El desarrollo de software es un proceso masivo, y un componente clave de eso es el mantenimiento. A medida que crece la popularidad de una aplicación, el número de usuarios, por supuesto, también aumenta. Esto puede hacer que la aplicación se bloquee debido a una carga pesada.
Qué son las pruebas de carga y por qué son esenciales
Las pruebas de carga evalúan nuestro software bajo una carga variable de usuarios virtuales y registran el tiempo de respuesta y cualquier error que ocurra. Este famoso estudio de caso es un ejemplo notable de por qué las pruebas de carga de nuestro software son esenciales: febrero de 2020 UK Heathrow Disruption.
– Geeks para Geeks
Acerca de la plataforma de pruebas LoadView
La plataforma LoadView es una de las pocas herramientas de prueba de rendimiento basadas en navegador que proporciona informes detallados y sin complicaciones sobre pruebas de sitios web, API y aplicaciones.
LoadView admite API RESTful como JSON y XML, así como API SOAP y Web que requieren autenticación o ejecución en varios pasos. En este artículo nos centramos en las API web y cómo podemos estas en cinco sencillos pasos.
Uso de LoadView para cargar API de prueba: crear una API para pruebas
Vamos a crear una API para usarla con LoadView.
Nota: puede omitir este proceso si ya tiene una API lista para ser probada.
Para fines de demostración, crearemos una API simple usando nodeJs. El objetivo de la API es ingresar una dirección IP y recibir información sobre dicha dirección. Usaremos MacOs para esto. Los usuarios de Windows y Linux pueden cambiar el código de entrada de acuerdo con su sistema operativo.
Primero vamos a inicializar un proyecto:
| Probador de carga de inicio de npm |
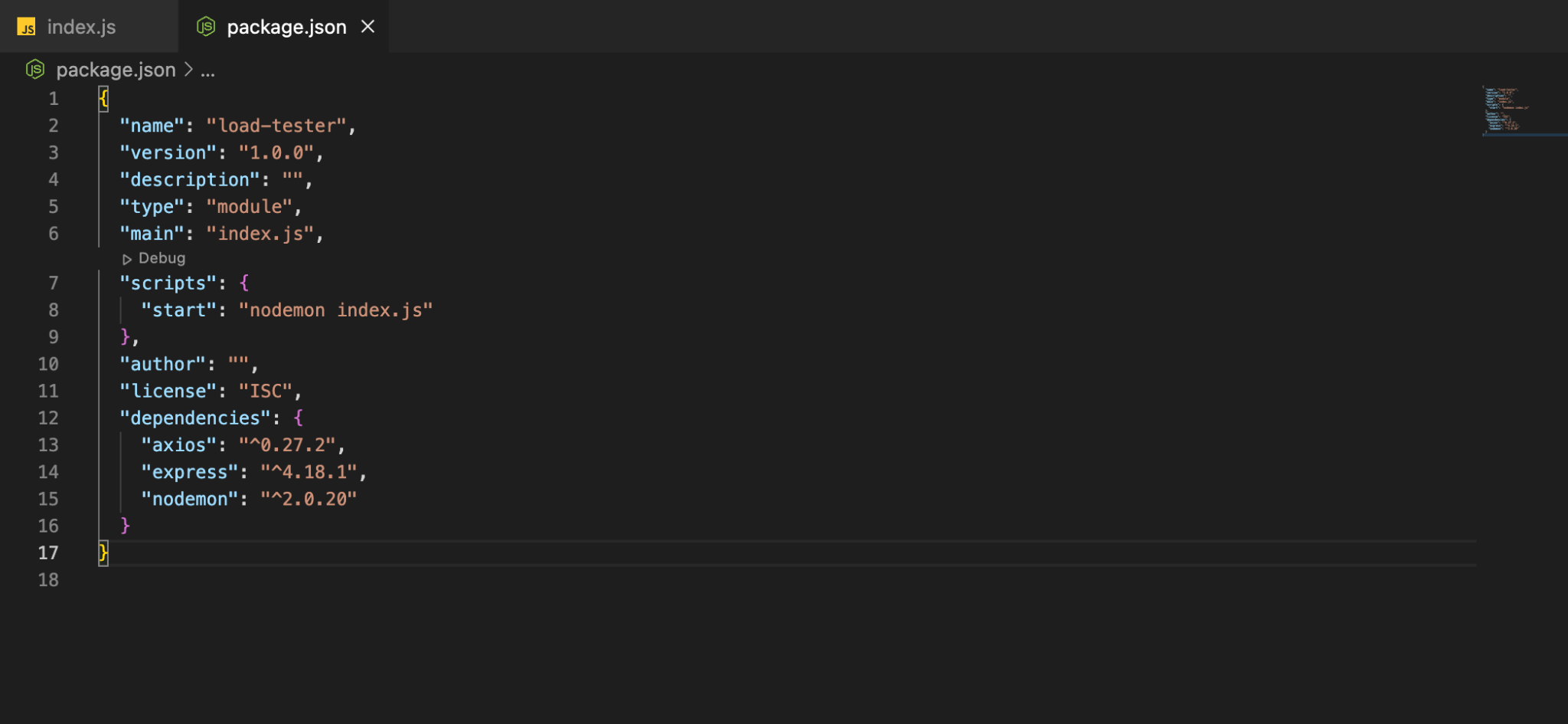
Una vez completado el proceso, verá un archivo package.json en su directorio.
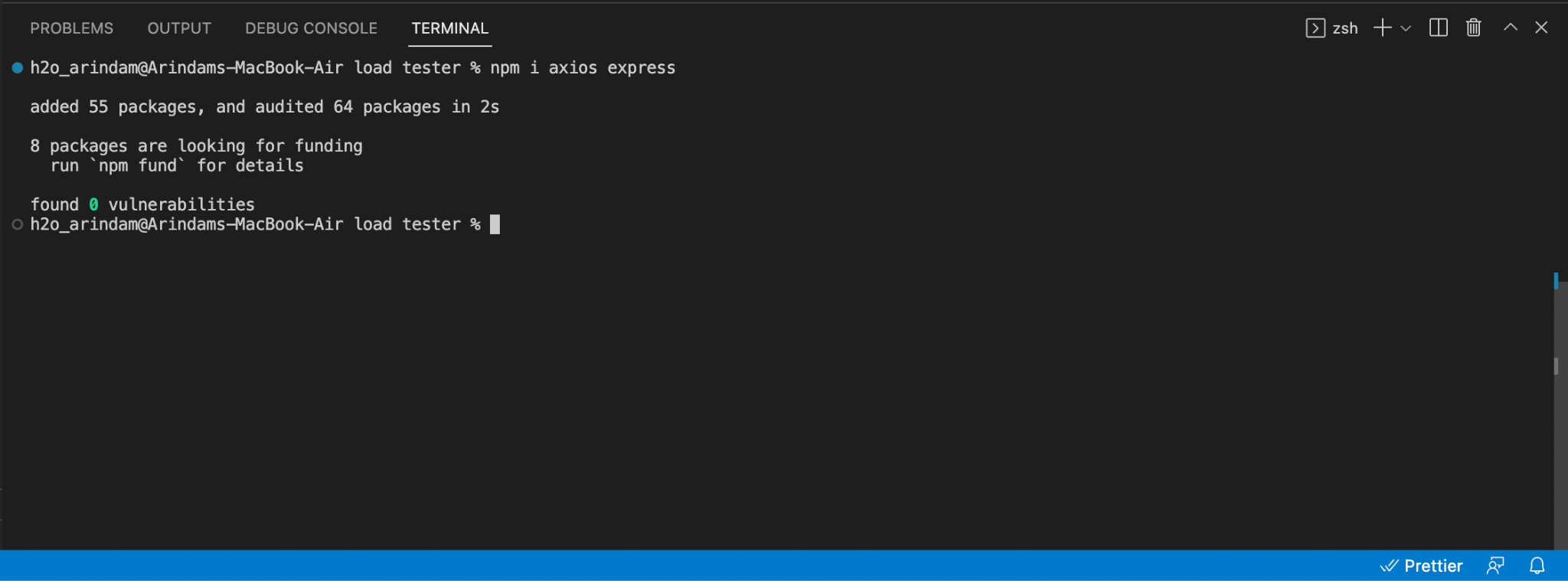
Ahora instalaremos dos dependencias: Axios y Express, que necesitamos para hacer nuestra API:
| NPM i Axios Express |

Ahora nuestra aplicación de nodo se ha inicializado correctamente. Para ejecutarlo, abra el archivo «package.json» y agregue el siguiente script de inicio, y escriba este script:

Antes de continuar, necesitamos una herramienta llamada Nodemon de npm que reinicie el servidor cada vez que hagamos cambios.
| npm i nodemon |
Ahora en el mismo directorio, cree un nuevo archivo llamado «index.js».
Copie este código en el archivo .js índice:
import app from "./app.js"
const server = app.listen( 3000, () => {
app.use("/", (req, res) => {
res.end("Hello world!")
})
console.log(`server listening at http://localhost:3000`);
});
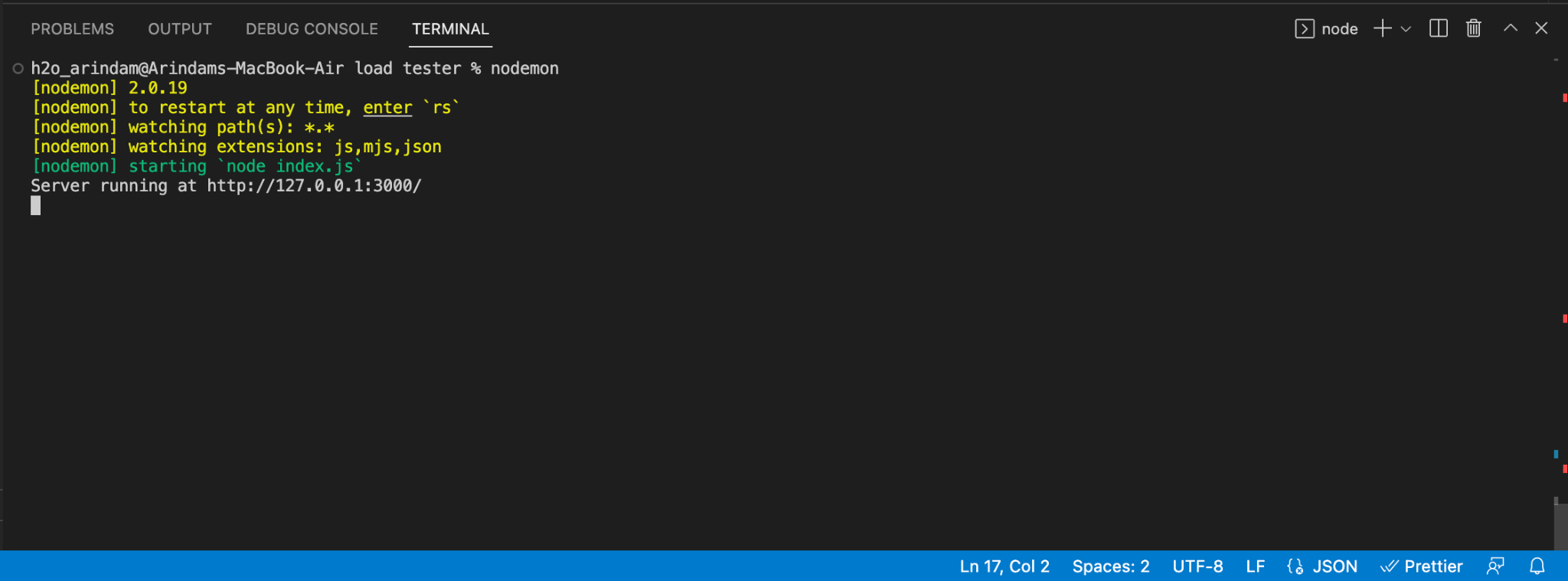
Así que finalmente podemos ejecutar nuestro archivo. En el terminal ejecute lo siguiente:
| Nodemon |

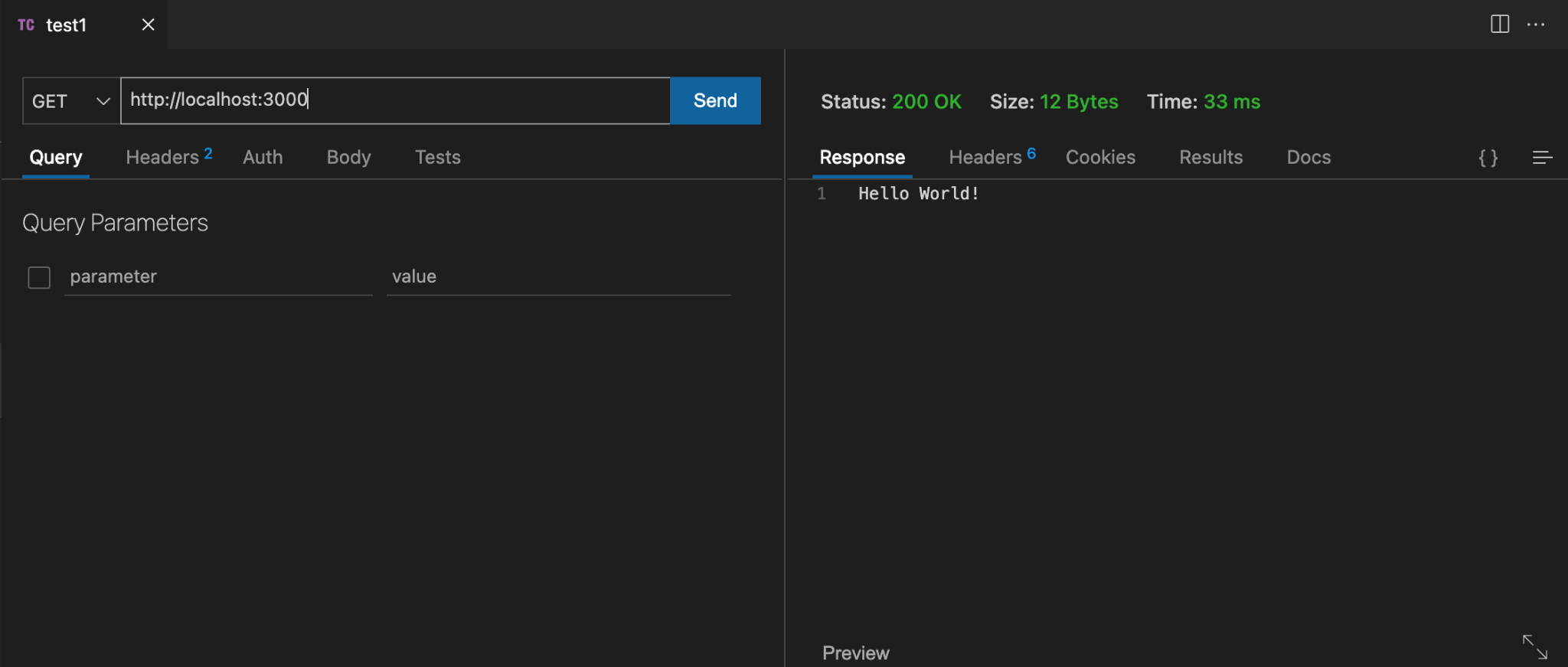
Ahora es el momento de comprobar si nuestra API se está ejecutando o no. En esta demostración usaremos la extensión VS Code THUNDER CLIENT, pero puede usar cualquier software que desee.

Haga una solicitud GET en http://localhost:3000 y debería recibir una respuesta de texto «Hello World!»
Para imitar una tarea pesada, usaremos ipinfo.io que es una API de 3rd party que envía toda la información de IP en respuesta a la API. Y para usar la API en sí necesitamos Axios.
Cree una nueva aplicación de archivos.js y copie el código siguiente:
import express from "express";
const app = express();
import axios from "axios"
app.use(express.json())
app.get("/api", async (req, res) => {
try{
const result = await axios.get(`https://ipinfo.io/${req.query.ip}/geo`)
console.log(result.data)
res.json({
"result": result.data
})
}
catch(err){
res.json(err.error)
}
})
export default app
Ahora deberías poder ver esto en tu consola:

Ahora probemos nuestra API con el cliente Thunder.

Ahora debería ver que hemos implementado la búsqueda de direcciones IP pasando la dirección IP como un parámetro de consulta en la URL.
Uso de LoadView para probar la API
Paso 1: Iniciar sesión/sesión para recibir créditos
En loadview-testing.com encontrará tres tipos distintos de servicios de pruebas de carga:
- Páginas Web
- Aplicación web
- Servicios web/API

Haga clic en Servicios web/API. Desplácese hacia abajo hasta «PROBAR SU API» y selecciónelo.

Se le pedirá que inicie sesión o se registre si es un usuario nuevo.
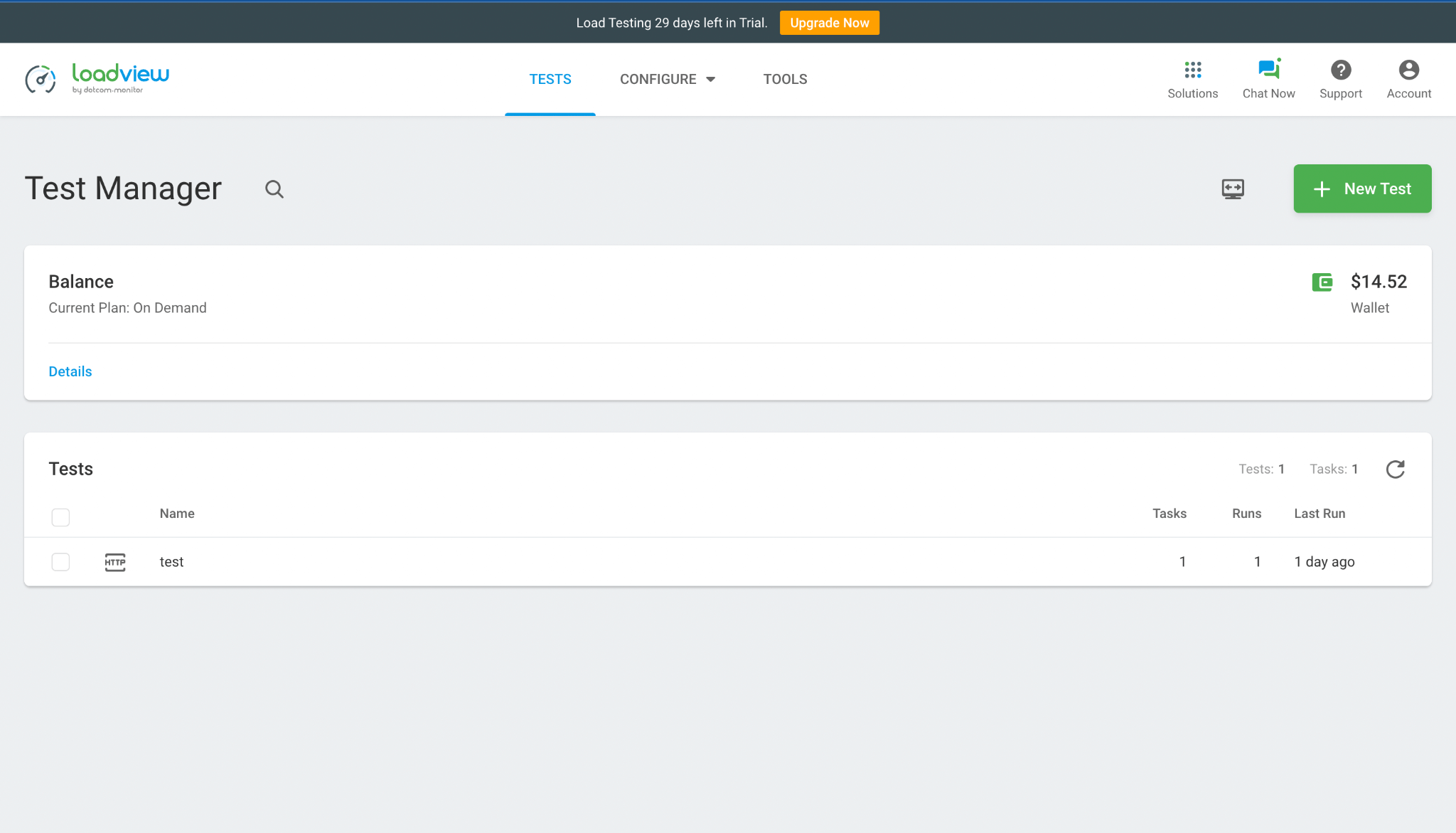
Al registrarse, recibirá hasta 5 pruebas de carga gratuitas que se pueden usar para probar los servicios de prueba premium. Después de un registro exitoso, debe ser redirigido a esta ventana:

Paso 2: Crear un nuevo dispositivo de prueba de carga
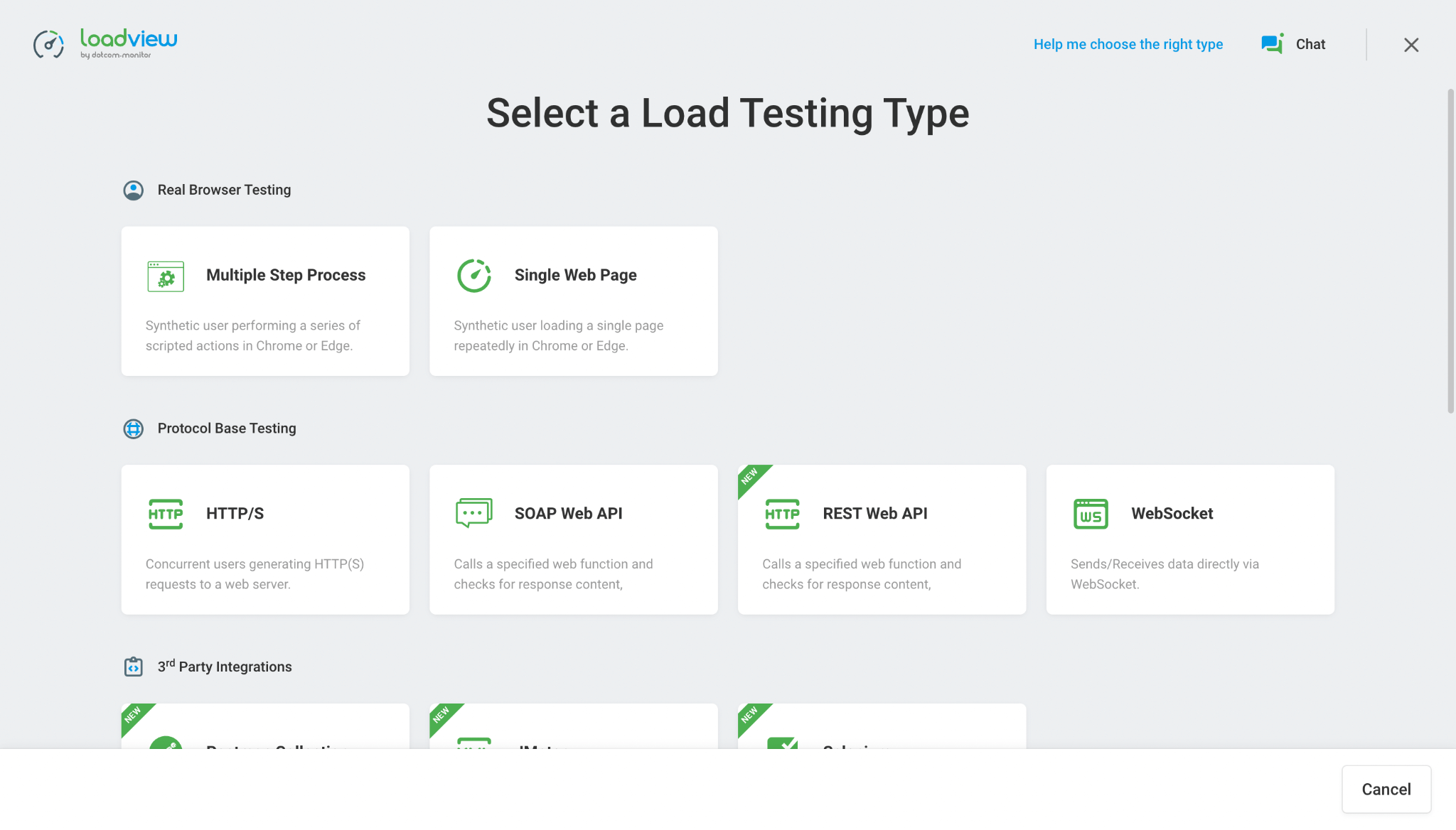
En la parte superior derecha, haz clic en el botón + Nueva prueba. Serás redirigido a la siguiente pantalla:

Seleccione el tipo de prueba de carga adecuado de los anteriores de acuerdo con su API. Dado que tenemos una API web REST, usaremos un tipo de prueba de carga de API web REST.
Paso 3: Configuración de tareas del dispositivo de prueba de carga
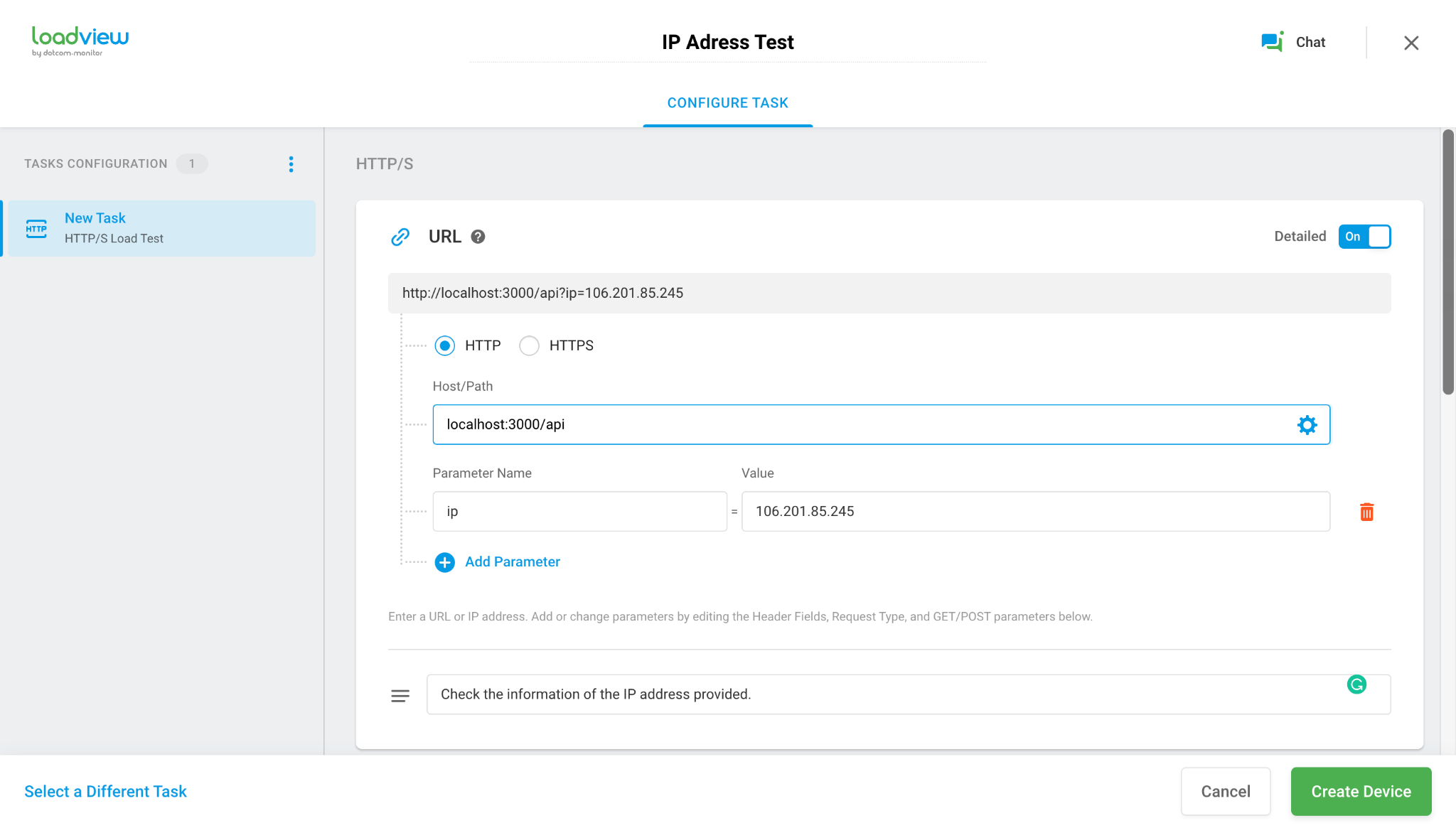
Ahora verá la ventana de configuración de tareas. Puede cambiar el título de su Dispositivo de Sin título a cualquier otra cosa que desee. Es recomendable agregar también una descripción al dispositivo que haga referencia a la API que está probando.
Dado que esta API de prueba funciona localmente, debemos ejecutarla en el protocolo HTTP en lugar de HTTPS.
Verá un control deslizante detallado desactivado. Enciéndalo y verá botones de opción para seleccionar el protocolo deseado. Seleccione HTTP y, a continuación, en el nombre de host, escriba el dominio y la ruta de la API.
Nota: los pasos anteriores son para las API creadas localmente. Si tiene una API en vivo, deberá seleccionar el Protocolo HTTPS.
Haga clic en «Agregar parámetro», escriba «IP» en el nombre del parámetro y «106.201.85.245» como valor.
Nota: Este paso solo es válido si se sigue el tutorial de API anterior y se crea una API similar.
Si siguió correctamente los pasos anteriores, el formulario de URL de configuración de tareas debería tener un aspecto similar al siguiente:

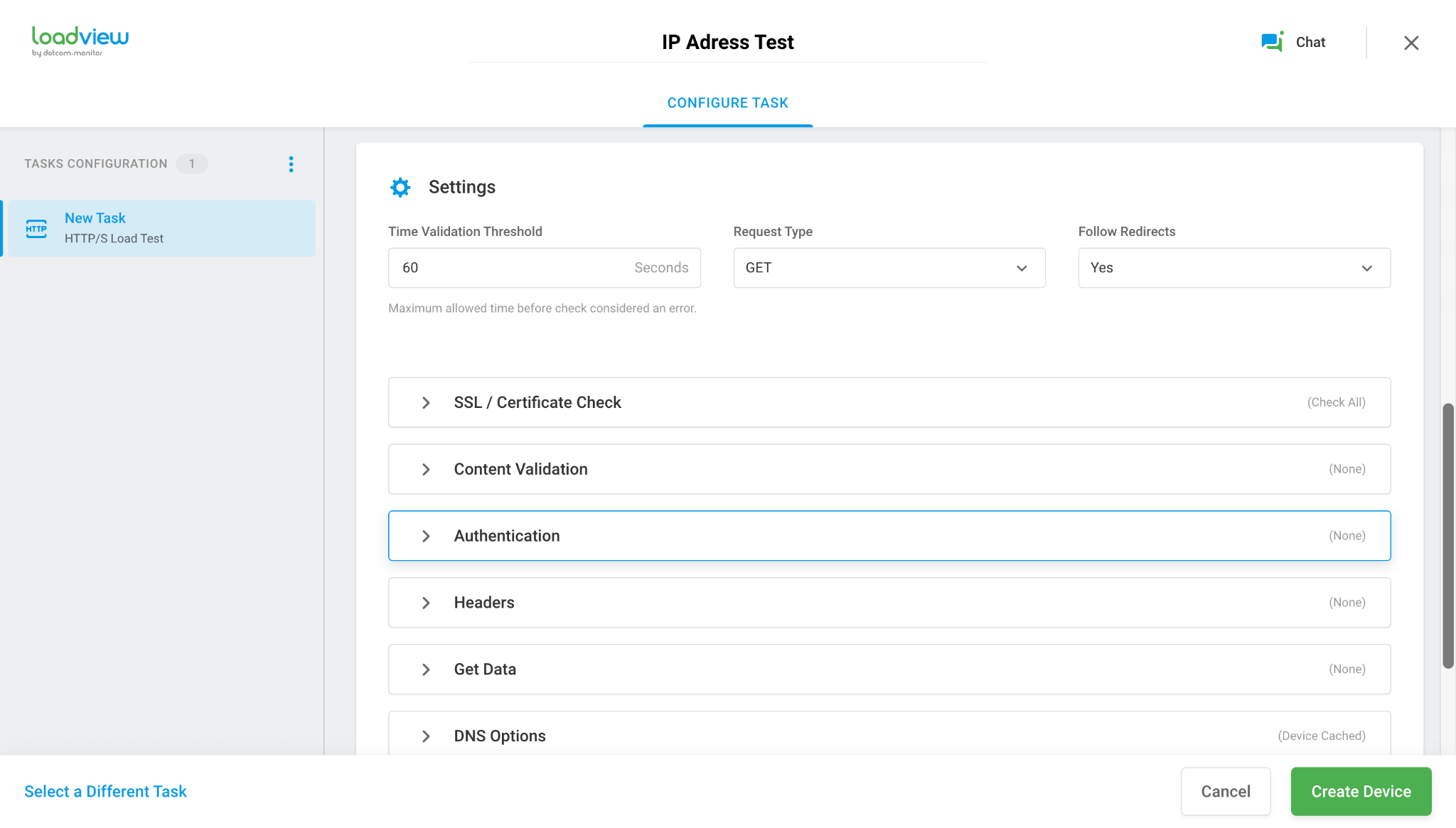
Al desplazarse hacia abajo, encontrará la ventana de configuración. De forma predeterminada, el tipo de solicitud se establece en GET. Dado que nuestra API solo tiene una solicitud GET, dejaremos esto como está.

A continuación se muestran algunos parámetros adicionales que puede querer pasar dependiendo de su API. Revisa y selecciónalos todos.
Nota: tenga cuidado al verificarlos, ya que enviar una solicitud con parámetros incorrectos / incompletos puede desperdiciar sus créditos.
Paso 4: Crear un escenario
Esta sección depende completamente de su caso de uso. Para nuestra API REST de demostración, usaremos la curva de paso de carga con el número predeterminado de usuarios variables. Dado que estamos probando una API básica, no necesitamos un informe muy detallado.
Para obtener más información sobre el escenario de creación, puede consultar nuestra base de conocimientos LoadView.
Paso 5: Informe final
Ahora su API estará sujeta a una prueba de carga. Esto generalmente toma de siete a diez minutos, después de lo cual simplemente puede verificar el informe en su tablero. También puede recibir un informe detallado por correo electrónico.
Enhorabuena, ha creado correctamente una API de demostración y/o ha ejecutado una prueba de carga rudimentaria. Para obtener más información sobre LoadView, regístrese para obtener una prueba gratuita de LoadView y programe una demostración individual. Estaremos encantados de saber de usted.