Magento es una plataforma de comercio electrónico, y dentro de sí misma, y toda la industria. Sus características y uso son tan diversificados que necesita un desarrollador para adquirir habilidades específicas. Si usted es nuevo en el campo del desarrollo de Magento, le ayudaremos a entender los diferentes aspectos del sistema Magento.
Las aplicaciones web progresivas (PWA) son una aplicación de software, escrita en la plataforma web y que se ejecuta en un navegador, que se comporta como un programa tradicional basado en la nube. Se considera una aplicación porque se instala y ejecuta código en el dispositivo o equipo de un cliente, con una velocidad y eficiencia más rápidas que las aplicaciones anteriores de una sola página (SPA) y debido a los diferentes lenguajes web en los que se redacta, HTML, CSS y JavaScript, en lugar de que un lenguaje específico basado en dominio o un marco nativo esté cautivo de una plataforma. A medida que el usuario navega a su tienda, el diferida web se carga con todos los detalles y propiedades relevantes. Todo esto da como resultado un motor fácil de ver, portabilidad, alcance global y estándares web abiertos, así como una experiencia de usuario de extremo a extremo con velocidad, uso, funcionalidad fuera de línea, integración de dispositivos y la alegría de la programación tradicional.
Ventajas y desventajas de las aplicaciones web progresivas
Ventajas
- PWA Studio proporciona herramientas para hacer que la creación de experiencias PWA con tecnología Magento sea más rápida y barata.
- PWA Studio puede ofrecer aplicaciones comerciales como el comercio móvil de forma rápida, completa y fiable.
- PWA acelera el tiempo para el mercado de estudios y reduce el costo total de compra.
- Los minoristas pueden optimizar los sitios para crear una experiencia de compra móvil perfecta que elimina la carga lenta de páginas independientemente del dispositivo. Debido a la velocidad y funcionalidad de esta estructura, los minoristas pueden ganar significativamente más conversiones.
- Los PPA principales aportan más responsabilidad a la tabla que cualquier aplicación basada en núcleos. Ni siquiera requieren instalación o dependen independientemente de la tienda de aplicaciones y funcionan mejor.
Desventajas
- Las aplicaciones web progresivas no son aplicaciones de una sola página (SPA) o sitios JavaScript.
- Los PSY se basan en lenguajes de programación de alto nivel. Los idiomas requieren más CPU, lo que significa más utilización de la batería.
- Los PBA no están diseñados para dispositivos iOS, ya que los dispositivos iOS no están diseñados para funcionar perfectamente con software de terceros como los PBA.
- Los PPA no pueden usar algunos de los últimos avances de hardware (como el escáner de huellas dactilares).
- Debe haber iniciado sesión en la web por separado, plugins como Facebook y Google logins no obtienen los datos de dichas aplicaciones.
Pruebas de carga: descubrir problemas de rendimiento
Las pruebas de carga son parte de un proceso simple llamado pruebas de rendimiento. Una prueba de carga es un tipo de prueba de software que se utiliza para comprender y utilizar el uso del software, simulando la carga mundial real de múltiples usuarios que acceden al programa a la vez. Los métodos de prueba de carga están diseñados para evaluar cómo se comporta el software durante cargas normales y altas y se utilizan para determinar si puede manejar cargas elevadas durante largos períodos de demanda.
Problemas más comunes observados durante las pruebas de rendimiento
Embotellamientos
Los cuellos de botella se producen cuando el flujo de datos se interrumpe o se detiene porque no hay suficiente potencial para contener la carga de trabajo.
Mala escalabilidad
Si el software no realiza las tareas sincrónicas deseadas, el resultado puede retrasarse, pueden aumentar los errores u otros comportamientos inesperados que pueden afectar a lo siguiente:
- Uso del disco
- Uso de CPU
- Pérdidas de memoria
- Limitaciones del sistema operativo
- Mala configuración de red
Pruebas de carga en un sitio de comercio electrónico
Un sitio de comercio electrónico es crucial para el éxito de una empresa. Debe ser el «socio» ideal para el frente de la tienda, ya que cuando compras en una tienda, el cliente ya está comprometido con la navegación y puede ofrecer una oportunidad fácil de hacer una venta. Vale la pena ver cómo su sitio de comercio electrónico manejará la carga de cientos, o miles, de usuarios a la vez e identificar qué tan rápido se cargarán las páginas de productos, ver cómo manejará la vigilia del tráfico y encontrar agujeros para la actividad dinámica. Al igual que algunos proveedores de comercio electrónico que han anunciado mega ventas, la mayoría de los clientes estaban insatisfechos debido a las existencias limitadas, los pedidos extrañamente cancelados y un sitio web, que no podía manejar el enorme aumento de visitantes, y se estrelló repetidamente.
LoadView: Aplicaciones de prueba de carga en navegadores reales
LoadView es una solución de pruebas de carga basada en la nube que ayuda a los equipos de control de calidad y DevOps a realizar pruebas de carga y estrés en sus sitios web, aplicaciones web y API con miles de conexiones simultáneas en navegadores reales.
Navegadores reales frente a pruebas basadas en protocolos
Las pruebas reales del navegador significan que le proporcionan un entorno natural donde puede realizar pruebas manualmente en su máquina local utilizando su navegador instalado (Google Chrome, Firefox, Safari, etc.). Los navegadores reales son mejores, ya que utilizan los navegadores en los que sus aplicaciones web serán utilizados por sus usuarios, lo que le da una mejor perspectiva de la experiencia real del usuario.
Las pruebas basadasen protocolos, por otro lado, no capturarán el rendimiento desde la perspectiva del usuario, lo que es necesario para comprender la experiencia completa del usuario. Puede generar una cantidad más pesada de solicitud de carga/protocolo, pero el rendimiento se mide solo en el comportamiento de solicitud-respuesta, sin los factores de comportamiento del usuario. La mayoría de los sitios web de hoy en día utilizan contenido dinámico y marcos modernos. El uso de pruebas basadas en protocolos excluye todos estos factores críticos.
Apunte y haga clic en Herramientas de scripting frente a Scripting manual
Hoy en día, es muy sencillo probar sus aplicaciones y software mediante el uso de varios tipos de herramientas de puntos y scripts, en lugar de escribir scripts manuales complejos. Con las herramientas de apuntar y hacer clic, realmente no hay habilidades de programación necesarias para configurar una aplicación para probar. Con la grabadora EveryStep, simplemente apunte y haga clic en sus aplicaciones y sitios como harían sus usuarios. Puede usar este método una y otra vez, que puede probar varias rutas de acceso que los usuarios toman a través de las aplicaciones. Por otro lado, la creación de scripts de prueba manuales, lo que significa que el probador debe estar bien informado sobre los lenguajes de programación y tener una sólida comprensión de los marcos basados en la arquitectura, como Java, Python, PHP, C, etc., y sus patrones de diseño. El scripting manual puede llevar mucho tiempo y quitarse el tiempo del objetivo en cuestión, ejecutando pruebas de carga.
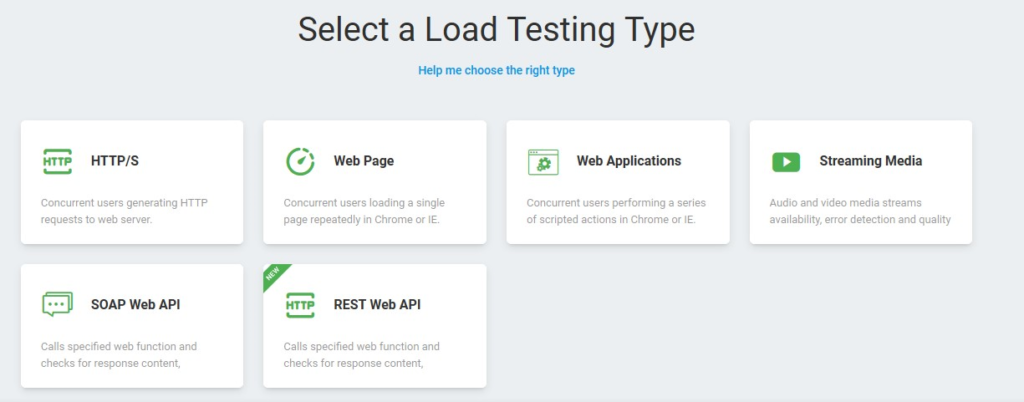
Muy bien, ahora volvamos a nuestra prueba. Para realizar pruebas de carga, primero debe seleccionar un tipo, en este caso seleccionaremos Aplicaciones web. EveryStep Web Recorder se abrirá y tendrá que agregar algunas piezas de información antes de empezar a grabar su script.

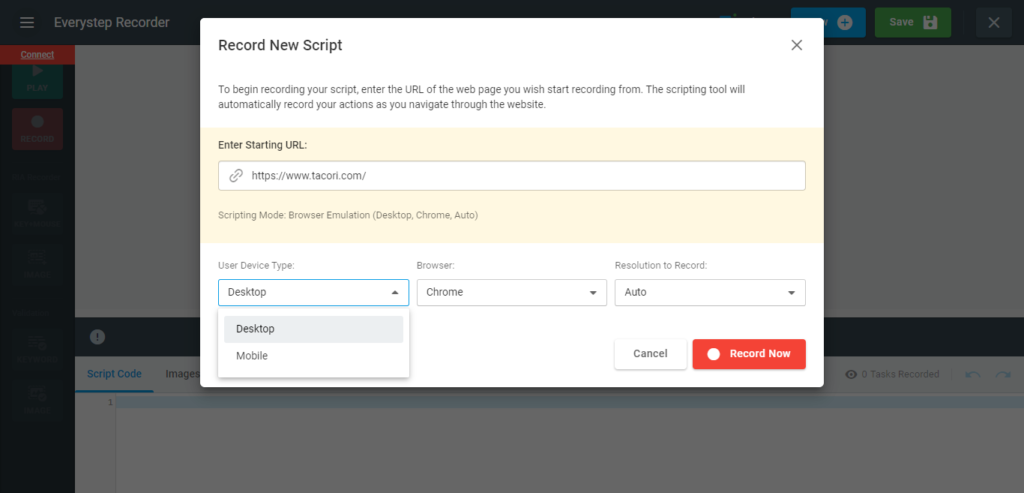
Para grabar un nuevo script, primero necesitamos agregar la siguiente información:
Introduzca la URL del sitio web y seleccione el tipo de dispositivo, el navegador y la resolución para grabar, si corresponde para la prueba, en los menús desplegables. Cuando haya seleccionado todas las opciones, seleccione Grabar ahora para comenzar la grabación. Usaremos un popular sitio web de Magento, Tacori, para usar en nuestra prueba de carga de ejemplo.

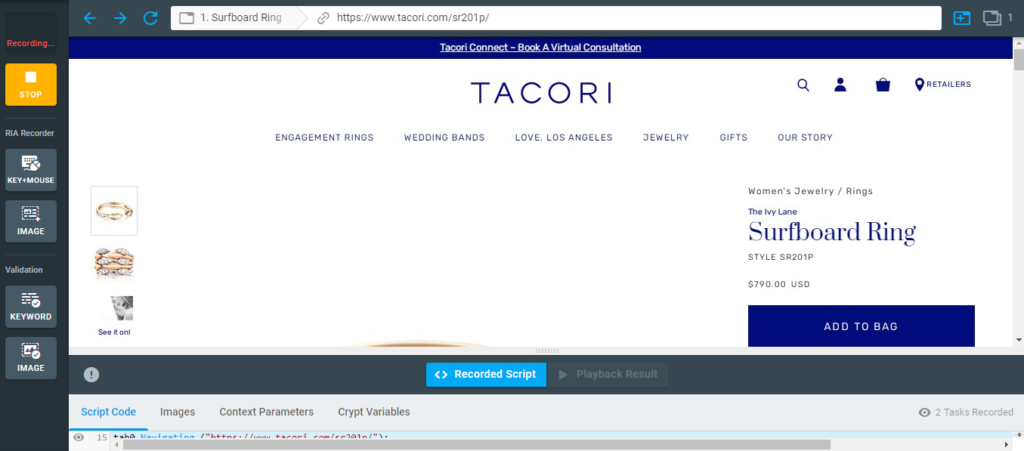
Para nuestro escenario de prueba, llevaremos a cabo los siguientes pasos:
- Abra el sitio web
- Haga clic en el icono de una barra de búsqueda
- Introduzca una palabra clave
- Elija un producto bajo la cuadrícula de productos
- Haga clic en una imagen de producto
Haga clic en el botón Detener para finalizar la grabación.

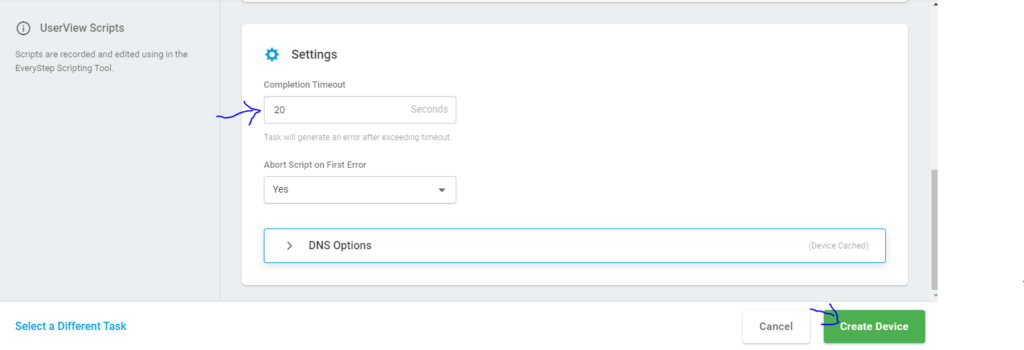
Una vez completada la grabación, deberá volver a ejecutar el script para asegurarse de que no hay errores. A continuación, debe crear el dispositivo proporcionando la siguiente información a continuación.
- Asigne un nombre al dispositivo
- Configure detalles adicionales, como Tiempo de espera de finalización y Opciones dns.

Una vez que haya finalizado la configuración, puede hacer clic en el botón Crear dispositivo. El script de prueba ya está listo para usarse para las pruebas de carga.
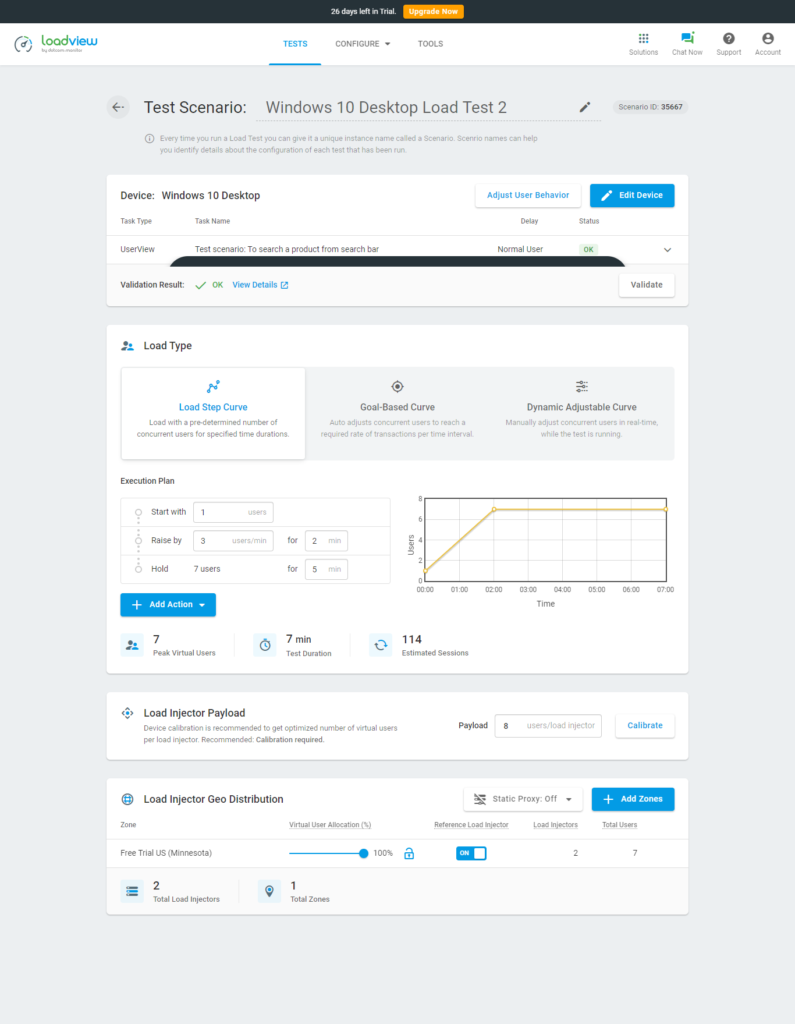
Escenario de prueba de carga
Como se puede ver en la captura de pantalla de abajo, vamos a utilizar la curva de paso de carga y utilizar un total de siete usuarios. Comenzaremos con un usuario y aumentaremos gradualmente el número de usuarios durante 7 minutos. Durante ese tiempo vamos a mantener el número de usuarios en siete durante 5 minutos.

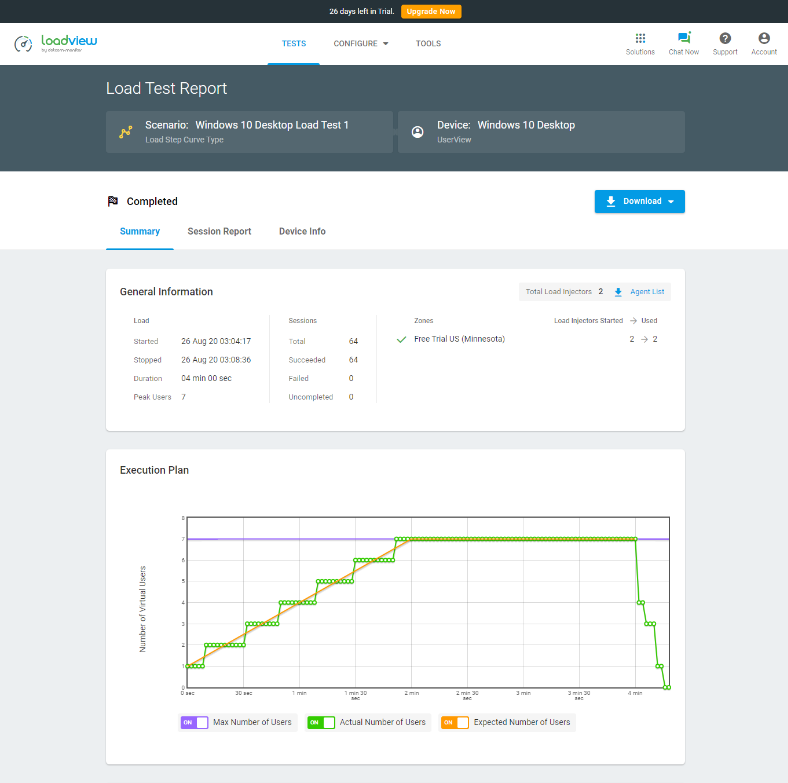
Después de la prueba, se le enviará un informe de prueba de carga que le mostrará un desglose de la prueba. En estos gráficos y gráficos, verá el plan de ejecución, los tiempos de respuesta promedio, los detalles de la sesión y mucho más. Esto le dará una mejor idea de dónde se encuentran los cuellos de botella de rendimiento, para que pueda identificarlos y solucionarlos fácilmente.

Resumen: Prueba de carga de una aplicación de comercio electrónico Magento
En la industria del comercio electrónico, Magento es uno de los marcos más populares utilizados para crear tiendas web y aplicaciones debido a sus características y capacidad para personalizar páginas en función de los requisitos de una empresa. Como hemos visto, un negocio de comercio electrónico es vital para impulsar las ventas y los ingresos de una organización. Este componente crítico debe probarse para garantizar que los clientes no se desn clari una vuelta por el bajo rendimiento. Las pruebas de carga pueden ayudarnos a evaluar el rendimiento de nuestro sitio y pueden ayudar a identificar esos elementos, que pueden ser totalmente invisibles para los usuarios, pero pueden estar afectando el rendimiento general.
Comience a probar la carga de su sitio de Magento hoy mismo.