Technology is always evolving, and in order to accompany the latest web applications, users are demanding for browsers which need to serve the highest standards. Fortunately, browsers we use nowadays have improved features for better memory and CPU allocation, code execution, etc. One of the key factors to achieve a high-quality application is the use of a good JavaScript framework. React, Angular, and Vue are a few of the most popular JavaScript frameworks. JavaScript adds a new performance test layer to browsers, which allows us to measure the turnaround time of an application. This is a critical step, as the turnaround time has a huge impact on the users. According to numerous customer experience studies, the expected time to load a website should be under 3 seconds. After 3 seconds, the chances of a user continuing with the site will drop to 50 percent, which can lead to huge losses for the company.
Client-side JavaScript Performance is Critical
During the JavaScript execution, browsers are utilizing resources which are affecting the time to receive the results. Such times will also differ with the multiple execution cycles. Analyzing these factors, it is inevitable to include client-side performance testing in the test strategy. A good client-side performance testing tool can help you to identify such issues considerably. In this article we are going to explain various JavaScript frameworks and their properties. We are also going to explain a step by step guide to show how to do the client-side performance testing using LoadView, along with the EveryStep Web Recorder, to script complex user paths and scenarios.
JavaScript Frameworks Explained
A major advantage of JavaScript frameworks is that it will help us to deliver the application with an appealing user interface and a faster page loading time. In traditional methods, website content was generated on the server-side and would be retrieved using browsers, which would need to connect with the server for each request. Browsers are now so advanced that they will dynamically communicate with the servers without much intervention from developers. Thus, modern JavaScript frameworks are now well advanced in their techniques, especially with improved efficiency and resource utilization. We have listed some of modern JavaScript framework features below:
- Efficient data management and faster performance. Web page content updates are only written when necessary. The virtual Document Object Model (DOM) will manage rendered contents and actual DOM only used when there is content change.
- Data inside the site’s markup is well formatted and easily understandable.
- Contents are displayed based on the components.
Advantages of JavaScript Frameworks
The following are just some of the advantages of JavaScript frameworks which are widely used by web applications.
Execution Speed
As JavaScript is running in browser, it will execute extremely fast. In the time compilation, JavaScript is only requiring as there is no communication with the servers.
Code Simplicity
If you already have basic java knowledge it’s very easy to learn JavaScript.
JavaScript Popularity
JavaScript is everywhere on the web. Major organizations worldwide have adapted JavaScript in their applications due to execution speed and code simplicity.
Server Load Time
JavaScript is used on the client-side, so it reduces the demand on the servers. Simple applications can even omit the need of a server altogether.
Eye-catching Interface
JavaScript can be used to create features which greatly enhance the user interface and over all user experience.
Disadvantages of JavaScript
Security
JavaScript is very much prone to malicious attacks. There is no other way to avoid other than disabling JavaScript execution on the browser.
Comparison: React vs. Vue vs. Angular
Learning and working on a new JavaScript framework can be interesting. All of them have their own advantages and disadvantages. When we talk about a framework, it is completely dependent on the uniqueness of the project, team, and their capabilities. We will try to explain by comparing some of key features for these frameworks, in terms of different factors.
React
React was developed by Facebook and released in 2009. It is a flexible JavaScript library to build a user interface. It is one of the fastest growing JavaScript frameworks today as it is used by large-scale web applications. It is also used to build single-page applications (SPAs). like Facebook, Instagram, etc., which are probably used by a large majority of people everywhere.
Advantages of React
React is using simple abstractions and has conceptual integrity which makes react favourite for developers. They have their own template engine to start working with; React is also equipped with paradigm component and event model so that it’s more manageable for developers.
Disadvantages of React
The major concern is with the security, as React uses JavaScript within the HTML.
Angular
Angular was developed by Google and released in 2010. it is suitable for SPAs, due to the vast application program interfaces and standardized structure. A significant part of Angular has been written in TypeScript language, but most developers prefer to work with its JavaScript alternative.
Advantages of Angular
AngularJS manages its own binding and does not require developer to step in at all.it ensures that all changes made are getting updated instantly in the model without delays. Since angular supports caching, it reduces effort from application server so that server resources can be efficiently utilized for other important tasks. Also, it is extremely easy to develop app prototypes of good quality with very less coding. Other major interesting aspect is the use of plain HTML templates which is helping the developers to reuse the templates more efficiently.
Disadvantages of Angular
Security is a major concern for all JavaScript frameworks. Only way to avoid the security issue is to disable JavaScript in the browser. If you are accessing your application in JavaScript disabled mode, major Angular-based properties will not work. The learning process of Angular could also be a major problem, as there is only limited assistance available online.
Vue
Vue is a progressive, incrementally-adoptable JavaScript framework which was developed by a former Google employee who was previously working on Angular. It was first released in 2015. It was way better than other major frameworks in terms of speed, community support, and popularity. It has less number of disadvantages compare to the number of its advantages.
Advantages of Vue
With VueJS, you can build your application functionality in number of ways, which make it a favorite for developers. Vue uses a single file component and it overrides all HTML attributes, purpose, semantics, etc. It also allows its components to communicate with each other, which is a key factor of this framework. Major companies like Netflix, Adobe and Xiaomi are using Vue.
Disadvantages of Vue
Since the release of the first version, there has been major issues are with the stability of the framework. Vue cannot be used for larger projects where stability and security is very important, as it can cause larger impact to the organization.
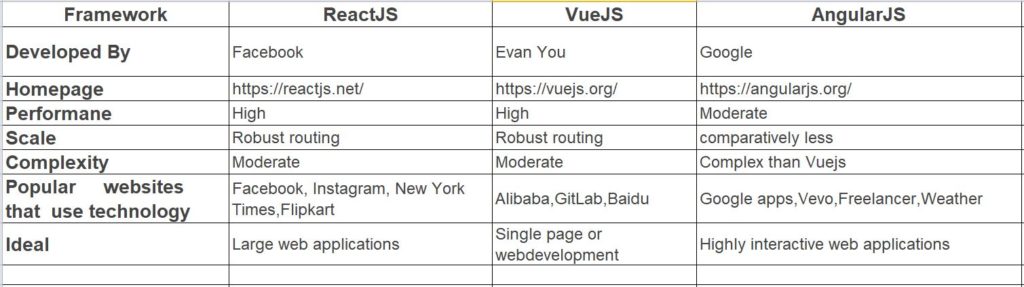
Side by Side Comparison: ReactJS, VueJS, and AngularJS
The image below shows the basic differences between frameworks, along with performance criteria.

React vs. Vue vs. Angular: Additional Considerations
Stability
Angular and React are more stable compare to Vue. Vue has lot of issues with high technology-based applications.
Compatibility
Angular is compatible with DOM library and frameworks. Also, it includes a lot of support libraries. Vue has much less third-party library support.
Learning Curve
Learning curve of Vue.js is good compare to React, as it has used a smaller number of abstractions. Angular has also comparatively less learning curve.
Setup Complexity
Angular is the most complex framework, but Vue is easy to set up.
Community Support
Angular has a wider range of community support than react and Vue. Lots of free tutorials, third-party tools, and libraries are available for Angular and React. Vue is far behind them in terms of community support.
Framework Size
Vue is the smallest and Angular is the largest when it comes to size. As size increases, it will cause delays in the performance of the application. If you are using Angular to develop an application, we need to download the HTML files on the client side separately, which will result in large amounts of data. Conversely, Vue and React only require JavaScript file for execution.
Complexity
For complex functionality applications, React is the first choice as it is high performing and stable. Even though we can use Vue for small projects, this framework will get unstable with the project size.
License Requirements
React uses a 3-clause BSD license. Vue and Angular require an MIT license.
Architecture
Vue and Angular are created using MVC architecture which supports two-way data binding. React supports uni-directional flow. Due to the complexity of the mobile development, it is recommended to use React for the better stability.
Optimization Case Study
Sites that are heavy in JavaScript have long been known to have performance issues, especially in the area of page load time. In the automotive/electric vehicle industry, due to sites being heavy on graphics and technical details, it’s not uncommon to see JavaScript related performance problems. By using LoadView, the electric vehicle website Find My Electric was able to lower the load time on their used Tesla Model 3 page by over 3.8 seconds in total, and reduce the number of scripts needed. This net performance gain was able to help them provide a better experience for website users.
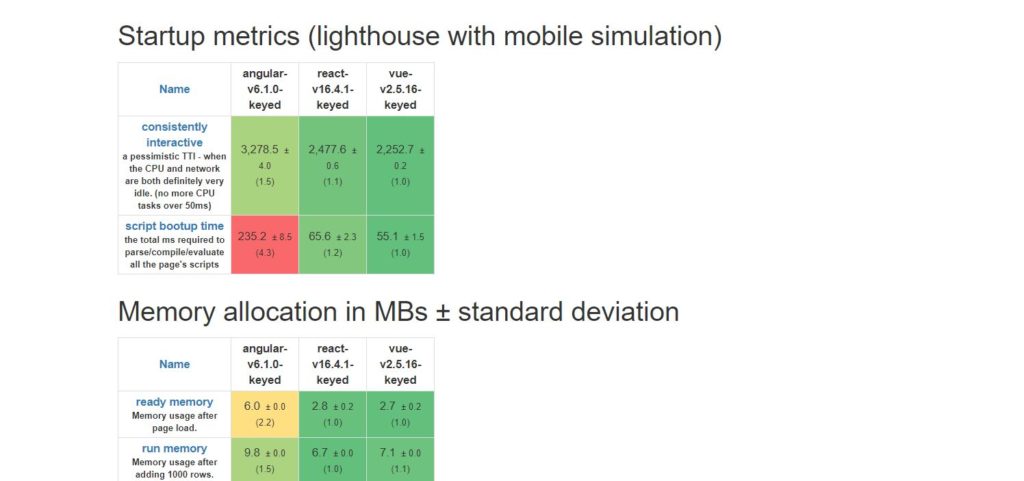
Performance Benchmarks: Angular vs. Vue vs. React
The image below represents the various performance benchmark aspects, such as interactive time, script boot time, and memory efficiency.

JavaScript Startup Metrics, Stefankrause.net
Load Testing JavaScript Applications with LoadView
LoadView is a fully managed, cloud-based load testing platform, allowing users to test the performance of websites, web applications, APIs, streaming media, and more. LoadView can test web applications that are built on modern JavaScript frameworks, such as Angular, React, and Vue. LoadView is also one of the only solutions in the market today that utilizes real browsers, allowing developers to measure and see actual performance from the user’s perspective. This is exactly what we want when we load test JavaScript-based applications.
The following steps outline the process of load testing a modern JavaScript application. LoadView works like a real browser and supports JavaScript execution and authentication logic at the browser level. All that you need to do is script the user actions on the SPA page using the built-in EveryStep Web Recorder, and set up a load test. It’s really as simple as that. With LoadView, you don’t have to worry about setting up additional hardware or third-party software – it’s all set up and ready for testing. If you’re looking for the most advanced load and performance testing platform, along robust features, there’s no better choice than LoadView.
Step 1. Initial Setup and Using The EveryStep Web Recorder
The website we are going to test is histography.io .It is a pure JavaScript-based application which shows the world history events in a single page view.

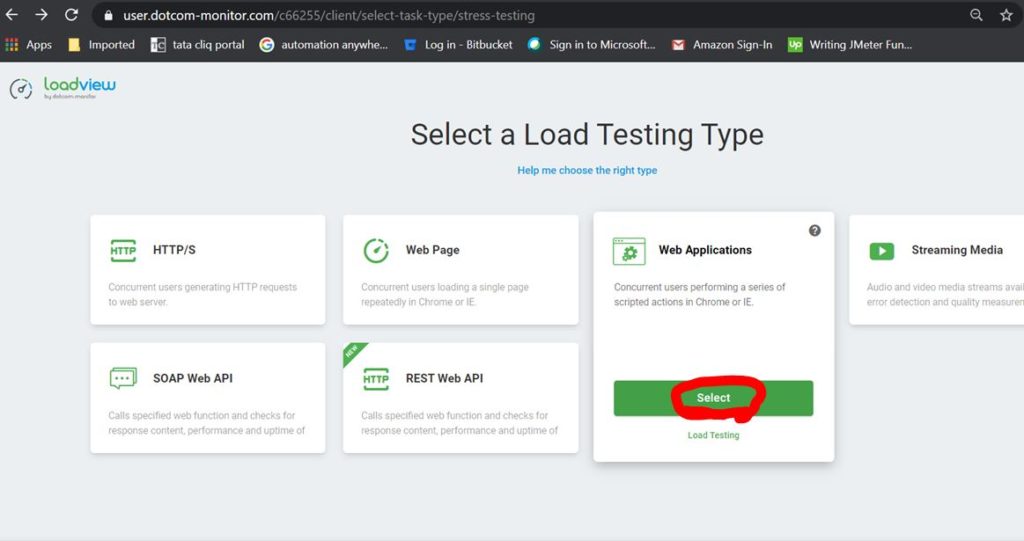
If you don’t have a LoadView account, you can sign up for the free trial. You receive free load tests automatically. If you already have an account, you login in to your account directly, or launch the EveryStep Web Recorder to begin scripting. Or if you’ve logged in to your account, click on New Test and this will open the recorder window as shown below. Select Web Applications.

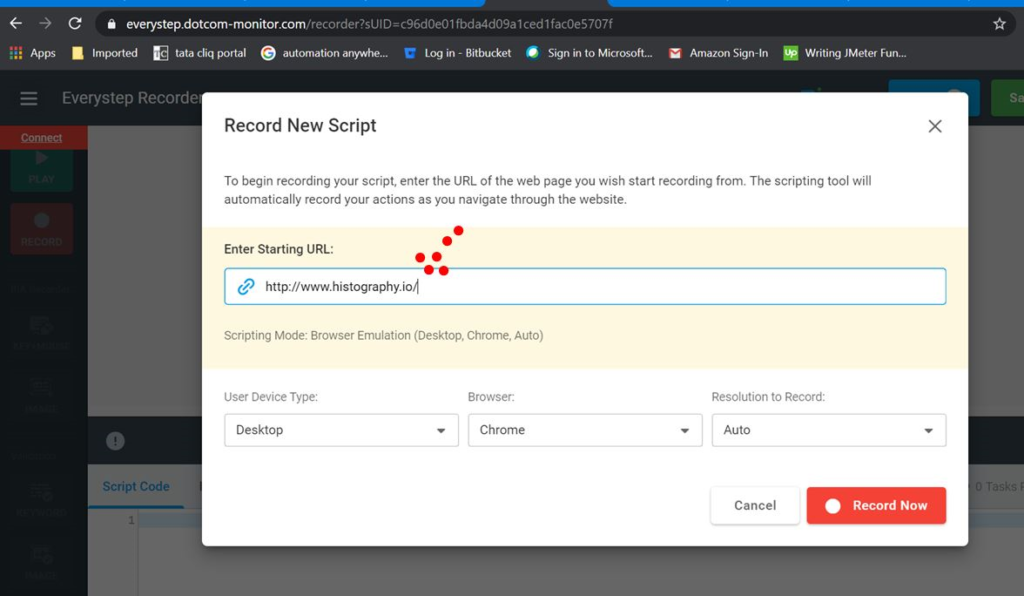
Step 2. Enter URL and Record a New Script
Once you click on Web Applications, it will start the EveryStep Web Recorder. You need to enter the address of the web application,. In our case, it is histography.io. You can even toggle between Desktop/Mobile based on your requirements. According to your selection, recording mode will be changed. There are different mobile options available such as Android, iPhone, etc. Additionally, there is also an option to toggle between screen orientations which will imitate mobile/screen behavior. Once you’ve entered your requirements, click Record Now.

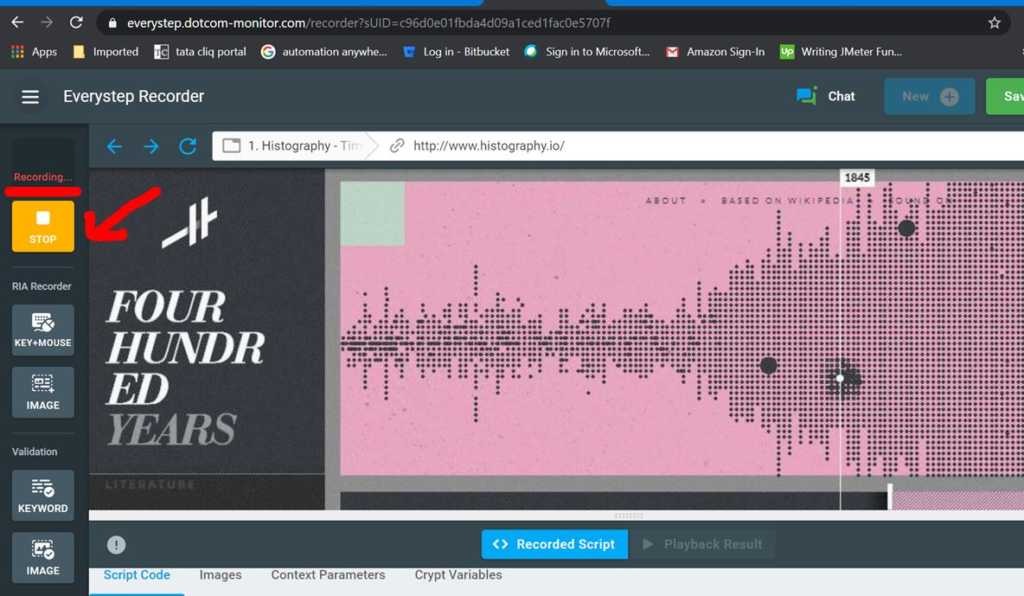
The recording will be started and you can navigate through the flow which you need to record for your load test. In the script code section, you can see the details of the recording and we can modify the code as needed. You can add specific parameters, such as delays, Crypt variables, network conditions, and more, for your specific requirements.

Step 3. Complete Your Script
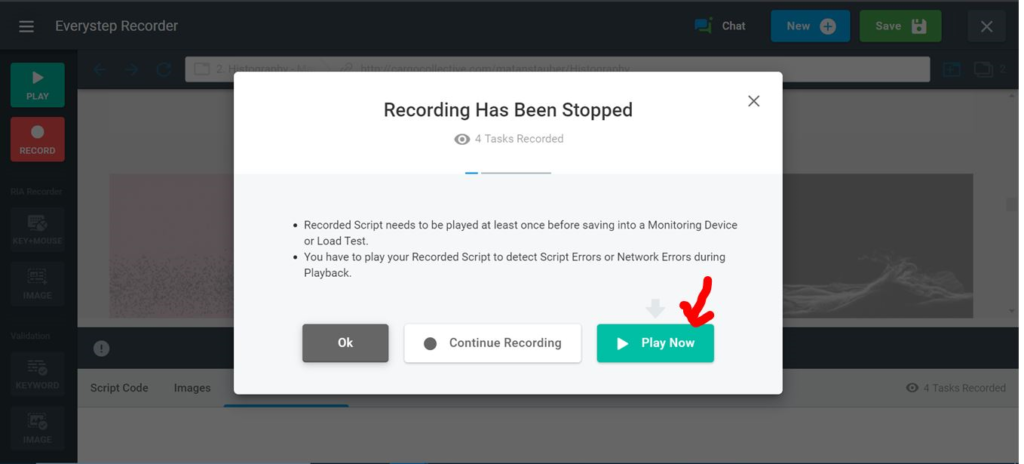
Click Stop once you complete the recording. Click Play Now to replay the script. This will ensure there are no error captured during the recording. The script will be replayed with the user paths that you have recorded.

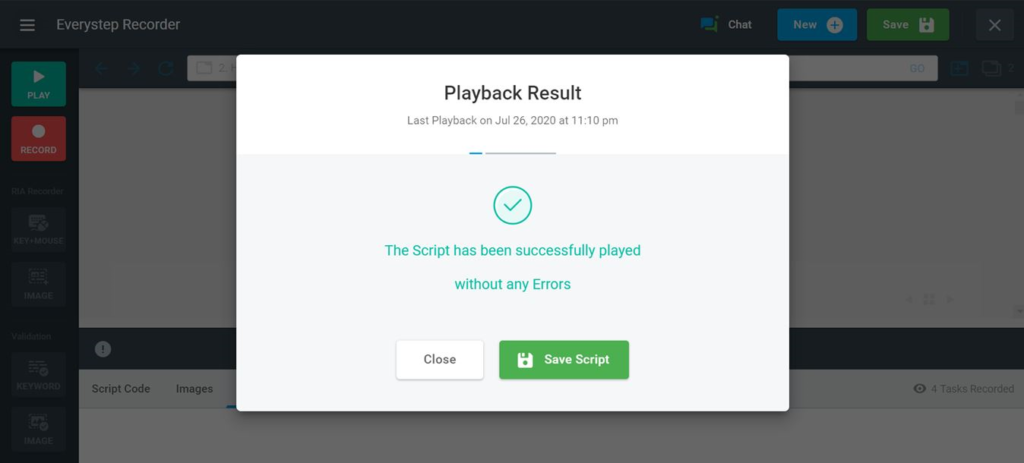
If there are errors in the script, it will show an error message. Otherwise, if there are no errors, it will show the success message below. Save your script and modify later, if necessary.

Recorded script details will show once you click on the Save Script button. This script can be changed for the further enhancement.
- Add a Step. To add additional steps to the end of a script, simply press the record button, and select the option to continue adding steps.
- Modify a Script with Tools. To add a new lines in the middle of a script using the wizard; you can right-click the script within the editing pane (at the bottom of the screen) where you want to add a new line. The context menu with the tools to add as new steps will appear.
- Edit Variables. To edit variables such as keywords, field values like usernames and passwords, do a left-click on the underlined field label to edit the value.
- Context Parameters. It is possible to convert a script method parameter to a context.
For more information about editing a script, please visit our Knowledge Base page.
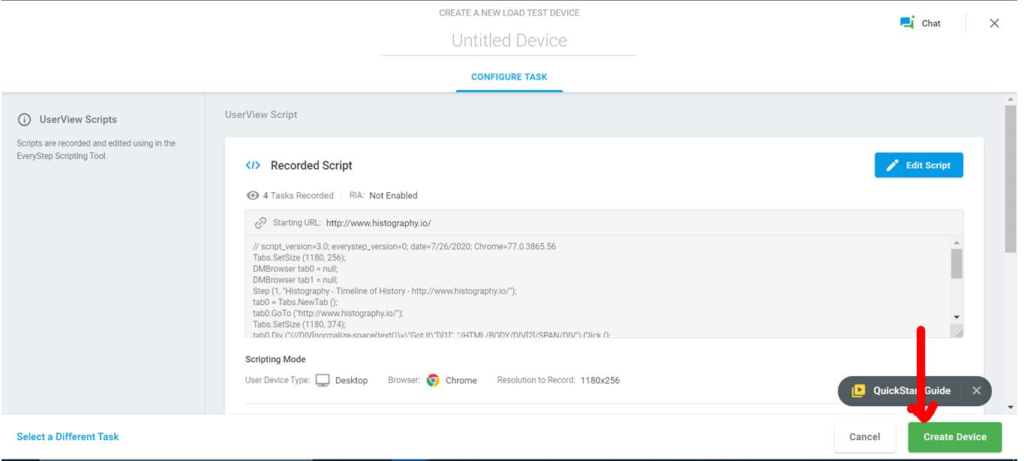
Step 4. Create Your Device
Click on the Create Device button to begin the test execution steps.

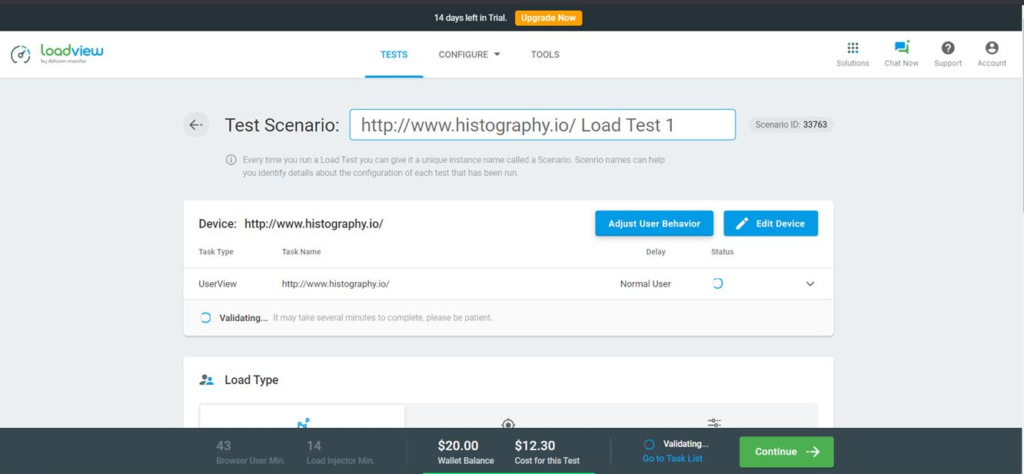
You can make any final changes, if required before proceeding. Click on adjust user behavior or edit device for further changes. Based on the number of users and duration, you can see the total cost for the execution.

Step 5. Create Your Load Test
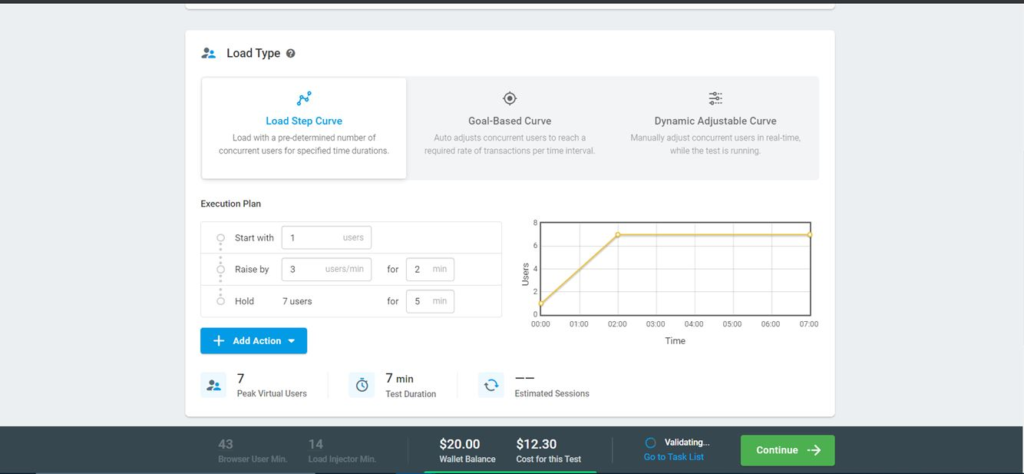
Choose any load type curve, dependent on your your requirements. LoadView gives you three different choices: Load Step Curve, Goal-based Curve, and Dynamic Adjustable Curve. Based on your specific performance requirements, you can decide your load type. We have chosen the Load Step Curve for this test.

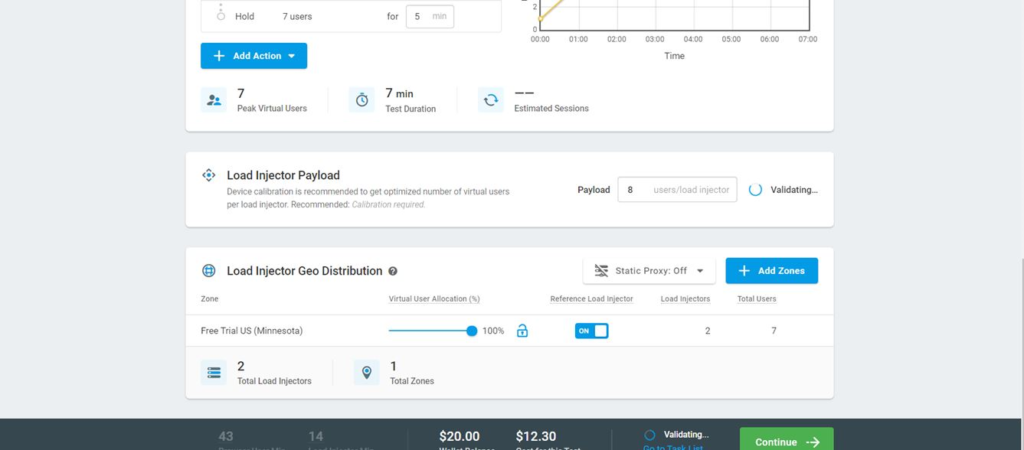
If you have customers around the world who are accessing your application, based on the place of the customer you will be able to choose the LoadView Load generators. We haven chosen the Minnesota location, however, the LoadView platform gives you over 15 locations to choose from. Based on the number of the users required you can choose the number of servers. Please note, client side/JavaScript performance testing will be very resource heavy.

Step 6. Start Your Load Test
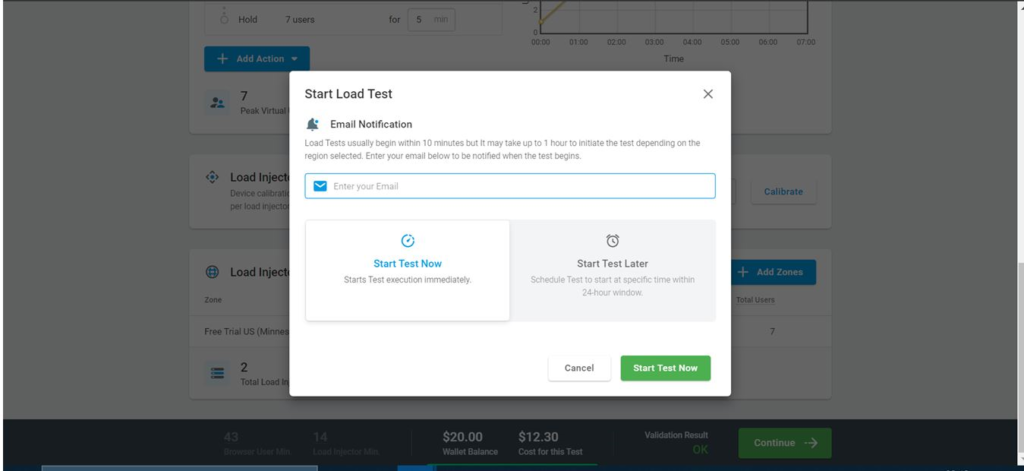
Once you have chosen the test type and servers, click Continue. You will be asked you for your email address which is required to notify you once the test is completed. A default test results will be also sent to the owner of the LoadView account. There are two options available for starting the test. You can either start the test now or you can schedule it for later.

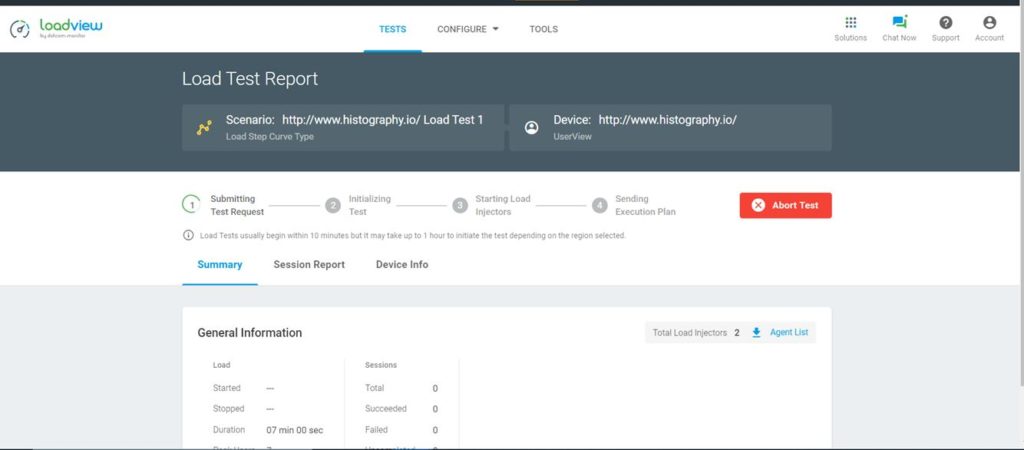
Once the test is started, you can see the real-time information about the test status. All the information related to server, as well as scenario details, will be provided. There is also an option to cancel the test if you want to do a last-minute change. Initial status of the test will be submitted, and it will change to running status once the test has started again.

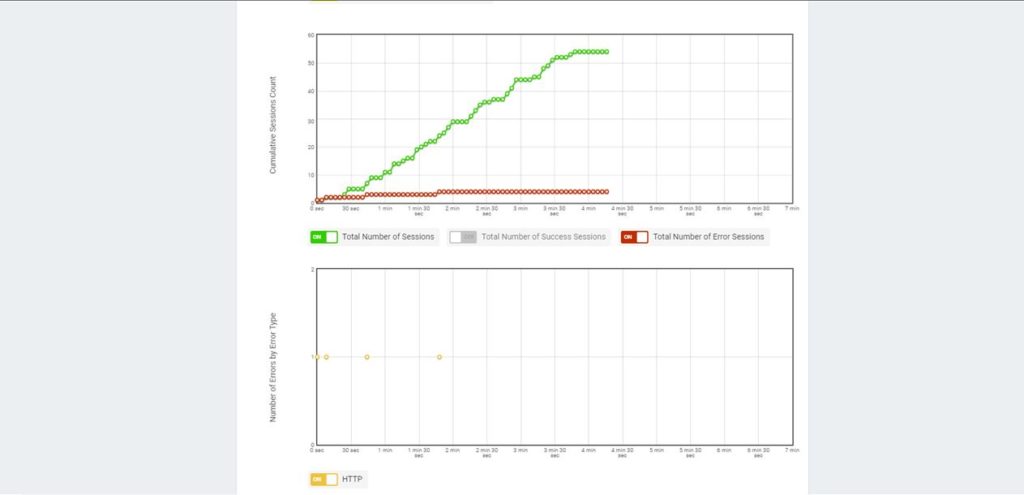
Step 7. Load Test Execution
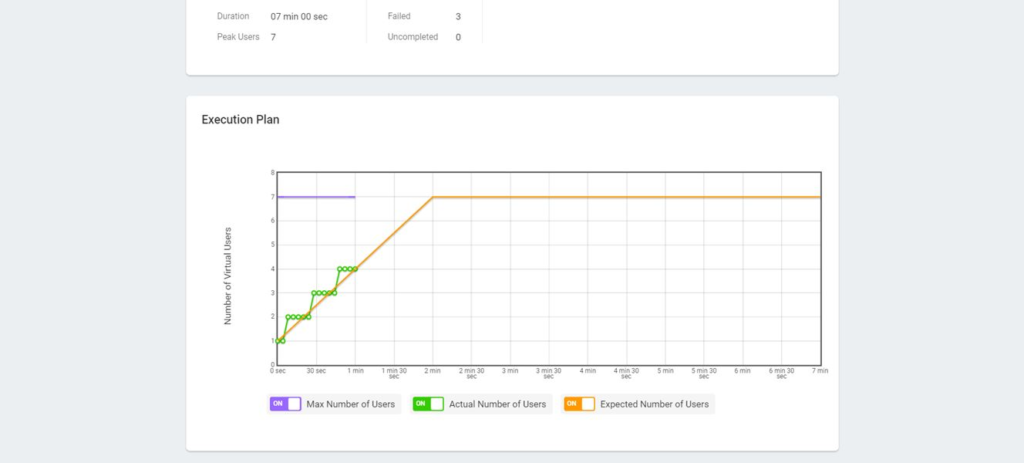
The work model graph, a.k.a. the execution plan information, will be available under Test Summary tab, this will also give information about the maximum number of users who are running tests. It will also shows the number of actual and expected users.


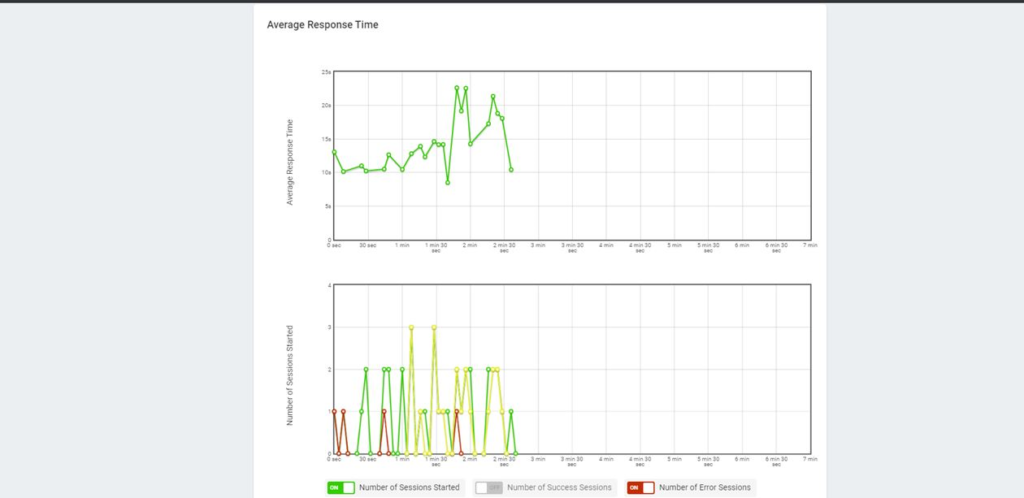
Total number of success sessions and Total number of Error sessions. This graph will give you information about errors.

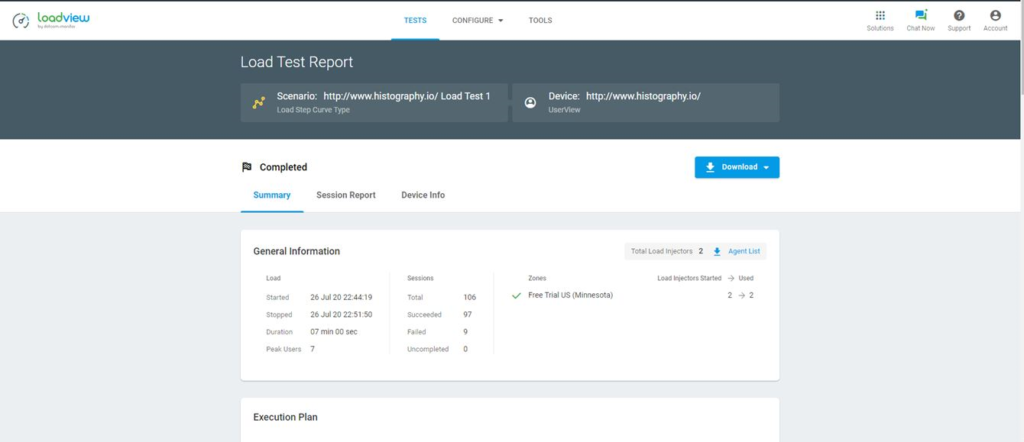
Step 8. Performance Test Analysis and Report
Once the test has completed, you will see the load test report, along with execution details, which will provide overall information about the execution. You will also receive a load test report in your email with the details and a PDF attachment. This can be shared with your team members.

Final Thoughts: How to Run JavaScript Application Performance Tests
JavaScript frameworks provide the unique ability to create applications that are geared towards providing a unique user experience. Ensure the time and investments you have made into your JavaScript frameworks by load testing your JavaScript applications. The major advantage of EveryStep Web Recorder is that you don’t need any coding experience or skills, which makes this very easy for anyone to use. Learn more about using EveryStep Web Recorder.
The LoadView platform can help you to test your websites and applications for big traffic events, like Black Friday/Cyber Monday. It’s never to early to ensure your e-commerce sites and applications can perform under spikes in traffic.
Get started today and sign up for the LoadView free trial, or sign up for a one-on-one demo with our performance engineers. They’ll be happy to walk through and demonstrate all the features LoadView has to offer.