Knockout.js, besser bekannt als KnockoutJS, Knockout oder einfach KO, ist eine eigenständige Open-Source-JavaScript-Bibliothek, die auf dem MVVM-Muster (Model-View-ViewModel) basiert und Entwicklern hilft, moderne und dynamische Websites zu erstellen. Steve Sanderson, Entwickler/Architekt bei Microsoft, hat es am 5. Juli 2010 geschaffen. Da das MVVM-Muster implementiert wird, legt Knockout eine unterschiedliche Rolle zwischen den angezeigten Daten (Benutzerschnittstelle), Ansichtskomponenten (JavaScript-Darstellungsmodellen) und Domänendaten (gespeicherte Daten) fest, indem eine Codeschicht klar definiert wird, die das Verhalten zwischen Ansichtskomponenten verwaltet. Dadurch werden die Funktionen von JavaScript zur Verwaltung systemeigener Ereignisse hervorgehoben, da die Sendeart, wie Komponenten miteinander interagieren, vereinfacht wird.
Einige der wichtigsten Funktionen, die Knockout zu bieten hat, sind deklarative Bindung, automatische Aktualisierung der Benutzeroberfläche, Abhängigkeitsverfolgung, Verwendung von Vorlagen und Erweiterbarkeit. KO verknüpft Modelle mit dem DOM über das Data-Bind-Attribut, das hilft, Daten dynamischer anzuzeigen und die Benutzererfahrung zu bereichern. Automatische Aktualisierungen helfen dabei, das DOM des Webbrowsers zu aktualisieren, wenn eine Änderung an den Modelldaten vorgenommen wurde, ohne dass zusätzlicher Code geschrieben werden muss. Die Abhängigkeitsverfolgung von Knockout überwacht und aktualisiert KO-Attribute automatisch, indem sie die Bibliotheksfunktionen von Knockout nutzen. Darüber hinaus helfen die Vorlagenfunktionen von Knockout dabei, robuste Benutzeroberflächen auf einfache und bequeme Weise zu erstellen, was dazu beitragen kann, benutzerdefinierte Verhaltensweisen am Ende zu erweitern. Knockout wird in allen gängigen Webbrowsern wie Google Chrome und Firefox unterstützt.
Häufige Leistungsprobleme in Knockout
Knockout 2.0 führte eine saubere Funktion namens Control Flow Binding ein, die der Vorlagenbindung eine Steuerelementschicht hinzufügt. Der Layer verwendet untergeordnete Komponenten als Vorlage und rendert sie jedes Mal neu, wenn er ausgelöst wird. Dennoch müssen Entwickler bewusst sein, diese Ressource nicht übermäßig und ohne Planung auszunutzen.
In der Regel werden Knockout-Entwickler häufig mit Dem
if
und
mit
Bindungen in unangemessener Weise gerendert. Ein häufiges Szenario, in dem dies passieren kann, ist, wenn Sie bestimmte Komponenten nur anzeigen möchten, wenn ein beobachtbares Array mit der
if-Bindung
aufgefüllt wird. Eine Implementierung wie diese hängt von den Elementen des beobachtbaren Arrays ab, wodurch Knockout jedes Mal, wenn eine Änderung auftritt, überarbeitet und aktualisiert wird. Ebenso dient die
with-Bindung
sehr gut zur Verwaltung verschachtelter Objekte. Anstatt jedoch seine Elemente an die eingehenden Daten zu binden, wenn eine Änderung vorliegt, werden ganze Abschnitte mit neuen Elementen neu gerendert. Dies kann ein kostspieliger Vorgang sein, wenn die Komponenten komplex sind und Ereignisse außerhalb von Knockout zugeordnet sind.
Leistungswerkzeuge zur Steigerung der Ladezeit
Leider gibt es kein benutzerdefiniertes Leistungstool in Chromes Erweiterungsspeicher für KnockoutJS, das Leistungsstatistiken über die Benutzeroberfläche überlagern kann. Daher müssen Knockout-Entwickler andere Ressourcen verwenden, um potenzielle Leistungsprobleme zu visualisieren und zu identifizieren.
Chrome-Entwicklungstools & Leuchtturm
Chrome Development Tools ist eine Reihe von Webentwicklungstools, die Entwickler bei allen Arten von Webdiagnose- und Debugging-Problemen unterstützen können. Der Vorteil ist, dass die Tools im Browser erstellt werden, was Entwicklern hilft, Fehler schnell zu finden und zu beheben. Mit einer mitgelieferten Erweiterung für Knockout-Anwendungen kann Chrome DevTools zeigen, wie bestimmte Elemente oder Komponenten als Benutzer geladen und gerendert werden. Entwickler können eine Sitzung ihrer Anwendung aufzeichnen, um besser einschätzen zu können, wo Leistungsengpässe auftreten können, und die Ergebnisse werden in einer separaten Seitenleiste angezeigt. Dies ist besonders wichtig, wenn Sie versuchen, Verzögerungszeiten innerhalb großer Ansichtsmodelle zu diagnostizieren.
Lighthouse ist ein Open-Source-Tool innerhalb der Chrome DevTools, mit dem einige der Leistungsaspekte von Webseiten und Anwendungen diagnostiziert und behoben werden können, z. B. Barrierefreiheit und SEO-Verbesserungen für Websites. Lighthouse hat auch die Möglichkeit, PWAs (Progressive Web Applications) zu testen, die z. B. mit KnockoutJS erstellt wurden. Das Tool testet die Ladegeschwindigkeit der Seite und meldet sich dann mit vorgeschlagenen Korrekturen zurück. Einige der wichtigsten Metriken sind der Perceptual Speed Index, der durch die Zeit (in Millisekunden) definiert wird, die benötigt wird, um die sichtbaren Abschnitte einer Webseite anzuzeigen, und die geschätzte Eingabelatenz, die, wie es sich anhört, die geschätzte Zeit ist, die eine Webseite oder Anwendung benötigt, um auf die Eingaben eines Benutzers zu reagieren, während die Seite oder Anwendung wird geladen.
Optimieren der Knockout-Anwendungsleistung mit LoadView
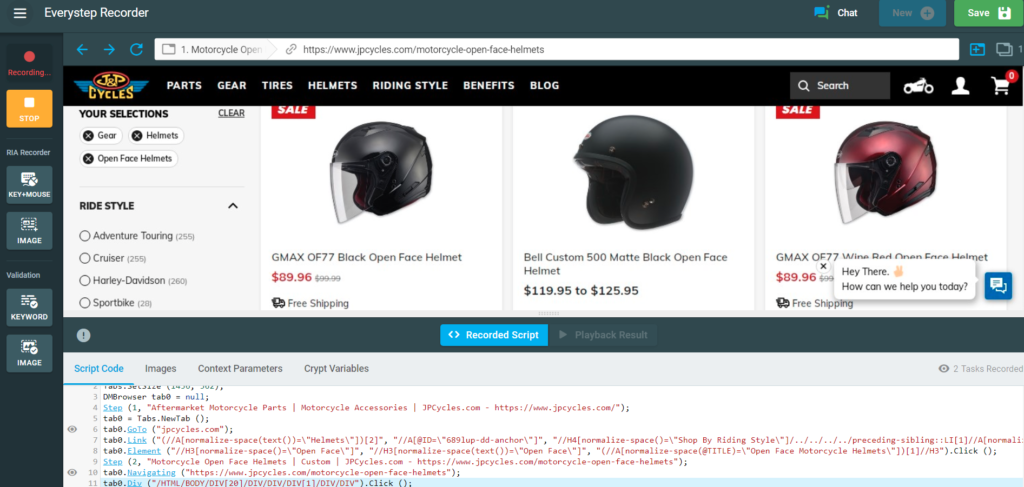
LoadView verwendet den EveryStep Web Recorder, ein Point-and-Click-Skripttool, das clientseitige Interaktionen von Websites und Web-Apps repliziert, um komplexe Szenarien auszuwerten. Dieses leistungsstarke Skripting-Tool ist in der Lage, komplexe Benutzeroperationen wie Mausklicks, Schweben und Bewegungen, Bild – und Textüberprüfung, Menüauswahl und vieles mehr zu simulieren. Skripts können dann in LoadView hochgeladen werden, wo der Benutzer aus mehreren Testszenarien, geografischen Standorten und vielen anderen Features auswählen kann.

Zusätzlich zum Point-and-Click-Skripttool können Entwickler bei Bedarf die Skripts in C-Code manuell bearbeiten. Auf diese Weise können sie Skripts erstellen, die sich wiederholende oder dynamische Benutzerszenarien replizieren, z. B. wenn sich jemand bei einem Konto anmeldet, nach einem Produkt sucht oder andere wichtige Benutzerpfade, und diese Aktionen dann hochladen, um zu sehen, wie sie beim Laden ausgeführt werden. Auf diese Weise können Entwickler alle Elemente abfangen, die unbeabsichtigte Verzögerungszeiten verursachen oder die für einen typischen Benutzer nicht sichtbar sind. Beispielsweise kann es Interaktionen mit einem Drittanbieterelement geben, die dazu führen können, dass die Gesamtantwortzeit erhöht wird. Für den Benutzer, Sie können nicht einmal bemerken, aber jede kleinere Verbesserung, die helfen kann, ladezeit zu verringern, ist eine gute.

Fazit: Load Testing-Anwendungen in Knockout.js geschrieben
Knockout.js erhält nicht genug Rampenlicht, wie seine Konkurrenten tun. Seine geringe Natur und die einfache Datenflusszwischen zwischen Layern hilft Entwicklern, Anwendungen schneller und mit einer soliden Basis zu erstellen. Da der Anstieg und der Bedarf an Webanwendungen wächst, können Sie sich nicht allein auf das Knockout-Framework verlassen, um eine konsistente Leistung zu gewährleisten. Entwickler müssen sicherstellen, dass ihre Anwendungen können gegen eine große Spitzen von Verkehrund ein Tool wie der EveryStep Web Recorder in Kombination mit der LoadView Lösung muss verwendet werden, um Leistungsengpässe effektiv zu diagnostizieren und Szenarien, in denen versteckte Aufgaben die Reaktionszeit der App beeinträchtigen könnten, und Benutzererfahrung.
Starten Sie die kostenlose Testversion von LoadView und erhalten Sie kostenlose Auslastungstests , um mit dem Testen Ihrer Knockout-Anwendung zu beginnen! Oder wenn Sie einen vollständigen Walk-Through der LoadView-Plattform wünschen, melden Sie sich für eine Live-Demo mit einem unserer Performance-Ingenieure an. Sie führen Sie Schritt für Schritt durch die Skripterstellungs-, Einrichtungs- und Testprozesse und beantworten alle Fragen zu Leistungstests , die Sie möglicherweise haben.