Web アプリケーションロードテストのリーダー
ショッピング カート、ログイン、ポータル、フォーム、支払い画面、および他の対話型 Web アプリケーション機能を実際のブラウザーで負荷の下でテストします。




Web アプリケーションのロード テスト用のマルチステップ スクリプトの作成
実際のブラウザーで Web アプリケーションとのユーザー操作を記録します。
実際のブラウザテスト
40以上のデスクトップ/モバイルブラウザとデバイスのサポート。
ポイントとクリックスクリプト
EveryStep Web レコーダーを使用して実際のユーザーの動作を模倣します。
リッチ インターネット アプリケーション (RIA)
ブラウザでレンダリングできる事実上すべてのオブジェクトをシミュレートします。
実際のブラウザでのテスト
DevOps の柔軟なパフォーマンス テスト
LoadView は、今日最も複雑な Web アプリケーションのロード テスト要件に対応する複数のテスト シナリオを柔軟に設計できるように、アジャイル チームに力を与えます。
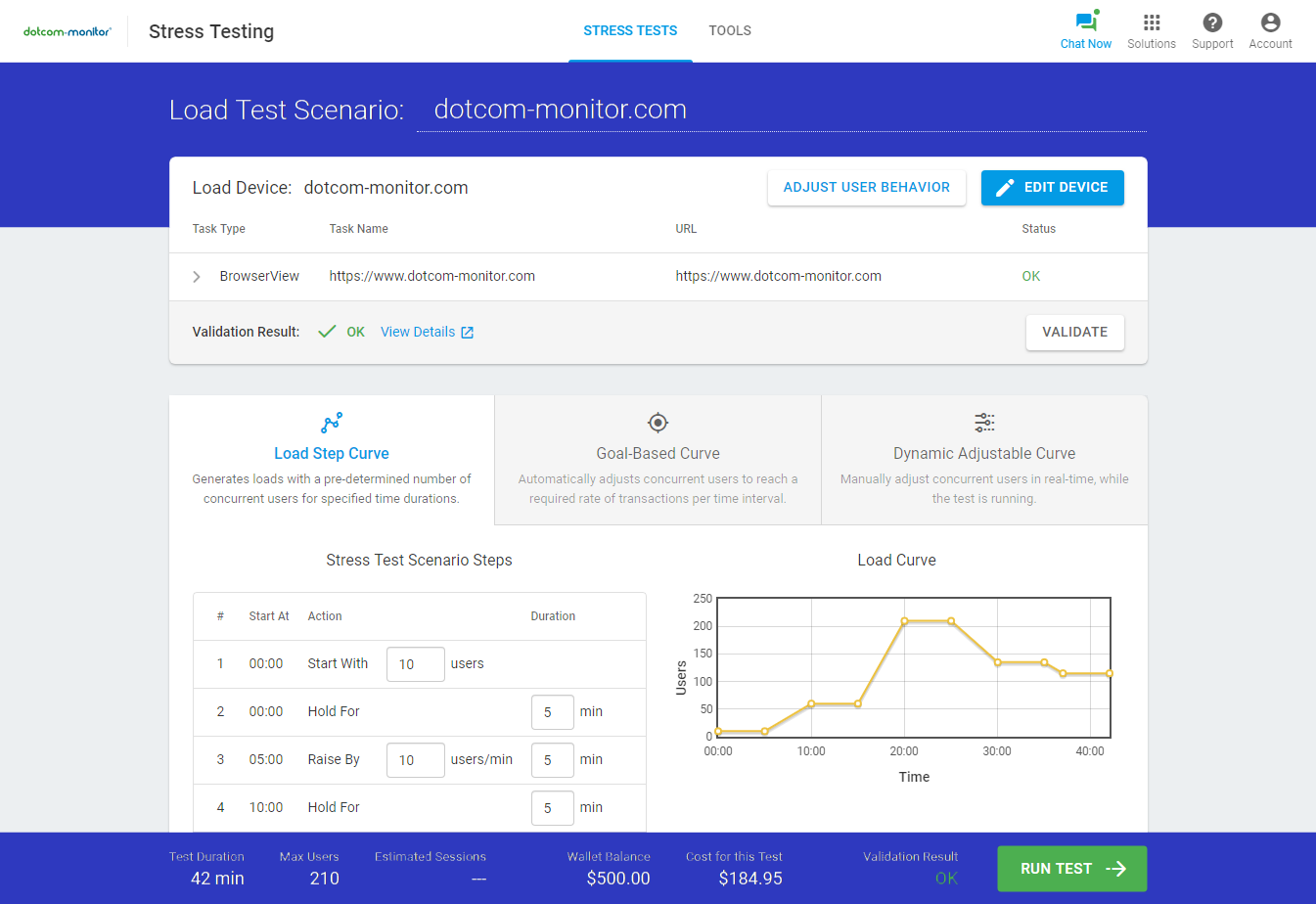
荷重ステップ曲線
指定した期間に同時ユーザー数が設定された負荷を生成して ウェブ サイトがトラフィックの急増に対処できるかどうかを判断します。
目標に基づく曲線
ウェブサイトがユーザートラフィックの予想される増加に対処できることを確認します。 運用環境での容量計画と SLA の検証
ダイナミック調整可能曲線
リアルタイムで負荷を調整することで、インフラストラクチャの限界をテストします。 ロードレベルが変動するに応じて、ウェブサイトやアプリケーションがどのように変化するかを把握できます。

パフォーマンスを確保し、ユーザーの需要を満たす
数千人の仮想ユーザーが手元に置いた Web アプリケーションのロード テスト。
実際のパフォーマンス
世界中のユーザーが認識する ウェブ アプリケーションの応答時間を測定します。
柔軟なテスト
LoadView を使用すると ウェブ アプリケーションの現実的なロード テスト シナリオを柔軟にモデル化できます。
実際のパフォーマンス
世界中のユーザーが認識する ウェブ アプリケーションの応答時間を測定します。
柔軟なテスト
LoadView を使用すると ウェブ アプリケーションの現実的なロード テスト シナリオを柔軟にモデル化できます。
ベースラインの確立
重要なメトリックとしきい値レベルを定義して ウェブ アプリケーションの制限を決定します。
オートメーションのテスト
ウェブ アプリケーションのロード テストを自動化して、負荷の高い場合の応答時間を把握します。
ベースラインの確立
重要なメトリックとしきい値レベルを定義して ウェブ アプリケーションの制限を決定します。
オートメーションのテスト
Web アプリケーションのロード テストを自動化して、負荷の大きい状況下での応答時間を把握します。

実際のブラウザでのクラウドベースのロードテスト
LoadView プラットフォームはロード テストの複雑さを排除するため、優れたカスタマー エクスペリエンスの作成に集中できます。
あらゆるアプリケーションに対応する柔軟なオンデマンドロードテスト
LoadView を使用して ウェブ サイト ウェブ アプリケーション、および ウェブ サービス/API のパフォーマンスをテストおよび改善します。
ウェブページ
ウェブ ページの制限をテストして、一般的なすべてのデスクトップ/モバイル ブラウザーとデバイスでカスタマー エクスペリエンスが一貫していることを確認します。
ウェブ アプリケーション
ウェブ アプリケーションの重要なユーザー操作をシミュレートして、クライアント側のパフォーマンスを測定し、ユーザー エクスペリエンスを向上させます。
ウェブ サービス/API
エンド ユーザーと同じ方法で API への何千もの呼び出しを実行し、ほとんどすべての種類のシステムまたはインフラストラクチャで動的 な API テスト を実行します。
分単位
オンデマンド。 クレジットカードはご利用になっていません。 契約なし。
よく寄せられる質問
LoadView プラットフォームを通じて利用できるクラウド インフラストラクチャ プロバイダーはどれですか。
アマゾン ウェブ サービスと Azure クラウド サービス。
ロードインジェクターとは何ですか?
LoadView は、仮想負荷インジェクタ サーバーを使用して、ストレス テストの実行中にシミュレートされたユーザー ロードを分散します。 LoadView は、40 以上のジオロケーションをサポートし、インジェクタのインスタンスを作成します。
ログインを必要とする複雑な Web アプリケーションをテストしたり、AJAX、Silverlight、または Flash を使用したりできますか?
EveryStep Web レコーダーを使用して、基本的な単一ページロードテストまたは複雑な複数ステップスクリプトをセットアップできます。 Web サイトをポイントしてクリックし、フォームに入力し、ボタンをクリックして、アプリケーション内を移動するだけです。 AJAX、HTML5、フラッシュ、またはその他のリッチインターネットアプリケーション(RIA)を含むすべてのユーザーインタラクションを記録できます。
生成できるユーザーの最大数はいくつですか。
LoadView はクラウドで実行されるため、ロード テスト用に生成できるユーザーの数に事実上制限はありません。 テストは、クラウド プロバイダーから入手できるロード インジェクタの総数と、クラウド プロバイダーからこれらのサーバーをリースするコストによって、理論上制限されます。 テストをセットアップするのに十分な時間があれば、適切なロード テストを完了するために必要なだけの負荷を生成できるはずです。
プロトコル、ヘッドレスブラウザー、または実際のブラウザベースのテストはいつ使用する必要がありますか?
テスト対象のシステムの具体的なニーズ、ユース ケース、またはテクノロジに応じて、LoadView プラットフォームを使用して、複数のユーザー シミュレーション タイプ、プロトコル ベース (HTTP/S) および実際のブラウザ ベースのシミュレーションを実行できます。
- HTTP/Sベースの負荷シミュレーション
プロトコルレベルのスクリプトは、CI/CD環境でのコンポーネントレベルのテストに最適で、負荷インジェクションマシンのフットプリントが低くなります。 以下のテストに推奨されます。
• Web サーバー
• JSON、SOAP、REST、XML などの Web API
•JavaScriptまたはCSSのない単一のウェブページ
- 実際のブラウザベースのシミュレーション
実際のユーザーの動作をシミュレートし、特定の技術とリッチ インターネット アプリケーション (RIA) を利用する Web アプリケーションを持っている必要がある場合は、実際のブラウザーを使用して JavaScript、CSS、フラッシュ、または AJAX が重要です。 このシミュレーションを使用すると、開発者はユーザーが認識するサイトの機能と速度を検証できますが、このオプションは負荷インジェクションマシンで最も高いフットプリントを持ちます。
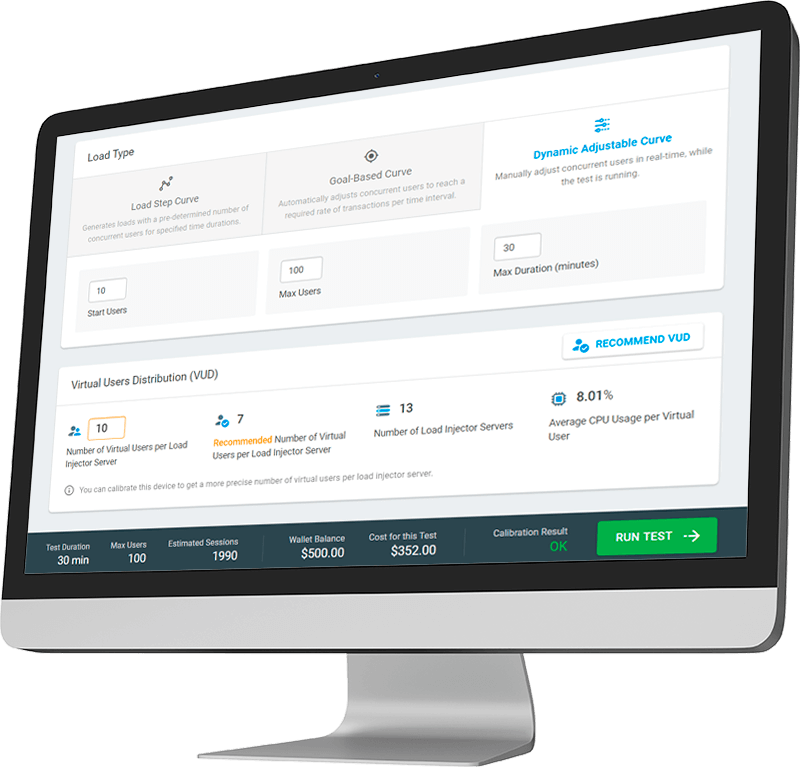
仮想ユーザーとは
実際のブラウザでのロードテストとは何ですか?
一部の競合他社は、PhantomJSや JMeterなどのヘッドレスブラウザ、またはセレンのようなヘッドレスエミュレータを使用しています。 これらのツールは、クライアント側の要素をシミュレートしてテストを自動化するために使用します。
LoadViewプラットフォームを利用して、HTTP/Sと実際のブラウザベースのシミュレーション(および API監視/テスト)の複数のユーザーシミュレーションタイプを実行できます。 実際のブラウザベースのテストでは、Chrome、Internet Explorer、モバイルブラウザ/デバイスなどの実際のブラウザを選択できるため、クライアント側/ユーザーエクスペリエンスを実際に測定できます。
ロード インジェクタ自体がテストのボトルネックにならないようにするにはどうすればよいでしょうか。
テストを調整すると、各負荷インジェクタの CPU に過剰な負荷をかけることなく、マシンあたりの仮想ユーザー数が安全に実行できる数が計算されます。 これは、負荷インジェクタごとの仮想ユーザーの数に到達する方法です。 タスクの種類や、タスクが実際のブラウザを使用しているかどうかによって、IE などのブラウザが開かれ、キャッシュがクリアされ、スクリプトが起動されるなどのタスクの開始時に、小さなスパイクが発生することがあります。
通常、CPU の平均使用率は 100% よりかなり低いので、各マシンの使用率を高くするために、マシンあたりの仮想ユーザー数を増やしますが、この数を変更しても、クラウド マシンが CPU 使用率を最大限に引き出してテストのボトルネックになることは保証できません。
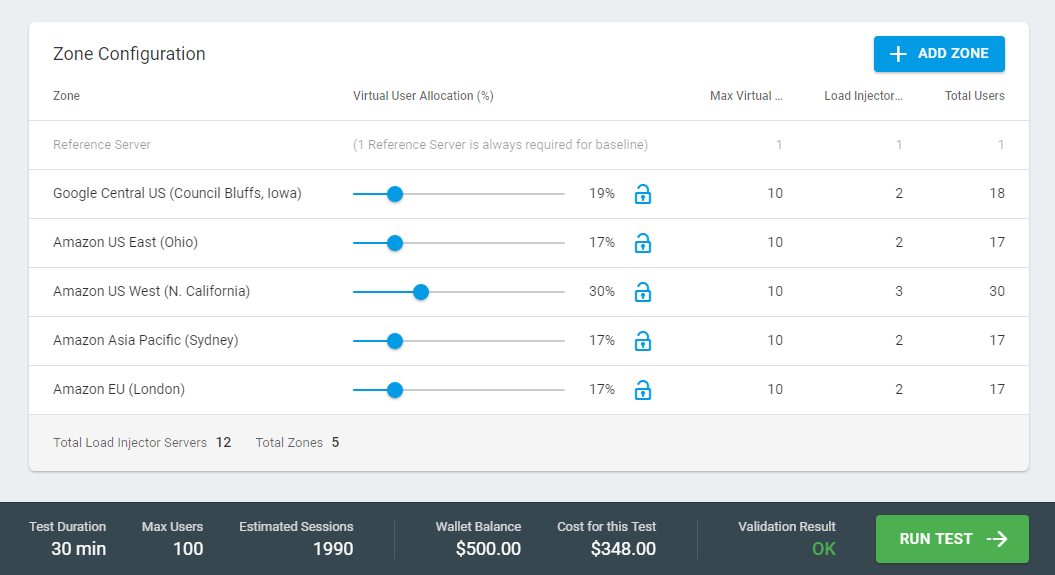
ジオゾーンとは何ですか?
geo ゾーンは、ロード インジェクタがインスタンス化され、仮想ユーザーが作成される場所です。 ストレスと負荷テストを行いながら、世界中から40以上の地域ゾーンから選択できます。
どのタイプの荷重曲線を使用すればよいですか?
使用する荷重曲線のタイプは、状況によって異なります。 適切な荷重曲線を選択する際に考慮すべきガイドラインを次に示します。
荷重ステップ曲線
ロードステップカーブは、Webサイトが徐々に増加する場合にどのように反応するかを学習することを目的としている場合は、ロードステップ曲線を選択することをお勧めします。 たとえば、マーケティング チームがプロモーションの実行を計画していて、Web サイトがトラフィックの増加にどのように対応するかをテストする場合は、負荷ステップ曲線を使用する必要があります。
目標に基づく曲線
目標ベースの曲線は、あらかじめ決められたスループット (トランザクション目標) を既に持っている場合、または所定の時間間隔で予想される訪問者数を把握している場合に推奨されます。 目標ベースの曲線テストは、SLA や非機能的な要件を検証するのに最適です。
ダイナミック調整可能曲線
動的に調整可能な曲線を使用すると、テストの実行中にユーザートラフィックを調整できます。 このタイプの曲線は、Web サイトのパフォーマンス制限を特定したり、サーバーの容量を計画したりするために推奨されます。 テスト中に、負荷とハードウェア、またはソフトウェア、リソースを同時に調整することができ、たとえば、リアルタイムのデータを提供し、あなたのウェブサイトやアプリケーションが負荷の変化としてどのように動作するかを洞察することができます。