Nous acceptons tous le fait que nous devons améliorer les performances de notre site Web et toute amélioration par rapport au protocole HTTP peut fournir une excellente occasion d’améliorer le temps de chargement du site Web de manière significative. Il peut être qualifié de l’un des meilleurs moyens de battre nos concurrents, ce qui contribuera éventuellement à améliorer l’expérience utilisateur sur notre site Web. Avant de plonger en profondeur sur HTTP/2, et ses avantages, comprenons ce qu’est un protocole par définition et pourquoi il est important.
Qu’est-ce qu’un protocole
Un protocole est un ensemble de règles qui régissent la communication de données entre les clients (navigateurs Web) et les serveurs. Maintenant, en utilisant ce même protocole, nous avions précédemment HTTP 1.0 et maintenant nous avons sa version améliorée appelée HTTP 2.0. En outre, il ya HTTP / 3, mais actuellement en mode «brouillon». Selon W3Techs, seulement 6,5 pour cent des sites Web utilisent HTTP/3. Chrome et Firefox supportent actuellement HTTP/3, mais il est désactivé par défaut. HTTP/3 aidera à résoudre certains problèmes avec HTTP/2, comme le blocage de la tête de ligne, qui provoque le décrochage de toutes les transactions si un paquet est perdu ou réorganisé, même si cette transaction n’a pas été affectée par le paquet perdu.
Qu’est-ce que HTTP/2?
HTTP/2 est le dernier protocole de transport de données qui a considérablement accélérer le web. HTTP / 2 rendra nos sites Web plus rapides, plus simples et plus robustes face au trafic intense. L’objectif principal de HTTP/2 est de réduire la latence en permettant le multiplexage sur demande et réponse, en minimisant les frais généraux du protocole grâce à une compression efficace des champs d’en-tête HTTP et en priant en charge la priorisation des demandes.
Et juste une note séparée: HTTP / 2 n’a rien changé avec la sémantique HTTP, nous entendons par là que les méthodes HTTP, le code d’état, les URI et les champs d’en-tête restent tels qu’avant, ce qui aide toutes les applications en cours d’exécution sans impact.
D’où vient HTTP/2?
HTTP/2 était basé en grande partie sur le propre protocole de Google SPDY. Le protocole avait beaucoup des mêmes fonctionnalités trouvées dans HTTP/2 et a réussi à améliorer la transmission de données tout en gardant la compatibilité vers l’arrière avec HTTP/1. SPDY avait déjà prouvé bon nombre des concepts utilisés dans HTTP/2.
Nouveautés dans HTTP/2
- Binaire au lieu de Textual
- Push serveur
- Une connexion au lieu de multiples
- Hiérarchisation des flux multiplexés
- Compression spécifique à l’en-tête
- Demandes entièrement multiplexées
Principaux avantages de HTTP/2
- Multiplexage. Requêtes multiples par connexion : le multiplexage en HTTP/2 permet au client de charger plusieurs requêtes sur la même connexion, ce qui permet un temps de chargement simultané plus rapide pour tous les éléments Web.
- Compression HPack. HTTP/2 transmet les demandes et réponses du serveur dans le code binaire, ce qui permet au client d’interpréter les informations envoyées. Cela améliore à la fois le temps de chargement et les performances générales.
- Hiérarchisation. La hiérarchisation permet aux développeurs d’allouer des niveaux de dépendance pour leur code, ils obtiennent la faisabilité de charger les ressources essentielles en premier.
- Soutenu par Google. HTTP/2 a suivi les mêmes principes de SPDY.
- HTTP/2 Pousse serveur. Cette fonctionnalité permet au serveur d’envoyer des informations mises en cache supplémentaires qui ne sont pas demandées mais prévues dans la prochaine demande.
TEST DE CHARGE HTTP 2.0 avec LoadView
Nous allons utiliser Loadview, qui fournit un soutien pour tester le stress HTTP 2.0 sites web basés et spin up n’importe où de quelques-uns à plusieurs milliers de connexions simultanées en utilisant de vrais navigateurs. C’est la meilleure façon d’obtenir de vraies données sur les performances des utilisateurs.
Configuration du test de performance LoadView
Pour mettre à l’échelle et charger des tests pour votre site Web, nous devons comprendre à l’avance quelle échelle ou quel nombre d’utilisateurs nous attendons sur notre site Web pour fonctionner de manière transparente. Une fois que nous avons les données de l’outil d’analyse, nous pouvons commencer un test de charge étape par étape pour notre site Web avec les utilisateurs simultanés souhaités.
Voici les étapes pour exécuter un test de charge pour un site Web http 2.0 basé:
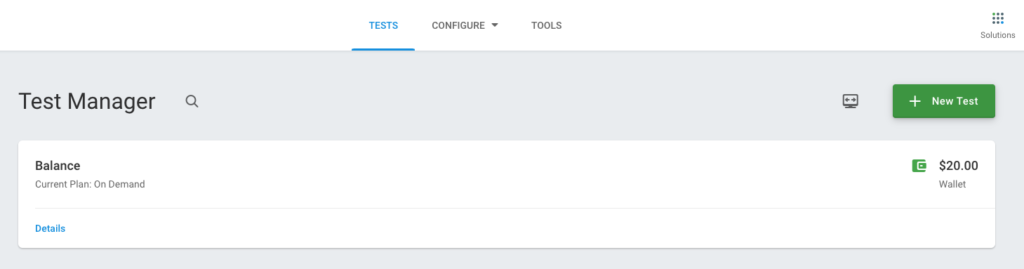
- Ouvrez la page d’accueil de LoadView et sélectionnez Nouveau test.

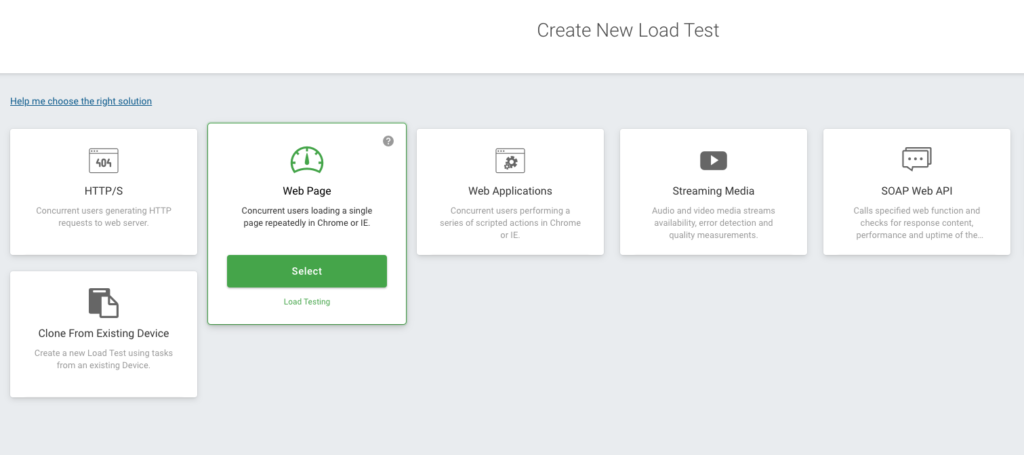
- Comme vous pouvez le voir dans la capture d’écran ci-dessous, LoadView fournit des tests de charge pour plus que de nouveaux sites Web. Vous pouvez exécuter des tests pour les API, les applications Web et les médias en streaming. Nous allons sélectionner la page Web pour commencer le processus de test de charge de notre site WEB HTTP 2.0.

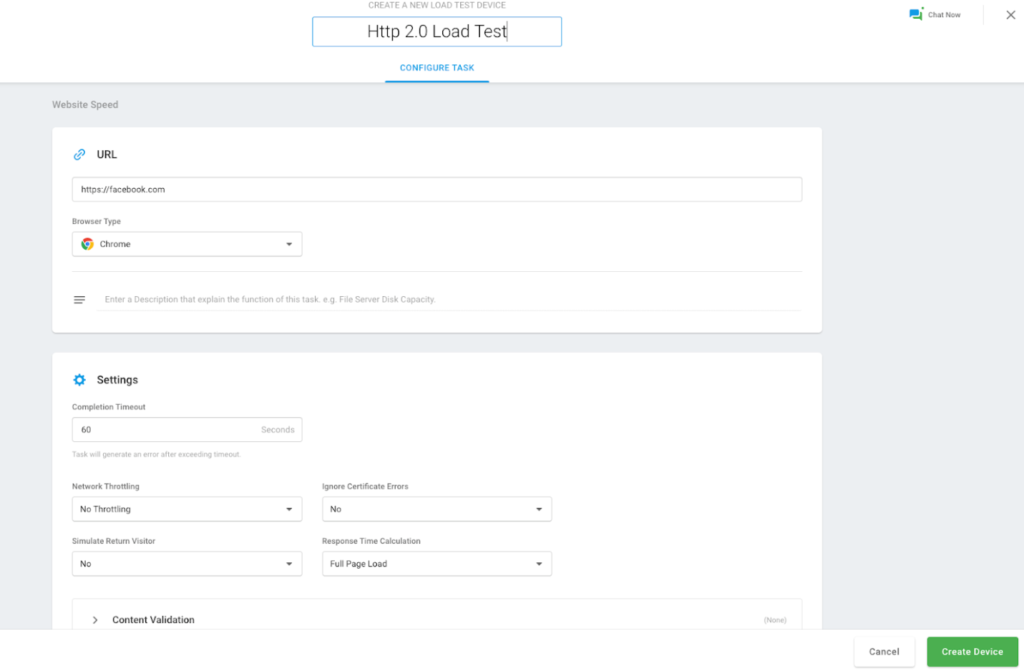
- Sur la page suivante, nous aurons besoin d’ajouter notre nom d’hôte du site web ainsi que le temps dont nous avons besoin de test de charge pour exécuter. Une fois que vos coordonnées sont saisies, sélectionnez Créer l’appareil.

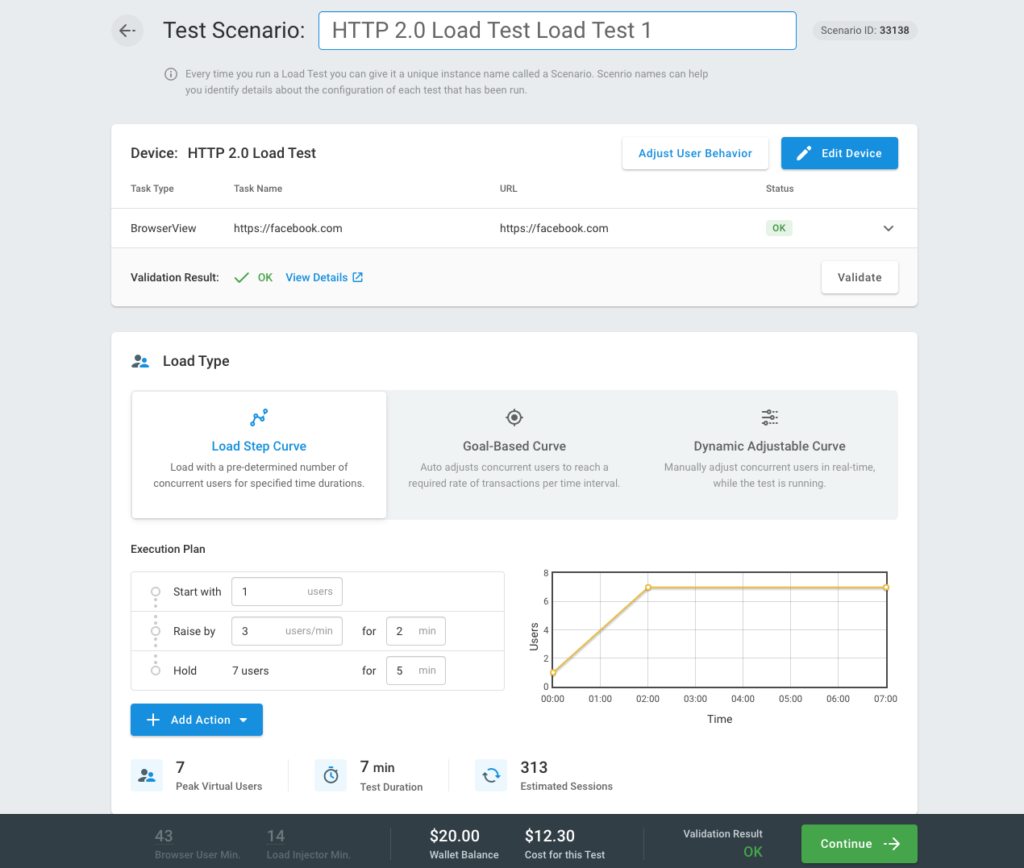
- Une fois l’appareil créé, nous sommes amenés à la page Scénario de test, où nous pouvons choisir parmi plusieurs types de courbes de charge – courbe basée sur la charge, courbe basée sur les objectifs et courbe réglable dynamique. Selon les exigences de votre test spécifique, chaque courbe de charge vous offre la flexibilité nécessaire pour atteindre les objectifs de votre test.

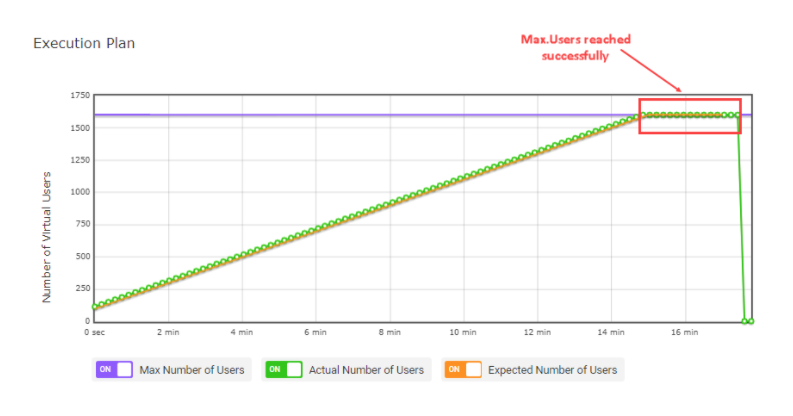
- Pour ce test, nous sélectionnerons la courbe d’étape de charge et saisirons les détails du plan d’exécution, comme le nombre d’utilisateurs avec qui nous voulons commencer, le nombre que nous voulons augmenter, puis nous le conserverons pendant une période prolongée, si nécessaire. Une fois que nous sélectionnons Continuer, cela va commencer le test de charge.
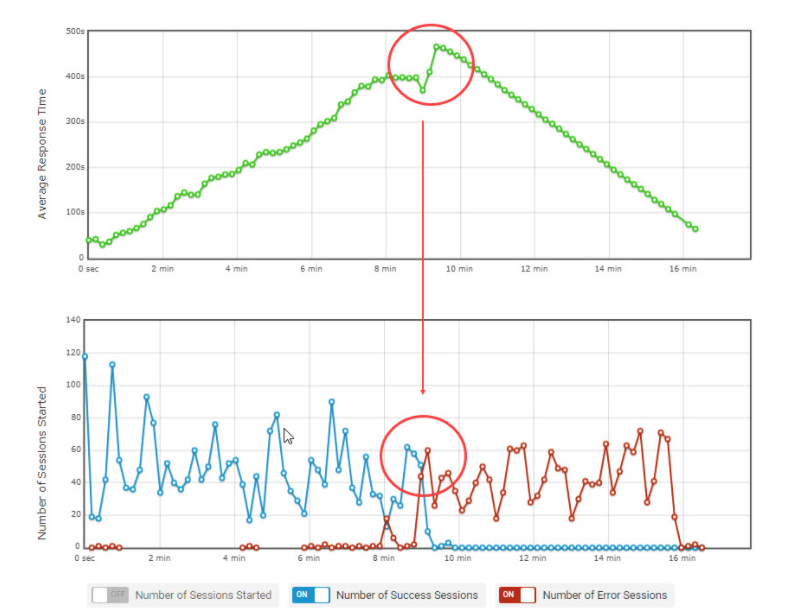
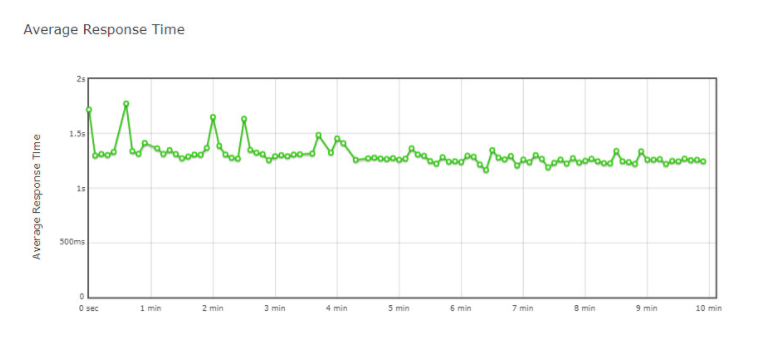
- Une fois le test terminé avec succès, nous serons en mesure de visualiser divers graphiques et mesures pour voir comment notre site Web et notre système ont effectué. Vous verrez les temps de réponse, les utilisateurs simultanés et les erreurs, le cas échéant, au cours du test. Cela nous donne les données dont nous avons besoin pour apporter des améliorations afin de nous assurer que nos systèmes peuvent gérer le nombre requis d’utilisateurs que nous avons entrepris de tester.



HTTP 2.0 Test de charge
HTTP/2 rendra nos sites Web plus rapides, plus simples et plus robustes à un trafic dense. L’objectif principal de HTTP/2 est de réduire la latence en permettant le multiplexage sur demande et réponse, en minimisant les frais généraux du protocole par compression du champ d’en-tête et en prieurant la priorité de la demande. Non seulement cela, les sites qui utilisent HTTP / 2 sont verront des classements de recherche plus élevés que Google les utilise dans leurs facteurs de classement.
Tester les performances de votre site web peut parfois être un processus ardu, mais il est essentiel de comprendre comment votre site réagit à l’augmentation du trafic. Cependant, l’utilisation d’une solution comme LoadView pour tester et valider les performances de votre site Web HTTP / 2 peut rendre l’ensemble du processus facile et sans effort. Avec le soutien des derniers protocoles et technologies, vous pouvez vous assurer que les utilisateurs obtiennent l’expérience rapide et cohérente qu’ils méritent.
Si vous souhaitez exécuter des tests de performances pour vos tests de sites Web HTTP/2 dans LoadView, vous pouvez vous inscrire à un essai gratuit pour obtenir des tests gratuits. Commencez à tester maintenant!
Nous offrons également des démonstrations privées en tête-à-tête LoadView avec l’un de nos ingénieurs de performance. Ils peuvent vous guider à travers le processus de configuration, de script et de test. Obtenez une vue d’ensemble complète de la plate-forme LoadView, de ses fonctionnalités et de ses capacités.