ロード テスト AJAX アプリケーション
AJAX アプリケーションのユーザー シナリオ スクリプトを作成して、ユーザーの動作を確認する
負荷の下で問題を特定し、パフォーマンスを検証します。
コンテンツの概要
AJAX (非同期 JavaScript および XML) ウェブ アプリケーションのロード テストに対処する必要があった方は、開発や自動化が困難になることが多いという点を学びました。 この記事では、AJAX 開発手法、AJAX の長所と短所、および推奨される AJAX パフォーマンス テストアプローチに関する背景について説明します。
数十年前、ウェブ ページやアプリケーションは退屈でしたが、非常に軽量で保守が容易で、テストの可能性は、今日使用されている ウェブ アプリケーション フレームワークに比べて素晴らしいものでした。 ユーザーは、初期の ウェブ アプリケーションと対話するよりも、白い画面の前で待機する時間が多く費やされます。 このユーザビリティが制限されているため、企業は新しいウェブベースのサービスにお金を使うことを避けました。
2005年以降、AJAX と呼ばれる新しいテクノロジにより、開発者は最新の ウェブ サイトを構築し、ユーザーがページの読み込みを待つ空白の画面の前で費やす時間を最小限に抑えました。 AJAX は、HTML、CSS、JavaScript、XMLHttpRequest、および PHP などのサーバー側のスクリプト言語で構成されているため、テクノロジ以上の省略形です。
インターネット時代の初め、コンテンツの豊富でインタラクティブな ウェブ ページの人気は、ページ全体を再読み込みせずに ウェブ ページを更新するオプションがなかったため、悪いものでした。 新しいテクノロジや技術が進化するにつれ、AJAX はこのギャップを解消し、非同期データロードの概念を導入し、エンドユーザーがデータをバックグラウンドで読み込みながらページを操作できるようにしました。 今日では、この概念は、インタラクティブで動的な ウェブ アプリケーションの実装が可能であり、ユーザー エクスペリエンス全体を向上させるのに役立つため、広く使用されています。
一般的な AJAX 要求は、次のプロセスで構成されます。
- ユーザーが ウェブ ページまたは ウェブ アプリケーションをクリックします。
- この ウェブ ページのハンドラーは、XMLHttpRequest オブジェクトを作成します。
- オブジェクトは、サーバーからドキュメントを要求します。
- サーバーは適切なデータを取得し、それを返します。
- XMLHttpRequest は、データが到着したことを ウェブ ページまたはアプリケーションに通知するイベントを発生させます。
- ハンドラーは、データを処理して表示します。
AJAX アプリケーションにはどのような課題がありますか?
動的な AJAX ベースの ウェブ アプリケーションには、開発者コミュニティですでによく知られているいくつかの一般的な落とし穴があります。 以下の AJAX の問題点のいくつかを取り上げます。
まず、前述したように、AJAX を構成するコンポーネントの 1 つが JavaScript です。 ブラウザで JavaScript を無効にすると、アプリケーションやサイトが役に立たなくなります。 数年前、組織は従業員用のブラウザをロックダウンし、セキュリティ上の理由で JavaScript を無効にすることが一般的でした。 当時は過ぎ去りましたが、このような変化でさえ意図しない結果をもたらす可能性がありますので、これを念頭に置いておくのは良いことです。
第二に、動的に読み込まれ、表示されるデータは、特に SPA として作成されたページ (単一ページ アプリケーション) 検索エンジンが AJAX ベースの ウェブ ページにインデックスを付けた場合、その結果は SEO の観点からは、それらのインデックス エンジンに対してコンテンツの大部分が見えないため、満足できない場合があります。
第三に、継続的な動的ページの更新は、低注意のスパンでユーザーを邪魔することができます。 これらのページに動的な要素がポップアップするほど、ユーザーが中断され、許容時間内に作業を完了できない可能性が高くなります。
最後に、コールバック ベースのクライアント サーバー通信により、待機時間は WebSocket などの他のテクノロジと比較して数倍高くなる可能性があります。 ウェブ クライアントはデータ更新を求めていますが、これは 自動テストの課題でもあります。
ロード テスト AJAX: ユーザー シミュレーションのテクニック
ロード テストの専門家とパフォーマンス エンジニアは、テスト対象のアプリケーションに適しており、あまり作業が必要ない適切なユーザー シミュレーション アプローチを選択する責任があります。 間違ったシミュレーション方法を選択すると、アプリケーションのパフォーマンスホットスポットに取り組む可能性が非常に高くなります。
以下で説明する 2 つのユーザー シミュレーション方法があります。
プロトコル・ベースの要求と応答のシミュレーション
ほとんどのオープンソースのテストツールと商用ロードテストツールは、この手順をサポートしています。 クライアントとサーバーの対話を記録し、テスト ツールはすべての要求と応答をテスト スクリプトにキャプチャします。 セッション ID やテスト入力データなどの動的データのパラメーター化後、スクリプトを使用してバックエンド システムに必要な負荷をシミュレートできます。 クライアント側の処理や対話は、プロトコル レベルの応答時間測定の一部ではないことに注意してください。
実際のユーザー操作の完全なブラウザベースのシミュレーション
今日の市場で、より 包括的なロード テスト ソリューション の一部だけが、完全なブラウザ ベースのロード テスト シミュレーションを提供し、サポートしています。 その理由は、システム リソースの要件が高く、信頼性の高い再生を実装することがやや困難になるためです。 完全なブラウザベースのユーザシミュレーション用のテストスクリプトを作成する時が来ると、作成はプロトコルベースのアプローチと似ていますが、今回はクライアント側のすべての対話が記録され、保存されます。
テスターまたはエンジニアは ウェブ ページまたは ウェブ アプリケーションをナビゲートし、スクリプトレコーダーは ウェブ ブラウザーですべての対話をキャプチャします。 テスト実行中、ヘッドレス ウェブ ブラウザーは記録されたインタラクションを実行し、実際のユーザーのようなサーバー コールバックに応答します。 このタイプのユーザー シミュレーションは非常に正確で、現実的なフロントエンドパフォーマンスメトリックを提供します。
最初に説明したシミュレーション方法は、静的な ウェブ アプリケーションに最適で、負荷インジェクションマシンのシミュレーションオーバーヘッドが少なく、実装が容易な場合が多いです。 後の手法では、正確なエンドツーエンドの応答時間が提供されますが、負荷テストサーバーのオーバーヘッドははるかに高くなります。 そこで、AJAX ベースの ウェブ アプリケーションやページをロードテストするための最適なユーザー シミュレーション方法をどのように選択しますか。
AJAX ロード テストの動作
最適な AJAX ロード テスト アプローチと、決定を検証する方法は何ですか。 明らかに、どのアプローチが正確な結果を得られるのか分からない場合は、小さな実験を開始することをお勧めします。
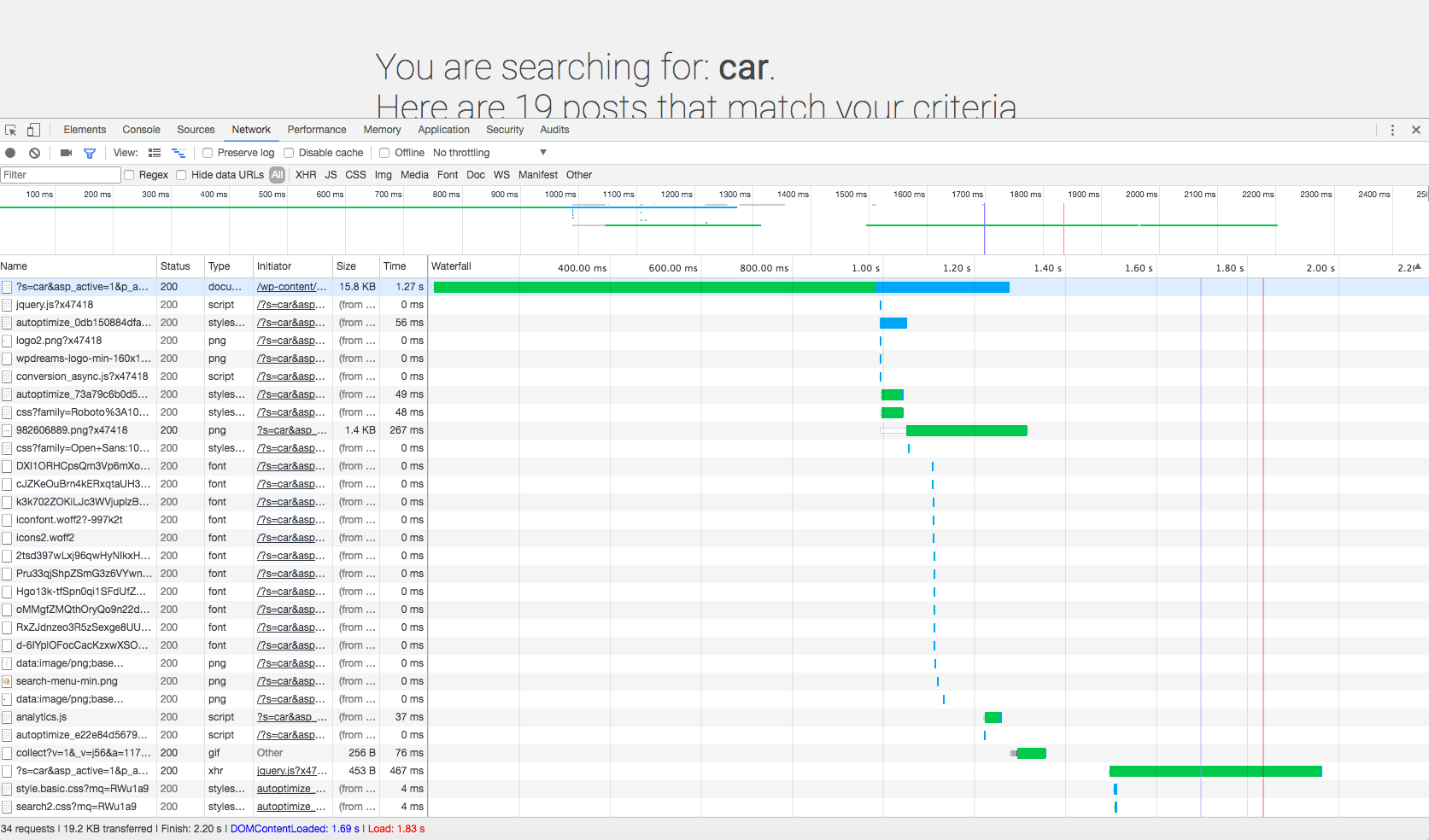
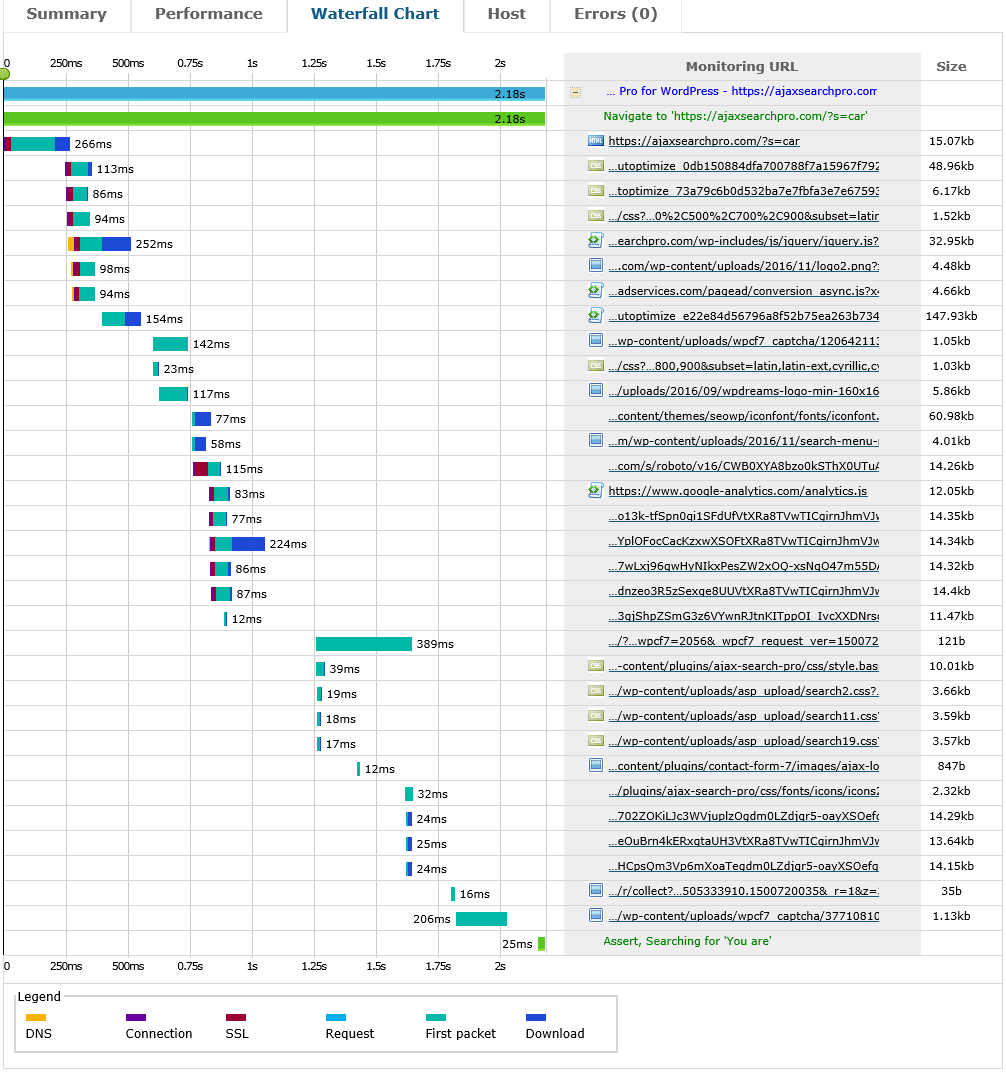
このシナリオでは 、ajaxsearchpro.comを使用して AJAX サンプル アプリケーションの 2 つのロード テスト実装を隠します。 このデモアプリケーションは、単純な検索エンジンです。 この例では、検索フィールドに検索語を入力し、一致するコンテンツが表示されるとします。 Enter キーが起動されるか、検索ボタンがクリックされると、最終的な検索が実行され、対応する検索結果が画面に表示されます。 以下は Chrome ブラウザ DevTools を使用してキャプチャされたウォーターフォール チャートです。 「車」検索要求の応答時間は2.2秒であった。

Chrome ブラウザ内で開発者ツールを使用して、検索アクションを実行するときにこのリクエストが実行されることを理解するのに役立ちました: ajaxsearchpro.com/?s=car
プロトコル ベースのロード テスト スクリプトとブラウザー ベースのロード テスト スクリプトを作成し、両方を実行し、結果として得られたパフォーマンス メトリックを比較しました。 どう思いますか。 AJAX ベースのアプリケーションに最適なユーザー シミュレーションはどれですか。
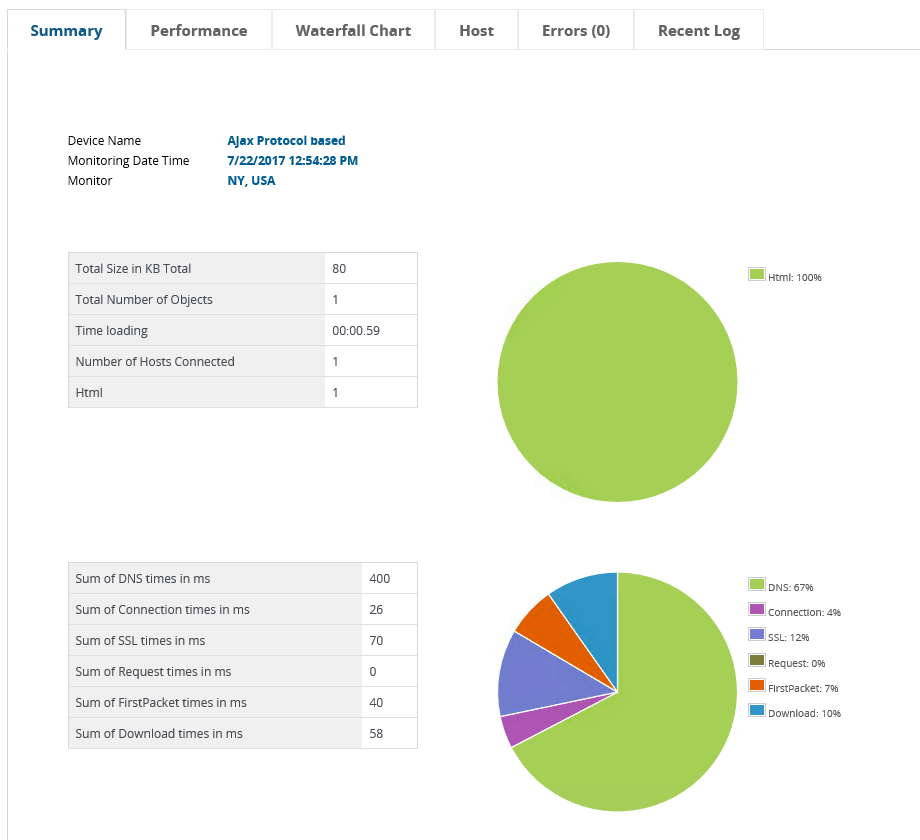
プロトコル ベースの AJAX ロード テスト スクリプト
| スクリプト化された手順: | https://ajaxsearchpro.com/?s=car | 応答時間: | 594 ミリ秒 |
| シミュレーションアプローチ: | プロトコルレベル, クロム | 要求数: | 1 |
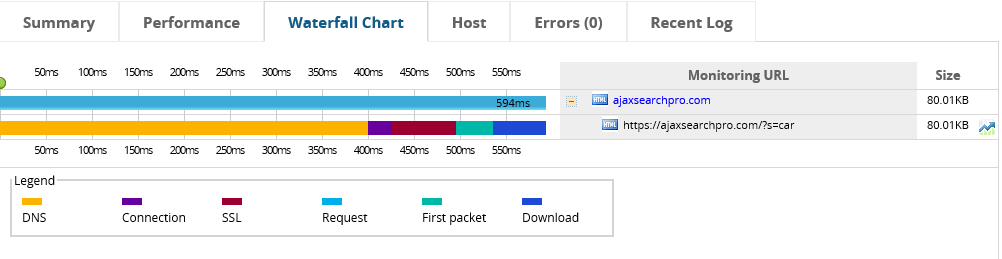
滝グラフ
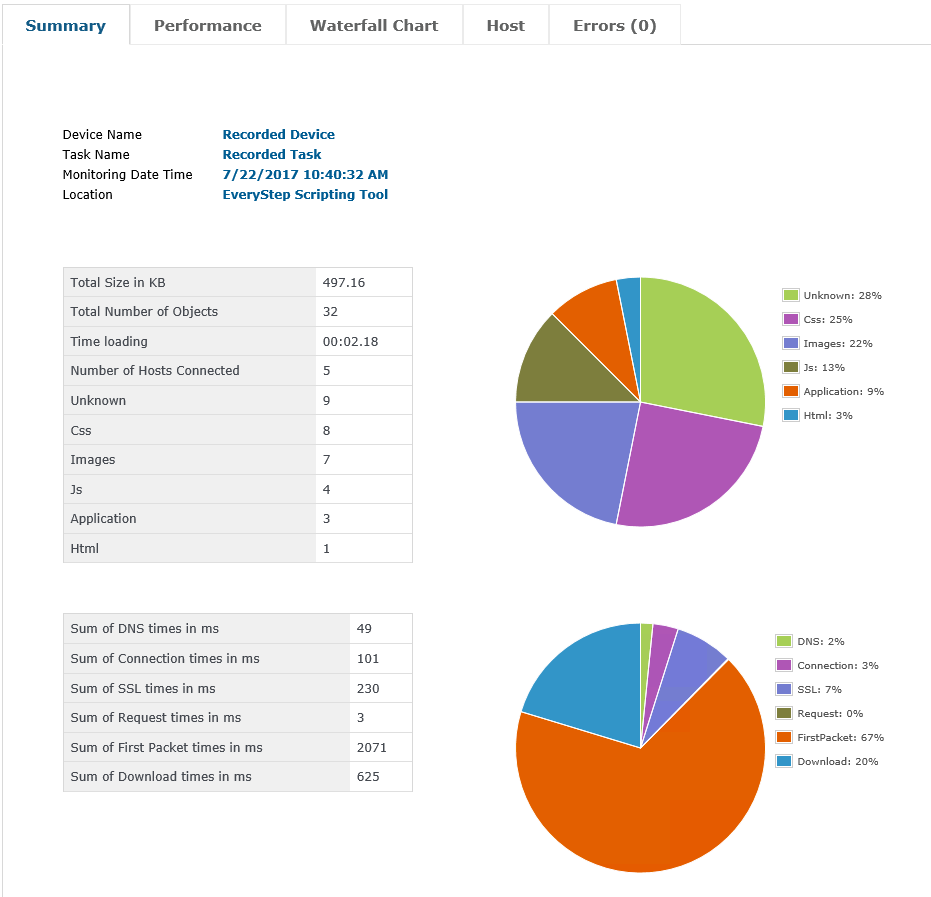
ブラウザベースの AJAX ロード テスト スクリプト
| スクリプト化された手順: | https://ajaxsearchpro.com/?s=car | 応答時間: | 2.18秒 |
| シミュレーションアプローチ: | プロトコルレベル, クロム | 要求数: | 32 |
滝グラフ
両方のシミュレーション方法の比較
その非同期のousのために 通信パターン、AJAXベースのアプリケーションは、 プロトコルレベル。 唯一の本物 browser–ベースのシミュレーションは正確な結果を提供し、バックエンドシステムに現実的な負荷を生成します。
100 人の同時ユーザーと 10のajaxsearchpro.com
デモ アプリケーションのロード テストを考えてみましょう。1 時間あたり 000 件の検索。 プロトコルベースのシミュレーションを使用する場合は、 遺言 10000 x 31 = 310,000 要求を逃します。 明らかに、これは完全に不正確なロード テストの結果につながります。
LoadView ソリューションが AJAX を使用したロード テストに対処する方法
LoadViewは、クラウドベースのロード テスト プラットフォームで、AJAX、フラッシュ、角度、ノックアウト、HTML5、jQuery などの最新の ウェブ 2.0 アプリケーションをすべてテストするために設計されています。 その使いやすさは抜群です。 完全なブラウザベースのシナリオを記録し、インターネットエクスプローラ、Chrome、iPhone、サムスン、ブラックベリーなど、40以上のモバイルまたはブラウザベースのデバイスをシミュレートすることができます。
前述のように、多くのロード テスト ソリューションでは、プロトコル ベースのユーザー シミュレーション手法しか提供されていませんが、これは十分ではありません。 プロトコル レベルのテストでバックエンドにストレスを与えることができますが、クライアント/サーバー要求とクライアント側の処理の大部分は省きがあります。 LoadViewプラットフォームは、正確なユーザーシミュレーションに関して必要なものすべてを提供します。
ロードビューを使用して AJAX ベースのロード テストを実行する 5 つの手順
1. AJAX アプリケーションを記録する
EveryStep Web レコーダーを使用して、AJAX ベースのアプリケーションを手動でナビゲートできます。 EveryStepはすべてのアクションを記録し、タイマーまたは検証ステップを追加することができます。 アプリケーションをクリックしてスクリプトを作成したら、1 回のユーザー試行を実行するか、記録されたアクションをプラットフォームにアップロードしてロード テスト デバイスを作成できます。
2. キャリブレーション
負荷注入機の割り当ては、多くの場合、推測です。 異常な負荷生成マシンは、あなたのテスト結果を改ざんします。 LoadView は、デバイスの 1 つのユーザー テストの実行を実行し、負荷インジェクション マシンあたりのユーザーの最大数を計算します。 この手順により、過負荷のマシンがアプリケーションの応答時間に悪影響を及ぼすことを回避できます。
3. 実行計画
ユーザーのボリュームは、通常の営業日に応じて変化します。 実行プラン機能を使用して、このニーズに対応しました。 現実的なロード テスト シナリオをモデル化する柔軟性を最大限に高めることができます。
4. 仮想ユーザーの配布
LoadViewでは、世界中の幅広い負荷インジェクションマシンを選択できます。 顧客の通常の場所を表す、それらを選択します。
5. テストを実行し、結果を表示する
この最後の手順では、ロード テストの実行を開始できます。 オンライン ビューを使用すると、負荷の下で AJAX アプリケーションがどのように実行されるかについてのリアルタイムの洞察が得られます。 テストの実行が完了すると、最も重要な主要業績評価指標を示す詳細レポートが表示されます。
LoadView は、最新のロード テスト プラットフォームのすべての要件を満たし、テスト自動化の課題を簡素化し、複雑なビジネス アプリケーションでのシナリオのような実際の実稼働をシミュレートするのに役立ちます。 LoadView の詳細については 、ウェブ サイトを参照してください。 詳細な技術情報やビデオについては、 ナレッジベースをご覧ください。
ライブデモに興味がありますか?当社のパフォーマンスエンジニアの1人とデモを スケジュール します。 パフォーマンス エンジニアは、ロード テストのスクリプト作成や構成から実行、テスト後の分析まで、LoadView ソリューション全体を説明します。 すべての負荷テストの質問に答えてもらう!
使用するツール
LoadView: ドットコムモニターからクラウドベースのロードテストプラットフォーム
EveryStep Web レコーダー: ウェブ ベースのポイントをクリックし、スクリプト ツール。
Chrome デベロッパーツール: Chrome ブラウザに組み込まれたデベロッパー ツール。
提供されているDotcom-Monitorプラットフォームと監視ソリューションの詳細については 、www.dotcom-monitor.com