Magento является платформой электронной коммерции, и внутри себя, и всей отрасли. Его функции и использование настолько разнообразны, что разработчику необходимо приобрести определенные навыки. Если вы нов в области развития Magento, мы помогут вам в понимании различных аспектов системы Magento.
Прогрессивные веб-приложения (PWA) — это программное приложение, написанное на веб-платформе и работающее в браузере, которое ведет себя как традиционная облачная программа. Это приложение считается приложением, поскольку оно устанавливается и запускает код на устройстве или компьютере клиента, с более высокой скоростью и эффективностью, чем предыдущие одностраничные приложения (SPAs), и из-за различных веб-языков, на которых он составлен, HTML, CSS и JavaScript, вместо того, чтобы определенный язык домена или родная структура были в плену одной платформы. По мере того как пользователь перемещается в ваш магазин, веб ленивый загружает себя со всеми соответствующими деталями и свойствами. Все это приводит к простому движку, портативности, глобальному охвату и открытым веб-стандартам, а также к сквозному пользовательскому опыту со скоростью, использованием, автономной функциональностью, интеграцией устройств и радостью традиционного программирования.
Преимущества и недостатки прогрессивных веб-приложений
Преимущества
- PWA Studio предоставляет инструменты, чтобы сделать создание Magento питанием PWA опытом быстрее и дешевле.
- PWA Studio может поставлять торговые приложения, такие как мобильная коммерция быстро, всеобъемлющей и надежной.
- PWA ускоряет время на студийный рынок и снижает общую стоимость покупки.
- Розничные торговцы могут оптимизировать сайты, чтобы создать бесшовный мобильный торговый опыт, который устраняет медленные загрузки страниц, независимо от устройства. Из-за скорости и функциональности этой структуры, розничные торговцы стоят, чтобы заработать значительно больше конверсий.
- Основные PWAs приносят больше подотчетности к таблице чем любое основное-основанное применение. Они даже не требуют установки или независимо зависят от магазина приложений, и они работают лучше.
Недостатки
- Прогрессивные веб-приложения не являются одностраничными приложениями (SPA) или JavaScript-сайтами.
- PWAs полагаются на языки программирования высокого уровня. Языки требуют большего процессора, что означает больше использования батареи.
- PWAs не созданы для устройств iOS, потому что устройства iOS не созданы для идеальной работы со сторонним программным обеспечением, таким как PWAs.
- PWAs не может использовать некоторые из последних аппаратных достижений (например, сканер отпечатков пальцев).
- Вы должны быть зарегистрированы в Интернете отдельно, плагины, как Facebook и Google логины не получают данные из этих приложений.
Тестирование нагрузки: проблемы с производительностью
Нагрузочное тестирование является частью простого процесса, называемого тестированием производительности. Нагрузочный тест — это тип тестирования программного обеспечения, который используется для понимания и использования программного обеспечения, имитируя реальную мировую нагрузку нескольких пользователей , обращающихся к программе одновременно. Методы тестирования нагрузки предназначены для оценки поведения программного обеспечения во время обычных и высоких нагрузок и используются для определения того, может ли оно обрабатывать высокие нагрузки в течение длительных периодов спроса.
Наиболее распространенные проблемы наблюдаются во время тестирования производительности
Узкие места
Узкие места возникают, когда поток данных прерывается или останавливается из-за недостаточного потенциала для удержания рабочей нагрузки.
Плохая масштабируемость
Если программное обеспечение не выполняет желаемые синхронные задачи, результат может быть отложен, ошибки могут увеличиться, или другие неожиданные поведения, которые могут повлиять на следующее:
- Использование диска
- Использование процессора
- Утечки памяти
- Ограничения операционной системы
- Плохая конфигурация сети
Загрузка Тестирование сайта электронной коммерции
Сайт электронной коммерции имеет решающее значение для успеха компании. Он должен быть идеальным «партнером» для передней части магазина, потому что, когда вы ходите по магазинам в магазине, клиент уже стремится к просмотру и может предлагает легкую возможность сделать продажу. Стоит посмотреть, как ваш сайт электронной коммерции будет обрабатывать нагрузку сотен или тысяч пользователей в одно время и определить, как быстро страницы продукта будет загружаться, посмотреть, как он будет обрабатывать трафик бодрствования, и найти отверстия для динамической активности. Как и некоторые поставщики электронной коммерции, которые объявили мега-продаж, большинство клиентов были недовольны из-за ограниченного запаса, странно отменены заказы, и веб-сайт, который не мог справиться с огромным увеличением посетителей, и разбился неоднократно.
LoadView: нагрузочное тестирование приложений в реальных браузерах
LoadView — это облачное решение для нагрузочного тестирования, которое помогает командам QA и DevOps выполнять нагрузочные и стресс-тесты на своих веб-сайтах, веб-приложениях и API с тысячами одновременных подключений в реальных браузерах.
Реальные браузеры против протокольных тестов
Реальное тестирование браузера означает, что они обеспечивают вам естественную среду, где вы можете выполнять тестирование вручную на локальной машине с помощью установленного браузера (Google Chrome, Firefox, Safari и т.д.). Реальные браузеры лучше, так как они используют браузеры, что ваши веб-приложения будут использоваться в ваших пользователей, что дает вам лучшую перспективу фактического пользовательского опыта.
Тестирование на основепротокола, с другой стороны, не будет захватывать производительность с точки зрения пользователя, что необходимо для понимания полного пользовательского опыта. Вы можете генерировать более тяжелое количество запроса нагрузки/протокола, но производительность измеряется только поведением запроса-ответа, не хватает факторов поведения пользователя. Большинство веб-сайтов сегодня используют динамический контент и современные фреймворки. Использование тестирования на основе протокола исключает все эти критические факторы.
Инструменты для обработки ток-пойнтов и нажмите кнопки по сравнению с ручным сценарием
В настоящее время очень просто протестировать приложения и программное обеспечение с помощью различных типов точечных и скриптов, а не писать сложные ручные скрипты. С помощью инструментов point and click нет навыков программирования, необходимых для настройки приложения для тестирования. С everyStep рекордер, просто точка и нажмите через приложения и сайты, как ваши пользователи будут делать. Вы можете использовать этот метод снова и снова, который может проверить различные пути, которые пользователи принимают через ваши приложения. С другой стороны, создание ручных тестовых скриптов, что означает, что тестер должен быть осведомлен о языках программирования и иметь четкое понимание архитектурных основных фреймворках, таких как Java, Python, PHP, C и т.д., и их шаблонов проектирования. Ручной сценарий может занять много времени и занять время от цели под рукой, выполняя нагрузочных тестов.
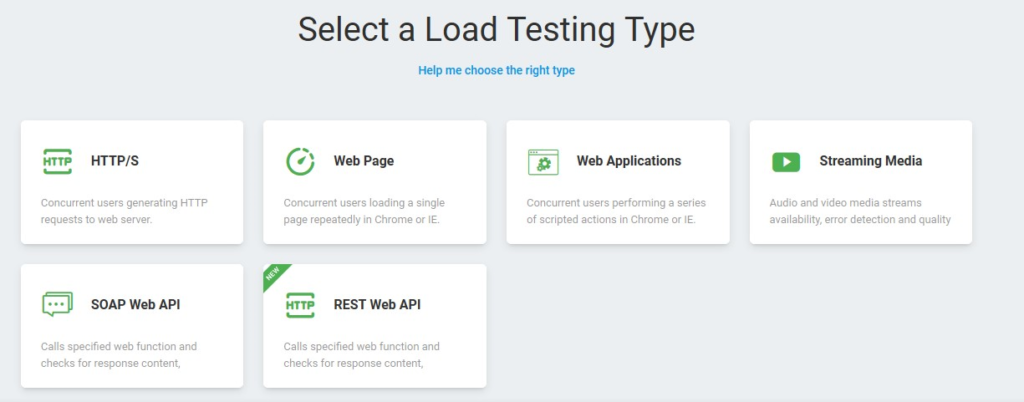
Хорошо, вернемся к нашему тесту. Для выполнения тестирования нагрузки сначала необходимо выбрать тип, в этом случае мы выбираем web-приложения. EveryStep Web Recorder откроется, и вам нужно будет добавить несколько частей информации, прежде чем начать запись сценария.

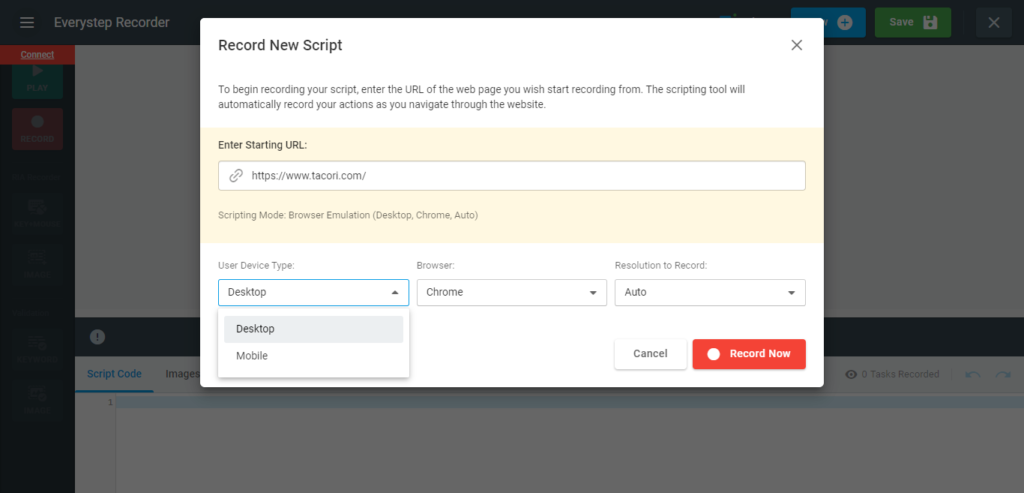
Для записи нового скрипта сначала нужно добавить следующую информацию:
Введите URL-адрес веб-сайта и выберите тип устройства, браузер и разрешение для записи,если это применимо для теста, из выпадают меню. Когда вы выбрали все варианты, а затем выберите Запись сейчас, чтобы начать запись. Мы будем использовать популярный веб-сайт Magento, Tacori, чтобы использовать для нашего примера тест нагрузки.

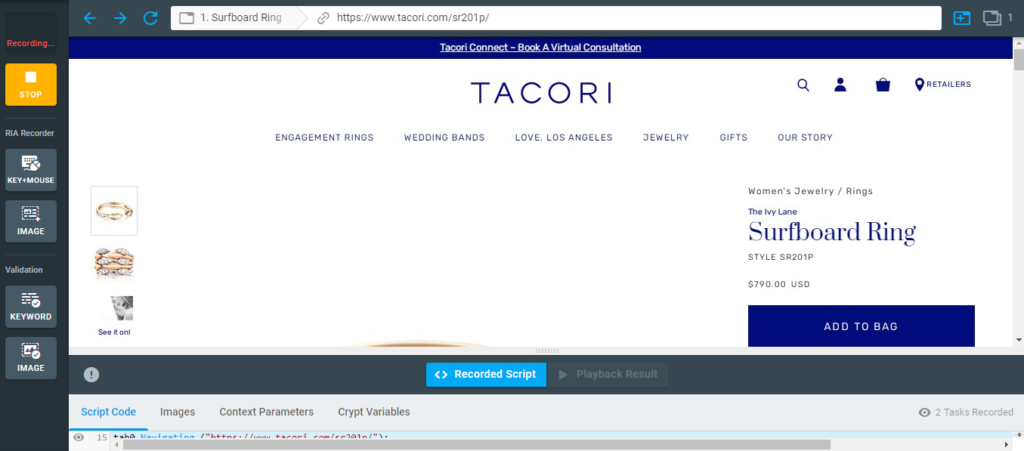
Для нашего тестового сценария мы будем выполнять следующие шаги:
- Открыть веб-сайт
- Нажмите на значок бара поиска
- Введите ключевое слово
- Выберите продукт под продуктовой сеткой
- Нажмите на изображение продукта
Нажмите на кнопку Стоп, чтобы закончить запись.

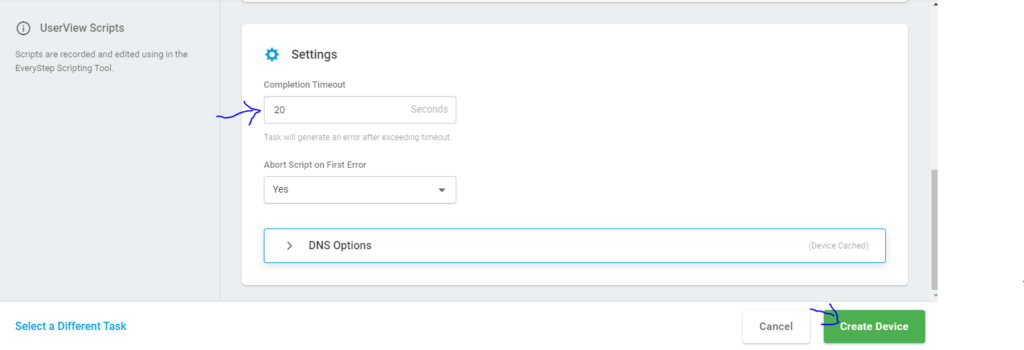
После завершения записи необходимо повторно запустить скрипт, чтобы убедиться, что ошибок нет. Затем вы должны создать устройство, предоставив следующую информацию ниже.
- Назовите устройство
- Настройте дополнительные детали, такие как тайм-аут завершения и параметры DNS.

После завершения настройки можно нажать на кнопку «Создать устройство». Ваш тестовый скрипт готов к использованию для тестирования нагрузки.
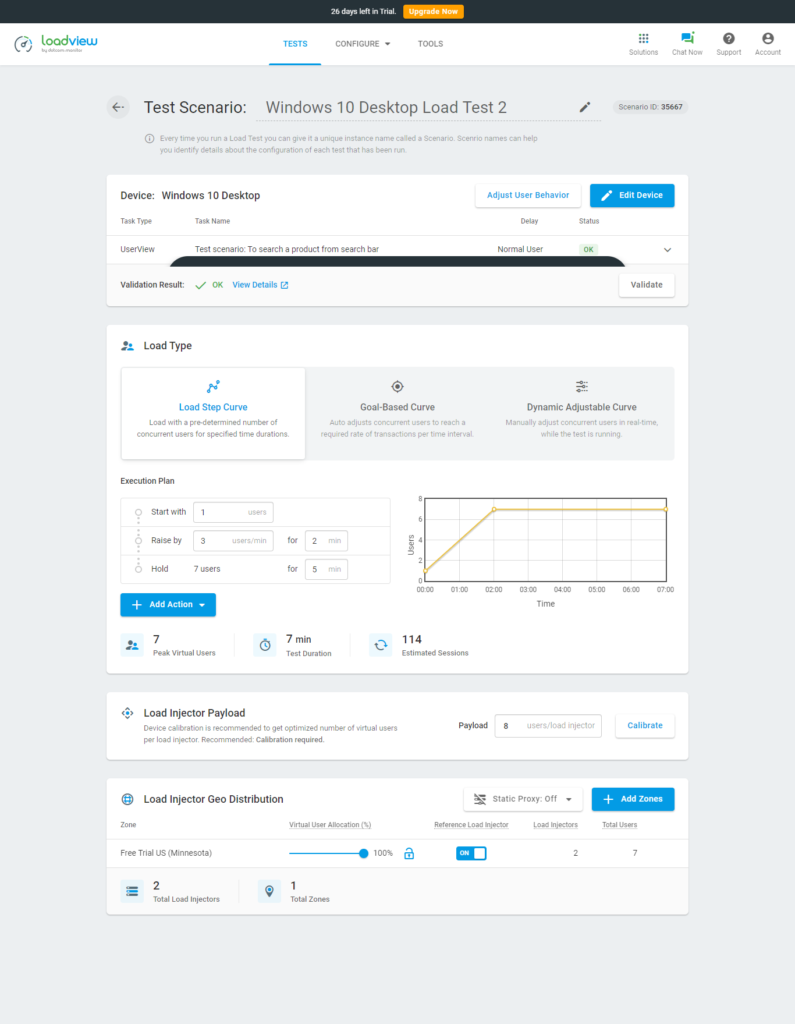
Сценарий тестирования нагрузки
Как вы можете видеть на скриншоте ниже, мы собираемся использовать кривую шага нагрузки и использовать в общей сложности семь пользователей. Начнем с одного пользователя и постепенно увеличим количество пользователей за 7 минут. За это время мы будем удерживать количество пользователей на семь в течение 5 минут.

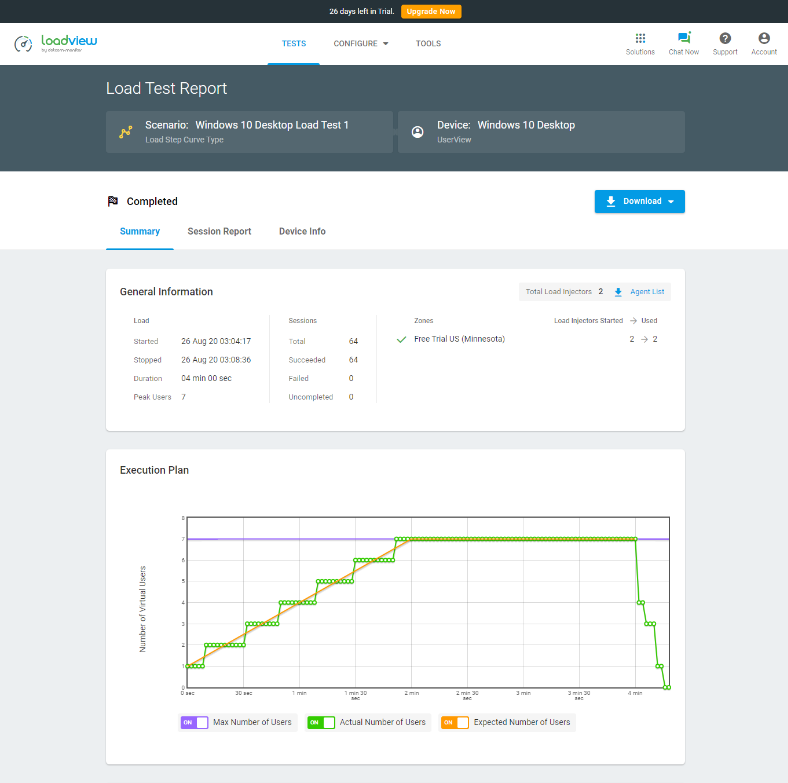
После теста вам будет отправлен отчет о нагрузочном тесте, в котором будет показана разбивка теста. Из этих графиков и диаграмм вы увидите план выполнения, среднее время отклика, детали сеанса и многое другое. Это даст вам лучшее представление о том, где любые узкие места производительности лежат, так что вы можете легко определить и исправить их.

Резюме: Тестирование нагрузки magento E-коммерции приложение
В индустрии электронной коммерции Magento является одним из самых популярных фреймворков, используемых для создания интернет-магазинов и приложений, из-за их функций и возможности настраивать страницы в соответствии с требованиями компании. Как мы видели, бизнес электронной коммерции имеет жизненно важное значение для вождения продаж и доходов для организации. Этот критический компонент должен быть протестирован, чтобы гарантировать, что клиенты не отвереются от плохой производительности. Тестирование нагрузки может помочь нам оценить, как работает наш сайт, и может помочь определить те элементы, которые могут быть полностью невидимы для пользователей, но могут влиять на общую производительность.