Magento é uma plataforma de e-commerce, e dentro de si mesma, e toda a indústria. Seus recursos e uso são tão diversificados que precisa de um desenvolvedor para adquirir habilidades específicas. Se você é novo no campo do desenvolvimento magento, nós o ajudaríamos a entender os diferentes aspectos do sistema Magento.
Progressive Web Applications (PWAs) é um aplicativo de software, escrito na plataforma web e executado em um navegador, que se comporta como um programa tradicional baseado em nuvem. É considerado um aplicativo porque é instalado e executa código no dispositivo ou computador de um cliente, com velocidade e eficiência mais rápidas do que os aplicativos de uma única página (SPAs) anteriores e por causa das diferentes linguagens da Web em que é redigido, HTML, CSS e JavaScript, em vez de uma linguagem específica baseada em domínio ou estrutura nativa ser cativa para uma plataforma. À medida que o usuário navega até sua loja, a web preguiçosa se carrega com todos os detalhes e propriedades relevantes. Tudo isso resulta em um mecanismo fácil de ver, portabilidade, alcance global e padrões abertos da Web, bem como experiência de usuário de ponta a ponta com velocidade, uso, funcionalidade off-line, integração de dispositivos e a alegria da programação tradicional.
Vantagens e Desvantagens de Aplicações Web Progressivas
Vantagens
- O PWA Studio fornece ferramentas para tornar a criação de experiências PWA alimentadas pelo Magento mais rápida e barata.
- O PWA Studio pode fornecer aplicativos de comerciantes, como comércio móvel rápido, abrangente e confiável.
- A PWA acelera o tempo para o mercado de estúdios e reduz o custo total de compra.
- Os varejistas podem otimizar sites para criar uma experiência de compra móvel perfeita que elimina páginas de carregamento lento, independentemente do dispositivo. Devido à velocidade e funcionalidade dessa estrutura, os varejistas podem ganhar significativamente mais conversões.
- Os PWAs principais trazem mais responsabilidade à mesa do que qualquer aplicativo baseado em núcleo. Eles nem sequer exigem instalação ou são independentemente dependentes da loja de aplicativos e funcionam melhor.
Desvantagens
- Aplicativos web progressivos não são aplicativos de uma única página (SPA) ou sites JavaScript.
- Os PWAs dependem de linguagens de programação de alto nível. Os idiomas requerem mais CPU, o que significa mais utilização da bateria.
- Os PWAs não são construídos para dispositivos iOS, porque os dispositivos iOS não são construídos para funcionar perfeitamente com softwares de terceiros como PWAs.
- Os PWAs não podem usar alguns dos mais recentes avanços de hardware (como o scanner de impressões digitais).
- Você deve estar conectado à Web separadamente, plugins como os logins do Facebook e do Google não recebem os dados dos referidos aplicativos.
Teste de carga: descobrindo problemas de desempenho
O teste de carga é uma parte de um processo simples chamado teste de desempenho. Um teste de carga é um tipo de teste de software que é usado para entender e utilizar o uso do software, simulando a carga mundial real de vários usuários acessando o programa de uma só vez. Os métodos de teste de carga são projetados para avaliar como o software se comporta durante cargas normais e altas e são usados para determinar se ele pode lidar com altas cargas durante longos períodos de demanda.
Problemas mais comuns observados durante o teste de desempenho
Afunilamentos
Os gargalos ocorrem quando o fluxo de dados é interrompido ou interrompido porque não há potencial suficiente para manter a carga de trabalho.
Baixa escalabilidade
Se o software não executar as tarefas síncrogas desejadas, o resultado pode ser adiado, erros podem aumentar ou outros comportamentos inesperados que podem afetar o seguinte:
- Uso de disco
- Uso de CPU
- Vazamentos de memória
- Limitações do sistema operacional
- Configuração de rede ruim
Teste de carga de um site de comércio eletrônico
Um site de e-commerce é crucial para o sucesso de uma empresa. Deve ser o “parceiro” ideal para a frente da loja, pois quando você compra em uma loja, o cliente já está comprometido com a navegação e pode oferecer uma oportunidade fácil de fazer uma venda. Vale a pena ver como seu site de e-commerce lidará com a carga de centenas, ou milhares, de usuários ao mesmo tempo e identificar a rapidez com que as páginas do produto serão carregadas, ver como ele lidará com a vigília de tráfego e encontrar buracos para atividades dinâmicas. Como alguns provedores de e-commerce que anunciaram mega vendas, a maioria dos clientes estava insatisfeita devido a ações limitadas, pedidos estranhamente cancelados e um site, que não conseguia lidar com o enorme aumento de visitantes, e caiu repetidamente.
LoadView: Aplicativos de teste de carga em navegadores reais
O LoadView é uma solução de teste de carga baseada em nuvem que ajuda as equipes de QA e DevOps a realizar testes de carga e estresse em seus sites, aplicativos da Web e APIs com milhares de conexões simultâneas em navegadores reais.
Real Browsers vs. Testes baseados em protocolo
Testes reais de navegador significa que eles fornecem um ambiente natural onde você pode realizar testes manualmente em sua máquina local usando seu navegador instalado (Google Chrome, Firefox, Safari, etc.). Navegadores reais são melhores, pois eles usam os navegadores em que seus aplicativos web serão usados por seus usuários, dando-lhe uma perspectiva melhor da experiência real do usuário.
Os testes baseados em protocolos,por outro lado, não capturarão o desempenho da perspectiva do usuário, o que é necessário para entender a experiência completa do usuário. Você pode gerar uma quantidade mais pesada de solicitação de carga/protocolo, mas o desempenho é medido apenas no comportamento de solicitação-resposta, perdendo os fatores de comportamento do usuário. A maioria dos sites hoje usa conteúdo dinâmico e estruturas modernas. O uso de testes baseados em protocolo exclui todos esses fatores críticos.
Ferramentas de scripting de pontos e cliques vs. Scripting manual
Hoje em dia, é muito simples testar seus aplicativos e software usando vários tipos de ferramentas de ponto e scripting, em vez de escrever scripts manuais complexos. Com ferramentas de ponto e clique, não há realmente nenhuma habilidade de programação necessária para configurar um aplicativo para testar. Com o gravador EveryStep, basta apontar e clicar em seus aplicativos e sites como seus usuários fariam. Você pode usar este método várias vezes, que pode testar vários caminhos que seus usuários tomam através de seus aplicativos. Por outro lado, criar scripts de teste manuais, o que significa que o testador deve ter conhecimento sobre linguagens de programação e ter uma compreensão sólida de frameworks baseados em arquitetura, como Java, Python, PHP, C#, etc., e seus padrões de design. O script manual pode ser demorado e tirar um tempo do objetivo em questão, executando testes de carga.
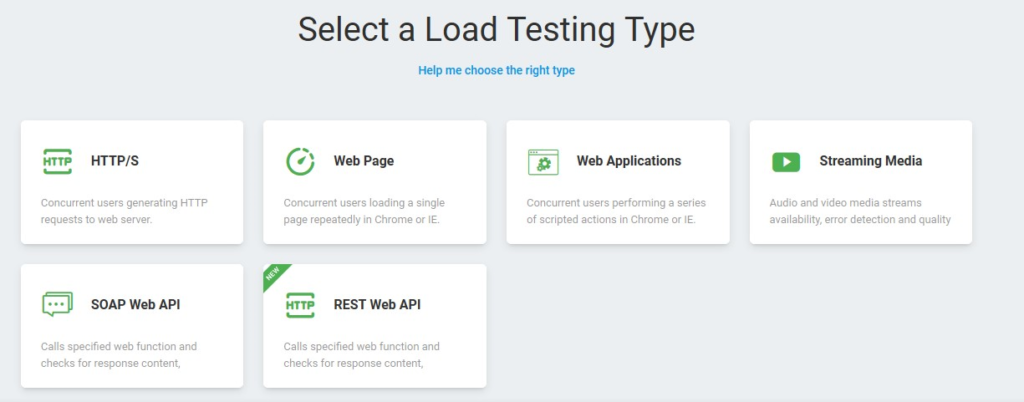
Tudo bem, agora de volta ao nosso teste. Para realizar testes de carga, primeiro você precisa selecionar um tipo, neste caso vamos selecionar Aplicativos web. O EveryStep Web Recorder será aberto e você precisará adicionar algumas informações antes de começar a gravar seu script.

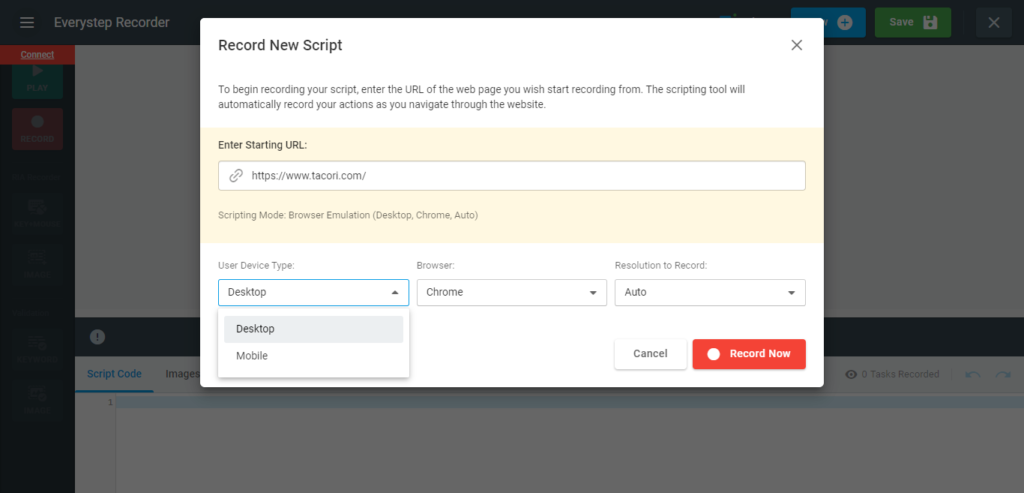
Para gravar um novo script, primeiro precisamos adicionar seguintes informações:
Digite a URL do site e selecione seu tipo de dispositivo, navegador e resolução para gravar, se aplicável ao seu teste, a partir dos menus suspensos. Quando você tiver selecionado todas as suas opções, selecione Gravar Agora para iniciar a gravação. Usaremos um site popular da Magento, Tacori, para usar para o nosso teste de carga de exemplo.

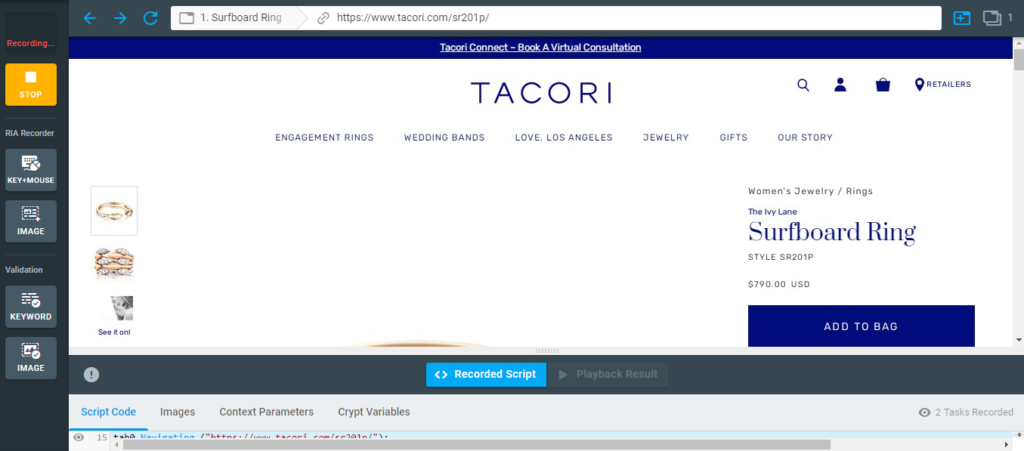
Para nosso cenário de teste, estaremos realizando as seguintes etapas:
- Abra o site
- Clique em um ícone de barra de pesquisa
- Digite uma palavra-chave
- Escolha um produto sob a grade do produto
- Clique em uma imagem do produto
Clique no botão Parar para terminar sua gravação.

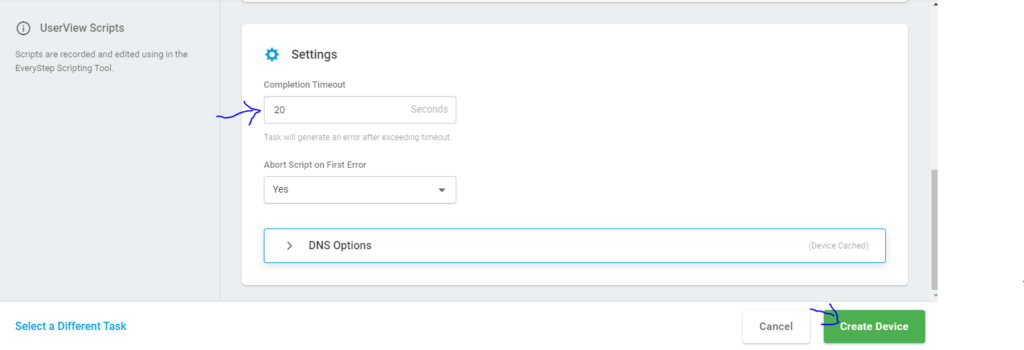
Depois que a gravação for concluída, você precisará re-executar o script para garantir que não haja erros. Em seguida, você precisa criar o dispositivo fornecendo as seguintes informações abaixo.
- Nomeie seu dispositivo
- Configure detalhes adicionais, como tempo limite de conclusão e opções de DNS.

Depois de finalizar suas configurações, você pode clicar no botão Criar dispositivo. Seu script de teste está pronto para ser usado para testes de carga.
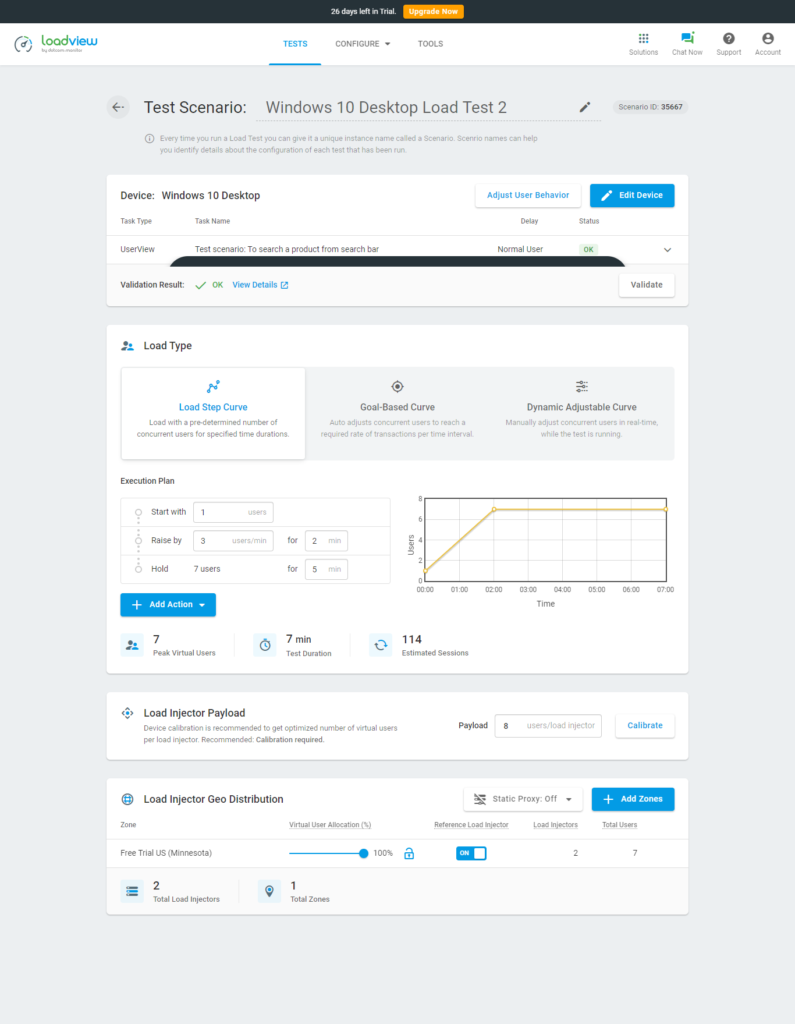
Cenário de teste de carga
Como você pode ver na captura de tela abaixo, vamos usar a Curva de passo de carga e usar um total de sete usuários. Começaremos com um usuário e aumentaremos gradualmente o número de usuários ao longo de 7 minutos. Durante esse tempo, manteremos o número de usuários em sete por 5 minutos.

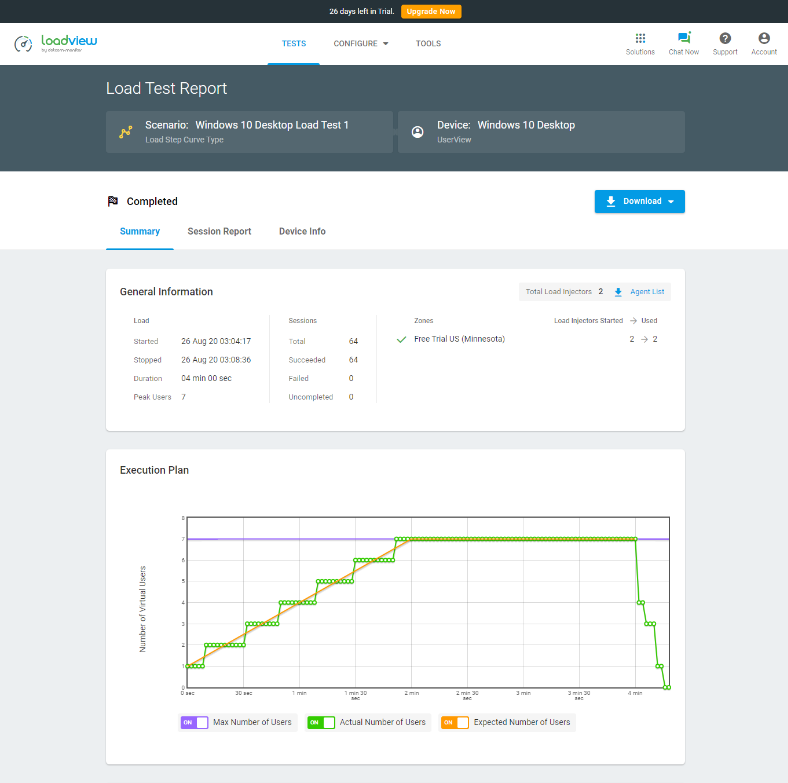
Após o teste, você receberá um Relatório de Teste de Carga que mostrará um detalhamento do teste. A partir desses gráficos e gráficos, você verá o plano de execução, tempos médios de resposta, detalhes da sessão e muito mais. Isso lhe dará uma ideia melhor de onde estão os gargalos de desempenho, para que você possa facilmente identificá-los e corrigi-los.

Resumo: Teste de carga de um aplicativo de e-commerce Magento
No setor de comércio eletrônico, o Magento é uma das estruturas mais populares usadas para construir lojas e aplicativos da Web por causa de seus recursos e capacidade de personalizar páginas com base nos requisitos de uma empresa. Como vimos, um negócio de e-commerce é vital para impulsionar vendas e receitas para uma organização. Este componente crítico precisa ser testado para garantir que os clientes não sejam rejeitados pelo fraco desempenho. Testes de carga podem nos ajudar a avaliar o desempenho do nosso site e podem ajudar a identificar esses elementos, que podem ser totalmente invisíveis para os usuários, mas podem estar afetando o desempenho geral.