React.js, familièrement connu sous le nom de React, est une bibliothèque JavaScript open-source publiée et maintenue par Facebook utilisée pour créer des interfaces utilisateur dynamiques pour les applications monopage (SPA) et les applications Web modernes. Il s’agit d’une bibliothèque avant légère capable de gérer les opérations côté client des sites Web et des applications mobiles. Jordan Walke a conçu l’outil alors qu’il était ingénieur logiciel chez Facebook. Il s’est inspiré de XHP, une bibliothèque de composants HTML pour PHP. La bibliothèque a été publiée pour la première fois sous le nom de FaxJS en 2011 sur le fil d’actualité de Facebook, mais n’a été déployée en tant que framework open-source qu’en mai 2013.
L’objectif principal de React est d’être facile à utiliser, rapide à développer des applications Web et évolutif dans le temps. Il construit une représentation en mémoire du DOM (Document Object Model) du navigateur Web pour gérer les opérations front-end. Cela permet aux développeurs de concevoir des vues pour chaque état de leurs applications tout en rendant efficacement réutilisables les composants de l’interface utilisateur avec des données mises à jour chaque fois qu’il y a un changement. Depuis React fonctionne sur un DOM virtuel, il manipule les changements de données beaucoup plus rapidement que s’il accédait directement aux DOM du navigateur.
Néanmoins, malgré les techniques astucieuses React doit réduire le nombre d’opérations DOM lourdes pour accélérer le rendu des composants, dans la plupart des cas, cela ne suffira pas à optimiser les performances des applications. Les développeurs doivent aller plus loin pour garantir les attentes modernes en utilisant des pratiques adéquates et des outils de surveillance fiables.
Pourquoi les applications de test de charge sont-ils importantes ?
Le succès des sites Web et des applications Web d’aujourd’hui est considérablement influencé par la propreté et la fluidité de leur expérience utilisateur . Les applications modernes vivent dans un marché extrêmement concurrentiel où seuls ceux qui peuvent réduire efficacement leur temps de chargement et optimiser leurs performances peuvent conserver une augmentation de l’engagement des utilisateurs.
Les applications lentes peuvent être victimes d’un mauvais codage, de goulets d’étranglement des ressources et, en fin de compte, d’une mauvaise planification et d’un mauvais entretien. Par conséquent, il est d’une importance vitale pour les développeurs d’effectuer des tests de performance et une surveillance constante de leurs applications afin de déterminer quel domaine de l’architecture de leur système a besoin d’attention et de prendre les mesures adéquates pour atténuer le problème. Résoudre le problème efficacement permettra d’offrir aux utilisateurs une expérience utilisateur plus fluide. Sans effectuer de tests de charge avant de lancer une application Web, vous n’avez vraiment aucune idée de la façon dont cette application Web va fonctionner pour les utilisateurs une fois dans la nature. Même si vous avez mis l’application Web à l’épreuve pendant la phase de test fonctionnel ou de test en boîte noire, ces fonctions doivent être testées dans des conditions normales et de pic de trafic pour garantir que les temps de réponse restent dans les limites de vos seuils de performance et pour comprendre comment votre système gère la charge des visiteurs.
Outils indigènes pour améliorer les temps de chargement
Réagissez outils de développeur
React Developer Tools est une extension de développement disponible pour Chrome, Firefox et en tant qu’application autonome qui permet aux développeurs d’inspecter la hiérarchie des composants d’une application React et d’enregistrer des informations de performance. L’extension offre un plugin profiler qui consomme l’API Profiler de React pour recueillir des informations sur chaque composant rendu dans l’application et engagé dans le DOM afin de diagnostiquer les problèmes de performances. Ensuite, le Profiler regroupe ces s’engage à afficher des informations de performance.
Les développeurs peuvent filtrer les commits de leur application Web à partir d’une session parmi les différents graphiques qui représentent les données de performance. Ces graphiques peuvent filtrer les données de performances enregistrées par composants, par interactions et par temps de rendu.
Utilisation du Perf de React
Perf est l’outil de profilage basé sur le code de React. Il s’agit d’une équipe de développement de bibliothèque s’y plus qu’il est possible d’utiliser pour diagnostiquer les performances globales de leurs applications. Il est utilisé pour enregistrer des mesures comme la monture et rendre le temps de composants spécifiques. La bibliothèque se compose de trois méthodes principales pour recueillir des données et six autres pour les imprimer sur la console. Les
méthodes de démarrage ()
et
d’arrêt ()
déterminent le début et la fin de la session de performance. Toutes les opérations effectuées entre les deux sont enregistrées et mesurées. L’outil react-addons-perf
n’est plus pris en charge à partir de React 16.
Outils de développement Chrome
Outils de développement Chrome sont un ensemble d’utilitaires de développement Web qui aident les ingénieurs et les développeurs de toutes les technologies de développement Web à modifier rapidement les pages Web et à visualiser ses modifications, et à résoudre les problèmes qui se produisent pendant l’exécution pour créer de meilleurs sites Web. Pour les applications React, la section Performances permet de distinguer les composants qui chargent et la durée d’impact des temps de rendu.
Comme l’extension Profiling React, l’onglet Performances enregistre les performances de l’application à partir d’un endroit spécifique déterminé par l’équipe de développement. Une fois la page complètement chargée ou l’enregistrement des performances arrêté, les données sont publiées dans l’API User Timing pour aider les développeurs React à voir les temps de chargement des éléments individuels, ainsi que les appels de fonction JavaScript, qui sont utilisés pour déterminer les composants à diagnostiquer pour de meilleurs temps de chargement.
Approche LoadView pour optimiser les performances de l’application React
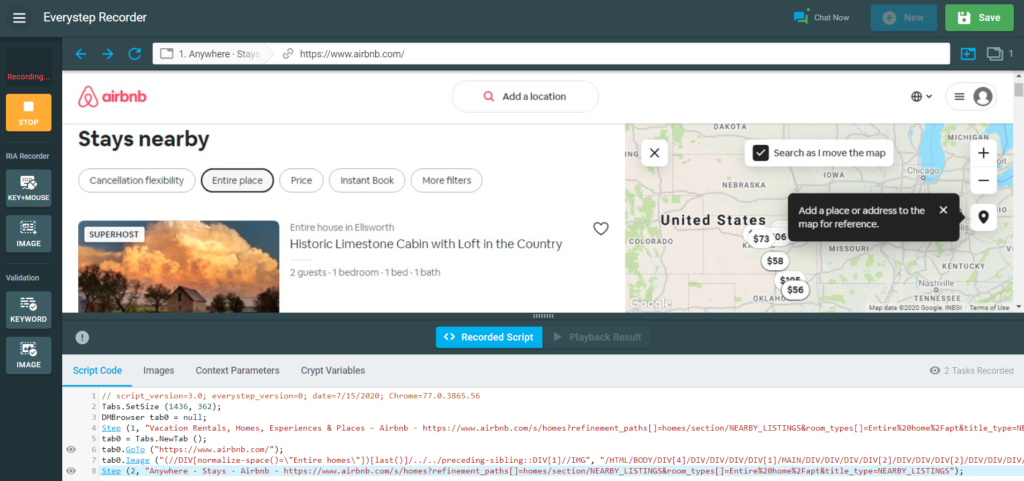
LoadView fait passer les tests d’applications Web au niveau supérieur en utilisant EveryStep Web Recorder, un puissant outil de script qui simule les opérations côté client avec des sites Web et des applications Web pour tester des chemins utilisateur et des scénarios complexes. L’enregistreur Web EveryStep peut capturer des interactions complexes comme les clics de souris, les vol stationnaires et les mouvements, la validation d’images et de textes sur page, les sélections de menus, et bien plus encore. En outre, les testeurs peuvent charger des données personnalisées pour simuler les mêmes actions à partir de plusieurs utilisateurs tels que les connexions de compte, le tri et le filtrage des informations, ou tester les comportements dynamiques. Les développeurs peuvent plonger plus profondément dans les tests et modifier manuellement le script de performance à l’aide de C# pour automatiser l’exécution des tâches répétitives à l’intérieur de l’application.

La solution LoadView offre aux développeurs React la possibilité d’inspecter les temps de rendu des composants d’application Web, même ceux qui ne sont pas perçus par l’utilisateur. De plus, les graphiques des chutes d’eau et les rapports de performance capturent les interactions négligées dans les DOM.

Applications de test de charge écrites dans React.js: Conclusion
React est l’un des outils de développement front-end les plus demandés d’aujourd’hui. Sa structure de développement basée sur les composants réduit le temps de développement et propose aux développeurs la possibilité de réutiliser le code de manière efficace. Toutefois, il ne suffit pas de compter sur le temps d’exécution rapide de la bibliothèque. Les équipes de développement doivent utiliser des outils de surveillance des performances, comme React DevTools, pour identifier avec succès les problèmes de performances et prendre les mesures appropriées pour optimiser leurs applications, et l’enregistreur Web LoadView EveryStep pour reproduire avec précision les chemins et les scénarios des utilisateurs afin de diagnostiquer les goulots d’étranglement cachés qui peuvent potentiellement ralentir le temps de réponse des applications Web et détériorer l’expérience utilisateur. Vous pouvez essayer l’enregistreur Web EveryStep dès maintenant pour commencer à scripter les actions des utilisateurs dans vos applications React et les télécharger pour les tester de charge dans la plate-forme LoadView.
Inscrivez-vous à l’essai gratuit de LoadView et obtenez jusqu’à 5 tests de charge gratuits pour commencer dès aujourd’hui !
Et n’oubliez pas qu’une fois que vous avez mis votre application Web React dans l’environnement de production en direct et qu’elle est devant un grand nombre d’utilisateurs, nous vous recommandons de mettre en place une surveillance continue avec la solution de surveillance des applications Web de Dotcom-Monitor. La solution LoadView partage la même interface que la plate-forme Dotcom-Monitor, de sorte que les scripts que vous avez créés avec l’enregistreur Web EveryStep peuvent être téléchargés sur la solution de surveillance de l’application Web. Assurez-vous que votre application Web React est toujours disponible et fonctionne. Si des erreurs se produisent ou si les seuils de performances ne sont pas atteints, vous êtes alerté immédiatement, de sorte que vous pouvez prendre des mesures correctives immédiates.