React.js, coloquialmente conhecido como apenas React, é uma biblioteca JavaScript de código aberto publicada e mantida pelo Facebook usada para construir interfaces de usuário dinâmicas para aplicativos de página única (SPAs) e aplicativos da Web modernos. É uma biblioteca frontal leve capaz de lidar com operações do lado do cliente de sites e aplicativos móveis. Jordan Walke projetou a ferramenta enquanto era engenheiro de software no Facebook. Ele se inspirou no XHP, uma biblioteca de componentes HTML para PHP. A biblioteca foi lançada pela primeira vez como FaxJS em 2011 no Feed de Notícias do Facebook, mas não foi implantada como uma estrutura de código aberto até maio de 2013.
O principal objetivo do React é ser fácil de usar, rápido de desenvolver aplicativos da Web e escalável ao longo do tempo. Ele constrói uma representação na memória do DOM (Document Object Model) do navegador da Web para gerenciar operações front-end. Isso permite que os desenvolvedores projetem visualizações para cada estado em seus aplicativos, enquanto ele torna eficientemente componentes de Interface de Usuário reutilizáveis (Interface do Usuário) com dados atualizados toda vez que houver uma alteração. Como o React opera em um DOM virtual, ele manipula as mudanças de dados muito mais rápido do que se acessasse diretamente o DOM do navegador.
No entanto, apesar das técnicas inteligentes, o React deve reduzir a quantidade de operações DOM pesadas para acelerar a renderização de componentes, na maioria dos casos, não será suficiente para otimizar o desempenho do aplicativo. Os desenvolvedores devem dar um passo adiante para garantir as expectativas modernas usando práticas adequadas e ferramentas de monitoramento confiáveis.
Por que os aplicativos de teste de carga importam?
O sucesso dos sites e aplicativos da Web de hoje é significativamente influenciado por quão limpa e suave é a experiência do usuário. Os aplicativos modernos vivem em um mercado extremamente competitivo, onde apenas aqueles que podem reduzir eficientemente seu tempo de carga e otimizar seu desempenho podem reter um aumento no engajamento do usuário.
Aplicações lentas podem ser vítimas de má codificação, gargalos de recursos e, finalmente, mau planejamento e manutenção. Portanto, é de vital importância que os desenvolvedores realizem testes de desempenho e monitoramento constante em seus aplicativos para determinar qual área da arquitetura de seu sistema precisa de atenção e tomar as ações adequadas para mitigar o problema. Resolver o problema de forma eficiente resultará em oferecer aos usuários uma experiência de usuário mais suave. Sem executar testes de carga antes de iniciar um aplicativo Web, você realmente não tem ideia de como esse aplicativo Web será executado para os usuários uma vez na natureza. Mesmo que você tenha colocado o aplicativo Web em seus ritmos durante a fase de teste funcional ou de teste de caixa preta, essas funções precisam ser testadas em condições normais e de pico de tráfego para garantir que os tempos de resposta permaneçam dentro de seus limites de desempenho e para entender como seu sistema lida com a carga do visitante.
Ferramentas nativas para melhorar os tempos de carga
Reaja ferramentas de desenvolvedor
O React Developer Tools é uma extensão de desenvolvedor disponível para Chrome, Firefox e como um aplicativo autônomo que permite que os desenvolvedores inspecionem a hierarquia de componentes de um aplicativo React e registrem informações de desempenho. A extensão oferece um plugin de profiler que consome a API Profiler da React para coletar informações sobre cada componente renderizado no aplicativo e comprometido com o DOM a fim de diagnosticar problemas de desempenho. Em seguida, os grupos Profiler se comprometem a mostrar informações de desempenho.
Os desenvolvedores podem filtrar os compromissos de seu aplicativo web a partir de uma sessão entre vários gráficos que representam dados de desempenho. Esses gráficos podem filtrar os dados de desempenho registrados por componentes, por interações e pelo tempo de renderização.
Usando o Perf da React
Perf é a ferramenta de criação de perfil baseada em código do React. É um complemento que as equipes de desenvolvimento de bibliotecas podem usar para diagnosticar o desempenho geral de suas aplicações. É usado para registrar medidas como o tempo de montagem e renderização de componentes específicos. A biblioteca consiste em três métodos principais para coletar dados e outros seis para imprimi-los no console. Os métodos
start()
e
stop()
determinam o início e o fim da sessão de desempenho. Todas as operações realizadas no meio são registradas e medidas. A ferramenta
react-addons-perf
não é mais suportada a partir do React 16 em diante.
Ferramentas de desenvolvimento do Chrome
Ferramentas de desenvolvimento do Chrome são um conjunto de utilitários de desenvolvedor da Web que ajudam engenheiros e desenvolvedores de todas as tecnologias de desenvolvimento da Web a editar rapidamente páginas da Web e visualizar suas alterações, além de corrigir problemas que ocorrem durante o tempo de execução para criar sites melhores. Para aplicativos React, a seção Desempenho ajuda a distinguir quais componentes estão carregando e quanto tempo de renderização são afetados.
Como a extensão React Profiling, a guia Performance registra o desempenho do aplicativo a partir de um local específico determinado pela equipe de desenvolvimento. Depois que a página é carregada completamente ou a gravação de desempenho é interrompida, os dados são publicados na API de Tempo do Usuário para ajudar os desenvolvedores do React a ver os tempos de carregamento dos elementos individuais, juntamente com as chamadas de função JavaScript, que são usadas para determinar quais componentes diagnosticar para melhores tempos de carregamento.
Abordagem do LoadView para otimizar o desempenho do aplicativo react
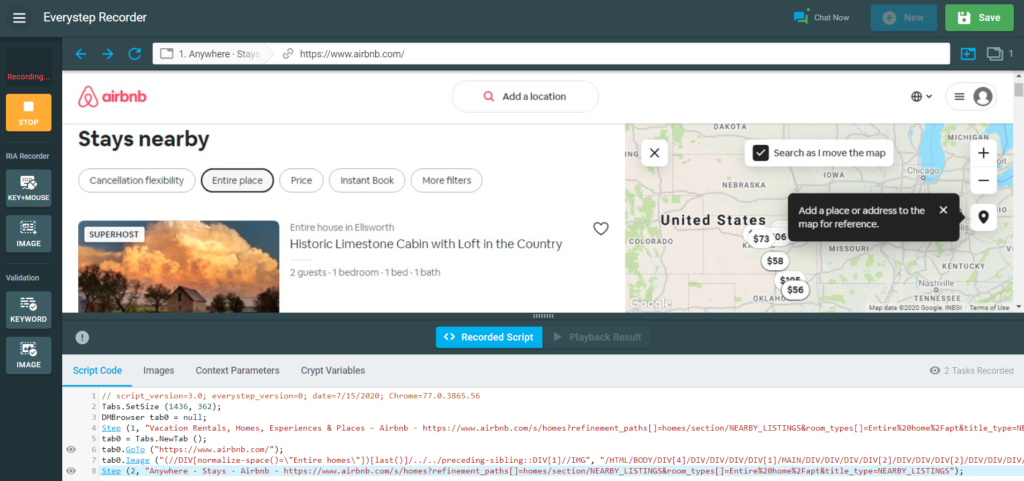
O LoadView leva o teste de aplicativos Web para o próximo nível utilizando o EveryStep Web Recorder, uma poderosa ferramenta de script que simula operações do lado do cliente com sites e aplicativos Web para testar caminhos e cenários de usuário complexos. O EveryStep Web Recorder pode capturar interações complexas, como cliques do mouse, paitos e movimentos, validação de imagens e textos na página, seleções de menu e muito mais. Além disso, os testadores podem carregar dados personalizados para simular as mesmas ações de vários usuários, como logins de conta, informações de classificação e filtragem ou comportamentos dinâmicos de teste. Os desenvolvedores podem mergulhar mais fundo nos testes e editar manualmente o script de desempenho usando C# para automatizar a execução de tarefas repetitivas dentro do aplicativo.

A solução LoadView oferece aos React Developers a capacidade de inspecionar os tempos de renderização de componentes do aplicativo Web, mesmo aqueles não percebidos pelo usuário. Além disso, gráficos de cachoeiras e relatórios de desempenho captam interações negligenciadas no DOM.

Aplicativos de teste de carga escritos em React.js: Conclusão
Reagir é uma das ferramentas de desenvolvimento front-end mais requisitadas da atualidade. Sua estrutura de desenvolvimento baseada em componentes reduz o tempo de desenvolvimento e propõe a chance de os desenvolvedores reutilizar o código de forma eficiente. No entanto, não basta confiar no rápido tempo de execução da biblioteca. As equipes de desenvolvimento devem usar ferramentas de monitoramento de desempenho, como o React DevTools, para identificar com sucesso problemas de desempenho e tomar ações adequadas para otimizar seus aplicativos, e o LoadView EveryStep Web Recorder para replicar com precisão os caminhos e cenários do usuário para diagnosticar gargalos ocultos que podem potencialmente estar diminuindo o tempo de resposta do aplicativo web e deteriorando a experiência do usuário. Você pode experimentar o EveryStep Web Recorder agora mesmo para iniciar o script de ações do usuário dentro de seus aplicativos React e carregá-las para testes de carga dentro da plataforma LoadView.
Inscreva-se para a avaliação gratuita do LoadView e receba até 5 testes de carga gratuitos para começar hoje!
E não se esqueça que uma vez que você coloque seu aplicativo react web no ambiente de produção ao vivo e está à frente de um grande número de usuários, recomendamos configurar o monitoramento contínuo com a solução de monitoramento de aplicativos da Web do Dotcom-Monitor. A solução LoadView compartilha a mesma interface da plataforma Dotcom-Monitor, de modo que os scripts criados com o EveryStep Web Recorder podem ser carregados para a solução de monitoramento do Aplicativo Web. Certifique-se de que seu aplicativo Web React está sempre disponível e funcionando. Se ocorrerem erros ou os limites de desempenho não forem cumpridos, você será alertado imediatamente, para que você possa tomar ações corretivas imediatas.