La technologie est en constante évolution, et afin d’accompagner les dernières applications Web, les utilisateurs sont exigeants pour les navigateurs qui doivent répondre aux normes les plus élevées. Heureusement, les navigateurs que nous utilisons aujourd’hui ont amélioré les fonctionnalités pour une meilleure allocation de mémoire et de processeur, l’exécution du code, etc. L’un des facteurs clés pour parvenir à une application de haute qualité est l’utilisation d’un bon cadre JavaScript. React, Angular et Vue sont quelques-uns des frameworks JavaScript les plus populaires. JavaScript ajoute une nouvelle couche de test de performances aux navigateurs, ce qui nous permet de mesurer le délai d’exécution d’une application. Il s’agit d’une étape critique, car le délai d’exécution a un impact énorme sur les utilisateurs. Selon de nombreuses études sur l’expérience client, le temps prévu pour charger un site Web devrait être de moins de 3 secondes. Après 3 secondes, les chances d’un utilisateur de continuer avec le site tombera à 50 pour cent, ce qui peut conduire à d’énormes pertes pour l’entreprise.
Les performances JavaScript côté client sont essentielles
Pendant l’exécution JavaScript, les navigateurs utilisent des ressources qui affectent le temps de recevoir les résultats. Ces temps seront également différents avec les cycles d’exécution multiples. En analysant ces facteurs, il est inévitable d’inclure les tests de performance côté client dans la stratégie de test. Un bon outil de test de performance côté client peut vous aider à identifier considérablement ces problèmes. Dans cet article, nous allons expliquer divers cadres JavaScript et leurs propriétés. Nous allons également expliquer un guide étape par étape pour montrer comment effectuer les tests de performances côté client à l’aide de LoadView, avec EveryStep Web Recorder, pour scripter des chemins utilisateur et des scénarios complexes.
Cadres JavaScript expliqués
Un avantage majeur des frameworks JavaScript est qu’ils nous aideront à fournir l’application avec une interface utilisateur attrayante et un temps de chargement de page plus rapide. Dans les méthodes traditionnelles, le contenu du site Web a été généré du côté du serveur et serait récupéré à l’aide de navigateurs, qui devraient se connecter avec le serveur pour chaque demande. Les navigateurs sont maintenant si avancés qu’ils communiqueront dynamiquement avec les serveurs sans beaucoup d’intervention de la part des développeurs. Ainsi, les cadres JavaScript modernes sont maintenant bien avancés dans leurs techniques, en particulier avec une efficacité améliorée et l’utilisation des ressources. Nous avons énuméré quelques-unes des fonctionnalités de framework JavaScript modernes ci-dessous:
- Une gestion efficace des données et des performances plus rapides. Les mises à jour du contenu des pages Web ne sont écrites que lorsque cela est nécessaire. Le modèle d’objet de document virtuel (DOM) gérera le contenu rendu et le DOM réel uniquement utilisé lorsqu’il y a changement de contenu.
- Les données à l’intérieur du balisage du site sont bien formatées et facilement compréhensibles.
- Le contenu est affiché en fonction des composants.
Avantages des frameworks JavaScript
Voici quelques-uns des avantages des frameworks JavaScript qui sont largement utilisés par les applications Web.
Vitesse d’exécution
Comme JavaScript est en cours d’exécution dans le navigateur, il s’exécutera extrêmement rapidement. Dans la compilation de temps, JavaScript ne nécessite que car il n’y a pas de communication avec les serveurs.
Simplicité du code
Si vous avez déjà des connaissances java de base, il est très facile d’apprendre JavaScript.
Popularité JavaScript
JavaScript est partout sur le web. Les grandes organisations du monde entier ont adapté JavaScript dans leurs applications en raison de la vitesse d’exécution et de la simplicité du code.
Temps de chargement du serveur
JavaScript est utilisé du côté client, de sorte qu’il réduit la demande sur les serveurs. Des applications simples peuvent même omettre le besoin d’un serveur tout à fait.
Interface accrocheuse
JavaScript peut être utilisé pour créer des fonctionnalités qui améliorent considérablement l’interface utilisateur et l’expérience utilisateur globale.
Inconvénients de JavaScript
Sécurité
JavaScript est très sujettes aux attaques malveillantes. Il n’y a pas d’autre moyen d’éviter que de désactiver l’exécution JavaScript sur le navigateur.
Comparaison: Réagissez contre Vue vs Angular
Apprendre et travailler sur un nouveau cadre JavaScript peut être intéressant. Tous ont leurs propres avantages et inconvénients. Lorsque nous parlons d’un cadre, il dépend entièrement de l’unicité du projet, de l’équipe et de leurs capacités. Nous allons essayer d’expliquer en comparant certaines des caractéristiques clés de ces cadres, en termes de différents facteurs.
React
React a été développé par Facebook et publié en 2009. Il s’agit d’une bibliothèque JavaScript flexible pour construire une interface utilisateur. C’est l’un des frameworks JavaScript à la croissance la plus rapide aujourd’hui car il est utilisé par des applications Web à grande échelle. Il est également utilisé pour construire des applications d’une seule page (ASP). comme Facebook, Instagram, etc., qui sont probablement utilisés par une grande majorité de personnes partout dans le monde.
Avantages de réagir
React utilise des abstractions simples et a une intégrité conceptuelle qui fait réagir favori pour les développeurs. Ils ont leur propre moteur de modèle pour commencer à travailler avec; React est également équipé d’un composant de paradigme et d’un modèle d’événement afin qu’il soit plus gérable pour les développeurs.
Inconvénients de réagir
La principale préoccupation concerne la sécurité, car React utilise JavaScript dans le HTML.
Angular
Angular a été développé par Google et sorti en 2010. il convient aux SPA, en raison de la vaste interface de programme d’application et de la structure standardisée. Une partie importante d’Angular a été écrite en langue TypeScript, mais la plupart des développeurs préfèrent travailler avec son alternative JavaScript.
Avantages de l’angular
AngularJS gère sa propre liaison et n’exige pas que le développeur intervienne à all.it s’assure que toutes les modifications apportées sont mises à jour instantanément dans le modèle sans retards. Étant donné que la mise en cache angulaire prend en charge, elle réduit l’effort du serveur d’application afin que les ressources serveur puissent être utilisées efficacement pour d’autres tâches importantes. En outre, il est extrêmement facile de développer des prototypes d’applications de bonne qualité avec très moins de codage. Un autre aspect intéressant majeur est l’utilisation de modèles HTML simples qui aide les développeurs à réutiliser les modèles plus efficacement.
Inconvénients de l’angular
La sécurité est une préoccupation majeure pour tous les frameworks JavaScript. La seule façon d’éviter le problème de sécurité est de désactiver JavaScript dans le navigateur. Si vous accédez à votre application en mode désactivé JavaScript, les principales propriétés angulaires ne fonctionneront pas. Le processus d’apprentissage d’Angular pourrait également être un problème majeur, car il n’y a qu’une assistance limitée disponible en ligne.
Vue
Vue est un framework JavaScript progressif et progressivement adoptable qui a été développé par un ancien employé de Google qui travaillait auparavant sur Angular. Il est sorti pour la première fois en 2015. C’était beaucoup mieux que d’autres cadres importants en termes de rapidité, de soutien communautaire et de popularité. Il a moins d’inconvénients par rapport au nombre de ses avantages.
Avantages de Vue
Avec VueJS, vous pouvez créer vos fonctionnalités d’application de plusieurs façons, ce qui en fait un favori pour les développeurs. Vue utilise un composant de fichier unique et il l’emporte sur tous les attributs HTML, le but, la sémantique, etc. Il permet également à ses composants de communiquer entre eux, ce qui est un facteur clé de ce cadre. De grandes entreprises comme Netflix, Adobe et Xiaomi utilisent Vue.
Inconvénients de Vue
Depuis la sortie de la première version, il y a eu des problèmes majeurs avec la stabilité du cadre. Vue ne peut pas être utilisé pour des projets de plus grande envergure où la stabilité et la sécurité sont très importantes, car elle peut avoir un impact plus important sur l’organisation.
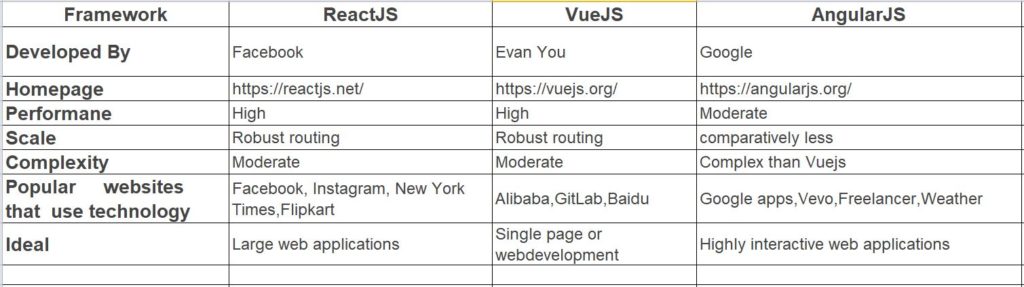
Comparaison côte à côte : ReactJS, VueJS et AngularJS
L’image ci-dessous montre les différences de base entre les cadres, ainsi que les critères de performance.

Réagissez contre Vue vs Angular : Considérations supplémentaires
stabilité
Angulaire et React sont plus stables par rapport à Vue. Vue a beaucoup de problèmes avec les applications basées sur la haute technologie.
compatibilité
Angular est compatible avec la bibliothèque dom et les cadres. En outre, il comprend beaucoup de bibliothèques de soutien. Vue a beaucoup moins de soutien de bibliothèque tiers.
Courbe d’apprentissage
Courbe d’apprentissage de Vue.js est bon comparer à React, car il a utilisé un plus petit nombre d’abstractions. Angulaire a également relativement moins courbe d’apprentissage.
Complexité de configuration
Angulaire est le cadre le plus complexe, mais Vue est facile à configurer.
Soutien communautaire
Angular a un plus large éventail de soutien communautaire que de réagir et Vue. Beaucoup de tutoriels gratuits, des outils tiers et des bibliothèques sont disponibles pour Angular et React. Vue est loin derrière eux en termes de soutien communautaire.
Taille du cadre
Vue est le plus petit et angulaire est le plus grand quand il s’agit de taille. À mesure que la taille augmente, cela retardera les performances de l’application. Si vous utilisez Angular pour développer une application, nous devons télécharger les fichiers HTML du côté client séparément, ce qui se traduira par de grandes quantités de données. Inversement, Vue et React n’exigent que le fichier JavaScript pour l’exécution.
complexité
Pour les applications à fonctionnalités complexes, React est le premier choix car il est très performant et stable. Même si nous pouvons utiliser Vue pour de petits projets, ce cadre deviendra instable avec la taille du projet.
Exigences de licence
React utilise une licence BSD à 3 clauses. Vue et Angular nécessitent une licence MIT.
architecture
Vue et Angular sont créés à l’aide de l’architecture MVC qui prend en charge la liaison de données dans les deux sens. React prend en charge le flux unidirectnel. En raison de la complexité du développement mobile, il est recommandé d’utiliser React pour une meilleure stabilité.
Étude de cas d’optimisation
Les sites qui sont lourds dans JavaScript ont longtemps été connus pour avoir des problèmes de performances, en particulier dans le domaine du temps de chargement de la page. Dans l’industrie automobile / véhicule électrique, en raison des sites riches en graphiques et détails techniques, il n’est pas rare de voir des problèmes de performance liés à JavaScript. En utilisant LoadView, le site web de véhicules électriques Find My Electric a été en mesure de réduire le temps de chargement sur leur Tesla Model 3 page d’occasion de plus de 3,8 secondes au total, et de réduire le nombre de scripts nécessaires. Ce gain net de performance a été en mesure de les aider à fournir une meilleure expérience pour les utilisateurs du site Web.
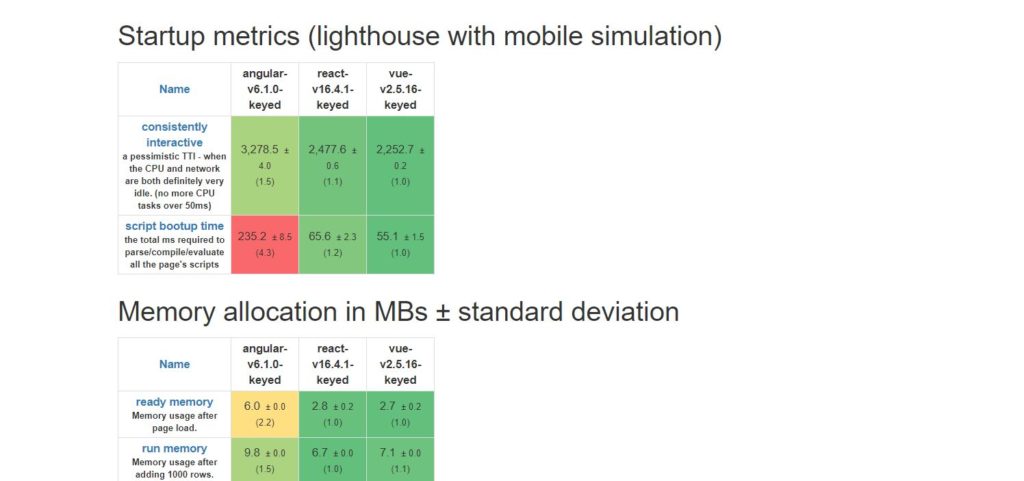
Repères de performance : Angular vs Vue vs React
L’image ci-dessous représente les différents aspects de référence des performances, tels que le temps interactif, le temps de démarrage du script et l’efficacité de la mémoire.

JavaScript Startup Metrics, Stefankrause.net
Test de charge applications JavaScript avec LoadView
LoadView est une plate-forme de test de charge entièrement gérée et basée sur le cloud, permettant aux utilisateurs de tester les performances des sites Web, des applications Web, des API, des médias en streaming, et plus encore. LoadView peut tester des applications Web qui sont construites sur des frameworks JavaScript modernes, tels qu’Angular, React et Vue. LoadView est également l’une des seules solutions sur le marché aujourd’hui qui utilise de vrais navigateurs, permettant aux développeurs de mesurer et de voir les performances réelles du point de vue de l’utilisateur. C’est exactement ce que nous voulons lorsque nous chargeons des applications javascript de test.
Les étapes suivantes décrivent le processus de test de charge d’une application JavaScript moderne. LoadView fonctionne comme un vrai navigateur et prend en charge l’exécution JavaScript et la logique d’authentification au niveau du navigateur. Tout ce que vous devez faire est de scripter les actions de l’utilisateur sur la page SPA en utilisant l’enregistreur Web EveryStep intégré, et mettre en place un test de charge. C’est aussi simple que ça. Avec LoadView, vous n’avez pas à vous soucier de la mise en place de matériel supplémentaire ou de logiciels tiers – tout est mis en place et prêt pour les tests. Si vous êtes à la recherche de la plate-forme de test de charge et de performance la plus avancée, le long de fonctionnalités robustes, il n’y a pas de meilleur choix que LoadView.
Étape 1. Configuration initiale et utilisation de l’enregistreur Web EveryStep
Le site web que nous allons tester est histography.io . Il s’agit d’une application purement basée sur JavaScript qui affiche les événements de l’histoire du monde dans une seule page vue.

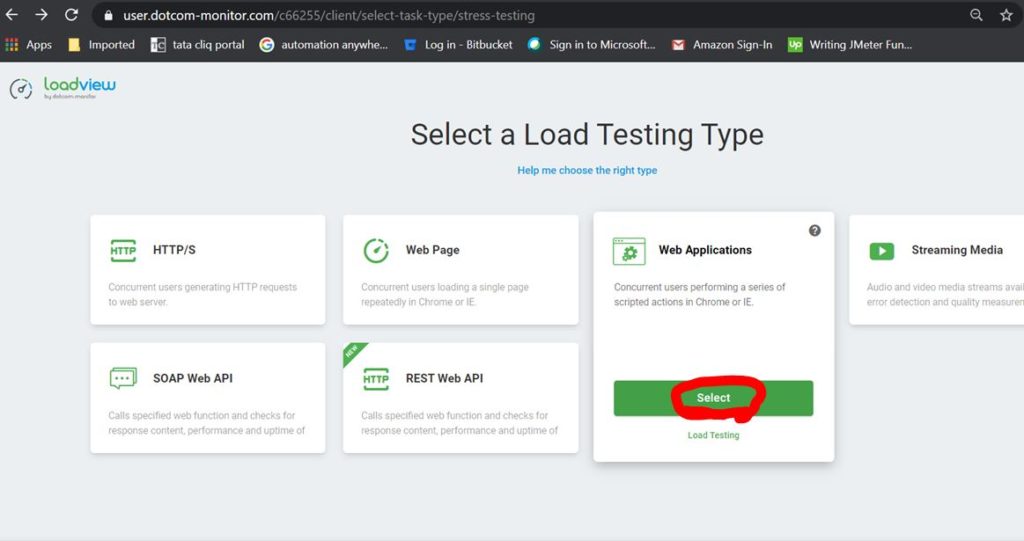
Si vous n’avez pas de compte LoadView, vous pouvez vous inscrire à l’essai gratuit. Vous recevez automatiquement des tests de charge gratuits. Si vous avez déjà un compte, vous vous connectez directement à votre compte ou lancez l’enregistreur Web EveryStep pour commencer à scripter. Ou si vous vous êtes connecté à votre compte, cliquez sur Nouveau Test et cela ouvrira la fenêtre de l’enregistreur comme indiqué ci-dessous. Sélectionnez applications Web.

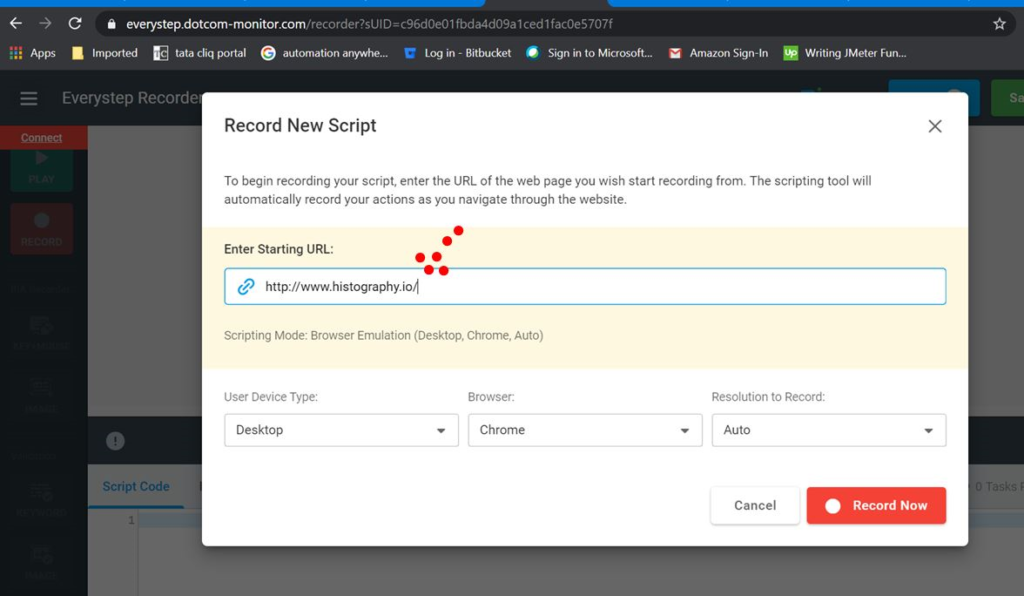
Étape 2. Entrez l’URL et enregistrez un nouveau script
Une fois que vous cliquez sur les applications Web,il va démarrer l’enregistreur Web EveryStep. Vous devez entrer l’adresse de l’application Web,. Dans notre cas, il est histography.io. Vous pouvez même basculer entre Desktop/Mobile en fonction de vos besoins. Selon votre sélection, le mode d’enregistrement sera modifié. Il existe différentes options mobiles disponibles telles que Android, iPhone, etc. En outre, il ya aussi une option de basculement entre les orientations de l’écran qui imitera le comportement mobile / écran. Une fois que vous avez entré vos exigences, cliquez sur Enregistrer maintenant.

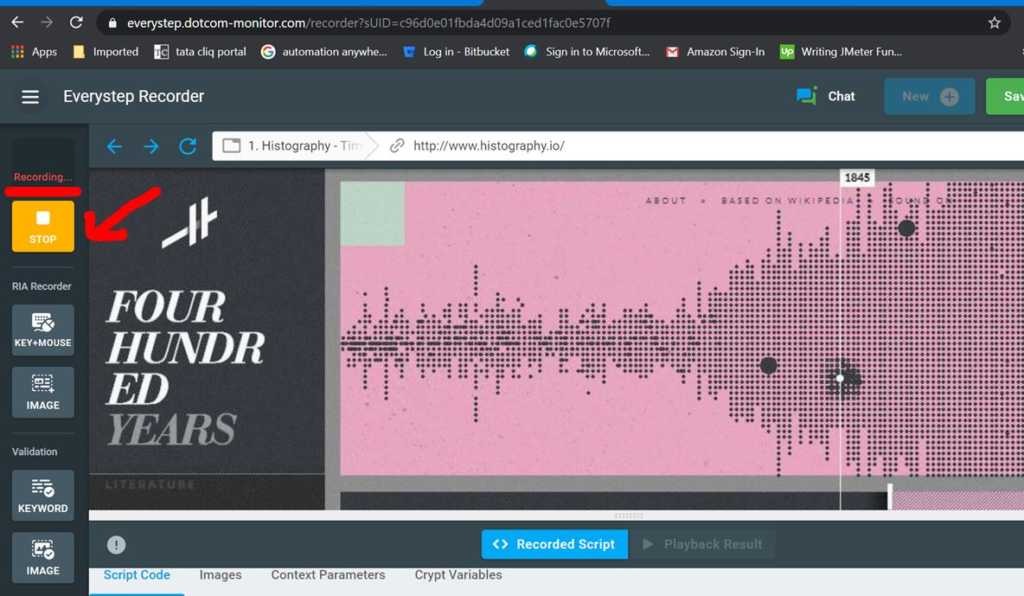
L’enregistrement sera démarré et vous pouvez naviguer à travers le flux que vous devez enregistrer pour votre test de charge. Dans la section code script, vous pouvez voir les détails de l’enregistrement et nous pouvons modifier le code au besoin. Vous pouvez ajouter des paramètres spécifiques, tels que les retards, les variables crypte, les conditions réseau, et plusencore, pour vos besoins spécifiques.

Étape 3. Complétez votre script
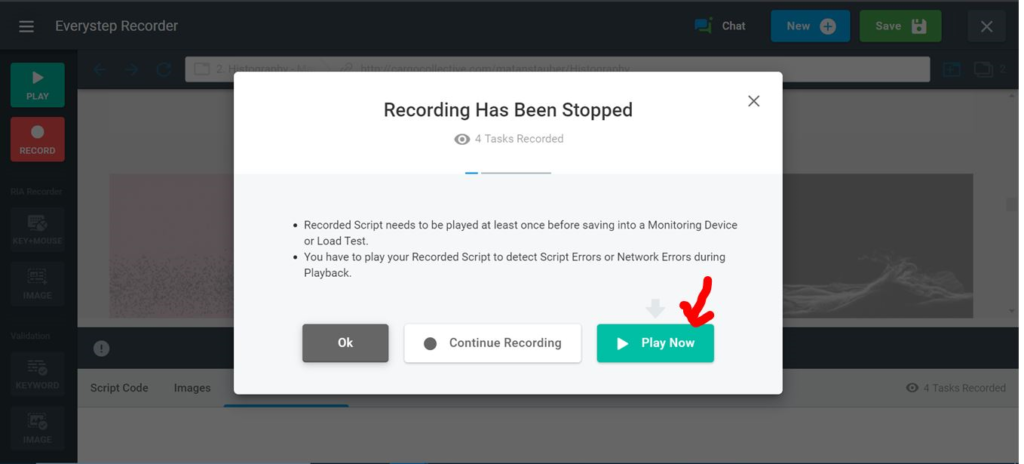
Cliquez sur Arrêtez une fois que vous avez terminé l’enregistrement. Cliquez sur Lire maintenant pour rejouer le script. Cela permettra de s’assurer qu’il n’y a pas d’erreur capturée pendant l’enregistrement. Le script sera rejoué avec les chemins utilisateur que vous avez enregistrés.

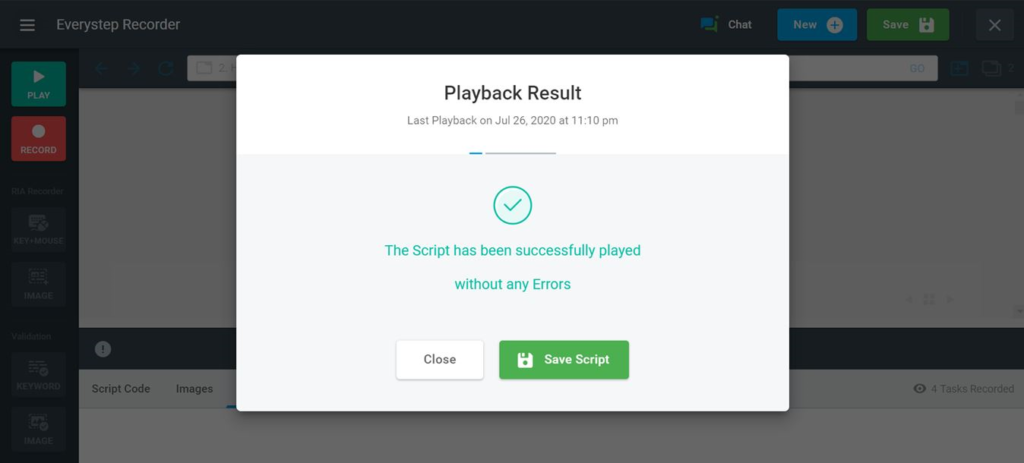
S’il y a des erreurs dans le script, il affichera un message d’erreur. Sinon, s’il n’y a pas d’erreurs, il affichera le message de réussite ci-dessous. Enregistrez votre script et modifiez plus tard, si nécessaire.

Les détails du script enregistré s’afficheront une fois que vous cliquez sur le bouton Enregistrer le script. Ce script peut être modifié pour l’amélioration supplémentaire.
- Ajouter une étape. Pour ajouter des étapes supplémentaires à la fin d’un script, appuyez simplement sur le bouton enregistrer et sélectionnez l’option pour continuer à ajouter des étapes.
- Modifier un script avec des outils. Pour ajouter une nouvelle ligne au milieu d’un script en utilisant l’assistant; vous pouvez cliquer à droite sur le script dans le volet d’édition (en bas de l’écran) où vous souhaitez ajouter une nouvelle ligne. Le menu context avec les outils à ajouter au fur et à mesure que de nouvelles étapes apparaîtront.
- Modifier les variables. Pour modifier des variables telles que les mots clés, les valeurs de champ comme les noms d’utilisateur et les mots de passe, cliquez à gauche sur l’étiquette de champ soulignée pour modifier la valeur.
- Paramètres de contexte. Il est possible de convertir un paramètre de méthode de script en contexte.
Pour plus d’informations sur l’édition d’un script, veuillez visiter notre page Knowledge Base.
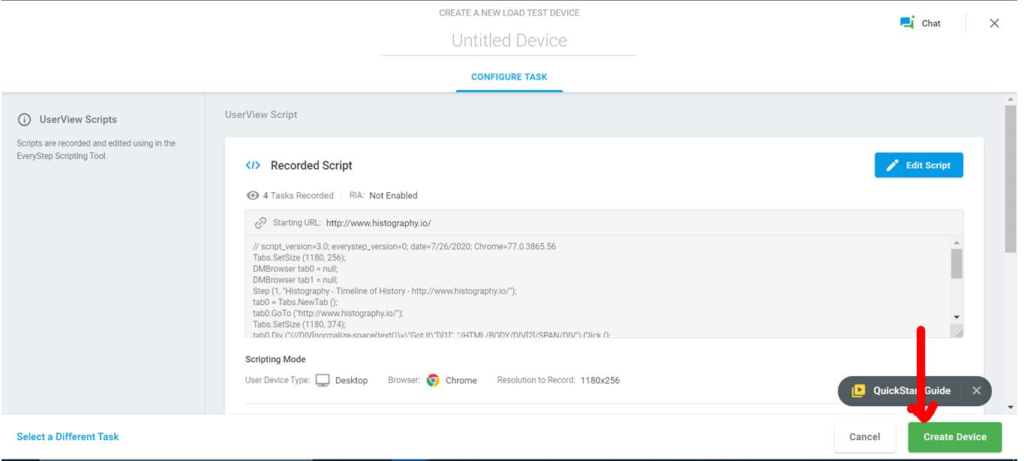
Étape 4. Créez votre appareil
Cliquez sur le bouton Créer l’appareil pour commencer les étapes d’exécution du test.

Vous pouvez apporter toutes les modifications finales, si nécessaire avant de procéder. Cliquez sur ajuster le comportement de l’utilisateur ou modifier l’appareil pour d’autres modifications. En fonction du nombre d’utilisateurs et de la durée, vous pouvez voir le coût total de l’exécution.

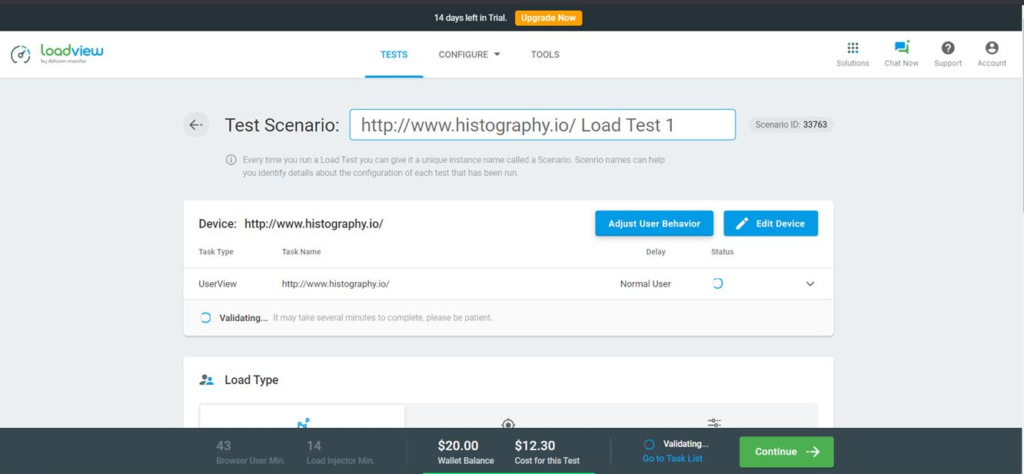
Étape 5. Créez votre test de charge
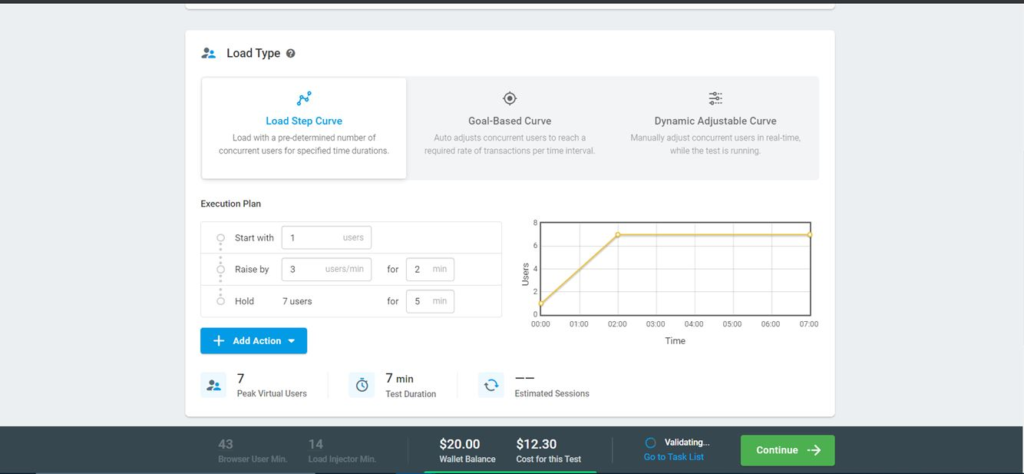
Choisissez n’importe quelle courbe de type de charge, en fonction de vos besoins. LoadView vous offre trois choix différents : courbe d’étape de charge, courbe basée sur les objectifs et courbe réglable dynamique. En fonction de vos exigences de performances spécifiques, vous pouvez décider de votre type de charge. Nous avons choisi la courbe d’étape de charge pour ce test.

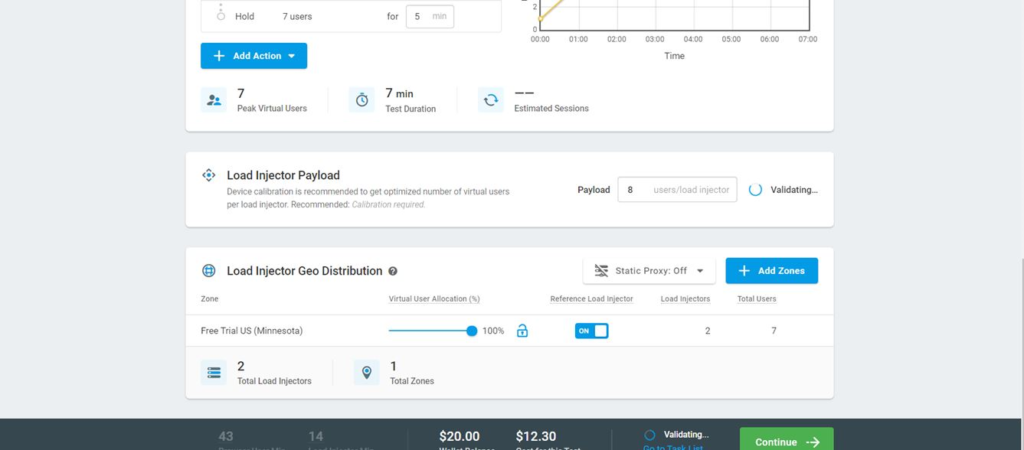
Si vous avez des clients dans le monde entier qui accèdent à votre application, en fonction de la place du client, vous serez en mesure de choisir les générateurs loadview load. Nous avons choisi l’emplacement du Minnesota, cependant, la plate-forme LoadView vous donne plus de 15 emplacements à choisir. En fonction du nombre d’utilisateurs requis, vous pouvez choisir le nombre de serveurs. Veuillez noter que les tests de performances côté client/JavaScript seront très lourds en ressources.

Étape 6. Commencez votre test de charge
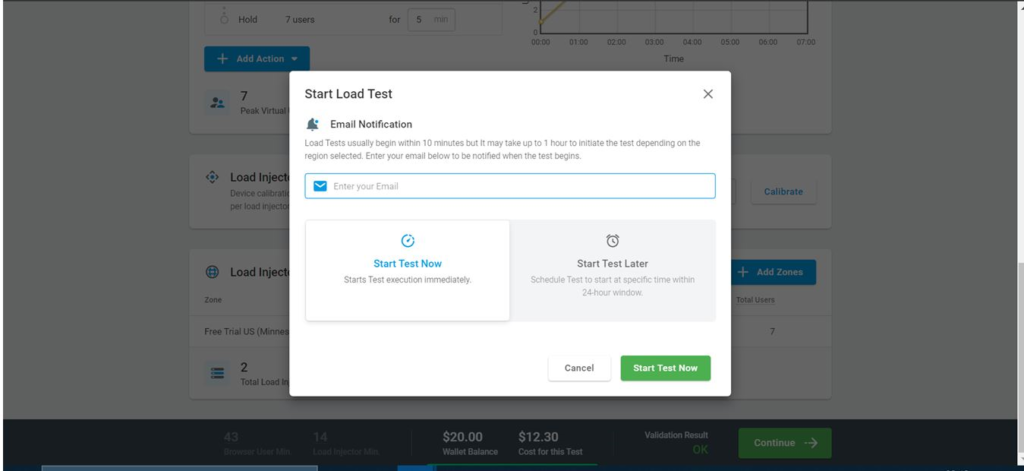
Une fois que vous avez choisi le type de test et les serveurs, cliquez sur Continuer. On vous demandera votre adresse e-mail qui est nécessaire pour vous avertir une fois le test terminé. Les résultats d’un test par défaut seront également envoyés au propriétaire du compte LoadView. Il existe deux options disponibles pour commencer le test. Vous pouvez soit commencer le test maintenant ou vous pouvez le planifier pour plus tard.

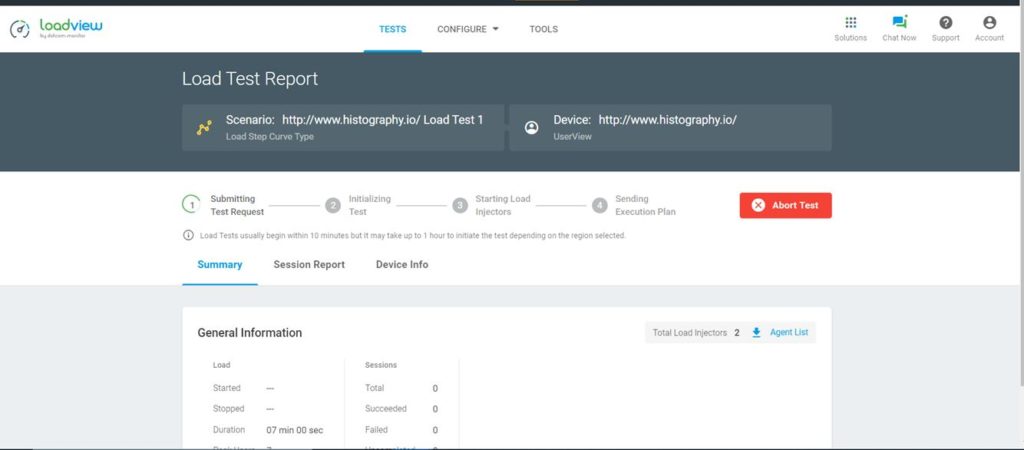
Une fois le test commencé, vous pouvez voir les informations en temps réel sur l’état du test. Toutes les informations relatives au serveur, ainsi que les détails du scénario, seront fournies. Il y a également une option pour annuler le test si vous souhaitez faire un changement de dernière minute. L’état initial du test sera soumis, et il changera de statut d’exécution une fois que le test aura recommencé.

Étape 7. Exécution du test de charge
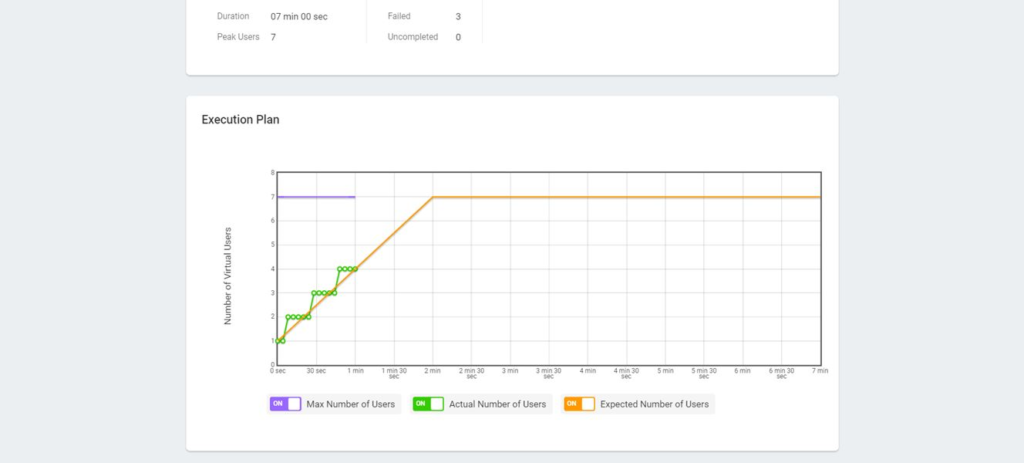
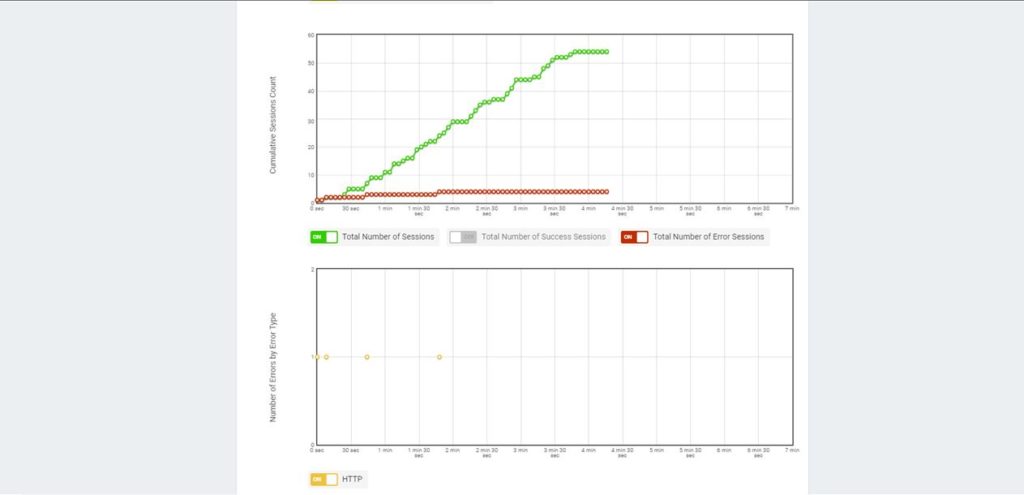
Le graphique du modèle de travail, c’est-à-dire les informations du plan d’exécution, sera disponible sous l’onglet Résumé des tests, ce qui donnera également des informations sur le nombre maximum d’utilisateurs qui font des tests. Il indiquera également le nombre d’utilisateurs réels et attendus.


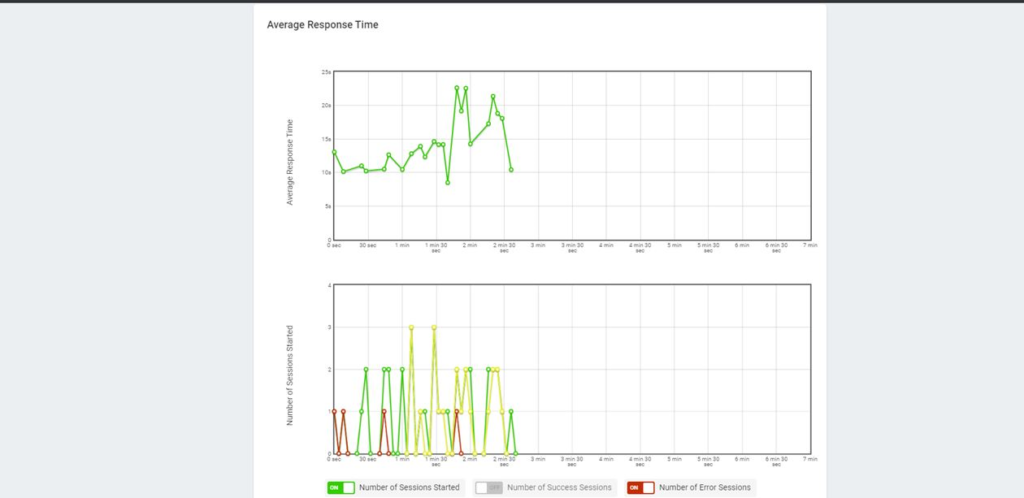
Nombre total de sessions de succès et nombre total de sessions d’erreur. Ce graphique vous donnera des informations sur les erreurs.

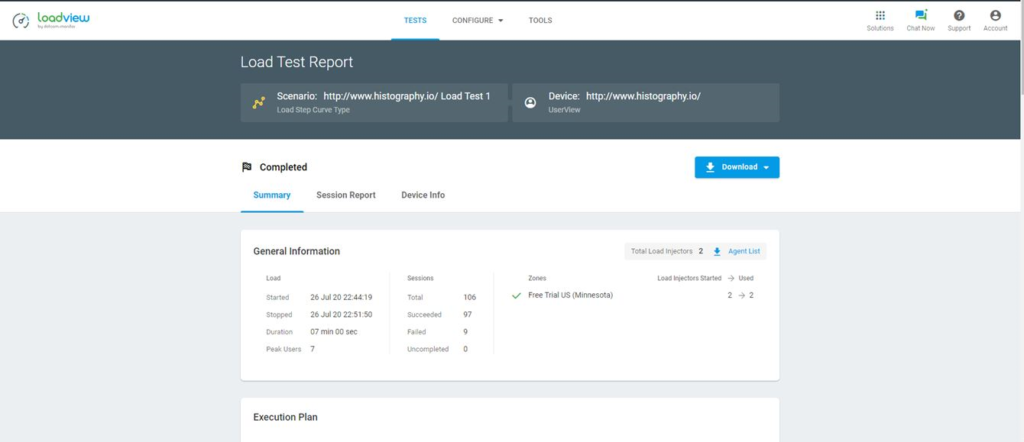
Étape 8. Analyse et rapport des tests de performance
Une fois le test terminé, vous verrez le rapport de test de charge, ainsi que les détails de l’exécution, qui fournira des informations globales sur l’exécution. Vous recevrez également un rapport de test de charge dans votre e-mail avec les détails et une pièce jointe PDF. Cela peut être partagé avec les membres de votre équipe.

Pensées finales : Comment exécuter les tests de performances de l’application JavaScript
Les frameworks JavaScript offrent la possibilité unique de créer des applications orientées vers une expérience utilisateur unique. Assurez-vous du temps et des investissements que vous avez effectués dans vos frameworks JavaScript en testant vos applications JavaScript. L’avantage majeur de EveryStep Web Recorder est que vous n’avez pas besoin d’expérience de codage ou de compétences, ce qui rend cela très facile à utiliser pour quiconque. En savoir plus sur l’utilisation de EveryStep Web Recorder.
La plate-forme LoadView peut vous aider à tester vos sites Web et applications pour les grands événements de trafic, comme le Black Friday/Cyber Monday. Il n’est jamais trop tôt pour s’assurer que vos sites et applications de commerce électronique peuvent fonctionner sous des pics de trafic.
Démarrer dès aujourd’hui et vous inscrire à l’essai gratuit LoadView, ou inscrivez-vous à une démo en tête-à-tête avec nos ingénieurs de performance. Ils seront heureux de marcher à travers et de démontrer toutes les fonctionnalités LoadView a à offrir.