Knockout.js, better known as just KnockoutJS, Knockout, or simply KO, is an open-source standalone JavaScript library based on the Model-View-ViewModel (MVVM) pattern that helps developers build modern and dynamic websites. Steve Sanderson, a developer/architect at Microsoft, created it on July 5, 2010. Since it implements the MVVM pattern, Knockout sets a distinct roles between the data displayed (User Interface), view components (JavaScript representation models) and domain data (stored data) by clearly defining a layer of code that manages the behavior among view components. This really highlights JavaScript’s capabilities to manage native events since it simplifies the way components interact with each other.
Some of the most relevant features Knockout has to offer are declarative binding, automatic user interface refresh, dependency tracking, usage of templates and extensibility. KO links models to the DOM through the data-bind attribute, which helps to display data in a more dynamic way and to enrichen user experience. Automatic refreshes help to update the web browser’s DOM if there has been a change on the model data without needing to write additional code. Knockout’s dependency tracking monitors and automatically updates KO attributes by taking advantage of Knockout’s library functions. Furthermore, Knockout’s templating features helps build robust user interfaces in a simple and convenient way, which can help extend custom behaviors in the end. Knockout is supported in all major web browsers like Google Chrome and Firefox.
Common Performance Issues in Knockout
Knockout 2.0 introduced a neat feature called control flow binding, which adds a control layer to the template binding. The layer uses adopts child components as its template and it re-renders them every time it’s triggered. Yet, developers must be conscious to not exploit this resource excessively and without planning.
Usually, Knockout developers run into components frequently rendering by using the if and with bindings inappropriately. A common scenario where this might happen is when you want display certain components only when an observable array is populated by using the if binding. An implementation like such depends on the elements of the observable array, which causes Knockout to revise and update every time a change occurs. Similarly, the with binding serves very well to manage nested objects. However, instead of binding its elements against the incoming data whenever there is a change, it re-renders entire sections with new elements. This could be a costly operation if the components are complex and have events attached external to Knockout.
Performance Tools to Boost Load Time
Unfortunately, there is not a custom performance tool in Chrome’s extension store for KnockoutJS, capable of overlaying performance statistics over the user interface. Therefore, Knockout developers have to use other resources to visualize and identify potential performance issues.
Chrome Development Tools & Lighthouse
Chrome Development Tools is a set of web development tools that can assist developers with all kinds of web diagnostic and debugging issues. The benefit is that the tools are built within the browser, helping developers to quickly find and fix errors. With an included extension for Knockout applications, Chrome DevTools can help show how specific elements or components load and render as a user would experience. Devs can record a session of their application to better gauge where any performance bottlenecks may be and the results are shown in a separate sidebar. This is especially important when trying to diagnose lag times within large viewmodels.
Lighthouse is an open-source tool within the set of Chrome DevTools that helps to diagnose and fix some of the performance aspects of web pages and applications, such as accessibility and SEO enhancements for websites. Lighthouse also has the ability to test PWAs (Progressive Web Applications) that have been created using KnockoutJS, for example. The tool works by testing the page load speed and then reports back with suggested fixes. A couple of the main metrics are the Perceptual Speed Index, which is defined by the time (in milliseconds) that it takes to display the visible sections of a web page, and the Estimated Input Latency, which like it sounds, is the estimated time it takes for a web page or application to respond to a user’s inputs while the page or application loads.
Optimizing Knockout Application Performance with LoadView
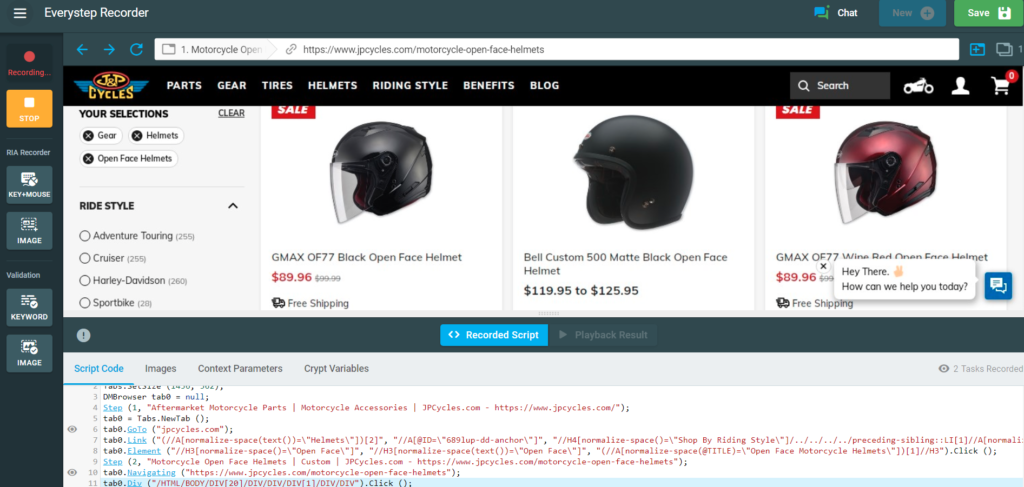
LoadView utilizes the EveryStep Web Recorder, a point and click scripting tool that replicates client-side interactions of websites and web-apps to evaluate complex scenarios. This powerful scripting tool is capable of simulating complex user operations like mouse clicks, hovers, and movements, image and text verification, menu selections, and much more. Scripts can then be uploaded into LoadView, where user can select from multiple testing scenarios, geographic locations, and many other features.

In addition to the point and click scripting tool, developers can manually edit the scripts in C#, if necessary. This allows them to create scripts that replicate any repetitive or dynamic user scenarios, such as someone logging into an account, searching for a product, or any other critical user paths, and then upload those actions to see how they perform when load is applied. This allows developers to catch any elements that may be causing unintentional lag times or ones that are not visible to a typical user. For example, there may be interactions with a third-party element that could cause the overall response time to increase. To the user, they may not even notice, but any minor enhancement that can help to decrease load time is a good one.

Conclusion: Load Testing Applications Written in Knockout.js
Knockout.js does not receive enough spotlight, like its competitors do. However, its lightweight nature and how easy data flows between layers helps developers build applications faster and with a solid base. As the rise and need of web applications grows, you cannot rely solely upon the Knockout framework to ensure consistent performance. Developers need to ensure that their applications can perform against a large spikes of traffic, and a tool like the EveryStep Web Recorder combined with the LoadView solution needs to be used to diagnose performance bottlenecks effectively and scenarios where hidden tasks could be affecting app response time and user experience.
Start the LoadView Free Trial and get free load tests to begin testing your Knockout application! Or if you’d like a full walk-through of the LoadView platform, sign up for a live demo with one of our performance engineers. They’ll take you step-by-step through the scripting, setup, and testing processes, as well as answer any performance testing questions you may have.