Разработка веб-сайта для вашего бизнеса является интеллектуальным способом взаимодействия с современными клиентами. Хотя традиционная практика по-прежнему весьма заметны, наличие онлайн присутствие вашей организации, безусловно, необходимость настоящего и будущего. В прошлом проектирование и разработка веб-сайтов были такими же трудными, как металл. Однако, с момента рождения WordPress, развитие веб-сайта стало намного проще. Если раньше эксперты месяцами вкладыы вкладые месяцы в процесс разработки, то теперь опытные программисты могут подготовить веб-сайт в течение нескольких дней через WordPress. Но проблема начинается, когда сайт дает неудовлетворительные результаты. Вот почему всегда предлагается запустить тестирование нагрузки на вашем сайте WordPress, чтобы знать проблемы, прежде чем потерять важных потенциальных клиентов и существующих клиентов.
Что такое WordPress?
Большинство людей знают его как инструмент для создания веб-сайта, но давайте рассмотрим WordPress (WP) более технически. WordPress — это платформа разработки веб-сайта с открытым исходным кодом, которая использует кодирование PHP и базу данных MyS’L. Это одна из простых и самых мощных систем управления контентом веб-сайтов (CMS), которая управляющая отраслью с 2003 года. Кроме того, это видная платформа для создания блогов, портфелей, форумов, электронной коммерции и ряда других видов веб-сайтов.
Согласно статистике, Есть 75 миллионов веб-сайтов, которые были созданы с помощью WordPress. Это гарантирует получение 58 процентов доли рынка во всем мире. Некоторые из основных примеров включают BBC America, The Walt Disney Company, и The New York Times.
Что такое тестирование нагрузки?
Спросите себя, вы бы посетить веб-сайт, который занимает вечность, чтобы открыть? И вы доверяете источнику, если он утечек вашей личной информации, таких как данные транзакций, имя пользователя и пароли? Конечно, не хочешь. Вот почему все программы, в том числе веб-сайты, проходят через несколько тестов для выявления проблем. Эти недостатки необходимо смягчить, так как они напрямую влияют на пользовательский опыт. Однако, будучи частью тестирования производительности, нагрузочное тестирование выполняется для мониторинга способности вашего сайта обрабатывать нагрузку и изменение поведения в режиме реального времени.
Тестирование критических элементов веб-сайта
Ну, это может быть самый длинный раздел, так как даже несколько сотен страниц книг не могли определить каждый элемент. Тем не менее, контрольный список тестирования зависит от характера и размера веб-сайта. Но большинство разработчиков WordPress тест по крайней мере шесть критических элементов для обеспечения качества веб-сайта. Ниже мы поговорим об этих элементах подробнее.
Сломанные ссылки
Сломанные ссылки огромные разочарования для ваших посетителей. Эти ссылки могут показаться неэффективными, но они могут серьезно повредить авторитету всего сайта. Сломанные ссылки также вред нижней ссылке вашего веб-сайта, когда они связаны со страницами продаж, выбрать в страницу, войти, или другие важные разделы вашего сайта, который помогает конвертировать потенциальных клиентов в покупателей.
Скорость веб-сайта
Знаете ли вы, что если время загрузки вашего сайта превышает одну секунду, то вы должны подготовить себя потерять некоторые важные преобразования? почему? Потому что это нарушает поток пользователей. Кроме того, это уменьшает ваш рейтинг Google и других поисковых систем рейтинга. Поэтому важно проверить скорость веб-сайта, чтобы сохранить его конкурентоспособным.
Тест на пинг
Ping – это процесс измерения минимального времени, необходимого для отправки и получения небольшого объема данных. Это параметр для проверки, если конкретный хост легко достижимы или система сталкивается с препятствиями. Тест на пинг может работать для проверки сети, серверов и даже веб-сайтов.
Показатель
Другим важным элементом является коэффициент конверсии. Например, у вас есть WordPress основе интернет-магазин, который продает аксессуары. Таким образом, если коэффициент конверсии мобильных устройств меньше, чем коэффициент конверсии вашего рабочего стола, то разработчики будут тестировать ваш сайт, чтобы улучшить опыт мобильных покупок.
время безотказной работы
Если веб-сайт не функционирует, как ожидалось, или недоступен для конечных пользователей для выполнения конкретной задачи, то платформа оценивается как испытывающая простои. Там может быть множество причин для простоя, включая плохой веб-хостинга, аппаратный сбой, CMS вопросы, проблемы DNS, и вредоносные атаки. Таким образом, чтобы определить причину или причины, ваш сайт требует надлежащего тестирования. WordPress время работы также в значительной степени зависит от наличия хорошего веб-хостинга. Если вы потратите время, чтобы провести исследование и выбрать лучшего хостинг-провайдера WordPress , вы можете избежать многих хлопот и простоев.
Недостоверная информация
И последнее, но не менее важное: независимо от того, есть ли у вас малый бизнес или вы управляете многонациональной корпорацией, если на вашем веб-сайте есть неправильные сведения о продуктах и услугах , которые предлагает ваша компания, есть вероятность, что вы потеряете клиентов. Вот почему важно продолжать проверять контент на ежедневной основе.
Инструменты для определения факторов, ответственных за задержку скорости вашего сайта
Быстрый сайт всегда привлекателен для посетителя. Независимо от того, есть ли у вас личный блог или бизнес-сайт, важно оценить факторы, ответственные за замедление скорости. В то время как большинство бесплатных инструментов не могут продемонстрировать точные результаты, бесплатный инструмент тестирования скорости веб-сайта Dotcom-Monitor позволяет вам исследовать скорость веб-сайта из 25 различных мест, включая Китай, Лондон, Париж, Вашингтон, округ Колумбия, Мумбаи и Тель-Авив.
После завершения теста можно выбрать Сведения , чтобы получить анализ каскадной диаграммы и отчеты о производительности. Кроме того, бесплатный инструмент тестирования скорости позволяет выбирать различные браузеры для запуска теста. И самое приятное то, что инструмент поддерживает все ведущие браузеры, такие как Internet Explorer, Firefox и Chrome, а также iOS, Android и Windows для мобильных браузеров.
Отчет о тестировании скорости/производительности – чего ожидать
Когда вы выбираете инструмент тестирования скорости Dotcom-Tools, вы получаете все важные детали, такие как:
- 10 процентов элементов с оптимальной производительностью
- 10 процентов элементов с самой низкой производительностью
- Сведения в соответствии с выбранным вами местоположением
- Выявление ошибок и диагностика
- Каскадная диаграмма
- Сводка, связанная со скоростью загрузки, первым пакетом, DNS и многим другим
Важность нагрузочного тестирования для понимания взаимодействия с пользователем
Нагрузочное тестирование определяет максимальную интенсивность несущей способности любого применения. В конкретном сценарии веб-сайта это помогает определить, является ли существующая инфраструктура адекватной для запуска веб-сайта. Кроме того, он информирует об устойчивости вашего сайта WordPress во время пиковых нагрузок. Таким образом, с помощью нагрузочного тестирования вы можете понять ожидаемые проблемы, с которыми ваши пользователи могут столкнуться каждый раз, когда они посещают ваш онлайн-портал.
Так, с помощью нагрузочного тестирования можно узнать следующее:
- Могут ли несколько пользователей использовать доступные функции веб-сайта (корзины покупок, специальные предложения и т. Д.) Одновременно?
- Достаточно ли подходящего времени отклика на транзакцию, чтобы обеспечить удовлетворенность пользователей?
- Довольны ли пользователи дизайном и разработкой сайта при обширной нагрузке?
- Могут ли пользователи легко просматривать веб-сайт на удобных устройствах, таких как iPad, iPhone и планшеты?
- Получают ли пользователи удовольствие от посещения веб-сайта из всех основных браузеров?
Шаги, которые вы должны предпринять перед нагрузочным тестированием вашего сайта WordPress
Перед началом работы убедитесь, что вы знаете все предпосылки нагрузочного тестирования.
Знайте свою цель
Первое, что вы должны сделать перед нагрузочным тестированием вашего сайта, это знать цели для запуска теста. Кроме того, следует учитывать основные параметры, такие как следующее:
- производительность
- Время отклика
- Максимальная нагрузка посетителя
- Емкость системы
Поставьте себя на место пользователя
Перед началом нагрузочных тестов соберите свою команду и пройдите мозговой штурм, чтобы найти наиболее важные функции вашего сайта для пользователей. Подумайте о том, как эти функции могут вызвать проблемы для пользователей, когда есть огромный трафик. Вы должны шаг в обуви ваших посетителей, чтобы понять реальные недостатки они могут столкнуться, когда сайт полон сделок и мероприятий.
Применение подхода «Сдвиг-левый»
Всегда разумно использовать метод тестирования влево. Это лучший способ сэкономить время и ресурсы. Непринятие этой процедуры может привести к растрате тяжелой работы, денежных средств и потере клиентов.
Найти реалистичные данные
Успешное тестирование нагрузки требует нескольких попыток. Например, на первом этапе можно протестировать веб-сайт в нормальном состоянии и отметить время отклика. На втором этапе можно увеличить трафик и проанализировать поведение и время отклика веб-сайта. Аналогичным образом, возможно, потребуется продолжить тот же процесс до тех пор, пока все ваши цели не будут выполнены.
Вы должны иметь в виду, что поиск реалистичных данных на каждом этапе необходимо, так как он будет работать в качестве эталона, и поможет вам определить и решить проблему.
Решение о правильном инструменте
Вы должны быть хорошо осведомлены о инструментах, которые вы будете использовать для тестирования нагрузки. Например, LoadView предлагает множество функций тестирования нагрузки, таких как несколько инструментов кривых тестов для получения точных результатов.
Моделирование реалистичной нагрузки для матча реальных пользователей
Ваш WordPress основе веб-сайт, как ожидается, несколько пользователей, используя различные функции в то же время. Вот почему вы должны разработать реалистичные сценарии пользователей (тестирование скриптов) и запустить тест для анализа вашего сайта наиболее реалистично. Однако, чтобы начать изучать поведение, вы должны понимать важность написания сценариев критических путей рендеринга, страниц продуктов, логинов, корзин покупок, системы управления заказами, автоматической системы электронной почты и всех основных элементов.
Помните, что все эти ключевые элементы необходимо тестировать одновременно, чтобы определить, какие функции могут выйти из строя первыми при определенной нагрузке, или просто контролировать их производительность при нормальных и чрезмерных нагрузках (трафике).
Итак, давайте обсудим оба инструмента, взяв сайт Диснея в качестве примера.
Загрузка/стресс-тестирование с LoadView
В этом разделе вы узнаете, как вы можете использовать решение loadView нагрузки / стресс-тестирования, чтобы проверить скорость вашего WordPress основе веб-сайта.
После регистрации на бесплатную пробную версию,войдите в свой аккаунт. Новые пользователи бесплатной пробной версии получают до 5 бесплатных нагрузочных тестов.
Теперь выберите тип тестирования нагрузки. В этом случае вы нажмете на опцию Web Page для запуска теста скорости веб-страницы на официальном сайте Disney. .

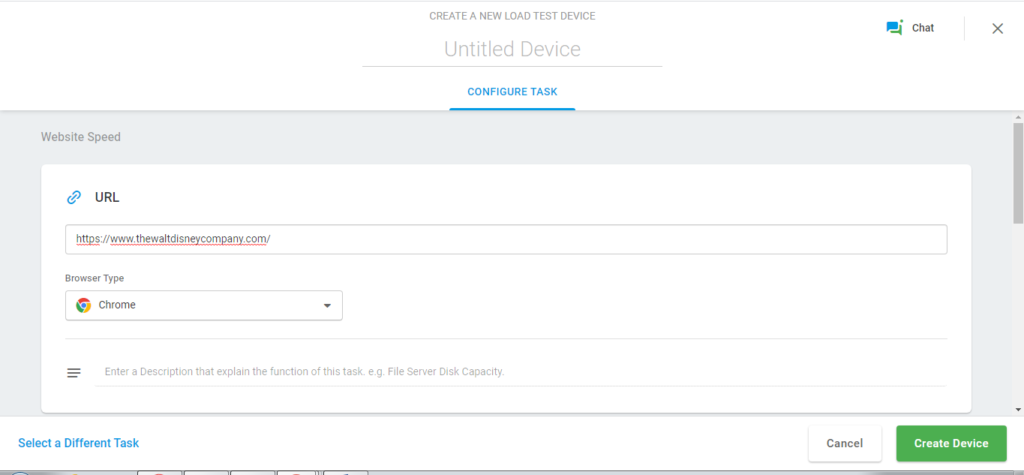
Далее необходимо назвать “Устройство”, ввести адрес веб-сайта и выбрать тип браузера.

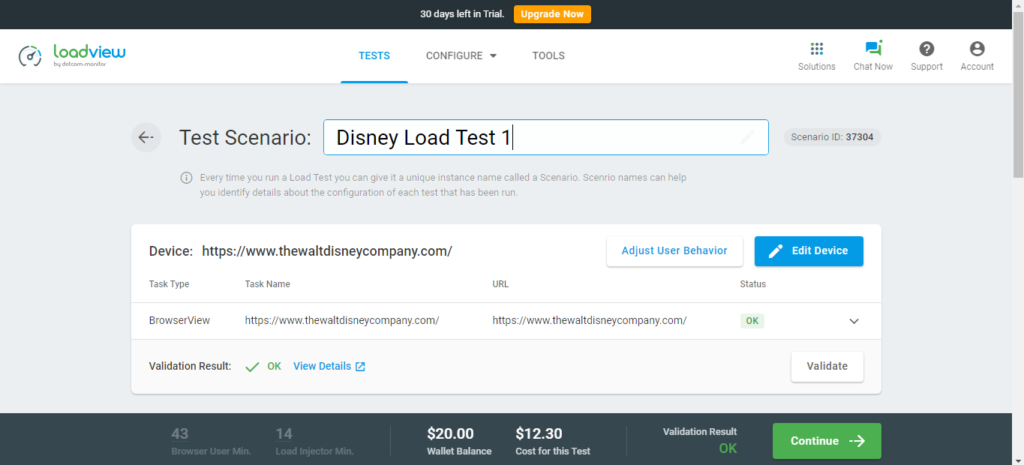
Убедитесь, что тест получил новое прозвище, чтобы вы могли идентифицировать его позже при запуске нескольких тестов. Кроме того, убедитесь, что результат проверки проверяется. После этого, вы должны нажать на опцию Создать устройство.

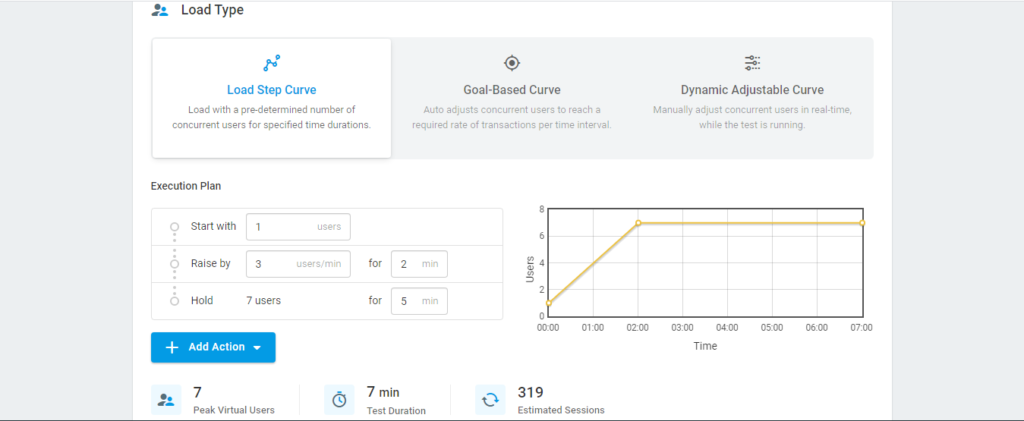
Теперь, когда мы запускаем опцию «Кривая шага нагрузки», вы можете настроить план выполнения в соответствии с вашими требованиями. Например, в этом случае мы начали с одного пользователя, и через каждые две минуты, пользователи будут увеличиваться на три, и как только будет семь пользователей, сайт будет держать сумму в течение пяти минут. Это означает, что общая продолжительность теста составляет семь минут с семью пиковыми виртуальными пользователями.

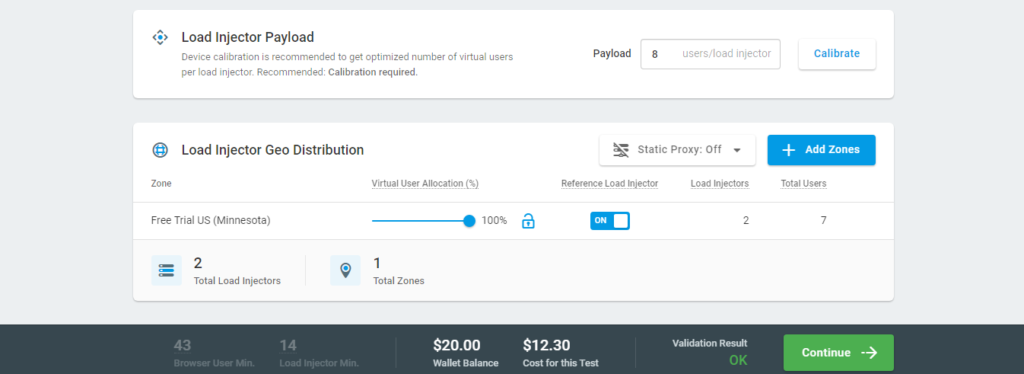
На скриншоте ниже вы можете увидеть раздел Нагрузки Инжектор Полезная нагрузка. Эту опцию можно использовать для распределения одинаковой нагрузки на каждого инжектора. Рекомендуется оставить настройки такими, какые они есть. Тем не менее, вы можете изменить номер в соответствии с вашими потребностью. Географическое распределение помогает установить назначение трафика. Зона фиксируется в США (Миннесота) для бесплатной пробной версии, но вы можете выбрать из почти 20 других зон, если у вас есть премиум-аккаунт.

А поскольку мы используем бесплатную пробную версию LoadView, вы можете увидеть тестовые кредиты в кошельке, а рядом с ней указана стоимость теста, 12.30 долларов США, так что вы можете точно увидеть, сколько это будет стоить, прежде чем выполнять нагрузочный тест. Как только вы нажмете кнопку Продолжить, тест начнется. После его завершения генерируется отчет для проверки результатов.
Использование EveryStep Web Recorder для тестирования нагрузки веб-приложений
EveryStep Web Recorder — это веб-скрипт, который записывает взаимодействие ваших браузеров с веб-сайтами и приложениями. Это поможет вам определить реальное поведение в мобильных и настольных браузерах. Кроме того, он предоставляет подробный анализ, связанный с производительностью, который помогает разработчикам выявлять узкие места и другие ошибки в приложениях, прежде чем он будет жить. И самое главное, он может проверить скорость и предоставляет отчеты и панели мониторинга, чтобы увидеть, какие именно элементы могут замедлять ваши приложения. Итак, давайте выясним, как EveryStep Web Recorder может быть использован для создания скриптов тестирования нагрузки.
Для начала войдите в свой аккаунт. В этом случае нам нужно будет выбрать веб-приложения в качестве нашей цели для создания определенного набора скриптов через веб-сайт Disney.

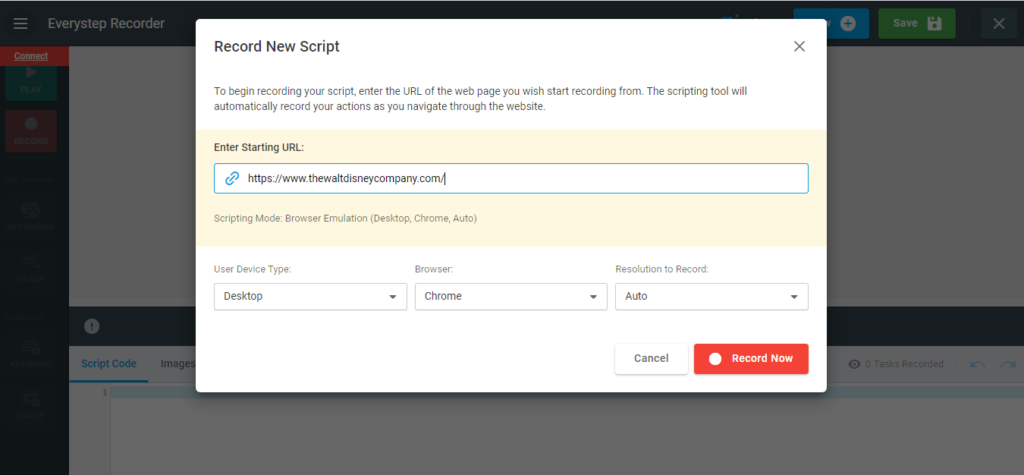
Чтобы начать запись скрипта, вы должны ввести URL, тип устройства пользователя, браузер и разрешение записи в разделе Запись Нового Сценария. Для тестирования Disney мы выбрали настольный браузер Chrome. Вы можете установить разрешение записи на Auto, и нажмите Запись сейчас.

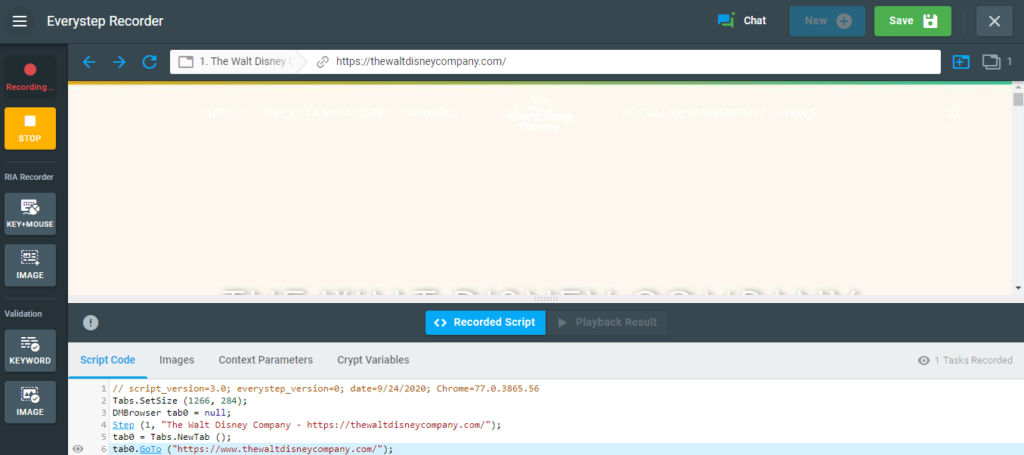
В конечном итоге вы увидите, что запись начнется, и ниже будут появляться коды скриптов при навигации по сайту. Вы можете остановить запись и воспроизведение, чтобы убедиться, что она сохранена.

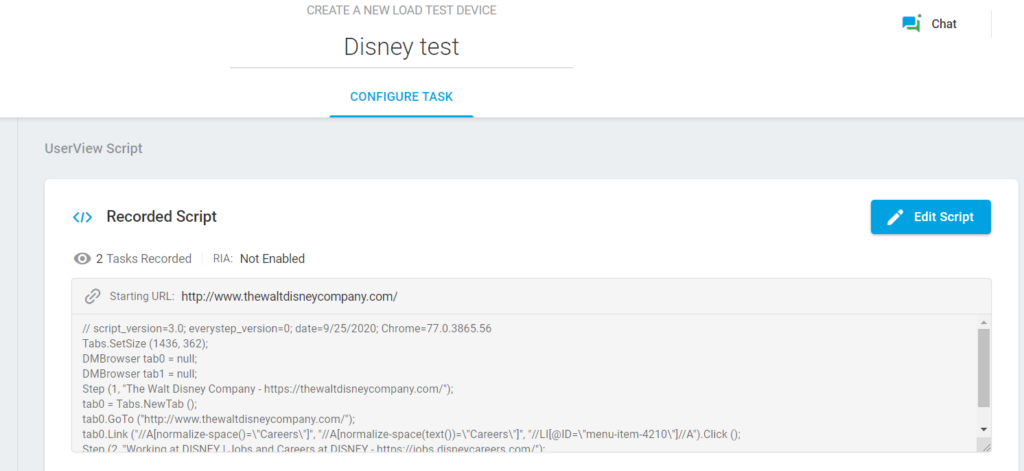
Как только записанный скрипт будет сохранен, вы будете направлены на другую страницу, где вы должны назвать новое устройство. У вас также есть возможность вручную редактировать сценарий здесь, а также установить варианты тайм-аута и т.д.

Как только ваш скрипт сохранен, вы получаете на экране сценария тестирования, где вы можете начать настроить тест нагрузки, регионы, кривые нагрузки и т.д. Похожи на шаги, описанные выше в нашем примере тестирования Web Page.
Что искать во время тестирования нагрузки
Когда ваш веб-сайт или приложение находится в середине нагрузочных тестов, убедитесь, что вы следуете этим практикам:
- Продолжайте усиливать нагрузку
- Установка правильного и логического сценария
- Тщательное заме внимание на критерии для облегчения повторения тестирования нагрузки и получения правильных результатов
- Измерение времени отклика на каждом этапе
- Рассмотрите возможность проведения длительных тестов с непрерывным мониторингом
Что искать после нагрузочных испытаний
Наконец, после запуска нагрузочных тестов на сайте, необходимо оценить полученные результаты. И лучший способ сделать это, анализируя метрики.
- Среднее время отклика
- Пиковое время отклика
- Количество ошибок
- Запросы в секундах
- производительность
- Параллельные пользователи
Вывод: Как загрузить тест WordPress веб-сайт
Ваш wordPress веб-сайт должен пройти тестирование нагрузки, чтобы обеспечить его производительность при различных количествах трафика. Это один из лучших способов выявления ошибок на вашем сайте, которые являются основной причиной замедления его скорости и эффективности. Таким образом, прежде чем потерять клиентов и тратить ресурсы, вы можете использовать LoadView несколько тестов кривой, и EveryStep Web Recorder скриптов инструмент, чтобы проверить скорость вашего сайта и время отклика с точки зрения пользователя. И не забывайте о постоянном мониторинге ваших сайтов и приложений с помощью наших решений Dotcom-Monitor, чтобы обеспечить производительность всегда на высшем уровне.
И если вы все еще озадачены какой-либо частью процесса, вы можете связаться с нашими инженерами и обсудить все ваши проблемы. Наша команда всегда доступна, чтобы помочь любым вопросам и решить любые вопросы. Начните пробную версию LoadView уже сегодня!