Die Technologie entwickelt sich ständig weiter, und um die neuesten Webanwendungen zu begleiten, fordern Die Nutzer Browser, die höchsten Standards dienen müssen. Glücklicherweise haben Browser, die wir heutzutage verwenden, verbesserte Funktionen für bessere Speicher- und CPU-Zuweisung, Codeausführung usw. Einer der Schlüsselfaktoren für eine qualitativ hochwertige Anwendung ist die Verwendung eines guten JavaScript-Frameworks. React, Angular und Vue sind einige der beliebtesten JavaScript-Frameworks. JavaScript fügt Browsern eine neue Leistungstestebene hinzu, mit der wir die Bearbeitungszeit einer Anwendung messen können. Dies ist ein kritischer Schritt, da die Bearbeitungszeit einen großen Einfluss auf die Benutzer hat. Nach zahlreichen Kundenerfahrungsstudien sollte die erwartete Zeit zum Laden einer Website weniger als 3 Sekunden betragen. Nach 3 Sekunden sinken die Chancen eines Nutzers, die Website weiterzuführen, auf 50 Prozent, was zu enormen Verlusten für das Unternehmen führen kann.
Clientseitige JavaScript-Leistung ist entscheidend
Während der JavaScript-Ausführung verwenden Browser Ressourcen, die sich auf die Zeit zum Empfangen der Ergebnisse auswirken. Solche Zeiten unterscheiden sich auch mit den mehreren Ausführungszyklen. Bei der Analyse dieser Faktoren ist es unvermeidlich, clientseitige Leistungstests in die Teststrategie einzubeziehen. Ein gutes clientseitiges Leistungstesttool kann Ihnen dabei helfen, solche Probleme erheblich zu identifizieren. In diesem Artikel werden wir verschiedene JavaScript-Frameworks und ihre Eigenschaften erklären. Wir werden auch eine Schritt-für-Schritt-Anleitung erläutern, um zu zeigen, wie Sie die clientseitigen Leistungstests mit LoadView zusammen mit dem EveryStep Web Recorder durchführen, um komplexe Benutzerpfade und -szenarien zu skripten.
JavaScript-Frameworks erklärt
Ein großer Vorteil von JavaScript-Frameworks besteht darin, dass sie uns helfen, die Anwendung mit einer ansprechenden Benutzeroberfläche und einer schnelleren Seitenladezeit auszuliefern. Bei herkömmlichen Methoden wurden Websiteinhalte auf der Serverseite generiert und mit Browsern abgerufen, die für jede Anforderung eine Verbindung mit dem Server herstellen müssten. Browser sind jetzt so fortschrittlich, dass sie dynamisch mit den Servern kommunizieren, ohne dass entwicklerstark eingegriffen wird. Moderne JavaScript-Frameworks sind daher in ihren Techniken weit fortgeschritten, insbesondere mit verbesserter Effizienz und Ressourcennutzung. Wir haben einige der modernen JavaScript-Framework-Funktionen unten aufgeführt:
- Effizientes Datenmanagement und schnellere Leistung. Aktualisierungen von Webseiteninhalten werden nur bei Bedarf geschrieben. Das virtuelle Dokumentobjektmodell (DOM) verwaltet gerenderte Inhalte und das tatsächliche DOM wird nur verwendet, wenn Inhaltsänderungen vorhanden sind.
- Daten innerhalb des Markups der Website sind gut formatiert und leicht verständlich.
- Inhalte werden basierend auf den Komponenten angezeigt.
Vorteile von JavaScript Frameworks
Im Folgenden sind nur einige der Vorteile von JavaScript-Frameworks aufgeführt, die von Webanwendungen häufig verwendet werden.
Ausführungsgeschwindigkeit
Da JavaScript im Browser ausgeführt wird, wird es extrem schnell ausgeführt. In der Zeitkompilierung ist JavaScript nur erforderlich, da keine Kommunikation mit den Servern besteht.
Code Einfachheit
Wenn Sie bereits grundlegende Java-Kenntnisse haben, ist es sehr einfach JavaScript zu lernen.
JavaScript Popularität
JavaScript ist überall im Web. Große Unternehmen auf der ganzen Welt haben JavaScript in ihren Anwendungen aufgrund der Ausführungsgeschwindigkeit und der Einfachheit des Codes angepasst.
Serverladezeit
JavaScript wird auf der Clientseite verwendet, sodass der Bedarf an Servern reduziert wird. Einfache Anwendungen können sogar die Notwendigkeit eines Servers ganz weglassen.
Auffällige Schnittstelle
JavaScript kann verwendet werden, um Funktionen zu erstellen, die die Benutzeroberfläche und die gesamte Benutzererfahrung erheblich verbessern.
Nachteile von JavaScript
Sicherheit
JavaScript ist sehr anfällig für böswillige Angriffe. Es gibt keine andere Möglichkeit, die JavaScript-Ausführung im Browser zu deaktivieren.
Vergleich: React vs. Vue vs. Angular
Das Lernen und Arbeiten an einem neuen JavaScript-Framework kann interessant sein. Alle haben ihre eigenen Vor- und Nachteile. Wenn wir über ein Framework sprechen, hängt es völlig von der Einzigartigkeit des Projekts, des Teams und seiner Fähigkeiten ab. Wir werden versuchen, dies zu erklären, indem wir einige der wichtigsten Funktionen dieser Frameworks in Bezug auf verschiedene Faktoren vergleichen.
React
React wurde von Facebook entwickelt und 2009 veröffentlicht. Es ist eine flexible JavaScript-Bibliothek, um eine Benutzeroberfläche zu erstellen. Es ist heute eines der am schnellsten wachsenden JavaScript-Frameworks, da es von großen Webanwendungen verwendet wird. Es wird auch verwendet, um einseitige Anwendungen (SBAs) zu erstellen. wie Facebook, Instagram, etc., die wahrscheinlich von einer großen Mehrheit der Menschen überall verwendet werden.
Vorteile von React
React verwendet einfache Abstraktionen und verfügt über eine konzeptionelle Integrität, die die Reaktion für Entwickler als Favorit macht. Sie haben ihre eigene Vorlagen-Engine, mit der sie arbeiten können; React ist auch mit Einer Paradigmenkomponente und einem Ereignismodell ausgestattet, sodass es für Entwickler besser zu verwalten ist.
Nachteile von React
Das Hauptanliegen ist die Sicherheit, da React JavaScript innerhalb des HTML-Codes verwendet.
Angular
Angular wurde von Google entwickelt und im Jahr 2010 veröffentlicht. Es eignet sich aufgrund der umfangreichen Anwendungsprogrammierschnittstellen und der standardisierten Struktur für SPAs. Ein erheblicher Teil von Angular wurde in TypeScript-Sprache geschrieben, aber die meisten Entwickler ziehen es vor, mit seiner JavaScript-Alternative zu arbeiten.
Vorteile von Angular
AngularJS verwaltet seine eigene Bindung und erfordert nicht, dass Entwickler bei all.it stellt sicher, dass alle vorgenommenen Änderungen sofort im Modell ohne Verzögerungen aktualisiert werden. Da Winkel-Caching unterstützt, reduziert es den Aufwand vom Anwendungsserver, sodass Serverressourcen effizient für andere wichtige Aufgaben genutzt werden können. Außerdem ist es extrem einfach, App-Prototypen von guter Qualität mit sehr weniger Codierung zu entwickeln. Ein weiterer wichtiger interessanter Aspekt ist die Verwendung einfacher HTML-Vorlagen, die den Entwicklern helfen, die Vorlagen effizienter wiederzuverwenden.
Nachteile von Winkel
Sicherheit ist ein wichtiges Anliegen für alle JavaScript-Frameworks. Nur um das Sicherheitsproblem zu vermeiden, ist JavaScript im Browser zu deaktivieren. Wenn Sie im deaktivierten JavaScript-Modus auf Ihre Anwendung zugreifen, funktionieren die wichtigsten Winkeleigenschaften nicht. Auch der Lernprozess von Angular könnte ein großes Problem darstellen, da online nur begrenzte Hilfestellung zur Verfügung steht.
Vue
Vue ist ein progressives, inkrementell anpassbares JavaScript-Framework, das von einem ehemaligen Google-Mitarbeiter entwickelt wurde, der zuvor an Angular gearbeitet hat. Es wurde erstmals im Jahr 2015 veröffentlicht. Es war viel besser als andere große Rahmen in Bezug auf Geschwindigkeit, Community-Unterstützung und Popularität. Es hat weniger Nachteile im Vergleich zu der Anzahl seiner Vorteile.
Vorteile von Vue
Mit VueJS können Sie Ihre Anwendungsfunktionalität auf verschiedene Arten erstellen, was sie zu einem Favoriten für Entwickler macht. Vue verwendet eine einzelne Dateikomponente und überschreibt alle HTML-Attribute, Zweck, Semantik usw. Es ermöglicht auch seine Komponenten miteinander zu kommunizieren, was ein Schlüsselfaktor dieses Frameworks ist. Große Unternehmen wie Netflix, Adobe und Xiaomi nutzen Vue.
Nachteile von Vue
Seit der Veröffentlichung der ersten Version gab es große Probleme mit der Stabilität des Frameworks. Vue kann nicht für größere Projekte verwendet werden, bei denen Stabilität und Sicherheit sehr wichtig sind, da dies größere Auswirkungen auf die Organisation haben kann.
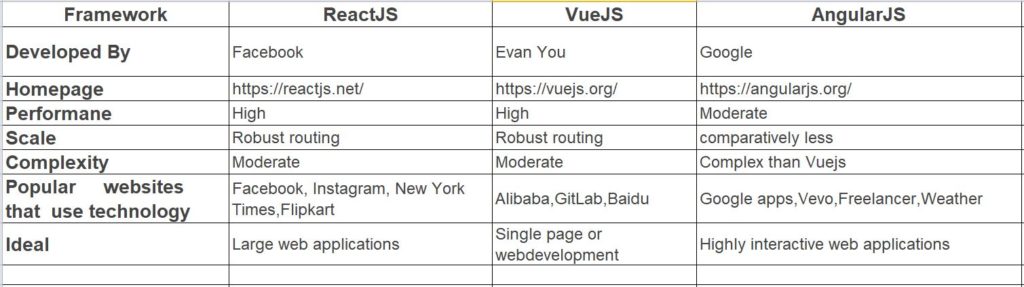
Nebenvergleich: ReactJS, VueJS und AngularJS
Das folgende Bild zeigt die grundlegenden Unterschiede zwischen Frameworks sowie Leistungskriterien.

Reagieren vs. Vue vs. Winkel: Zusätzliche Überlegungen
Stabilität
Winkel und React sind im Vergleich zu Vue stabiler. Vue hat viele Probleme mit High-Tech-basierten Anwendungen.
Kompatibilität
Angular ist mit DOM-Bibliothek und -Frameworks kompatibel. Außerdem enthält es viele Support-Bibliotheken. Vue hat viel weniger Bibliotheksunterstützung von Drittanbietern.
Lernkurve
Die Lernkurve von Vue.js ist im Vergleich zu React gut, da eine geringere Anzahl von Abstraktionen verwendet wurde. Angular hat auch vergleichsweise weniger Lernkurve.
Setup-Komplexität
Angular ist das komplexeste Framework, aber Vue ist einfach einzurichten.
Community-Unterstützung
Angular hat eine breitere Palette von Community-Unterstützung als reagieren und Vue. Viele kostenlose Tutorials, Tools von Drittanbietern und Bibliotheken sind für Angular und React verfügbar. Vue liegt in Sachen Community-Unterstützung weit hinter ihnen zurück.
Rahmengröße
Vue ist der kleinste und Angular ist der größte, wenn es um Größe geht. Wenn die Größe zunimmt, führt dies zu Verzögerungen bei der Ausführung der Anwendung. Wenn Sie Angular verwenden, um eine Anwendung zu entwickeln, müssen wir die HTML-Dateien auf der Clientseite separat herunterladen, was zu großen Datenmengen führt. Umgekehrt benötigen Vue und React nur JavaScript-Dateien für die Ausführung.
Komplexität
Für Anwendungen mit komplexer Funktionalität ist React die erste Wahl, da es leistungsstark und stabil ist. Obwohl wir Vue für kleine Projekte verwenden können, wird dieses Framework mit der Projektgröße instabil.
Lizenzanforderungen
React verwendet eine 3-Klausel-BSD-Lizenz. Vue und Angular benötigen eine MIT-Lizenz.
Architektur
Vue und Angular werden mithilfe der MVC-Architektur erstellt, die die zweiseitige Datenbindung unterstützt. React unterstützt den unidirektionalen Fluss. Aufgrund der Komplexität der mobilen Entwicklung wird empfohlen, React für eine bessere Stabilität zu verwenden.
Optimierungsfallstudie
Sites, die in JavaScript stark sind, sind seit langem dafür bekannt, Leistungsprobleme zu haben, insbesondere im Bereich der Seitenladezeit. In der Automobil-/Elektrofahrzeugindustrie ist es aufgrund von Websites, die reich an Grafiken und technischen Details sind, nicht ungewöhnlich, dass JavaScript-bezogene Leistungsprobleme auftreten. Mit LoadView konnte die Elektrofahrzeug-Website Find My Electric die Ladezeit ihrer gebrauchten Tesla Model 3-Seite insgesamt um mehr als 3,8 Sekunden senken und die Anzahl der benötigten Skripte reduzieren. Dieser Nettogewinn konnte ihnen helfen, eine bessere Erfahrung für Website-Benutzer zu bieten.
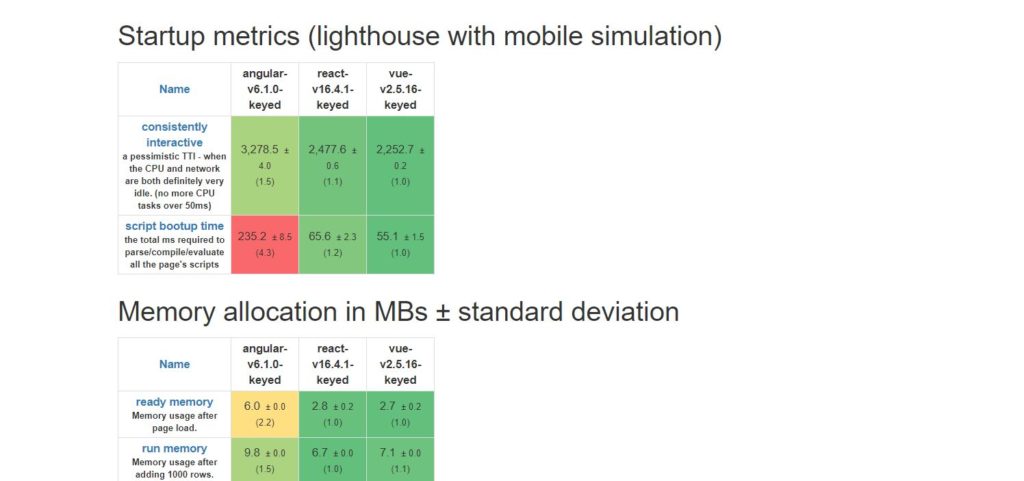
Performance Benchmarks: Angular vs. Vue vs. React
Das folgende Bild stellt die verschiedenen Aspekte des Leistungs-Benchmarks dar, z. B. interaktive Zeit, Skriptstartzeit und Speichereffizienz.

JavaScript-Startmetriken, Stefankrause.net
JavaScript-Anwendungen mit LoadView laden
LoadView ist eine vollständig verwaltete, cloudbasierte Auslastungstestplattform, mit der Benutzer die Leistung von Websites, Webanwendungen, APIs, Streaming-Medien und mehr testen können. LoadView kann Webanwendungen testen, die auf modernen JavaScript-Frameworks wie Angular, React und Vue basieren. LoadView ist auch eine der einzigen Lösungen auf dem Markt heute, die echte Browser verwendet, so dass Entwickler die tatsächliche Leistung aus der Sicht des Benutzers messen und sehen können. Das ist genau das, was wir wollen, wenn wir JavaScript-basierte Anwendungen laden.
In den folgenden Schritten wird der Prozess des Auslastungstests einer modernen JavaScript-Anwendung beschrieben. LoadView funktioniert wie ein echter Browser und unterstützt JavaScript-Ausführungs- und Authentifizierungslogik auf Browserebene. Sie müssen lediglich die Benutzeraktionen auf der SPA-Seite mithilfe des integrierten EveryStep Web Recordersskripten und einen Auslastungstest einrichten. So einfach ist das wirklich. Mit LoadView müssen Sie sich keine Gedanken über die Einrichtung zusätzlicher Hardware oder Software von Drittanbietern machen – alles ist eingerichtet und bereit für Tests. Wenn Sie nach der fortschrittlichsten Plattform für Auslastungs- und Leistungstests suchen, gibt es keine bessere Wahl als LoadView.
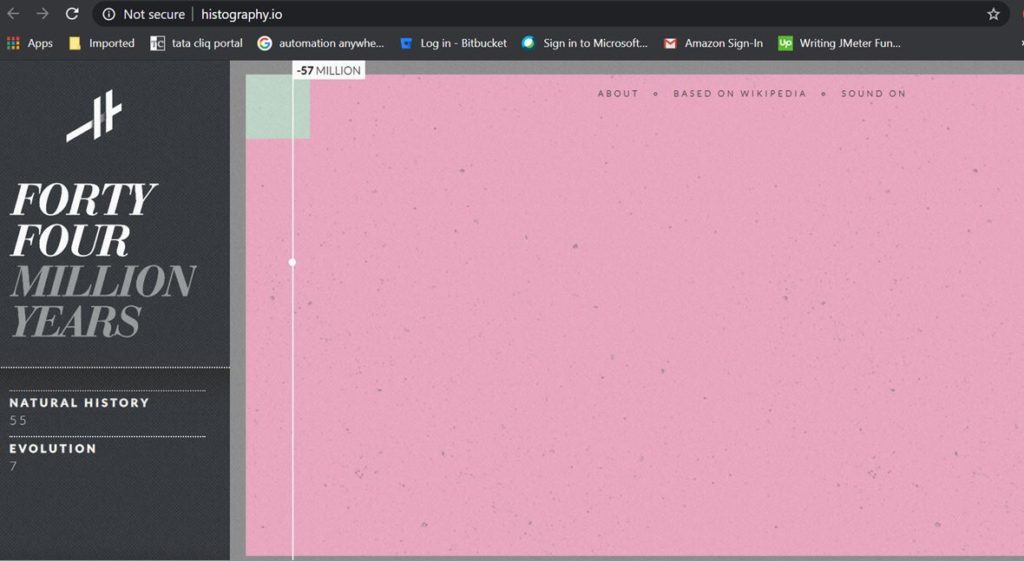
Schritt 1. Ersteinrichtung und Verwendung des EveryStep-Webrecorders
Die Website, die wir testen werden, ist histography.io . Es ist eine reine JavaScript-basierte Anwendung, die die weltgeschichtlichen Ereignisse in einer einzigen Seitenansicht anzeigt.

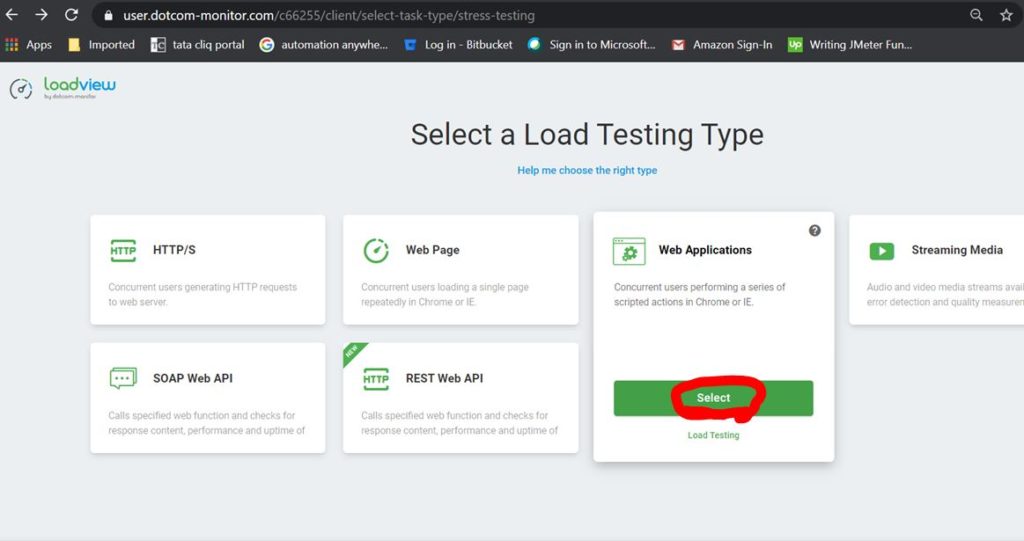
Wenn Sie kein LoadView-Konto haben, können Sie sich für die kostenlose Testversion registrieren. Sie erhalten automatisch kostenlose Auslastungstests. Wenn Sie bereits über ein Konto verfügen, melden Sie sich direkt bei Ihrem Konto an oder starten den EveryStep Web Recorder, um mit dem Skripting zu beginnen. Oder wenn Sie sich bei Ihrem Konto angemeldet haben, klicken Sie auf Neuer Test und dies öffnet das Recorder-Fenster wie unten gezeigt. Wählen Sie Webanwendungen aus.

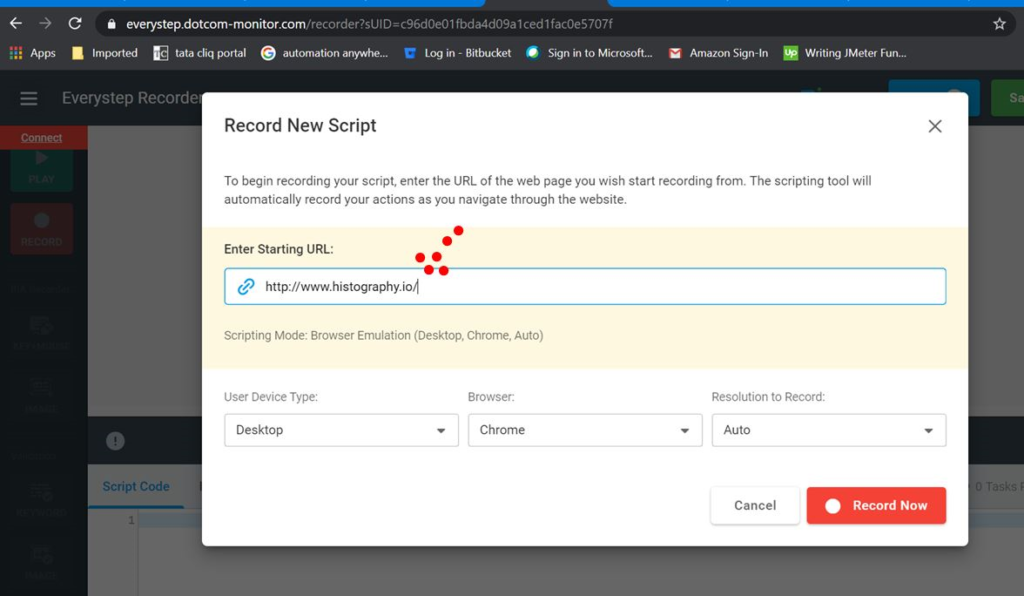
Schritt 2. URL eingeben und ein neues Skript aufzeichnen
Sobald Sie auf Webanwendungenklicken, wird der EveryStep Web Recorder gestartet. Sie müssen die Adresse der Webanwendung eingeben. In unserem Fall ist es histography.io. Sie können sogar zwischen Desktop/Mobile wechseln, je nach Ihren Anforderungen. Je nach Auswahl wird der Aufnahmemodus geändert. Es stehen verschiedene mobile Optionen wie Android, iPhone usw. zur Verfügung. Darüber hinaus gibt es auch eine Option, um zwischen Bildschirmausrichtungen umzuschalten, die das Verhalten von Mobilgeräten/Bildschirmen imitieren. Nachdem Sie Ihre Anforderungen eingegeben haben, klicken Sie auf Jetzt aufnehmen.

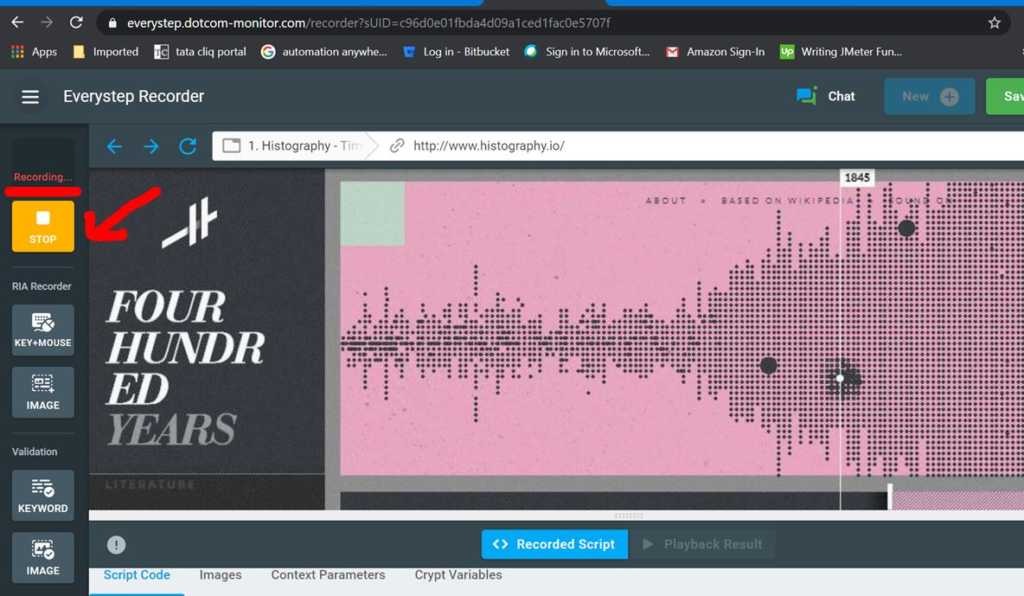
Die Aufzeichnung wird gestartet und Sie können durch den Flow navigieren, den Sie für den Auslastungstest aufzeichnen müssen. Im Abschnitt Skriptcode können Sie die Details der Aufzeichnung sehen und den Code nach Bedarf ändern. Sie können bestimmte Parameter hinzufügen, z. B. Verzögerungen, Crypt-Variablen, Netzwerkbedingungen und mehr, für Ihre spezifischen Anforderungen.

Schritt 3. Vervollständigen Sie Ihr Skript
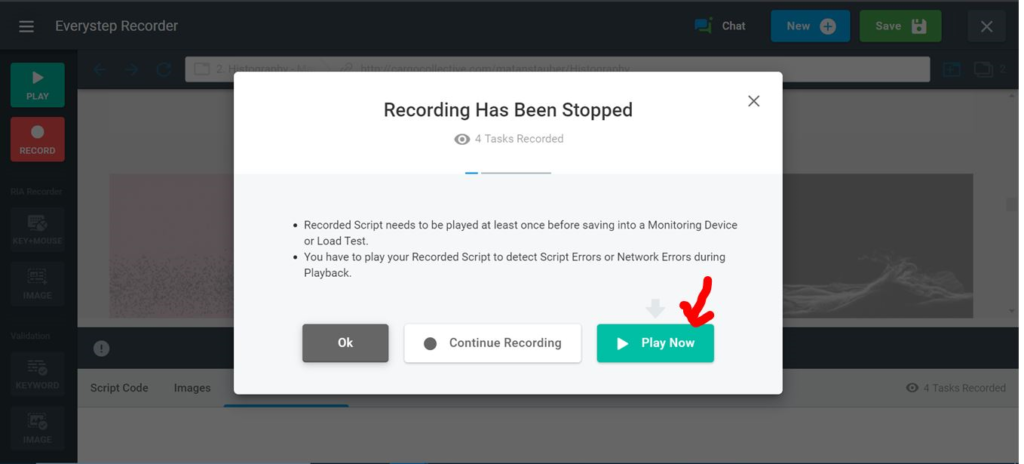
Klicken Sie auf Stopp, sobald Sie die Aufzeichnung abgeschlossen haben. Klicken Sie auf Jetzt abspielen, um das Skript wiederzugeben. Dadurch wird sichergestellt, dass während der Aufzeichnung kein Fehler erfasst wurde. Das Skript wird mit den von Ihnen aufgezeichneten Benutzerpfaden wiedergegeben.

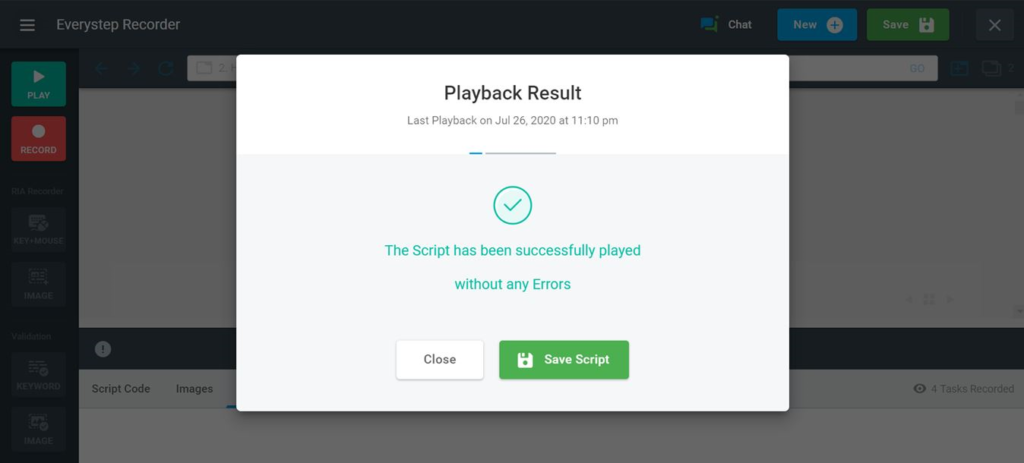
Wenn das Skript Fehler enthält, wird eine Fehlermeldung angezeigt. Andernfalls wird, wenn keine Fehler auftreten, die Erfolgsmeldung unten angezeigt. Speichern Sie Ihr Skript, und ändern Sie es später, falls erforderlich.

Aufgezeichnete Skriptdetails werden angezeigt, sobald Sie auf die Schaltfläche Skript speichern klicken. Dieses Skript kann für die weitere Erweiterung geändert werden.
- Fügen Sie einen Schritt hinzu. Um zusätzliche Schritte am Ende eines Skripts hinzuzufügen, drücken Sie einfach die Aufnahmetaste, und wählen Sie die Option aus, um die Schritte fortzusetzen.
- Ändern Sie ein Skript mit Tools. So fügen Sie eine neue Zeilen in der Mitte eines Skripts mithilfe des Assistenten hinzu; Sie können mit der rechten Maustaste auf das Skript im Bearbeitungsbereich (am unteren Bildschirmrand) klicken, in dem Sie eine neue Zeile hinzufügen möchten. Das Kontextmenü mit den Werkzeugen, die als neue Schritte hinzugefügt werden sollen, wird angezeigt.
- Bearbeiten von Variablen. Um Variablen wie Schlüsselwörter, Feldwerte wie Benutzernamen und Kennwörter zu bearbeiten, klicken Sie mit der linken Maustaste auf die unterstrichene Feldbeschriftung, um den Wert zu bearbeiten.
- Kontextparameter. Es ist möglich, einen Skriptmethodenparameter in einen Kontext zu konvertieren.
Weitere Informationen zum Bearbeiten eines Skripts finden Sie auf unserer Knowledge Base-Seite.
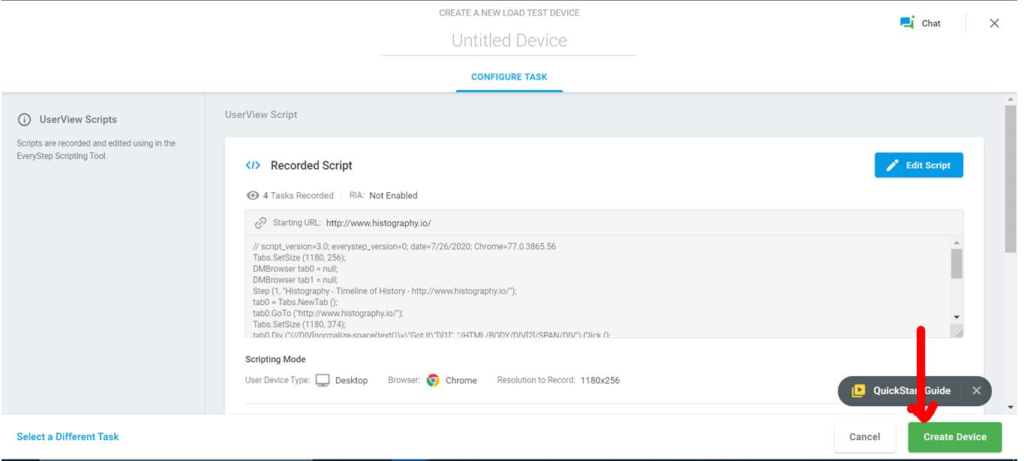
Schritt 4. Erstellen Sie Ihr Gerät
Klicken Sie auf die Schaltfläche Gerät erstellen , um mit der Testausführung zu beginnen.

Sie können ggf. letzte Änderungen vornehmen, bevor Sie fortfahren. Klicken Sie auf Benutzerverhalten anpassen oder Gerät bearbeiten für weitere Änderungen. Basierend auf der Anzahl der Benutzer und der Dauer können Sie die Gesamtkosten für die Ausführung anzeigen.

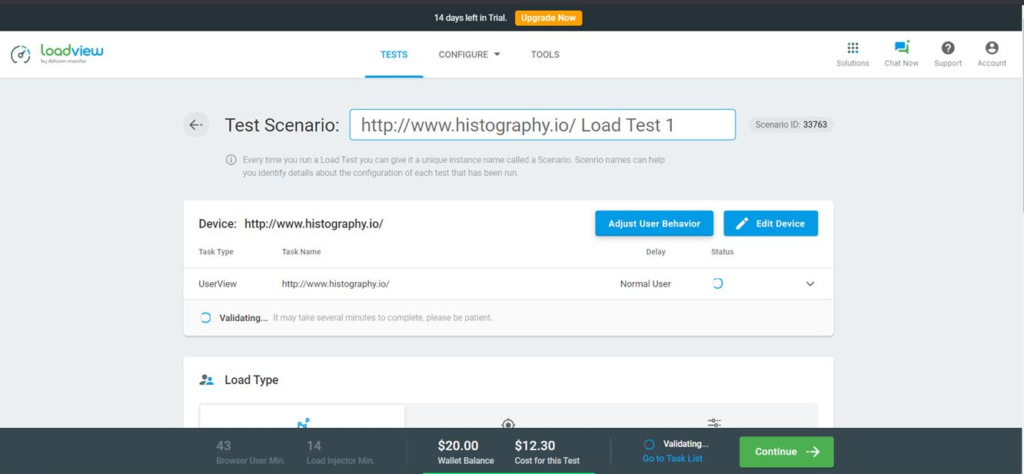
Schritt 5. Erstellen Sie Ihren Auslastungstest
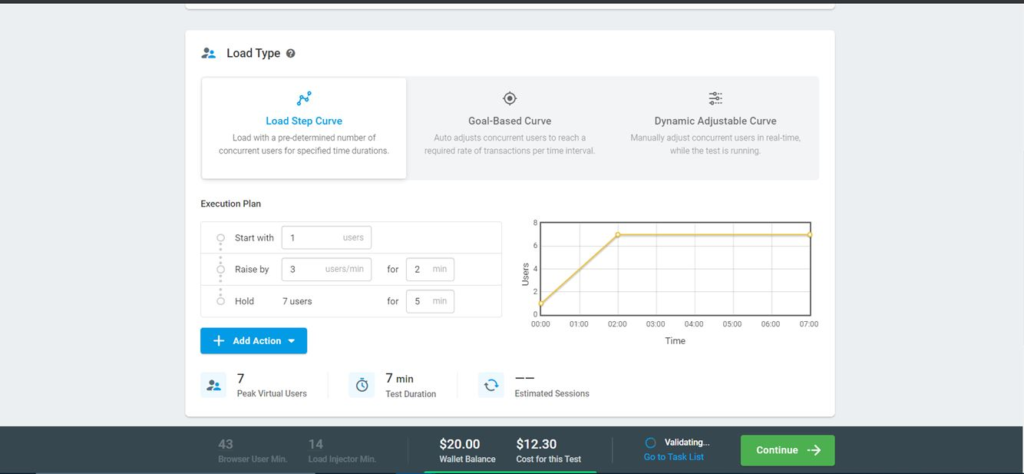
Wählen Sie eine beliebige Lasttypkurve aus, abhängig von Ihren Anforderungen. LoadView bietet Ihnen drei verschiedene Optionen: Load Step Curve, Goal-based Curve und Dynamic Adjustable Curve. Basierend auf Ihren spezifischen Leistungsanforderungen können Sie Ihren Ladetyp festlegen. Wir haben die Lastschrittkurve für diesen Test ausgewählt.

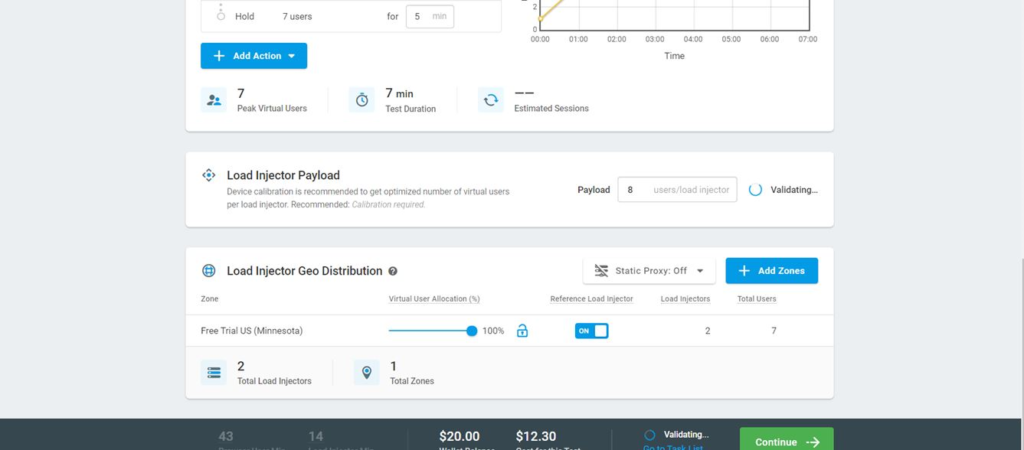
Wenn Sie Kunden auf der ganzen Welt haben, die auf Ihre Anwendung zugreifen, können Sie basierend auf dem Platz des Kunden die LoadView Load-Generatoren auswählen. Wir haben den Standort Minnesota gewählt, aber die LoadView-Plattform bietet Ihnen über 15 Standorte zur Auswahl. Basierend auf der Anzahl der erforderlichen Benutzer können Sie die Anzahl der Server auswählen. Bitte beachten Sie, dass Client-seite/JavaScript-Leistungstests sehr ressourcenlastig sein werden.

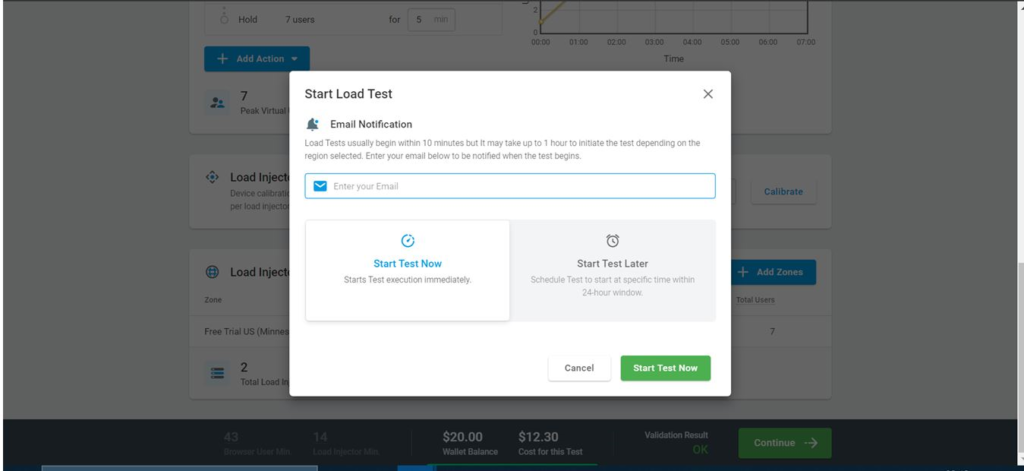
Schritt 6. Starten Sie Ihren Auslastungstest
Nachdem Sie den Testtyp und die Server ausgewählt haben, klicken Sie auf Weiter. Sie werden nach Ihrer E-Mail-Adresse gefragt, die Sie nach Abschluss des Tests benachrichtigen muss. Ein Standardtestergebnis wird auch an den Besitzer des LoadView-Kontos gesendet. Es stehen zwei Optionen zum Starten des Tests zur Verfügung. Sie können den Test jetzt entweder starten oder für später planen.

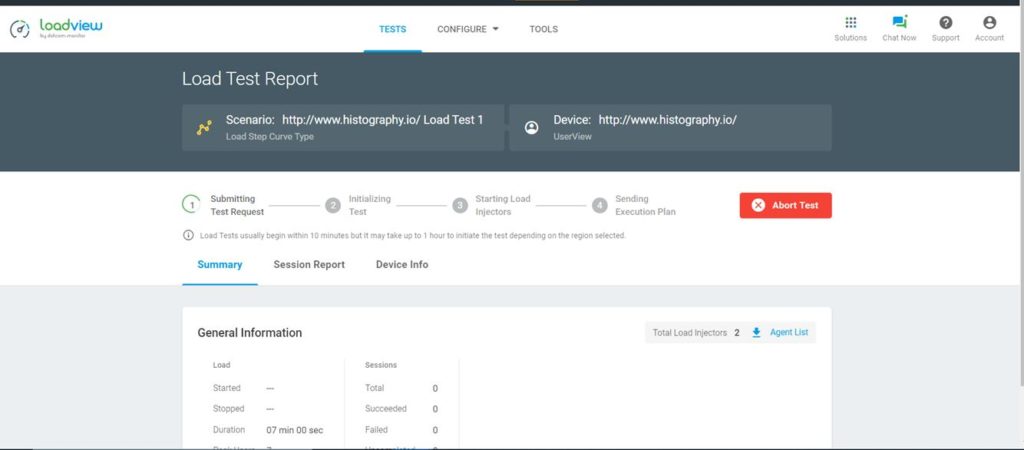
Sobald der Test gestartet wurde, können Sie die Echtzeitinformationen zum Teststatus sehen. Alle Informationen zum Server sowie Szenariodetails werden bereitgestellt. Es gibt auch eine Option, um den Test abzubrechen, wenn Sie eine Last-Minute-Änderung vornehmen möchten. Der anfangse Status des Tests wird übermittelt, und er wird in den Ausführungsstatus geändert, sobald der Test erneut gestartet wurde.

Schritt 7. Auslastungstestausführung
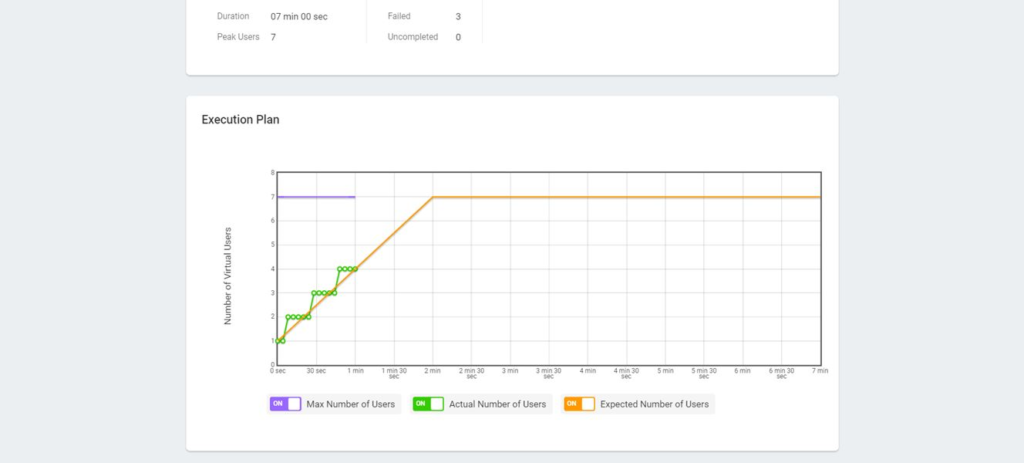
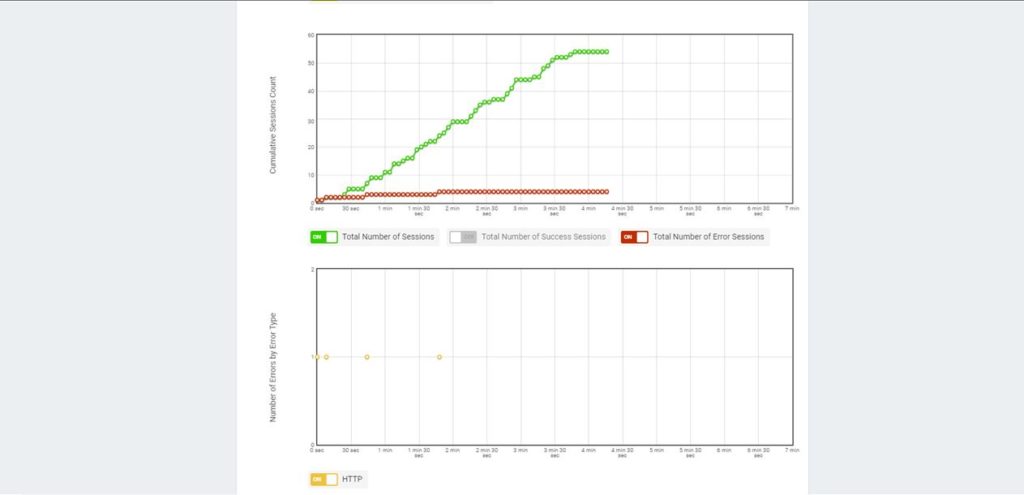
Das Arbeitsmodelldiagramm, auch die Ausführungsplaninformationen, wird unter der Registerkarte Testzusammenfassung verfügbar sein, dies gibt auch Informationen über die maximale Anzahl von Benutzern, die Tests ausführen. Es wird auch die Anzahl der tatsächlichen und erwarteten Benutzer angezeigt.


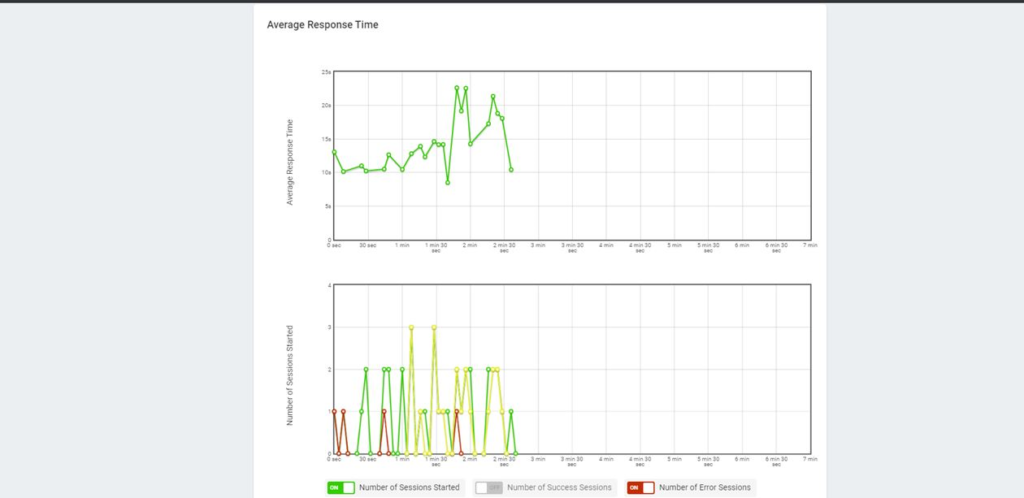
Gesamtanzahl der Erfolgssitzungen und Gesamtzahl der Fehlersitzungen. In diesem Diagramm erhalten Sie Informationen zu Fehlern.

Schritt 8. Leistungstestanalyse und -bericht
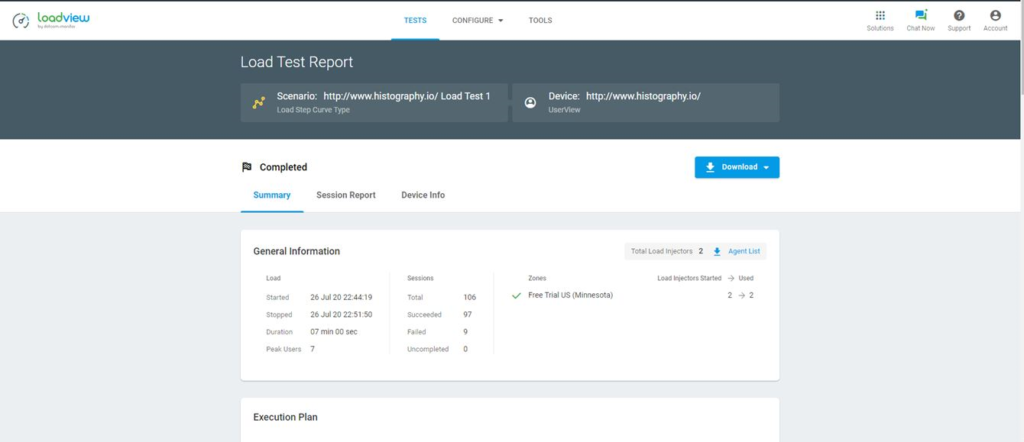
Sobald der Test abgeschlossen ist, sehen Sie den Auslastungstestbericht zusammen mit Ausführungsdetails, die allgemeine Informationen über die Ausführung bereitstellen. Sie erhalten auch einen Auslastungstestbericht in Ihrer E-Mail mit den Details und einem PDF-Anhang. Dies kann für Ihre Teammitglieder freigegeben werden.

Abschließende Gedanken: Ausführen von JavaScript-Anwendungsleistungstests
JavaScript-Frameworks bieten die einzigartige Möglichkeit, Anwendungen zu erstellen, die auf eine einzigartige Benutzererfahrung ausgerichtet sind. Stellen Sie sicher, wie lange und wie viel Zeit und Investitionen Sie in Ihre JavaScript-Frameworks getätigt haben, indem Sie Ihre JavaScript-Anwendungen laden. Der hauptvorteil von EveryStep Web Recorder ist, dass Sie keine Programmiererfahrung oder Fähigkeiten benötigen, was dies für jeden sehr einfach macht. Erfahren Sie mehr über die Verwendung von EveryStep Web Recorder.
Die LoadView-Plattform kann Ihnen helfen, Ihre Websites und Anwendungen für große Verkehrsereignisse wie Black Friday/Cyber Monday zu testen. Es ist nie zu früh, um sicherzustellen, dass Ihre E-Commerce-Websites und Anwendungen unter Spitzen des Datenverkehrs ausgeführt werden können.
Beginnen Sie noch heute und melden Sie sich für die kostenlose LoadView-Testversionan oder melden Sie sich für eine Einzeldemo mit unseren Performance-Ingenieuren an. Sie gehen gerne durch und zeigen alle Funktionen, die LoadView zu bieten hat.