软件开发是一个庞大的过程,其中的一个关键组成部分是维护。 随着应用程序越来越受欢迎,用户数量当然也会增加。 这可能会导致应用程序因负载过重而崩溃。
什么是负载测试以及为什么它是必不可少的
负载测试在虚拟用户的不同负载下评估我们的软件,并记录响应时间和发生的任何错误。 这个著名的案例研究是一个 值得注意的例子,说明为什么我们的软件负载测试是必不可少的: 2020 年 2 月英国希思罗机场中断。
– 极客为极客
关于 LoadView 测试平台
LoadView 平台是为数不多的基于浏览器的性能测试工具之一,它提供有关网站、API 和应用程序测试的无忧、详细的报告。
LoadView 支持 RESTful API,如 JSON 和 XML,以及需要身份验证或多步骤执行的 SOAP 和 Web API。 在本文中,我们将重点介绍 Web API,以及如何通过五个简单的步骤实现这些 API。
使用 LoadView 加载测试 API:创建用于测试 API
让我们创建一个用于 LoadView 的 API。
注意:如果您已经准备好要测试的 API,则可以跳过此过程。
出于演示目的,我们将使用 nodeJs 创建一个简单的 API。 API 的目标是输入 IP 地址并接收有关该地址的信息。 为此,我们将使用 MacOS。 Windows和Linux用户可以根据他们的操作系统更改输入代码。
首先,让我们初始化一个项目:
| npm 初始化负载测试仪 |
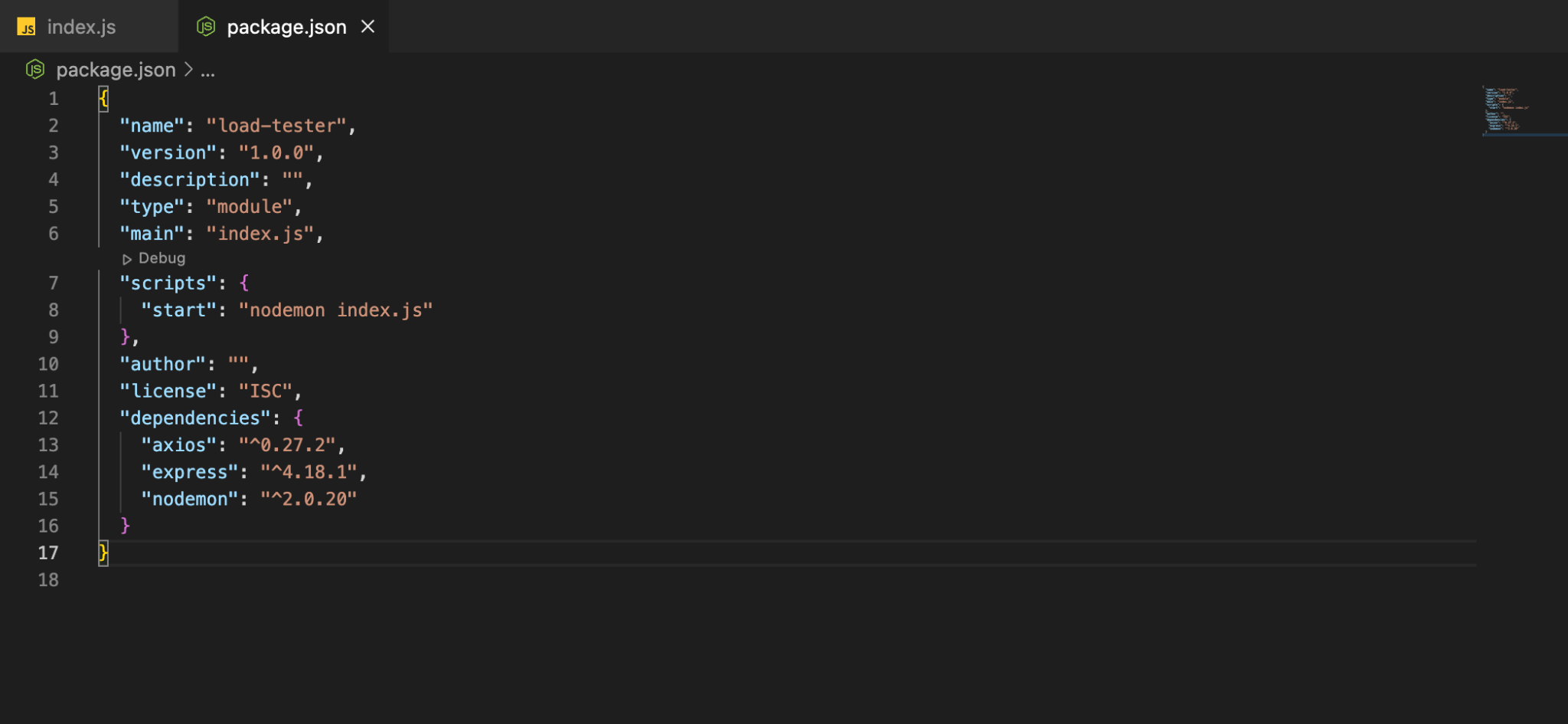
该过程完成后,您将在目录中看到一个 package.json 文件。
现在我们将安装两个依赖项:Axios 和 Express,我们需要它们来制作我们的 API:
| NPM i Axios Express |

现在我们的节点应用已成功初始化。 若要运行它,请打开“package.json”文件并添加以下启动脚本,然后键入此脚本:

在继续之前,我们需要一个来自 npm 的名为 Nodemon 的工具,该工具每次进行更改时都会重新启动服务器。
| npm i nodemon |
现在在同一目录中,创建一个名为“index.js”的新文件。
将此代码复制到索引.js文件中:
import app from "./app.js"
const server = app.listen( 3000, () => {
app.use("/", (req, res) => {
res.end("Hello world!")
})
console.log(`server listening at http://localhost:3000`);
});
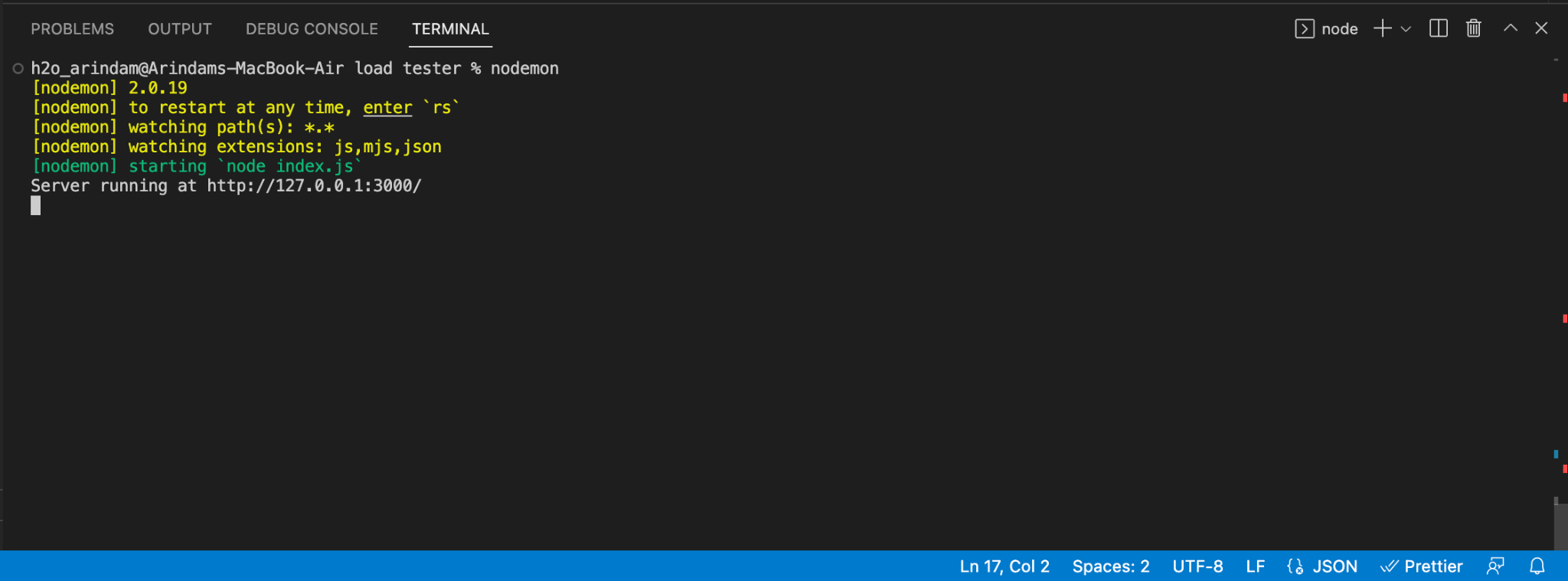
所以我们终于可以运行我们的文件了。 在终端中运行以下命令:
| 节点门 |

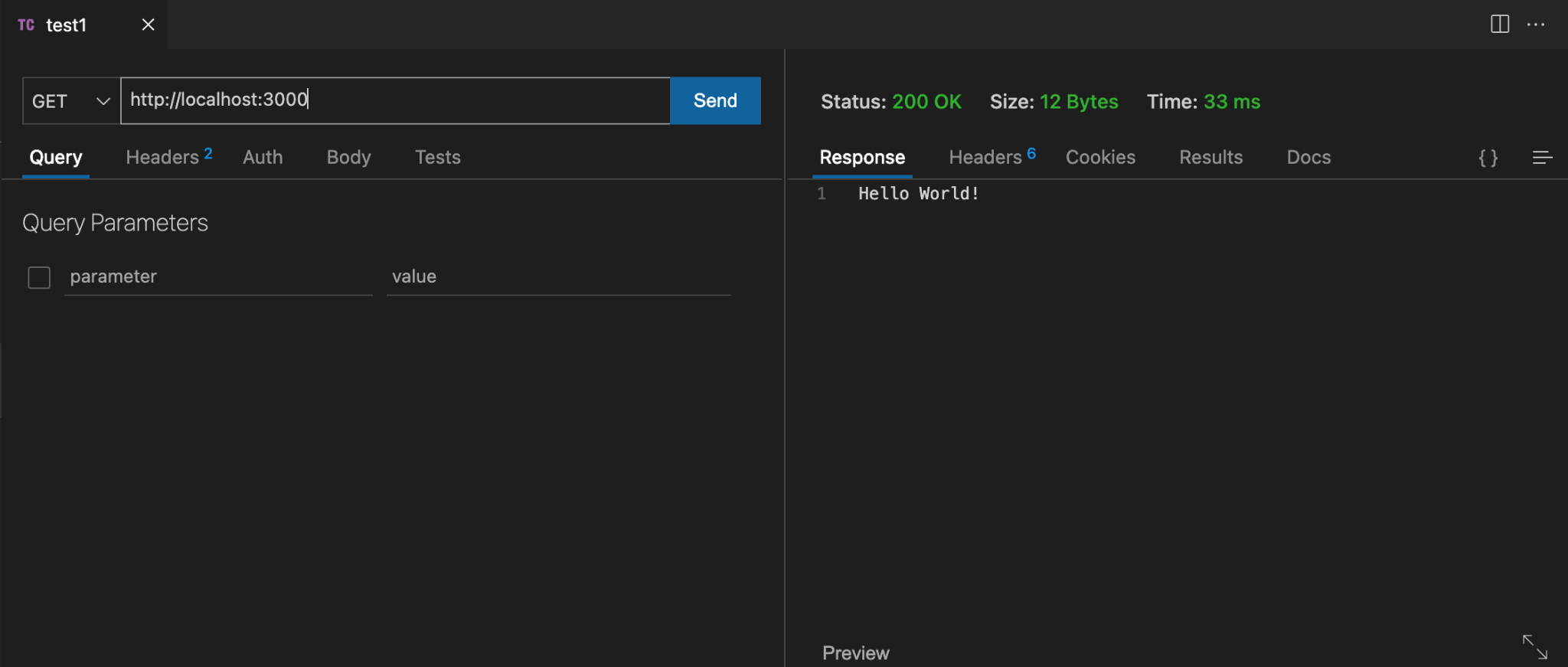
现在是时候检查我们的 API 是否正在运行了。 在此演示中,我们将使用 VS Code 扩展 THUNDER CLIENT,但您可以使用任何您喜欢的软件。

在 http://localhost:3000 上发出GET请求,您应该会收到文本回复“Hello World!
为了模仿繁重的任务,我们将使用 ipinfo.io 这是一个第三方 API,它会发送所有 IP 信息以响应 API。 要使用 API 本身,我们需要 Axios。
创建一个新的文件应用.js并复制以下代码:
import express from "express";
const app = express();
import axios from "axios"
app.use(express.json())
app.get("/api", async (req, res) => {
try{
const result = await axios.get(`https://ipinfo.io/${req.query.ip}/geo`)
console.log(result.data)
res.json({
"result": result.data
})
}
catch(err){
res.json(err.error)
}
})
export default app
现在,您应该能够在控制台中看到以下内容:

现在让我们用 Thunder 客户端测试我们的 API。

现在,您应该看到我们已通过将 IP 地址作为 URL 中的查询参数传递来实现 IP 地址搜索。
使用 LoadView 测试您的 API
第 1 步:登录/登录以接收积分
在 loadview-testing.com ,您将找到三种 不同类型的负载测试服务:
- 网页
- 网络应用程序
- 网络服务/接口

单击“Web 服务/API”。 向下滚动到“测试您的 API”并选择它。

如果您是新用户,系统会要求您登录或注册。
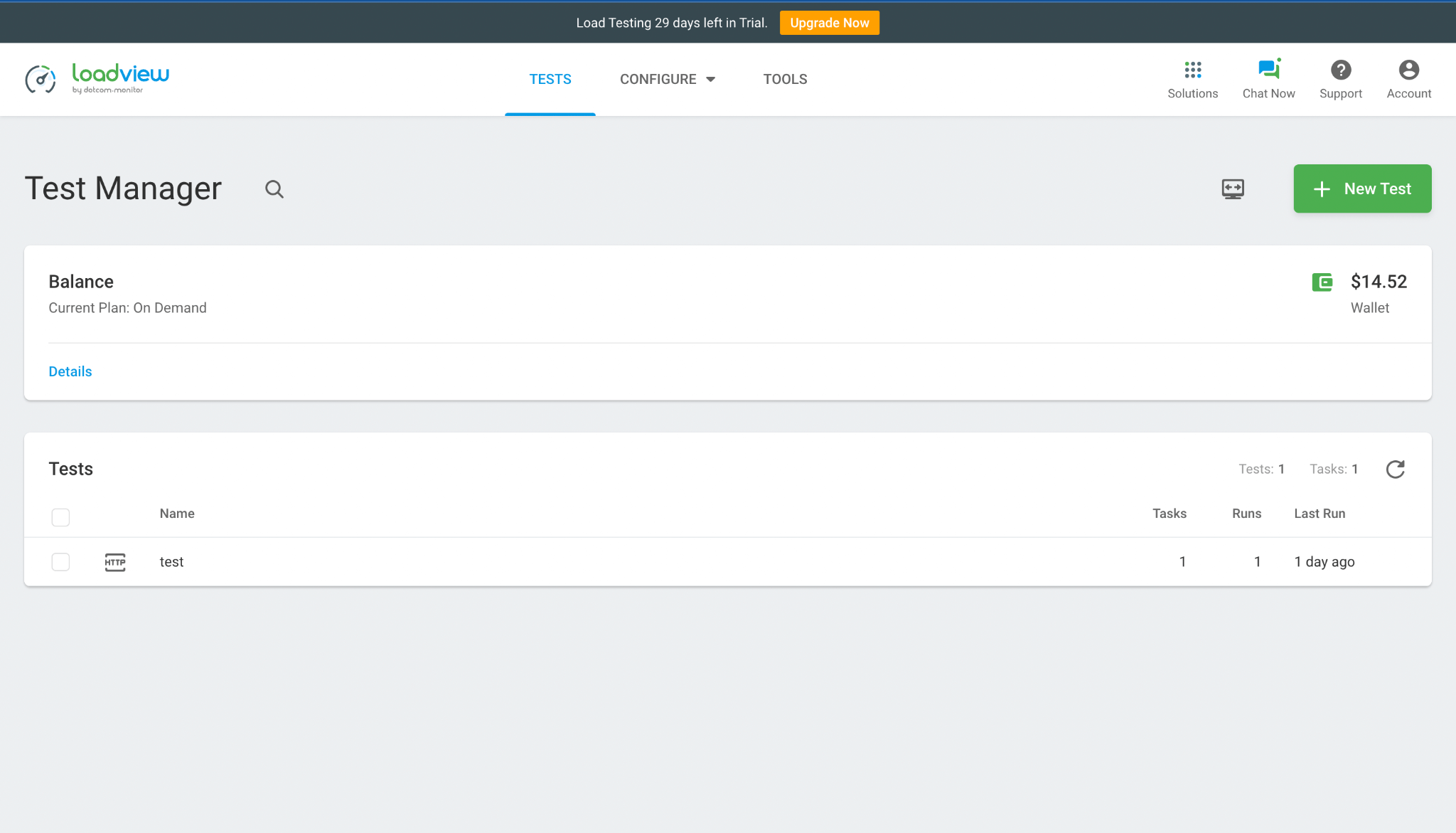
注册后,您将收到最多 5 个免费负载测试,可用于试用高级测试服务。 成功注册后,您应该被重定向到此窗口:

步骤 2:创建新的负载测试设备
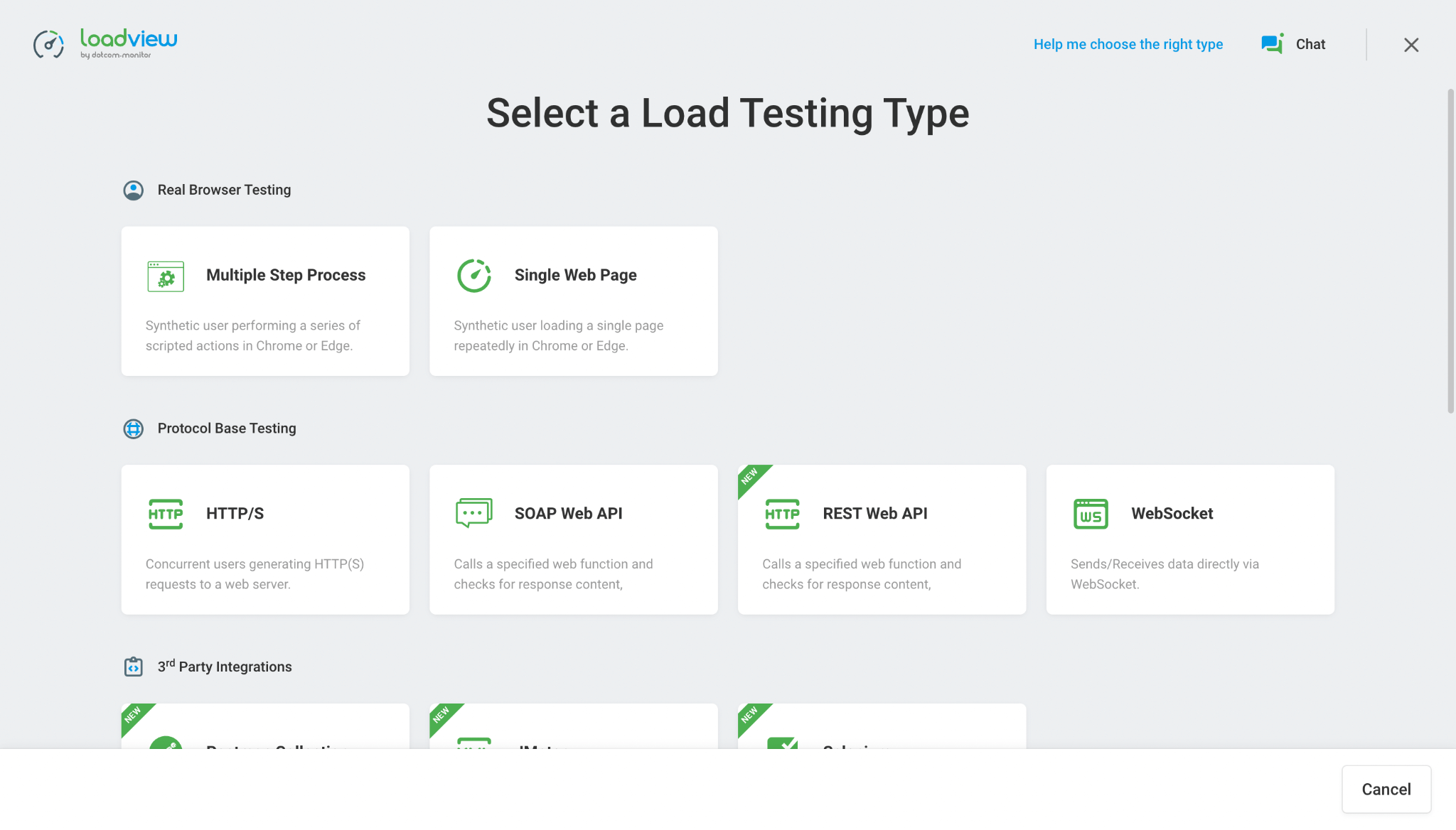
在右上角,点击 + 新建测试按钮。 您将被重定向到以下屏幕:

根据 API 从上面选择适当的负载测试类型。 由于我们有一个 REST Web API,我们将使用 REST Web API 负载测试类型。
步骤三:负载测试设备的任务配置
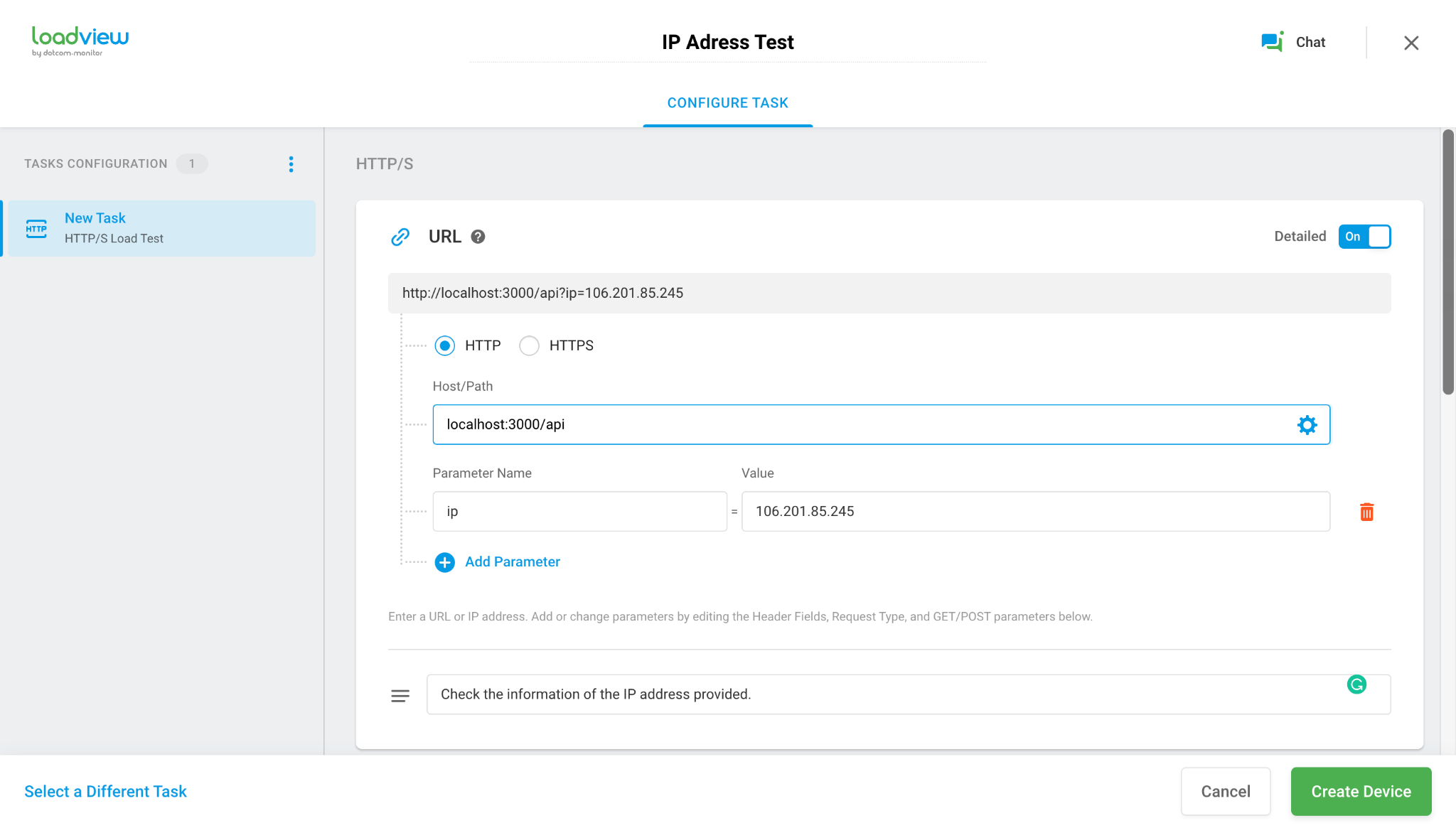
现在您将看到任务配置窗口。 您可以将设备的标题从“无标题”更改为所需的任何其他标题。 建议还向设备添加说明,引用要测试的 API。
由于此测试 API 在本地工作,因此我们需要在 HTTP 协议而不是 HTTPS 上运行它。
您将看到一个详细的滑块已关闭。 打开它,您将看到单选按钮以选择所需的协议。 选择“HTTP”,然后在主机名中键入 API 的域和路由。
注意:上述步骤适用于本地制作的 API。 如果您有实时 API,则需要选择 HTTPS 协议。
单击“添加参数”,在参数名称中键入“IP”,并在值中键入“106.201.85.245”。
注意:仅当遵循上述 API 教程并制作类似的 API 时,此步骤才有效。
如果您正确执行了上述步骤,则任务配置 URL 表单应如下所示:

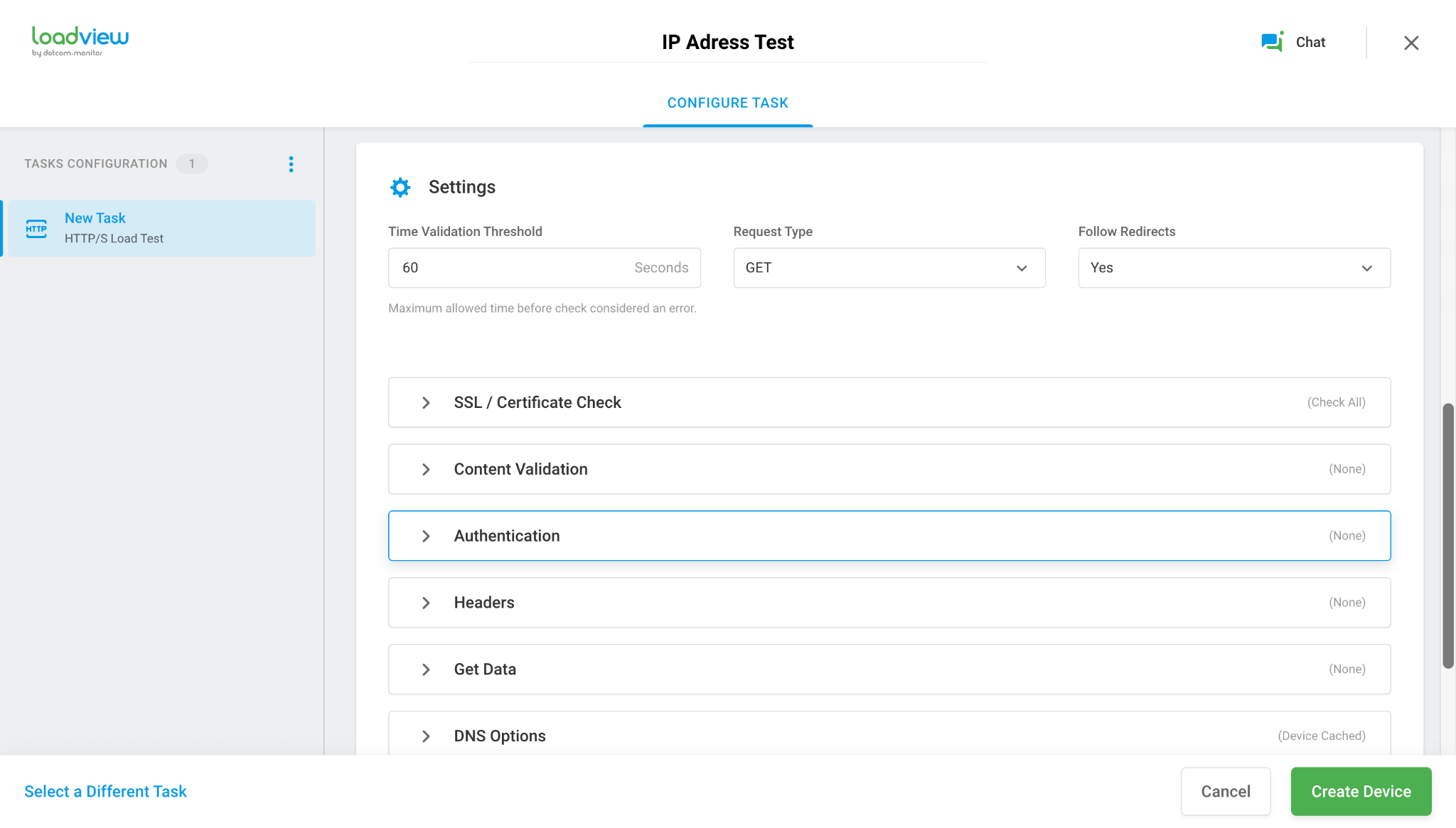
向下滚动时,您将找到设置窗口。 默认情况下,请求类型设置为 GET。 由于我们的 API 只有一个 GET 请求,因此我们将保持原样。

下面是您可能希望传递的一些其他参数,具体取决于您的 API。 浏览并选择所有这些。
注意:在检查这些内容时要小心,因为发送参数不正确/不完整的请求可能会浪费您的积分。
步骤 4:创建方案
本节完全取决于您的使用案例。 对于我们的演示 REST API,我们将使用具有默认不同用户数的加载步骤曲线。 由于我们正在测试基本的 API,因此我们不需要非常详细的报告。
要了解有关创建场景的更多信息,您可以参考我们的 LoadView 知识库。
第 5 步:最终报告
现在,您的 API 将接受负载测试。 这通常需要大约七到十分钟,之后您只需在仪表板中查看报告即可。 您还可以通过电子邮件接收详细报告。
恭喜,你已成功创建演示 API 和/或运行基本的负载测试。 要了解有关 LoadView 的更多信息,请注册 免费 LoadView 试用版 并安排 一对一演示。 我们很高兴收到您的来信。