Технологии постоянно развиваются, и для того, чтобы сопровождать последние веб-приложения, пользователи требуют для браузеров, которые должны служить самым высоким стандартам. К счастью, браузеры, которые мы используем в настоящее время, улучшили возможности для улучшения распределения памяти и процессора, выполнения кода и т.д. Одним из ключевых факторов для достижения высокого качества приложения является использование хорошей структуры JavaScript. React, Angular и Vue являются одними из самых популярных фреймворка JavaScript. JavaScript добавляет новый уровень тестирования производительности в браузеры, что позволяет измерять время оборота приложения. Это важный шаг, так как время выполнения заказа оказывает огромное влияние на пользователей. Согласно многочисленным исследованиям опыта клиентов, ожидаемое время загрузки веб-сайта должно быть менее 3 секунд. Через 3 секунды шансы пользователя, продолжающего работу с сайтом, упадут до 50 процентов, что может привести к огромным потерям для компании.
Производительность JavaScript со стороны клиента имеет решающее значение
Во время выполнения JavaScript браузеры используют ресурсы, влияющие на время получения результатов. Такие времена также будут отличаться от нескольких циклов выполнения. Анализируя эти факторы, неизбежно включать тестирование производительности на стороне клиента в тестовую стратегию. Хороший инструмент тестирования производительности на стороне клиента может помочь вам в значительной степени выявить такие проблемы. В этой статье мы объясним различные фреймворки JavaScript и их свойства. Мы также собираемся объяснить пошаговое руководство , чтобы показать, как выполнять тестирование производительности на стороне клиента с помощью LoadView вместе с EveryStep Web Recorder для создания сценариев сложных пользовательских путей и сценариев.
Рамки JavaScript Разъяснения
Основным преимуществом фреймворков JavaScript является то, что они помогут нам предоставить приложению привлекательный пользовательский интерфейс и более быстрое время загрузки страницы. Традиционными методами содержимое веб-сайта генерируется на стороне сервера и будет извлекаться с помощью браузеров, которые должны будут подключаться к серверу для каждого запроса. Браузеры теперь настолько продвинуты, что они будут динамически общаться с серверами без особого вмешательства со стороны разработчиков. Таким образом, современные рамки JavaScript в настоящее время хорошо развиты в своих методах, особенно с повышением эффективности и использования ресурсов. Ниже перечислены некоторые из современных функций JavaScript:
- Эффективное управление данными и более быстрая производительность. Обновления содержимого веб-страниц пишутся только при необходимости. Виртуальная модель объектов документов (DOM) будет управлять рендерингом и фактическим DOM, используемым только при изменении содержимого.
- Данные внутри разметки сайта хорошо отформатированы и легко понятны.
- Содержимое отображается на основе компонентов.
Преимущества рамок JavaScript
Ниже приведены лишь некоторые из преимуществ фреймворков JavaScript, которые широко используются веб-приложениями.
Скорость исполнения
Поскольку JavaScript работает в браузере, он будет выполняться очень быстро. В компиляции времени JavaScript требуется только потому, что нет связи с серверами.
Простота кода
Если у вас уже есть базовые знания Java это очень легко узнать JavaScript.
Популярность JavaScript
JavaScript повсюду в Интернете. Крупные организации по всему миру адаптировали JavaScript в своих приложениях из-за скорости выполнения и простоты кода.
Время загрузки сервера
JavaScript используется на стороне клиента, поэтому он снижает спрос на серверах. Простые приложения могут даже опустить потребность в сервере в целом.
Привлекательный интерфейс
JavaScript можно использовать для создания функций, которые значительно улучшают пользовательский интерфейс и в целом пользовательский опыт.
Недостатки JavaScript
Безопасности
JavaScript очень подвержен вредоносным атакам. Существует нет другого способа избежать, кроме отключения JavaScript выполнения в браузере.
Сравнение: React vs. Vue vs. Angular
Обучение и работа над новой базой JavaScript может быть интересной. Все они имеют свои преимущества и недостатки. Когда мы говорим об раме, она полностью зависит от уникальности проекта, команды и их возможностей. Мы попытаемся объяснить, сравнив некоторые ключевые функции этих фреймворков с точки зрения различных факторов.
React
React был разработан Facebook и выпущен в 2009 году. Это гибкая библиотека JavaScript для создания пользовательского интерфейса. Сегодня это один из самых быстрорастущих фреймворков JavaScript, поскольку он используется крупномасштабными веб-приложениями. Он также используется для создания одностраничных приложений (SPAs). как Facebook, Instagram и т.д., которые, вероятно, используются большинством людей во всем мире.
Преимущества реагирования
React использует простые абстракции и имеет концептуальную целостность, что делает реакцию любимой для разработчиков. Они имеют свой собственный шаблон двигателя, чтобы начать работать с; React также оснащен парадигмой компонента и модели событий, так что это более управляемым для разработчиков.
Недостатки реагирования
Основная проблема связана с безопасностью, так как React использует JavaScript в HTML.
Angular
Angular был разработан Google и выпущен в 2010 году. он подходит для SPA благодаря обширным интерфейсам прикладных программ и стандартизированной структуре. Значительная часть Angular была написана на языке TypeScript, но большинство разработчиков предпочитают работать с альтернативой JavaScript.
Преимущества Angular
AngularJS управляет собственной привязкой и не требует от разработчика вмешаться в all.it гарантирует, что все внесенные изменения будут мгновенно обновляться в модели без задержек. Поскольку угловой поддерживает кэширование, это уменьшает усилия с сервера приложений, так что серверные ресурсы могут быть эффективно использованы для других важных задач. Кроме того, очень легко разрабатывать прототипы приложений хорошего качества с очень меньшим количеством кодирования. Другим важным интересным аспектом является использование простых HTML шаблонов, которые помогают разработчикам более эффективно использовать шаблоны.
Недостатки Angular
Безопасность является серьезной проблемой для всех фреймворка JavaScript. Единственный способ избежать проблемы с безопасностью — отключить JavaScript в браузере. Если вы получаете доступ к приложению в отключенном режиме JavaScript, основные свойства на основе Angular не будут работать. Процесс обучения Angular также может быть серьезной проблемой, поскольку в Интернете доступна лишь ограниченная помощь.
Vue
Vue — это прогрессивный, постепенно адаптируемый JavaScript-фреймворк, разработанный бывшим сотрудником Google, который ранее работал над Angular. Впервые он был выпущен в 2015 году. Это было намного лучше, чем другие основные рамки с точки зрения скорости, поддержки сообщества и популярности. Он имеет меньшее количество недостатков по сравнению с количеством его преимуществ.
Преимущества Vue
С помощью VueJS вы можете создавать функциональность приложения по ряду способов, что делает его любимым для разработчиков. Vue использует один компонент файла и перекрывает все атрибуты HTML, цель, семантику и т.д. Он также позволяет своим компонентам общаться друг с другом, что является ключевым фактором этой структуры. Крупные компании, такие как Netflix, Adobe и Xiaomi используют Vue.
Недостатки Vue
С момента выпуска первой версии, были серьезные проблемы со стабильностью структуры. Vue не может быть использован для более крупных проектов, где стабильность и безопасность очень важны, так как это может оказать большее влияние на организацию.
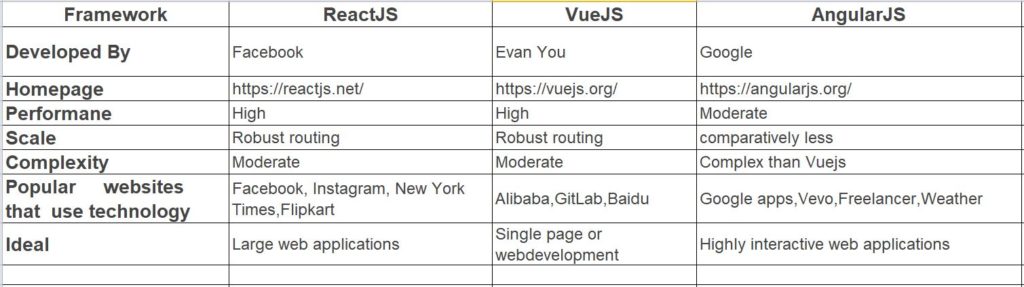
Сравнение бок о бок: ReactJS, VueJS и AngularJS
На рисунке ниже показаны основные различия между рамками, а также критерии производительности.

Реакция против Vue против Angular: Дополнительные соображения
устойчивость
Angular и React более стабильны по сравнению с Vue. Vue имеет много проблем с высокотехнологичных приложений.
совместимость
Angular совместим с библиотекой и рамками DOM. Кроме того, он включает в себя множество библиотек поддержки. Vue имеет гораздо меньшую поддержку сторонних библиотек.
кривая обучения
Кривая обучения Vue.js хорошо сравнивается с React, так как она использовала меньшее количество абстракций. Angular также сравнительно меньше кривой обучения.
Сложность настройки
Angular является наиболее сложной структурой, но Vue легко настроить.
Поддержка сообщества
Angular имеет более широкий спектр поддержки сообщества, чем реагировать и Vue. Много бесплатных учебников, сторонних инструментов и библиотек доступны для Angular и React. Vue далеко позади них с точки зрения поддержки сообщества.
Рамочный размер
Vue является самым маленьким и Angular является крупнейшим, когда дело доходит до размера. По мере увеличения размера это приведет к задержкам в производительности приложения. Если вы используете Angular для разработки приложения, нам нужно скачать HTML-файлы на стороне клиента отдельно, что приведет к большим объемам данных. И наоборот, Vue и React требуют только файла JavaScript для выполнения.
сложность
Для приложений со сложной функциональностью React является лучшим выбором, поскольку он высокопроизводителен и стабилен. Несмотря на то, что мы можем использовать Vue для небольших проектов, эта структура станет нестабильной с размером проекта.
Лицензионные требования
React использует лицензию BSD с 3-клаузами. Vue и Angular требуют лицензии Mit.
архитектура
Vue и Angular создаются с использованием архитектуры MVC, которая поддерживает двухголевую привязку данных. React поддерживает однонаправленный поток. В связи со сложностью мобильной разработки рекомендуется использовать React для лучшей стабильности.
Пример оптимизации
Сайты, которые являются тяжелыми в JavaScript уже давно известно, что проблемы с производительностью, особенно в области времени загрузки страницы. В автомобильной промышленности / индустрии электромобилей из-за того, что сайты перегружены графикой и техническими деталями, нередко можно увидеть проблемы с производительностью, связанные с JavaScript. С помощью LoadView, веб-сайт электромобиля Find My Electric смог снизить время загрузки на использованной странице Tesla Model 3 в общей сложности более чем на 3,8 секунды, а также уменьшить количество необходимых скриптов. Этот чистый прирост производительности был в состоянии помочь им обеспечить лучший опыт для пользователей веб-сайта.
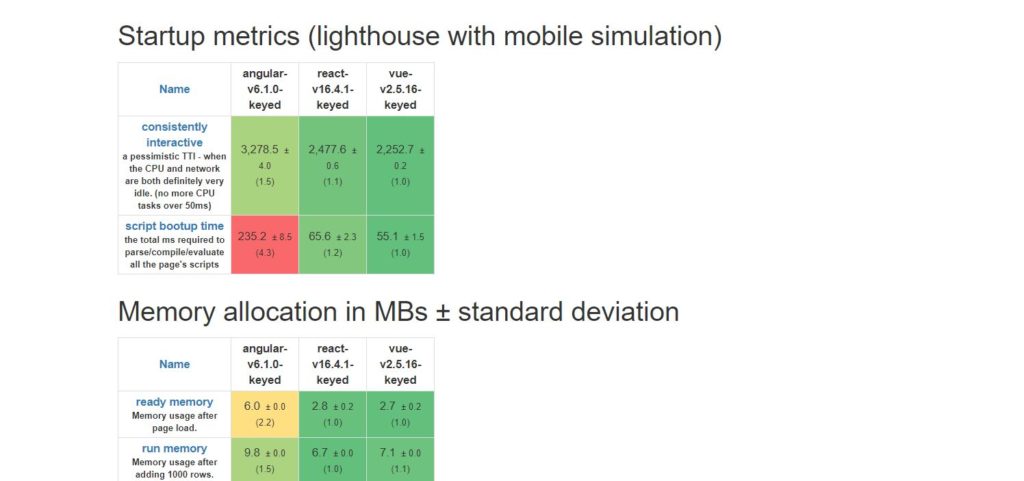
Показатели производительности: Угловой vs. Vue vs. React
На рисунке ниже представлены различные аспекты эталона производительности, такие как интерактивное время, время загрузки скрипта и эффективность памяти.

Метрика запуска JavaScript, Stefankrause.net
Загрузите тестирование приложений JavaScript с loadView
LoadView — это полностью управляемая платформа для тестирования облачной нагрузки, позволяющая пользователям тестировать производительность веб-сайтов, веб-приложений, API, потоковых мультимедиа и многое другое. LoadView может тестировать веб-приложения, построенные на современных фреймворках JavaScript, таких как Angular, React и Vue. LoadView также является одним из единственных решений на рынке сегодня, который использует реальные браузеры, что позволяет разработчикам измерять и видеть фактическую производительность с точки зрения пользователя. Это именно то, что мы хотим, когда загружаем тестовые приложения на основе JavaScript.
Ниже описан процесс нагрузочного тестирования современного приложения JavaScript. LoadView работает как настоящий браузер и поддерживает логику выполнения JavaScript и аутентификации на уровне браузера. Все, что вам нужно сделать, это сценарий действий пользователя на странице SPA с помощью встроенного EveryStep Web Recorder, и настроить тест нагрузки. Это действительно так просто. С LoadView вам не придется беспокоиться о настройке дополнительного оборудования или сторонн-сторонн когда-либо программного обеспечения — все это настроено и готово к тестированию. Если вы ищете наиболее продвинутую платформу для тестирования нагрузки и производительности, наряду с надежными функциями, нет лучшего выбора, чем LoadView.
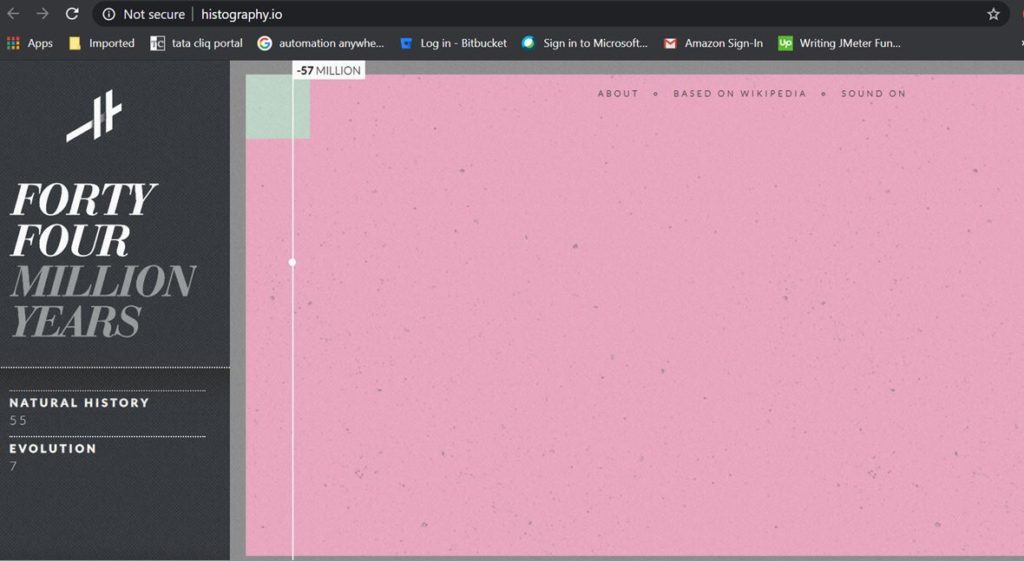
Шаг 1. Первоначальная настройка и использование веб-регистратора EveryStep
Веб-сайт, который мы собираемся протестировать, histography.io . Это чисто основанное на JavaScript приложение, которое показывает события мировой истории на одной странице.

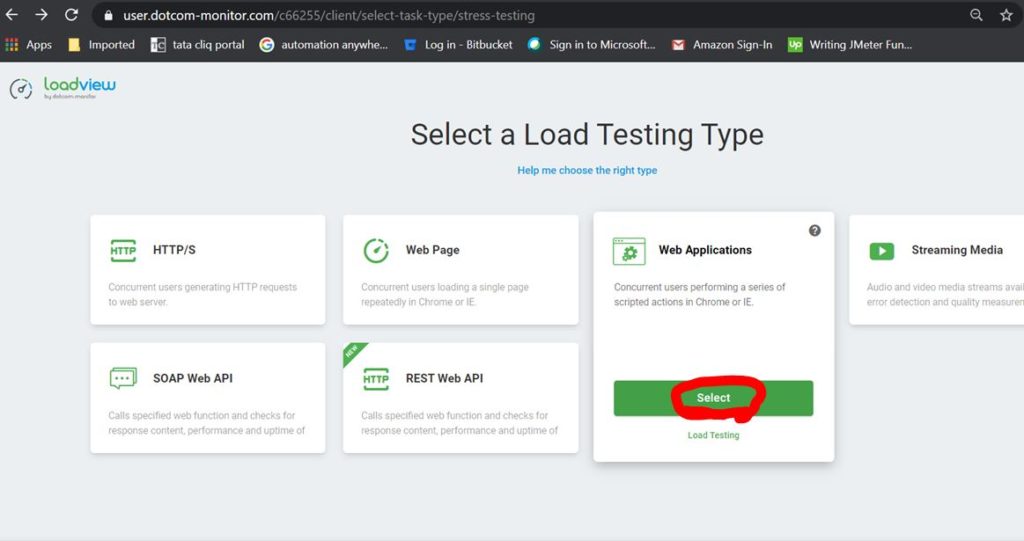
Если у вас нет учетной записи LoadView, вы можете подписаться на бесплатную пробную версию. Вы автоматически получаете бесплатные нагрузочные тесты. Если у вас уже есть учетная запись, вы входите в свой аккаунт напрямую, или запустите веб-регистратор EveryStep, чтобы начать сценарий. Или, если вы вошли в свой аккаунт, нажмите на новый тест, и это откроет окно рекордера, как показано ниже. Выберите веб-приложения.

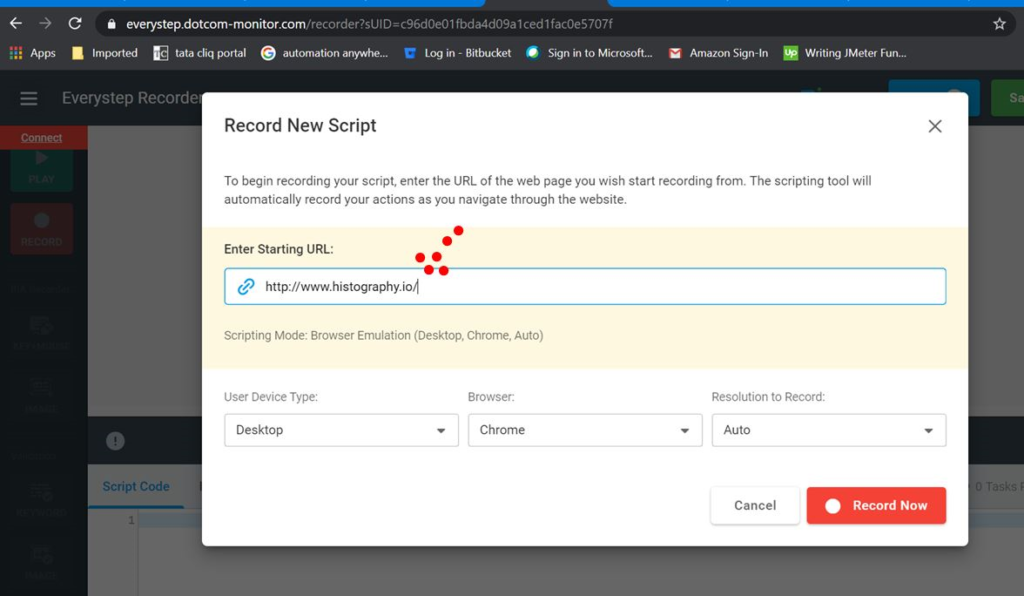
Шаг 2. Введите URL-адрес и заведите новый скрипт
Как только вы нажмете на веб-приложений,он начнет EveryStep веб-регистратора. Вам нужно ввести адрес веб-приложения,. В нашем случае это histography.io. Вы даже можете переключаться между настольным/мобильным компьютером в зависимости от ваших требований. В соответствии с вашим выбором, режим записи будет изменен. Доступны различные мобильные варианты, такие как Android, iPhone и т. Д. Кроме того, существует также возможность переключаться между ориентациями на экран, которые будут имитировать поведение мобильных / экрана. После того как вы ввели свои требования, нажмите Запись сейчас.

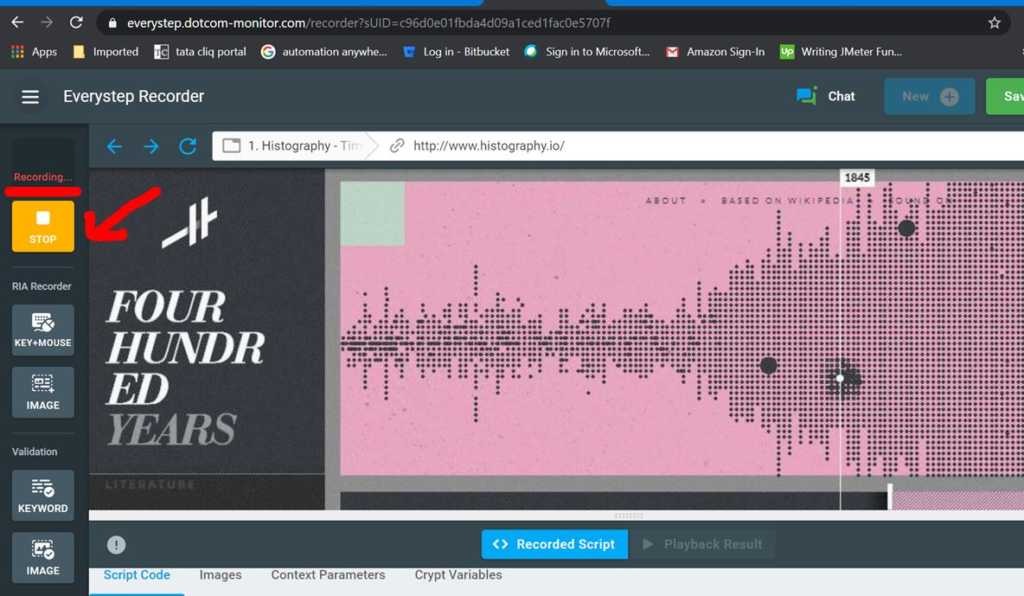
Запись будет запущена, и вы можете перемещаться по потоку, который вам нужно записать для вашего теста нагрузки. В разделе кода скрипта вы можете увидеть детали записи, и мы можем изменить код по мере необходимости. Вы можете добавить определенные параметры, такие как задержки, переменные Crypt, сетевые условия и многое другое,для ваших конкретных требований.

Шаг 3. Завершите сценарий
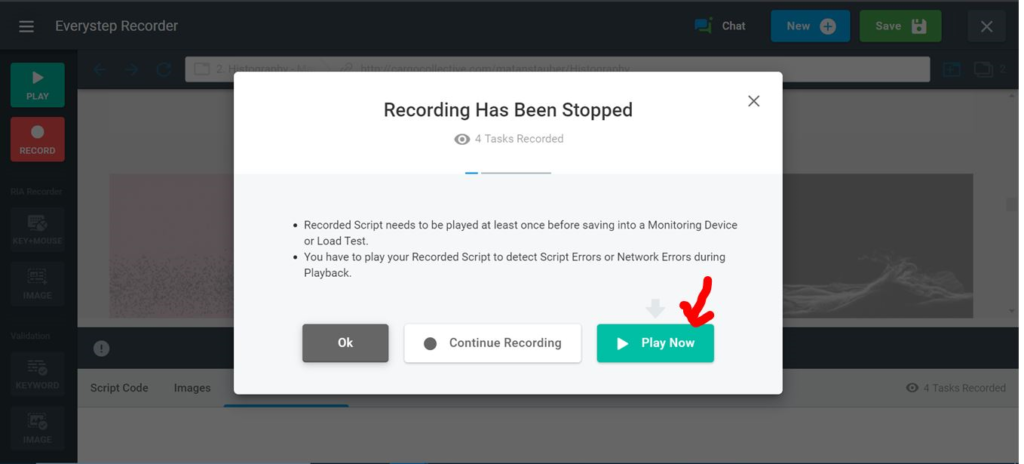
Нажмите Остановить, как только вы завершите запись. Нажмите Play Now, чтобы воспроизвести сценарий. Это гарантирует отсутствие ошибок, захваченных во время записи. Скрипт будет воспроизведен с помощью записанных вами путей пользователя.

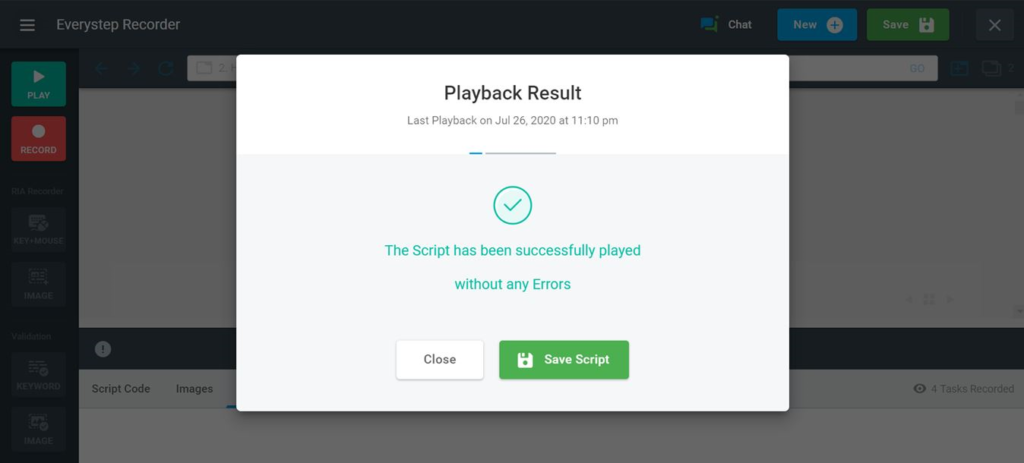
Если в скрипте есть ошибки, он покажет сообщение об ошибке. В противном случае, если нет ошибок, он покажет сообщение об успехе ниже. Сохраните сценарий и при необходимости измените его позже.

Записанные детали скрипта будут показываться при нажатии на кнопку Сохранить сценарий. Этот скрипт может быть изменен для дальнейшего улучшения.
- Добавить шаг. Чтобы добавить дополнительные шаги к концу скрипта, просто нажмите кнопку записи и выберите опцию для продолжения добавления шагов.
- Измените сценарий с помощью инструментов. Добавление новых строк в середине скрипта с помощью мастера; Вы можете право нажать на сценарий в редактировании панели (в нижней части экрана), где вы хотите добавить новую строку. Контекстное меню с инструментами для добавления по мере появятся новые шаги.
- Редактировать переменные. Чтобы редактировать такие переменные, как ключевые слова, значения поля, такие как имена пользователей и пароли, сделайте левый щелчок на подчеркнутой этикетке поля для редактирования значения.
- Параметры контекста. Параметр метода скрипта можно преобразовать в контекст.
Для получения дополнительной информации о редактировании сценария, пожалуйста, посетите нашу страницу Базы знаний.
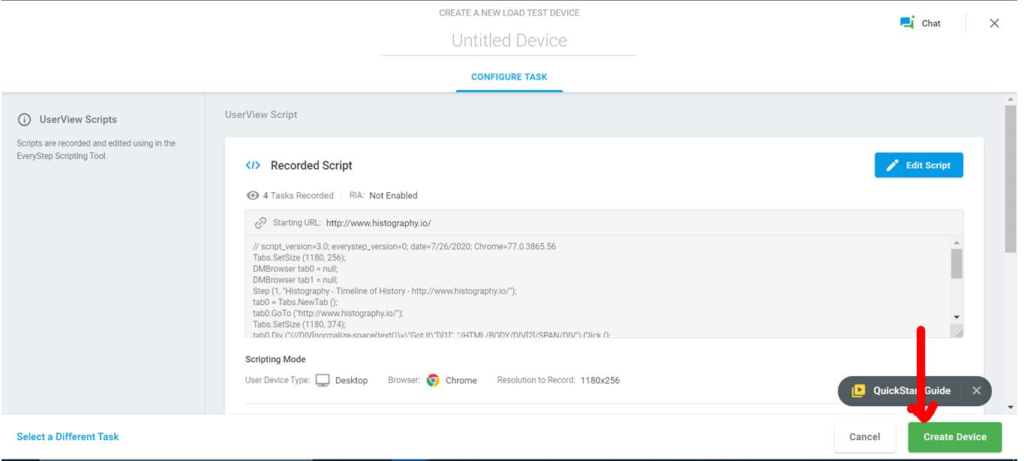
Шаг 4. Создание устройства
Нажмите на кнопку «Создать устройство», чтобы начать тестовые этапы выполнения.

Вы можете внести любые окончательные изменения, если это необходимо, прежде чем продолжить. Нажмите на настроить поведение пользователя или редактировать устройство для дальнейших изменений. В зависимости от количества пользователей и продолжительности, вы можете увидеть общую стоимость выполнения.

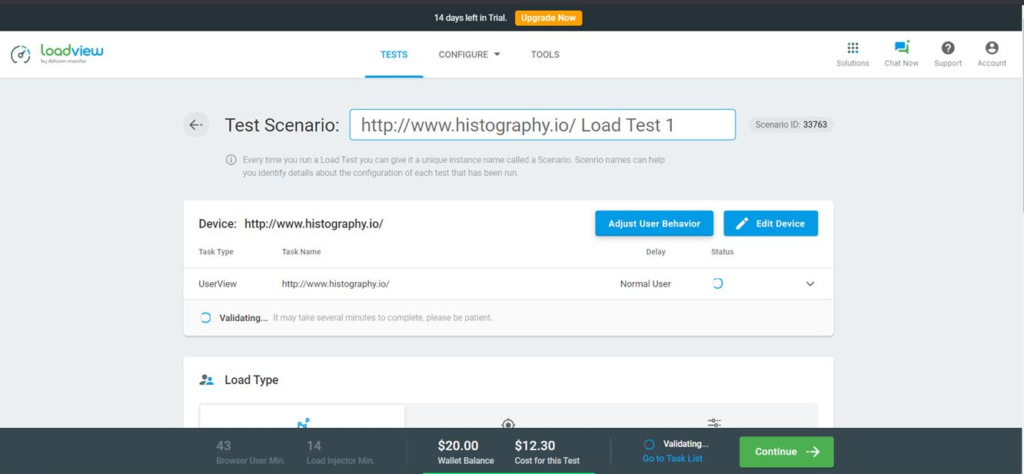
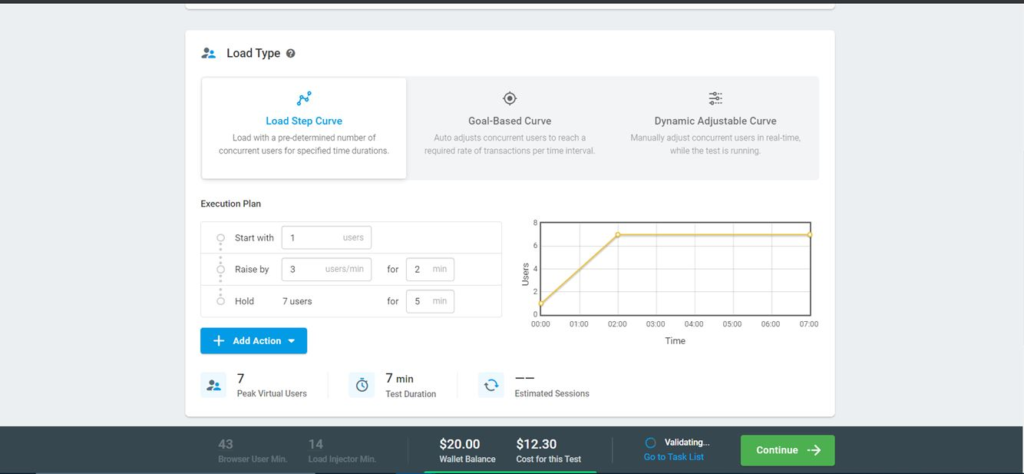
Шаг 5. Создание нагрузочных тестов
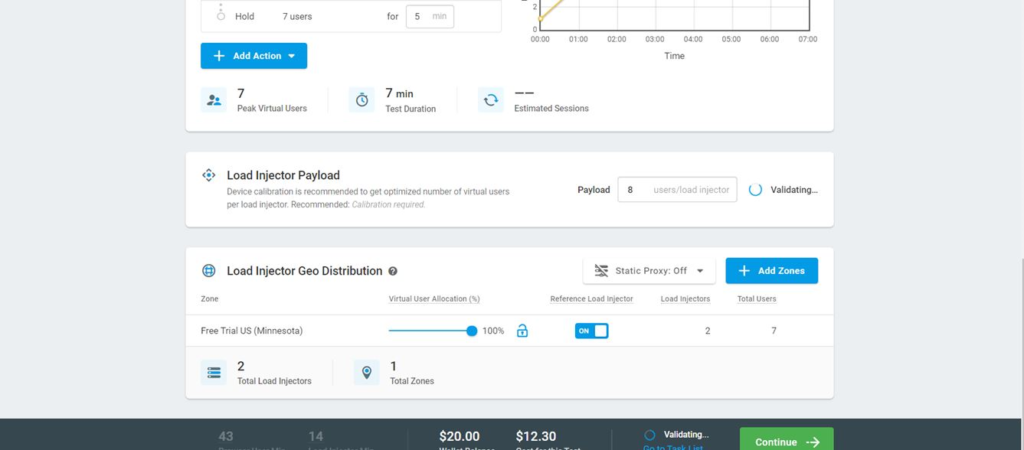
Выберите любую кривую типа нагрузки, завися от ваших требований. LoadView дает вам три различных варианта: Кривая шага нагрузки, Кривая на основе цели и динамическая регулируемая кривая. В зависимости от ваших конкретных требований к производительности, вы можете определить тип нагрузки. Для этого теста мы выбрали Кривую Шага Нагрузки.

Если у вас есть клиенты по всему миру, которые получают доступ к вашему приложению, на основе места клиента вы сможете выбрать генераторы LoadView Load. Мы выбрали место Миннесоты, однако, платформа LoadView дает вам более 15 мест на выбор. В зависимости от количества необходимых пользователей можно выбрать количество серверов. Обратите внимание, что тестирование производительности для клиентов/JavaScript будет очень тяжелым с 2000 года.

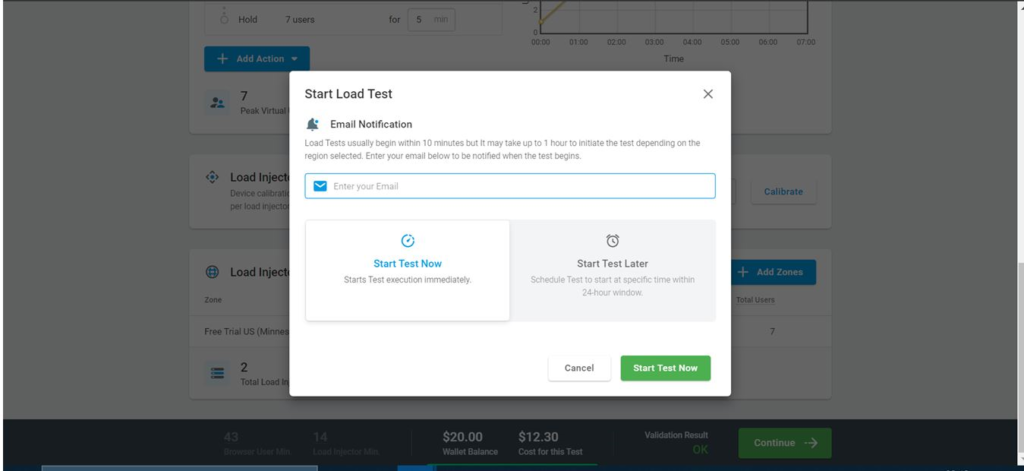
Шаг 6. Начало тестирования нагрузки
После того как вы выбрали тип теста и серверы, нажмите Продолжить. Вам будет предложено у вас адрес электронной почты, который должен уведомить вас после завершения теста. Результаты теста по умолчанию также будут отправлены владельцу учетной записи LoadView. Есть два варианта для начала теста. Вы можете либо начать тест прямо сейчас, либо запланировать его на потом.

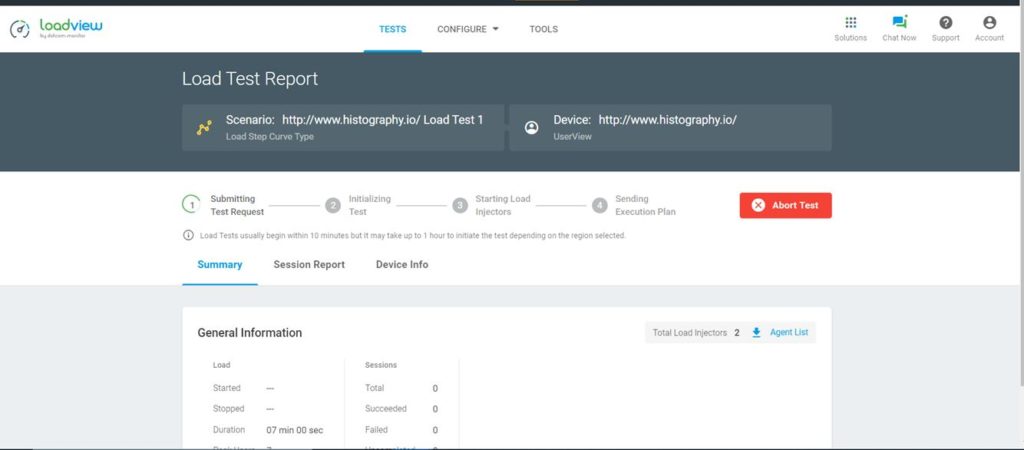
После начала теста можно увидеть информацию о состоянии теста в режиме реального времени. Вся информация, связанная с сервером, а также детали сценария, будут предоставлены. Существует также возможность отменить тест, если вы хотите сделать в последнюю минуту изменения. Первоначальный статус теста будет представлен, и он изменится до статуса работать после того, как тест снова начнется.

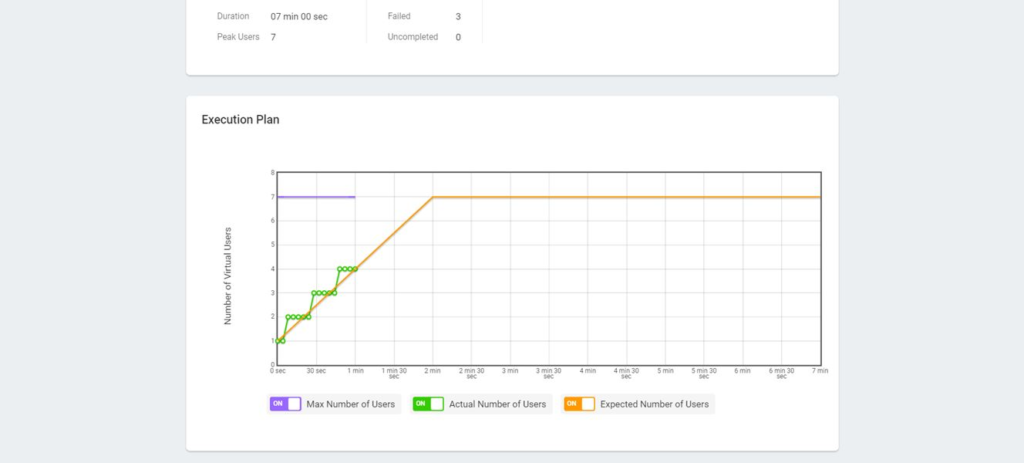
Шаг 7. Выполнение теста нагрузки
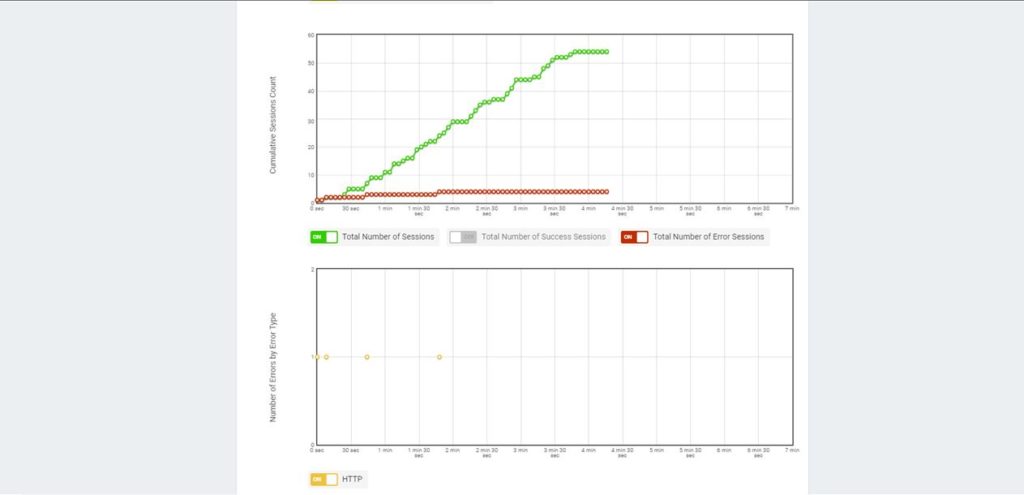
График рабочей модели, также также откаф информации о плане выполнения, будет доступен под вкладкой Test Summary, это также даст информацию о максимальном количестве пользователей, которые проводят тесты. Он также будет показывает количество фактических и ожидаемых пользователей.


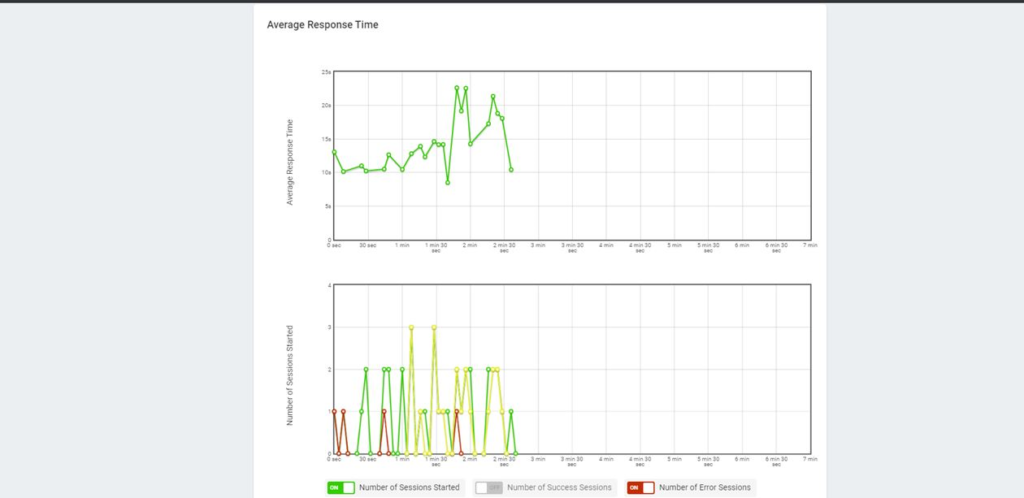
Общее количество сеансов успеха и общее количество сеансов ошибок. Этот график даст вам информацию об ошибках.

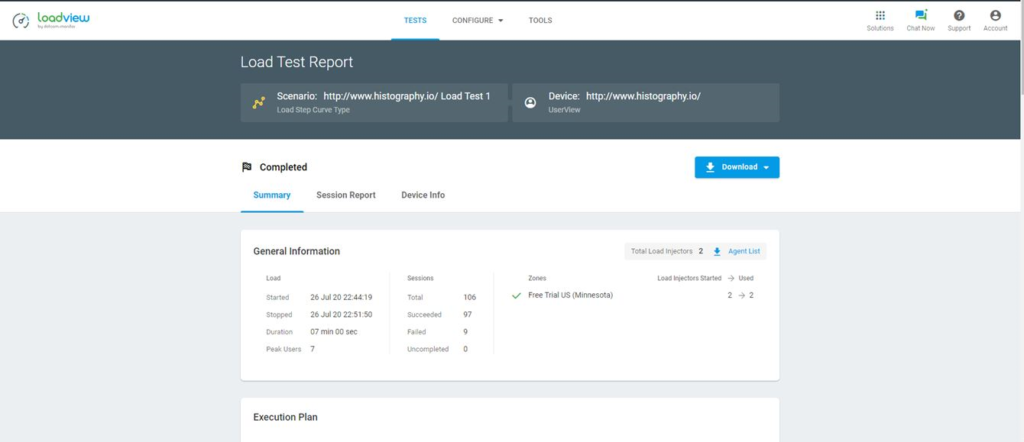
Шаг 8. Анализ и отчет о производительности
После завершения теста вы увидите отчет о тестировании нагрузки, а также детали выполнения, которые предоставят общую информацию о выполнении. Вы также получите отчет о тестировании нагрузки в вашей электронной почте с подробной информацией и вложением PDF. Этим можно поделиться с членами вашей команды.

Заключительные мысли: Как запустить тесты производительности приложений JavaScript
Рамки JavaScript предоставляют уникальную возможность создавать приложения, ориентированные на обеспечение уникального пользовательского опыта. Обеспечите время и инвестиции, которые вы сделали в фреймворки JavaScript, загрузив тестирование приложений JavaScript. Основным преимуществом EveryStep Web Recorder является то, что вам не нужен опыт кодирования или навыки, что делает это очень легко для любого использования. Узнайте больше об использовании EveryStep Web Recorder.
Платформа LoadView поможет вам протестировать веб-сайты и приложения для крупных событий трафика, таких как Черная пятница/Киберпонедельник. Это никогда не рано, чтобы обеспечить ваши сайты электронной коммерции и приложения могут выполнять под всплески трафика.
Начать работу сегодня и подписаться на LoadView бесплатную пробную версию,или подписаться на один-на-один демо с нашими инженерами производительности. Они будут рады пройти и продемонстрировать все функции LoadView может предложить.