LoadView Web Performance Blog
Find tools and tips for testing the performance of your website, API or web applications.
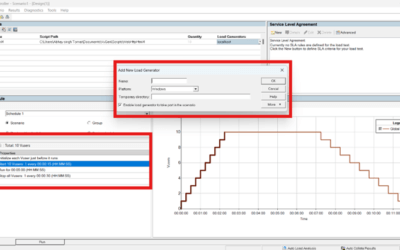
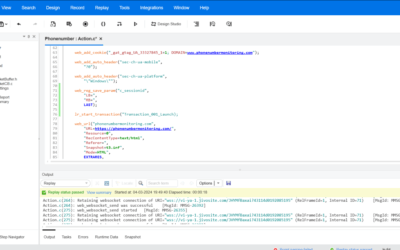
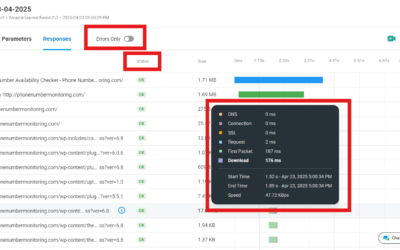
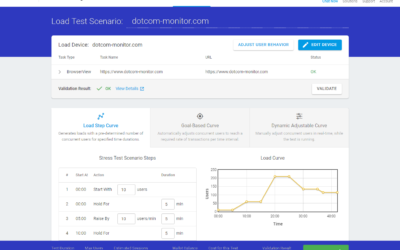
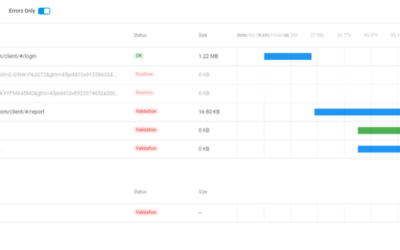
LoadView vs. LoadRunner – Part II: Test Scenario Setup & Reporting Deep Dive
In our earlier article, Web Load Testing: LoadRunner vs. LoadView – Real-World Scenario, we...
Web Load Testing: LoadRunner vs. LoadView | Real Browser vs Protocol Based Performance
In this article, we compare LoadRunner and LoadView using a practical test scenario on the sample...
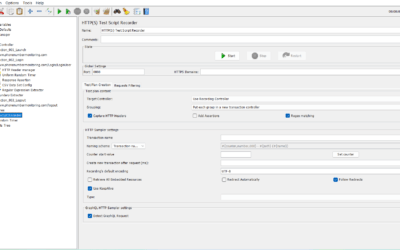
JMeter vs LoadView-Testing – Part II: Analyzing Data and Reporting Options
In our earlier article, Web Load Testing: JMeter vs. LoadView - Real-World Scenario, we...
JMeter vs LoadView-Testing – Part I: Setting Up and Running Tests
In this post, we are going to compare Apache JMeter and LoadView using a practical scenario for...
JMeter vs. LoadRunner for Performance Testing: Which is Better and Why?
When it comes to performance testing, choosing the right tool is critical. Two of the most...
Load Testing with Screaming Frog and Why You Shouldn’t
Load testing is a crucial step in ensuring your website performs well under heavy traffic. Whether...
Load Testing with InfluxDB Test Datasets and Why It’s Not That Simple
Load testing is an essential practice for ensuring that your applications and databases can handle...
How to Load Test Multi-Tenant SaaS Applications for High Concurrency
Multi-tenant SaaS applications power businesses of all sizes that enable multiple customers...
WooCommerce Load Testing: How to Ensure Stability on High-Traffic Days
For many WooCommerce store owners, high-traffic days like Black Friday, Cyber Monday, or seasonal...
Next Level
Experience unparalleled features with limitless scalability. No credit card, no contract.