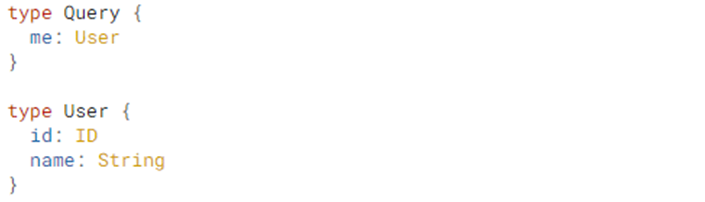
ГрафзЛ — это язык запросов для API и время выполнения запросов на стороне сервера, проверяя сортированную структуру для вашей информации. GraphQL не привязан к определенной информационной базе или двигателю емкости и поддерживается вашим текущим кодом и данными. Администрация ГрафзЛ делается путем характеристики типов и полей на этих видах, в этот момент давая возможности для каждого лота на каждом виде. Например, администрация ГрафзЛ, которая показывает нам, кто клиент подписал (я) так же, как имя этого клиента может выглядеть так:

Почему и где используется графзЛ?
С помощью Graph’L пользователь может решиться на одиночное решение принести необходимые данные вместо того, чтобы построить несколько запросов REST для получения эквивалента. Выбор для точного создания данных клиента является однозначно благоприятной позицией по отправке различных вызовов REST, чтобы получить эквивалент. Для получения данных с использованием вызовов REST потребуется двухго фаза измерения — один для накопления данных клиента и принести данные об ассоциации клиент связан. График L смягчает этот двухгодней цикл.
Если у вас есть стабильная расслабляющая помощь, то, скорее всего, нет веские дела, чтобы бросить всю эту работу. Любой из этих примеров может быть актуализирован с помощью альтернативного устройства. Я бы утверждать, используя Граф’L будет сулит ничего хорошего в актуализации этих примеров, потому что вымогательство / контроль информации (запрос) отделен от выполнения этих мероприятий.
Чем графзл отличается от REST и SOAP
В то время как REST был своего рода инновационным достижением в зоне API-аранжироваемого дизайна, он, несмотря ни на что, оставил инженеров, нуждающихся в большем. Когда люди facebook начали искать альтернативный метод получения информации от работника, они попытались определить недоопределяемую или чрезмерно получаемую проблему, которая была в текущих конвенциях API. В REST или SOAP запрос определенной информации восстановил все связанные с ним свойства; даже те, которые клиент не требует.
ГрафзЛ предназначался для решения этой проблемы. В момент, когда вы делаете запрос на информацию, вы определяете, что вы хотите получить. Такие результаты достигается за счет перемещения возможностей определения информации на сторону клиента, в то время как в REST информация характеризуется со стороны работника. Таким образом, в дизайне REST API работник представляет, какие данные должны быть возвращены, в то время как в API Graph’L работник провозглашает доступную информацию, а клиент указывает, что должно быть заменено.
Преимущества Графа
- Подходит для сложных систем и микрослужб
- Это получение данных с помощью одного вызова API
- Портной запросы к вашим потребностям
- Проверка проверки и тип проверки вне коробки
- Автогенерация документации API
- Эволюция API без версии
- Обмен кодами
Недостатки графика
Одним из недостатков является то, что вопросы последовательно вернуть код статуса HTTP 200, является ли чрезмерно запрос был эффективным. Другим недостатком является отсутствие неявной поддержки хранения. Поскольку API REST имеют различные конечные точки, они могут использовать локальное хранение HTTP, чтобы воздержаться от предварительного получения активов.
Родные инструменты для повышения производительности API на основе графика
Графикл
Многие API GraphQL используют инструмент с открытым исходным кодом GraphiQL в качестве интеллектуальной игровой площадки API. Graphi’L — это IDE (Интегрированная среда разработки) для общения с вызовами Graph’L API, расширения возможностей дизайнеров для вопросов информации и выполнения преобразований. IDE, как правило, прост в актуализации. Для разработчиков Node JS express-GraphQL может создавать GraphiQL. Так как он основан на React, Graphi’L также может быть пропитан одним из своего рода CSS для пользовательской маркировки.
График «Вояджер»
В случае, если вы планируете внешне воспринимать, как социальная ваша информация, отправка его в Voyager может сделать для удовольствия анализа. Explorer берет API Graph’L и преобразует его в диаграмму. После установки корневой конструкции можно увидеть, как связаны поля и типы. Explorer также является интеллектуальным — выбор своего рода особенностей областей, которые он содержится, и соединения с важной информацией внутри диаграммы.
Voyager предоставляет левую секцию, которая отображает полевые данные, и визуальный интерфейс, по которому пользователи могут перемещаться. Клиенты могут также упорядочить диаграмму, отказавшись от классов реле. Прошлый способ визуализации данных, инструмент Voyager может помочь организациям с воображая их информационную модель и блеск дискуссии по социальной информации. Наконец, мы можем увидеть «график» за Граф’L.
ГрафикCMS
GraphCMS — это система управления контентом, управляемой API (CMS), которая лично присоединена к Graph’L, что позволяет пользователям создавать облегченный график для веб-приложений, предоставляя инструменты для наблюдения за контентом. Клиенты характеризуют информационные структуры, одобряют их в поддержке Graph’L и видят изображение пользовательского интерфейса на аналогичной стадии.
GraphCMS может не подходить для текущей платформы API, она хорошо подойдет для блога, приложения или других приложений , которым требуется возможность автоматического обмена информацией. CMS на основе GraphQL была бы интересным вариантом в отличие от других популярных платформ CMS, таких как WordPress или Drupal, и предоставила бы более адаптируемое решение , готовое к API для пользовательских интерфейсов.
Граф’L Факер
Если вы моделируете API basci, добавление тестового текста для тестирования может помочь. Инженеры могут вставлять практическую информацию для копирования подлинных результатов с Faker. Он контролируется Faker.js, расширение прав и возможностей инженеров дразнить более 60 видов полезной информации, подобно адресам, имена и фамилии, символ фотографии, и это только начало. Все, что вам нужно, чтобы начать составляет язык определения интерфейса Graph’L (IDL), и Faker дает несколько руководств, чтобы начать внутри IDL корректор. Это так же просто, как добавить заказ в поле:
Тип Человека
имя: Строка @fake (тип: firstName)
пол: Струнные @examples (ценности: «мужской», «женский»)
}
Загрузите тест API на основе графика с LoadView
LoadView поддерживает функцию клиентов Postman API, позволяя пользователям отправлять запросы REST, SOAP, WSDL и Graph’L.
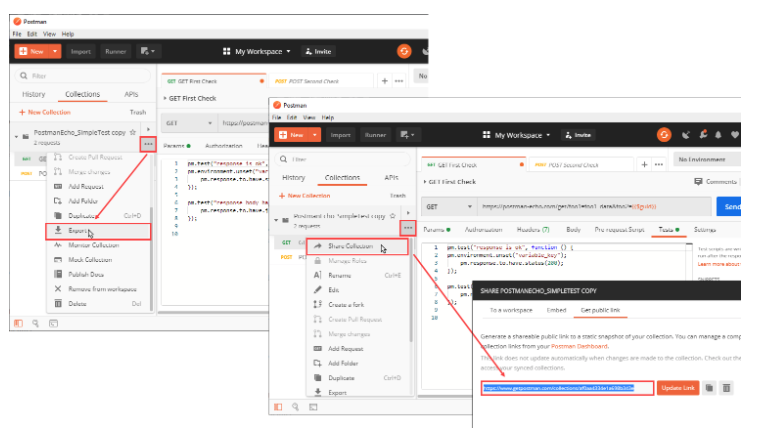
Шаг 1: Мы будем экспортировать коллекцию. Затем импорт в LoadView.

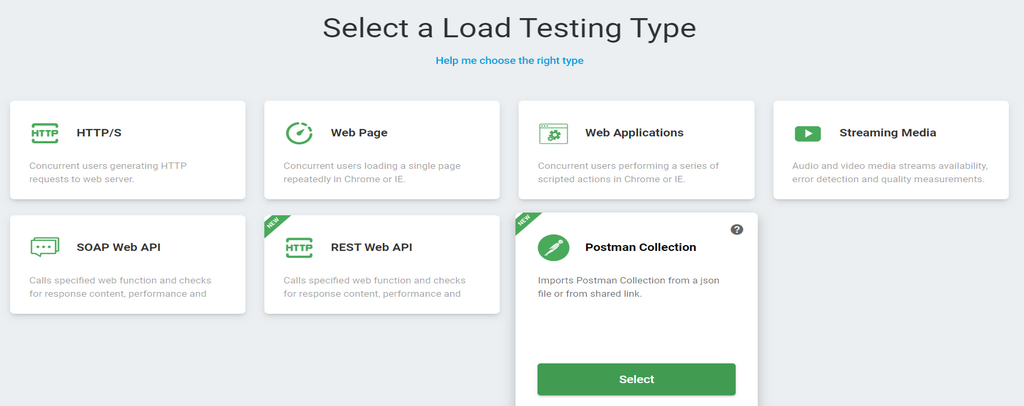
Шаг 2. Войдите в LoadView и выберите Коллекцию почтальонов

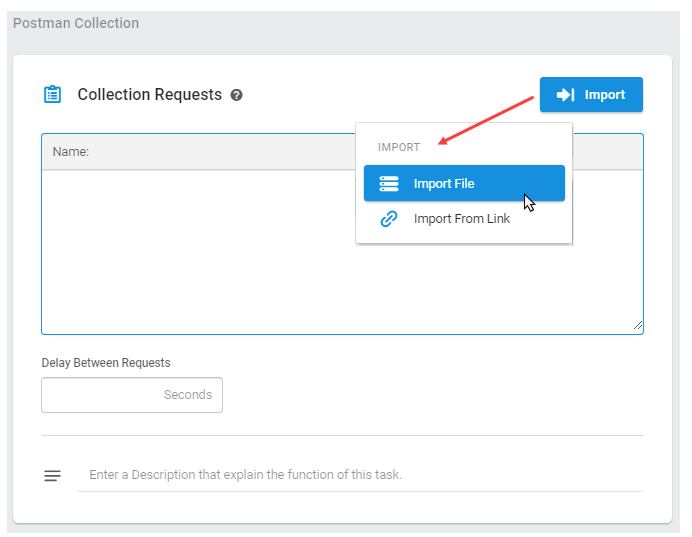
Шаг 3. Импорт вашей коллекции почтальона и выберите Создать устройство.

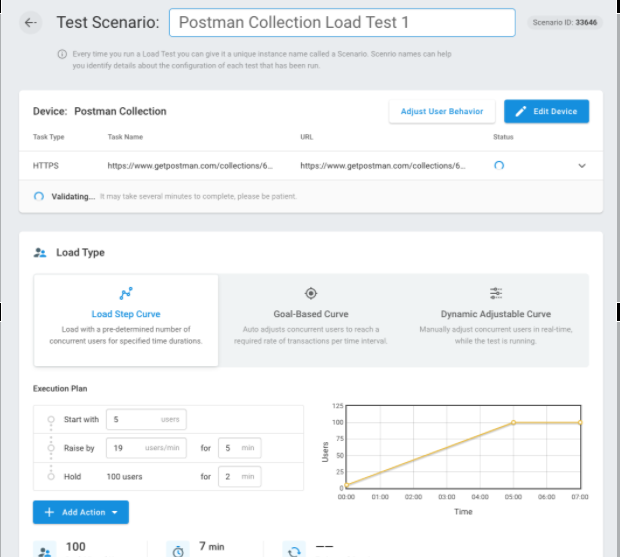
Шаг 4: После создания устройства необходимо настроить сценарий тестирования. Выберите один из нескольких типов нагрузочных тестов : кривая шага нагрузки, кривая на основе целей и динамическая регулируемая кривая. Кроме того, можно установить места для инжекторов нагрузки. Выберите из более чем 15 мест со всего мира.

После завершения теста можно просматривать различные данные о производительности и диаграммы, включаясреднее время отклика, ошибки, метрики уровня элемента и многое другое.
Итог: Загрузите тестирование графических API-API-приложений Graph’L
Есть гораздо больше Api Graph’L, которые, как представляется, растет с каждым днем. В идеале, с подходом к инструментам, как те, которые упоминаются в этой статье, больше компаний могут реализовать преимущества Api-ИП Graph’L и загрузить тестирование API с LoadView просто и легко.
Начните автоматизировать тесты производительности API с помощью LoadView, подписавшись на бесплатную пробную версию уже сегодня.
Логотип Graph’L: Facebook / BSD (http://opensource.org/licenses/bsd-license.php)