هل تتذكر تجاربك المبكرة في الدردشة مع أصدقائك على تطبيقات الشبكات الاجتماعية مثل Orkut (نعم ، تذكر ذلك؟) والشعور بالهوس بالقدرة على إرسال واستقبال الرسائل في الوقت الفعلي. تقدم سريعا إلى الآن ، حيث نستخدم تطبيقات مثل Gmail و Slack و WhatsApp و Shazam و Instagram وعدد لا يحصى من التطبيقات الأخرى ، دون أن نلفت أي نظر. لقد شهدنا حقا ظهور الويب في الوقت الفعلي في غضون سنوات فقط. أحد أكبر الأسباب التي جعلت هذا ممكنا يرجع أساسا إلى إدخال بروتوكول WebSocket. دعونا نحاول شرح وفهم ماهية WebSockets وميزاتها وفوائدها وكيفية الضغط على تطبيقات الاختبار ومواقع الويب التي تستخدم WebSockets لفهم الأداء العام تحت الضغط ، وكذلك كيفية تأثير ذلك على تجربة المستخدم.
ما هي مآخذ الويب؟
بحكم التعريف ، فإن WebSocket هو بروتوكول اتصال كمبيوتر ثنائي الاتجاه عبر TCP واحد. تساعد WebSockets بشكل كبير في التعامل مع عمليات نقل البيانات على نطاق واسع بين العميل والخادم. تختلف WebSockets لأنها تعمل عن طريق إبقاء الاتصال بين العميل والخادم مفتوحا في جميع الأوقات. باستخدام هذه الطريقة ، يتمتع الخادم بالقدرة على إرسال المعلومات في أي وقت ، حتى عندما لا يكون العميل قد بدأها. لا يزال بإمكان العملاء تقديم طلبات HTTP المعتادة إلى الخادم ، بينما تفتح WebSockets وسيطا بين العميل والخادم للتواصل. تدعم خوادم الويب ، مثل Nginx و Apache و Windows Server بروتوكول WebSockets ، كما تفعل جميع المتصفحات الشائعة ، مثل Chrome و Edge و Internet Explorer و Firefox و Safari.
أين يتم استخدام مآخذ الويب؟
تعد WebSockets جيدة للمواقف التي تحتاج فيها إلى اتصالات في الوقت الفعلي تقريبا، مثل السيناريوهات والتطبيقات التالية:
- ألعاب متعددة اللاعبين عبر الإنترنت
- تطبيقات الدردشة
- إنترنت الأشياء
- تطبيقات في الوقت الحقيقي
- النتائج الرياضية / المؤشرات
مزايا وفوائد WebSockets
- اتصال مستمر بين العميل والخادم. يجعل من الممكن إرسال المعلومات إلى العميل في أي وقت ، حتى بدون طلب العميل ذلك.
- اتصال مزدوج كامل. يمكن بدء الاتصال بأي من الاتجاهين في أي وقت يتم فيه توصيل كل من العميل والخادم.
- زمن انتقال منخفض. نظرا لوجود حمل محدود للغاية لرؤوس HTTP وملفات تعريف الارتباط وما إلى ذلك ، فإنه يجعل السرعة التي يتم بها نقل البيانات سلسة وسريعة.
- استقصاء HTTP. يمكن أن يساعد هذا العملاء على الاستمرار في استقصاء الخادم للحصول على أحدث المعلومات. يتم استخدام الاقتراع من قبل عدد كبير من التطبيقات اليوم وفي معظم الأحيان يتم استخدامه لممارسات RESTful.
عيوب مآخذ الويب
- WebSockets أكثر تعقيدا في الاستخدام من HTTP. يمكننا إنشاء اتصال HTTP باستخدام Telnet ، ولكن لا يمكننا فعل الشيء نفسه مع WebSockets.
- موازنة التحميل وإعداد الوكيل باستخدام WebSockets غير ممكن.
- إذا كان هناك ما بين انقطاع الاتصال ، فإن معالجة إعادة الاتصال غير موجودة في WebSockets.
تطبيقات اختبار الأداء التي تستخدم WebSockets
كما رأينا ، يمكن استخدام WebSockets لدعم تطبيق دردشة أو موجز أخبار يقدم محتوى في الوقت الفعلي على موقع ويب ، على سبيل المثال ، ولكن يمكن أن يمتلك مشكلات في الأداء يمكن أن تؤثر على تجربة المستخدم الإجمالية إذا تم تنفيذها بشكل صحيح. لحماية هذا ، سيكون من الحكمة إجراء اختبارات الحمل والضغط على موقعنا أو تطبيقنا للعثور على أي مشكلات في الأداء أو اختناقات أو مشكلات تدهور. عندما نضع التطبيقات مقابل أعداد كبيرة من المستخدمين المتزامنين ، يمكننا الحصول على فكرة أفضل عما سيختبره المستخدم.
اختبار الأداء باستخدام LoadView باستخدام مسجل الويب EveryStep
يوفر مسجل الويب EveryStep خيار مسجل الشاشة أثناء التصفح ويساعدك على محاكاة التفاعلات من جانب العميل مع مواقع الويب والتطبيقات. وهو يدعم أكثر من 40 متصفحا لسطح المكتب والجوال ، بالإضافة إلى الأطر والتقنيات المستخدمة لإنشاء تطبيقات ويب ديناميكية ، مثل HTML5 و Java و Ruby و React و Vue و Angular و Knockout ، على سبيل المثال لا الحصر. بشكل أساسي ، إذا تم عرضه في متصفح ، فيمكن استخدام مسجل الويب EveryStep لإنشاء برنامج نصي. يمكننا تسجيل كل خطوة من خطوات معاملة الويب الخاصة بنا ببساطة عن طريق التنقل عبر تطبيقنا كما يفعل المستخدم ثم إعادة تشغيل هذه البرامج النصية في متصفحات حقيقية. أخيرا ، يمكننا أخذ هذا البرنامج النصي واختبار الخطوات والسيناريوهات التي سجلناها للتو تحت الحمل للحصول على فكرة أفضل عن الأداء في ظل أعباء العمل المختلفة.
دعونا نلقي نظرة على الخطوات والعمليات المستخدمة لتسجيل البرامج النصية باستخدام EveryStep Web Recorder ثم تنفيذ اختبار تحميل باستخدام LoadView.
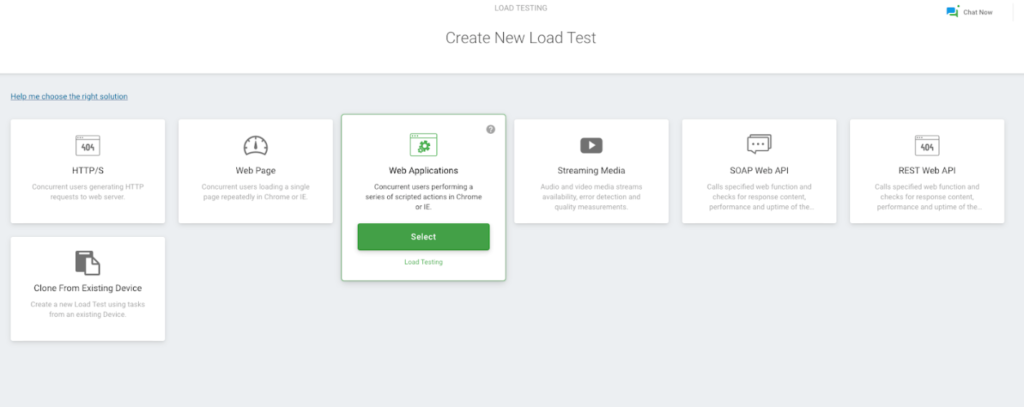
افتح الصفحة الرئيسية لاختبار LoadView. سترى أنواعا متعددة من خيارات اختبار الحمل المتوفرة كما هو موضح في الصورة أدناه. بالنسبة لحالة الاستخدام الخاصة بنا ، سنقوم بتحديد خيار تطبيق الويب لبدء تسجيل رحلة المستخدم.

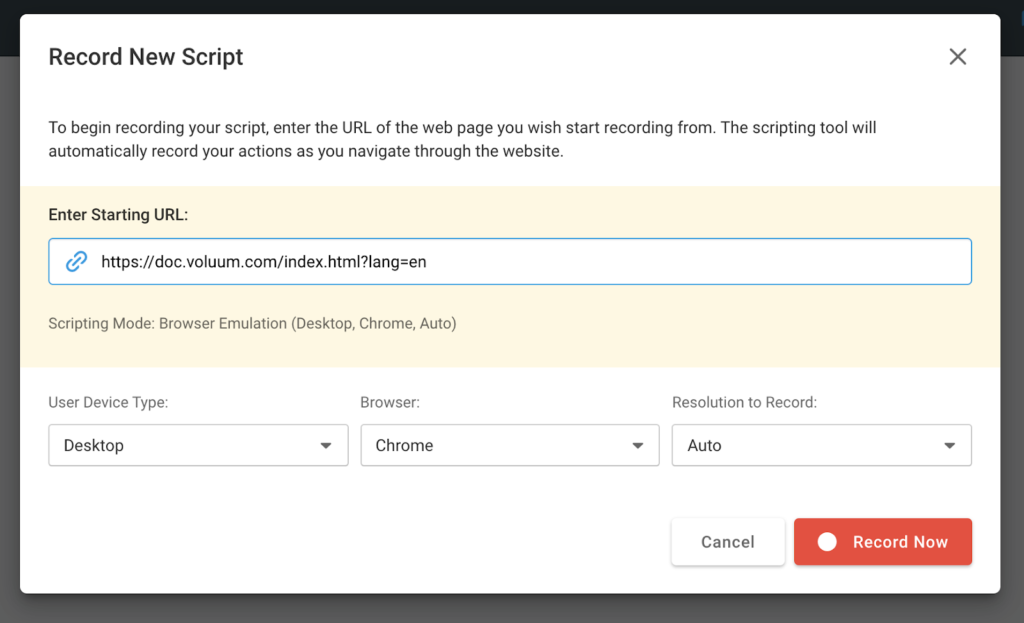
سنحصل على خيار لتسجيل برنامج نصي جديد. يرجى إدخال عنوان URL لموقع الويب ونوع المتصفح ونوع جهاز المستخدم للتطبيق الذي نريد تشغيل اختبار الإجهاد الخاص بنا وتسجيل حالة الاختبار الخاصة بنا. الرجاء النقر فوق سجل الآن زر بعد إضافة التفاصيل.

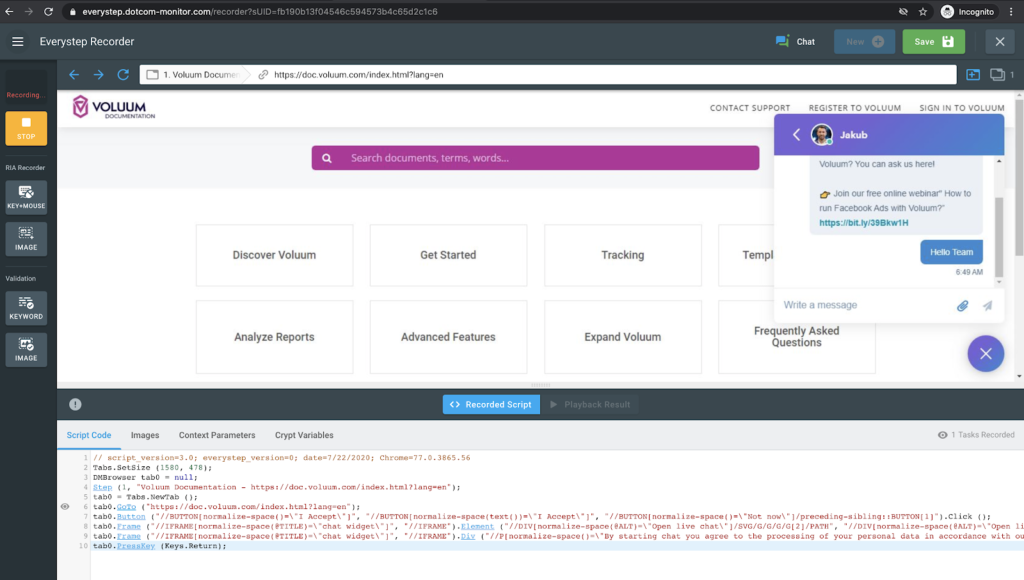
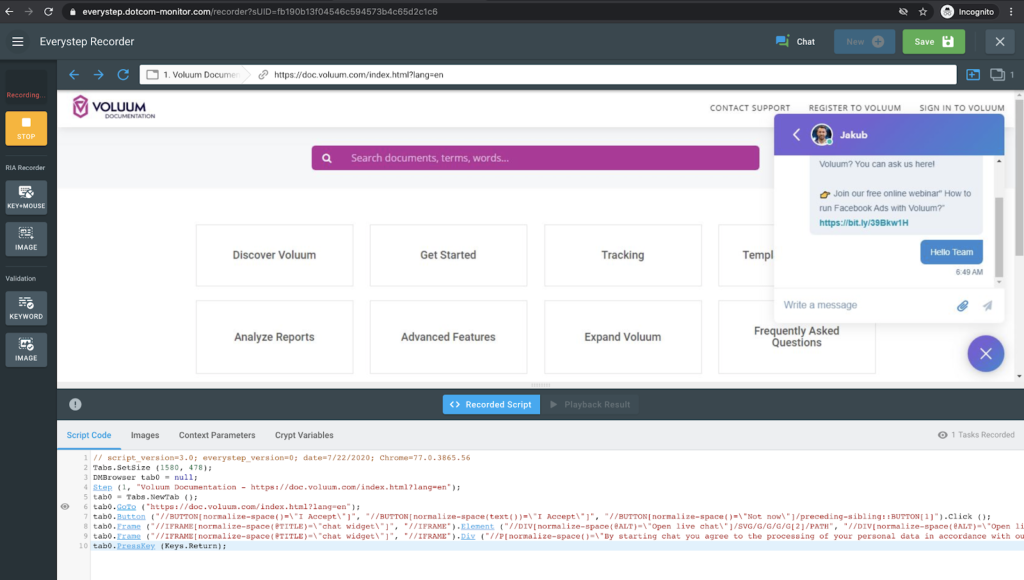
سيسمح لك النقر فوق الزر “تسجيل الآن ” بخيار التفاعل مع موقع الويب ضمن خطوات الاختبار والتسجيل التي نريد محاكاتها. سيكون لدينا خيار إيقاف التسجيل بمجرد اكتمال تدفق المستخدم.

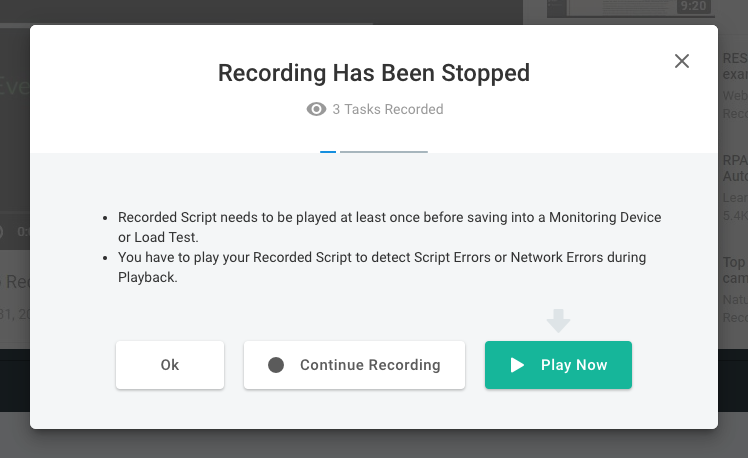
بعد تسجيل البرنامج النصي الخاص بنا بنجاح ، يمكننا مراجعة سيناريو الاختبار الخاص بنا باستخدام. حدد زر التشغيل الآن أو يمكننا المضي قدما للاختبار بالنقر فوق الزر “متابعة “.

سيؤدي النقر فوق ” متابعة” إلى إعادة توجيهنا إلى نافذة إنشاء اختبار مع استعداد البرنامج النصي للإجراءات المحاكاة. يمكننا تسمية اختبارنا على هذا الفيديو وبعد ذلك سنحتاج إلى النقر فوق الزر “إنشاء جهاز “.

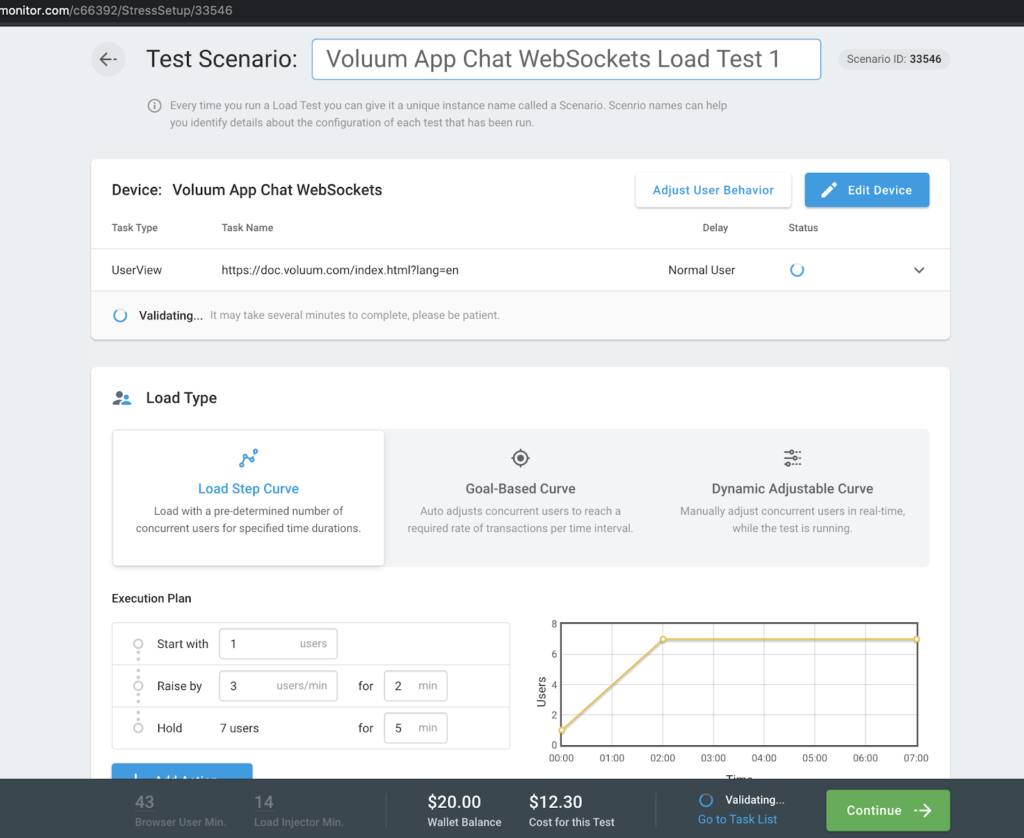
بمجرد إنشاء جهاز بنجاح ، سنرى شاشة سيناريو الاختبار ، حيث يمكننا تعيين نوع منحنى الحمل ، والذي يمكن أن يختلف بناء على أهداف اختبار الحمل. توضح الصورة أدناه منحنيات اختبار الحمل التي يوفرها LoadView للمطورين ومختبري الأداء.

بمجرد تحديد منحنى التحميل ، يمكنك بدء تنفيذ الاختبار بعدد المستخدمين المتزامنين ومدة الاختبار. يمكنك أيضا الاختيار من بين أكثر من 20 موقعا جغرافيا لإجراء الاختبارات منها، مما يضمن أنك تقيس الأداء وتختبره من مكان وجود المستخدمين.
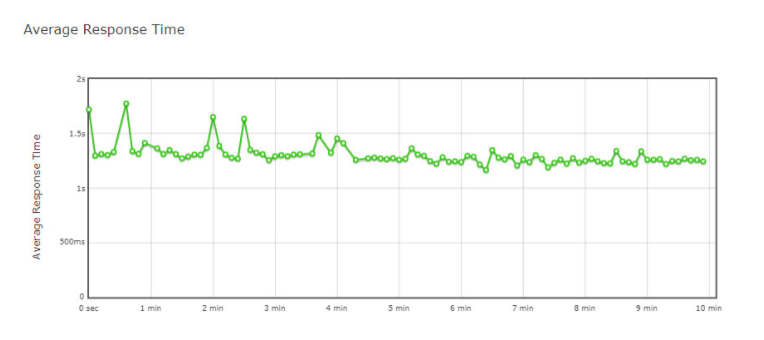
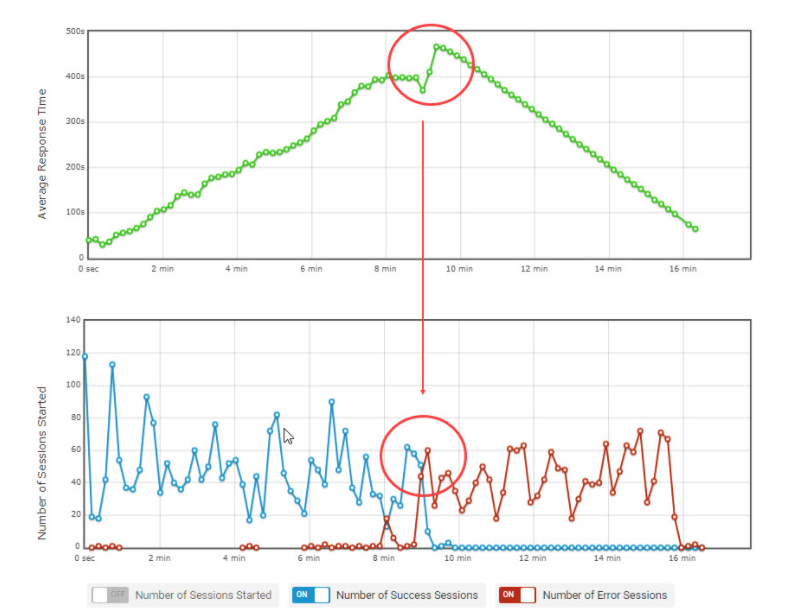
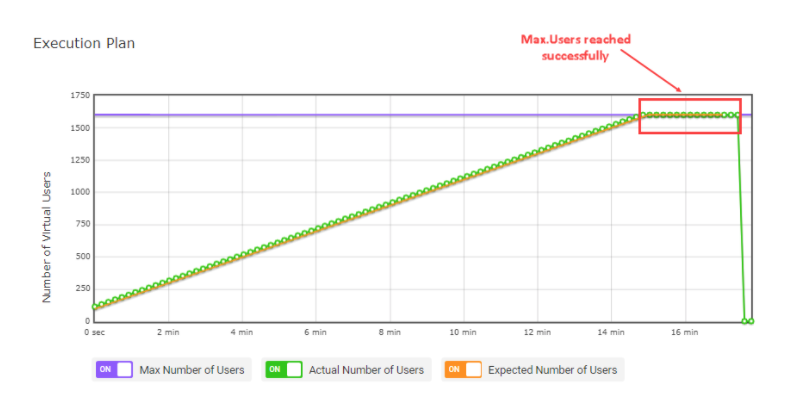
بمجرد اكتمال الاختبار ، يمكنك عرض نتائج الاختبار ، جنبا إلى جنب مع المقاييس المرتبطة بها. مثال على ذلك يظهر في الصور أدناه.


متوسط عدد المستخدمين الموازي مع الرسم البياني لمتوسط وقت الاستجابة.

ملخص: تحميل التطبيقات المستندة إلى WebSocket لاختبار الحمل
كما رأينا من خلال هذه المقالة مع التقنيات المبتكرة مثل WebSockets ، والتحديات الجديدة التي تعالجها ، هناك الكثير من المشكلات التشغيلية التي قد يواجهها المطورون عند استخدام WebSockets كحل في الوقت الفعلي. اختبارات الحمل على هذه التطبيقات أمر لا بد منه ويساعدنا في تقدير سلوك تطبيقنا في الوقت الفعلي تحت الحمل. لقد مررنا أيضا ، خطوة بخطوة ، حول كيفية اختبار تطبيق يستند إلى WebSocket باستخدام LoadView ، جنبا إلى جنب مع مسجل الويب EveryStep ، والذي يمكن أن يكون مفيدا للغاية للكشف عن المشكلات الرئيسية الكامنة في بنية WebSocket.
جرب مسجل الويب EveryStep الآن وشاهد مدى سهولة بدء برمجة سيناريوهات المستخدم المعقدة. اشترك في الإصدار التجريبي المجاني من LoadView وابدأ في تشغيل اختبارات التحميل للتطبيقات المستندة إلى WebSocket. ستحصل على ما يصل إلى 5 اختبارات تحميل مجانية. أو قم بجدولة العرض التوضيحي الخاص بك مع أحد مهندسي الأداء لدينا.