Todos aceptamos el hecho de que necesitamos mejorar el rendimiento de nuestro sitio web y cualquier mejora sobre el protocolo HTTP puede proporcionar una gran oportunidad para mejorar significativamente el tiempo de carga del sitio web. Se puede denominar como una de las mejores maneras de vencer a nuestra competencia, lo que eventualmente ayudará a mejorar la experiencia del usuario en nuestro sitio web. Antes de profundizar en HTTP/2, y sus beneficios, vamos a entender lo que es un protocolo por definición y por qué es importante.
¿Qué es un protocolo?
Un protocolo es un conjunto de reglas que gobierna la comunicación de datos entre clientes (navegadores web) y servidores. Ahora usando este mismo protocolo que teníamos anteriormente HTTP 1.0 y ahora tenemos su versión mejorada llamada HTTP 2.0. Además, hay HTTP/3, pero actualmente en modo «borrador». Según W3Techs, sólo el 6,5 por ciento de los sitios web utilizan HTTP/3. Chrome y Firefox son compatibles actualmente con HTTP/3, pero está desactivado de forma predeterminada. HTTP/3 ayudará a solucionar algunos problemas con HTTP/2, como el bloqueo de cabecera de línea, que hace que todas las transacciones se detengan si se pierde o se reordena un paquete, incluso si esa transacción no se vio afectada por el paquete perdido.
¿Qué es HTTP/2?
HTTP/2 es el último protocolo para el transporte de datos que ha acelerar drásticamente la web. HTTP / 2 hará que nuestros sitios web sean más rápidos, más simples y más robustos para el tráfico pesado. El objetivo principal de HTTP/2 es reducir la latencia habilitando la multiplexación a petición y respuesta, minimizando las sobrecargas del protocolo mediante la compresión eficiente de los campos de encabezado HTTP y la compatibilidad con la priorización de solicitudes.
Y solo una nota aparte: HTTP / 2 no ha cambiado nada con la semántica HTTP, con esto queremos decir que los métodos HTTP, el código de estado, los URI y los campos de encabezado permanecen como antes, lo que ayuda a todas las aplicaciones en ejecución sin impacto.
¿De dónde salió HTTP/2?
HTTP/2 se basó en gran medida en el propio protocolo SPDY de Google. El protocolo tenía muchas de las mismas características encontradas en HTTP/2 y logró mejorar la transmisión de datos manteniendo la compatibilidad con HTTP/1. SPDY ya había probado muchos de los conceptos utilizados en HTTP/2.
Novedades de HTTP/2
- Binario en lugar de textual
- Inserción del servidor
- Una conexión en lugar de múltiples
- Priorización de flujos multiplexados
- Compresión específica del encabezado
- Solicitudes totalmente multiplexadas
Beneficios clave de HTTP/2
- Multiplexación. Solicitud múltiple por conexión: La multiplexación en HTTP / 2 permite al cliente cargar múltiples solicitudes en la misma conexión, lo que permite un tiempo de carga más rápido y simultáneo para todos los elementos web.
- HPack Compresión. HTTP/2 transmite solicitudes y respuestas de servidor en código binario, lo que mantiene al cliente para interpretar la información enviada. Esto mejora tanto el tiempo de carga como el rendimiento general.
- Priorización. La priorización permite a los desarrolladores asignar niveles de dependencia para su código, obtienen viabilidad para cargar primero los recursos esenciales.
- Respaldado por Google. HTTP/2 ha seguido los mismos principios de SPDY.
- HTTP/2 Inserción del servidor. Esta funcionalidad permite al servidor enviar información almacenada en caché adicional que no se solicita pero se prevé en la siguiente solicitud.
Prueba de carga HTTP 2.0 con LoadView
Vamos a utilizar Loadview, que proporciona soporte para la prueba de esfuerzo HTTP 2.0 sitios web basados y girar en cualquier lugar de unos pocos a varios miles de conexiones simultáneas utilizando navegadores reales. Es la mejor manera de obtener datos de rendimiento de usuario reales.
Configuración de la prueba de rendimiento de LoadView
Para escalar y cargar pruebas para su sitio web, necesitaríamos comprender de antemano qué escala o número de usuarios esperamos que nuestro sitio web funcione sin problemas. Una vez que tengamos los datos de la herramienta de análisis, podemos iniciar una prueba de carga paso a paso para nuestro sitio web con los usuarios simultáneos deseados.
Estos son los pasos para ejecutar una prueba de carga para un sitio web basado en HTTP 2.0:
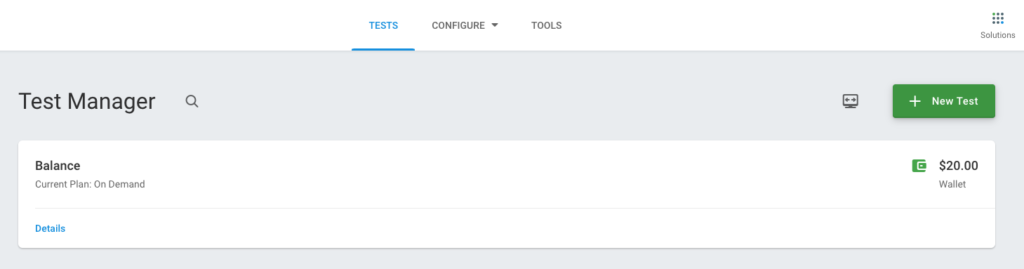
- Abra la página de inicio de LoadView y seleccione Nueva prueba.

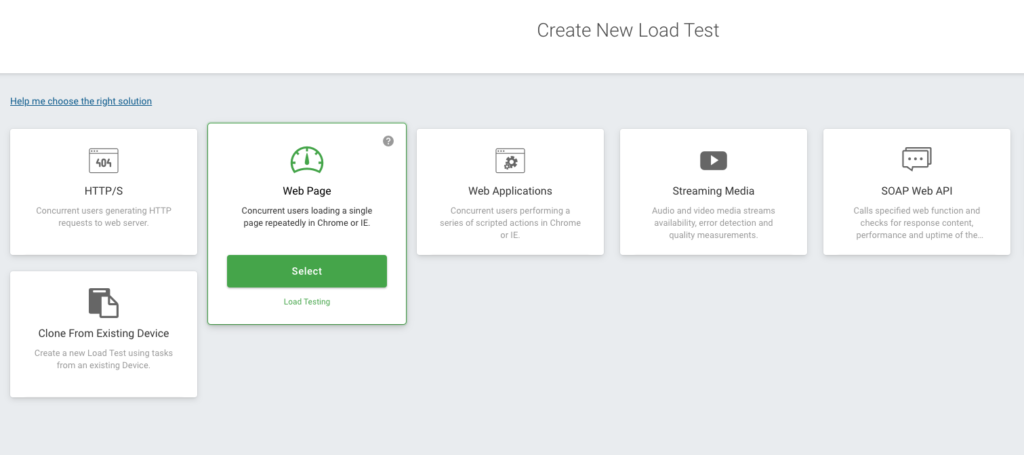
- Como puede ver en la captura de pantalla siguiente, LoadView proporciona pruebas de carga para algo más que sitios web. Puede ejecutar pruebas para API, aplicaciones web y medios de streaming. Vamos a seleccionar la página web para comenzar el proceso de prueba de carga de nuestro sitio web HTTP 2.0.

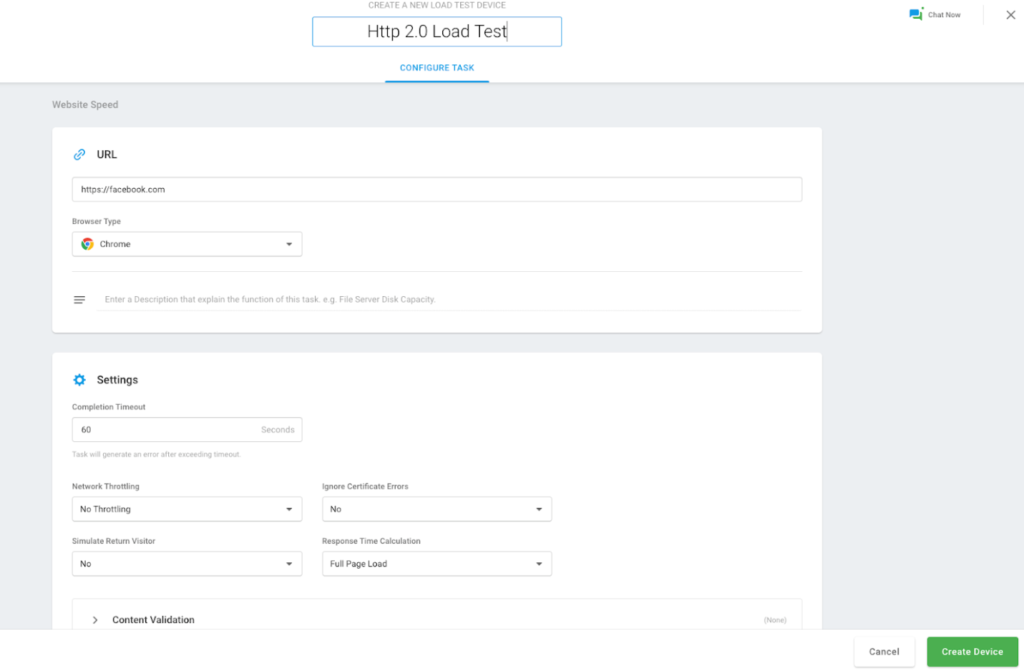
- En la página siguiente, tendremos que agregar el nombre de host de nuestro sitio web, así como el tiempo que necesitamos la prueba de carga para ejecutarse. Una vez que hayas introducido tus datos, selecciona Crear dispositivo.

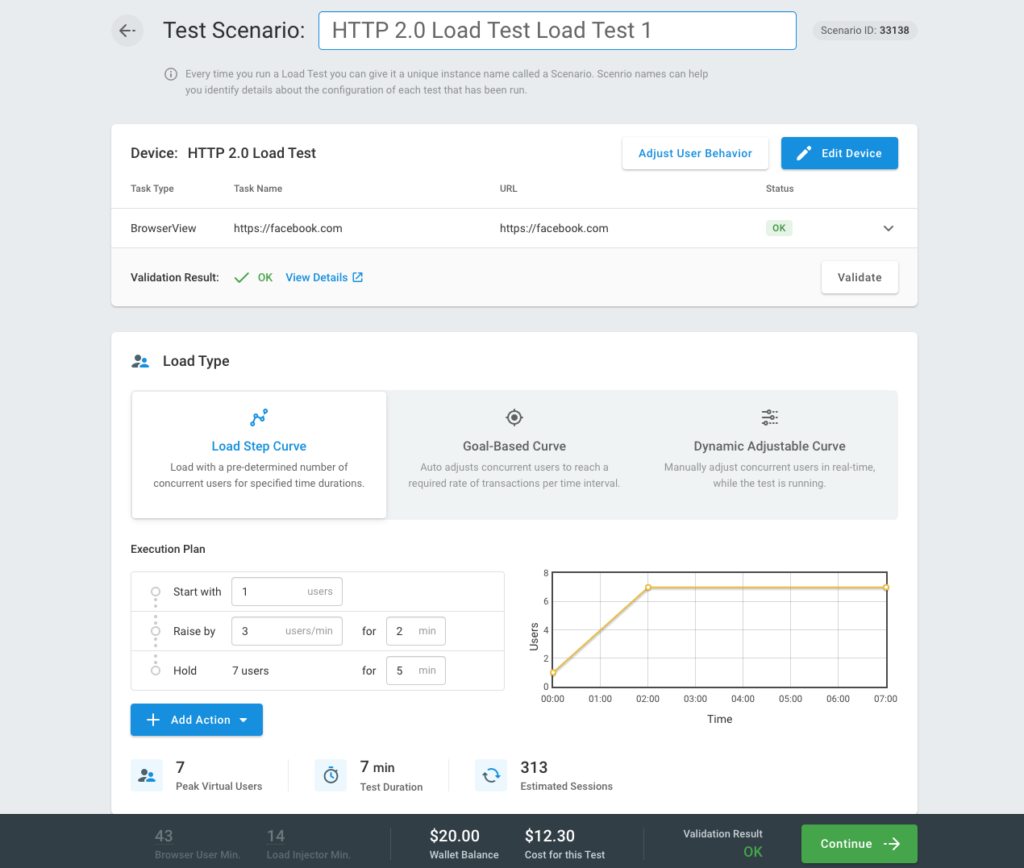
- Una vez creado el dispositivo, nos llevamos a la página Escenario de prueba, donde podemos elegir entre varios tipos de curvas de carga: Curva basada en carga, Curva basada en objetivos y Curva ajustable dinámica. Dependiendo de los requisitos para su prueba específica, cada curva de carga le proporciona la flexibilidad para cumplir con los objetivos de su prueba.

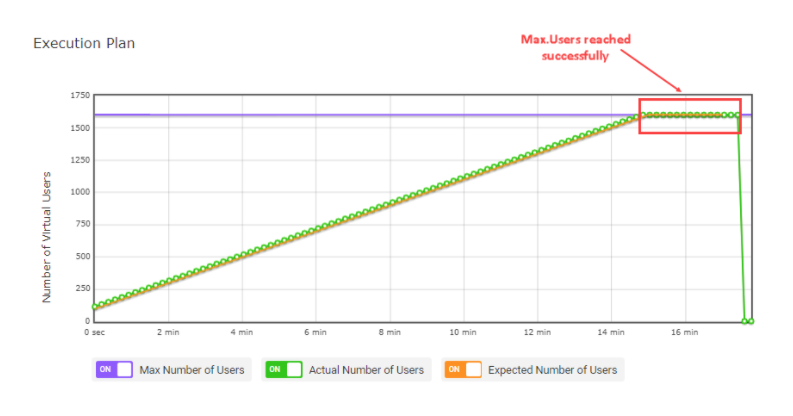
- Para esta prueba, seleccionaremos la curva de paso de carga e introduciremos los detalles del plan de ejecución, como el número de usuarios con los que queremos empezar, cuántos queremos generar y, a continuación, lo retendremos durante un período de tiempo prolongado, si es necesario. Una vez que seleccionemos Continuar, se iniciará la prueba de carga.
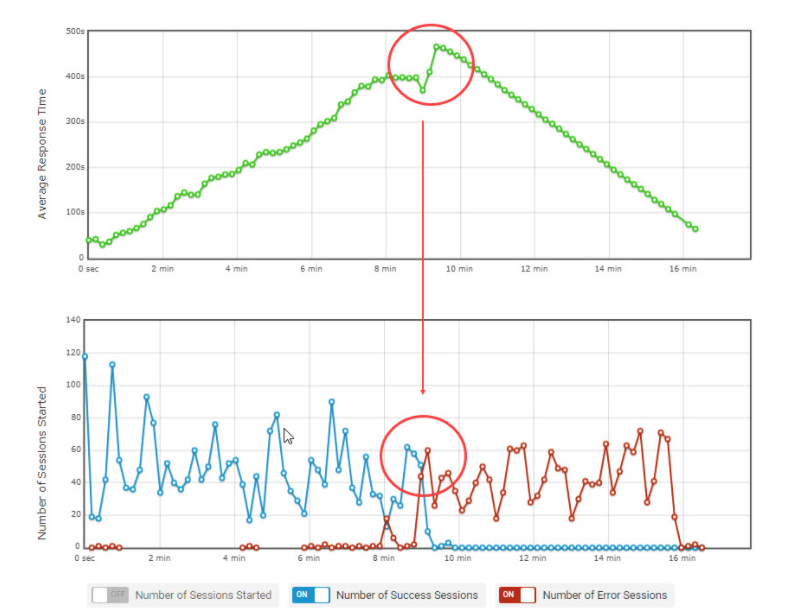
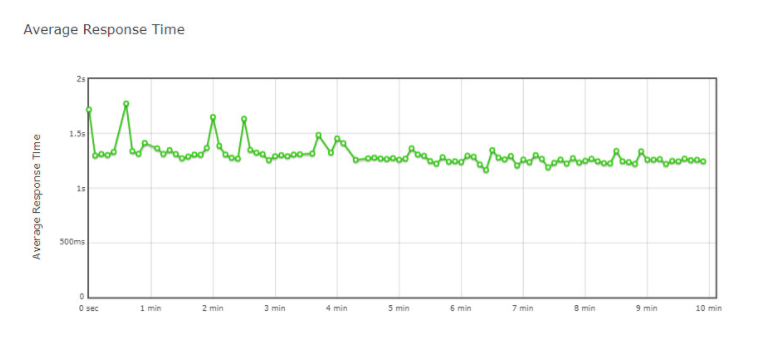
- Una vez que la prueba se haya completado correctamente, podremos ver varios gráficos y métricas para ver el rendimiento de nuestro sitio web y sistema. Verá los tiempos de respuesta, los usuarios simultáneos y los errores, si se produjeron durante la prueba. Esto nos proporciona los datos que necesitamos para realizar mejoras para garantizar que nuestros sistemas puedan manejar el número requerido de usuarios que nos propusimos probar.



Pruebas de carga HTTP 2.0
HTTP/2 hará que nuestros sitios web sean más rápidos, sencillos y robustos para el tráfico pesado. El objetivo principal de HTTP/2 es reducir la latencia habilitando la multiplexación a petición y respuesta, minimizando las sobrecargas de protocolo a través de la compresión de campos de encabezado y la compatibilidad con la priorización de solicitudes. No sólo eso, los sitios que utilizan HTTP/2 son ver clasificaciones de búsqueda más altas como Google los utiliza en sus factores de clasificación.
Probar el rendimiento de su sitio web a veces puede ser un proceso arduo, pero es fundamental comprender cómo responde su sitio a los aumentos de tráfico. Sin embargo, el uso de una solución como LoadView para probar y validar el rendimiento de su sitio web HTTP / 2 puede hacer que todo el proceso sea fácil y sin esfuerzo. Con soporte para los últimos protocolos y tecnologías, puede asegurarse de que los usuarios obtengan la experiencia rápida y coherente que merecen.
Si desea ejecutar pruebas de rendimiento para sus pruebas de sitios web HTTP / 2 en LoadView, puede registrarse para obtener una prueba gratuita para obtener pruebas gratuitas. ¡Comienza a probar ahora!
También ofrecemos demostraciones privadas de LoadView uno a uno con uno de nuestros ingenieros de rendimiento. Pueden guiarle a través del proceso de configuración, scripting y pruebas. Obtenga una visión general completa de la plataforma LoadView, sus características y capacidades.