Softwareentwicklung ist ein massiver Prozess, und eine Schlüsselkomponente davon ist die Wartung. Wenn die Popularität einer Anwendung wächst, steigt natürlich auch die Anzahl der Benutzer. Dies kann dazu führen, dass die Anwendung aufgrund hoher Last abstürzt.
Was sind Lasttests und warum sie unerlässlich sind?
Load Testing bewertet unsere Software unter einer unterschiedlichen Last virtueller Benutzer und zeichnet die Antwortzeit und auftretende Fehler auf. Diese berühmte Fallstudie ist ein bemerkenswertes Beispiel dafür, warum Lasttests unserer Software unerlässlich sind: Februar 2020 UK Heathrow Disruption.
– Geeks für Geeks
Informationen zur LoadView-Testplattform
Die LoadView-Plattform ist eines der wenigen browserbasierten Leistungstesttools, das problemlose, detaillierte Berichte zu Tests von Websites, APIs und Anwendungen bereitstellt.
LoadView unterstützt RESTful-APIs wie JSON und XML sowie SOAP- und Web-APIs, die eine Authentifizierung oder mehrstufige Ausführung erfordern. In diesem Artikel konzentrieren wir uns auf Web-APIs und wie wir diese in fünf einfachen Schritten erreichen können.
Verwenden von LoadView zum Laden von Test-APIs: Erstellen einer API zum Testen
Lassen Sie uns eine API zur Verwendung mit LoadView erstellen.
Hinweis: Sie können diesen Prozess überspringen, wenn Sie bereits eine API zum Testen bereit haben.
Zu Demonstrationszwecken erstellen wir eine einfache API mit nodeJs. Das Ziel der API ist es, eine IP-Adresse einzugeben und Informationen über diese Adresse zu erhalten. Wir werden dafür MacOs verwenden. Windows- und Linux-Benutzer können den Eingabecode entsprechend ihrem Betriebssystem ändern.
Lassen Sie uns zunächst ein Projekt initialisieren:
| npm init-Lasttester |
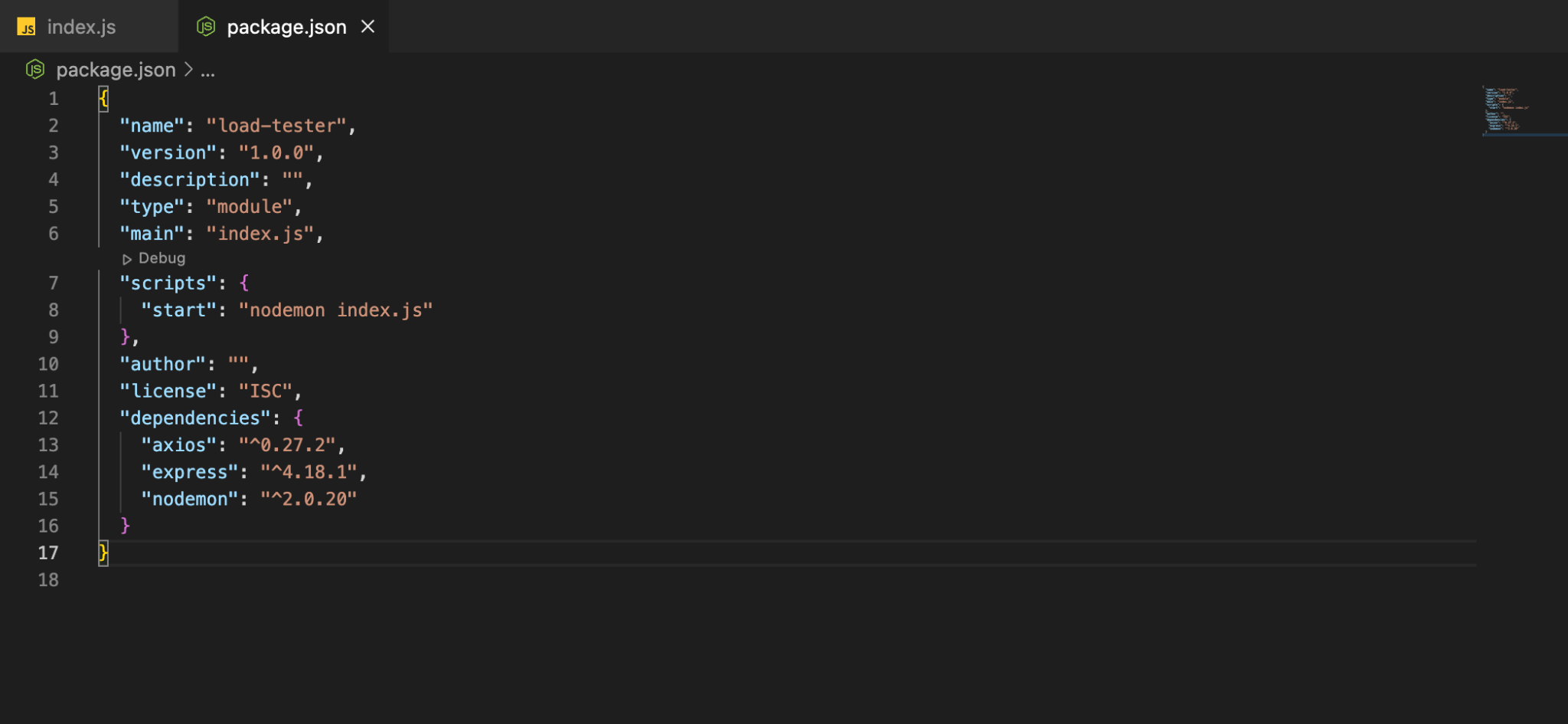
Sobald der Vorgang abgeschlossen ist, sehen Sie eine package.json-Datei in Ihrem Verzeichnis.
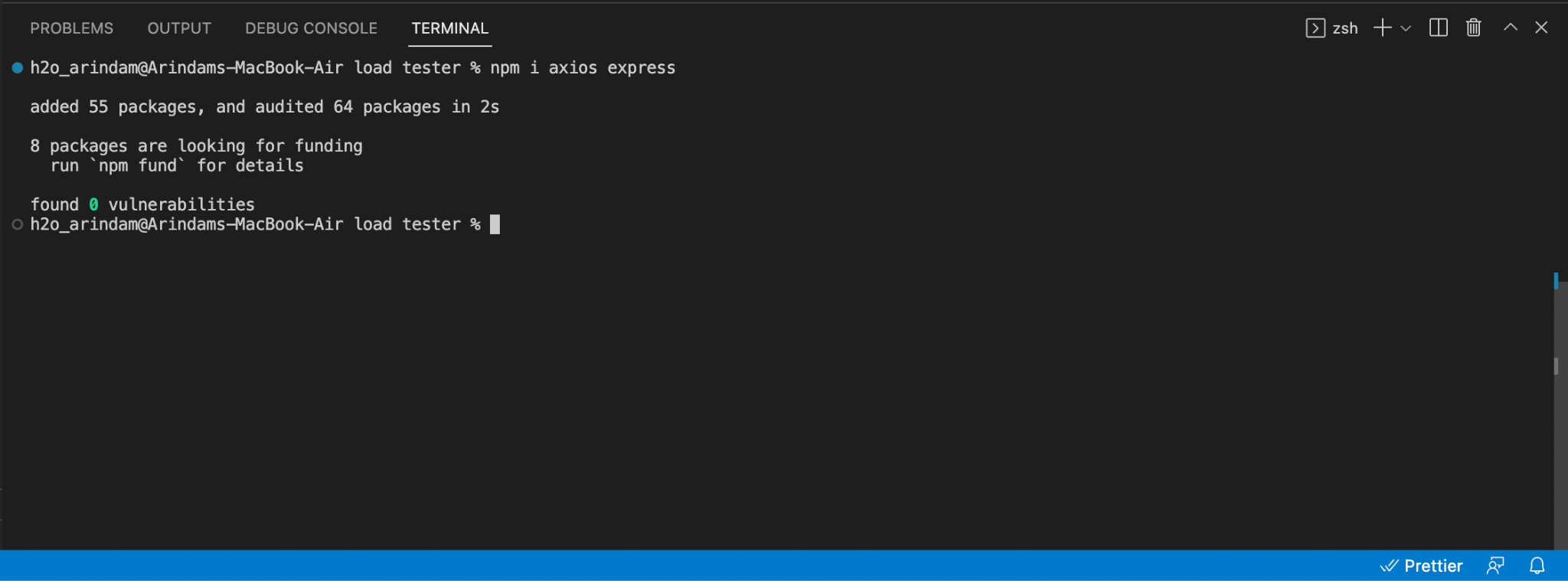
Jetzt installieren wir zwei Abhängigkeiten: Axios und Express, die wir für unsere API benötigen:
| NPM i Axios Express |

Jetzt wurde unsere Knoten-App erfolgreich initialisiert. Um es auszuführen, öffnen Sie die Datei „package.json“, fügen Sie das folgende Startskript hinzu und geben Sie dieses Skript ein:

Bevor wir fortfahren, benötigen wir ein Tool namens Nodemon von npm, das den Server jedes Mal neu startet, wenn wir Änderungen vornehmen.
| npm i nodemon |
Erstellen Sie nun im selben Verzeichnis eine neue Datei mit dem Namen „index.js“.
Kopieren Sie diesen Code in Ihre Index.js Datei:
import app from "./app.js"
const server = app.listen( 3000, () => {
app.use("/", (req, res) => {
res.end("Hello world!")
})
console.log(`server listening at http://localhost:3000`);
});
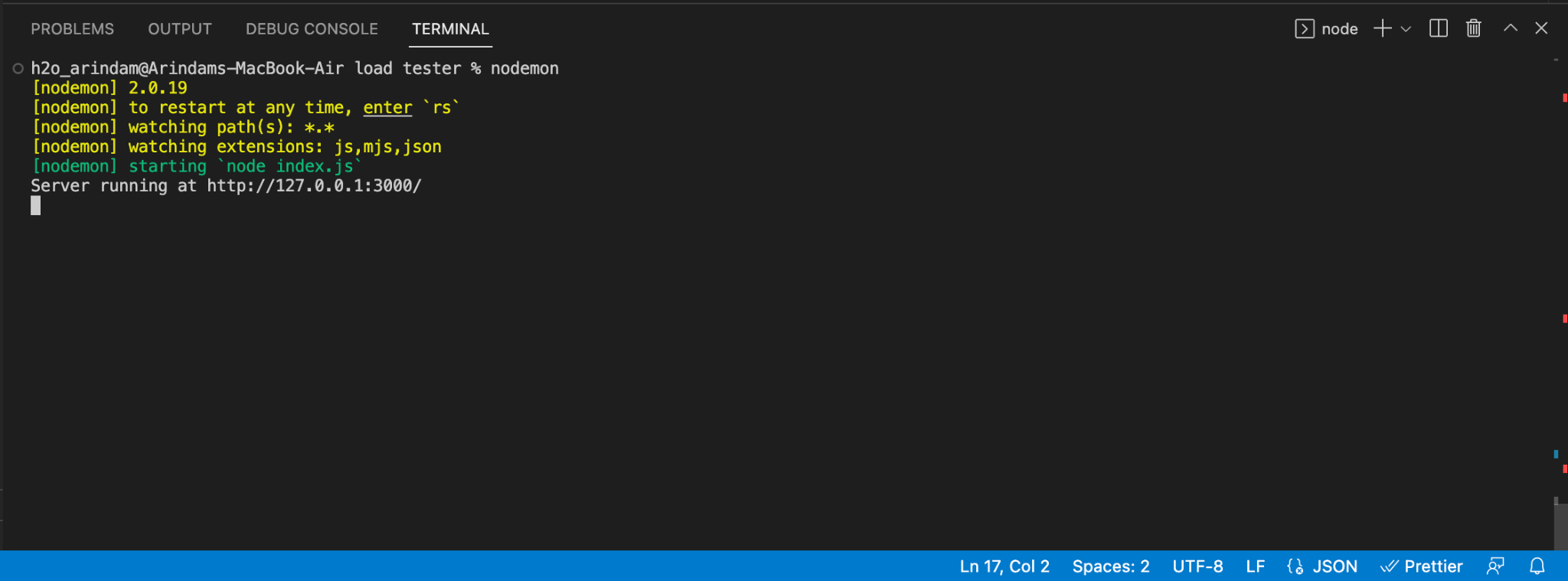
So können wir endlich unsere Datei ausführen. Führen Sie im Terminal Folgendes aus:
| Nodemon |

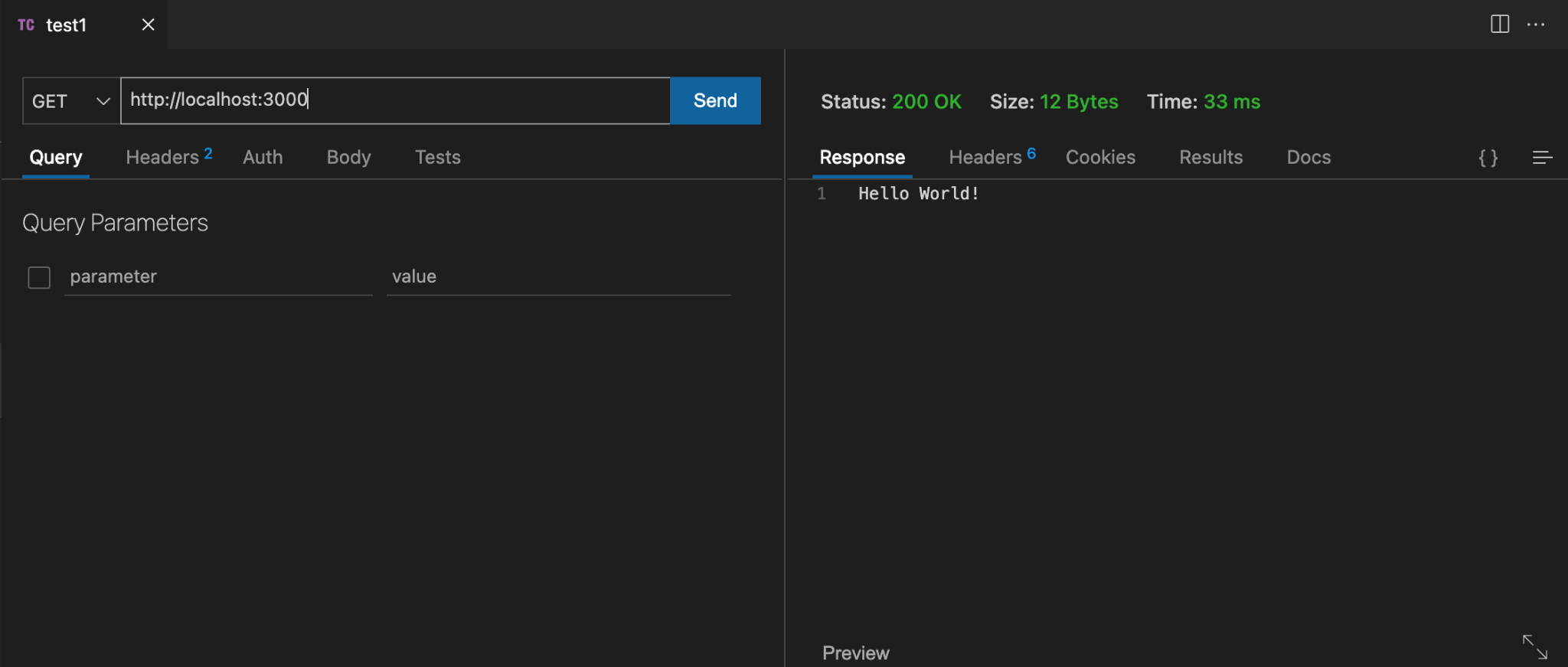
Jetzt ist es an der Zeit zu überprüfen, ob unsere API läuft oder nicht. In dieser Demo verwenden wir VS Code Extension THUNDER CLIENT, aber Sie können jede beliebige Software verwenden.

Stellen Sie eine GET-Anfrage am http://localhost:3000 und Sie sollten eine Textantwort „Hallo Welt!“ erhalten.
Um eine umfangreiche Aufgabe zu imitieren, verwenden wir ipinfo.io, eine 3rd-Party-API, die alle IP-Informationen als Antwort auf die API sendet. Und um die API selbst nutzen zu können, benötigen wir Axios.
Erstellen Sie eine neue Datei-App.js und kopieren Sie den folgenden Code:
import express from "express";
const app = express();
import axios from "axios"
app.use(express.json())
app.get("/api", async (req, res) => {
try{
const result = await axios.get(`https://ipinfo.io/${req.query.ip}/geo`)
console.log(result.data)
res.json({
"result": result.data
})
}
catch(err){
res.json(err.error)
}
})
export default app
Jetzt sollten Sie dies in Ihrer Konsole sehen können:

Lassen Sie uns nun unsere API mit dem Thunder-Client testen.

Sie sollten nun sehen, dass wir die IP-Adresssuche implementiert haben, indem wir die IP-Adresse als Abfrageparameter in der URL übergeben haben.
Verwenden von LoadView zum Testen der API
Schritt 1: Anmelden/Einloggen um Credits zu erhalten
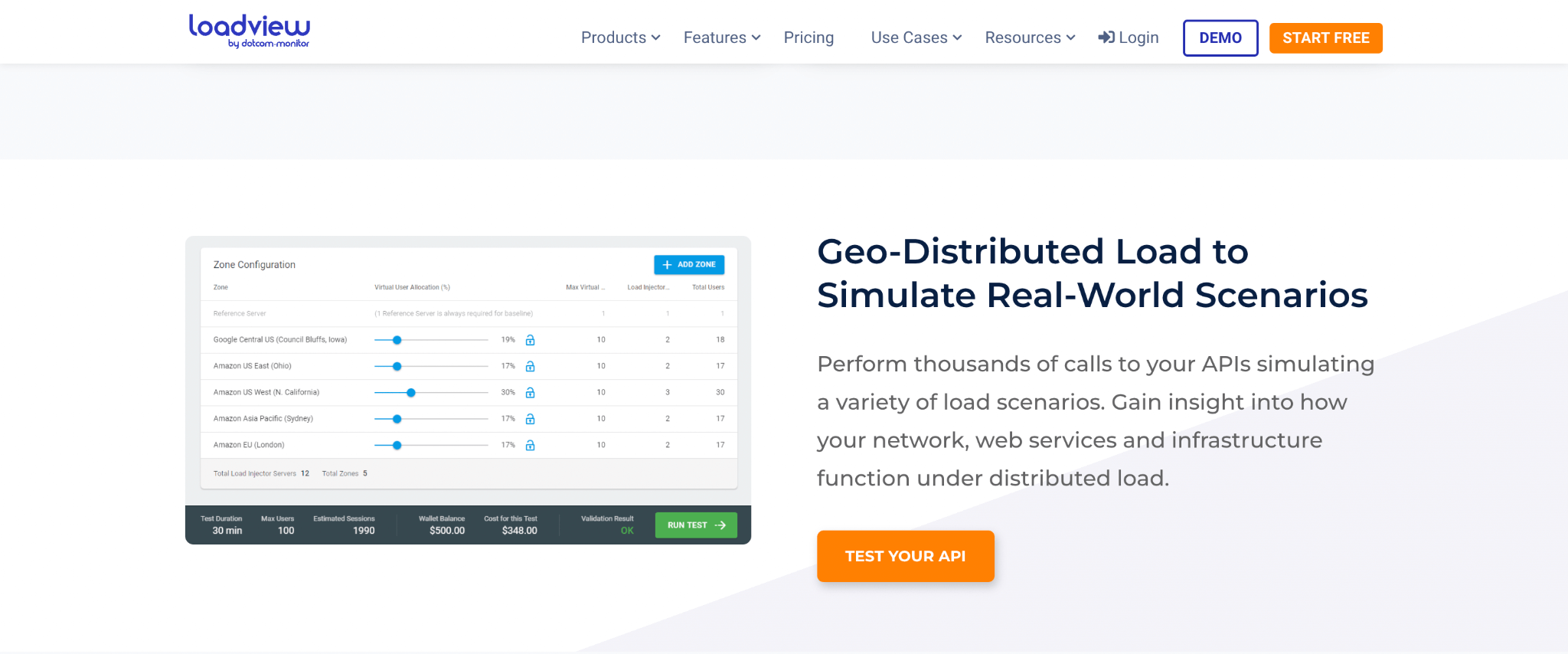
Bei loadview-testing.com finden Sie drei verschiedene Arten von Auslastungstestdiensten:
- Webseiten
- Webanwendung
- Webdienste/APIs

Klicken Sie auf Web Services/APIs. Scrollen Sie nach unten zu „TESTEN SIE IHRE API“ und wählen Sie sie aus.

Sie werden aufgefordert, sich anzumelden oder zu registrieren, wenn Sie ein neuer Benutzer sind.
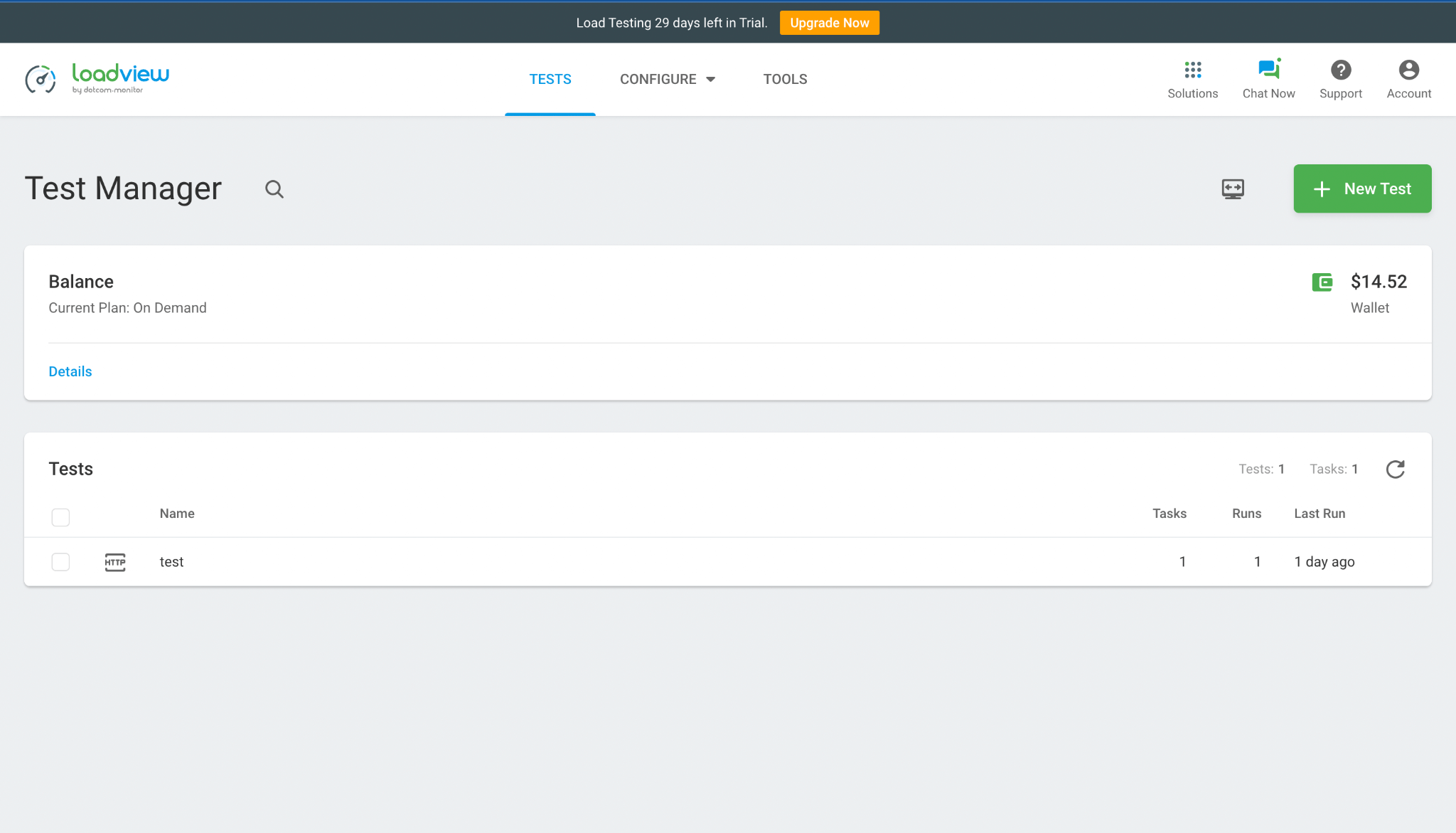
Nach der Registrierung erhalten Sie bis zu 5 kostenlose Auslastungstests, mit denen Sie die Premium-Testdienste testen können. Nach einer erfolgreichen Registrierung sollten Sie zu diesem Fenster weitergeleitet werden:

Schritt 2: Erstellen eines neuen Auslastungstestgeräts
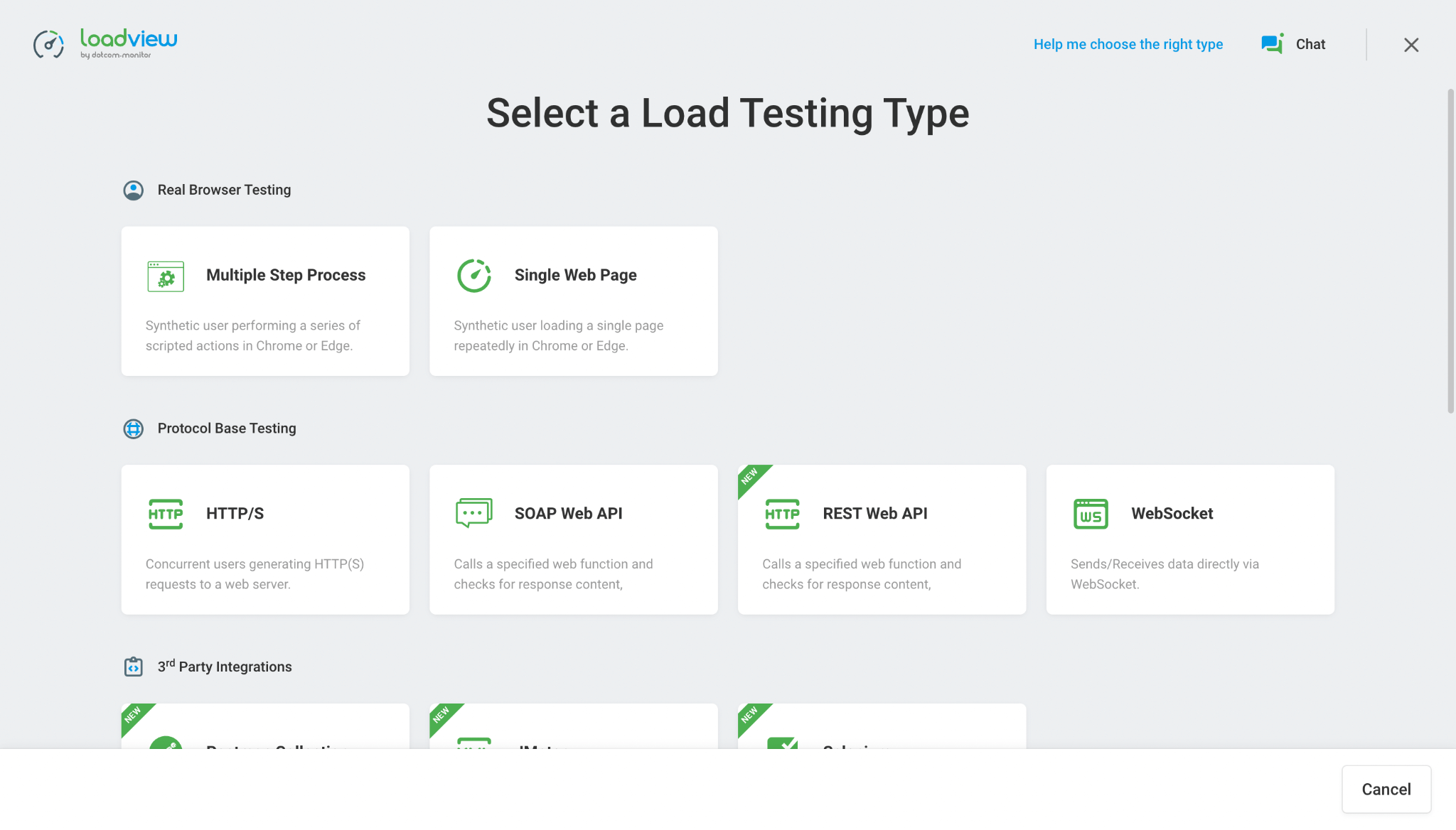
Klicken Sie rechts oben auf die Schaltfläche + Neuer Test. Sie werden zum folgenden Bildschirm weitergeleitet:

Wählen Sie entsprechend Ihrer API den entsprechenden Auslastungstesttyp aus den oben genannten aus. Da wir über eine REST-Web-API verfügen, verwenden wir einen REST-Web-API-Auslastungstesttyp.
Schritt 3: Aufgabenkonfiguration des Auslastungstestgeräts
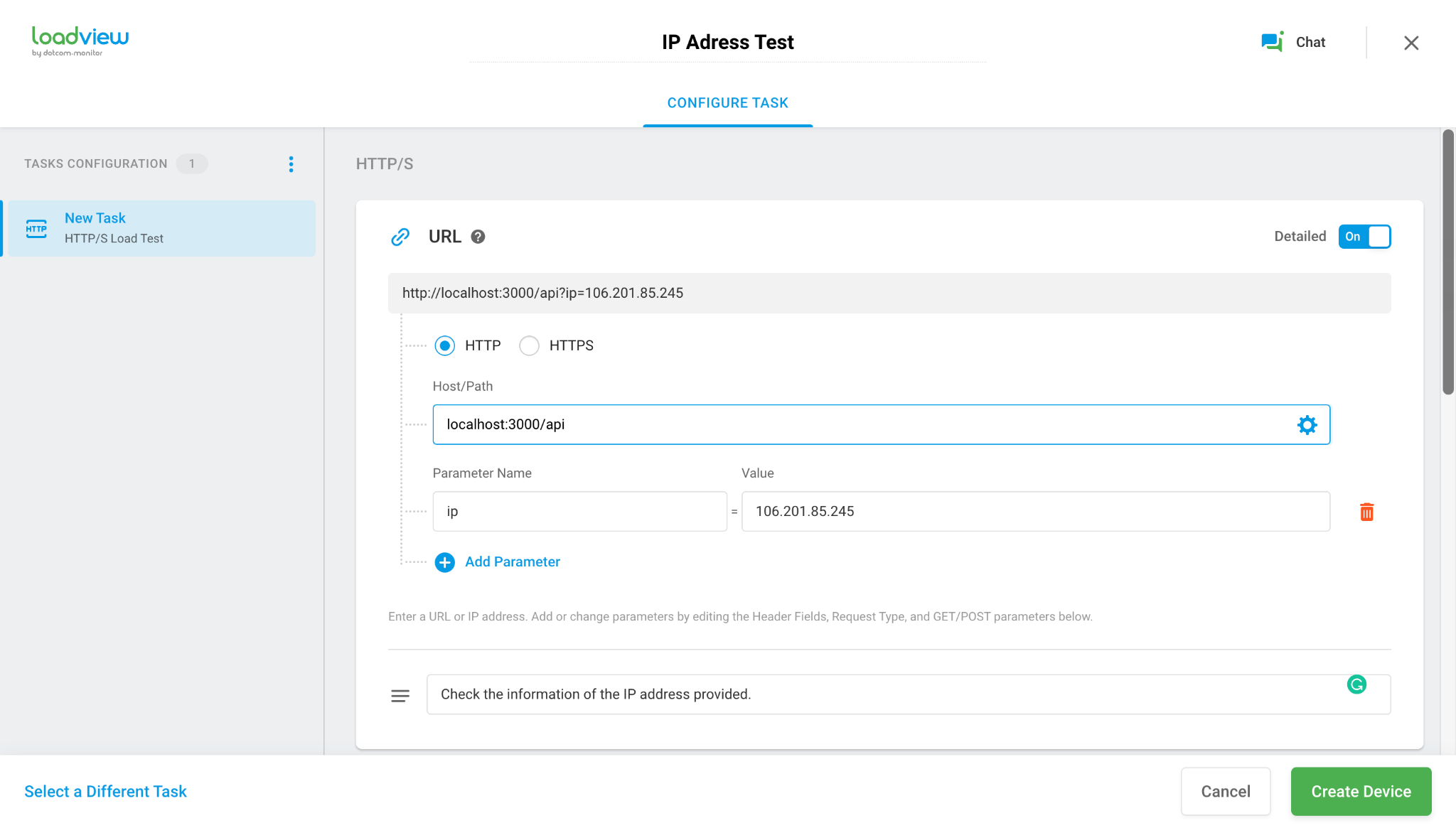
Jetzt sehen Sie das Aufgabenkonfigurationsfenster. Sie können den Titel Ihres Geräts von Ohne Titel in einen beliebigen Titel ändern. Es ist ratsam, dem Gerät auch eine Beschreibung hinzuzufügen, die sich auf die API bezieht, die Sie getestet haben.
Da diese Test-API lokal funktioniert, müssen wir sie auf dem HTTP-Protokoll anstelle von HTTPS ausführen.
Sie sehen einen detaillierten Schieberegler deaktiviert. Schalten Sie es ein und Sie sehen Optionsfelder, um das gewünschte Protokoll auszuwählen. Wählen Sie HTTP und geben Sie dann im Hostnamen die Domäne und Route der API ein.
Hinweis: Die obigen Schritte gelten für die lokal erstellten APIs. Wenn Sie eine Live-API haben, müssen Sie das HTTPS-Protokoll auswählen.
Klicken Sie auf „Parameter hinzufügen“, geben Sie „IP“ im Parameternamen und „106.201.85.245“ als Wert ein.
Hinweis: Dieser Schritt ist nur gültig, wenn Sie das obige API-Tutorial befolgen und eine ähnliche API erstellen.
Wenn Sie die obigen Schritte korrekt ausgeführt haben, sollte das Formular für die Aufgabenkonfigurations-URL in etwa wie folgt aussehen:

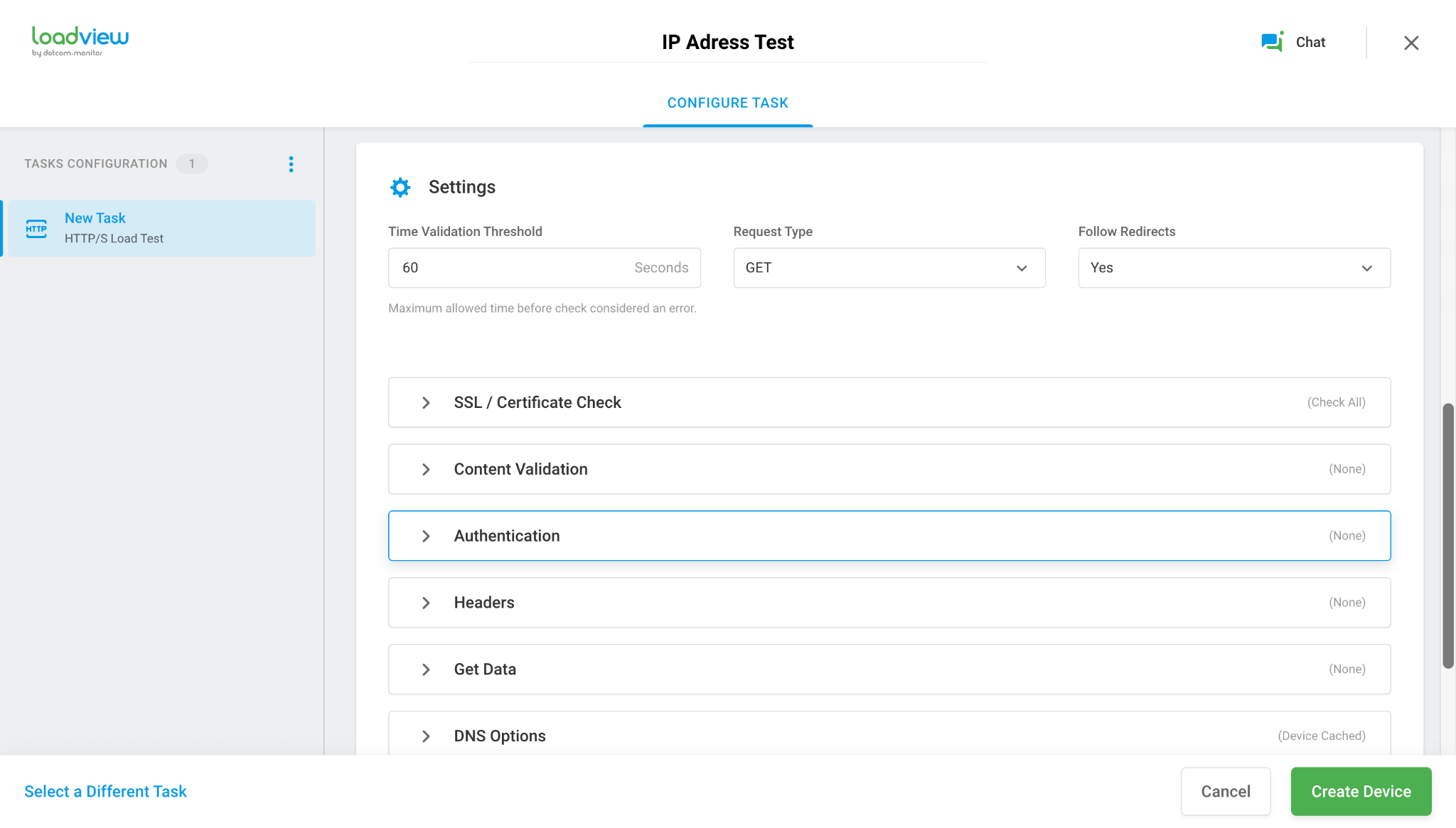
Wenn Sie nach unten scrollen, finden Sie das Einstellungsfenster. Standardmäßig ist der Anforderungstyp auf GET festgelegt. Da unsere API nur eine GET-Anfrage hat, lassen wir dies so, wie es ist.

Im Folgenden finden Sie einige zusätzliche Parameter, die Sie abhängig von Ihrer API übergeben möchten. Gehen Sie durch und wählen Sie alle aus.
Hinweis: Seien Sie vorsichtig, wenn Sie diese überprüfen, da das Senden einer Anfrage mit falschen/unvollständigen Parametern Ihre Credits verschwenden kann.
Schritt 4: Erstellen eines Szenarios
Dieser Abschnitt hängt ganz von Ihrem Anwendungsfall ab. Für unsere Demo-REST-API verwenden wir die Ladeschrittkurve mit der Standardanzahl unterschiedlicher Benutzer. Da wir eine einfache API testen, benötigen wir keinen sehr detaillierten Bericht.
Weitere Informationen zum Erstellungsszenario finden Sie in unserer LoadView-Wissensdatenbank.
Schritt 5: Abschlussbericht
Jetzt wird Ihre API einem Auslastungstest unterzogen. Dies dauert in der Regel etwa sieben bis zehn Minuten, danach können Sie den Bericht einfach in Ihrem Dashboard überprüfen. Sie können auch einen detaillierten Bericht per E-Mail erhalten.
Herzlichen Glückwunsch, Sie haben erfolgreich eine Demo-API erstellt und/oder einen rudimentären Auslastungstest ausgeführt. Um mehr über LoadView zu erfahren, melden Sie sich für eine kostenlose LoadView-Testversion an und vereinbaren Sie eine Einzeldemo. Wir freuen uns, von Ihnen zu hören.