Knockout.js, mieux connu sous le nom de KnockoutJS, Knockout ou simplement KO, est une bibliothèque JavaScript autonome open-source basée sur le modèle Model-View-ViewModel (MVVM) qui aide les développeurs à créer des sites Web modernes et dynamiques. Steve Sanderson, développeur/architecte chez Microsoft, l’a créé le 5 juillet 2010. Puisqu’il implémente le modèle MVVM, Knockout définit un rôle distinct entre les données affichées (interface utilisateur), les composants de vue (modèles de représentation JavaScript) et les données de domaine (données stockées) en définissant clairement une couche de code qui gère le comportement entre les composants de vue. Cela met vraiment en évidence les capacités de JavaScript à gérer les événements natifs car il simplifie la façon dont les composants interagissent les uns avec les autres.
Certaines des fonctionnalités les plus pertinentes que Knockout a à offrir sont la liaison déclarative, l’actualisation automatique de l’interface utilisateur, le suivi des dépendances, l’utilisation de modèles et l’extensibilité. KO relie les modèles au DOM grâce à l’attribut data-bind, qui permet d’afficher les données d’une manière plus dynamique et d’enrichir l’expérience utilisateur. Les actualisations automatiques aident à mettre à jour le DOM du navigateur Web en cas de modification des données du modèle sans qu’il soit nécessaire d’écrire du code supplémentaire. Knockout surveille et met automatiquement à jour les attributs KO en profitant des fonctions de bibliothèque de Knockout. En outre, les fonctionnalités de templating knockout aident à construire des interfaces utilisateur robustes d’une manière simple et pratique, ce qui peut aider à étendre les comportements personnalisés à la fin. Knockout est pris en charge dans tous les principaux navigateurs Web comme Google Chrome et Firefox.
Problèmes de performance courants dans Knockout
Knockout 2.0 a introduit une fonctionnalité soignée appelée liaison de flux de contrôle, qui ajoute une couche de contrôle à la liaison de modèle. La couche utilise adopte des composants enfant comme modèle et il les rend à nouveau chaque fois qu’il est déclenché. Pourtant, les développeurs doivent être conscients de ne pas exploiter cette ressource de manière excessive et sans planification.
Habituellement, les développeurs Knockout se entrugent dans des composants fréquemment rendus en
utilisant le si
et
avec
des liaisons de manière inappropriée. Un scénario commun où cela peut se produire est lorsque vous voulez afficher certains composants uniquement lorsqu’un tableau observable est rempli en utilisant le si contraignant.
Une implémentation comme celle-ci dépend des éléments du tableau observable, ce qui amène Knockout à réviser et mettre à jour chaque fois qu’un changement se produit. De même, la
reliure
avec sert très bien à gérer les objets imbriqués. Toutefois, au lieu de lier ses éléments aux données entrantes chaque fois qu’il y a une modification, il rend à nouveau des sections entières avec de nouveaux éléments. Cela pourrait être une opération coûteuse si les composants sont complexes et ont des événements attachés à l’extérieur de Knockout.
Outils de performance pour augmenter le temps de chargement
Malheureusement, il n’y a pas d’outil de performance personnalisé dans la boutique d’extensions de Chrome pour KnockoutJS, capable de superposer des statistiques de performances sur l’interface utilisateur. Par conséquent, les développeurs Knockout doivent utiliser d’autres ressources pour visualiser et identifier les problèmes de performances potentiels.
Outils de développement Chrome & Phare
Chrome Development Tools est un ensemble d’outils de développement Web qui peuvent aider les développeurs avec toutes sortes de problèmes de diagnostic web et de débogage. L’avantage est que les outils sont construits dans le navigateur, aidant les développeurs à trouver rapidement et corriger les erreurs. Avec une extension incluse pour les applications Knockout, Chrome DevTools peut aider à montrer comment des éléments ou des composants spécifiques se chargent et se rendent en tant qu’utilisateur. Les développeurs peuvent enregistrer une session de leur application pour mieux évaluer les goulots d’étranglement des performances et les résultats sont affichés dans une barre latérale distincte. Ceci est particulièrement important lorsque vous essayez de diagnostiquer les temps de décalage dans les grands viewmodels.
Lighthouse est un outil open-source dans l’ensemble de Chrome DevTools qui aide à diagnostiquer et à corriger certains des aspects de performance des pages Web et des applications, tels que l’accessibilité et les améliorations SEO pour les sites Web. Lighthouse a également la possibilité de tester les MOTO (Applications Web Progressive) qui ont été créées à l’aide de KnockoutJS, par exemple. L’outil fonctionne en testant la vitesse de chargement de la page, puis rend compte avec les correctifs suggérés. Quelques-unes des principales mesures sont l’indice de vitesse perceptuelle, qui est défini par le temps (en millisecondes) nécessaire pour afficher les sections visibles d’une page Web, et la latence d’entrée estimée, qui, comme cela semble, est le temps estimé qu’il faut à une page Web ou à une application pour répondre aux entrées d’un utilisateur pendant que le Chargement de page ou d’application.
Optimiser les performances de l’application Knockout avec LoadView
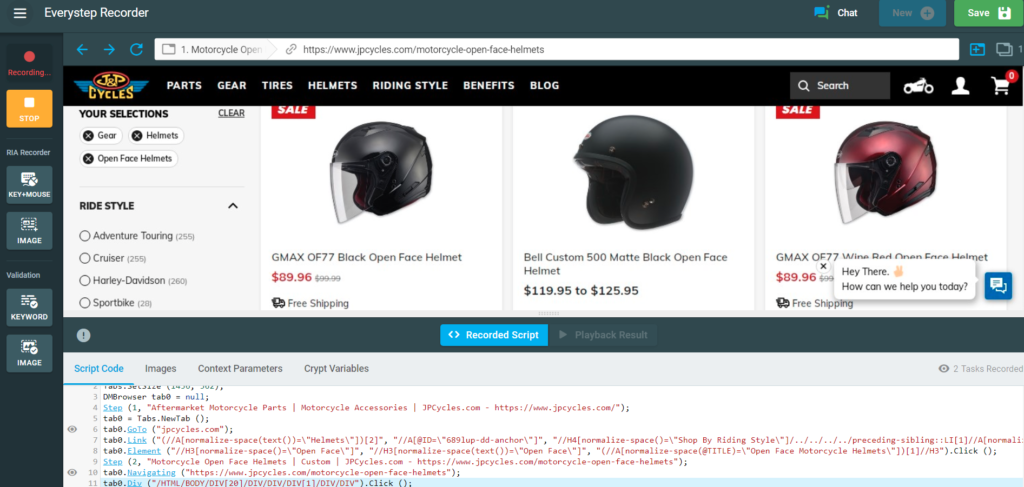
LoadView utilise l’enregistreur Web EveryStep, un outil de script point and click qui reproduit les interactions client-côté des sites Web et des applications Web pour évaluer des scénarios complexes. Ce puissant outil de script est capable de simuler des opérations utilisateur complexes telles que les clics de souris, les survols et les mouvements, la vérification d’images et de texte, les sélections de menus, etc. Les scripts peuvent ensuite être téléchargés dans LoadView, où l’utilisateur peut choisir parmi plusieurs scénarios de test, emplacements géographiques et de nombreuses autres fonctionnalités.

En plus de l’outil de script point and click, les développeurs peuvent modifier manuellement les scripts en C#, si nécessaire. Cela leur permet de créer des scripts qui reproduisent tous les scénarios d’utilisateurs répétitifs ou dynamiques, tels que quelqu’un se connectant à un compte, la recherche d’un produit, ou tout autre chemin d’utilisateur critique, puis télécharger ces actions pour voir comment ils fonctionnent lorsque la charge est appliquée. Cela permet aux développeurs d’attraper tous les éléments qui peuvent causer des temps de décalage involontaires ou ceux qui ne sont pas visibles par un utilisateur typique. Par exemple, il peut y avoir des interactions avec un élément tiers qui pourraient entraîner une augmentation du temps de réponse global. Pour l’utilisateur, ils peuvent même pas remarquer, mais toute amélioration mineure qui peut aider à réduire le temps de chargement est un bon.

Conclusion : Applications de test de charge écrites en knockout.js
Knockout.js ne reçoit pas assez de projecteurs, comme le font ses concurrents. Cependant, sa nature légère et la facilité des flux de données entre les couches aident les développeurs à construire des applications plus rapidement et avec une base solide. À mesure que l’augmentation et le besoin d’applications Web augmentent, vous ne pouvez pas compter uniquement sur le cadre Knockout pour assurer des performances cohérentes. Les développeurs doivent s’assurer que leur Les applications peuvent fonctionner contre des pics importants de trafic, et un outil comme EveryStep Web Recorder combiné avec le LoadView solution doit être utilisé pour diagnostiquer efficacement les goulots d’étranglement des performances et les scénarios où les tâches masquées pourraient affecter le temps de réponse de l’application et expérience utilisateur.
Démarrez l’essai gratuit de LoadView et obtenez des tests de charge gratuits pour commencer à tester votre application Knockout! Ou si vous souhaitez une marche complète de la plate-forme LoadView, inscrivez-vous à une démo en direct avec l’un de nos ingénieurs de performance. Ils vous guideront pas à pas à travers les processus de script, de configuration et de test, et répondront à toutes les questions de test de performance que vous pourriez avoir.