LoadView Web 性能博客
查找测试网站、API 或 Web 应用程序性能的工具和提示。
基准测试解释
任何软件应用程序都应通过功能测试和非功能测试,以确保它满足业务需求和性能标准。 功能测试涵盖了大部分功能,包括黑匣子测试、单元测试、集成测试、系统测试、回归测试、烟雾测试等测试类型。 非功能性测试或性能测试侧重于速度、稳定 性、可扩展性、可靠性、负载容量以及您的应用在压力下的表现。 性能测试进一步分为两种类型—— 基准 测试和 基线测试。 这些性能测试旨在确保组织的所有应用程序均符合所有质量标准和SLA(服务级别协议)。 在这篇文章中,我们将了解它们的重要性、好处和要涵盖的重要指标。 什么是基准测试?...
软件测试的类型:差异和示例
软件测试是软件开发生命周期 (SDLC) 不可或缺的一部分。 测试是确定功能、性能和用户体验的确定方法。 无论您是手动还是通过自动化执行测试,越早、越频繁地进行测试,就越有可能发现错误和错误,这不仅使您和您的团队免于以后潜在的消防演习,而且还确保您的软件应用程序在提交之前已经过彻底的审查和审核。 用户。 如果问题延续到生产环境中,修复成本越高、耗时。 软件测试可以分为两种不同的类型:功能测试和非功能测试。 软件应用程序的不同方面需要不同的测试类型,如性能测试、可扩展性测试、集成测试、单元测试等等。...
本地与基于云的解决方案:性能测试要求
性能测试可确保您的网站/应用程序按预期运行,并为您提供增强用户体验的机会。 性能测试结果可能会因用于测试的基础结构(本地与基于云的 性能测试 解决方案)而异。 虽然基于云的解决方案是大多数公司的一个选择,但本地性能测试解决方案也为许多公司提供用例。 在这篇文章中,我们将介绍这两种解决方案的实质,从性能测试硬件要求到基于云的性能测试优势,以充分了解本地测试与基于云的测试的区别。 所以,让我们开始吧。带负载视图的 JMeter 负载测试 从完全托管的云网络执行大规模负载测试什么是本地性能测试?...
性能测试计划:进入和退出标准
保持业务最新状态是保持竞争领先的最佳方式。 随着时代的变化,客户和客户寻求新的和改进的方式来接触任何品牌或业务。 这就是为什么企业主现在关注网络和 移动应用程序 的开发,以确保轻松访问双向通信。 但是,拥有一个编程良好的软件需要适当的 评估 来减少任何漏洞。 否则,即使是一些非关键故障,当系统面临意外 流量时,也会堵塞整个系统。 虽然性能测试是发现和评估性能瓶颈的解决方案,但在运行测试之前和之后有两个重要的标准。 因此,如果您准备通过性能测试来评估应用程序的价值,请确保了解性能测试进入和退出条件。 什么是性能测试?...
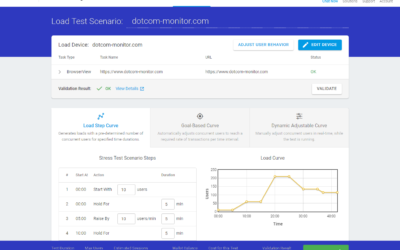
负载测试目标
如果您有一个网站或应用程序,保持您的业务运行并产生大量收入,您需要采用性能测试,以确保它不会随着您的增长而崩溃。 网站/应用程序的性能测试决定了网站在工作负载不足时的速度、可扩展性和稳定性。 性能测试在启动产品和功能之前,为参与分析业务关键型事务和用户体验的所有利益相关者提供有用的数据。 在软件开发生命周期 (SDLC) 之前、部署之前和生产环境中测试您的网站/应用程序性能是最佳做法。 负载测试是确保网站在高峰流量条件下的稳定性和用户体验并增强网站/应用程序性能的主要和基础性能测试之一。...
性能调整与性能测试
不可否认,为您的企业开发 程序 是在这个现代时代生存的好主意。 事实上,它是与现有、新客户、潜在客户和潜在客户进行交互的最大方式之一。 但是,创建网站或智能手机应用程序需要胜利之舞吗? 还没有! 为什么? 因为任何 Web 或移动应用程序都需要彻底检查以确保客户的转化。 否则,客户可能会寻求其他机会,尤其是那些在成功信息、交易、沟通等方面得到最大响应的机会。 因此,要检查程序是否成功工作,有必要通过性能测试和性能调优过程。 但是,如果您不确定这两件事是什么,那么请坐下来,准备好挖掘一些有关 性能测试和...
性能测试趋势:要遵循的 7 大趋势
在过去几年中,软件开发生命周期发生了很大变化,由于最终客户的在线需求和业务不断增加,软件开发生命周期发生了重大变化。 随着在线平台上需求的这种转变,应用程序性能和稳定性是应用程序增长的必由之从,也是应用程序增长的关键组成部分之一。 通过该平台实现增强和更好的客户体验有助于快速提高应用程序的流量,最终有助于增加业务,并希望客户更满意。 使我们的性能测试方法和脚本与最新的软件开发框架保持最新是一项具有挑战性的任务,也是一个不断发展的过程。 今天,我们将了解一些主要技术公司采用的最新性能测试趋势,以帮助跨越竞争并帮助获得消费者基础。...
性能工程与性能测试
网站和 Web 应用程序性能在任何业务中都起着至关重要的作用。 从用户体验到转换,高性能的网站或应用程序可以在增长和收入损失之间产生差异。 公司使用性能 测试和性能 工程来确保其网站、Web 应用程序和 Web 服务(如 API)针对可靠性、性能和稳定性进行优化, 最终为用户提供出色的体验。 性能测试和性能工程听起来可能相同,但却不是。 在这个博客中,我们将详细研究这两个概念,并解释如何利用它们来提高您的网站/应用程序性能。 什么是性能测试? 网站、应用程序和 API 的性能测试 是通过模拟不同数量的最终用户...
负载测试 GraphQL Web API
GraphQL 是 API 的查询语言,也是通过检查信息的排序框架来查询的服务器端运行时。 GraphQL 不附加到特定的信息库或容量马达,由您当前的 代码和数据维护。 GraphQL 管理通过描述这些排序上的类型和字段进行,此时为每种类型的每个地段提供容量。 例如,一个显示客户端签名的 (我) 是 (我) 的 GraphQL 管理,就像该客户端的名称可能看起来像这样: 为什么以及在哪里使用 GraphQL? 使用 GraphQL,用户可以单独决定携带必要的数据,而不是构建一些 REST...
下一级
体验无与伦比的功能,具有无限的可扩展性。 没有信用卡,没有合同。