理连续性。
播放长度时间
播放长度是用户消耗内容所花费的时间,它有助于了解普通用户在平台上花费的时间,还可以显示用户对流视频的整体体验和兴趣。 如果最近我们的播放时间缩短了,那么是时候在平台上改进媒体内容了。
滞后率
滞后比是用户花费的实际内容查看器的缓冲时间量。 它有助于计算流媒体的整体质量。 它应该接近零,但它不能达到零。 总会有一些初始滞后,但流媒体的一致性和连续性应该保持很长一段时间,以获得更高的播放长度时间。
当我们讨论上述指标时,它们帮助我们监控媒体应用程序在负载下的行为。 这些还用作提高整体性能的指标。
为什么我们需要从不同的地理位置进行测试?
在回答有关为什么需要使用不同的地理位置进行测试之前,让我们用外行的术语来讨论如何处理请求。 当用户单击”播放” 按钮 时,请求将发送到您的互联网服务提供商 (ISP)。 ISP 会将它转发到处理网站的专用服务器,服务器提供响应,该响应将中继回您的计算机并形成结果。 对于提供流媒体的巨头来说,在服务器和所有用户之间通过互联网传输数百万小时的视频内容,需要更大的服务器网络来保持性能。
但是,如果您的用户坐在洛杉矶尝试流的内容,这是在亚洲的服务器可用。 这会增加延迟,并可能会影响整体媒体性能。 为了 解决这个问题,流提供商使用内容 分发网络 (CDN),它获取原始网站及其包含的媒体内容,并将其复制到遍布全球的数百台服务器上。 因此,当用户从布达佩斯登录时,它将从最接近布达佩斯的 CDN 服务器加载其精确副本,而不是连接到美国的主服务器。 这大大降低了延迟 – 请求和响应之间的时间,并且所有内容加载速度非常快。
我的流可以处理多少个用户?
在实际用户到达平台之前,我们希望加载测试流媒体,以推断我们的流媒体能够以最高比特率、播放速率和缓冲和滞后比等最高值来管理不同位置的用户群大小。 要获取用户数量,我们需要一个脚本, 该脚本从在流媒体 上浏览的 x 个用户数开始,我们需要逐步增加或增加用户计数,直到我们开始看到连接超时或平均比特率下降。 增加并发用户和跟踪连接超时将给我们的结果,这将是最大的用户数计数我们目前的基础设施可以处理的结果。
规划和创建一个脚本,模仿在流媒体上接近实时的用户行为,是获得最佳结果的一个非常重要的方面。 我们甚至需要一个专用的工具,能够生成负载,并确保脚本不会中断。 我们将查看 LoadView 以 测试确切的用例,并了解它如何帮助测试 100 多个不同的媒体流编解码器。
现在我们需要对这些 CDN 执行和速度 进行负载测试 ,看看在运行具有大量并发用户的流媒体时,我们是否因此而面临任何延迟。 这将有助于我们了解与内容驻留在服务器上的位置相比,来自不同用户位置的用户群增加,我们测试 性能指标并为我们提供最接近实时的场景。
LoadView 和功能
LoadView 是软件即服务 (SaaS) 应用程序,提供负载测试工具和支持,可以帮助我们在云上运行网页、流媒体、后端 API 服务器和其他复杂 Web 应用程序的负载测试。
为了帮助我们管理和运行流媒体的性能运行, LoadView 提供了基础设施和测试 脚本来加载测试我们的流媒体,以查看我们的基础设施可以处理多少个并发流。 它支持 100 多个媒体流监控编解码器和媒体流文件格式,它提供一系列基于我们测试的媒体的音频、视频编解码器。
LoadView 有多个选项来测试流媒体,一个是专用测试,我们需要通过流媒体 URI,另一个涉及使用 EveryStep Web 记录器记录所有与媒体的整体浏览器用户会话,这有助于记录器创建脚本并在负载测试期间重新运行更高的 规模。
LoadView 的功能
连接时间
它提供包含连接超时计数的实时报告,以了解当前 并发用户的行为方式。
帧速率
它提供了帧速率等详细信息,可确保视频中图像的显示速率,并检查它们是否未导致闪烁或查看错误。
缓冲时间
通过缓冲时间阈值和警报,帮助我们了解反弹率和查看器时间高值。
每秒平均字节数
LoadView 监控我们的流媒体或视频的输出中的图像质量,这些视频共享指标(如用户正在消耗的比特率)。
使用 LoadView 加载测试流式处理媒体
正如我们上面讨论的,LoadView 提供了两个用于加载测试我们的流媒体的选项,一个使用专用的流媒体 URI,我们通过静态媒体 URL 运行负载测试,另一个使用脚本记录器,该脚本记录器捕获与媒体的实时浏览器交互,并记录用户为创建脚本而执行的所有操作。 此录制的脚本用于以更高的规模运行负载测试。
我们将讨论,一步一步,设置两种不同的方式,以及执行负载测试我们的流媒体使用负载视图,它为所有流行的媒体流文件格式提供支持。
LoadView 流式媒体配置
要创建流媒体负载测试脚本,我们需要一个在重负载下验证的流媒体目标。 我们需要输入流媒体 URL 和媒体的 协议 路径,这将是媒体资源 URI。 我们将在测试方案中同时指定这两个。 运行流媒体负载测试时涉及的总体步骤包括以下步骤:
流式媒体配置:步骤 1
用户输入流媒体 URL 和媒体类型。
流式媒体配置:步骤 2
根据所测试的媒体,负载生成器将尝试通过从 Stream 媒体 URL 获取内容来消耗内容。
流式媒体配置:步骤 3
流具有多个属性,如质量、编解码器、视频、音频(将从服务器获取),并且将在测试运行时计算每个属性的指标。
流式媒体配置:步骤 4
在测试方案中将提及连接超时,如果流媒体服务器无法在规定的超时阈值内发送内容,将生成测试结果中可用的错误。
LoadView 媒体流性能测试设置
让我们看看运行流媒体负载测试所需的步骤。
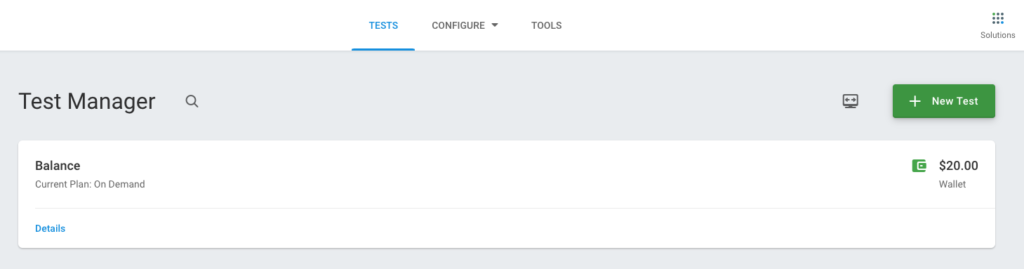
创建新测试
打开 LoadView 测试主页。 我们可能需要单击”新 测试” 开始创建新的负载测试。

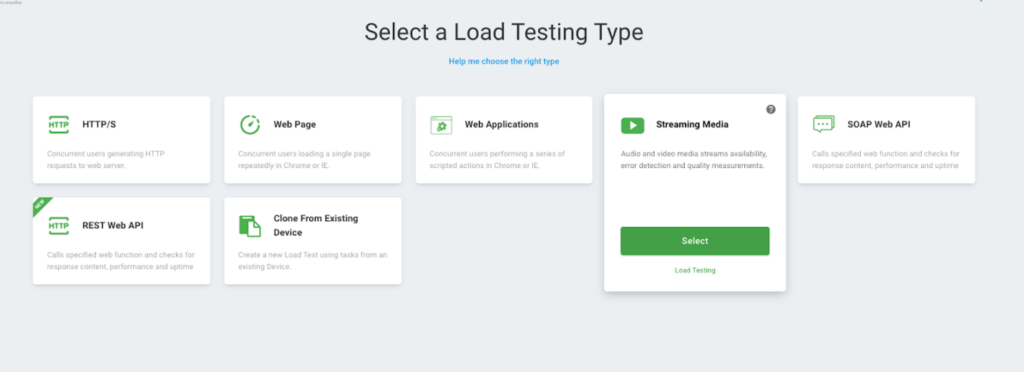
选择负载测试类型
我们将看到所有不同类型的负载测试支持负载视图,如Web应用程序,网页,流媒体,HTTP/S,以及其他选项。 对于我们的用例,选择” 流媒体” 选项以运行我们的负载测试。

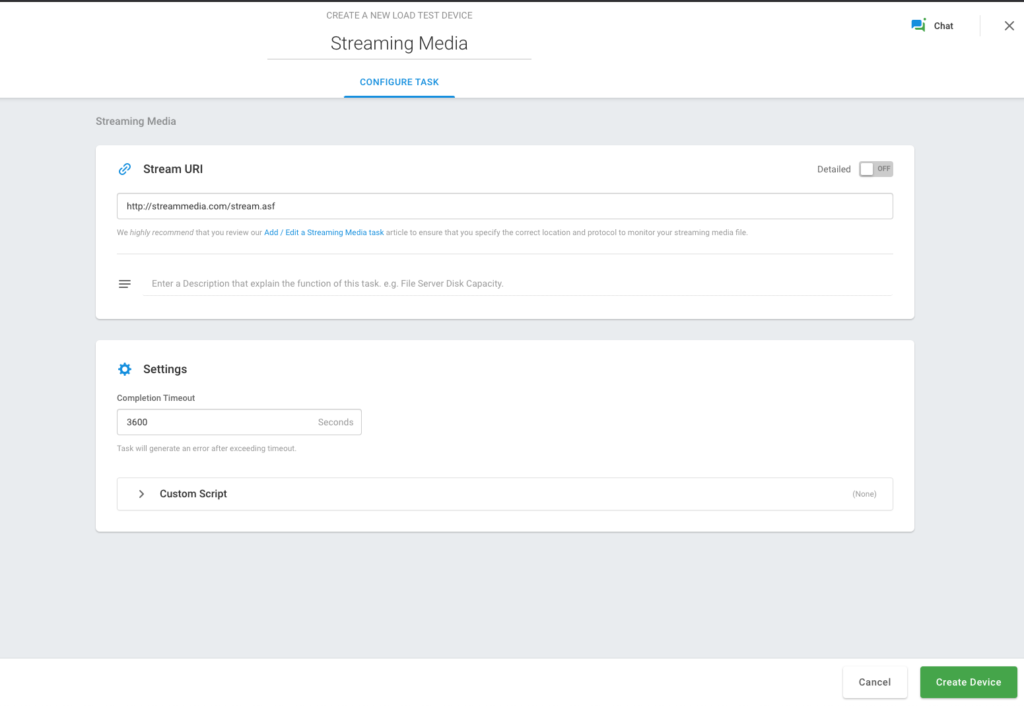
流式媒体配置任务
选择流式媒体后,我们需要输入受测试应用程序的详细信息,如媒体类型和流媒体 URL。 我们还需要为正在测试的应用程序输入超时。 如果由于某种原因,应用程序变得无响应,LoadView 将等待设定的间隔,稍后将结束测试,并提供适当的错误详细信息。 更新后,我们需要单击”创建 设备” 按钮。

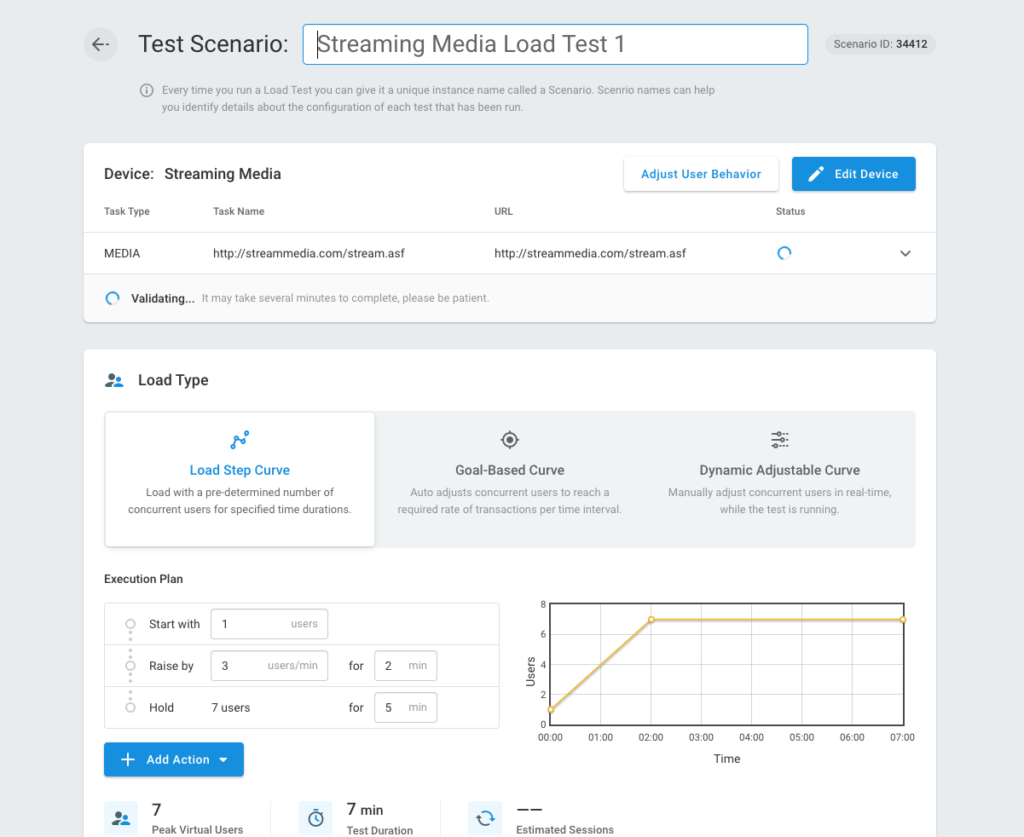
测试方案配置
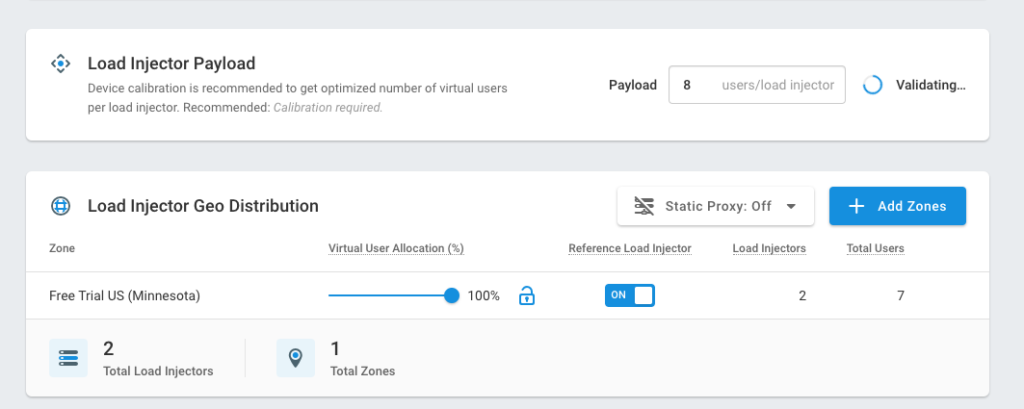
一旦将运行负载测试的设备配置成功,我们将重定向到 测试方案屏幕 ,该屏幕根据所需的测试运行提供多个选项。 可以在测试方案屏幕上定义负载测试的并发用户、启动时间、加速速度、预热时间和地理分布等字段。 这些值取决于应用程序的类型,可以根据负载测试要求进行设置。


流媒体并发用户
在 “测试方案 “屏幕上,我们需要添加运行负载测试所需的并发用户数。 负载喷油器将基于测试运行所需的负载和并发用户启动。 成功完成负载测试后,将生成详细的分析和报告,这将有助于衡量和发现任何性能漏洞,以及系统在测试运行期间的行为。
连接时间
连接时间是启动流式处理会话与播放第一帧流视频之间的时差。 这一次将添加到前面讨论的指标滞后比中。
时间
持续时间是用户使用内容的总时间值,它也描述了引擎捕获内容所用的时间。
质量
质量由用户消耗的比特率计算,这有助于理解流媒体的可视表示。
帧/秒
每秒帧数有助于我们计算在测试运行中下载的帧数。
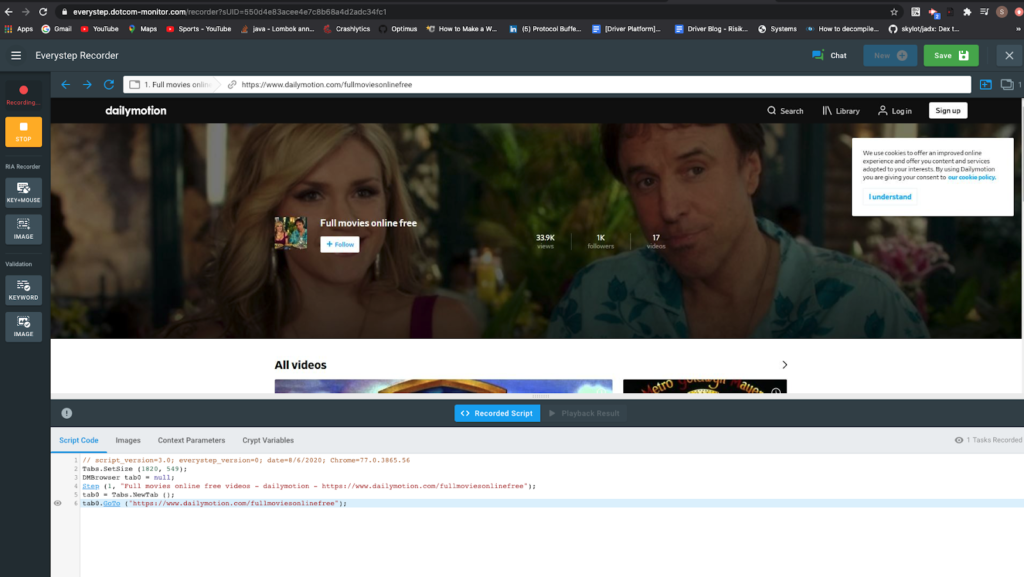
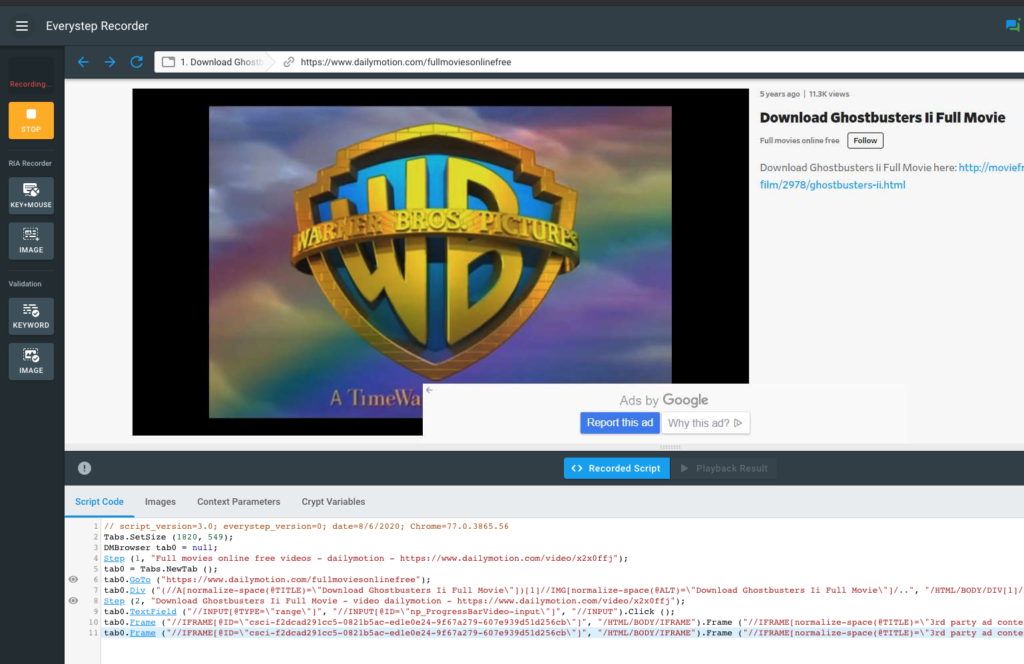
使用每一步 Web 录像机加载测试流媒体
本节帮助我们了解如何加载测试具有通常网站内容的流媒体的实际浏览器会话。 LoadView 提供的 EveryStep Web 录像机可用于在包含内容的 Web 应用程序上基于真实用户行为创建测试方案,其中涉及音频、视频消耗、视频播放/暂停、压缩或扩展的视频媒体播放器流。 脚本记录器记录所有操作,并帮助更大规模地重新运行用户体验,以便从 Web 应用程序获得接近实际的性能结果。 录像机支持所有突出的浏览器,以帮助我们根据不同的浏览器给出负载测试结果。 我们可以修改和配置由 EveryStep 创建的脚本,同时根据我们的要求进行录制。 它帮助我们使用 Flash、JavaScript、WebSockets、HTML5、Java、PHP、Ruby、Silverlight 等来扩展和使用多个 Web 应用程序。 该设置与上述步骤类似,但在使用 EveryStep Web 记录器时略有不同。 使用脚本记录器设置负载测试的步骤如下:
- 在 LoadView 上创建新测试并选择 “Web 应用程序” 选项。
- 我们将重定向到记录浏览器窗口,在那里我们可以选择各种浏览器和应用程序 URL。 输入应用程序详细信息,然后单击”记录“。
- 一旦录制准备就绪,我们可以浏览Web应用程序作为最终用户会和脚本记录器将帮助我们生成一个脚本,可以再次播放使用相同的步骤,我们随后。
- 我们可以通过右键单击最后一个脚本行来设置对脚本的延迟。 此延迟将帮助测试等待媒体的方案。
- 完成后,我们可以单击 “创建脚本 “,然后重定向 到”测试方案 “屏幕,允许我们输入测试所需的地理位置,以及测试所需的并发用户数,并加快/降低速度。


结论:如何加载测试流媒体:服务器、脚本等
随着最近对视频和实时流媒体的需求以及这些媒体的流量,各行各业在提供最佳 服务和 质量以维持业务方面提出了挑战。 确保我们提前强调流媒体是一个要求, 不容忽视。 我们查看了有关如何设置测试场景和运行负载测试我们的流媒体应用程序使用 LoadView 的分步指南,该指南为音频、视频编解码器和多种媒体格式支持提供了广泛的支持。 我们还研究了根据需要加载测试应用程序的方法。 LoadView 使用 EveryStep Web 录像机和专用的流媒体 URI 负载测试为流媒体内容加载测试提供了广泛的支持。
了解有关对流媒体进行 负载测试的更多信息,并注册免费试用 版以获得最多 5 次免费负载测试。