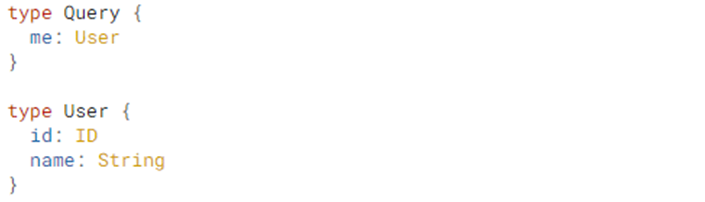
GraphQL ist eine Abfragesprache für API und eine serverseitige Laufzeit für Anfragen, indem ein Sortierframework auf Ihre Informationen überprüft wird. GraphQL ist nicht an eine bestimmte Informationsbasis oder einen bestimmten Kapazitätsmotor gebunden und wird von Ihrem aktuellen Code und Ihren aktuellen Daten unterstützt. Eine GraphQL-Administration wird durch Die Charakterisierung von Typen und Feldern auf diesen Arten erstellt, wobei jedem Los auf jeder Art Kapazitäten gegeben werden. Zum Beispiel ist eine GraphQL-Administration, die uns offenbart, wen der Client unterschrieben hat, (ich) genau so, wie der Name dieses Kunden wie folgt aussehen kann:

Warum und wo wird GraphQL verwendet?
Mit GraphQL kann sich der Benutzer auf eine einzelhafte Entscheidung einigen, die notwendigen Daten mitzubringen, anstatt ein paar REST-Anfragen zu erstellen, um das Äquivalent zu erhalten. Die Wahl, die Daten des Clients genau zu erstellen, ist eine einzigartig günstige Position gegenüber dem Senden verschiedener REST-Aufrufe, um das Äquivalent zu erhalten. Um die Daten unter Verwendung von REST-Aufrufen zu erzeugen, wäre eine zweiphasige Kennzahl erforderlich – Eine Maßnahme, um die Daten des Clients zu akkumulieren und die Daten über die Assoziation, mit der der Client verwandt ist, zu bringen. GraphQL mildert diesen Zwei-Vor-Fortschrittszyklus.
Wenn Sie stabile entspannende Unterstützung haben, gibt es höchstwahrscheinlich keinen soliden Fall, um die Gesamtheit dieser Arbeit zu werfen. Jedes dieser Beispiele kann mit einem alternativen Gerät aktualisiert werden. Ich würde behaupten, dass die Verwendung von GraphQL gut bei der Aktualisierung dieser Beispiele verheißen würde, da die Anforderung/Kontrolle von Informationen (Anfrage) von der Ausführung dieser Aktivitäten entkoppelt ist.
Wie GraphQL sich von REST und SOAP unterscheidet
Während REST eine Art innovative Errungenschaft in der Zone des API-arrangierten Designs war, ließ es trotz allem Ingenieure mehr brauchen. Als Facebook-Leute begannen, nach einer alternativen Methode zu suchen, um Informationen von der Arbeitskraft zu bringen, versuchten sie, das Problem zu bestimmen, das die aktuellen API-Konventionen hatten. In REST oder SOAP wurden bei einer Aufforderung für bestimmte Informationen alle damit verbundenen Eigenschaften wiederhergestellt. auch die, die der Kunde nicht benötigt hat.
GraphQL sollte sich mit diesem Problem befassen. Wenn Sie eine Informationsanfrage stellen, legen Sie fest, was Sie erhalten möchten. Solche Ergebnisse werden durch die Verlagerung der Informationsdefinitionskapazitäten auf die Kundenseite erreicht, während in REST Informationen auf der Arbeitnehmerseite charakterisiert werden. Daher stellt die Arbeitskraft im REST-API-Design dar, welche Daten zurückgegeben werden sollen, während der Worker in der GraphQL-API die zugänglichen Informationen ankündigt und der Kunde angibt, was ersetzt werden sollte.
Vorteile von GraphQL
- Fit für komplexe Systeme und Microservices
- Es ruft Daten mit einem einzelnen API-Aufruf ab
- Anpassen von Anforderungen an Ihre Bedürfnisse
- Validierung und Typprüfung sofort einsatzbereit
- Automatische Generierung der API-Dokumentation
- API-Entwicklung ohne Versionierung
- Code-Sharing
GraphQL Nachteile
Ein Nachteil ist, dass Fragen konsequent einen HTTP-Statuscode von 200 zurückgeben, ob eine übermäßige Untersuchung wirksam war. Ein weiterer Nachteil ist das Fehlen impliziter Speicherunterstützung. Da REST-APIs über verschiedene Endpunkte verfügen, können sie die lokale HTTP-Speicherung verwenden, um auf das Vorabholen von Assets zu verzichten.
Native Tools zur Verbesserung der GraphQL-basierten API-Leistung
GraphiQL
Viele GraphQL-APIs nutzen das Open-Source-Tool GraphiQL als intelligenten API-Spielbereich. GraphiQL ist die IDE (Integrated Development Environment) für die Kommunikation mit GraphQL API-Aufrufen, die es Designern ermöglicht, Informationen zu hinterfragen und Transformationen durchzuführen. Die IDE ist im Allgemeinen einfach zu verwirklichen. Für Node-JS-Entwickler kann express-GraphQL folglich GraphiQL erstellen. Da es auf React basiert, kann GraphiQL ebenfalls mit einem von einer Art CSS für benutzerdefinierte Markierung infundiert werden.
GraphQL Voyager
Falls Sie planen, nach außen wahrzunehmen, wie sozial Ihre Informationen sind, kann das Senden an Voyager für eine lustige Analyse sorgen. Explorer nimmt eine GraphQL-API und wandelt sie in ein Diagramm um. Nachdem Sie eine Stammkonstruktion gesetzt haben, können Sie sehen, wie Felder und Typen zugeordnet sind. Explorer ist auch intelligent – indem eine Art von Features ausgewählt wird, in denen er enthalten ist, und Verbindungen zu wichtigen Informationen innerhalb des Diagramms herstellen.
Voyager bietet einen linken Abschnitt, der Felddaten und eine visuelle Benutzeroberfläche darstellt, durch die sich Benutzer bewegen können. Clients können das Diagramm ebenfalls optimieren, indem sie auf Relay-Abdeckungsklassen verzichten. Früher war es eine coole Möglichkeit, Ihre Daten zu visualisieren, das Voyager-Instrument könnte Organisationen dabei helfen, sich ihr Informationsmodell vorzustellen und Diskussionen über soziale Informationen zu entfachen. Endlich können wir das „Diagramm“ hinter GraphQL sehen.
GraphCMS
GraphCMS ist ein API-gesteuertes Content Management System (CMS), das persönlich an GraphQL angefügt ist, sodass Benutzer ein erleichtertes GraphQL für Webanwendungen erstellen können, das Tools zur Verwaltung von Inhalten bereitstellt. Clients charakterisieren Informationsstrukturen, genehmigen sie in GraphQL-Unterstützung und sehen die Darstellung der Benutzeroberfläche in einer ähnlichen Phase.
GraphCMS passt möglicherweise nicht zu einer aktuellen API-Plattform, aber es eignet sich gut für einen Blog, eine Anwendung oder andere Anwendungen , die die Fähigkeit zum automatischen Austausch von Informationen erfordern. Ein CMS auf Basis von GraphQL wäre im Gegensatz zu anderen gängigen CMS-Plattformen wie WordPress oder Drupal eine faszinierende Option und würde eine anpassungsfähigere Lösung ermöglichen, die API-fähig für Benutzeroberflächen ist.
GraphQL Faker
Wenn Sie eine Basci-API modellieren, kann das Hinzufügen von Testtext zum Testen hilfreich sein. Ingenieure können praktische Informationen einbetten, um echte Ergebnisse mit Faker zu kopieren. Es wird von Faker.js gesteuert und ermöglicht es Ingenieuren, mehr als 60 Arten von nützlichen Informationen zu verspotten, ähnlich wie Adressen, Vor- und Nachnamen, Symbolbilder, und das ist nur der Anfang. Alles, was Sie zum Starten benötigen, ist das Komponieren einer GraphQL Interface Definition Language (IDL), und Faker gibt ein paar Anleitungen, um im IDL-Korrekturleser zu beginnen. Es ist so einfach wie das Hinzufügen eines Auftrags zu einem Feld:
Typ Person
Name: String @fake(Typ: firstName)
Geschlecht: String @examples(Werte: [„männlich“, „weiblich“])
}
Laden Sie eine GraphQL-basierte API mit LoadView
LoadView unterstützt eine Postman-API-Clientfunktion, mit der Benutzer REST-, SOAP-, WSDL- und GraphQL-Anforderungen senden können.
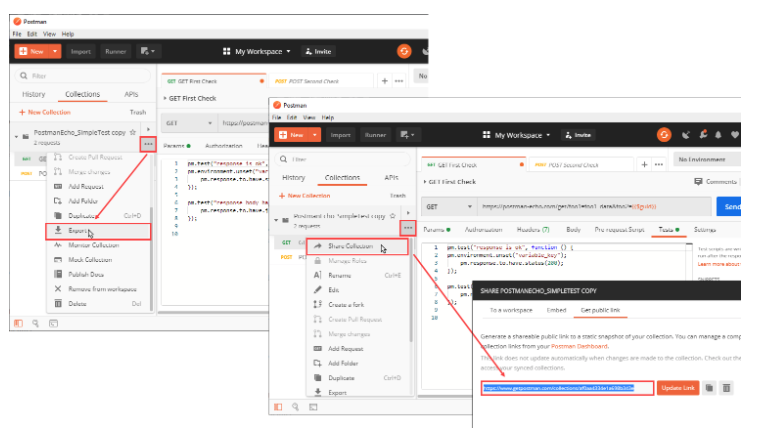
Schritt 1: Wir werden die Sammlung exportieren. Anschließend in LoadView importieren.

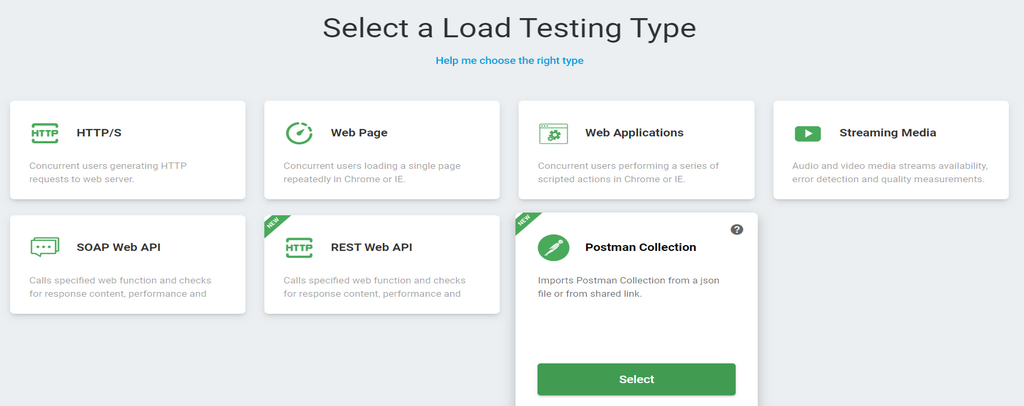
Schritt 2. Melden Sie sich bei LoadView an und wählen Sie Postman Collection

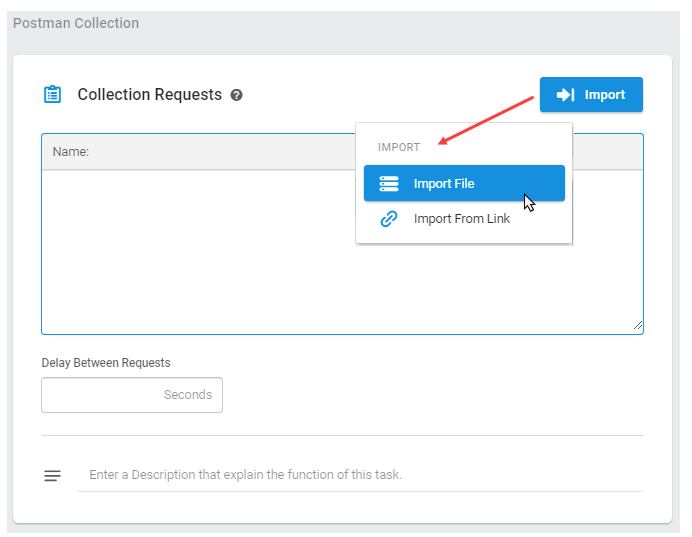
Schritt 3. Importieren Sie Ihre Postman-Sammlung, und wählen Sie Gerät erstellenaus.

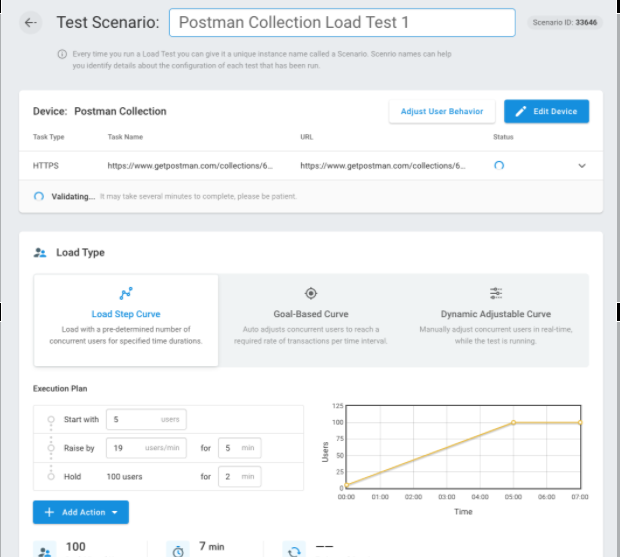
Schritt 4: Nach dem Erstellen des Geräts müssen Sie das Testszenario einrichten. Wählen Sie aus mehreren Auslastungstesttypen: Lastschrittkurve, Zielbasierte Kurve und dynamisch einstellbare Kurve. Darüber hinaus können Sie die Positionen für Ihre Lastinjektoren festlegen. Wählen Sie aus mehr als 15 Standorten aus der ganzen Welt.

Nach Abschluss des Tests können Sie verschiedene Leistungsdaten und Diagrammeanzeigen, einschließlich durchschnittlicher Antwortzeiten, Fehler, Metriken auf Elementebene und mehr.
Wrap Up: Laden von GraphQL-Web-APIs
Es gibt viel mehr GraphQL APIs, die jeden Tag zu steigen scheinen. Im Idealfall können mit dem Ansatz von Tools, wie sie in diesem Artikel erwähnt werden, mehr Unternehmen die Vorteile von GraphQL-APIs erkennen und Auslastungstest-APIs mit LoadView einfach und einfach sind.
Beginnen Sie mit der Automatisierung Ihrer API-Leistungstests mit LoadView, indem Sie sich noch heute für die kostenlose Testversion anmelden .
GraphQL Logo: Facebook / BSD (http://opensource.org/licenses/bsd-license.php)