Le développement de logiciels est un processus massif, et un élément clé de celui-ci est la maintenance. Au fur et à mesure que la popularité d’une application augmente, le nombre d’utilisateurs augmente bien sûr également. Cela peut provoquer un plantage de l’application en raison d’une charge importante.
Qu’est-ce que le test de charge et pourquoi c’est essentiel
Load Testing évalue notre logiciel sous une charge variable d’utilisateurs virtuels et enregistre le temps de réponse et les erreurs qui se produisent. Cette célèbre étude de cas est un exemple notable de la raison pour laquelle les tests de charge de notre logiciel sont essentiels : février 2020 UK Heathrow Disruption.
– Geeks pour Geeks
À propos de la plate-forme de test LoadView
La plate-forme LoadView est l’un des rares outils de test de performance basés sur un navigateur qui fournit des rapports détaillés et sans tracas sur les tests de sites Web, d’API et d’applications.
LoadView prend en charge les API RESTful telles que JSON et XML, ainsi que les API SOAP et Web qui nécessitent une authentification ou une exécution en plusieurs étapes. Dans cet article, nous nous concentrons sur les API Web et sur la façon dont nous pouvons les utiliser en cinq étapes simples.
Utilisation de LoadView pour charger des API de test : créer une API pour les tests
Créons une API à utiliser avec LoadView.
Remarque : vous pouvez ignorer ce processus si vous avez déjà une API prête à être testée.
À des fins de démonstration, nous allons créer une API simple à l’aide de nodeJs. Le but de l’API est de saisir une adresse IP et de recevoir des informations concernant cette adresse. Nous utiliserons MacOs pour cela. Les utilisateurs Windows et Linux peuvent modifier le code d’entrée en fonction de leur système d’exploitation.
Commençons par initialiser un projet :
| testeur de charge d’initialisation npm |
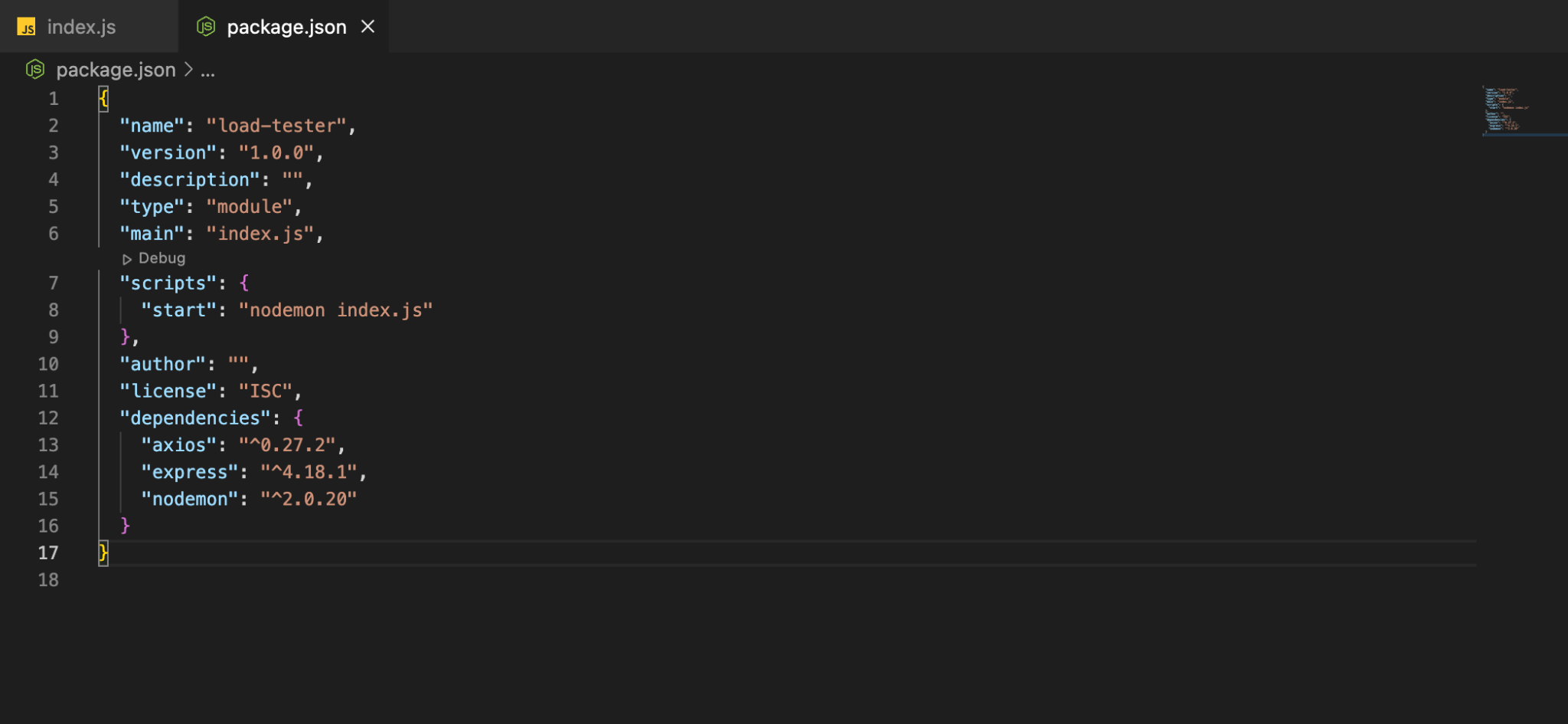
Une fois le processus terminé, vous verrez un fichier package.json dans votre répertoire.
Maintenant, nous allons installer deux dépendances: Axios et Express, dont nous avons besoin pour faire notre API:
| NPM i Axios Express |

Maintenant, notre application de nœud a été initialisée avec succès. Pour l’exécuter, ouvrez votre fichier « package.json » et ajoutez le script de démarrage suivant, puis tapez ce script :

Avant de continuer, nous avons besoin d’un outil appelé Nodemon de npm qui redémarre le serveur chaque fois que nous apportons des modifications.
| npm i nodemon |
Maintenant, dans le même répertoire, créez un nouveau fichier appelé « index.js. »
Copiez ce code dans votre fichier d.js index :
import app from "./app.js"
const server = app.listen( 3000, () => {
app.use("/", (req, res) => {
res.end("Hello world!")
})
console.log(`server listening at http://localhost:3000`);
});
Nous pouvons donc enfin exécuter notre fichier. Dans le terminal, exécutez ce qui suit :
| Nodemon |

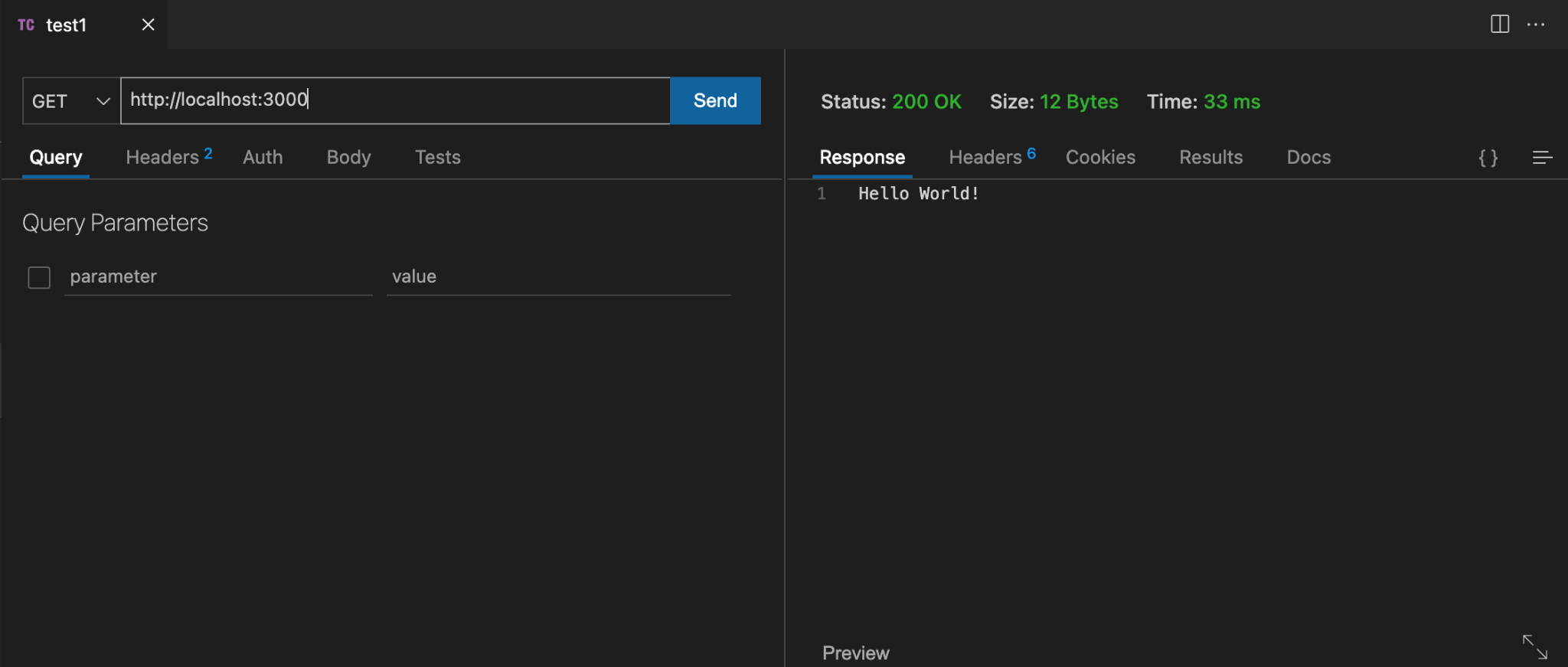
Il est maintenant temps de vérifier si notre API fonctionne ou non. Dans cette démo, nous utiliserons l’extension VS Code THUNDER CLIENT, mais vous pouvez utiliser n’importe quel logiciel de votre choix.

Faites une demande GET sur http://localhost:3000 et vous devriez recevoir une réponse texte « Hello World! »
Pour imiter une tâche lourde, nous utiliserons ipinfo.io qui est une API 3rd party qui envoie toutes les informations IP en réponse à l’API. Et pour utiliser l’API elle-même, nous avons besoin d’Axios.
Créez une nouvelle application de fichier .js et copiez le code suivant :
import express from "express";
const app = express();
import axios from "axios"
app.use(express.json())
app.get("/api", async (req, res) => {
try{
const result = await axios.get(`https://ipinfo.io/${req.query.ip}/geo`)
console.log(result.data)
res.json({
"result": result.data
})
}
catch(err){
res.json(err.error)
}
})
export default app
Maintenant, vous devriez être en mesure de voir ceci dans votre console:

Testons maintenant notre API avec le client Thunder.

Vous devriez maintenant voir que nous avons implémenté la recherche d’adresse IP en passant l’adresse IP en tant que paramètre de requête dans l’URL.
Utilisation de LoadView pour tester votre API
Étape 1 : Signez/Connectez-vous pour recevoir des crédits
Chez loadview-testing.com vous trouverez trois types distincts de services de test de charge :
- Web Pages
- Application web
- Services Web/API

Cliquez sur Services Web/API. Faites défiler jusqu’à « TESTER VOTRE API » et sélectionnez-le.

Vous serez invité à vous connecter ou à vous inscrire si vous êtes un nouvel utilisateur.
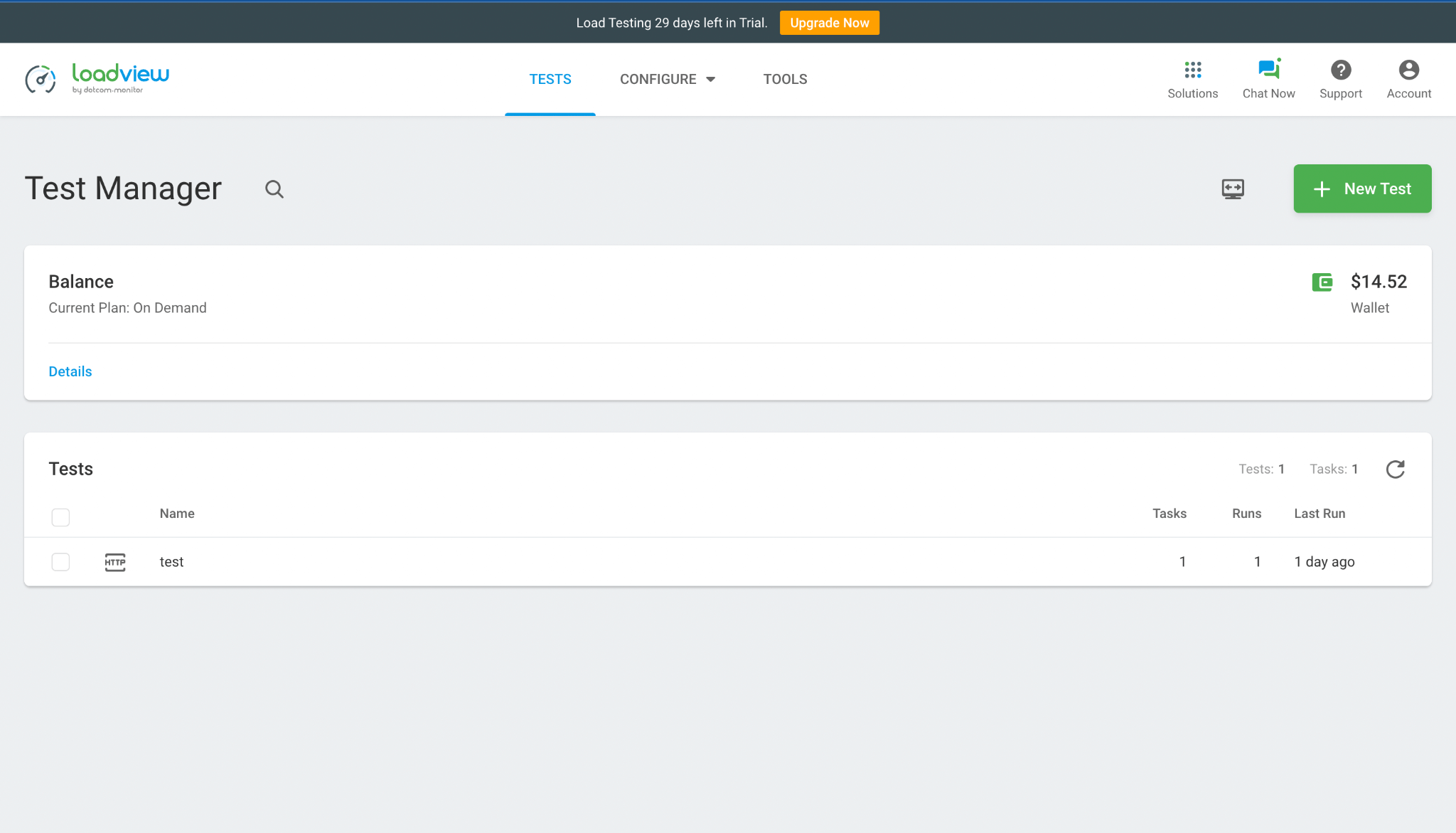
Lors de l’inscription, vous recevrez jusqu’à 5 tests de charge gratuits qui peuvent être utilisés pour essayer les services de test premium. Après une inscription réussie, vous devriez être redirigé vers cette fenêtre:

Étape 2 : Créer un nouveau périphérique de test de charge
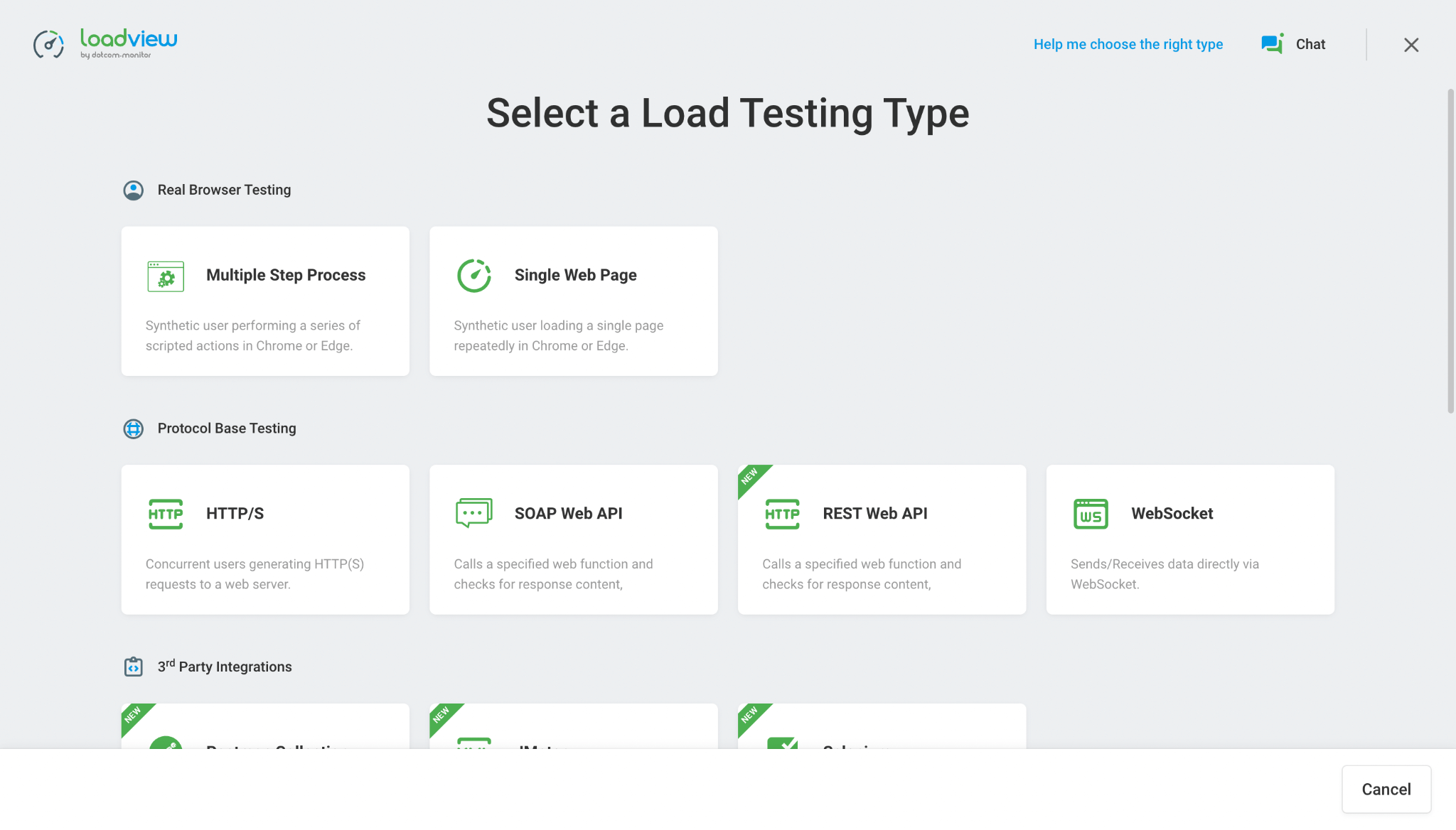
En haut à droite, cliquez sur le bouton + Nouveau test. Vous serez redirigé vers l’écran ci-dessous :

Sélectionnez le type de test de charge approprié parmi les éléments ci-dessus en fonction de votre API. Étant donné que nous disposons d’une API Web REST, nous utiliserons un type de test de charge de l’API Web REST.
Étape 3 : Configuration des tâches du dispositif de test de charge
Vous verrez maintenant la fenêtre de configuration des tâches. Vous pouvez changer le titre de votre appareil de Sans titre à tout ce que vous voulez. Il est conseillé d’ajouter également une description à l’appareil faisant référence à l’API que vous testez.
Étant donné que cette API de test fonctionne localement, nous devons l’exécuter sur le protocole HTTP au lieu de HTTPS.
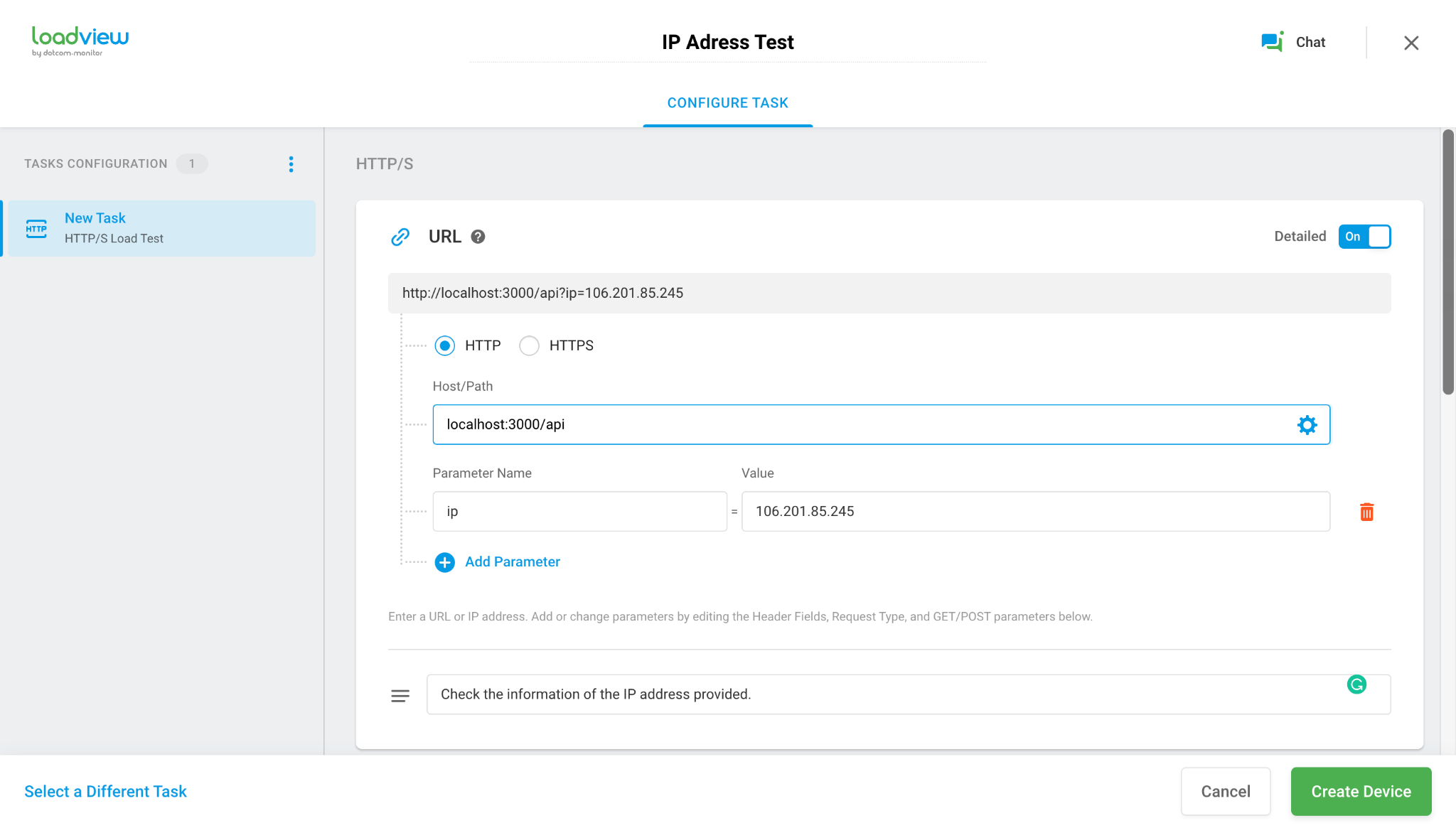
Vous verrez un curseur détaillé désactivé. Allumez-le et vous verrez des boutons radio pour sélectionner le protocole souhaité. Sélectionnez HTTP, puis dans le nom d’hôte, tapez le domaine et la route de l’API.
Remarque : les étapes ci-dessus concernent les API créées localement. Si vous disposez d’une API active, vous devrez sélectionner le protocole HTTPS.
Cliquez sur « Ajouter un paramètre », tapez « IP » dans le nom du paramètre et « 106.201.85.245 » comme valeur.
Remarque: Cette étape n’est valide que si vous avez suivi le didacticiel API ci-dessus et créé une API similaire.
Si vous avez correctement suivi les étapes ci-dessus, le formulaire d’URL de configuration de tâche doit ressembler à ceci :

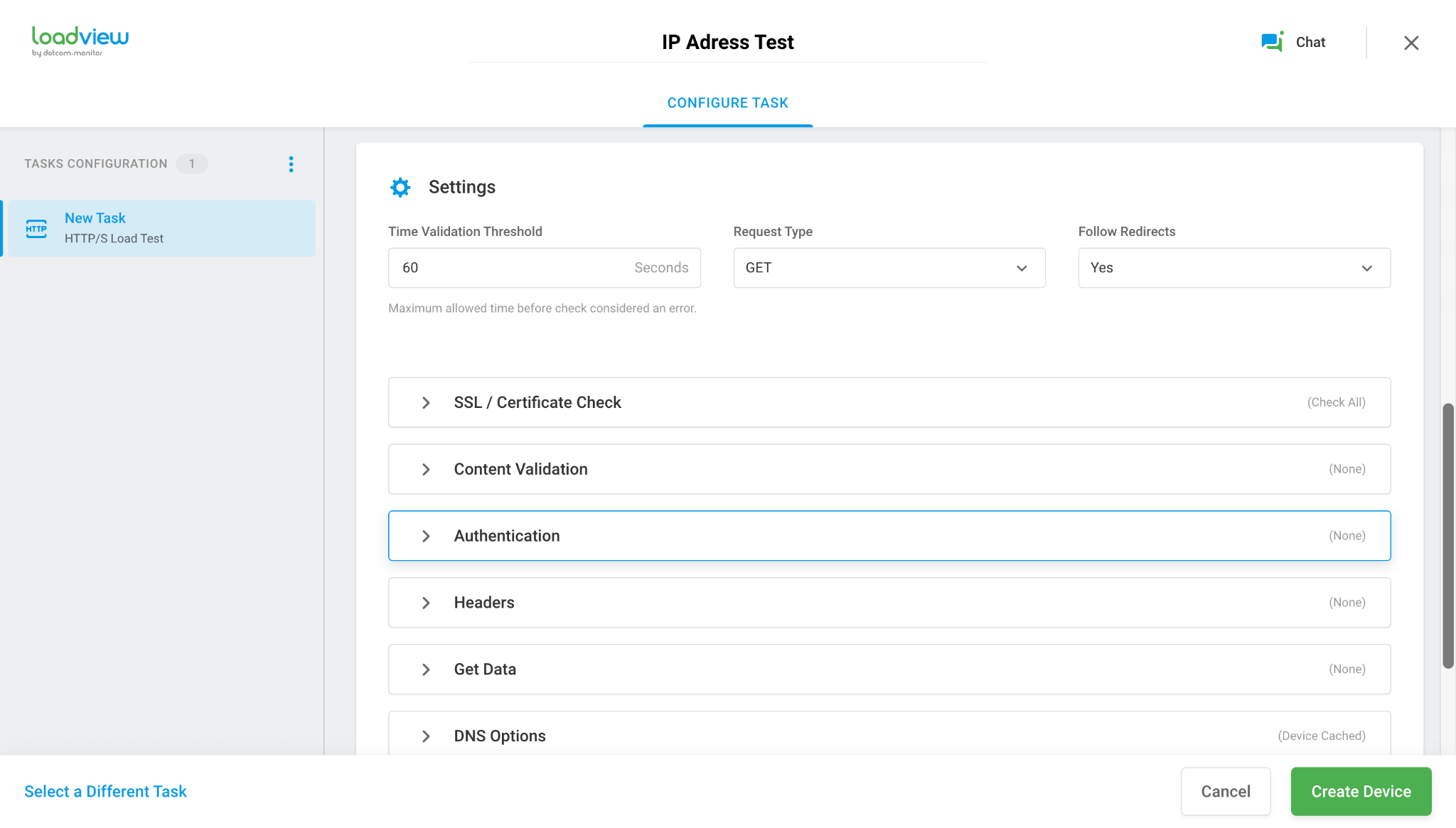
En faisant défiler vers le bas, vous trouverez la fenêtre des paramètres. Par défaut, le type de demande est défini sur GET. Étant donné que notre API n’a qu’une requête GET, nous laisserons cela tel quel.

Vous trouverez ci-dessous quelques paramètres supplémentaires que vous souhaiterez peut-être transmettre en fonction de votre API. Parcourez et sélectionnez-les tous.
Remarque: soyez prudent lors de la vérification de ceux-ci car l’envoi d’une demande avec des paramètres incorrects / incomplets peut gaspiller vos crédits.
Étape 4 : Créer un scénario
Cette section dépend entièrement de votre cas d’utilisation. Pour notre API REST de démonstration, nous utiliserons la courbe d’étape de chargement avec le nombre par défaut d’utilisateurs différents. Puisque nous testons une API de base, nous n’avons pas besoin d’un rapport très détaillé.
Pour en savoir plus sur le scénario de création, vous pouvez consulter notre base de connaissances LoadView.
Étape 5 : Rapport final
Maintenant, votre API va être soumise à un test de charge. Cela prend généralement environ sept à dix minutes, après quoi vous pouvez simplement vérifier le rapport dans votre tableau de bord. Vous pouvez également recevoir un rapport détaillé par courriel.
Félicitations, vous avez créé avec succès une API de démonstration et/ou effectué un test de charge rudimentaire. Pour en savoir plus sur LoadView, inscrivez-vous à un essai gratuit de LoadView et planifiez une démonstration individuelle. Nous serons heureux d’avoir de vos nouvelles.