网站性能测试
终极指南
虽然实际上有数百种不同的软件测试,但最关键和最具挑战性的类型之一可能是性能测试。 什么是性能测试? 性能测试的定义可以概括为测试负载下的系统以识别性能瓶颈的过程。 在性能测试伞中,有性能测试的子集,如负载测试、应力测试、耐力测试、尖峰测试、体积测试和可扩展性测试。 负载测试和压力测试通常是最流行的、众所周知的性能测试类型,但每种类型的性能测试都旨在发现和解决特定的性能相关问题。
例如,如果您计划在黑色星期五和网络星期一购物假期期间进行促销活动,您需要确保您的网站能够同时处理浏览您网站的预期访问者数量。 在大购物假期前创建和执行性能测试场景,您可以模拟当成百上千的访客同时出现在您的网站时,您的网站会发生什么情况。 通过测试,生成的数据可以帮助发现网站速度、稳定性、响应时间和资源方面的问题。 了解性能瓶颈发生的位置可以更好地为您的网站准备预期流量,并为您的访问者提供更好的用户体验。

为什么性能测试很重要?
性能测试很重要,原因有很多,但为您的访客和客户提供世界一流的体验是首要问题。 确保您的网站和应用程序在负载或压力之下执行非常重要,而且会对销售产生直接影响。 例如,如果您的网站或应用程序加载速度不快或无法达到访问者的期望,他们可能会离开您的网站,在其他地方找到他们要查找的内容。 这意味着除了将收入输给竞争对手之外,还失去本来是潜在客户的东西。
性能测试不是您一年做一次的事情。 例如,一年中几乎每个月都有重要的网上购物假期。 定期执行性能测试可确保您的系统、网站和应用程序运行正常、运行高效,并在流量大时不断提供更好的整体体验。 测试过程中发现的任何问题或瓶颈都可以持续修复,以免影响现场环境中的实际访客。 这也使您的内部业务利益相关者更有信心,您的网站和应用程序将能够管理访问者的涌入和流量的高峰时推出下一个大促销活动。
性能测试的好处
正如我们提到的,性能测试的主要好处是提供出色的用户体验。 作为第一次访问您网站的人,至关重要的是,他们不会因为加载缓慢的网页或应用程序而不断超时或无法正常工作而感到失望。 对于移动体验来说尤其如此,因为越来越多的用户正在放弃桌面来购买移动设备。 移动设备性能受到网络条件的影响更大,因此,即使处于最慢的网络条件下,确保网站优化以快速加载并表现良好,也可以为访问者制作或中断。
性能测试不仅可以确保您的网站和应用程序在并发用户大量增加期间执行,还可以向您展示您的系统如何响应,因此您可以看到它在加载到系统时如何缩放,以及如何部署资源以满足这一需求。 尽管速度和加载时间通常是性能测试背后的主要因素,但可扩展性问题可能导致错误并影响磁盘和 CPU 的使用。 从性能角度了解系统所在位置的基准和整体视图,如有必要,可以为您提供容量规划和硬件升级所需的数据。
跳过性能测试会发生什么情况?
性能测试是最重要的软件测试类型之一,但许多组织不定期进行性能测试,要么因为他们认为它不重要,要么可能是由于预算原因。 无论情况如何,组织都有可能因为没有将性能测试纳入开发周期而损失很多。 正如我们前面提到的,用户体验可以进行或中断销售。 如果您的网站或应用程序没有按预期执行,访问者将开始反弹。 当这种情况发生时,现在让他们回来已经太晚了。 性能测试将有助于找出在将任何东西放入现场生产环境中之前可以很好地修复的瓶颈。
如果您有一个网站或应用程序,将访问和使用大量的访问者,客户或内部用户,重要的是性能测试不跳过。 您的营销和销售团队已经做好了向大众推广、参与和销售公司服务和产品的工作。 由于没有准备好您的网站或应用程序以最佳方式运行并在负载下执行,您将面临访问者和客户不满意的风险,从而失去他们在登陆您的网站之前可能拥有的任何品牌忠诚度。 不要因为不花一些时间和投资进行性能测试而冒失去潜在客户的风险。
没有信用卡,没有合同。
性能测试与负载测试与压力测试
区别是什么?
正如我们前面提到的,有几种类型的测试属于性能测试类别。 通常,当某人谈论性能测试时,他们可能指的是负载或压力测试,因为它们是执行的最常见类型的测试。 虽然负载测试和应力测试有相似之处,但我们会详细讨论负载测试和压力测试、它们之间的区别、使用方式以及其他类型的性能测试类型。
性能测试是一种非功能性测试。 与旨在测试某些软件功能是否有效的功能测试不同,非功能测试检查非功能性方面,如应用程序的可用性、性能和可靠性。 功能测试在性能测试之前进行。 与非功能性测试相比,功能测试可以快速执行,并且可以手动完成。 非功能性测试涉及的更多,通常需要自动化。
例如,功能测试将测试用户是否可以登录其门户或帐户。 简单地说,这个功能是否有效。 性能测试将功能测试提升到一个新的水平,并将测试有多少同时登录该门户或帐户的用户。 这将允许您了解您的系统在压力下如何处理和执行,因此您可以找到需要改进的瓶颈和领域,无论是优化代码、减少加载时间还是增加硬件容量。
所有类型的性能测试都涉及针对应用程序或网站模拟特定条件和预先定义的工作量。 在性能测试方面,您越能模拟现实世界的条件,您的测试结果就越好。 性能测试应定期进行,但绝对应该在新软件发布之前完成,您预计访问您的网站的访客会大量增加,或者用户评论您的网页或应用程序速度较慢。 负载和应力测试可以帮助确定哪些元素在步履蹒跚,并为您提供数据,帮助您确定需要修复的内容。
负载测试需要将预先定义或预期的负载放入系统、应用程序或网站,以便查看系统如何管理负载以及性能退化的位置。 负载测试的目标是确保系统能够在特定性能阈值内管理负载。 另一方面,应力测试只需推动负载增加的应用程序、站点或系统,直到系统达到其临界点。 当负载测试设置预定义的工作负载时,应力测试将持续增加负载,直到退化或完全失败发生。 现在,如果您碰巧将系统推过可用资源的点,负载测试可能会意外地成为压力测试。
那么,您何时应该选择负载测试而不是压力测试? 正如我们提到的,应力测试将尽可能快地增加负载,直到系统到达临界点。 另一方面,负载测试将包括在特定工作负载限制下模拟真实用户行为、行为和流量的暂停,用于测量该网站或应用程序的表现。 与压力测试不同,您不希望将系统推向故障边缘,并查看其恢复情况,您真正希望了解系统在特定、真实条件下的性能。
性能测试工具
性能测试曾经是一个在硬件、资源、预算和时间方面进行大量投资的过程。 组织必须依靠训练有素的绩效测试专家,这个过程可能需要数周甚至数月的时间。 随着技术的进步和软件开发寿命的缩短,以遵循敏捷和 DevOps 的做法,性能测试解决方案得以作为基于 SaaS 的平台开发和发布。 基于 SaaS 的平台不需要像其本地性能测试同行要求的那样进行大量投资。
今天,有许多伟大的负载测试解决方案和工具,从开源到商业版本,以及之间的一切。 如果您在市场上寻找性能测试工具或解决方案以满足您的需求,则很难找到合适的工具或解决方案。 每个组织的需求都不同,并不是每个性能测试工具都是相同的。 有些性能测试工具是有限的,只能支持一些技术和协议,而有些支持各种协议,Web 应用程序技术,允许多种性能测试功能。 我们将讨论不同类型的性能测试工具(如付费、免费和开源版本)的优缺点,以便您更好地了解什么适合您和您的组织。
尽管基于 Web 的性能测试工具无需公司投资额外的硬件和负载喷油器,从而有助于降低性能测试的成本,但对于希望将性能测试纳入其开发周期的小型组织来说,成本仍是一个主要障碍。
免费 vs. 付费性能测试工具
当涉及到搜索任何类型的软件,最大的因素似乎总是归结到它的成本。 性能测试要求因行业和组织而异,因此,找到满足您需求并符合预算的解决方案确实是一个问题。 市场上有很多免费的性能测试工具,但权衡的是,你必须管理自己的服务器和虚拟负载喷油器。 不是每个人都有技术知识或能力做到这一点。 此外,如果您希望运行小型性能测试,则免费性能测试工具可能很适合您,因为为具有广泛功能集的工具付费是不必要的。 但是,免费性能测试工具的一些缺点是,通常没有专门的支持团队,功能有限,无法运行大规模测试。
但是,如果您是一个小型组织,没有合适的团队或资源来使用自己的基础设施设置、管理和运行负载测试,则付费性能测试工具可能适合。 有许多商业选项,包括广泛的功能和选项,以适应您的特定预算。 这些基于 Web 的性能测试工具提供了启动和运行所需的一切,而不必担心设置自己的环境。 付费性能测试工具的一些其他优点是,您可以访问专用的支持团队、用户友好的界面和高级报告选项。
免费性能测试工具
正如我们上面所讨论的,并不是每个组织都有资源带宽和时间进行性能测试,但是,任何性能测试都比没有性能测试要好。 每个应用程序在负载下的表现都会有所不同,因此您可以动手测试应用程序的任何工具,以确保您的用户和访问者获得出色的体验是必须的。 对于小型团队或组织, 免费性能测试工具 可以提供所需的一切。 其一,没有前期投资(谁不喜欢),但您的团队可能需要一些时间来学习如何使用软件,所以计划一些时间进行初始学习曲线。
我们谈到了免费性能工具的一些缺点,即它们没有包含功能,有些需要设置自己的性能测试环境,但同样,如果您只希望运行小型测试,那么免费性能测试工具可能适合账单。 然而,任何伟大的性能测试的关键是建立尽可能接近现场生产环境的环境。 我们的建议是研究符合您要求的免费工具,并花一些时间找到一个适合您和您的团队的工具。
开源性能测试工具
我们简要地谈到了开源或免费性能测试工具的一些优点和缺点,但正如我们提到的,开源软件可以修改和更改,这对组织来说是一个很大的优势。 在性能测试方面,没有一种尺寸适合所有人,因此能够为特定环境自定义软件是一个巨大的优势。 这也意味着开源性能测试工具始终在不断发展和变化。 但是,尽管可能会有数百人持续进行更新,但他们不一定是客户支持。 您可能会发现自己在浪费时间挖掘在线文档来解决特定问题。
付费性能测试工具
就像我们之前谈到的一样,付费性能测试工具可以在进行性能测试时为您提供功能、功能和易用性。 与通常只支持基于 HTTP/协议的测试的开源性能测试工具不同,付费性能测试工具能够运行基于浏览器的测试、多个测试位置以及出色的报告和分析。 显然,对于预算有限的团队来说,找到合适的工具和计划是一个微妙的平衡行为。 付费性能测试解决方案的伟大之处在于,它们通常提供多个定价层,而您不会被锁定在长期合同中,因此团队应该能够找到满足其需求的计划。
付费性能测试工具还删除了您通常必须使用开源或免费性能测试工具承担的大量工作,例如必须确保您有能力和硬件来设置自己的负载测试环境并实例化自己的负载喷油器服务器。 仅此一项过程节省的时间和成本就足以证明使用付费性能测试工具是合理的。 最后,如果您对付费性能测试解决方案有疑问,您通常可以在决定之前尝试一段时间。
性能测试网络应用
Web 应用程序的性能直接影响到用户体验和业务底线。 如果你不进行性能测试,您在开发和抛光 Web 应用程序方面投入的投资将一无所获。 显然,最坏的情况是,您的 Web 应用程序充斥着流量,并且完全失败和崩溃。 在这里,通过一系列负载测试或压力测试来测试 Web 应用程序的性能测试至关重要,因此您可以识别和修复性能问题,以避免潜在的灾难性情况。
今天的 Web 应用程序可以使用任意数量的技术和框架构建,如 AJAX、Java、JavaScript、PHP、NodeJS、角JS 等。 此外,许多应用程序依靠第三方组件来正常工作。 这些第三方插件和组件非常适合开发和创建 Web 应用程序,因为它使过程更加容易,但是,在进行性能测试时,您可能会遇到无法控制的第三方插件的问题。 性能测试 Web 应用程序不应只关注服务器端的性能,而应一直关注性能,直至用户/客户端级别。 了解 Web 应用程序中出现瓶颈的位置对于确定改进领域至关重要,以便您可以提供更好的用户体验。
网络应用性能测试指南
随着越来越多的组织采用敏捷软件开发实践,Web 应用程序开发通过构建、测试和部署阶段变得更加高效。 但是,该过程尚未完成。 确定您的 Web 应用程序在现实世界中的表现完全是另一回事。 幸运的是,有工具和解决方案可以帮助您完成性能测试过程。 我们将讨论您在为 Web 应用程序实施性能测试时需要采取的一些关键步骤和考虑因素。
性能测试 Web 应用程序最重要的方面之一是确保您设置测试场景,以匹配 Web 应用程序在现实世界中将面临的情况。 如果您的应用程序已经发布并投入生产,那么您可能应该了解您的应用程序将处于什么样的交通条件,但查看正常和高峰的交通状况总是好的。 性能测试 Web 应用程序的另一个重要因素是能够编写脚本并实现测试自动化。 依靠实际人员运行您的测试的日子已经一去不复返了。 脚本工具可以像日常用户一样浏览您的应用程序,这些脚本可用于性能测试。
最后,如果您使用基于云的性能测试工具,您很可能能够运行来自多个区域的测试。 很可能你的访客不会只来自世界上的一个地区。 能够设置您的测试,从特定的地理区域运行,对于了解世界各地的性能变化至关重要。 能够查看跨区域的 Web 应用程序性能,将为您提供对用户体验的更多了解。
AWS 和性能测试解释
组织今天有很多选择,当涉及到部署他们的网络应用程序和网站。 AWS、谷歌云和微软 Azure 等云提供商提供了一种将硬件、软件和服务器资源分流到云提供商的方法,以帮助降低成本并提高效率。 然后,组织仅对所使用的资源收取费用。 在云提供商领域,AWS 一直是主导者。 AWS 提供数百种不同的产品和解决方案,这些产品和解决方案服务于不同的用途,如 AWS Lamda、AWS EC2、AWS 光剑等。

在部署 Web 应用程序方面,AWS 兰姆达是首选的具体服务。 AWS Lambda 为开发人员提供了专注于开发应用程序的能力,而不是花时间在运营问题或资源配置上。 对于 AWS Lambda 提供的所有服务,在性能测试方面存在一些缺点。 例如,他们设置并发限制,以确保单个功能不会消耗所有资源并变得不堪重负,并作为节约成本的措施。 如果您计划同时访问数千个用户的 Web 应用程序,您可能需要使用第三方工具来测试该应用,该工具可以生成所需的负载,从而提高成本效益,并提供更好的报告和数据分析。
微服务和性能测试
在过去几年里,”微服务”一词已经成为一个非常流行、热门的话题。 虽然这个术语已经存在很长时间了,但由于容器化技术,它终于可以充分利用了。 与传统的软件开发方法不同,应用是以更整体的方法开发的,所有功能和服务(如 UI、应用逻辑和数据层)都是以单一单元构建的。 微服务基本上将这些功能和服务分开,并作为自己的实体运行它们。 这里的好处是,可以同时对不同的服务进行更改,而不会影响其他服务,从而更快、更简单地进行部署。 此外,由于这些服务彼此独立,它们可以使用不同的编程语言构建。 但是,由于这种分布式方法,它可以使性能测试更加乏味。
微服务通常通过 RESTFUL ABI 连接,因此您需要使用支持测试 REST ABI 及其终端的相同工具和平台对其进行测试。 然而,当性能测试微服务时,它远不止是测量请求和响应。 由于其分布性,需要观察幕后活动,例如为什么响应时间慢、网络条件等。 根据可用的资源,每个服务的运行方式可能有所不同。
角应用性能测试
角是谷歌开发的开源网络应用框架。 角通常用于构建SPA(单页应用程序)。 SPA 的好处是它们在浏览器内工作,并且不需要每次用户导航到新页面时都会重新加载页面。 它加载一次,从用户的角度来看,功能就像一个标准的网页,但性能和可用性得到增强,因为浏览器不必每次加载一个新的页面。 从用户的角度来看,这是伟大的,但从性能测试的角度来看,增加了一层难度,因为它不是每次加载一个新的URL。
因此,有必要使用一种工具,可以在浏览器内编写用户操作脚本,然后使用这些场景进行性能测试。 您不能依赖标准的 HTTP 协议性能测试工具,如 JMeter 和 HP 负载运行器。 即使您从 AWS Lambda 等云服务部署应用,性能测试也有局限性,因为您必须创建和 API 网关。 这可以是耗时的设置。 即便如此,您仍只能在协议级别进行测试。 您无法从用户与角应用程序的交互角度来衡量性能。
性能测试工具/软件建议
在选择性能测试工具时,在继续使用性能测试工具之前,需要考虑许多因素。 我们简要地谈到了免费、付费和开源性能测试软件工具之间的一些优点和缺点,但在本节中,我们将深入探讨当今市场上一些最流行的性能测试解决方案。 我们将提供一个简短的审查,详细说明是什么使他们的伟大,以及他们如何相互比较。 网站、Web 应用程序以及 API 框架和技术不断发展,因此强烈建议您找到一种性能测试工具,以支持您当前和未来的技术需求。 在搜索性能测试工具时需要考虑的一些其他项目包括以下内容:
- 易于使用的界面
- 创建和自定义测试脚本
- 来自多个地理位置的测试
- 与团队已经使用的工具集成
- 提供可配置的报告和仪表板
- 出色的客户支持
最后,您希望您的负载测试能够反映如何使用您的网站、应用程序和 ABI。 良好的性能测试平台将为您提供在真实浏览器中轻松创建、配置和运行测试的能力,就像您的用户和访问者一样。 尽可能密切地模拟用户体验是了解用户实际体验的关键。
LoadView
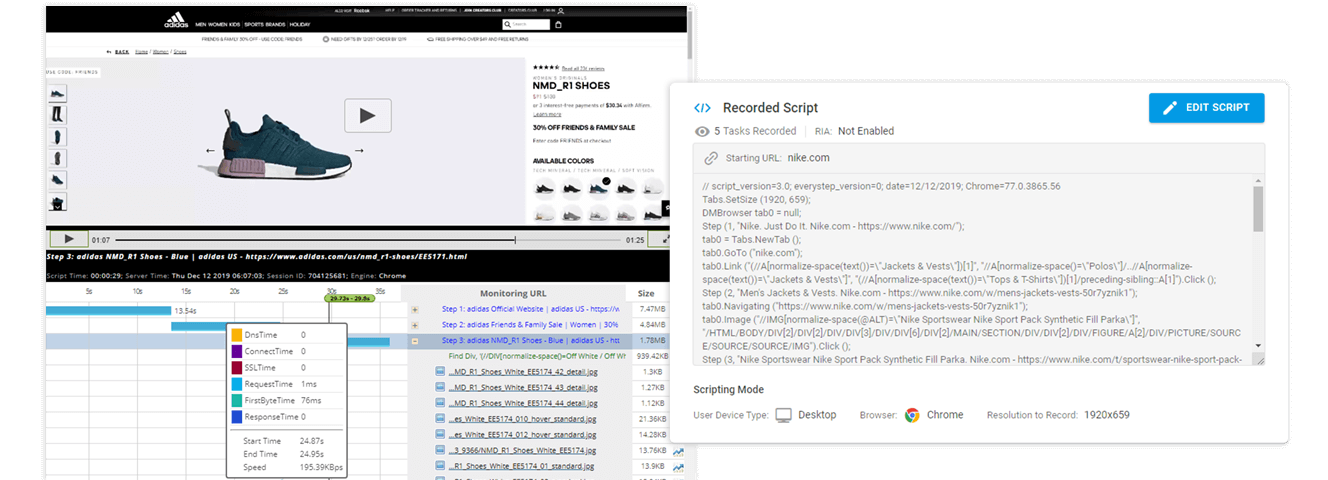
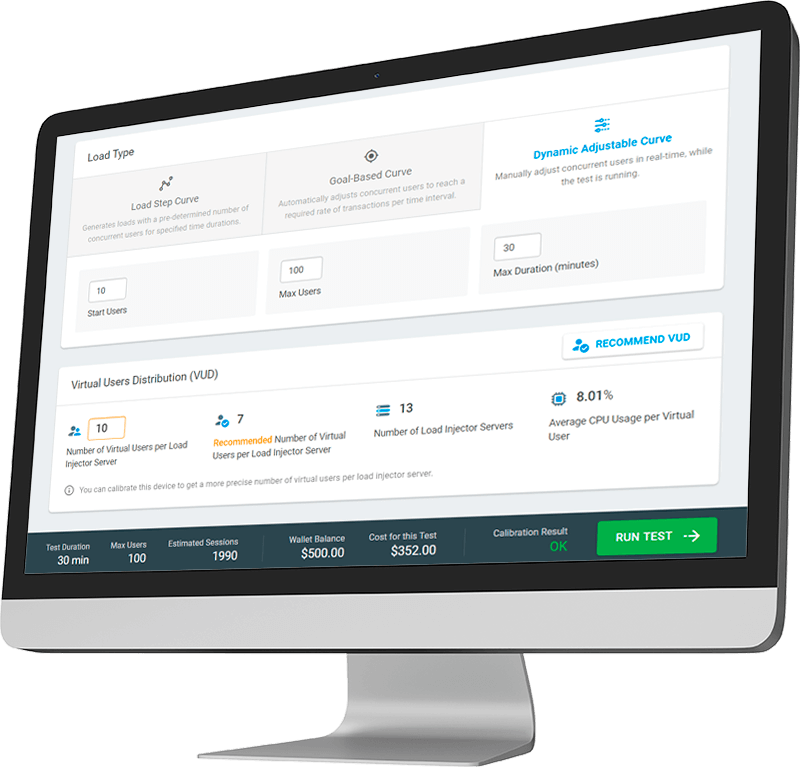
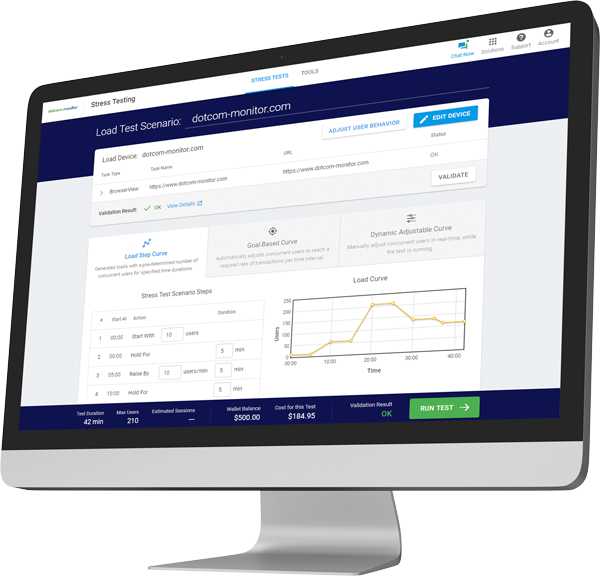
Dotcom-Monitor 的负载视图是网站、Web 应用程序、ABI 和流媒体的完整性能测试解决方案。 加载视图提供基于浏览器的实时性能测试。 用户不必担心添加任何基础设施或硬件,因为解决方案为您管理负载喷油器。 该工具为用户提供各种功能,例如能够从多个测试曲线中进行选择,从 20 多个地理位置/区域中进行选择以运行测试,并提供完整的测试后报告、瀑布图和仪表板。 对于测试 Web 应用程序,LoadView 提供”每步 Web 记录器”,一个点和单击脚本工具,支持所有流行的网站和 Web 应用技术和框架。 记录器可用于为用户操作和路径创建脚本,例如购物车路径、菜单选择和其他复杂场景。 LoadView 提供多个计划以满足您的需求,包括根据需要运行性能测试的按需计划。

火焰计
BlazeMeter 是基于 JMeter 的负载测试解决方案,它是一种基于爪哇的开源软件,用于运行 Web 应用程序的功能测试和性能测试。 BlazeMeter 支持其他第三方性能测试工具,如 Apache JMeter、Selenium、磨床等,因此团队可以将这些平台上的脚本上传到 BlazeMeter。 BlazeMeter 拥有 50 多个全球位置来运行测试,可以将数百万虚拟用户推向数百万用户。 与市场上的其他性能测试工具相比,BlazeMeter 的一个重要注意是 JMeter 不是浏览器,因此它不支持执行 JavaScript 或 AJAX。 BlazeMeter 可能需要一些时间来学习,因为它需要技术知识,但它是市场上比较流行的性能测试工具之一。

LoadNinja
来自 SmartBear 的 LoadNinja 是网站、Web 应用程序和 ABI 的负载测试平台,它利用真正的浏览器获得更准确的真实结果。 加载忍者还提供一个点和单击脚本工具,称为 InstaPlay 录音机。 该记录器支持网站和 Web 应用开发中使用的许多技术,使用户能够轻松创建负载测试脚本。 Load忍者提供不到10个全球位置来运行测试。 LoadNinja 还提供 API 或 Jenkins 插件,以帮助在 CI/CD 平台中实现性能测试自动化。 LoadNinja 平台还与 SmartBear 的其他产品紧密配合,如 JIRA 的 Zephyr,以获得更好的测试管理。 计划可以按月或按年购买。
网络负载
来自 RadView 的 WebLOAD 是一种负载测试软件,用于对网站、Web 应用程序和 ABI 进行性能测试。 该平台支持各种协议、云应用程序和企业应用程序,并与您的团队可能已经使用的许多第三方工具集成,如 Git、阿特拉斯竹子和许多其他工具。 此外,WebLOAD 还可以与 Jenkins 集成,在连续交付和连续部署模型中实现性能测试自动化。 WebLOAD 可以通过各种方式部署,包括就地、基于云或通过您的云提供商。 WebLOAD 提供一些定价模型,免费、专业和企业。 专业计划仅限于 1,000 个并发用户和 3 个负载喷油器位置,因此,如果您希望运行更大的性能测试,则需要进入企业模型。

负载运行器
MicroFocus 的 LoadRunner 是另一种流行的性能测试工具,长期以来在性能测试软件领域占有强大的市场份额。 该工具支持各种协议,用于性能测试所有类型的网站和应用程序,包括移动设备,使其成为一个非常灵活的工具。 LoadRunner 是一个复杂的工具,它必须部署在本地,但是 MicroFocus 确实为称为 LoadRunner 云的短期需求提供了基于 Web 的解决方案。 与此列表中的其他性能测试工具相比,核心负载运行器解决方案 LoadRunner 专业版价格昂贵。 LoadRunner 专业公司更面向有能力、基础设施和发展团队支持此工具的企业级客户。
新负载
Neotys 的新负载是网站、应用程序和 ABI 的另一个本地性能测试工具。 与基于 SaaS 的解决方案相比,本地解决方案需要额外的硬件容量、特定的系统要求以及维护和管理这些附加条件的资源。 考虑到这一点,NeoLoad 支持各种流行的协议、框架、Web 服务和应用程序。 在脚本支持方面,NeoLoad 使用代理记录器,因此在脚本用户场景和本地移动设备方面存在限制。 例如,记录器仅捕获 HTTP 流量,这意味着创建模拟真实用户的脚本需要大量的手动工作。 NeoLoad 为用户提供了从本地机器或云中运行负载生成器的选项,但是,除了测试 30,000 个用户之外,任何其他内容都必须来自其云生成器,这是一个额外的成本。
Gatling
Gatling 是另一种用于测试 Web 应用程序限制的开源性能测试工具。 Gatling 主要专为 CI/CD 管道和环境设计,可以在一台机器内产生大量负载。 使用 Gatling,开发人员可以在开发周期内测试和检测性能问题和缓慢的应用响应时间。 与 JMeter 和负载运行器一样,Gatling 使用代理记录器创建脚本。 对于更复杂或更手动的脚本编写,您应该拥有 Scala 编程语言的广泛知识。 它们还提供 HAR (HTTP 存档文件) 转换器的选项,这为开发人员提供了更多的控制和更少的间接费用。
Flood.io
Flood.io 是来自 Tricentis 的性能测试工具,可以从云中部署,其解决方案称为元素,或本地解决方案,称为代理。 不同的工具可以在 Web 应用程序、网站和 ABI 上执行负载测试。 Flood.io 允许用户通过测试生成器创建自己的测试脚本,或重复使用来自其他性能测试解决方案(如 Gatling、JMeter 和 Selenium)的测试脚本。 每个选项都需要一定程度的编程知识,但好处是它们可以快速创建基于协议的脚本,这些脚本的资源密集度低于真正的浏览器测试。 缺点是,您无法使用支持真实浏览器的脚本工具捕获复杂的用户步骤。

k6
K6,前身为负载Impact,是开发团队的开源和SaaS负载测试平台。 与此列表中的其他一些工具一样,k6 专为与连续集成和持续部署解决方案集成而设计,如 Jenkins、GitLab、Circle CI、团队城市等。 对于 API 性能测试,k6 依赖于邮递员。 用户必须导出邮递员收藏,将其转换为 JavaScript 脚本,然后执行负载测试。 但是,k6 用户可以使用 15 个以上全球位置中的任何一个运行负载测试,以便同时从多个位置运行测试,您必须在其团队或 Pro 计划之一中。
负载风暴
LoadStorm 是一个基于云的负载测试平台,用于测试 Web 应用程序、网站和 ABI 的性能。 在开发应用程序时,在开发阶段尽早发现性能问题至关重要,以免影响生产中的用户。 加载风暴使用户能够使用不同的浏览器创建脚本,如 Chrome、火狐、互联网浏览器、Android 和 iOS。 但是,与此列表中其他基于浏览器的其他一些工具不同,脚本是使用来自各自浏览器的 HAR 文件和 XML 文件创建的,因此您缺少客户端性能图片。 LoadStorm 使用八个全球地点(美国、欧洲、亚洲和南美洲)来生成负载。 负载风暴提供多个定价层,以及按计划支付。
全部来自一个方便的负载测试解决方案。
性能测试最佳实践
我们已经讨论过为什么性能测试很重要。 您的客户、用户和访客都希望拥有快速、不间断的体验。 加载速度慢的页面和难以导航的应用程序会使它们消失。 这将导致用户不满和收入损失,直接进入竞争对手的钱包。 如果您的网站或应用程序将同时被数十万用户使用和访问,您需要了解它在这些条件下的表现。 营销促销可能会有意或无意地将大量流量驱动到您的网站,因此需要在各种条件下进行性能测试、流量激增以及从不同地理位置了解用户体验,从用户的角度来看。
成功的组织不仅了解负载测试的必要性,而且了解在开发周期中需要执行的各种功能测试的必要性,例如集成测试、单元测试、烟雾测试以及其他测试。 在这些测试中发现的任何缺陷都有助于提高性能,并在达到性能测试点时缓解任何问题。 我们将讨论这些因素和其他最佳实践,在进行性能测试时要考虑。
性能测试基础知识(初学者)
我们已经讨论了实施性能测试的众多原因、各种性能测试工具以及在性能测试工具中要查找的内容,但现在我们将解释基本性能。 如果您从未听说过性能测试或刚刚开始为自己的研究调查性能测试,我们将解释什么是性能测试、性能测试过程以及执行性能测试时需要考虑的不同方法。 当开发人员和工程师谈论性能测试时,他们通常谈论负载测试、压力测试、体积测试或耐力测试,因为这些测试在应用开发的后期阶段执行得最多。 但是,性能测试还包括合规性测试、恢复测试、可用性测试等。
性能测试是一种非功能性测试。 非功能性测试包括测试系统的运行方式,而不是测试特定组件的运行方式和功能。 其目的是了解您的网站、应用程序或 ABI 在被模拟用户或加载推至极限时的表现,以及系统资源如何响应。 通过这种方式,您可以识别系统的行为方式、存在性能瓶颈的位置以及需要改进的位置,无论是应用代码本身还是基础设施/硬件。
中间性能测试
在执行性能测试时,您可以测试许多不同的场景、技术和组件。 例如,您可以针对您的网站、Web 应用程序、ABI 和流媒体执行测试。 每一个都需要不同程度的设置、执行和考虑。 例如,当涉及到测试您的网站时,您需要考虑是否只是在协议级别进行测试,这意味着只需将同时使用用户推入 URL 并确认您的网站可用且没有错误。 这种测试的好处是,它可以设置得比较快,你可以运行大量的并发用户,而无需用完一吨的资源。
基于协议的测试仍然很重要,而且今天经常使用,但如今的浏览器比几年前更加复杂,更依赖于动态元素。 一些更中间的性能测试场景包括使用真正的浏览器测试您的网站或应用程序。 使用真正的浏览器进行性能测试的好处是,您可以看到所有单个元素、第三方组件以及 HTML、CSS 和 JavaScript 等代码。 除了可能影响性能的前端组件外,这还能让您全面了解后端服务器响应。 此外,通过模拟用户和访问者访问网站和应用程序的方式,您离测试性能越近,您获得的数据和分析就越好。 真正的基于浏览器的测试的缺点是它确实需要更多的资源,而且与 HTTP 性能测试相比通常更昂贵。
高级性能测试
当涉及到为您的客户和访客提供绝佳的体验时,您需要能够将自己放在驾驶座上,看看他们如何看待您的网站和应用程序的性能。 当涉及到先进的性能测试方法时,能够通过创建模拟关键用户流和场景的脚本来模拟体验,然后根据来自全球多个点的高水平并发和同步用户测试这些脚本。 我们讨论了许多性能测试工具,其中一些提供了更用户友好的脚本选项。 一些本地解决方案和工具需要深入了解特定技术,而一些解决方案和工具(如 LoadView 和 LoadNinja)提供点并单击脚本工具,不需要以前的脚本体验。
但是,在高级性能测试技术(如配置和自定义脚本)方面,拥有脚本体验非常重要。 这将使整个过程更容易,更不费时。 例如,某些工具允许您在操作、单击和文本速度之间设置延迟,以便更好地匹配用户行为。 某些工具可能会为您预设值,但您可能需要相应地设置这些值以匹配访客的行为并手动设置它们。 其他高级方法包括如何为测试设置负载曲线。 某些工具允许您在给定时间段内设置最大用户数,但某些解决方案(如 LoadView)提供了多个负载曲线选项,包括在测试期间增加或减少负载水平以查看系统实时响应的选项。
性能测试基准
作为性能测试过程的一部分,所有软件和应用程序都应进行测试,以确保其满足性能和业务要求。 该过程的一部分包括基准测试和基线测试。 尽管它们听起来很相似,但它们却大相径庭。 基线测试的目标是确保产品一致。 为此,团队将测试软件并测量不同的性能方面,如代码、网络、硬件。 测试结果被记录下来并记录下来。 如果软件或应用程序已更新,将在相同的条件下进行测试,以查看结果与之前的测试相比如何。
基准测试有点不同。 基准测试基本上将应用程序的性能与其他应用程序或行业标准进行比较,以确保其符合或超过质量标准。 对于希望为其用户和合作伙伴制定应用程序和软件的质量标准或满足特定服务级别协议 (SLA) 的组织来说,这一点尤其重要。 基准测试深受业务和组织的推动,有助于为潜在客户提供信任,并展示您作为您空间领导者的组织。
性能测试生命周期解释
正如我们之前描述的那样,性能测试包括测试软件应用程序的非功能性方面,如应用程序行为、可用性和可靠性,以及了解系统的反应和资源的使用方式。 性能测试生命周期 (PTLC) 由不同的阶段和策略组成。 让我们深入探讨性能测试生命周期的各种组成部分。
任何软件测试的第一个也是最关键的步骤是确保即将测试的系统完整。 性能测试基本上从功能测试遗漏的地方开始。 软件和系统功能至关重要,因此您可以准确测试和测量结果。
下一步是提出测试策略。 这包括准备测试范围、工作负载模型和确定将要测试的场景。 除此之外,团队还将定义用于衡量成功的指标,但是,有时一旦执行测试并审查数据,这种情况就会改变。 可能会发生意外情况,从而影响测试过程。
接下来,是时候与执行一起设计测试本身了。 根据您正在使用的性能测试解决方案,这可能同时发生,也可能是单独的步骤。 此步骤包括创建测试策略中定义的测试脚本和用户操作。 接下来,这些脚本将针对商定的工作负载模型进行性能测试。
最后,性能测试完成后,性能工程师可以查看测试数据并分析结果,并开始提出改进建议的过程。 这里还设置了基线,因此任何额外的性能测试都可用于比较结果。
性能测试优点和缺点
网站、Web 应用和 API 的性能测试 对于用户体验至关重要。 确保您的网站和应用程序高效、快速地运行,即使在流量很大的情况下,也是实现支持业务目标的创收的关键。 正如我们在上一节中谈到的,性能测试可以帮助发现功能测试无法检测到的问题。 例如,加载速度更快的网站或应用程序比加载速度较慢的页面或应用程序具有更好的保留率。 遇到加载缓慢页面的访客可能再也不会重访该网站。 第一印象就是一切,所以很明显,性能测试有很多好处。
虽然性能测试有许多优点,但它确实存在一些缺点。 一般来说,任何类型的测试,有一个成本和时间投资,需要考虑。 并非所有团队和组织都是一样的,因此某些团队可能需要付出更多努力。 然而,市场上许多基于 Web 的性能测试工具可以帮助缓解这一问题。 与许多本地工具(往往更昂贵且需要技术知识)不同,基于 SaaS 的性能测试工具可消除许多耗时的问题,例如设置自己的硬件/基础设施和管理许可费。 最后,性能测试可能会发现需要额外系统容量和升级的意外问题,最终成本可能超过您计划的成本。
性能测试清单
通常,一旦功能测试完成,应用程序接近软件开发生命周期的结束,下一步是在特定工作负载下测试应用程序和功能,看看您的应用程序和基础系统如何响应。 在更敏捷的开发过程中,性能测试定期完成,以检查整个开发生命周期的性能,因此,当应用到达开发结束时,大多数瓶颈和问题已经得到解决。
为了帮助执行性能测试过程,创建性能测试清单可以帮助定义需要执行的步骤和场景,并帮助您更好地遵循您的计划。 性能测试清单应包括应用程序的考虑因素、客户/用户/SLA 要求、您的系统和环境以及您识别的任何其他内部因素。 记录您的清单的好处有很多目的,例如保持测试计划正常进行,但它也允许您修改并包含测试过程中出现的其他程序和考虑因素。 性能测试清单也可以作为客户端的验证,因此您可以直接显示它们,并引导他们完成您制定的详细计划,这有助于建立更多的信任、提供附加值和验证整个过程。
生产环境与性能测试环境
传统上,性能测试要到 QA 之后才会进行,因为任何性能问题都会导致产品延迟,因为瓶颈需要解决。 随着开发周期变短,它推动性能测试更快开始。 在当今的 DevOps 环境中,性能在组件/代码级别不断验证,然后在应用程序构建后进行完整的端到端性能测试。 性能,直到您的应用程序或网站被推上现场。
设置一个测试环境(也称为沙盒)使开发团队能够在不影响生产或生活环境的情况下进行测试。 虽然设置重复环境确实增加了额外的成本和资源,但它大大降低了生产环境中出现意外问题的风险。 例如,在实时环境中在您的网站上执行负载测试可能会无意中导致您的测试成为压力测试,并导致网站崩溃。 现在,在某些情况下,测试是生产是确定的,但这些最好执行时,流量到您的网站是轻的,以尽量减少对用户的影响。
了解性能测试报告
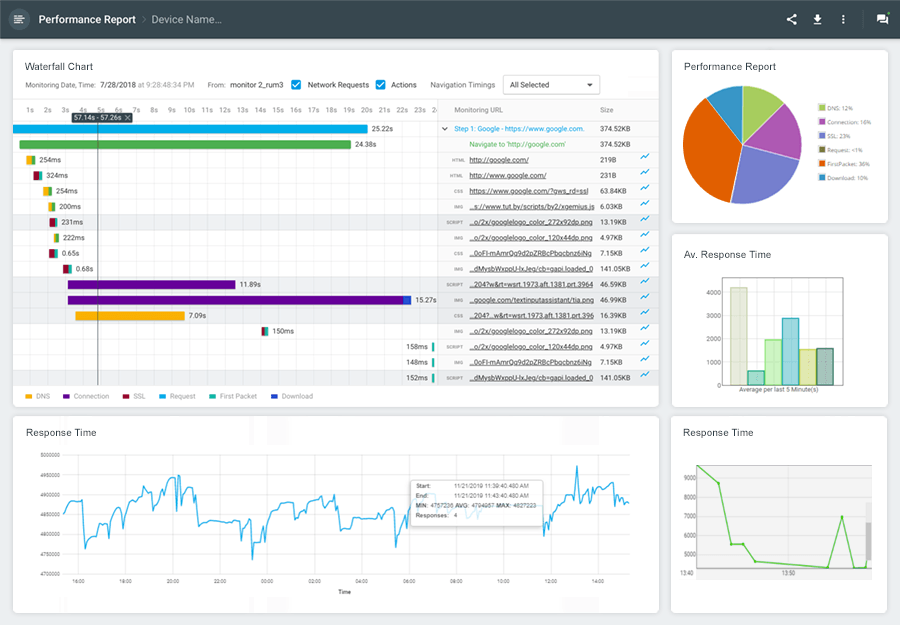
我们已经详细讨论了性能测试的大部分方面,但有一件事我们还没有讨论过,可能是最重要的难题:性能测试报告。 这些报告、仪表板和指标用于了解存在瓶颈的位置,以及需要哪些系统增强功能来提升您的网站、应用程序和 ABI。 尽管各种性能测试解决方案的报告各不相同,有些元素可能以不同的方式调用,但仍有一些核心性能指标需要在性能测试报告中进行检查和仔细审查。 此外,大多数工具都允许您轻松地与他人共享这些报告,因此您可以接收和收集来自各个部门的反馈。
如果您在规划目标和执行绩效测试方面做得很好,那么在存在问题的绩效报告中很容易识别。 如果没有,它可能只是增加了更多的混乱,并要求你回到开始,并重新评估你的表现测试。 与功能测试相比,结果很容易识别,因为它只是通过或失败,性能测试要复杂一些,需要额外的分析。
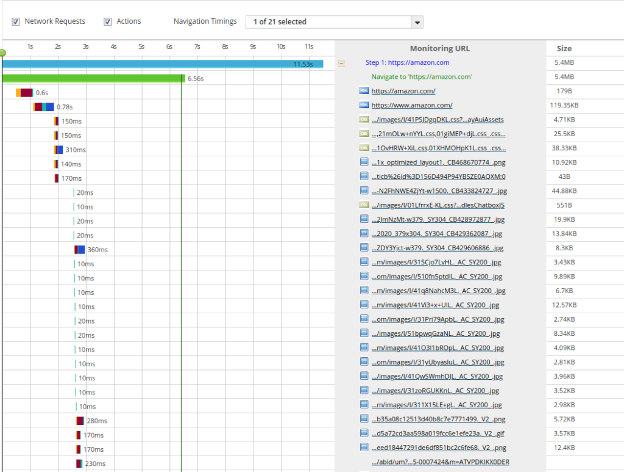
性能测试工具创建的最重要的视觉效果之一是瀑布图。 在瀑布图中,有无数的信息和数据需要分析。 例如,需要注意的最重要的性能测试指标之一是加载时间。 请记住,如果页面加载时间过慢,访问者更有可能放弃您的页面。 在您的性能测试要求计划中,如果您要求您的网站在指定用户负载下加载 3 秒以下,报告将向您显示,以及单个组件的所有负载和响应时间。
除了显示构成网页的所有元素的加载时间、响应时间和文件大小的瀑布图外,通常还会为用户提供显示错误的附加指标和仪表板,例如 HTTP 错误代码,或者如果元素加载时间过长,则可能完成超时错误。 应调查所有这些因素和指标,以确保它们在指定的性能阈值内,不会对绩效产生负面影响。
其他视觉效果和报告包括显示性能测试执行计划,您可以在其中查看测试期间的虚拟用户数量如何影响响应时间。 您可以将该数据与瀑布图进行比较,以便更好地了解哪些特定组件可能会妨碍性能。 另一个重要图形是累积会话计数。 此报告可以向您显示新会话无法启动的点,并导致错误。
性能测试作业
网络性能工程师是做什么的?
性能工程是 DevOps 团队中最复杂、要求最高的职位之一。 这些职位中的人通常拥有多种技能组合,因为这些工作需要了解整个软件开发生命周期,包括性能测试、脚本编写、UI、系统工程等。 例如,绩效工程师通常具有其他职位或背景的经验,例如 QA 测试、编码或网络/数据库管理员。 这是一个位置,需要一套不同的知识和经验来执行成功的软件部署。 优秀的性能工程师不仅能够理解如何构建成功的产品,还可以了解业务要求,从而在开发产品时考虑到最佳实践和行业标准。
如今,应用程序的开发方式与十年前完全不同。 开发寿命周期越来越短,部分原因是满足了用户的需求,同时也因为实施了新的软件开发战略。 性能工程方法和实践与敏捷流程和左移测试一致。 性能工程师还负责在需要投资基础设施和容量的地方和时间向业务利益相关者提出建议,并不断调整和监控系统。
绩效测试面试问题
您是否正在寻找绩效测试工程师的职业? 如果是这样,下面是一些最高性能测试面试问题,你可能会被问到。 使用这些作为面试过程的指南,为您可能被要求的内容做好准备。
- 你能描述一个时间,当你执行性能测试,并带我通过你采取的步骤?
- 您有什么样的性能测试经验?
- 您是否遇到过性能测试被忽略的情况,并且它对应用程序产生了有害影响? 如果是这样,你做了什么来补救这种情况?
- 用户最遇到的性能问题是什么?
- 用户体验对您有多重要? 在开发软件时,这意味着什么?
- 你能告诉我你用过的一些性能测试工具吗?
- 您发现哪些性能测试工具最成功?
- 性能测试需要团队合作和协作。 你能告诉我需要你超越一切,与不同的团队合作的时间吗?
- 您使用过哪些类型的性能测试数据和报告?
- 是否有过应用程序意外崩溃,而您被叫去恢复应用程序? 如果是这样,你采取了哪些步骤,你成功了吗? 对用户或访问者有什么影响?
- 您犯了哪些性能测试错误? 你是怎么克服这些错误的?
终极性能测试常见问题解答
性能测试可以是一个复杂而耗时的过程,但有了正确的规划和性能测试工具,它可以变得更加简单和可重复。 性能测试是软件开发生命周期的关键一步。 它降低了部署在重负荷下可能变得不稳定的应用程序的风险,并给用户带来负面体验。 以下是一些经常被问及的绩效测试问题和答案。
目录
- 压力测试的执行方式如何?
- 如何在线测试网站性能?
- 性能测试与负载测试有何不同?
- 什么是性能测试工具?
- 谁执行功能测试?
- 如何在网站上执行验收测试?
- 谁执行验收测试?
- 什么是软件性能测试?
- 软件性能测试与网站性能测试有何不同?
- 如何计算性能测试中的用户数量?
- 您如何对网站性能进行基准测试?
- 性能测试中的响应时间是什么时候?
- 浏览器兼容性测试与性能测试的关系如何?
- 什么是最佳性能测试自动化框架?
- 什么是最好的性能测试工具?
压力测试的执行方式如何?
压力测试是一种性能测试,旨在通过不断增加同时使用用户的数量来推动系统、应用程序或网站,直到性能开始下降,甚至到失败的地步。 压力测试是为了显示系统的临界点在哪里,资源在什么点被完全消耗,以及系统如何响应和恢复。 相反,负载测试使用预先定义的负载来测量系统的性能和行为,设置性能基线,并规划容量。 负载测试不是故意将应用程序或系统推向故障。
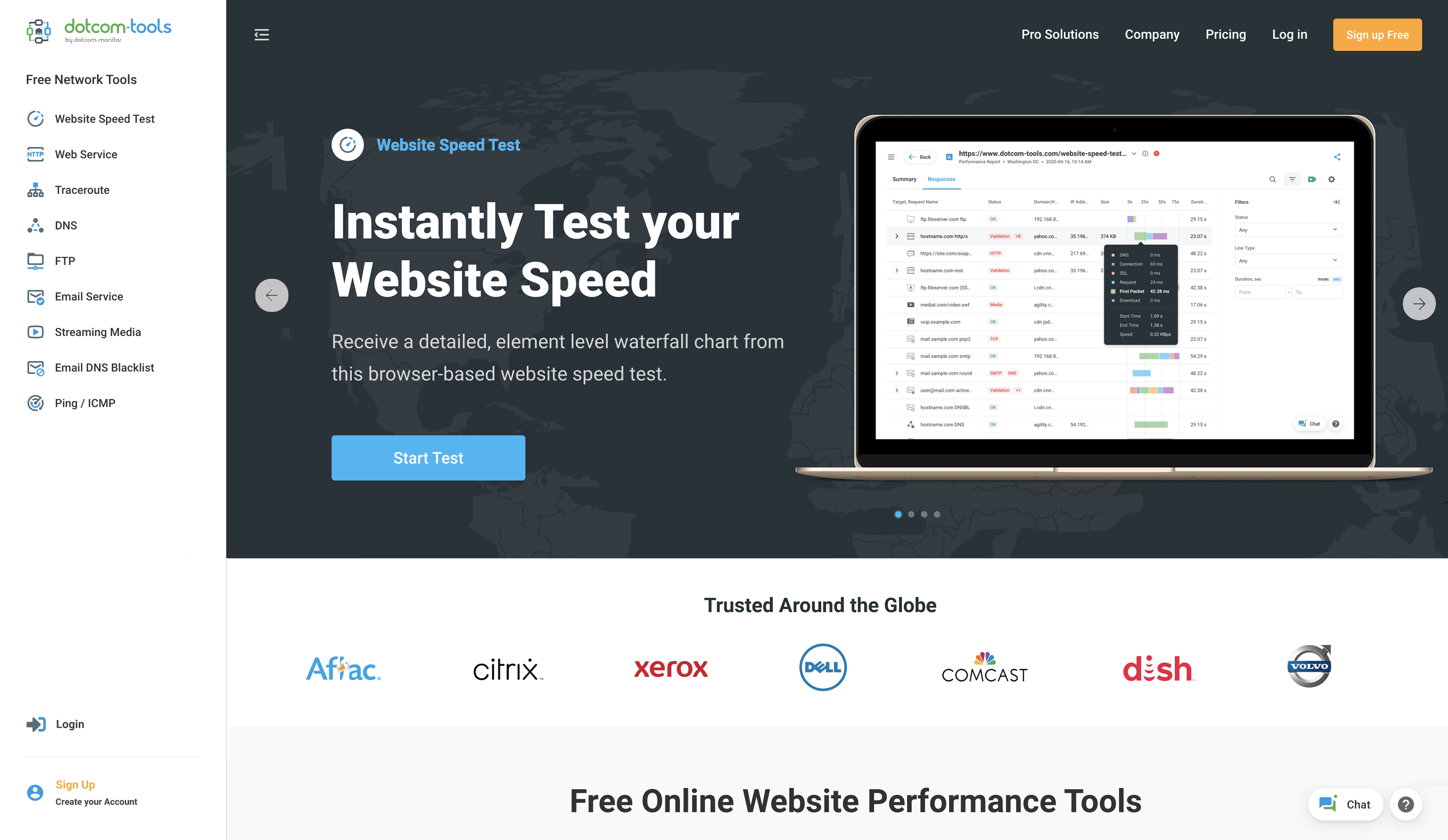
如何在线测试网站性能?
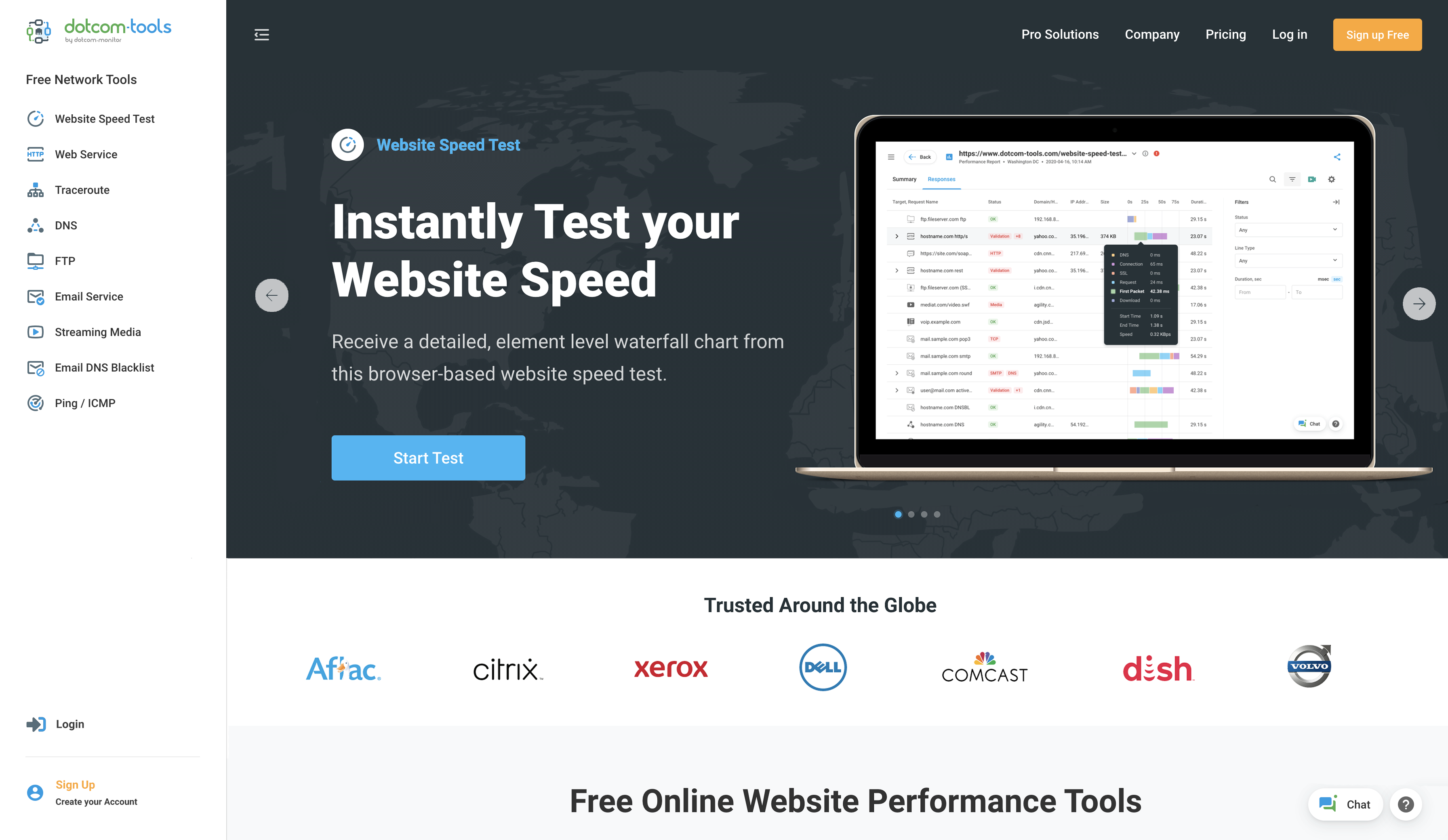
 测试网站性能可以做几个不同的方式。 一种方法是在关键网页上运行网站速度测试。 有很多 免费的网站速度测试工具 ,开发人员和网页设计师可以访问运行快速速度测试,以快速查看哪些页面元素可能会影响加载时间。 这些网站速度测试工具的伟大之处在于,它们通常包括多个测试服务器,因此您可以选择哪些位置最适合您的访问者来自何处。
测试网站性能可以做几个不同的方式。 一种方法是在关键网页上运行网站速度测试。 有很多 免费的网站速度测试工具 ,开发人员和网页设计师可以访问运行快速速度测试,以快速查看哪些页面元素可能会影响加载时间。 这些网站速度测试工具的伟大之处在于,它们通常包括多个测试服务器,因此您可以选择哪些位置最适合您的访问者来自何处。
测试网站性能的另一种方法是运行性能测试。 性能测试可以通过模拟在给定时间段内访问您的网站的数百或数千用户,将网站速度测试提升到一个新的水平。 性能测试将发现瓶颈,例如 CPU、内存和网络问题,这些问题在被推到极限时会出现。
性能测试与负载测试有何不同?
性能测试是一种非功能性测试形式,包括多个测试类型的子集,包括负载测试、应力测试、尖峰测试、耐力测试、可扩展性测试和体积测试。 所有这些性能测试类型都旨在确定加载到系统中的各个方面和指标。
什么是性能测试工具?
性能测试工具是可用于确定应用、网站或 ABI 执行效率的软件,以及帮助识别导致性能问题的网络瓶颈和/或组件。 性能测试对于确保您向市场交付优质产品至关重要。 性能测试工具可以有多种形式,包括本地、基于云的工具,或者在某些情况下,两者兼而有之。 本地工具的优点之一是您可以完全控制测试环境,但是,这意味着需要额外的资源来设置测试环境。 基于云的性能测试工具允许开发人员启动并运行,因为测试环境完全由提供商管理。
谁执行功能测试?
功能测试是由 QA 工程师和团队执行的一种软件测试。 进行功能测试,以查找特定功能是否有效。 例如,应用程序功能测试的一种方法可能是用户是否可以毫无问题地浏览特定页面。 功能测试不关心性能,而是功能测试的主要目的只涉及验证功能和报告任何错误或可用性问题。 在软件开发生命周期内,功能测试在性能测试之前进行。 在开始性能测试或结果被扭曲之前,您必须确保您的软件工作正常。
如何在网站上执行验收测试?
用户接受测试(UAT 测试)是网站正式发布前软件开发周期的最后一站。 验收测试是最终审查,以确保网站正常运行,并满足用户或客户以及业务的所有预先定义的要求。 如果发现任何错误,开发团队可以与 QA 合作,在最终截止日期之前解决这些错误。 在生产中解决这些问题的成本更高,因此 UAT 最终可以为您节省资金,并避免用户的潜在挫折感。
谁执行验收测试?
UAT 测试通常由一组测试人员手动执行,不过,它可以根据一系列脚本实现自动化。 一旦应用程序或网站为 UAT 测试做好准备,应定义用户可以经历的各种真实场景。 例如,如果您管理一个电子商务网站,您可以单独测试不同的支付选项及其相关步骤,以确保流程无缝。
什么是软件性能测试?
软件性能测试是在预先定义的工作量下确定软件的性能、可用性和可扩展性的过程。 软件性能测试类型包括负载测试、应力测试、尖峰测试和耐力测试,通常在功能测试完成后立即进行。
软件性能测试与网站性能测试有何不同?
软件性能测试和网站性能测试之间的差异并不完全不同。 这真的归结到他们的定义。 网站是可以通过浏览器通过互联网访问的网页集合。 软件是一种程序或应用程序,可以在浏览器中运行并通过网页访问。 另一种思考方式是,网页通常是静态的和信息性的,其中Web应用程序往往是交互式的。 但是,您可能会得到不同的解释,这取决于你问谁,因为他们之间的界限是模糊的。 通常,当性能测试软件应用程序时,您需要创建脚本来模拟不同的用户操作和路径。 如果您正在对网站进行性能测试,您可能只想了解您的网站如何处理流量,以及是否有任何客户端服务器问题。 您并不真正关心使用网站性能测试测试用户路径。
如何计算性能测试中的用户数量?
知道在性能测试中要模拟多少用户起初可能看起来很容易,但您不想做出错误的假设,那么如何正确计算并发用户的正确数目呢? 一种方法是查看网站分析工具,如 Google 分析,按小时、日或每周访问查看访问者和访问者细分。 接下来,您需要了解您的高峰流量是多少。 您不想将测试建立在平均流量的基础上,因为它将明显低于峰值。 您需要设置的并发用户超过峰值,因此您知道您的网站可以处理峰值负载。 有了这些因素,您可以计算并发用户。 要计算并发用户,请按高峰时段访问,然后乘以平均访问时间(以秒为内),然后将时间数除以 60 分钟。
您如何对网站性能进行基准测试?
 就像我们之前说过的,快速加载网站对用户体验和公司的底线至关重要。 因此,衡量网站性能非常重要。 这样做的一种方法是从世界各地的不同地点运行网站速度测试,因为这将更好地模拟真实世界的体验,并给你更好的数据作为回报。 在对网站性能进行基准测试时,您需要记录一些页面上的指标,例如页面加载速度、响应时间、页面大小、第一个手提包 (TTFB) 的时间、第一个满意的油漆 (FCP)、交互时间 (TTI) 等等。 然后,您需要将此指标与行业标准进行比较,并找出您是否存在任何性能差距。 从那里,您可以使用 网站监控工具 ,以确保您的网站持续符合这些性能准则。
就像我们之前说过的,快速加载网站对用户体验和公司的底线至关重要。 因此,衡量网站性能非常重要。 这样做的一种方法是从世界各地的不同地点运行网站速度测试,因为这将更好地模拟真实世界的体验,并给你更好的数据作为回报。 在对网站性能进行基准测试时,您需要记录一些页面上的指标,例如页面加载速度、响应时间、页面大小、第一个手提包 (TTFB) 的时间、第一个满意的油漆 (FCP)、交互时间 (TTI) 等等。 然后,您需要将此指标与行业标准进行比较,并找出您是否存在任何性能差距。 从那里,您可以使用 网站监控工具 ,以确保您的网站持续符合这些性能准则。
性能测试中的响应时间是什么时候?
在性能测试响应时间中,请求的发送和接收需要时间。 例如,当您单击网页上的按钮时,服务器发送和接收请求并完成请求所需的时间是响应时间。 响应时间将显示在瀑布图和性能结果中。 在性能测试中要遵循的一些重要指标是平均响应时间和最大响应时间,因此您可以识别元素何时没有按预期执行。
浏览器兼容性测试(也称为跨浏览器测试)是测试网站或 Web 应用程序是否兼容并在各种浏览器内执行的过程。 执行性能测试时,您需要确保在用户通常使用的浏览器中测试您的网站和 Web 应用程序。 这可能意味着桌面和/或移动浏览器。 桌面浏览器和移动浏览器对元素的渲染方式不同,因此您需要确保进行性能测试,以识别任何不一致之处并快速修复它们,这样它们就不会最终减损用户体验。 这对移动设备尤其重要,因为用户网络速度因位置而异。
什么是最佳性能测试自动化框架?
测试自动化框架对开发人员是有益的,因为它们可以允许将代码自动化和重复使用用于测试目的,从而消除花时间创建冗余测试的必要性,以及随之而来的相关成本。 这使得团队能够更快、更高效地测试其代码,从而缩短测试周期。 有不同类型的自动化工具。 一些最流行的测试自动化框架是黄瓜,氦,阿皮姆和塞浦路斯。 然而,最好的性能测试自动化框架之一是詹金斯。 Jenkins 是一种开源自动化服务器,使开发人员能够构建、测试和部署其软件应用程序。
什么是最好的性能测试工具?

最好的性能测试工具是负载视图。 LoadView 提供了多个性能测试选项,如网站、ABI、Web 应用程序和流媒体。 该解决方案可以执行基于协议的测试,以及基于浏览器的实际测试。 对于 Web 应用程序,该工具附带一个点和单击脚本工具,称为”每个步骤 Web 记录器”,它支持所有流行的 Web 技术和框架,使为用户场景创建脚本变得轻而易举。 测试可以设置为从全球 20 多个全球云服务器中的任何一个运行,因此无需使用本地机器或投资任何本地硬件进行测试。 测试结果包括深入的报告和仪表板,这些报告和仪表板可以轻松地与利益相关者共享。 它们提供多个定价层,包括按需选项,其客户支持全天 7 天提供。
下一级
体验无与伦比的功能,具有无限的可扩展性。 没有信用卡,没有合同。