Мы все признаем тот факт, что мы должны улучшить производительность нашего сайта и любое улучшение по сравнению с протоколом HTTP может предоставить большую возможность для улучшения времени загрузки веб-сайта значительно. Это можно назвать одним из отличных способов победить наших конкурентов, что в конечном итоге поможет улучшить пользовательский опыт на нашем веб-сайте. Прежде чем углубиться в HTTP/2 и его преимущества, давайте поймем, что такое протокол по определению и почему он важен.
Что такое протокол
Протокол — это набор правил, которые регулируют обмен данными между клиентами (веб-браузерами) и серверами. Теперь, используя этот же протокол мы ранее http 1.0, и теперь у нас есть его улучшенная версия называется HTTP 2.0. Кроме того, есть HTTP/3, но в настоящее время в «черновом» режиме. По данным W3Techs, только 6,5 процента веб-сайтов используют HTTP/3. Chrome и Firefox в настоящее время поддерживают HTTP/3, но он выключен по умолчанию. HTTP/3 поможет решить некоторые проблемы с HTTP/2, такие как блокировка, которая приводит к срыву всех транзакций, если пакет потерян или переупорядочен, даже если эта транзакция не была повлията на потерянный пакет.
Что такое HTTP/2?
HTTP/2 является последним протоколом для транспортировки данных, который резко ускорить в Интернете. HTTP/2 сделает наши веб-сайты быстрее, проще и устойчивее к интенсивному трафику. Основная цель HTTP/2 заключается в сокращении задержки путем предоставления мультиплексирования по запросу и ответу, минимизации накладных расходов протокола за счет эффективного сжатия полей заголовков HTTP и поддержки приоритетов запросов.
И просто отдельное замечание: HTTP/2 ничего не изменил с семантикой HTTP, под этим мы подразумеваем, что HTTP-методы, код состояния, URI и поля заголовков остаются такими же, как и раньше, что помогает всем работающим приложениям без каких-либо последствий.
Откуда взялся HTTP/2?
HTTP/2 был основан в основном на собственном протоколе Google SPDY. Протокол имел многие из тех же функций, которые были найдены в HTTP/2, и ему удалось улучшить передачу данных, сохраняя при этом обратную совместимость с HTTP/1. SPDY уже доказала многие концепции, используемые в HTTP/2.
Что нового в HTTP/2
- Двоичный вместо текстового
- Нажмите на сервер
- Одно соединение вместо нескольких
- Приоритетность мультиплексных потоков
- Заголовок конкретного сжатия
- Полностью мультиплексные запросы
Основные преимущества HTTP/2
- Мультиплексирование. Мультиплексирование в HTTP/2 позволяет клиенту загружать несколько запросов на одно и то же соединение, обеспечивая более быструю одновременную загрузку для всех веб-элементов.
- HPack сжатие. HTTP/2 передает запросы и ответы сервера в двоичном коде, который удерживает клиента для интерпретации отправленной информации. Это улучшает как время загрузки, так и общую производительность.
- Приоритеты. Приоритеты позволяют разработчикам распределять уровни зависимости для своего кода, они получают возможность загружать необходимые ресурсы в первую очередь.
- При поддержке Google. HTTP/2 следовал тем же принципам SPDY.
- HTTP/2 Сервер Нажмите. Эта возможность позволяет серверу отправлять дополнительную кэшированную информацию, которая не запрашивается, но ожидается в следующем запросе.
ТЕСТ нагрузки HTTP 2.0 с LoadView
Мы будем использовать Loadview, который обеспечивает поддержку стресс-теста HTTP 2.0 на основе веб-сайтов и спина где-нибудь от нескольких до нескольких тысяч одновременных соединений с помощью реальных браузеров. Это лучший способ получить реальные данные о производительности пользователей.
Настройка теста производительности LoadView
Для масштабирования и нагрузочных тестов для вашего веб-сайта нам необходимо заранее понять, какой масштаб или количество пользователей мы ожидаем от нашего веб-сайта, чтобы работать без сбоев. После того, как мы получили данные из инструмента аналитики, мы можем начать шаг за шагом тест нагрузки для нашего сайта с желаемыми одновременными пользователями.
Вот шаги для запуска теста нагрузки для веб-сайта на основе HTTP 2.0:
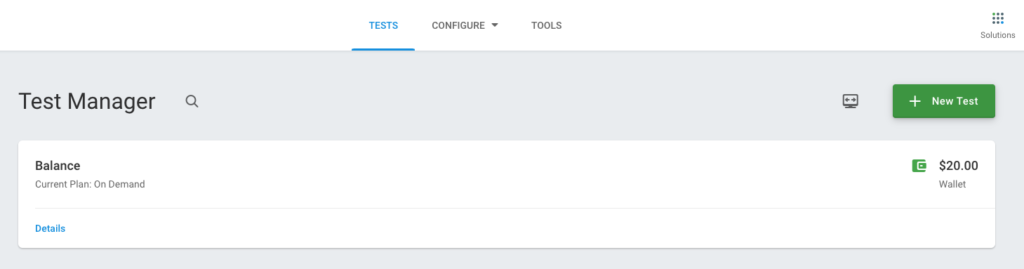
- Откройте домашнюю страницу LoadView и выберите Новый тест.

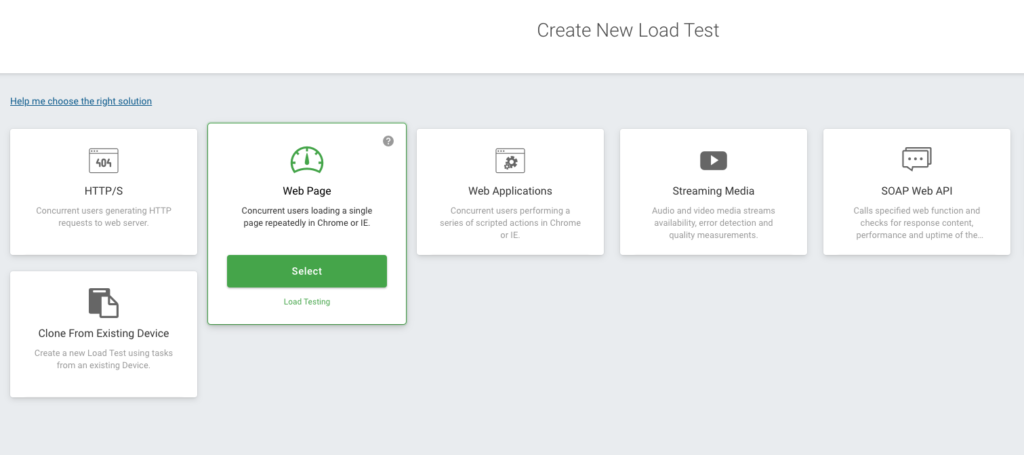
- Как вы можете видеть на скриншоте ниже, LoadView предоставляет тестирование нагрузки не только для веб-сайтов. Можно запускать тесты для API, веб-приложений и потоковых мультимедиа. Мы собираемся выбрать веб-страницу, чтобы начать процесс тестирования нагрузки нашего веб-сайта HTTP 2.0.

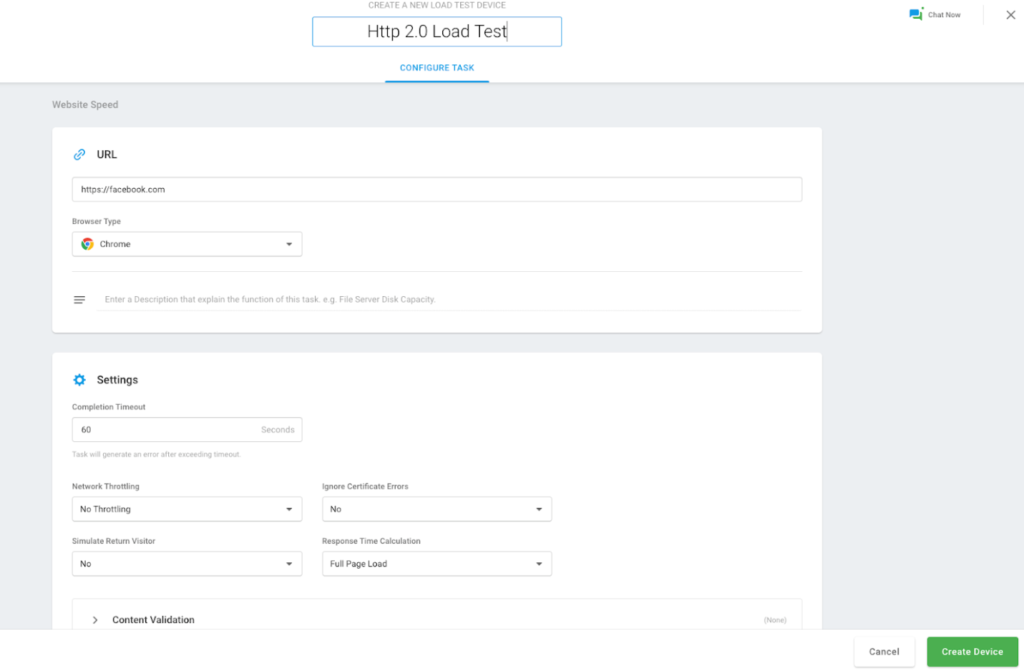
- На следующей странице нам нужно будет добавить имя хозяина нашего веб-сайта, а также время, необходимое для времени тестирования нагрузки. После того как вы получили ваши данные введены, выберите Создать устройство.

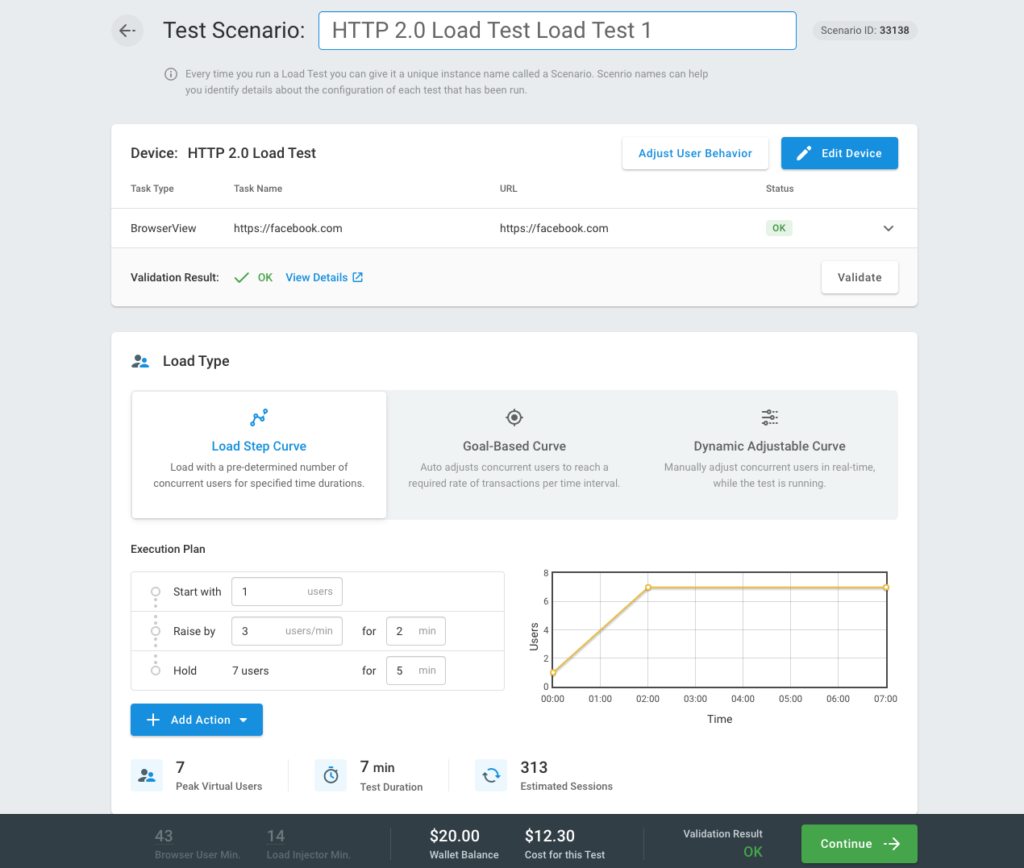
- После того, как устройство создано, мы попадаем на страницу тестового сценария , где мы можем выбрать один из нескольких типов кривых нагрузки — кривая на основе нагрузки, кривая на основе цели и динамическая регулируемая кривая. В зависимости от требований к конкретному тесту каждая кривая нагрузки обеспечивает гибкость для достижения целей теста.

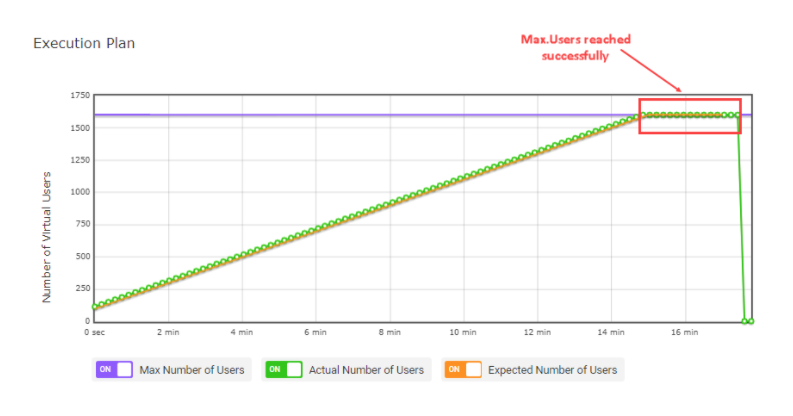
- Для этого теста мы выберем кривую шага нагрузки и введем сведения о плане выполнения, например, со сколькими пользователями мы хотим начать, до скольких мы хотим поднять, а затем будем удерживать его в течение длительного периода времени, если это необходимо. Как только мы выберем «Продолжить», начнется нагрузочный тест.
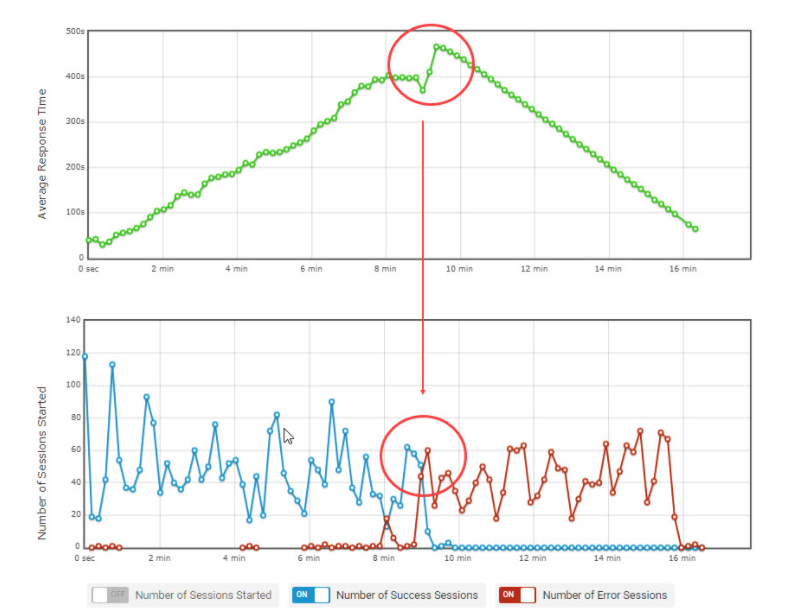
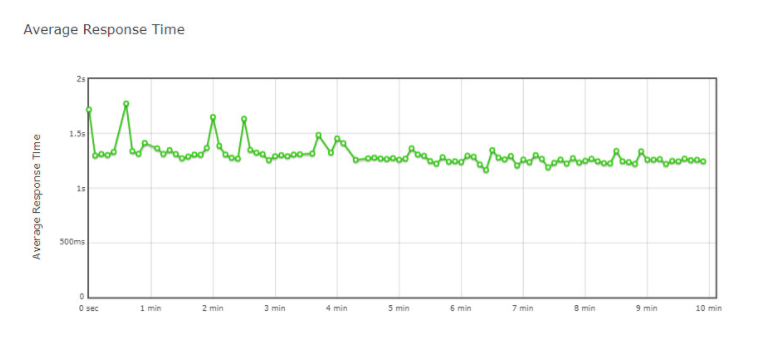
- После успешного завершения теста мы сможем просматривать различные графики и показатели, чтобы увидеть, как работает наш веб-сайт и система. Вы увидите время отклика, одновременных пользователей и ошибки, если таковые возникли во время теста. Это дает нам данные, необходимые для внесения улучшений, чтобы гарантировать, что наши системы могут обрабатывать необходимое количество пользователей, которых мы намеревались протестировать.



ТЕСТИРОВАНИЕ нагрузки HTTP 2.0
HTTP/2 сделает наши веб-сайты быстрее, проще и надежнее для интенсивного трафика. Основная цель HTTP/2 — уменьшить задержку за счет включения мультиплексирования по запросу и ответу, минимизации накладных расходов на протокол за счет сжатия полей заголовка и поддержки приоритизации запросов. Мало того, сайты, использующие HTTP / 2, будут иметь более высокий рейтинг в поиске, поскольку Google использует их в своих факторах ранжирования.
Тестирование производительности вашего веб-сайта иногда может быть трудным процессом, но очень важно понимать, как ваш сайт реагирует на увеличение трафика. Однако использование такого решения , как LoadView, для тестирования и проверки производительности вашего веб-сайта HTTP/2 может сделать весь процесс простым и легким. При поддержке новейших протоколов и технологий, вы можете гарантировать, что пользователи получают быстрый и последовательный опыт, которого они заслуживают.
Если вы хотите запустить тесты производительности для тестов веб-сайтов HTTP/2 в LoadView, вы можете подписаться на бесплатную пробную версию, чтобы получить бесплатное тестирование. Начать тестирование прямо сейчас!
Мы также предлагаем частные демонстрации LoadView один на один с одним из наших инженеров по производительности. Они могут направлять вас через процесс настройки, сценариев и тестирования. Получите полный обзор платформы LoadView, ее функций и возможностей.