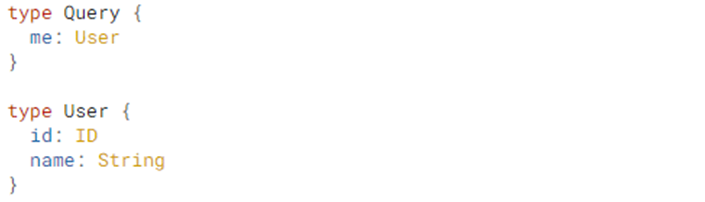
GraphQL es un lenguaje de consulta para la API y un tiempo de ejecución del lado servidor para consultas mediante la comprobación de un marco de ordenación para su información. GraphQL no está conectado a una base de información o motor de capacidad en particular y está respaldado por su código y datos actuales. Una administración de GraphQL se realiza mediante la caracterización de tipos y campos en esas clasificaciones, en ese momento dando capacidades a cada lote en cada tipo. Por ejemplo, una administración de GraphQL que nos revela a quién firmó el cliente es (yo) tal como el nombre de ese cliente puede tener este aspecto:

¿Por qué y dónde se utiliza GraphQL?
Con GraphQL, el usuario puede establecerse en una decisión solitaria para traer los datos necesarios en lugar de crear algunas solicitudes REST para obtener el equivalente. La opción de crear con precisión los datos del cliente es una posición favorable única sobre el envío de diferentes llamadas REST para obtener el equivalente. Para producir los datos que utilizan llamadas REST se necesitaría una medida en dos fases: uno para acumular los datos del cliente y traer los datos sobre la asociación que el cliente está relacionado. GraphQL mitiga este ciclo de dos avances.
Si usted tiene asistencia relajante estable, lo más probable es que no haya un caso sólido para tirar la totalidad de ese trabajo. Cualquiera de estos ejemplos podría actualizarse con un dispositivo alternativo. Yo diría que utilizar GraphQL sería un buen augurio para actualizar estos ejemplos porque la solicitud/control de información (investigación) se desvincula de la ejecución de esas actividades.
Cómo GraphQL difiere de REST y SOAP
Mientras que REST fue una especie de logro innovador en la zona de diseño organizado por API, que, a pesar de todo, dejó a los ingenieros que necesitaban más. Cuando la gente de Facebook comenzó a buscar un método alternativo para traer información del trabajador, intentaron determinar el problema que tenían las convenciones de API actuales. En REST o SOAP, una solicitud para cierta información restauró todas las propiedades relacionadas con ella; incluso aquellos que el cliente no requería.
GraphQL estaba destinado a tratar este problema. En el momento en que realiza una solicitud de información, usted determina lo que desea obtener. Estos resultados se logran moviendo las capacidades de definición de información al lado del cliente, mientras que en REST, la información se caracteriza en el lado del trabajador. Por lo tanto, en el diseño de la API de REST, el trabajador representa qué datos se van a devolver, mientras que en GraphQL API, el trabajador proclama la información accesible y el cliente indica qué se debe reemplazar.
Ventajas de GraphQL
- Apto para sistemas complejos y microservicios
- Es la obtención de datos con una sola llamada API
- Adaptar las solicitudes a sus necesidades
- Validación y tipo de comprobación de fábrica
- Autogenerar la documentación de la API
- Evolución de la API sin control de versiones
- Código compartido
Desventajas de GraphQL
Un inconveniente es que las preguntas devuelven constantemente un código de estado HTTP de 200, si la consulta excesiva era efectiva. Otro inconveniente es la ausencia de compatibilidad implícita de almacenamiento. Dado que las API de REST tienen varios puntos de conexión, pueden usar el almacenamiento HTTP local para abstenerse de obtener activos previos a la captura.
Herramientas nativas para mejorar el rendimiento de la API basada en GraphQL
GraphiQL
Muchas API de GraphQL utilizan la herramienta de código abierto GraphiQL como un área de juego API inteligente. GraphiQL es el IDE (Entorno de desarrollo integrado) para comunicarse con las llamadas a la API de GraphQL, lo que permite a los diseñadores cuestionar la información y realizar transformaciones. El IDE es generalmente fácil de actualizar. Para los desarrolladores de Node JS, express-GraphQL puede, en consecuencia, crear GraphiQL. Dado que se basa en React, GraphiQL también se puede infundir con un CSS único para el marcado personalizado.
GraphQL Voyager
En caso de que esté planeando percibir externamente cuán social es su información, enviarla a Voyager puede hacer un análisis divertido. Explorer toma una API de GraphQL y la transforma en un gráfico. Después de establecer una construcción raíz, puede ver cómo se asocian los campos y tipos. Explorer también es inteligente: también la elección de una especie de características de las áreas que contiene y conexiones a información importante dentro del diagrama.
Voyager proporciona una sección izquierda que representa los datos de campo y una interfaz visual por la que los usuarios pueden moverse. Los clientes también pueden agilizar el diagrama dispensando clases de cobertura de Relay. Antes de ser una forma genial de visualizar sus datos, el instrumento Voyager podría ayudar a las organizaciones a imaginar su modelo de información y brillar discusiones sobre información social. Por fin, podemos ver el «gráfico» detrás de GraphQL.
GraphCMS
GraphCMS es un sistema de gestión de contenido (CMS) basado en API que se adjunta personalmente a GraphQL, lo que permite a los usuarios construir un GraphQL facilitado para aplicaciones web, proporcionando herramientas para supervisar el contenido. Los clientes caracterizan las estructuras de información, las aprueban en la compatibilidad con GraphQL y ven la representación de la interfaz de usuario, todo dentro de una etapa similar.
GraphCMS puede no ser una combinación sólida para una plataforma API actual, sería una buena opción para un blog, aplicación u otras aplicaciones que requieren la capacidad de compartir información automáticamente. Un CMS basado en GraphQL sería una opción fascinante en contraste con otras plataformas CMS populares, como WordPress o Drupal, y potenciaría una solución más adaptable que está lista para API para interfaces de usuario.
GraphQL Faker
Si está modelando una API basci, agregar texto de prueba para las pruebas puede ayudar. Los ingenieros pueden incrustar información práctica para copiar resultados genuinos con Faker. Está controlado por Faker.js, lo que permite a los ingenieros burlarse de más de 60 tipos de información útil, similar a direcciones, nombres y apellidos, imágenes de símbolos, y eso es sólo el principio. Todo lo que necesita para comenzar es componer un lenguaje de definición de interfaz GraphQL (IDL), y Faker proporciona algunas guías para comenzar dentro del corrector IDL. Es tan fácil como añadir un pedido a un campo:
tipo Persona ?
nombre: String @fake(type: firstName)
género: @examples de cadena (valores: [«masculino», «femenino»])
}
Prueba de carga de una API basada en GraphQL con LoadView
LoadView admite una característica de cliente de API de Postman, lo que permite a los usuarios enviar solicitudes REST, SOAP, WSDL y GraphQL.
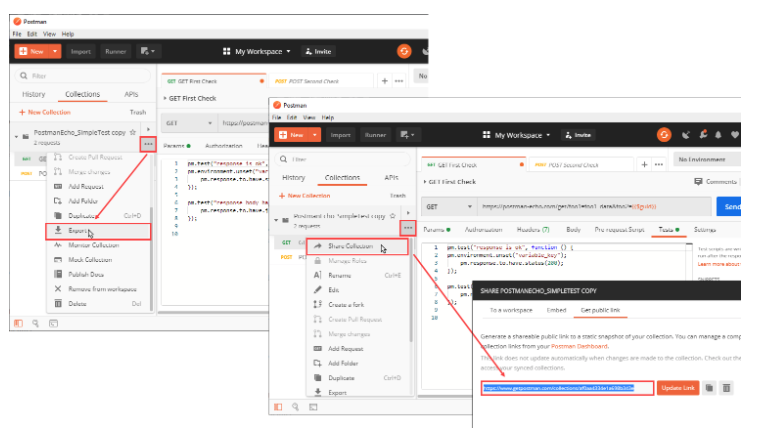
Paso 1: Exportaremos la colección. A continuación, importe a LoadView.

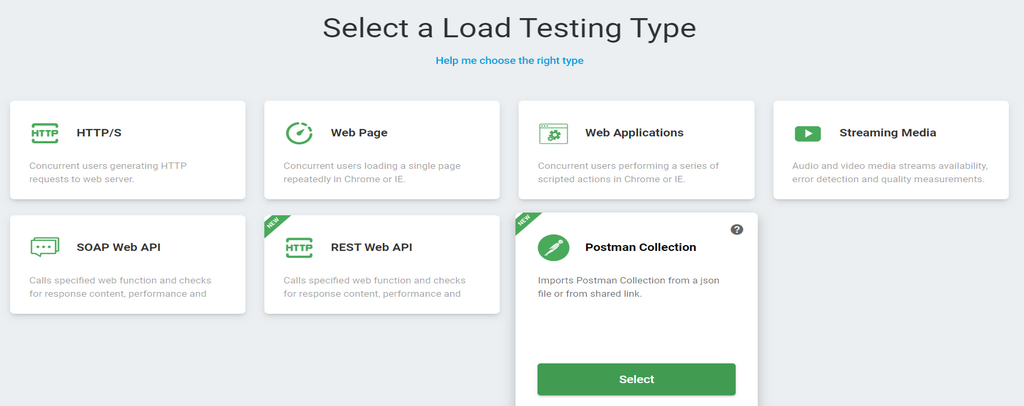
Paso 2. Inicie sesión en LoadView y seleccione Postman Collection

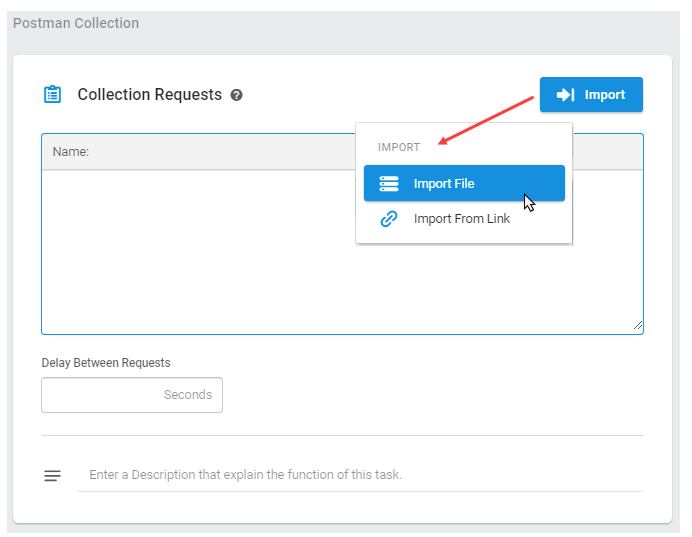
Paso 3. Importa tu colección de carteros y selecciona Crear dispositivo.

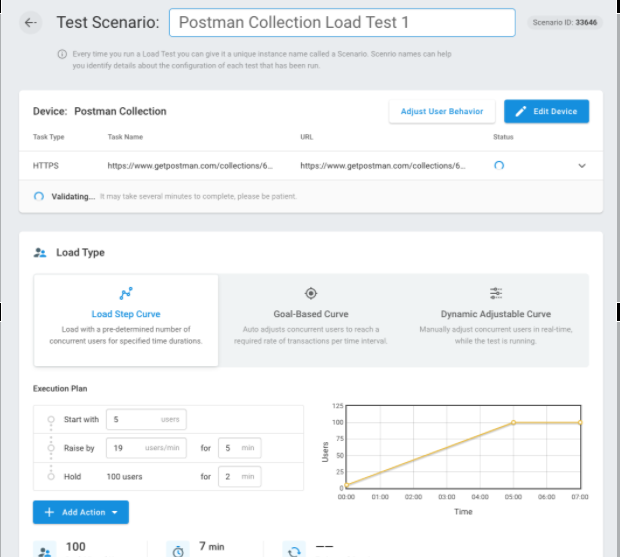
Paso 4: Después de crear el dispositivo, deberá configurar el escenario de prueba. Elija entre varios tipos de prueba de carga: curva de paso de carga , curva basada en objetivos y curva ajustable dinámica. Además, puede establecer las ubicaciones de los inyectores de carga. Elige entre más de 15 ubicaciones de todo el mundo.

Una vez completada la prueba, puede ver varios datos y gráficos de rendimiento, incluidoslos tiempos de respuesta promedio, los errores, las métricas de nivel de elemento y mucho más.
Envoltorio: Pruebas de carga GraphQL Web API
Hay muchas más API de GraphQL que parecen estar aumentando cada día. Idealmente, con el enfoque de herramientas como las a las que se hace referencia en este artículo, más empresas pueden darse cuenta de que los beneficios de las API de GraphQL y las API de pruebas de carga con LoadView son simples y fáciles.
Comience a automatizar sus pruebas de rendimiento de API con LoadView registrándose para la prueba gratuita hoy mismo.
Logotipo de GraphQL: Facebook / BSD (http://opensource.org/licenses/bsd-license.php)