Magento is an e-commerce platform, and within itself, and entire industry. Its features and usage are so diversified that needs a developer to acquire specific skills. If you are new into the field of Magento development, we would assist you in understanding the different aspects of the Magento system.
Progressive Web Applications (PWAs) are a software application, written on the web platform and running on a browser, which behaves like a traditional cloud-based program. It’s considered an application because it is installed and runs code on a customer’s device or computer, with faster speed and efficiency than previous single-page applications (SPAs) and because of the different web languages it is drafted in, HTML, CSS, and JavaScript, instead of a specific domain-based language or native framework being captive to one platform. As the user navigates to your store, the web lazy loads itself with all the relevant details and properties. All of this results in an easy-to-see engine, portability, global reach, and open web standards, as well as end-to-end user experience with speed, usage, offline functionality, device integration, and the joy of traditional programming.
Advantages & Disadvantages of Progressive Web Applications
Advantages
- PWA Studio provides tools to make creating Magento-powered PWA experiences faster and cheaper.
- PWA Studio can deliver merchant applications such as mobile commerce fast, comprehensive, and reliable.
- PWA accelerates time to the studio market and reduces the overall cost of purchase.
- Retailers can optimize sites to create a seamless mobile shopping experience that eliminates slow loading pages regardless of device. Due to the speed and functionality of this structure, retailers stand to earn significantly more conversions.
- Core PWAs bring more accountability to the table than any core-based application. They do not even require installation or are independently dependent on the app store and they work better.
Disadvantages
- Progressive web applications are not single-page apps (SPA) or JavaScript sites.
- PWAs rely on high-level programming languages. The languages require more CPU, which means more battery utilization.
- PWAs aren’t built for iOS devices, because iOS devices aren’t built to work perfectly with third-party software like PWAs.
- PWAs can’t use some of the latest hardware advancements (like fingerprint scanner).
- You must be logged in to the web separately, plugins like Facebook and Google logins do not get the data from said applications.
Load Testing: Uncovering Performance Issues
Load testing is a part of a simple process called performance testing. A load test is a type of software testing that is used for understanding and utilizing the software’s usage, simulating the actual world load of multiple users accessing the program at once. Load testing methods are designed to assess how the software behaves during normal and high loads and are used to determine whether it can handle high loads over long periods of demand.
Most Common Problems Observed while Performance Testing
Bottlenecks
Bottlenecks occur when data flow is interrupted or stopped because there is not enough potential to hold the workload.
Poor Scalability
If the software does not perform the desired synchronous tasks, the result may be delayed, errors may increase, or other unexpected behaviors that may affect the following:
- Disk usage
- CPU usage
- Memory leaks
- Operating system Limitations
- Bad network configuration
Load Testing an E-commerce Site
An e-commerce site is crucial to a company’s success. It should be the ideal “partner” for the front of the store, because when you shop at a store, the customer is already committed to browsing and can offers an easy opportunity to make a sale. It is worthwhile to see how your e-commerce site will handle the load of hundreds, or thousands, of users at one time and identify how fast product pages will load, see how it will handle traffic wakefulness, and find holes for dynamic activity. Like some e-commerce providers who have announced mega sales, the majority of customers were dissatisfied due to limited stock, oddly canceled orders, and a website, which could not handle the huge increase in visitors, and crashed repeatedly.
LoadView: Load Testing Applications in Real Browsers
LoadView is a cloud-based load testing solution which help QA & DevOps teams to perform load and stress tests on their websites, web-apps, and APIs with thousands of concurrent connections in real browsers.
Real Browsers vs. Protocol-based Tests
Real browser testing means that they provide you a natural environment where you can perform testing manually on your local machine by using your installed browser (Google Chrome, Firefox, Safari, etc.). Real browsers are better, as they use the browsers that your web applications will be used in by your users, giving you a better perspective of the actual user experience.
Protocol-based testing, on the other hand, will not capture the performance from the user’s perspective, which is necessary for understanding the full user experience. You can generate a heavier amount of load/protocol request, but performance is measured only on the request-response behavior, missing the user behavior factors. Most websites today use dynamic content and modern frameworks. Using protocol-based testing excludes all these critical factors.
Point and Click Scripting Tools vs. Manual Scripting
Nowadays, it’s very simple to test your applications and software by using various types of point and scripting tools, rather than write complex manual scripts. With point and click tools, there’s really no programming skills required to set up an application to test. With the EveryStep recorder, just point and click through your applications and sites like your users would do. You can use this method over and over again, which can test various paths your users take through your applications. On the other hand, creating manual test scripts, which means the tester must be knowledgeable about programming languages and have a solid understanding of architectural-based frameworks, such as Java, Python, PHP, C#, etc., and their design patterns. Manual scripting can be time consuming and take time away from the goal at-hand, executing load tests.
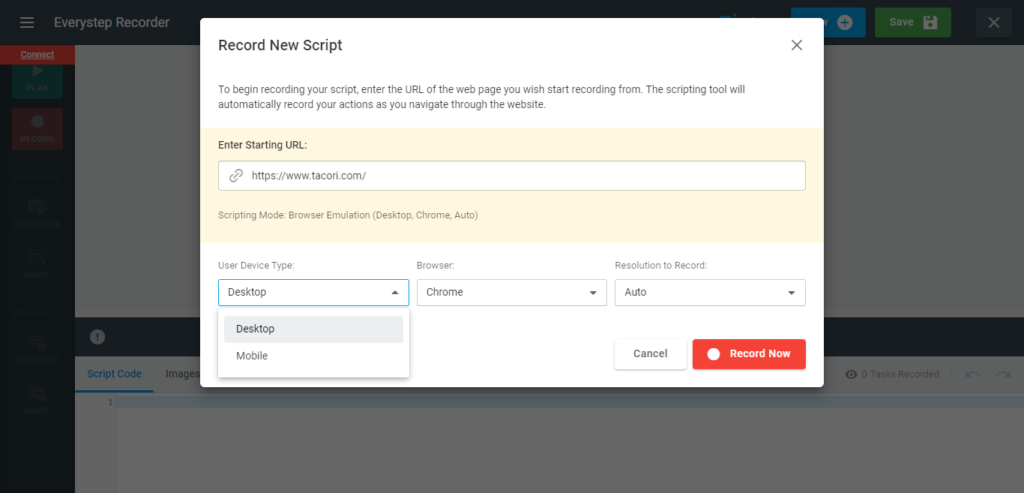
Alright, now back to our test. To perform load testing, first you need to select a type, in this case we will select Web Applications. The EveryStep Web Recorder will open and you will need to add a few pieces of information before you start recording your script.

To record a new script, first we need to add following information:
Enter the website URL and select your Device Type, Browser, and Resolution to Record, if applicable for your test, from the drop-down menus. When you have selected all of your options, then select Record Now to begin the recording. We’ll be using a popular Magento website, Tacori, to use for our example load test.

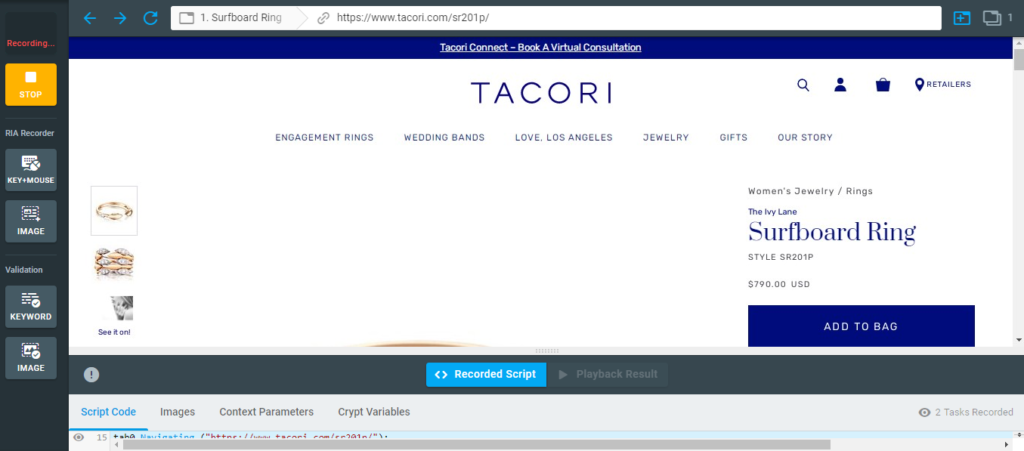
For our test scenario, we will be carry out the following steps:
- Open the website
- Click on a search bar icon
- Enter a keyword
- Choose a product under the product grid
- Click on a product image
Click on the Stop button to end your recording.

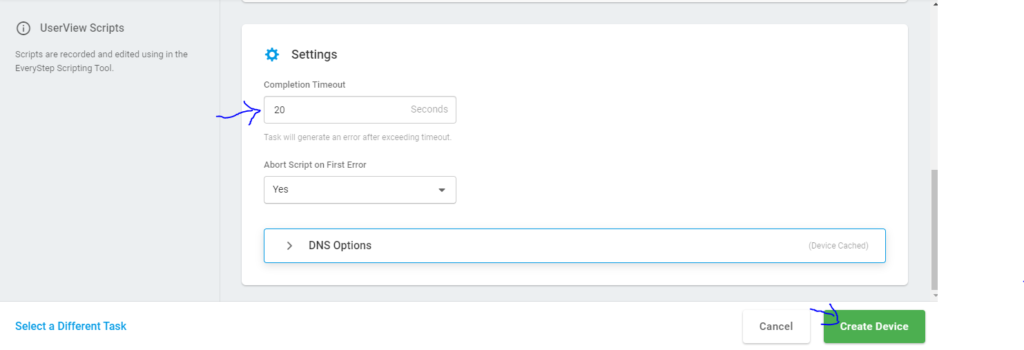
After the recording is completed, you will need to re-run the script to ensure there are no errors. Next, you have to create device by providing following information below.
- Name your device
- Configure additional details, such as Completion Timeout and DNS Options.

Once you’ve finalized your settings, you can click on the Create Device button. Your test script is now ready to be used for load testing.
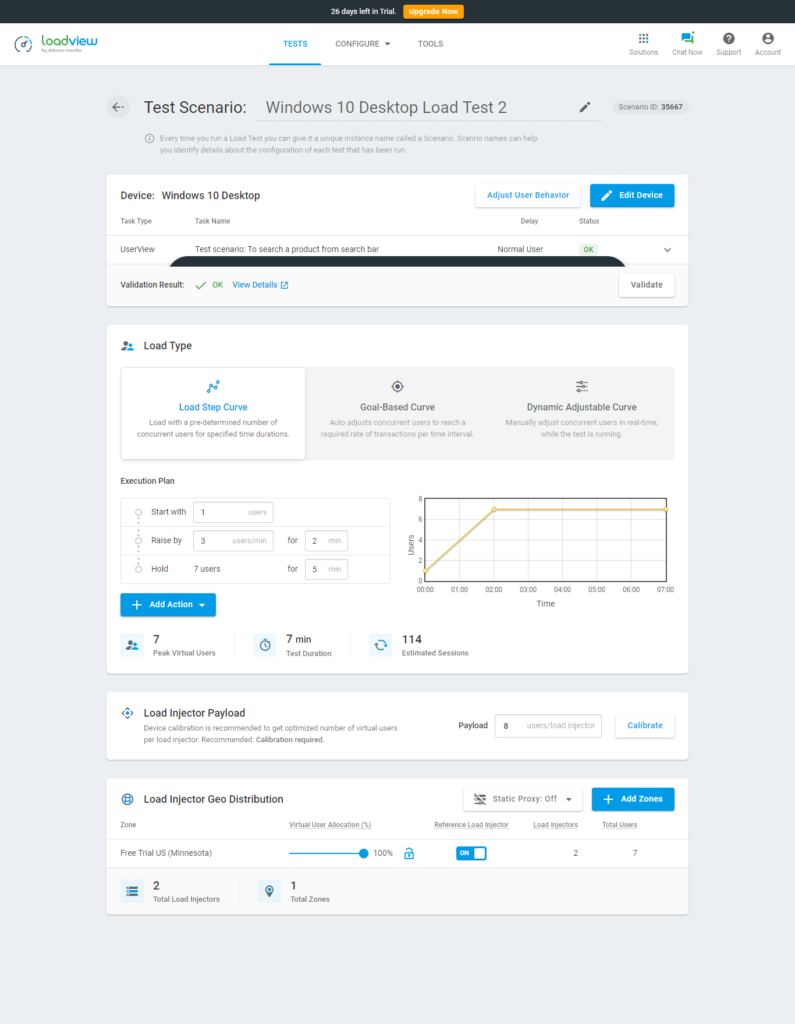
Load Test Scenario
As you can see from the screenshot below, we are going to use the Load Step Curve and use a total of seven users. We will start with one user and gradually increase the number of users over 7 minutes. During that time we will hold the number of users at seven for 5 minutes.

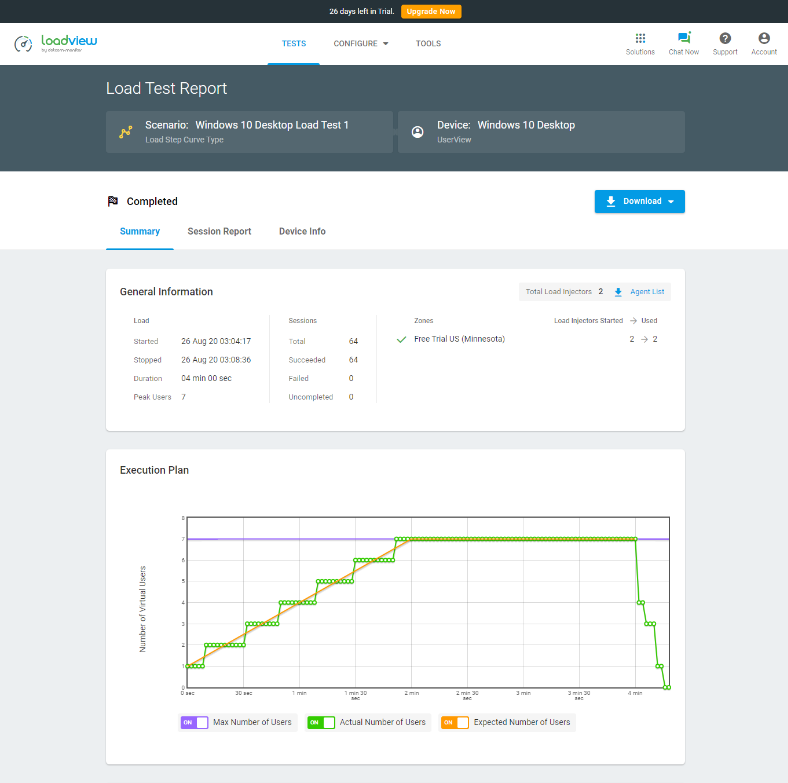
After the test, you will be sent a Load Test Report that will show you a breakdown of the test. From these graphs and charts, you will see the execution plan, average response times, session details, and more. This will give you a better idea of where any performance bottlenecks lie, so you can easily identify and fix them.

Summary: Load Testing a Magento E-commerce Application
In the e-commerce industry, Magento is one of the most popular frameworks used to build web stores and applications because of their features and ability to customize pages based on a company’s requirements. As we have seen, an e-commerce business is vital to driving sales and revenue for an organization. This critical component needs to be tested to ensure customers aren’t turned away by poor performance. Load testing can help us to assess how our site performs and can help to identify those elements, which may be totally invisible to users, but may be impacting overall performance.