Knockout.js, более известный как просто KnockoutJS, Knockout или просто KO, представляет собой автономную библиотеку JavaScript с открытым исходным кодом, основанную на шаблоне Model-View-ViewModel (MVVM), которая помогает разработчикам создавать современные и динамичные веб-сайты. Стив Сандерсон (Steve Sanderson), разработчик/архитектор корпорации Майкрософт, создал его 5 июля 2010 года. Поскольку он реализует шаблон MVVM, Knockout устанавливает различные роли между отображаемыми данными (User Interface), компонентами представления (модели представления JavaScript) и данными домена (сохраненные данные), четко определяя слой кода, который управляет поведением между компонентами представления. Это действительно подчеркивает возможности JavaScript по управлению родными событиями, поскольку это упрощает взаимодействие компонентов друг с другом.
Некоторые из наиболее важных функций, которые может предложить Knockout, — это декларативная привязка, автоматическое обновление пользовательского интерфейса, отслеживание зависимостей, использование шаблонов и расширяемость. KO связывает модели с DOM через атрибут связывания данных, который помогает отображать данные более динамично и обогащать пользовательский опыт. Автоматические обновления помогают обновить модель DOM веб-браузера в случае изменения данных модели без необходимости написания дополнительного кода. Отслеживание зависимостей Knockout отслеживает и автоматически обновляет атрибуты KO, пользуясь функциями библиотеки Knockout. Кроме того, функции шаблонирования Knockout помогают создавать надежные пользовательские интерфейсы простым и удобным способом, который может помочь расширить пользовательское поведение в конце концов. Knockout поддерживается во всех основных веб-браузерах, таких как Google Chrome и Firefox.
Общие проблемы производительности в нокауте
Knockout 2.0 представил аккуратную функцию, называемую связыванием потока управления, которая добавляет контрольный слой к связыванию шаблонов. Слой использует детские компоненты в качестве шаблона, и он повторно отображает их каждый раз, когда он срабатывает. Тем не менее, разработчики должны быть сознательными, чтобы не использовать этот ресурс чрезмерно и без планирования.
Как правило, разработчики Knockout сталкиваются с
компонентами, часто обувязающимся с помощью привязки
if and with. Распространенный сценарий, когда это может произойти, когда вы хотите отобразить определенные компоненты только тогда, когда наблюдаемый массив заполняется с помощью привязки if.
Реализация, как таковая зависит от элементов наблюдаемого массива, что приводит к нокаут пересмотреть и обновить каждый раз, когда происходит изменение. Аналогичным образом, с
привязкой
служит очень хорошо для управления вложенных объектов. Однако вместо того, чтобы связывать свои элементы с входящими данными всякий раз, когда происходит изменение, он повторно отображает целые разделы с новыми элементами. Это может быть дорогостоящей операцией, если компоненты сложны и имеют события, прикрепленные к Knockout.
Инструменты производительности для увеличения времени загрузки
К сожалению, в магазине расширений Chrome для KnockoutJS нет пользовательского инструмента производительности, способного наложить статистику производительности на пользовательский интерфейс. Поэтому разработчикам Knockout придется использовать другие ресурсы для визуализации и выявления потенциальных проблем с производительностью.
Инструменты разработки Chrome и Маяк
Chrome Development Tools – это набор инструментов веб-разработки, которые могут помочь разработчикам в различных вопросах веб-диагностики и отладки. Преимущество заключается в том, что инструменты построены в браузере, помогая разработчикам быстро находить и исправлять ошибки. С включенным расширением для приложений Knockout Chrome DevTools может помочь показать, как загружаются и отображаются определенные элементы или компоненты в качестве пользователя. Разработчики могут записывать сеанс своего приложения, чтобы лучше оценить, где могут быть какие-либо узкие места в производительности, и результаты отображаются на отдельной боковой панели. Это особенно важно при попытке диагностировать время задержки в больших viewmodels.
Lighthouse — это инструмент с открытым исходным кодом в наборе Chrome DevTools, который помогает диагностировать и исправлять некоторые аспекты производительности веб-страниц и приложений, такие как доступность и улучшения SEO для веб-сайтов. Маяк также имеет возможность тестировать PWAs (Прогрессивные веб-приложения), которые были созданы с помощью KnockoutJS, например. Инструмент работает, проверяя скорость загрузки страницы, а затем сообщает обратно с предлагаемыми исправлениями. Парой основных показателей являются индекс скорости восприятия, который определяется временем (в миллисекундах), которое требуется для отображения видимых разделов веб-страницы, и расчетной задержкой ввода, которая, как это звучит, представляет собой расчетное время, необходимое веб-странице или приложению, чтобы ответить на ввод пользователя, в то время как Загружается страница или приложение.
Оптимизация производительности приложения Knockout с loadView
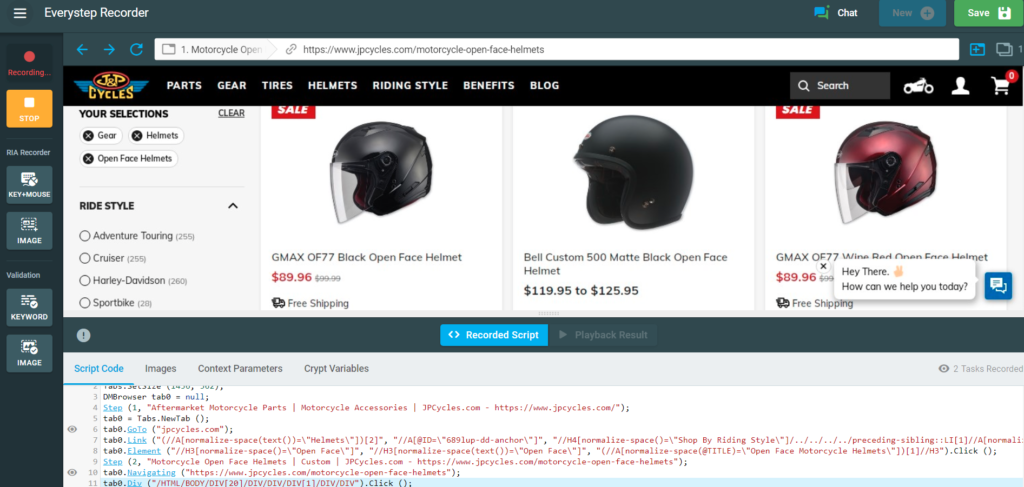
LoadView использует EveryStep Web Recorder, инструмент для записи сценариев с точки и щелчком мыши, который воспроизводит взаимодействие веб-сайтов и веб-приложений для оценки сложных сценариев. Этот мощный инструмент сценариев способен имитировать сложные пользовательские операции , такие как щелчки мыши, зависание и движения, проверка изображений и текста, выбор меню и многое другое. Затем скрипты могут быть загружены в LoadView, где пользователь может выбрать один из нескольких сценариев тестирования, географических местоположений и многих других функций.

В дополнение к инструменту скриптов с точки зрения и нажмите кнопку, разработчики могут вручную редактировать скрипты в C- q, если это необходимо. Это позволяет им создавать скрипты, которые повторяют любые повторяющиеся или динамические сценарии пользователя, такие как вход в учетную запись, поиск продукта или любые другие важные пути пользователя, а затем загружать эти действия, чтобы увидеть, как они выполняют при загрузке. Это позволяет разработчикам ловить любые элементы, которые могут вызывать непреднамеренное время задержки или те, которые не видны типичному пользователю. Например, могут происходить взаимодействия со сторонним элементом, которые могут привести к увеличению общего времени отклика. Для пользователя, они могут даже не заметить, но любое незначительное повышение, которое может помочь уменьшить время загрузки является хорошим.

Вывод: Приложения для тестирования нагрузки, написанные нокаутом.js
Нокаут.js не получает достаточного внимания, как это делают его конкуренты. Однако его легкий характер и простой поток данных между слоями помогает разработчикам создавать приложения быстрее и с прочной базой. По мере роста и роста потребность в веб-приложениях нельзя полагаться исключительно на платформу Knockout для обеспечения стабильной производительности. Разработчики должны убедиться, что их Приложения могут работать против больших скачков движениеи такой инструмент, как EveryStep Web Recorder в сочетании с LoadView решение необходимо использовать для эффективной диагностики узких мест производительности и сценариев, в которых скрытые задачи могут влиять на время отклика приложения. пользовательский опыт.
Запустите бесплатную пробную версию LoadView и получите бесплатные нагрузочные тесты, чтобы начать тестирование вашего приложения Knockout! Или, если вы хотите получить полную производительность платформы LoadView, зарегистрируйтесь на демонстрацию в прямом эфире с одним из наших инженеров по производительности. Они шаг за шагом проведут вас через процессы написания сценариев, настройки и тестирования, а также ответят на любые вопросы о тестировании производительности , которые могут у вас возникнуть.