HTML Canvas ، الذي يشار إليه بعلامة < اللوحة > ، هو مكون HTML ديناميكي يتيح إنشاء الرسومات وتعديلها من خلال JavaScript. توفر هذه الأداة القوية سطح رسم قائم على البكسل يمكن الوصول إليه عبر واجهة برمجة تطبيقات JavaScript ، مما يتيح تأثيرات بصرية معقدة.
تتراوح تطبيقاتها من الألعاب البسيطة إلى الرسومات التفاعلية وأدوات تحرير الصور. تتطلب هذه الإمكانات اختبار حمل قوي لضمان أداء التطبيق في ظل مجموعة متنوعة من الظروف. يقوم اختبار الحمل بتقييم قابلية تطوير البرامج وأدائها من خلال محاكاة المستخدمين المتزامنين وسيناريوهات التحميل المتنوعة، وتحديد مشكلات الأداء المحتملة قبل النشر.
يعد فهم HTML Canvas أمرا بالغ الأهمية لفهم تعقيدات تطبيقات اختبار الحمل باستخدام عناصر Canvas. ستتعمق هذه المقالة في الجوانب الفريدة لتطبيقات HTML Canvas لاختبار الحمل ، وتدرس التحديات ، وتسلط الضوء على كيفية مساعدة LoadView ، وهو حل اختبار شامل ، في التنقل في هذه التعقيدات. انضم إلينا ونحن نتنقل في عالم رائع لاختبار تحميل HTML Canvas.
مقدمة إلى لوحة HTML وقدراتها
قماش HTML: نظرة عامة مفصلة
بالانتقال من المجرد إلى الملموس ، يتحول الانتباه إلى HTML Canvas ، وهو حجر الزاوية في تطوير تطبيقات الويب الحديثة. HTML Canvas هو أكثر من مجرد تقنية. إنها وسيلة للإبداع والتفاعل الديناميكي على الويب ، مما يمكن المطورين من إنشاء واجهات مستخدم جذابة وتطبيقات كثيفة الرسومات بسهولة نسبية.
يتم تمثيل HTML Canvas بواسطة < علامة اللوحة > في HTML وتعمل كحاوية للرسومات المرسومة باستخدام JavaScript. بمجرد دمجها في صفحة ويب ، تصبح هذه اللوحة لوحة فارغة لعرض الرسومات ، مما يوفر مساحة لإنشاء العناصر الرسومية وتعديلها والتحكم فيها ديناميكيا.
قدرات وتطبيقات لوحة HTML
يسمح HTML Canvas للمطورين برسم رسومات متنوعة – من الأشكال والنصوص الأساسية إلى الرسوم التوضيحية الأكثر تعقيدا – مباشرة على صفحة الويب. لكن قوة HTML Canvas تمتد إلى ما هو أبعد من مجرد الصور الثابتة. إنه يوفر سطح رسم تفاعلي قائم على البكسل يسمح بإنشاء رسوم متحركة وتصورات البيانات والرسومات التفاعلية وحتى أدوات تحرير الصور. هذه العناصر ، مع إضافة إلى المظهر الجمالي للتطبيق ، تعزز أيضا مشاركة المستخدم ووظائفه.
واحدة من الميزات البارزة في HTML Canvas هي اعتمادها على JavaScript ، وهي لغة برمجة متعددة الاستخدامات ومتعددة الاستخدامات. تسمح واجهة برمجة تطبيقات JavaScript للمطورين بمعالجة وحدات البكسل الفردية على اللوحة ، مما يضفي درجة عالية من الدقة والتخصيص. وبالتالي ، تصبح المؤثرات المرئية المعقدة وعرض الرسومات في الوقت الفعلي ممكنة ، مما يعطي الحياة لتطبيقات مثل الألعاب المستندة إلى الويب والرسوم البيانية التفاعلية ومحتوى الوسائط المتعددة.
فيما يتعلق بحالات الاستخدام ، فإن تعدد استخدامات HTML Canvas يجعلها خيارا شائعا لمختلف التطبيقات. يمكن إنشاء ألعاب بسيطة ، على سبيل المثال ، باستخدام HTML Canvas ، مما يوفر نظاما أساسيا لتفاعل المستخدم في الوقت الفعلي. وبالمثل ، تسمح تصورات البيانات بالتمثيل الديناميكي لمجموعات البيانات المعقدة ، مما يعزز الفهم والمشاركة. توفر الرسومات التفاعلية مستوى من تفاعل المستخدم غير ممكن مع الصور التقليدية الثابتة ، وتتيح أدوات تحرير الصور للمستخدمين تعديل الصور وتخصيصها على صفحة الويب.
بينما نمضي قدما ، تذكر أنه بينما يقدم HTML Canvas مستوى جديدا تماما من الاحتمالات في تطوير الويب ، فإنه يمثل أيضا تحديات فريدة فيما يتعلق باختبار التحميل. في الأقسام اللاحقة ، سنتناول هذه التحديات ، ونوضح طرق تحميل تطبيقات الاختبار التي تستخدم HTML Canvas بشكل فعال. سيساعدنا هذا الفهم في التأكد من أن تطبيقات HTML Canvas يمكنها التعامل مع حركة المرور العالية والحفاظ على الأداء السلس وتقديم تجربة مستخدم جيدة باستمرار.
أهمية اختبار الحمل في تطبيقات HTML Canvas
في الوقت الحاضر ، حيث تكون تجربة المستخدم الرقمية ذات أهمية قصوى ، فإن تطبيقات HTML Canvas في المقدمة نظرا لقدرتها على إنشاء الرسومات وتعديلها ديناميكيا على صفحات الويب ، وبالتالي توفير محتوى تفاعلي وجذاب للمستخدمين. ولكن مع هذا ، يأتي التفاعل المتزايد طبقة إضافية من التعقيد ، خاصة في اختبار الحمل.
الطلب على اختبار الحمل في تطبيقات HTML Canvas
يعد اختبار التحميل لتطبيقات HTML Canvas أمرا بالغ الأهمية لأنه يساعد في تقييم أدائها في ظل ظروف تحميل مختلفة. الهدف هو تقليد عدد كبير من المستخدمين المتزامنين الذين يصلون إلى التطبيق لفهم كيفية تصرفه عند تعرضه لمستويات تحميل مختلفة. يعد هذا النوع من الاختبارات أمرا بالغ الأهمية لأنه يمكنه تحديد مشكلات الأداء التي قد تعيق تجربة المستخدم ، مثل أوقات الاستجابة البطيئة أو تأخر عرض العناصر الرسومية أو حتى تعطل النظام في الحالات القصوى.
عند مناقشة تطبيقات اختبار الحمل باستخدام HTML Canvas، يمتد التركيز إلى ما هو أبعد من الأداء من جانب الخادم المرتبط تقليديا باختبار التحميل. تعتبر جوانب العرض من جانب العميل والاستجابة وقابلية التوسع مهمة للغاية أيضا. يتضمن ذلك مدى كفاءة عرض عناصر HTML Canvas على أجهزة ومتصفحات مختلفة ، ومدى استجابة التطبيق لتفاعلات المستخدم ، ومدى تدرجه عند تعرضه لحمل متزايد.
اختبار الحمل لتحسين الأداء وتجربة المستخدم
يمكن أن يساعد اختبار الحمل في الكشف عن الاختناقات في المعالجة من جانب الخادم والعرض من جانب العميل ، وهو أمر بالغ الأهمية بشكل خاص لتطبيقات HTML Canvas ، حيث يمكن أن تكون كثيفة الاستخدام للموارد بسبب عملياتها الرسومية. يمكن أن تؤثر مشكلات الأداء بشكل كبير على تجربة المستخدم ، مما يتسبب في الإحباط ويحتمل أن يؤدي بالمستخدمين إلى التخلي عن التطبيق.
بالنظر إلى هذه العوامل ، فإن اختبار تحميل تطبيقات HTML Canvas ليس مجرد ممارسة جيدة ولكنها ممارسة أساسية. يساعد على ضمان قدرة التطبيق على التعامل مع أحجام حركة المرور العالية ، والحفاظ على أوقات استجابة مقبولة ، وتقديم تجربة مستخدم سلسة وجذابة حتى في ظل الحمل الثقيل. من خلال تحديد وتصحيح مشكلات الأداء المحتملة أثناء مرحلة الاختبار ، يمكننا تعزيز موثوقية التطبيق وقابليته للتوسع ونجاحه في السوق.
للتلخيص ، يعد اختبار تحميل تطبيقات HTML Canvas عملية معقدة ولكنها أساسية تقوم بتقييم قدرة التطبيق على الأداء تحت الضغط. إنه يلعب دورا حاسما في ضمان حصول المستخدمين النهائيين على تجربة سلسة وممتعة ، وفي النهاية الهدف من أي تطبيق.
مثال اختبار التحميل باستخدام قماش HTML
إنشاء تطبيق HTML Canvas بسيط
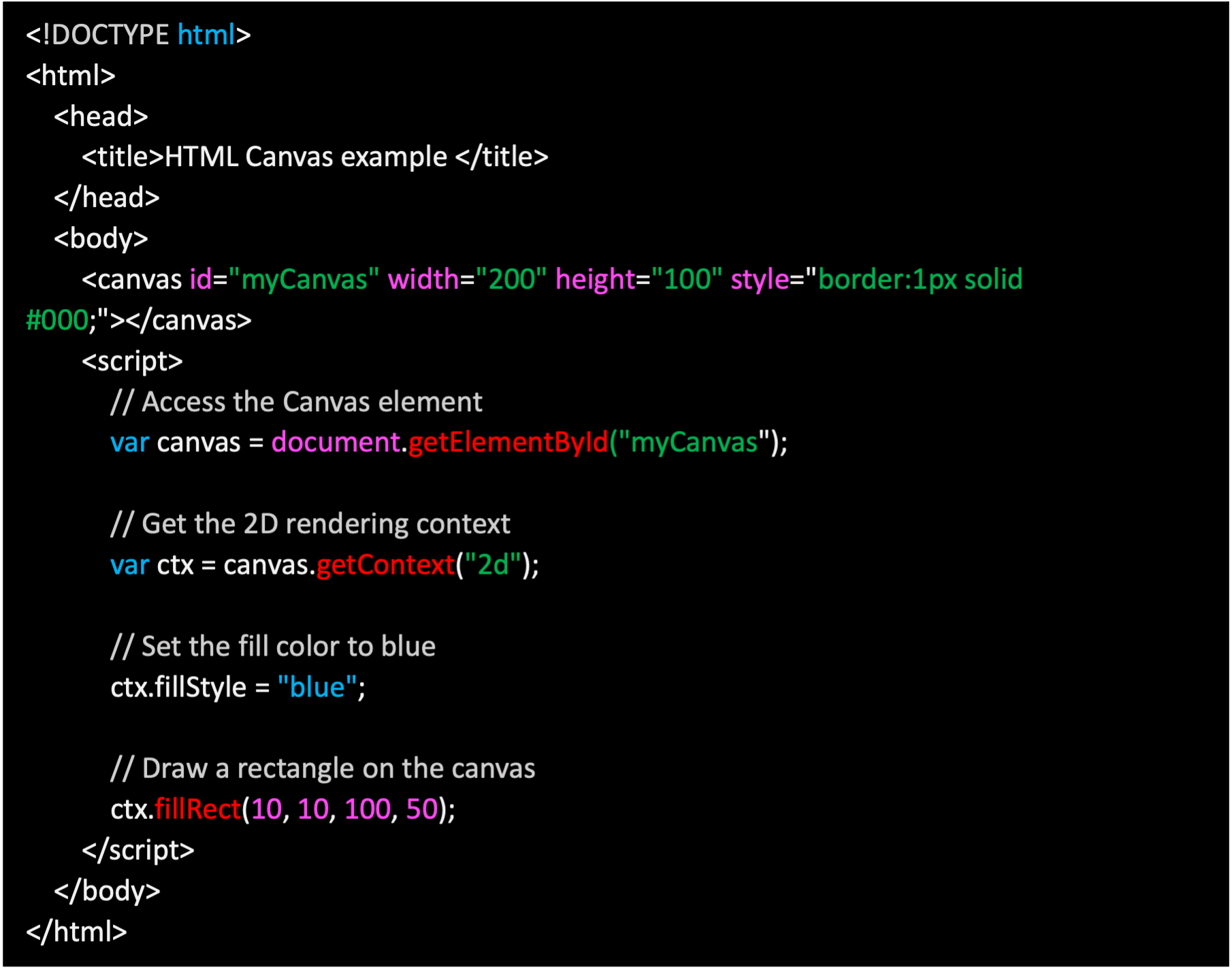
لفهم تشغيل HTML Canvas بشكل أفضل ، يمكننا فحص مثال عملي يوضح مستند HTML أساسي يحتوي على عنصر Canvas وبعض JavaScript المصاحبة. لتعزيز قابلية القراءة والفهم ، دعنا نتعرف على هذا المثال خطوة بخطوة ، ونوضح وظائف واستخدام كل جزء من التعليمات البرمجية (مثال 1.)
المثال 1. عنصر لوحة HTML.
عرض توضيحي لقدرات لوحة HTML
تبدأ بنية HTML بإعلان < ! DOCTYPE html > ، مع تحديد أن نوع المستند هو HTML. يتضمن < قسم رئيسي > يحتوي على عنوان صفحة الويب. بعد ذلك ، ندخل < نص > مستند HTML حيث يوجد عنصر Canvas الخاص بنا.
علامة < اللوحة > هي المكان الذي نحدد فيه لوحة HTML الخاصة بنا. في المثال المقدم ، يتم تعيين معرف “myCanvas ” لعنصر اللوحة القماشية وإعطاء أبعاد محددة: عرض 200 بكسل وارتفاع 100 بكسل. هذه المساحة المستطيلة هي سطح الرسم الخاص بنا.
يوجد < أدناه قسم نصي > حيث يتم تشغيل JavaScript ، والتفاعل مع HTML Canvas لرسم الرسومات. في المثال المقدم ، نبدأ بالوصول إلى عنصر Canvas باستخدام طريقة document.getElementById (“myCanvas”). يتيح لنا ذلك معالجة اللوحة القماشية باستخدام المعرف المحدد ل “myCanvas”.
بمجرد أن يكون لدينا مرجع إلى عنصر Canvas ، فإننا نسمي canvas.getContext (“2d”). يرجع هذا الأمر سياق رسم على اللوحة القماشية – فكر فيه كمقبض للتحكم في أوامر الرسم وإصدارها.
تحدد الخطوط اللاحقة لون التعبئة وترسم مستطيلا على اللوحة. يخبر الأمر ctx.fillStyle = “blue” البرنامج بملء أي أشكال لاحقة باللون الأزرق. من ناحية أخرى ، يرسم الأمر ctx.fillRect (10،10،100،50) مستطيلا على اللوحة القماشية. تمثل المعلمات هنا إحداثيات x و y (10،10) لنقطة بداية المستطيل ، متبوعة بالأبعاد: عرض 100 بكسل وارتفاع 50 بكسل.
سنشهد مستطيلا أزرق مرسوما على لوحة قماشية عند فتح ملف HTML هذا في متصفح الويب. يوضح هذا المثال كيف يمكننا معالجة وحدات البكسل الفردية على صفحة ويب باستخدام HTML Canvas و JavaScript ، مما يسمح لنا بإنشاء الرسومات وتغييرها ديناميكيا. يوفر هذا المثال أساسا متينا لفهم دور HTML Canvas في بناء تطبيقات ويب تفاعلية وجذابة بصريا. كما يقدم لمحة عن العمليات المعقدة وراء الكواليس عند اختبار تحميل تطبيق HTML Canvas.
الجوانب الفريدة لاختبار الحمل تطبيقات HTML Canvas
يجلب اختبار التحميل تطبيقات HTML Canvas بعض التحديات الفريدة. بينما نركز عادة على مدى جودة تعامل الخادم مع الحمل ، مع Canvas ، نحتاج أيضا إلى التفكير في كيفية تعامل جهاز الكمبيوتر (أو الهاتف) الخاص بالمستخدم. وذلك لأن تطبيقات اللوحة تجمع بين ما يحدث على الخادم وما يحدث على جهاز المستخدم. أحد الأشياء الكبيرة التي يجب التفكير فيها هو كيفية تأثير جهاز المستخدم على الأشياء. تلعب أشياء مثل نوع الجهاز الذي يستخدمونه والمتصفح الذي يستخدمونه ومدى قوة أجهزة الكمبيوتر الخاصة بهم دورا في ذلك. تحتاج اختباراتنا إلى تقليد الأجهزة والمتصفحات المختلفة للحصول على فكرة جيدة عن كيفية أداء التطبيق للجميع. سرعة العرض هي عامل رئيسي آخر. تعد السرعة التي يمكن لمتصفح المستخدم بها عرض محتوى Canvas أمرا مهما للغاية. لهذا السبب يجب أن تتضمن اختباراتنا مواقف ذات سرعات إنترنت مختلفة ، مثل الاتصالات البطيئة أو زمن الوصول العالي. يساعدنا هذا في معرفة كيفية تعامل التطبيق مع الظروف الأقل من المثالية. بالطبع ، لا يزال الخادم مهما ، خاصة إذا كان التطبيق يعتمد على بيانات من الخادم. نحتاج إلى التأكد من أن الخادم يمكنه التعامل مع الكثير من المستخدمين الذين يطلبون المعلومات في نفس الوقت وتقديم تلك البيانات بسرعة.
معالجة الجوانب الفريدة لتطبيقات HTML Canvas لاختبار الحمل
إذا كان تطبيق Canvas يتضمن أشياء مثل الألعاب متعددة اللاعبين في الوقت الفعلي أو الأدوات التعاونية، فإن التأكد من بقاء كل شيء متزامنا أمر بالغ الأهمية. يحتاج اختبار التحميل إلى التحقق من مدى جودة عمل قنوات الاتصال (مثل WebSockets) عندما يتفاعل الكثير من اللاعبين في وقت واحد. يمكن أن تستخدم تطبيقات اللوحة الكثير من الموارد على كل من كمبيوتر المستخدم والخادم. لهذا السبب يجب أن تراقب اختباراتنا مقدار الذاكرة وقوة المعالجة التي يستخدمها التطبيق. نريد اكتشاف أي تسرب للذاكرة أو مواقف يتباطأ فيها التطبيق بسبب ارتفاع الطلب على الموارد. نظرا لأن المتصفحات المختلفة تتعامل مع Canvas بطرق مختلفة قليلا، تحتاج اختباراتنا إلى التأكد من أن التطبيق يعمل بسلاسة عبر جميع المتصفحات الرئيسية. أخيرا ، تدور Canvas حول إنشاء رسومات سلسة وسريعة الاستجابة. يساعدنا اختبار التحميل على ضمان أنه حتى عندما يتفاعل العديد من المستخدمين ، فإن التطبيق لا يصبح بطيئا أو غير مستجيب. باختصار، يتطلب اختبار تطبيقات Canvas نهجا أوسع. نحتاج إلى تجاوز مجرد التحقق من الخادم وأيضا إيلاء اهتمام وثيق لكيفية أداء التطبيق من جانب المستخدم ، وكيف يدير الموارد ، وكيف يعمل عبر المتصفحات المختلفة. من خلال القيام بذلك، يمكننا التأكد من أن تطبيق Canvas الخاص بك يقدم تجربة رائعة لجميع اللاعبين، حتى عندما تكون الأمور مشغولة.
LoadView – حل شامل لاختبار تحميل قماش HTML
يبسط LoadView اختبار التحميل لتطبيقات HTML Canvas. يتيح لك محاكاة سيناريوهات المستخدم في العالم الحقيقي عبر مختلف الأجهزة والمتصفحات ، مما يضمن أداء تطبيقك بسلاسة حتى في ظل حركة المرور الكثيفة. يمكنك بسهولة اختبار مدى سرعة عرض محتوى Canvas الخاص بك، حتى في ظروف الشبكة الصعبة. يساعدك LoadView أيضا على تقييم قدرة الخادم الخاص بك على التعامل مع عدد كبير من طلبات المستخدمين، مما يضمن تجربة سلسة لجميع المستخدمين. من خلال ميزات مثل اختبار التعاون في الوقت الفعلي ومراقبة استخدام الموارد ، يمكنك LoadView من تحديد الاختناقات المحتملة ومعالجتها. علاوة على ذلك ، من خلال الاختبار عبر متصفحات مختلفة ، يمكنك التأكد من أن تطبيقك يقدم تجربة مستخدم متسقة بغض النظر عن المتصفح المستخدم. يوفر LoadView أيضا رؤى قيمة حول تحسين استخدام Canvas للحصول على أفضل أداء ممكن. ابدأ الإصدار التجريبي المجاني من LoadView اليوم واختبر سهولة اختبار التحميل لتطبيقات HTML Canvas الخاصة بك.