Wir alle akzeptieren die Tatsache, dass wir die Leistung unserer Website verbessern müssen und jede Verbesserung gegenüber dem HTTP-Protokoll kann eine großartige Gelegenheit bieten, die Ladezeit der Website deutlich zu verbessern. Es kann als eine der großartigen Möglichkeiten bezeichnet werden, unsere Konkurrenz zu schlagen, was letztendlich dazu beitragen wird, die Benutzererfahrung auf unserer Website zu verbessern. Bevor wir auf HTTP/2 und seine Vorteile eintauchen, lassen Sie uns verstehen, was ein Protokoll per Definition ist und warum es wichtig ist.
Was ist ein Protokoll?
Ein Protokoll ist ein Regelwerk, das die Datenkommunikation zwischen Clients (Webbrowsern) und Servern regelt. Jetzt mit dem gleichen Protokoll hatten wir zuvor HTTP 1.0 und jetzt haben wir seine verbesserte Version namens HTTP 2.0. Zusätzlich gibt es HTTP/3, aber derzeit im „Entwurfsmodus“. Laut W3Techsnutzen nur 6,5 Prozent der Websites HTTP/3. Chrome und Firefox unterstützen derzeit HTTP/3, sind jedoch standardmäßig deaktiviert. HTTP/3 hilft, einige Probleme mit HTTP/2 zu beheben, wie z. B. das Head-of-Line-Blockierung, wodurch alle Transaktionen zum Stillstand kommen, wenn ein Paket verloren geht oder neu angeordnet wird, selbst wenn diese Transaktion nicht durch das verlorene Paket beeinflusst wurde.
Was ist HTTP/2?
HTTP/2 ist das neueste Protokoll für den Transport von Daten, das das Web drastisch beschleunigt hat. HTTP/2 wird unsere Websites schneller, einfacher und robuster gegenüber starkem Datenverkehr machen. Das primäre Ziel von HTTP/2 besteht darin, die Latenz zu reduzieren, indem Multiplexing bei Anforderung und Antwort ermöglicht wird, die Protokollgemeinkosten durch effiziente Komprimierung von HTTP-Headerfeldern und Unterstützung für die Anforderungspriorisierung minimiert werden.
Und noch ein separater Hinweis: HTTP/2 hat an der HTTP-Semantik nichts geändert, damit meinen wir, dass HTTP-Methoden, Statuscode, URIs und Header-Felder so bleiben, wie sie vorher waren, was allen laufenden Anwendungen ohne Auswirkungen hilft.
Woher kam HTTP/2?
HTTP/2 basierte weitgehend auf Googles eigenem Protokoll SPDY. Das Protokoll hatte viele der gleichen Funktionen in HTTP/2 gefunden und es geschafft, die Datenübertragung zu verbessern, während Die Abwärtskompatibilität mit HTTP/1 beibehalten. SPDY hatte bereits viele der in HTTP/2 verwendeten Konzepte nachgewiesen.
Neuerungen in HTTP/2
- Binär statt Textual
- Server-Push
- Eine Verbindung statt mehrerer
- Priorisierung von Multiplex-Streams
- Headerspezifische Komprimierung
- Vollständig multiplexierte Anforderungen
Hauptvorteile von HTTP/2
- Multiplexing. Mehrere Anfragen pro Verbindung: Multiplexing in HTTP/2 ermöglicht es dem Client, mehrere Anfragen auf dieselbe Verbindung zu laden, was eine schnellere, gleichzeitige Ladezeit für alle Webelemente ermöglicht.
- HPack-Komprimierung. HTTP/2 überträgt Serveranforderungen und -antworten in Binärcode, wodurch der Client die gesendeten Informationen interpretieren muss. Dies verbessert sowohl die Ladezeit als auch die allgemeine Leistung.
- Priorisierung. Die Priorisierung ermöglicht es Entwicklern, Abhängigkeitsebenen für ihren Code zuzuweisen, sie erhalten Die Durchführbarkeit, um wichtige Ressourcen zuerst zu laden.
- Unterstützt von Google. HTTP/2 hat die gleichen Prinzipien von SPDY befolgt.
- HTTP/2 Server Push. Diese Funktion ermöglicht es dem Server, zusätzliche zwischengespeicherte Informationen zu senden, die in der nächsten Anforderung nicht angefordert, aber erwartet werden.
HTTP 2.0 Auslastungstest mit LoadView
Wir werden Loadviewverwenden, das Unterstützung bietet, um HTTP 2.0-basierte Websites zu testen und überall von ein paar bis zu mehreren tausend gleichzeitigen Verbindungen mit echten Browsern zu drehen. Es ist der beste Weg, um echte Benutzerleistungsdaten zu erhalten.
LoadView Performance-Test-Setup
Um Tests für Ihre Website zu skalieren und zu laden , müssen wir vorher verstehen, welche Skalierung oder Benutzeranzahl wir auf unserer Website erwarten, um nahtlos zu funktionieren. Sobald wir die Daten aus dem Analysetool haben, können wir einen Schritt-für-Schritt-Auslastungstest für unsere Website mit den gewünschten gleichzeitigen Benutzern starten.
Im Folgenden finden Sie die Schritte zum Ausführen eines Auslastungstests für eine HTTP 2.0-basierte Website:
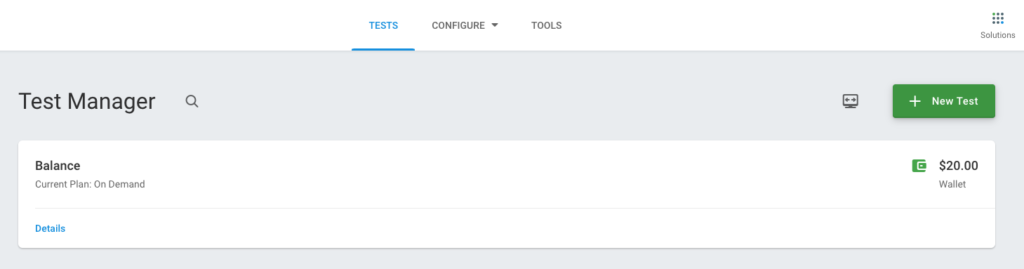
- Öffnen Sie die LoadView-Startseite , und wählen Sie Neuer Test aus.

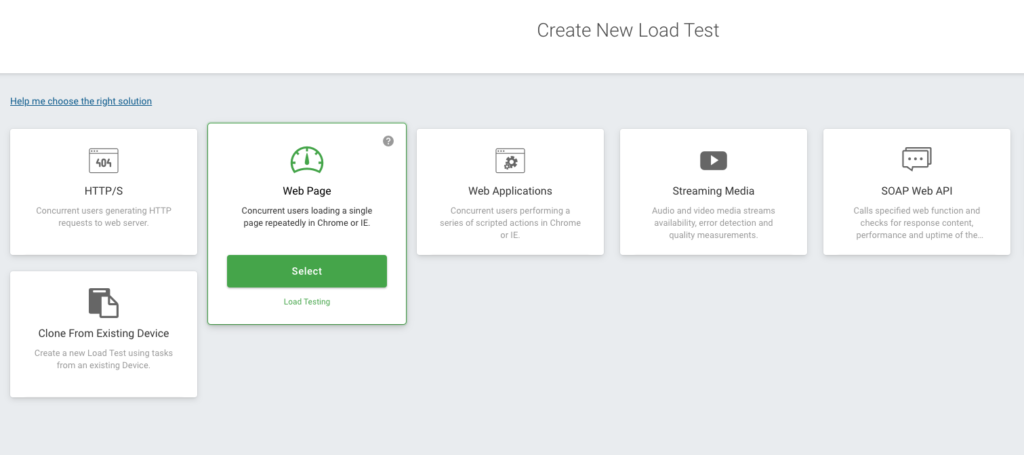
- Wie Sie im Screenshot unten sehen können, bietet LoadView Auslastungstests für mehr als nur Websites. Sie können Tests für APIs, Webanwendungen und Streamingmedien ausführen. Wir wählen die Webseite aus, um mit dem Auslastungstest unserer HTTP 2.0-Website zu beginnen.

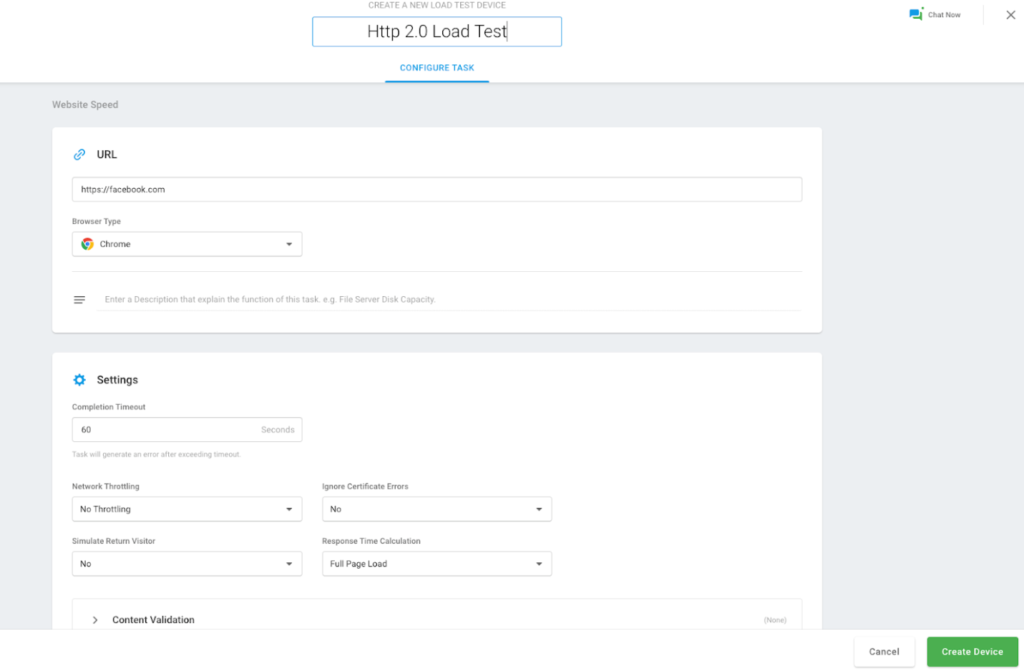
- Auf der nächsten Seite müssen wir unseren Website-Hostnamen sowie die Zeit hinzufügen, die wir zum Ausführen des Auslastungstests benötigen. Nachdem Sie Ihre Daten eingegeben haben, wählen Sie Gerät erstellenaus.

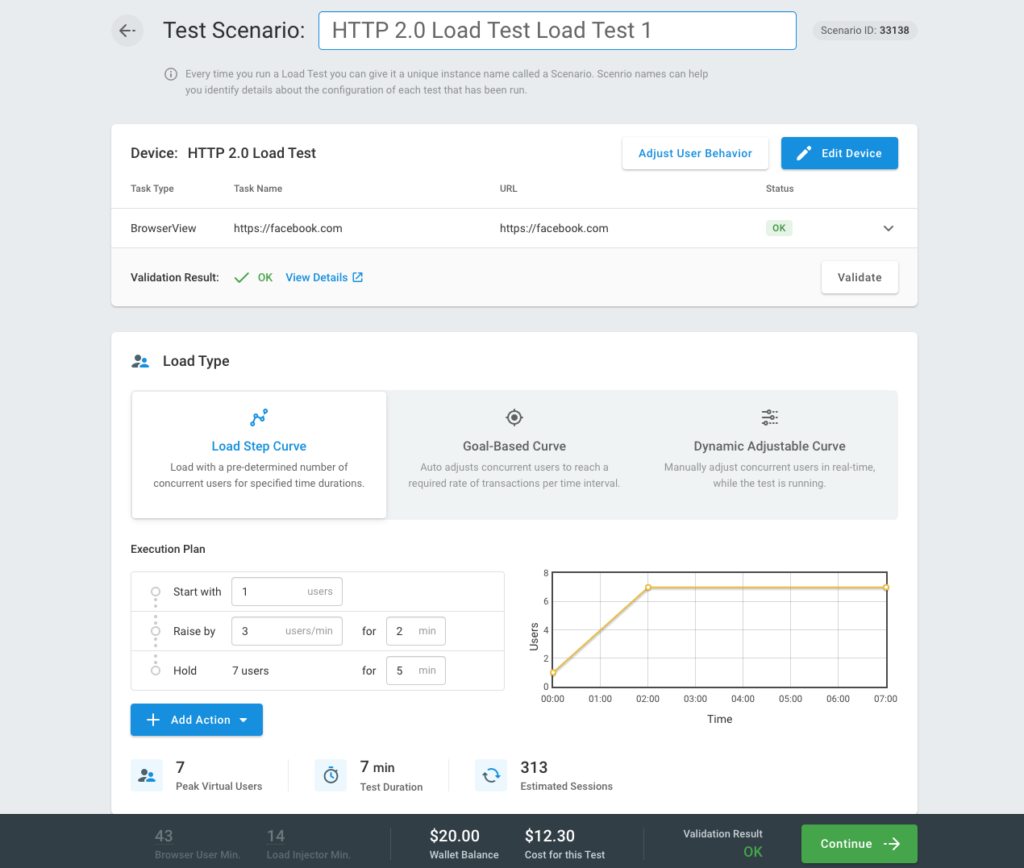
- Sobald das Gerät erstellt wurde, werden wir auf die Seite Testszenario gebracht, auf der wir aus mehreren Arten von Lastkurven wählen können : Load Based Curve, Goal Based Curve und Dynamic Adjustable Curve. Abhängig von den Anforderungen für Ihren spezifischen Test bietet Ihnen jede Lastkurve die Flexibilität, die Ziele für Ihren Test zu erreichen.

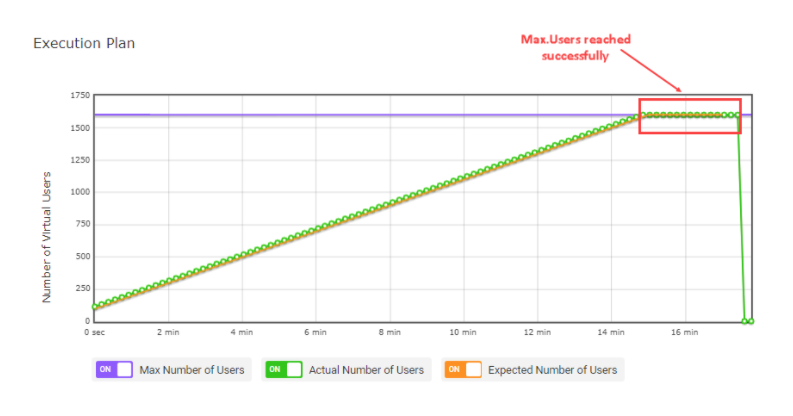
- Für diesen Test wählen wir die Lastschrittkurve aus und geben die Details des Ausführungsplans ein, z. B. wie viele Benutzer wir beginnen möchten, wie viele wir erhöhen möchten, und halten diese bei Bedarf für einen längeren Zeitraum. Sobald wir Fortfahrenauswählen, wird der Auslastungstest gestartet.
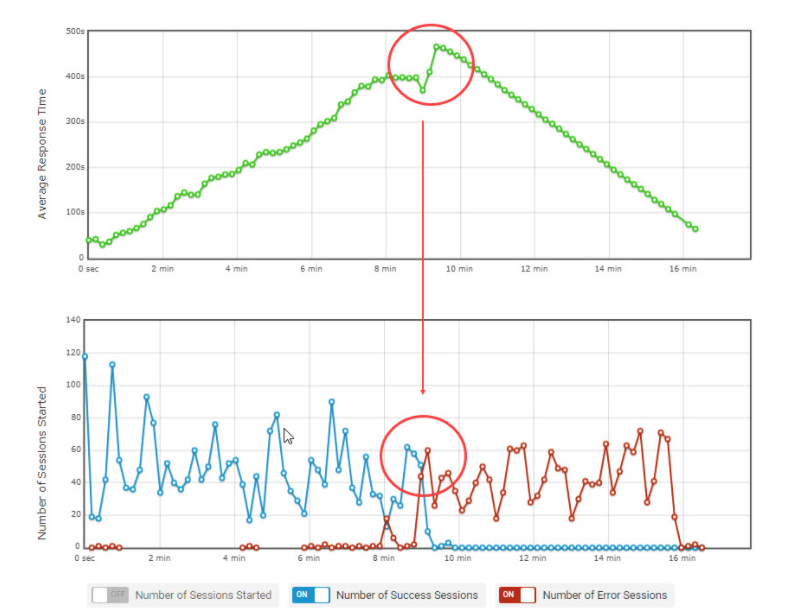
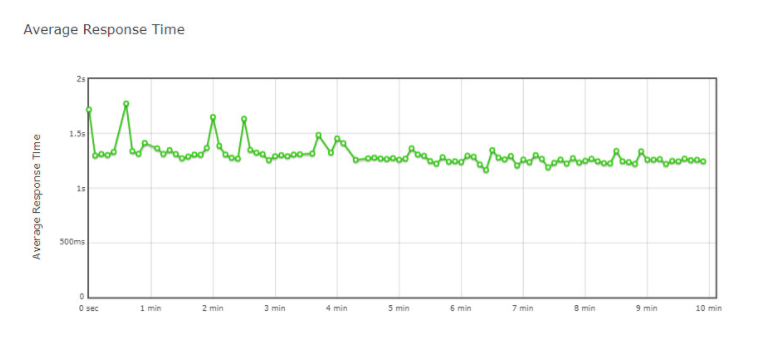
- Sobald der Test erfolgreich abgeschlossen wurde, können wir verschiedene Diagramme und Metriken anzeigen, um zu sehen, wie unsere Website und unser System abgeschnitten haben. Es werden Antwortzeiten, gleichzeitige Benutzer und Fehler angezeigt, sofern während des Tests fehlerfrei aufgetreten ist. Dies gibt uns die Daten, die wir benötigen, um Verbesserungen vorzunehmen, um sicherzustellen, dass unsere Systeme die erforderliche Anzahl von Benutzern verarbeiten können, die wir testen wollen.



HTTP 2.0 Auslastungstests
HTTP/2 macht unsere Websites schneller, einfacher und robuster bis zu starkem Datenverkehr. Das primäre Ziel von HTTP/2 besteht darin, die Latenz zu reduzieren, indem Multiplexing bei Anforderung und Antwort aktiviert wird, die Protokollgemeinkosten über die Headerfeldkomprimierung minimiert werden und die Anforderungspriorisierung unterstützt wird. Nicht nur das, Websites, die HTTP/2 nutzen, werden höhere Suchrankings sehen, da Google sie in ihren Ranking-Faktoren verwendet.
Das Testen der Leistung Ihrer Website kann manchmal ein mühsamer Prozess sein, aber es ist wichtig zu verstehen, wie Ihre Website auf die Zunahme des Datenverkehrs reagiert. Die Verwendung einer Lösung wie LoadView zum Testen und Validieren der Leistung Ihrer HTTP/2-Website kann jedoch den gesamten Prozess einfach und mühelos machen. Mit der Unterstützung für die neuesten Protokolle und Technologien können Sie sicherstellen, dass Ihre Benutzer die schnelle und konsistente Erfahrung erhalten, die sie verdienen.
Wenn Sie Leistungstests für Ihre HTTP/2-Websitetests in LoadView ausführen möchten, können Sie sich für eine kostenlose Testversion anmelden, um kostenlose Tests zu erhalten. Beginnen Sie jetzt mit dem Testen!
Wir bieten auch private One-on-One LoadView-Demos mit einem unserer Performance-Ingenieure an. Sie können Sie durch den Einrichtungs-, Skript- und Testprozess führen. Verschaffen Sie sich einen umfassenden Überblick über die LoadView-Plattform, ihre Funktionen und Funktionen.