React.js, в просторечии известная как просто React, представляет собой библиотеку JavaScript с открытым исходным кодом, опубликованную и поддерживаемую Facebook, используемую для создания динамических пользовательских интерфейсов для одностраничных приложений (SPA) и современных веб-приложений. Это легкая передняя библиотека, способная обрабатывать клиентские операции веб-сайтов и мобильных приложений. Джордан Уолк разработал инструмент, будучи инженером-программистом в Facebook. Он получил вдохновение от XHP, библиотеки HTML-компонентов для PHP. Библиотека была впервые выпущена как FaxJS в 2011 году на Ленте новостей Facebook, но не была развернута в качестве основы с открытым исходным кодом до мая 2013 года.
Основная цель React — быть простым в использовании, быстро разрабатывать веб-приложения и масштабироваться с течением времени. Он создает в памяти представление DOM веб-браузера (Модель объекта документа) для управления фронтальной операций. Это позволяет разработчикам разрабатывать представления для каждого состояния в своих приложениях, в то время как он эффективно делает многоразовые компоненты пользовательского интерфейса (User Interface) с обновленными данными каждый раз, когда есть изменения. Так как React работает на виртуальном DOM, он манипулирует изменениями данных гораздо быстрее, чем если бы он получил доступ к DOM браузера напрямую.
Тем не менее, несмотря на умные методы , которые React должен уменьшить количество тяжелых операций DOM для ускорения рендеринга компонентов, в большинстве случаев этого будет недостаточно для оптимизации производительности приложения. Разработчики должны сделать еще один шаг вперед, чтобы гарантировать современные ожидания, используя адекватные методы и надежные инструменты мониторинга.
Почему приложения для тестирования нагрузки имеют значение?
Успех современных веб-сайтов и веб-приложений в значительной степени зависит от того, насколько чистым и плавным является их пользовательский интерфейс . Современные приложения живут на чрезвычайно конкурентном рынке, где только те, кто может эффективно сократить время загрузки и оптимизировать свою производительность, могут сохранить увеличение вовлеченности пользователей.
Медленные приложения могут стать жертвами плохого кодирования, узких мест в ресурсах и, в конечном счете, плохого планирования и технического обслуживания. Поэтому для разработчиков жизненно важно проводить тесты производительности и постоянный мониторинг своих приложений, чтобы определить, какая область архитектуры их системы нуждается во внимании, и принять адекватные меры для смягчения проблемы. Эффективное решение проблемы приведет к тому, что пользователям будет предложен более плавный пользовательский интерфейс. Не выполняя нагрузочные тесты перед запуском веб-приложения, вы действительно не представляете, как это веб-приложение будет работать для пользователей, оказавшихся в дикой природе. Даже если вы проверили веб-приложение на этапе функционального тестирования или тестирования черного ящика, эти функции необходимо протестировать в нормальных и пиковых условиях трафика , чтобы убедиться, что время отклика остается в пределах пороговых значений производительности и понять, как ваша система справляется с нагрузкой посетителей.
Родные инструменты для улучшения времени загрузки
Инструменты разработчика react
React Developer Tools — это расширение для разработчиков, доступное для Chrome, Firefox и как отдельное приложение, которое позволяет разработчикам проверять иерархию компонентов приложения React и записывать информацию о производительности. Расширение предлагает плагин профилатора, который потребляет API Profiler React для сбора информации о каждом компоненте, представленном в приложении и приверженном DOM для диагностики проблем с производительностью. Затем, Profiler групп эти обязуется, чтобы показать информацию о производительности.
Разработчики могут фильтровать коммиты своего веб-приложения с сеанса на различных диаграммах, представляющих данные о производительности. Эти диаграммы могут фильтровать записанные данные о производительности по компонентам, взаимодействию и времени рендеринга.
Использование Perf React
Perf — это инструмент профилирования на основе кода React. Это дополнительные группы разработчиков библиотек, которые могут использоваться для диагностики общей производительности своих приложений. Он используется для регистрации таких мер, как монтировать и визуализировать время определенных компонентов. Библиотека состоит из трех основных методов сбора данных и шести других для печати на консоли. Методы
запуска ()
и остановки ()
определяют начало и конец сеанса производительности. Все операции, операции, операции, операции, операции, операции, операции, которые были выполнены Инструмент
react-addons-perf
больше не поддерживается с React 16.
Инструменты разработки Chrome
Инструменты разработки Chrome — это набор утилит для веб-разработчиков, которые помогают инженерам и разработчикам из всех технологий веб-разработки быстро редактировать веб-страницы и визуализировать их изменения, а также устранять проблемы, возникающие во время выполнения, для создания лучших веб-сайтов. Для приложений React раздел Performance помогает определить, какие компоненты загружаются и как долго влияет время рендеринга.
Как и расширение React Profiling, вкладка Performance записывает производительность приложения с определенного места, определяемого командой разработчиков. После полной загрузки страницы или остановки записи производительности данные публикуются в User Timing API , чтобы помочь разработчикам React увидеть время загрузки отдельных элементов, а также вызовы функций JavaScript, которые используются для определения того, какие компоненты следует диагностировать для лучшего времени загрузки.
Подход LoadView к оптимизации производительности приложения React
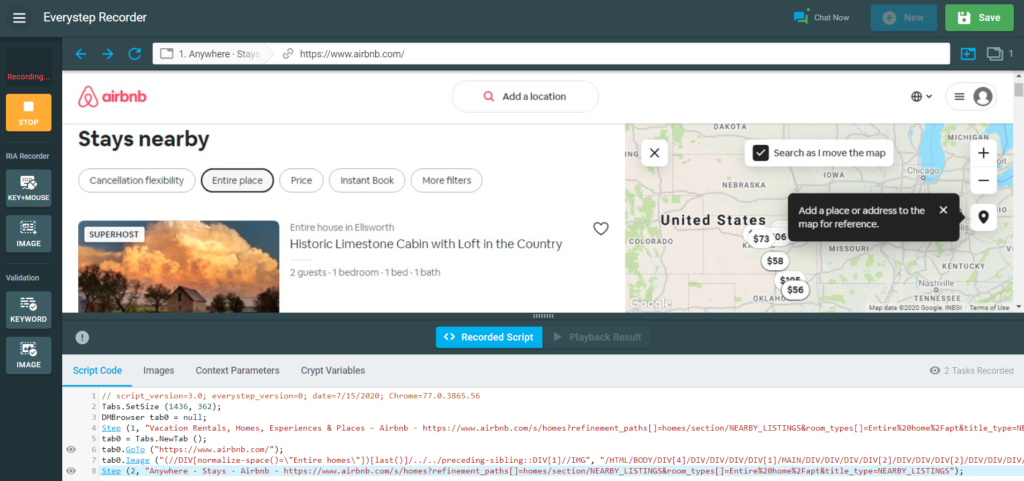
LoadView выводит тестирование веб-приложений на новый уровень, используя EveryStep Web Recorder, мощный инструмент сценариев, который имитирует операции клиента с веб-сайтами и веб-приложениями для тестирования сложных пользовательских путей и сценариев. Веб-регистратор EveryStep может захватывать сложные взаимодействия, такие как щелчки мыши, зависания и движения, проверка изображений и текста на странице, выбор меню и многое другое. Кроме того, тестеры могут загружать пользовательские данные для имитации одинаковых действий нескольких пользователей, таких как логины учетных данных, сортировка и фильтрация информации или тестирование динамического поведения. Разработчики могут глубже погрузиться в тесты и вручную редактировать сценарий производительности с помощью C- для автоматизации выполнения повторяющихся задач в рамках приложения.

Решение LoadView предлагает разработчикам React возможность проверять время рендеринга компонентов веб-приложения, даже те, которые не воспринимаются пользователем. Кроме того, водопад диаграммы и отчеты о производительности захвата упускается из виду взаимодействия в DOM.

Приложения для тестирования нагрузки, написанные в React.js: Заключение
React является одним из самых популярных на сегодняшний день фронт-энд инструментов разработки. Его структура разработки на основе компонентов сокращает время разработки и предлагает разработчикам возможность эффективного повторного использования кода. Однако недостаточно полагаться на быстрое время выполнения библиотеки. Команды разработчиков должны использовать инструменты мониторинга производительности, такие как React DevTools, для успешного выявления проблем с производительностью и принять надлежащие меры для оптимизации своих приложений, а также веб-регистратор LoadView EveryStep для точной репликации пользовательских путей и сценариев для диагностики скрытых узких мест, которые потенциально могут замедлять время отклика веб-приложений и ухудшать пользовательский опыт. Вы можете попробовать EveryStep Web Recorder прямо сейчас, чтобы начать сценарий действий пользователя в приложениях React и загрузить их для тестирования нагрузки в платформе LoadView.
Подпишитесь на бесплатную пробную версию LoadView и получите до 5 бесплатных нагрузочных тестов, чтобы начать работу уже сегодня!
И не забывайте, что как только вы поместите ваше веб-приложение React в живую, производственную среду, и это перед большим количеством пользователей, мы рекомендуем создать постоянный мониторинг с помощью решения мониторинга web Application от Dotcom-Monitor. Решение LoadView имеет тот же интерфейс, что и платформа Dotcom-Monitor, поэтому скрипты, созданные с помощью веб-регистратора EveryStep, могут быть загружены в решение для мониторинга web Application. Убедитесь, что ваше веб-приложение React всегда доступно и функционирует. Если ошибки возникают или пороговые значения производительности не достигнуты, вы немедленно получаете оповещение, чтобы принять незамедлительные меры по исправлению ситуации.