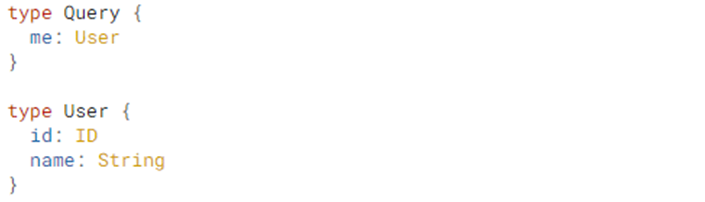
GraphQL est un langage de requête pour API et un temps d’exécution côté serveur pour les demandes en vérifiant un cadre de tri pour vos informations. GraphQL n’est pas attaché à une base d’informations ou à un moteur de capacité particulier et est maintenu par votre code et vos données actuels. Une administration GraphQL est faite en caractérisant les types et les champs sur ces types, à ce moment-là en donnant des capacités à chaque lot sur chaque type. Par exemple, une administration GraphQL qui nous révèle qui le client a signé est (moi) tout comme le nom de ce client peut ressembler à ceci :

Pourquoi et où GraphQL est utilisé?
Avec GraphQL, l’utilisateur peut se contenter d’une décision solitaire d’apporter les données nécessaires au lieu de construire quelques sollicitations REST pour obtenir l’équivalent. Le choix de créer avec précision les données du client est une position particulièrement favorable sur l’envoi de différents appels REST pour obtenir l’équivalent. Pour produire les données utilisant les appels REST, il faudrait une mesure en deux phases — l’une pour accumuler les données du client et apporter les données sur l’association que le client est lié. GraphQL atténue ce cycle à deux avancées.
Si vous avez une assistance relaxante stable, il n’y a probablement pas un cas solide pour jeter l’intégralité de ce travail. N’importe quel de ces exemples peut être mis à l’œur avec un autre appareil. Je dirais que l’utilisation de GraphQL serait de bon augure dans la réalisation de ces exemples parce que la sollicitation / contrôle de l’information (enquête) est découplé de l’exécution de ces activités.
Comment GraphQL diffère de REST et SOAP
Alors que REST était une sorte de réalisation innovante dans la zone de conception api-arrangée, il, malgré tout, a laissé les ingénieurs ont besoin de plus. Lorsque les gens de Facebook ont commencé à chercher une autre méthode pour obtenir de l’information du travailleur, ils ont tenté de déterminer le problème de sous-obtention ou de surpusement que les conventions actuelles de l’API avaient. Dans REST ou SOAP, une sollicitation pour certaines informations a restauré toutes les propriétés qui y sont liées; même ceux dont le client n’avait pas besoin.
GraphQL avait l’intention de traiter de cette question. Au moment où vous faites une demande d’information, vous déterminez ce que vous souhaitez obtenir. Ces résultats sont obtenus en déplaçant les capacités de définition de l’information du côté client, tandis que dans REST, l’information est caractérisée du côté des travailleurs. En tant que tel, dans la conception de l’API REST, le travailleur représente quelles données doivent être retournées, tandis que dans l’API GraphQL, le travailleur proclame les informations accessibles, et le client indique ce qui doit être remplacé.
Avantages de GraphQL
- Convient aux systèmes complexes et aux microservices
- Il récupère des données avec un seul appel API
- Adapter les demandes à vos besoins
- Validation et type de vérification de la boîte
- Documentation API autogénérée
- Évolution de l’API sans version
- Partage de code
Désavantages GraphQL
Un inconvénient est que les questions retournent constamment un code de statut HTTP de 200, si excessivement enquête a été efficace. Un autre inconvénient est l’absence de support implicite de stockage. Étant donné que les API REST ont divers paramètres, elles peuvent utiliser le stockage HTTP local pour s’abstenir de pré-récupérer des actifs.
Outils natifs pour améliorer les performances de l’API basées sur GraphQL
GraphiQL GraphiQL
Beaucoup d’API GraphQL utilisent l’outil open source GraphiQL comme une zone de jeu API intelligente. GraphiQL est l’IDE (Integrated Development Environment) pour communiquer avec les appels api GraphQL, donnant aux concepteurs les moyens de remettre en question l’information et d’effectuer des transformations. L’IDE est généralement simple à actualiser. Pour les développeurs de Node JS, express-GraphQL peut par conséquent créer GraphiQL. Puisqu’il est basé sur React, GraphiQL peut également être infusé avec un CSS unique en son genre pour le marquage personnalisé.
GraphQL Voyager
Dans le cas où vous prévoyez de percevoir extérieurement comment vos informations sont sociales, l’envoyer dans Voyager peut faire pour une analyse amusante. Explorer prend une API GraphQL et la transforme en graphique. Après avoir mis en place une construction de racines, vous pouvez voir comment les champs et les types sont associés. Explorer est intelligent, aussi bien – choisir une sorte de fonctionnalités les zones qu’il est contenu, et les connexions à des informations importantes à l’intérieur du diagramme.
Voyager donne une section de gauche qui présente les données de terrain et une interface visuelle que les utilisateurs peuvent parcourir. Les clients peuvent également rationaliser le diagramme en se dispensant de relais couvrant les classes. Passé étant une façon cool de visualiser vos données, l’instrument Voyager pourrait aider les organisations à imaginer leur modèle d’information et à faire briller les discussions sur l’information sociale. Enfin, nous pouvons voir le «graphique» derrière GraphQL.
GraphCMS (graphCMS)
GraphCMS est un système de gestion de contenu (CMS) piloté par l’API qui est personnellement rattaché à GraphQL, permettant aux utilisateurs de construire un GraphQL facilité pour les applications Web, donnant des outils pour superviser le contenu. Les clients caractérisent les structures d’information, les approuvent dans le support GraphQL et voient la représentation de l’interface utilisateur, le tout à l’intérieur d’une étape similaire.
GraphCMS peut ne pas être une correspondance solide pour une plate-forme API actuelle, il serait un bon ajustement pour un blog, une application ou d’autres applications qui nécessitent la capacité de partager des informations automatiquement. Un CMS basé sur GraphQL serait une option fascinante contrairement à d’autres plates-formes CMS populaires, telles que WordPress ou Drupal, et permettrait une solution plus adaptable et prête pour les interfaces utilisateur.
GraphQL Faker
Si vous modélisez une API basci, l’ajout d’un texte de test pour les tests peut vous aider. Les ingénieurs peuvent intégrer des informations pratiques pour copier les résultats authentiques avec Faker. Il est contrôlé par Faker.js, permettant aux ingénieurs de narguer plus de 60 sortes d’informations utiles, similaires aux adresses, prénoms et noms de famille, images de symboles, et ce n’est que le début. Tout ce dont vous avez besoin pour commencer est la composition d’un langage de définition d’interface GraphQL (IDL), et Faker donne quelques guides pour commencer à l’intérieur du correcteur IDL. C’est aussi simple que d’ajouter une commande à un champ :
type Personne {
nom: String @fake(type: prénom)
sexe: String @examples (valeurs: [« mâle», «femelle »])
}
Test de charge d’une API basée sur GraphQL avec LoadView
LoadView prend en charge une fonctionnalité client API Postman, permettant aux utilisateurs d’envoyer des demandes REST, SOAP, WSDL et GraphQL.
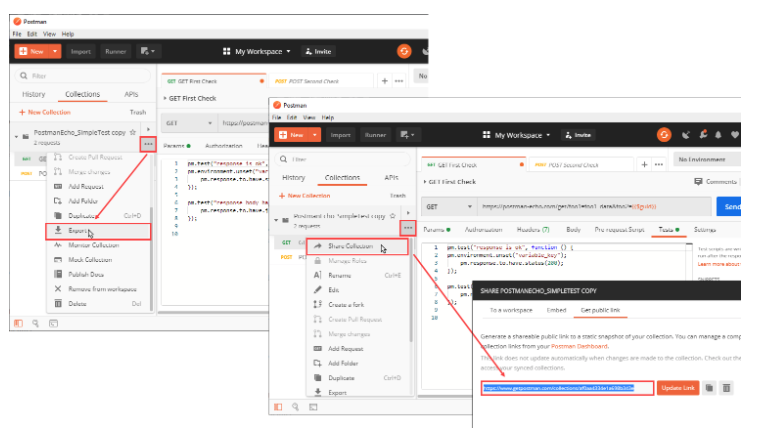
Étape 1: Nous exporterons la collecte. Puis importez sur LoadView.

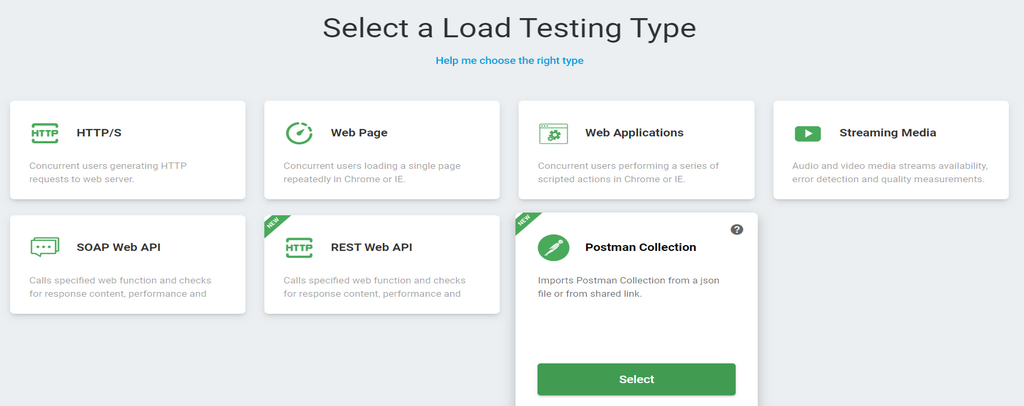
Étape 2. Connectez-vous à LoadView et sélectionnez Collection Postman

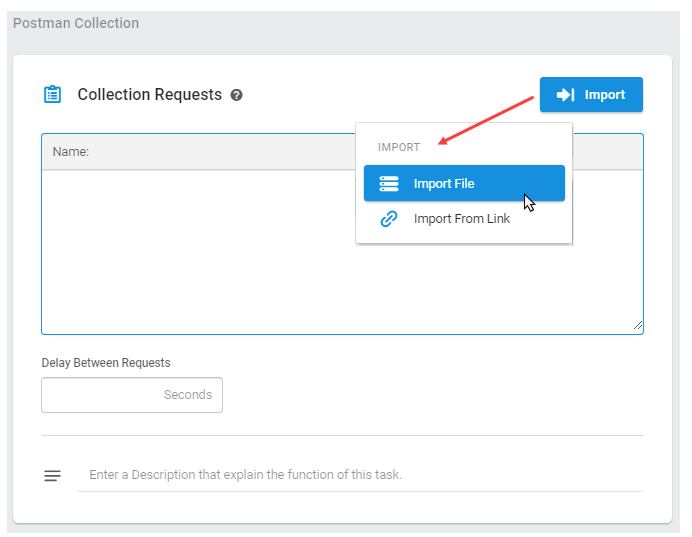
Étape 3. Importez votre collection Postman et sélectionnez Créer l’appareil.

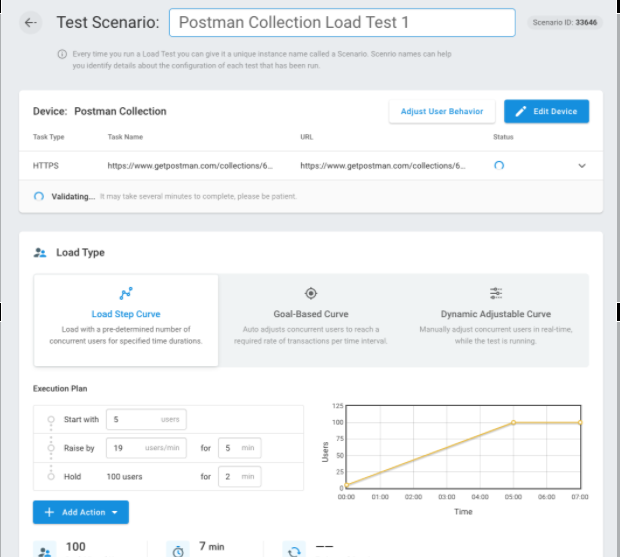
Étape 4: Après avoir créé votre appareil, vous devrez configurer votre scénario de test. Choisissez parmi plusieurs types de tests de charge – courbe de pas de charge , courbe basée sur les objectifs et courbe réglable dynamique. En outre, vous pouvez définir les emplacements de vos injecteurs de charge. Choisissez parmi plus de 15 endroits du monde entier.

Une fois votre test terminé, vous pouvez afficher diverses données et graphiques de performances, ycompris les temps de réponse moyens, les erreurs, les mesures au niveau des éléments, et plus encore.
Résumé: Test de charge GraphQL Web API
Il y a beaucoup plus d’API GraphQL qui semblent augmenter chaque jour. Idéalement, avec l’approche d’outils comme ceux référencés dans cet article, plus d’entreprises peuvent réaliser les avantages des API GraphQL et des API de test de charge avec LoadView est simple et facile.
Commencez à automatiser vos tests de performances d’API avec LoadView en vous inscrivant à l’essai gratuit dès aujourd’hui .
Logo GraphQL: Facebook / BSD (http://opensource.org/licenses/bsd-license.php)