如何运行网站速度测试
终极指南
您的网站可能是贵公司最重要的资源。 这是新访客来了解您的产品和服务产品的地方,当前客户回来购买的地方,最重要的是,您的钱是在那里赚到的。 在当今的竞争格局中,它需要快速。 您的潜在客户有很多选择。 在几秒钟内,他们将确定他们是否会从您或其他人处购买。
例如,如果您正在访问一个网站,而该网站没有加载,你会怎么做? 没错。 您可能会关闭窗口,去寻找下一个最佳选择。 说实话,我们每天都这样做,所以只要想想,如果你的网站是缓慢的,这是你的客户之一。 没那么好,对吧? 我们都知道一个加载缓慢的网站的一些后果 – 沮丧的客户,游客的遗弃,负面的品牌认知,最重要的是,失去了销售。
那么,你能做些什么来确保这不会发生在你身上呢? 嗯,幸运的是,互联网和搜索引擎的存在。 如果你只是输入”测试我的网站速度”,你一定会得到更多的选择比你知道如何处理。 但是,当您正在查看潜在的网站速度测试工具时,请选择一个网站速度测试工具,该工具可以从您的客户和访客来自的位置进行测试。 从用户的角度来看,用户体验将提供对实际性能的最佳洞察。 当您正在寻找一个免费的网站速度测试工具时,这意味着考虑选择一个可以从用户群所在的同一地理区域、他们使用的浏览器以及他们使用的特定设备进行测试的工具。

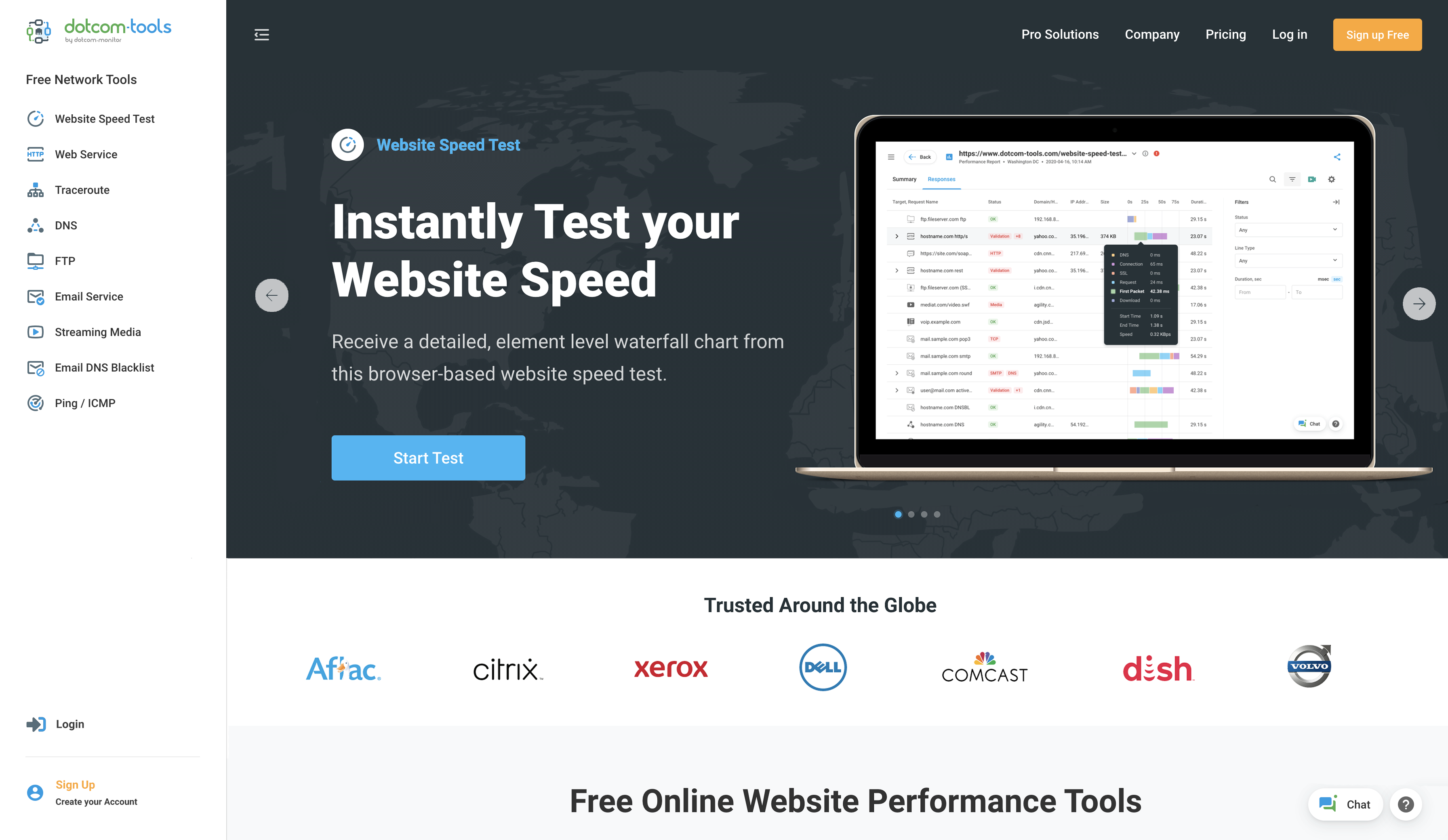
运行网站速度测试
你想知道的一切
运行网站速度测试可能只需要几分钟,但你从测试中得到的结果可能最终给你一个浪潮的信息和更多的工作比你预期的。 暂时考虑构成单个网页的单个元素、JavaScript 代码、图像、HTML、CSS、第三方元素等的数量。 现在考虑上次测试您的网站速度。 您可能在您的网站和页面中添加了更多的页面、表格、视频、应用程序等,但无意中忘记了测试这现在如何影响您的网站对用户和访问者的表现。 现在图片必须运行多个页面,网站和不同地点的网站速度测试。
让这一切看起来有点令人生畏, 不是吗? 但不要担心。 无论您是 Web 开发人员、网页设计师还是营销专业人员,我们在这里涵盖的工具和主题都将为您提供所需的各种报告、指标和仪表板的洞察力,从而更有效、更高效地优化您的网页。 本指南将涵盖运行网站速度测试时需要了解的所有主题、工具和问题,因此,在时机合适时,您可以确信您已经准备好迎接挑战!
网站速度对 SEO 很重要
网站速度在SEO中扮演着更重要的角色,尤其是谷歌的排名。 不仅对于传统的桌面网站和应用程序,现在对于移动设备。 就在几年前,谷歌还实施了移动首要指数。 世界上有超过30亿台移动设备,随着更多发展中地区的互联, 这一数字预计将攀升 。 因此,随着用户从使用桌面设备转向移动设备,开发人员和营销团队需要投入更多精力确保他们的网站在移动设备上快速运行。 同样,这背后的原因很简单。 如果您的网站是针对移动设备进行优化的,当访问者找到您的网站并快速加载时,他们更有可能在您的网站上停留更长时间,并增加销售和转换。
在用户体验中发挥重要作用的一个重要因素是网络速度。 请注意,用户将使用不同的网络速度,3G/4G/5G,以及来自世界不同地区,因此了解您的访客和用户使用的设备/网络速度可以为您提供主要的见解。 显然,拥有 3G 网络的用户将看到缓慢的加载时间,因此作为基准,确保您的网站优化以执行良好,即使网络条件最慢也是如此。
更快的网站更适合用户
尼尔森诺曼集团有一篇伟大的文章发现,尽管过去20年来互联网速度有所进步,但网页加载时间并没有真正改变。 这遍及桌面和移动设备,但对移动设备来说更糟,即使过去十年网络速度有所提高。 如果您的网页没有优化,那么用户的焦点就会从您的产品、服务和内容转移到页面加载速度有多慢。
有一件事是清楚的。 用户更喜欢快速的网站,没有耐心等待。 如果您已投入工作并优化了 SEO 页面,并且用户单击了您的页面,并且他们的第一次体验是查看您的页面负载,您可能已经丢失了它们。 即使他们留下来,他们的经验也不会很棒。 如果他们仅仅根据页面负载来判断自己的体验,那么您在随后的页面上提供的任何大量资源都可能需要更长的时间。 在尝试将网页加载时间降低到合理的加载速度时,组织需要考虑一个权衡。 您可能需要放弃动态内容(如视频或图像)以减少网页加载时间。 延迟一秒钟就足以打破访客的注意力。
提高转化率
如果您的网站页面加载速度更快,您的用户和访问者更有可能继续致力于并专注于他们设定的任务。 对于新访客来说,这意味着要对他们最初搜索的产品和服务进行自我教育。 如果他们没有因为缓慢加载网页和内容而分心或推迟,他们更有可能转换。 如果我们回顾 一下谷歌的基准报告,他们报告说,随着文本、视频和图像等页面元素的数量从400个增加到6000个元素,转换量下降了95%。 这只是为了向您展示网站速度对访问者有多重要。
我们前面提到过,但随着越来越多的人使用移动设备,今天产生的大多数网络流量,以及可能正在向前发展的趋势,都来自移动设备,而不是桌面设备。 然而,研究还发现,移动设备的转换率低于桌面设备,那么这对组织意味着什么呢? 这意味着他们的重点应放在两个主要因素上:移动第一的方法和速度。 如果你能优化你的顶级转换页面,你会看到可能看到更高的转换率。 在下一节中,我们将讨论您的团队可以实施的一些改进。
确定改进领域
网站速度测试可以帮助您准确识别哪些组件(如图像、JavaScript、CSS 和第三方元素)正在减慢您的网站速度。 HTTP 请求用于下载所有这些元素,这最终成为您网页加载速度的主要因素。 HTTP 请求越少,您的页面加载速度越快。 减少 HTTP 请求数量的一个重要方法和第一步是将多个脚本合并到单个脚本中,并将 CSS 样式组合到一个样式表中。
与过去的网页不同,页面加载时间的更多责任被推到浏览器上,仅仅是因为当今应用程序和网站的动态性质。 但是,您的大多数日常访问者可能会第一次访问您的网站,这意味着他们的浏览器中没有存储或缓存的数据。 通过组合文件,您可以确保首次访问者体验快速且不间断。 此外,确保您的缓存得到优化,无论是静态内容还是动态内容,都可以更快地进行回访,因为这些资源不必再次下载。 这只是确保积极体验的另一种方法,即使访问者在视觉上并不了解您所做的改进。
积极的品牌认知
出色的用户体验可以对您的底线产生积极影响。 相反,糟糕的用户体验可能会将访客送走并送入竞争对手的等待臂。 即使您的网站速度快、优化、内容齐全,也不一定意味着它们会转换并成为付费客户。 但是,您可以确保,无论他们是否这样做,他们都不会因为加载页面缓慢而推迟,并可能与所有的朋友、家人和同事分享他们的负面用户体验。 口碑仍然是消费者强大的营销/社交工具,在当今的数字世界中更是如此。
消费者今天拥有的所有选择都触手可及,有时他们仍有必要依靠亲密的朋友或联系人来获得建议或体验。 无论是确保他们得到一笔不错的交易,还是试图找到一个网站,提供他们正在寻找的东西,如果有人提到你的品牌,你想确保它是在一个积极的光。 你最不希望他们谈论的是你的产品和服务是多么伟大,但随后他们有问题搜索产品,因为图像加载缓慢,或页面需要很长时间加载。 客户可能更犹豫地向其他人推荐您的产品和服务,这是任何公司都不想听到的。
没有信用卡,没有合同。
如何正确执行网站速度测试
如果您是经验丰富的 Web 开发人员,您可能已经精通网站性能工具的方式。 您可能了解市场上的工具,或者可能使用多种工具组合来帮助您完成网站性能工作。 但是,如果你刚刚开始,你从哪里开始呢? 快速搜索将为您提供大量可供考虑的选项,例如 Dotcom-Monitor、Pingdom、GTMetrix、上行趋势、网页测试、KeyCDN、云等来自 Dotcom 工具的网站速度测试工具。 每个网站速度测试工具都提供不同的功能和功能,因此一开始可能会有点让人不知所措,但我们将涵盖如何正确执行网站速度测试,并涵盖市场上一些更受欢迎的网站速度测试工具的不同功能。
执行网站速度测试时,了解运行测试后要查找的指标非常重要。 正如我们前面提到的,快速网站对于 SEO 目的至关重要,但还有其他因素会影响您的日常用户不会意识到的性能。

从 SEO 的角度来看,像第一满意的油漆 (FCP)、第一有意义的油漆 (FMP) 和时间到交互 (TTI) 这样的指标都是在确保您的网站(从用户的角度来看)是闪电般的快速时需要考虑的页面浏览器指标。 请记住,当访问者首次登陆您的网页时,他们不想面对不得不观看您的页面负载。 他们希望尽快开始使用您的网站,并查找他们在搜索过程中要查找的内容和信息。 这里的每一秒都至关重要。 如果这些指标中的任何一个速度慢,它可能会给他们时间考虑寻找一个替代的,更快的加载站点,以获得他们的信息。 可能他们自己的网络条件会使您的网页加载速度缓慢,但从严格的视觉/用户体验的角度来看,这些是首先需要挖掘的重要指标,以提高网站速度性能。
例如,Dotcom-Monitor 的 Dotcom 工具网站速度测试通过提供灯塔报告以及详细的瀑布图(我们稍后将进入该图)来深入了解 SEO 性能。 灯塔报告提供了对网站速度和性能、可访问性、网页 SEO 优化以及建议的最佳实践等因素和指标的关键见解。 平度、GMetrix、网页测试、KeyCDN 和云的网站速度工具目前不提供此功能。 在选择网站速度测试工具时,选择包含此报告的工具非常重要,因为它为您提供了一些出色的 SEO 基准指标,以便开始优化。
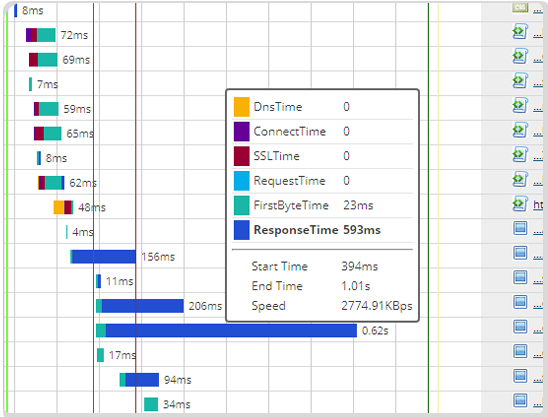
瀑布图是运行网站速度测试时需要利用的另一个重要资源。 这些可视化和图表的数据让您深入了解所有不同的组件和元素。 瀑布图显示了各种网站资源在页面加载期间是如何加载的,以及这些事件的时间表。 视觉表示可以让您轻松地看到哪些资源占用的时间最多,或花费的时间最少,以及任何检测到的错误,因此您可以改进那些正在减慢网站加载时间或只是损坏的元素。 瀑布图的数据不是普通访问者从视觉角度就能知道的,但改进任何缓慢加载元素、第三方组件和错误,以及灯塔报告的见解,可以显著提高整个网站页面的速度和性能。
瀑布图最初可能让人难以看到,因为它们为影响特定网页性能的元素和请求提供了大量信息,例如图像、HTML、CSS、JavaScript、主机、DOM 等。 通常,您拥有的元素越多,加载页面的时间就越长,但情况不一定如此。 好消息是,因为它是加载页面时间在时间线上的可视化,您可以快速看到哪些元素阻碍了性能,以及当它们在页面加载时发生。
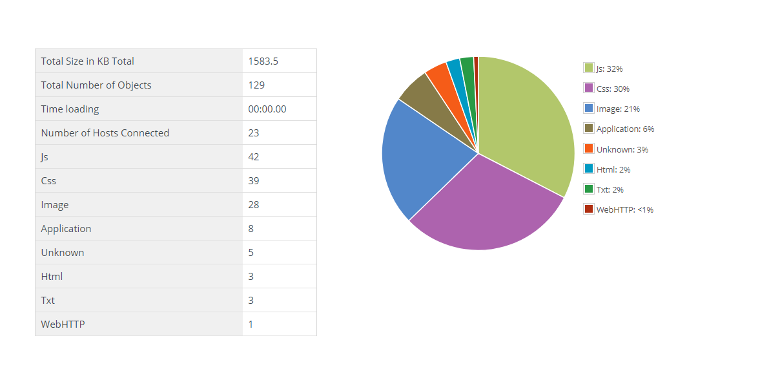
Dotcom-Tools 网站速度测试从 Dotcom-Monitor 为用户提供了页面的基本摘要和饼图可视化,以及所有元素及其大小、最慢和最快的元素、性能、错误和完整瀑布图的细分。 此外,您可以从重复访问中看到网站速度加载时间,因此您可以将时间与初始测试进行比较。 其他网站速度测试工具以类似的方式提供相同的功能和功能,但是,Cloudinary 的网站速度测试工具主要侧重于图像分析和优化。 您不会看到网页元素的完整细分,就像您使用我们提到的其他网站速度测试工具一样。
运行网站速度测试时最重要的因素之一是位置。 您的访客来自世界各地,但大多数游客可能来自特定的地理位置。 重要的是,您选择的网站速度测试工具能够从多个位置进行测试,因此您可以更好地了解用户看到的实际性能。
看看一些流行的网站速度测试工具在互联网上,一些提供了一个更全面的位置和选项列表比其他。 例如,Pingdom 的网站速度测试工具提供了 7 个位置,但您一次只能使用一个位置进行测试。 同样,来自 GTMetrix 的免费网站速度测试工具在加拿大温哥华提供一个位置,但您必须注册才能访问其其他位置。 上升趋势就像 Pingdom,因为您只能从一个位置进行测试,但它们总共提供了 11 个位置以及浏览器和移动设备的选项。 最后,KeyCDN 提供了 10 个位置,但同样,您一次只能测试一个位置。
Dotcom-Monitor 的 Dotcom 工具网站速度测试为用户提供了最多 25 个位置进行单个网站速度测试,因此您可以同时从多个位置测试您的网站速度。 你不必一个接一个地运行它们。 此外,用户可以选择从中国的位置,中国防火墙后面,包括选项,从七个桌面和移动浏览器,如Chrome,火狐浏览器,互联网浏览器,安卓,iOS和黑莓。 测试完成后,您可以查看性能摘要、完整的瀑布图、错误(如果遇到任何错误)和灯塔报告,为您提供开始优化网站速度所需的情报。
最后,Dotcom-Tools 提供额外的免费测试和工具,如 ping 测试、DNS/跟踪路线测试、DNSBL (DNS 黑名单)、Web 和电子邮件服务器测试、用于测试 Web 应用性能的 EveryStep Web 记录器以及其他几个免费测试。
查看所有 免费测试和工具。
网站速度测试条款
Waterfall Chart
瀑布图是页面加载期间按顺序下载的所有元素和资源的可视显示,包括有关 DNS、连接、SSL、CSS、JavaScript、图像、插件等的指标。
First Visit
第一次访问是指用户访问您的页面且浏览器中存储的资源或空缓存的时间。
Repeat Visit
重复访问(或缓存模式)用于显示当用户第二次访问您的页面时,当资源存储在其浏览器中时,页面是如何加载的。 这允许资源预缓存,因此资源不必再次下载,从而加快用户的页面加载时间。
加载时间
在网站速度测试中,加载时间是用于基准性能的最常用指标之一。 这是您的页面被完全下载、渲染,然后显示给用户的时间。
DNS 时间
DNS(域名系统)时间是指 DNS 解决各种主机名称及其资源所需的时间。 例如,如果您的网站使用第三方元素,例如 Google 分析,则必须与您的域名一起对 Google 分析域进行查找。
连接时间
连接时间,或TCP(传输控制协议)连接是在客户端和服务器之间创建连接所需的时间。 客户端和服务器必须在数据通信开始之前进行连接。
SSL 时间
如果您的网站使用 HTTPS 进行更安全的连接,SSL(安全插座层)时间是指浏览器完成 SSL 握手所需的时间。
时间到第一个手提包
第一个手提包 (TTFB) 的时间是浏览器从服务器接收第一个数据的点。
响应时间
响应时间是指浏览器发送请求和下载 HTML 所需的时间。
多姆加载时间
DOM(文档对象模型)加载时间是加载和构建 DOM 所用的时间。 其他组件(如图像和脚本)此时可能仍在加载。 网站速度测试可以帮助识别任何可能阻止或延迟加载时间的 DOM 元素。
响应代码
响应代码(通常称为 HTTP 代码或服务器响应代码)可以告诉您特定的 HTTP 响应是否成功。 例如,200 个代码将显示您成功的响应。 任何 400 或 500 个响应都是错误响应。 400 错误响应表示存在客户端问题。 500 错误代码可识别任何服务器响应问题。
第一次满意的油漆
第一满意的油漆 (FCP) 是在灯塔中跟踪的指标。 它测量浏览器渲染或绘制 DOM 中的第一点内容所花的时间。
互动时间
互动时间,或TTI,是另一个灯塔指标。 它被定义为页面交互或准备由用户输入的时间。
第一个有意义的油漆
第一个有意义的油漆 (FMP) 是页面从用户的角度下载或渲染”有意义”内容所需的时间。 有意义的内容因页面而异,但通常发生在顶部标题、导航和任何折叠式元素等准备就绪时。
最大的满足性油漆
最大的满意油漆测量在用户查看的网页的主要内容下载和准备使用所用的时间。 此指标特定于图像、内容块或背景图像。 此指标中不使用视频元素。 此指标还更针对移动设备,而不是桌面设备。
第一个 CPU 空闲
另一个灯塔指标,第一CPU空闲测量的时间,它花了用户第一次与您的网站互动,如点击图像,当浏览器回应他们的点击,或互动。 您想要0-130ms之间的速度
速度指数
速度索引是所有上述内容呈现的时间。 根据灯塔报告,他们准备得越快,你的速度指数得分越高。
谷歌网站速度测试-有什么更好的吗?
谷歌 PageSpeed 洞察 (PSI) 是一个网站速度测试工具,连同提供的灯塔报告,为桌面和移动设备提供性能结果。 该测试不包括从特定位置进行测试的选项。 其主要重点是能够提供页面元素的数据,这些数据可能会减慢网页加载速度,并就如何提高页面速度性能和加载时间提出建议。 该工具为用户提供 100 分中的分数。 任何超过 90 岁都很棒, 但 50 – 90 之间的任何东西都需要注意。 PSI 非常适合快速查找可能需要注意的项目,但它没有显示来自特定地理区域的性能,如果您有地理分布的访客,这确实是需要的。


GTMetrix 网站速度测试工具为用户提供了测试其网站性能的能力,并通过 YSlow 提供性能结果,YSlow 是一种开源网页分析软件。 您的网站被赋予了GMetrix等级,就像在学校一样,从F到A。从他们的网站提供的版本允许您从一个位置,温哥华,加拿大和通过Chrome浏览器进行测试。 但是,如果您注册了他们的免费版本,您可以从南美、欧洲和亚太地区的 7 个地点进行选择。 他们的专业计划,从10美元起,提供访问其他地点。
与 Dotcom-Tools 网站速度测试一样,GTMetrix 工具提供瀑布图和灯塔报告,您可以在测试后查看,这些报告提供了有关应审查的具体元素的建议。 它们还有一个视频功能,它向您显示页面是如何加载的,以及瓶颈发生的位置,但您必须注册他们的免费帐户才能利用该功能。 用户还可以选择通过链接或 Facebook 和LinkedIn共享测试结果。 我们在 GTMetrix 中发现的一件事是,有时测试时间超过 2 分钟,并给出了超时错误,因此它可能不如其他网站速度测试工具可靠。
多特科姆工具
Dotcom-Tools 网站速度测试由 Dotcom-Monitor 进行,让用户可以同时测试来自 25 个地理区域(包括中国防火墙后面)的测试。 这是与其他工具的一大区别,因为您不必注册和创建任何其他帐户。 您还可以针对不同的桌面和移动浏览器和设备运行测试。 运行测试后,用户可以查看性能报告以及 PageSpeed 洞察报告。 该工具还显示您从初始访问开始加载时间,以及重复访问中的指标,因此您可以根据缓存资源查看结果的差异。
结果分为5个不同类别:摘要、性能、瀑布图、主机和错误。 每个类别的结果都易于阅读,包括一瞥最快和最慢的元素,所以没有深入到瀑布图,你知道哪些元素的优先级。 最后,该工具提供通过电子邮件、PDF 或 CSV 轻松与您选择的利益相关者和个人分享结果的能力。

平多姆
来自平域的网站速度测试是另一个流行的工具。 与其他一些工具相比,其免费工具的好处之一是,您可以从 7 个位置进行选择。 但是,您一次只能从一个位置进行测试。 一旦您的测试完成,它们将为您提供从 A 到 E 的考试结果和成绩的总体摘要。任何低于 50 分或低于 F 级的分数,将根据分数结果以 10 分的增量授予附加字母。
结果很好地显示和组织。 向用户提供审查建议以及结果瀑布图。 此外,Pindgom 工具还按类型提供内容大小和请求的详细细目,以及按域分列的内容大小和请求。 Pingdom 工具不显示完整的瀑布图,如果您的网站有很多元素要显示,这可以是理想的。 它以 10 行的增量显示每行。 但是,您可以快速浏览结果。 此外,该工具的另一个伟大功能是,您可以通过 14 种不同的标准进行筛选,例如加载顺序、加载时间、状态代码、SSL 时间和许多其他标准。 与 GTMetrix 网站速度测试工具一样,用户可以通过LinkedIn、Facebook 或可以发送电子邮件的标准链接快速共享结果。 用户还可以选择下载结果的HAR文件。
上升趋势
网站速度测试从上升趋势是另一个简单的工具,用于测量网站速度。 与此列表中的其他一些工具一样,Uptrends 提供了 11 个要测试的位置,但您只能同时测试一个位置。 该工具提供多个桌面(Chrome、互联网浏览器、火狐和幻影JS)和移动设备(苹果、三星、谷歌等)可供选择,以及带宽限制选项(2G/3G/4G)。
测试结果准备好后,上行趋势工具将显示总体性能结果、细分和饼图。 项目被分解成不同的类别,如对象类型、对象字节、响应代码和域,因此您可以看到哪些元素占用的资源最多。 除细目外,用户还可以通过广告、第三方资源、社交、CDN 和第一方等不同域源查看完整的瀑布图或过滤瀑布图。 与其他网站速度测试工具一样,您也可以选择通过唯一的链接共享结果。


网页测试
网络开发人员中另一个最喜欢的工具是网站速度测试工具从网页页面测试的渔获点。 此工具提供了一些其他功能和选项,而此列表中的其他工具没有。 用户可以选择运行简单的 Web 速度测试、高级速度测试、多个网站的可视化比较以及跟踪路线测试。 运行简单的速度测试允许您从单个位置(弗吉尼亚)进行测试,并选择桌面或移动设备(3G/4G)。 高级测试允许用户从全球 70 多个位置、移动和桌面选项中进行选择。 此外,用户可以通过选择不同的连接类型(电缆、2G/3G/4G、LTE 等)、第一或重复选项以及视频捕获来调整测试。 与其他工具一样,您一次只能从一个位置进行选择。
测试完成后,用户可以看到测试的完整细目,以及灯塔报告,这是您可以选择在测试前显示的另一个选项。 该工具根据不同的指标(如安全性、第一个手提包、缓存等)为您提供等级。 此外,您还可以对汇总数据、瀑布图、内容细分、屏幕截图等进行标签和查看。 WebPageTest 需要注意的一件事是,有很多数据需要分析,这可能会让首次使用它的人有点不知所措。 他们还与 Cloudinary 合作,提供图像分析和请求映像,以识别内部请求和第三方请求。 无法通过免费 WebPage 测试工具提供的一个功能是共享结果的能力。
什么是最好的网站速度测试工具?
在全球25个地点的真实浏览器中
如何阅读网站速度测试瀑布图
瀑布图可以是识别性能瓶颈和精确定位哪些元素受到影响以及它们在页面加载过程中发生的位置的绝佳工具。 但是,瀑布图可以同时显示大量信息,因此对于不太熟悉瀑布图的人来说,可能很难轻松区分要执行哪些元素。 我们将根据导致网站加载速度慢的主要因素,了解、理解和实施网站优化。
快速浏览一下大小可以向您显示任何可能过大的资源,例如特定文件大小上的图像。 例如,如果您有任何超过 1MB 的图像,这可能是压缩这些图像以便它们更小、加载更快的好机会。 有时,大型、高质量的图像确实可以添加到您的网站的品牌和图像中,但它们最终会影响用户体验,导致您的网站加载时间增加。 对于连接速度不同的移动体验来说,这一点尤为重要,而高分辨率图像可能会显著影响连接速度较慢的用户的加载时间。
网站加载时间缓慢的另一个因素是 JavaScript 代码本身。 JavaScript 可以构成您的网站的一大部分,因此优化 JavaScript 的几项建议是将其最小化或删除对页面不重要的元素。 每次为访问者加载页面时,JavaScript 都必须在继续执行下一个任务之前加载。 有各种插件可以帮助这个过程。 其他选项包括将 JavaScript 推迟到页面可见后加载,异步加载 JavaScript,这意味着它与网页的其余部分单独加载,或者将其内联,这基本上将其引入现有的 HTML,帮助其加载更快。 关于网站速度测试工具的伟大之处在于你可以看到 JavaScript 占了您页面的重量。 此处显示了其中的一个示例。
这些只是导致网页加载速度慢的几个主要因素。 我们尚未讨论的一个解决方案是使用 CDN(内容交付网络)。 CDN 允许您将网页托管在位于不同地理区域的服务器上,更接近大多数访问者和用户所在的位置,而不是您自己的 Web 服务器。 显然,对于某些组织来说,投资 CDN 可能是一项成本高昂的工作,但如果您的网站将看到来自全球多个地区的大量流量,那么提供快速、可靠的用户体验很可能非常值得投资。
移动网站速度测试
他们是否提供任何其他信息?
本文早期,我们简要地谈到了移动设备速度的重要性,以及移动设备现在如何用于超过一半的在线搜索,但要重申的是,速度成为 2018 年移动搜索的排名因素。 相比之下,桌面速度是2010年的排名因素。 如果网站加载了大量内容,则其排名可能仍然很高,但如果您的网站没有针对移动设备进行优化,其后果之一是在 SERP(搜索引擎结果页面)中排名较低。 作为 Web 开发人员或营销人员,您必须考虑访客使用的设备,并确保它们为移动设备进行优化。
移动与桌面的页面速度测试

在运行移动设备和桌面设备的速度测试时,您可能会看到性能结果不同。 原因可能有一些。 首先,移动设备用户将受到其连接速度(3G/4G/5G、Wi-Fi 等)的严重影响。 另一个因素可能是页面的CSS是如何加载的。 与桌面设备相比,移动设备使 CSS 变得不同,例如调整图像大小和查看端口/屏幕大小的考虑。 最后,位置。 显然,如果您有来自伦敦的访客访问从美国访问的页面,那么该个人的速度将比来自美国的个人要慢。
如果我们考虑使用谷歌的 PageSpeed 洞察的网站速度测试,则会做出某些假设。 例如,PageSpeed 洞察工具使用他们所谓的”中端设备”(Moto G4) 作为速度测试的基础。 重要的是要找到一个网站速度测试工具,你可以运行与不同的移动设备,因为他们将提供更真实的结果。 此外,PageSpeed 洞察工具仅使用基于美国的服务器。同样,您希望找到一个工具,允许您从世界各地进行测试,因为您的访客可能并非全部来自美国。
负载测试与速度测试
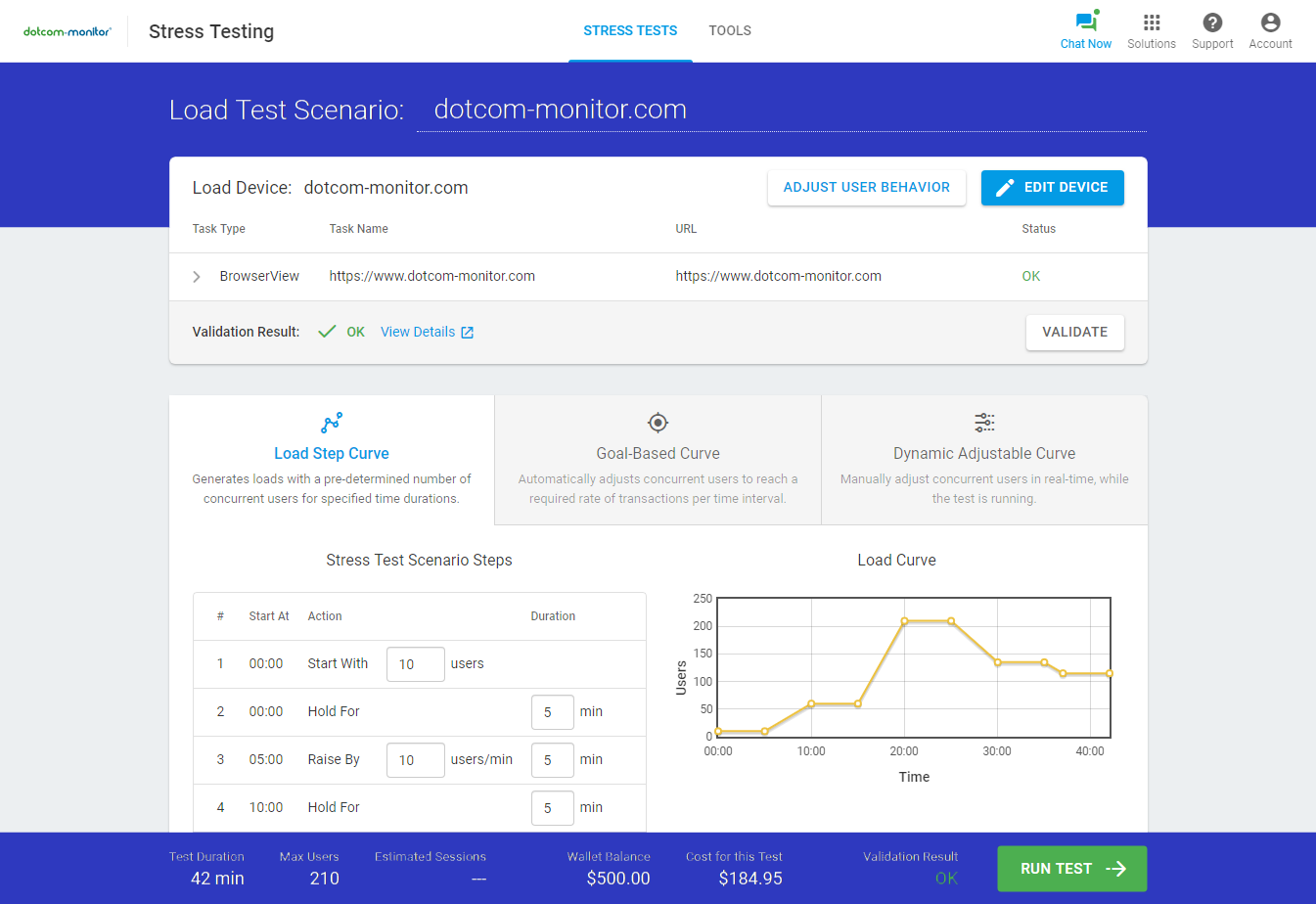
到目前为止,我们一直在讨论的焦点是如何优化您的网站,使其加载速度快,不会妨碍用户的体验。 加载测试您的网站采取网站速度测试的概念甚至进一步。 负载测试是性能测试的一种形式,可以向您展示您的网站对大量流量的反应。
例如,如果您要进行大型促销活动,或者您是一个正在为黑色星期五做准备的电子商务网站,那么您的期望是,您将有数百个(如果不是数千个)访问者同时点击您的页面。 负载测试可以帮助模拟这些真实世界的重载场景,因此您可以了解您的网站如何执行,以便您可以识别性能瓶颈、可扩展性问题、性能退化,以及基础设施和吞吐量指标(如 CPU、RAM、磁盘 I/O 和带宽如何随着负载级别的变化而变化)。 负载测试可以帮助回答以下问题:
- 在性能受到影响之前,我的网站可以处理多少并发用户?
- 同时使用者如何影响应用程序或网站性能?
- 我的网站或应用程序可以处理多少用户交易?
- 突破点是什么? 页面何时会耗尽资源?
负载测试是了解真实用户在流量大期间将受到何种影响的关键一步。 有一些伟大的解决方案,帮助自动化负载测试过程,我们将在下面的部分讨论更多。
为什么负载测试有助于您的网站速度
负载测试的主要目标之一是尽可能密切地模拟您期望您的网站、应用程序和系统能够在不崩溃的情况下管理的真实世界流量。 如果你管理一家网上商店,可能会有流量激增的时候,就像他们在大型购物假期前后一样,但负载测试为您提供了安全性,即知道您的系统应该能够在这些流量高峰期间做出正常响应。 负载测试过程的一部分是定义那些在压力下表现出性能退化迹象的组件和元素。 一旦这些元素被识别出来,您应该能够更轻松地确定和修复这些瓶颈,这反过来又有助于减少网站页面加载时间。 正如我们之前提到的,网站加载速度慢是可以拒绝潜在访问者的第一个因素。
此外,负载测试还有助于确定您的应用程序对流量峰值的反应。 今天的 Web 应用程序构建并依赖于许多技术和第三方组件。 这些 Web 应用程序比旧的网页提供更动态的体验。 同样,负载测试可以帮助识别那些对应用程序的功能和整体性能至关重要的元素,进而识别最终用户体验。 如果速度不够快,他们会发现另一个应用程序。
通过加载视图提高您的网站速度
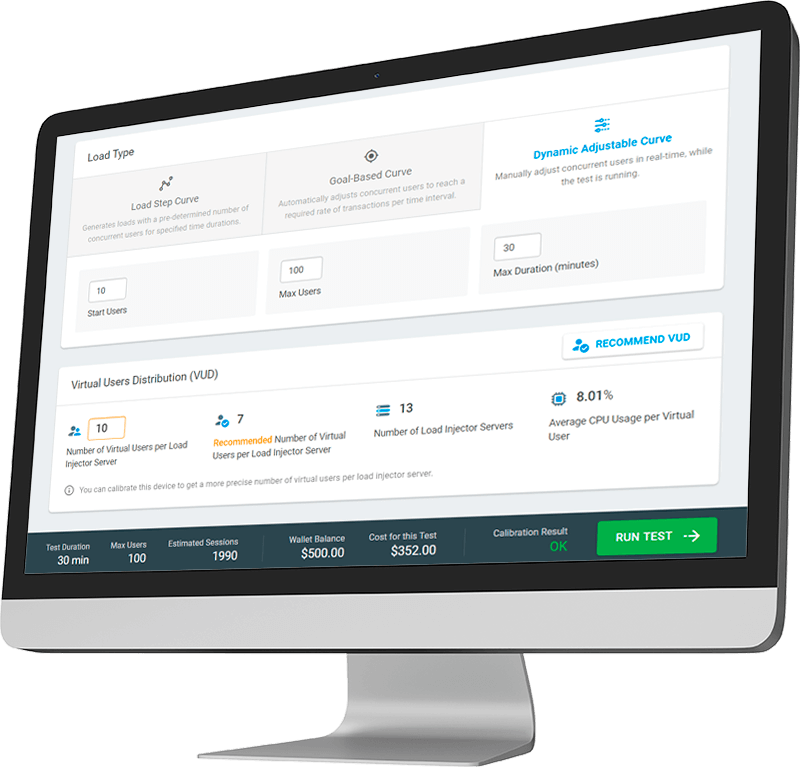
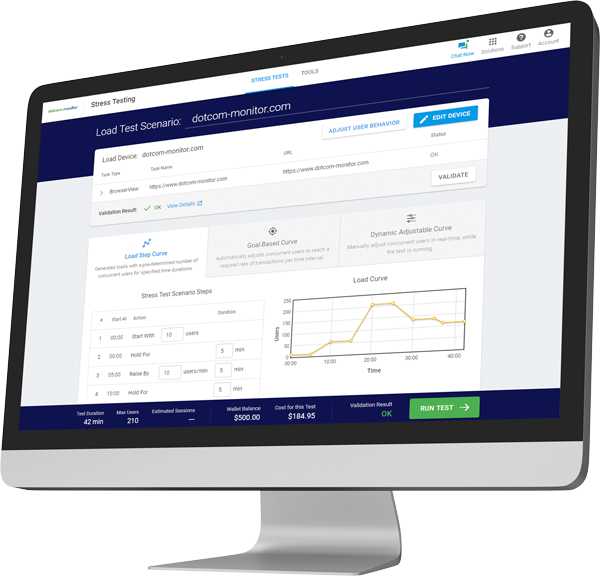
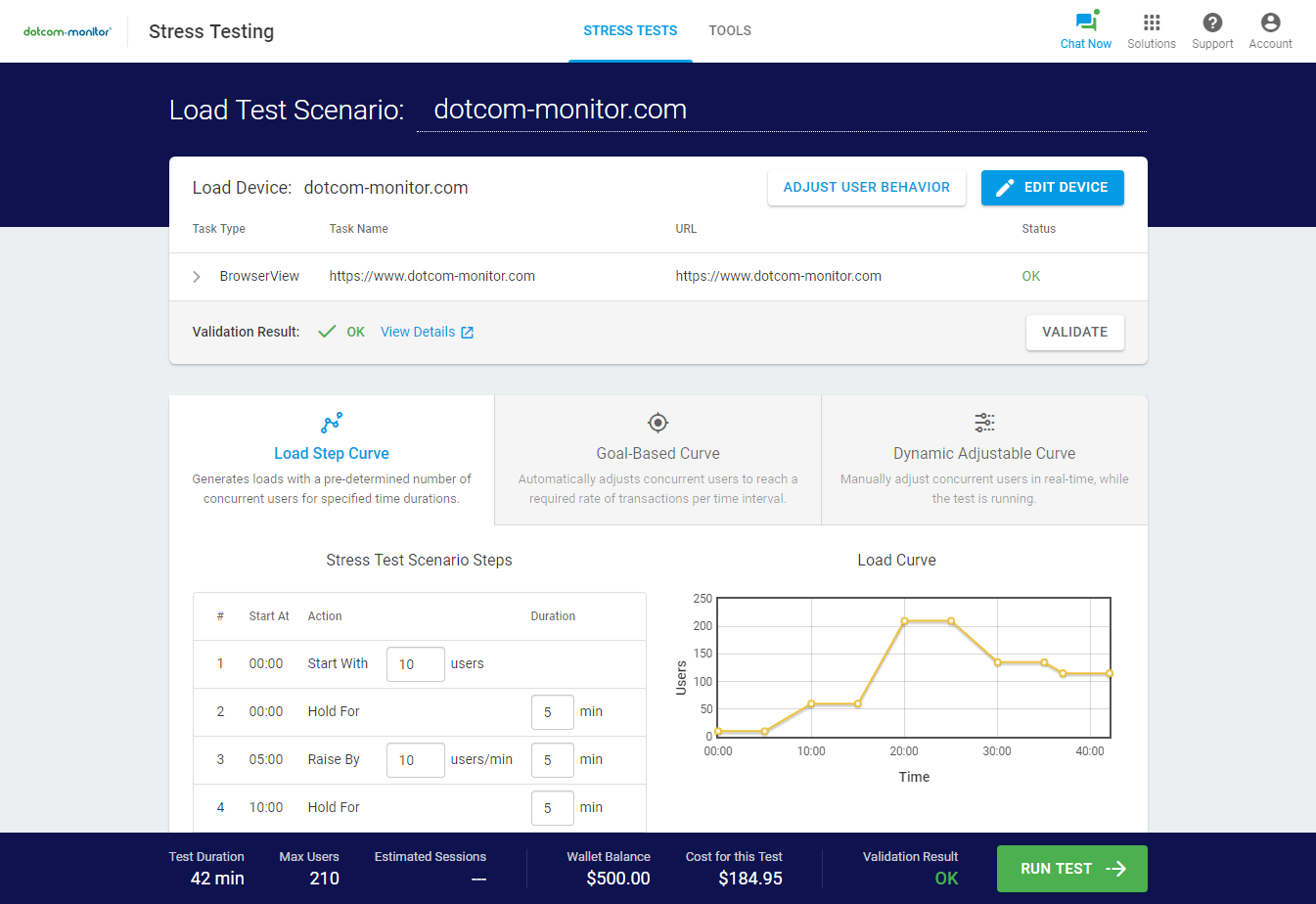
LoadView 是当今市场上最好的性能测试解决方案之一。 解决方案完全基于云,因此无需投资于任何额外的基础设施、硬件以及随之而来的头痛和文书工作,同时必须管理所有这些问题。 LoadView 非常适合加载测试网页,但它也可用于加载测试流媒体、ABI 和 Web 服务以及 Web 应用程序。 LoadView 还使用真正的浏览器,因此您可以轻松地设置测试,以测量浏览器(如 Chrome、互联网浏览器、Android 和 iOS)中的性能。
某些负载测试工具只能提供基于协议的测试,这在某些情况下是有好处的,但是当您的目标是发现您的网站加载速度在特定负载条件下如何影响用户时,您需要一个使用基于浏览器的实时测试的平台,以便您获得更准确的测试数据。 您的用户使用真正的浏览器,您的负载测试也是如此。 除此之外,LoadView 还提供了一些其他伟大的功能,例如能够选择不同的负载曲线、定义网络条件(正如我们之前讨论过的那样,这对移动设备至关重要),以及一个包含 20 多个负载喷油器服务器的网络。 所有这些功能都有助于开发人员和 DevOps 团队运行更准确、更高效的负载测试。
不仅如此,LoadView 解决方案只是 Dotcom-Monitor 性能测试和监控平台中的众多解决方案之一,因此,如果您想要在生产中监控您的网页、Web 应用程序和 ABI,则可以通过相同的玻璃板轻松设置该解决方案。
测试 Web 服务器速度
除了测试网站速度,您还应通过运行 Web 服务器速度测试来测试 Web 服务器的性能。 确保您的 Web 服务器经过正确调整,硬件和基础设施得到优化并适当调整大小,对于其为访客和用户服务的 Web 应用程序和网站的性能至关重要。 Web 服务器速度测试显示您在响应时间、证书有效性、任何 DNS 错误以及任何特定服务器或 DNS 错误代码方面的指标,因此您可以知道如果有任何服务器或 DNS 问题,可以从哪里开始。
大多数时候,您的网站加载速度缓慢的原因是由于我们之前讨论的前端问题,如图像、CSS、JavaScript 等。 但是,如果您优化了这些资产和各种资源,但您的网站加载速度仍然很慢,则可能寻找错误的方向。 测试您的 Web 服务器性能,并看到响应时间过慢可能是硬件问题、网络连接或 Web 托管服务的结果。
最后,使用一种工具对多个全球位置和终点进行 Web 服务器速度测试非常重要,这样您就能很好地了解 Web 服务器速度与不同区域的比较情况,以及具体性能问题所在。
如何检查我的服务器速度
如果您想知道如何检查 Web 服务器性能,Dotcom-Monitor 的 Dotcom 工具网络服务器速度测试可以让您快速了解来自全球近 30 个地点的服务器指标。 该测试非常简单、易于使用,并且为您提供了一目了然的指标,以便您可以快速识别可能需要改进的区域。
要开始测试,只需输入要测试的 URL 即可。 Web 服务器速度测试接受 HTTP 或 HTTPS 的站点。 HTTPS 不同于 HTTP 站点,因为它们使用 SSL 证书,该证书为用户提供更安全的浏览体验,因为提交的任何数据都是加密和保护的。 访问者更可能信任使用 SSL 证书的网站和企业。 SSL 证书对于银行/金融机构和电子商务网站以及保护您的银行信息、信用卡数据和个人信息的应用程序尤为重要。
对于 HTTPS 网站,您可以检查您的证书通用名称 (CN)、授权、日期、撤销和使用情况。 高级 Web 服务器检查包括测试 GET/POST 参数、使用用户名和密码验证登录,以及检查任何特定的 HTTP 标头。 一旦 Web 服务器速度测试开始,您将看到服务器按位置的响应时间,以及有关证书或 DNS 错误、HTTP 错误代码或连接超时的情况的任何相关数据。
Web 服务器响应测试与 Web 服务器速度
执行 Web 服务器速度测试时,可能会看到与 Web 服务器速度不一定相关的不同错误代码和描述。 HTTP 状态代码用于帮助您区分有效响应和错误响应。 HTTP 状态代码有五组,但运行 Web 服务器速度测试时可能会遇到的一些典型的 HTTP 状态代码包括以下内容:
- 2x. 2xx 类别的代码向您表明,客户端的任何操作都已成功接收。
- 3xx. 3xx 类别可识别浏览器必须采取其他操作的位置,或者将请求重定向到其他目标。 3xx代码通常用于URL重定向
- 4x. 4xx类别显示客户端错误。 常见的4xx代码,你会看到一个404错误,它告诉你,所要求的资源找不到。
- 5xx. 5xx 类别保留用于服务器错误。 您将看到一个常见的错误是 500 错误代码,它告诉您存在内部服务器问题。 502 或 504 错误意味着网关不好,这意味着硬件(如路由器或交换机)出现问题。
用户认为,服务器响应和页面加载速度无法独立获取。 查看所有特定服务器的指标以及响应时间非常重要,以便更好地了解性能问题存在的位置。 Dotcom-Monitor 的专业解决方案可以监控所有这些指标,让您充分了解前端和后端组件和元素如何影响整体性能。
通过加载视图提高 Web 服务器速度
除了客户端指标外,加载测试您的网站或应用程序还为您提供了有关这些效率指标的数据,如吞吐量和利用率。 吞吐量侧重于在给定时间内向您的网站或应用程序提出的请求数量。 利用是指所使用的资源的能力。 在访客流量较高的时期,如果您的利用率增加,这会直接影响响应时间,导致加载页面和应用程序速度变慢。 这就是像 LoadView 这样的解决方案擅长的地方。 该平台使您能够设置确切的用户场景和负载曲线,提供对这些指标的洞察,以及您的 IT 团队应如何正确调整您的基础设施规模,以满足性能SLA的需求。

网站速度测试工具列表
1. 网络工具
网络工具由网络监控是我们列表中的头号网站速度测试。 他们的速度测试工具允许用户测试他们的网站从全球25个地点,包括北美,欧洲,亚洲,南美洲,非洲,澳大利亚和中东。 与其他网站速度测试工具不同,Dotcom-Tools 的网站速度测试工具允许用户同时从所有 25 个位置进行测试,并提供首次访问和重复访问指标的数据。 用户还可以选择从真正的浏览器,包括桌面(铬,火狐和互联网浏览器)和手机(安卓,黑莓,iOS和Windows手机)。 测试完成后,您可以通过瀑布图、性能摘要和灯塔报告来查看指标和数据,为用户提供非常全面的免费工具。 而且它不限于测试网站速度。 他们还提供额外的免费工具,如 DNS 跟踪、ping 测试、网络延迟、电子邮件黑名单和流媒体。

2. 平度
Pingdom 以其商业合成监控和 RUM 解决方案而闻名,但是,它们也提供免费的网站速度测试工具。 他们的网站速度测试工具允许用户从七个位置之一进行选择。 地点包括北美、欧洲、亚洲、太平洋和南美洲的城市。 但是,您一次只能从这些位置之一进行测试。 他们的商业产品允许用户从 70 多个全球地点进行选择。 速度测试结果包括总体性能等级以及结果摘要、页面改进建议(当前等级)、HTTP 响应代码细分、内容和请求细分以及查看元素级详细信息的瀑布图。
3. 谷歌页面快速洞察
来自 Google 的 PageSpeed 洞察为用户提供了在桌面和移动设备上的网页上的性能洞察。 用户可以输入其网址,PageSpeed 洞察为您提供 0-100 之间的分数。 分数越高越好。 PageSpeed Insights 提供有关页面指标的数据,例如第一满意的油漆 (FCP)、最大的内容绘画 (LCP),其中可以进行改进,哪些元素通过了审核。 与其他网站速度测试不同,他们的工具利用基于给定网址过去性能的历史数据,以及假设特定网络速度和设备用于所有测试的实验室数据。 显然,在现实生活中,您的访问者通过任意数量的设备和浏览器从世界任何地方进入,但 Google 的 PageSpesed Insights 可以为您提供一些有形数据,以便开始改进您的网站。 如果你想在SERP中排名更好,不要忽视谷歌的建议。


4. 格特梅特里克斯
GTMetrix是另一个流行的网站速度测试工具。 他们的免费网站速度测试工具允许您使用Chrome浏览器检查来自加拿大的单个URL。 如果您希望从其他位置和设备进行测试,则必须创建一个帐户才能访问这些附加功能。 速度测试完成后,用户可以看到页面性能的整体等级,这是基于页面的前端结构和用户感知到的实际性能。 GTMetrix 测试的一大特点是负载时间的可视化,以及关键指标(如第一满意的绘图、交互时间和第一个手提包的时间)的发生位置。 结果还包括在哪里可以进行改进,瀑布图,以及额外的提示和建议。
5. 钥匙
KeyCDN 提供简单明了的网站速度测试。 用户可以从全球 10 个地点(北美、欧洲、亚洲和太平洋)进行选择,但是,与类似工具一样,您不能同时测试它们。 测试完成后,用户可以看到整体性能等级,以及总页面速度加载时间和请求的指标。 此外,KeyCDN 网站速度测试工具提供所有性能元素的逐行等级,并为每个性能元素提供改进建议。 这样做的例子可能包括删除未使用的 JavaScript、优化图像、使用 CDN 或最小化 CSS。 结果底部还提供了内容指标的细分和可视化,如加载时间、内容大小、内容类型请求以及状态代码和域的要求。


6. 网页测试
网页测试由捕获点提供。 Catchpoint 是一个数字体验监控 (DEM) 平台,结合了合成用户和真实用户监控 (RUM) 来衡量最终用户体验。 他们的免费网站速度测试工具为用户提供了一个简单的网站测试,以及一个测试,提供更高级的选择。 简单的网站速度测试测试来自桌面(Chrome)或移动设备(Chrome,3G/4G选项)的给定网址。 他们的预先测试使用户可以选择超过 70 种不同的桌面和移动位置/设备/浏览器组合。 用户根据不同的指标以及超过九个不同的类别(如摘要、内容细分、域名和绩效评估)获得总体评分。
7. 上升趋势
来自 Uptrends 的网站速度测试让用户一窥他们的网站在桌面和移动设备上的表现,以及灯塔报告中的性能提示和建议。 该工具使用户能够从位于北美、欧洲、亚洲和亚太地区的 11 个地点之一进行选择。 与此列表中的其他工具一样,用户一次只能从一个位置进行测试。 用户可以从桌面和移动设备中进行选择,如 Chrome、互联网浏览器、火狐和无头浏览器幻影 JS。 移动设备包括苹果、谷歌、三星等,以及选择网络条件(2G/3G/4G)的能力。 用户将获得性能数据、瀑布图的摘要,以及内容、对象和响应代码的细分。 上升趋势还提供其他免费工具,如 ping 测试、查找我的 IP 和响应标题检查。


8. 云
正如我们在本文中前面提到的,您网站上的图像可能是页面加载时间期间瓶颈的来源。 如果图像没有压缩/优化,您的用户可能会等待和观看某事的发生,这对刚刚登陆您的网站的人来说从来都不是一个伟大的第一印象。 来自 Cloudinary 的网站速度测试严格来说是一种图像分析工具。 进入URL后,该工具会分析所有图像,并给您一个整体等级,以及分析的图像总数和大小,以及优化/压缩后可以节省多少图像重量。
9. 达雷布斯特
Dareboost 通过 Chrome 浏览器为来自单个位置(华盛顿特区)的用户提供网站速度测试。 要访问其所有 13 个全球位置,您必须注册并创建帐户。 在分析您的网址后,用户将获得 100 分的总分,以及可进行改进的已注意问题和建议。 还包括视频播放,以便您可以在测试期间看到特定内容的呈现位置。 用户还可以访问瀑布图,查看页面加载时间内的所有元素和组件,并通过特定时间筛选,如 DOM 加载、DOM 完成、启动渲染、首次满意的绘图以及许多其他指标。 瀑布图可以下载为HAR文件,或者用户可以选择通过电子邮件共享测试。


10. 苏库里
来自 Sucuri 的加载时间测试显示您的网页需要多长时间才能完全加载。 该工具将时间与 11 个全球地点(北美、欧洲、亚洲、亚太地区和南美洲)进行比较,并显示连接时间、第一个手提包的时间和总时间等指标。 结果也是平均的,因此您可以根据总加载时间查看每个指标的平均响应时间以及总等级。 在初始指标下方,用户还可以查看各种性能统计的历史图表。 这是伟大的,看看你的网站性能如何改变,好或坏,随着时间的推移。
全部来自一个方便的负载测试解决方案。
终极网站速度测试常见问题解答
网站速度测试不是”一并完成”式的任务。 当您的网页发生变化和内容更新时,有必要持续测试您的网页。 正如我们在本文中概述的那样,有许多方面需要考虑,从压缩和优化图像(结合 JavaScript 和 CSS)等页面增强功能,到考虑 CDN,以帮助跨不同地理位置提供更快的页面加载时间。 此外,组织和团队不能只关注网页内容的改进。 性能考虑需要基于 Web 服务器性能、硬件要求和网络连接。
您的网页可能已经加载速度很快,但您的用户和访问者如何看待您的网站速度可能是另一回事。 运行网站速度测试可能会发现使网站加载速度更快的机会,也可能发现第三方元素或组件影响性能的区域。 这不仅仅是为了用户体验。 更快的网站加载时间在 SEO 排名中起着重要作用。 快速的网站很可能在 SERP 中排名更高,为您的网站提供更多的可见性和与更多受众互动的机会,并希望引入更多的客户和用户。
以下是一些经常被问到的网站速度测试问题和答案。
目录
- 如何测试网站速度?
- 什么是最好的网站速度测试?
- 如何运行在线网站速度测试?
- 在良好的网站速度测试中,我应该寻找什么?
- 如何运行根服务器测试?
- 如何加载测试电子邮件服务器?
- 如何运行交换邮件服务器测试?
- 如何检查POP3电子邮件服务器?
- 如何测试 Minecraft 服务器的性能和可用性?
- 如何测试连接到本地FTP服务器的性能?
- 加载测试是否有助于FTP服务器的性能?
- 如何测试 Web 服务器的延迟?
- 如何运行 DNSBL 服务器测试?
- 如何在线测试我的DNS服务器?
- 改进网站速度和性能的最佳负载测试工具是什么?
如何测试网站速度?
您可以通过互联网上提供的众多免费工具之一来测试您的网站速度,例如来自 Dotcom 工具、Pingdom、GTMetrix、网页测试等的网站速度测试。 我们讨论了许多可用的免费工具,以及它们的功能、优点和其他因素,这些因素使每个工具与其他工具区别开来。 在考虑网站速度测试工具时,请确保找到一个可以从多个位置进行测试的工具,使用真正的桌面浏览器和移动浏览器,并可以为您提供可以进行改进的报告、摘要和机会。 此外,能够与其他团队成员和利益相关者分享您的结果是有益的,因此每个人都可以看到当前基线在哪里,在进行改进后,您可以根据未来的网站速度测试比较和监控您的结果。
什么是最好的网站速度测试?
 最好的网站速度测试来自多特科姆工具由网络监控器。 他们的免费网站速度测试允许 Web 开发人员和网站站长同时从多达 25 个位置运行其网站与我们审查过的其他网站速度测试工具相比,Dotcom-Tools 是唯一能够一次从多个位置进行测试的网站速度测试。 这样,开发人员就可以从其网站访问者和用户来自的所有地理区域进行测试,从而更好地了解真实世界的性能,从而节省了大量时间。 此外,Dotcom-Tools 提供出色的报告、瀑布图和灯塔报告,为性能问题所在提供可操作的见解。
最好的网站速度测试来自多特科姆工具由网络监控器。 他们的免费网站速度测试允许 Web 开发人员和网站站长同时从多达 25 个位置运行其网站与我们审查过的其他网站速度测试工具相比,Dotcom-Tools 是唯一能够一次从多个位置进行测试的网站速度测试。 这样,开发人员就可以从其网站访问者和用户来自的所有地理区域进行测试,从而更好地了解真实世界的性能,从而节省了大量时间。 此外,Dotcom-Tools 提供出色的报告、瀑布图和灯塔报告,为性能问题所在提供可操作的见解。
如何运行在线网站速度测试?
运行在线网站速度测试很简单。 您输入 URL,选择要测试的位置或位置,并从任意数量的浏览器或设备中进行选择。 请注意,并非所有在线网站速度测试都是平等创建的。 有些可能提供的功能比其他功能有限或更多。 一些在线网站速度测试提供了一组有限的功能,但为了访问更强大的功能,你必须先创建一个帐户。 对于一些希望从不同地点进行测试的人来说,这可能是一个障碍。
在良好的网站速度测试中,我应该寻找什么?
有许多好的网站速度测试工具,但有些提供比其他更多的功能。 良好的网站速度测试应免费使用,允许您从多个地理位置进行测试,并提供详细的报告,包括改进建议。 此外,提供网站速度测试工具的公司还应包括其他免费工具,以支持和检查系统的整体性能。 例如,ping 测试、Web 服务器速度测试、DNS 跟踪、FTP 测试等。 不仅对页面进行优化很重要,而且后端服务还必须以最佳方式运行,以确保有效服务内容。
如何运行根服务器测试?
根服务器(也称为 DNS 服务器或根名服务器)是提供给负责 DNS 功能的服务器的名称。 DNS 系统负责将域名转换为数字地址。 例如,google.com 的数字地址可以是 172.217.4.100 或 2607:f8b0:4009:800:2004。 谷歌还根据不同的地理位置,而不仅仅是这两个,维护几个不同的IP地址。 世界上有 13 台主服务器或逻辑 DNS 根服务器,但超过一千个顶级域名 (TLDs)。 根服务器测试可以向您显示从不同位置检索 DNS 授权的路径以及响应时间。 根服务器测试将显示哪些特定区域可能遇到 DNS 问题。
如何加载测试电子邮件服务器?
例如,除了加载测试您的网站、Web 应用程序、ABI 和流媒体外,您还可以加载测试您的电子邮件服务器。 电子邮件仍然是最常用的通信方法之一。 大多数组织都有并管理自己的电子邮件服务器,但流量通常较低且不一致。 在某些情况下,可能需要加载测试您的电子邮件服务器。 例如,为了确保您的电子邮件服务器能够处理电子邮件流量的峰值,或者确保您的电子邮件服务器能够随着组织的增长而扩展。 与加载测试您的网站同时并发用户一样,加载测试您的电子邮件服务器可以通过向电子邮件服务器发送大量电子邮件来完成。 在服务器开始反弹或延迟问题开始的地方之前,您将能够查看它们可以处理多少封电子邮件。
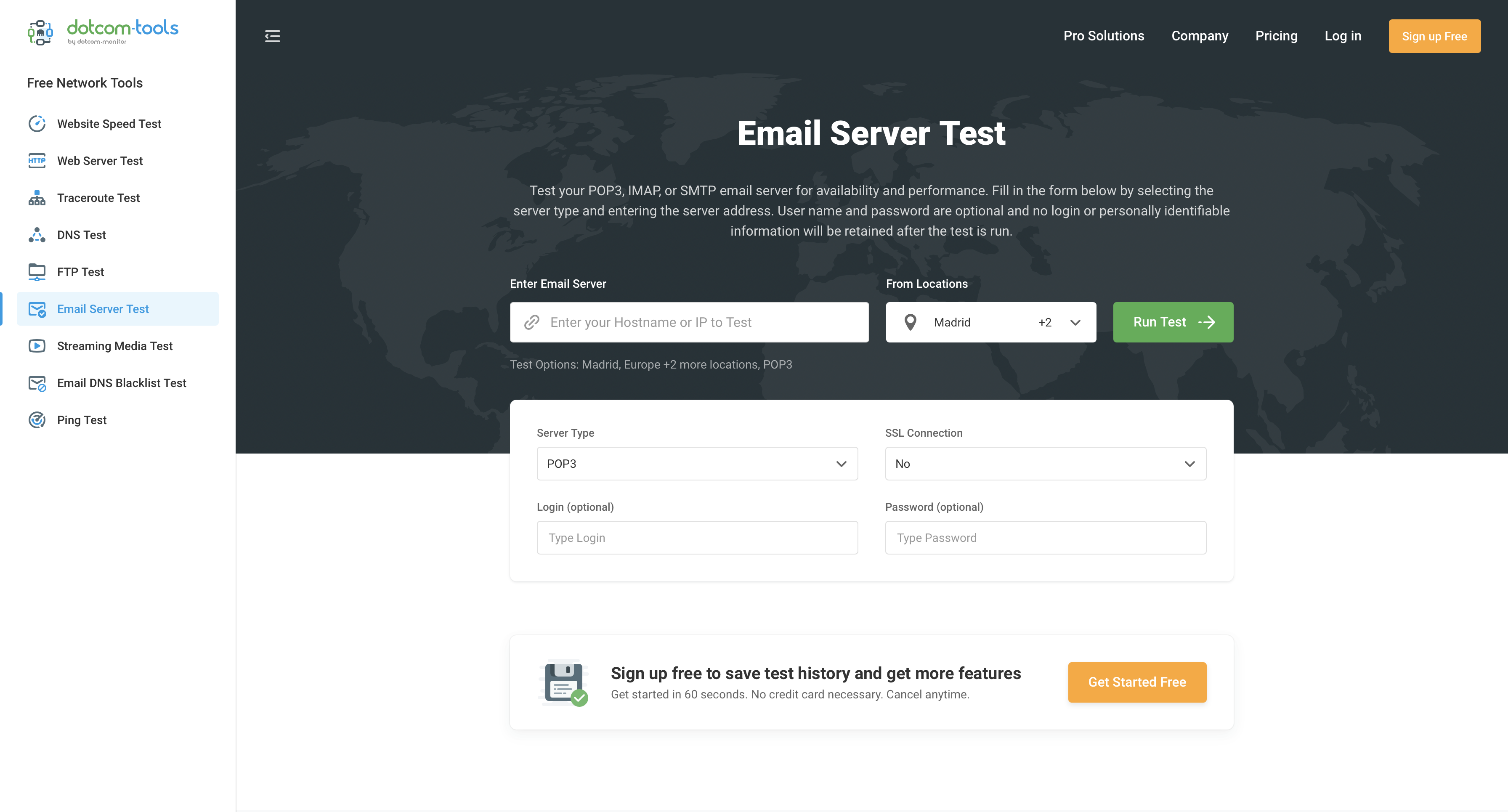
如何运行交换邮件服务器测试?
 微软交易所是一个广泛使用的电子邮件服务器。 您可以测试您的交换邮件服务器的连接性、可用性和性能。 微软交易所支持一些不同的协议,如主动同步、SMTP(简单邮件传输协议)、POP(邮局协议)或IMAP(互联网消息访问协议)。 通过 Dotcom-监视器从 Dotcom 工具 进行的电子邮件服务器测试 ,您可以对您的 Microsoft 交换服务器进行快速、安全的检查。 您可以从您的服务器类型、POP3、IMAP 4.1或SMTP中进行选择。 电子邮件服务器测试将运行快速连接检查,并在几分钟内,能够快速告诉您电子邮件服务器的任何组件是否遇到问题。
微软交易所是一个广泛使用的电子邮件服务器。 您可以测试您的交换邮件服务器的连接性、可用性和性能。 微软交易所支持一些不同的协议,如主动同步、SMTP(简单邮件传输协议)、POP(邮局协议)或IMAP(互联网消息访问协议)。 通过 Dotcom-监视器从 Dotcom 工具 进行的电子邮件服务器测试 ,您可以对您的 Microsoft 交换服务器进行快速、安全的检查。 您可以从您的服务器类型、POP3、IMAP 4.1或SMTP中进行选择。 电子邮件服务器测试将运行快速连接检查,并在几分钟内,能够快速告诉您电子邮件服务器的任何组件是否遇到问题。
如何检查POP3电子邮件服务器?
如上所述,POP3 是电子邮件服务器使用的协议。 它的主要好处是,它从远程电子邮件服务器下载您的电子邮件,然后存储在您的设备上,使您的电子邮件可供您使用,即使您离线,或未连接到互联网。 类似于测试您的微软交换服务器,您可以通过 电子邮件服务器测试 通过网络工具运行免费测试。 只需选择 POP3,输入您的电子邮件服务器位置(主机名或 IP 地址),查看结果并确保 POP3 电子邮件服务器的连接性和可用性,以及是否存在任何错误。
如何测试 Minecraft 服务器的性能和可用性?
如果您是寻找最快的 Minecrafter 服务器的玩家,您可以运行 ping 测试,查看哪些服务器可用且延迟最少。 在游戏中,就像网站性能一样,速度就是一切。 如果游戏反应缓慢,或者有间歇性性能问题,这对玩家来说不是一次很好的体验。 有很多 Minecraft 服务器可用, 一些更受欢迎的服务器包括米内普莱斯, 海克斯, 和奥特克拉夫特。 通过快速搜索,您可以找到他们的域名或 IP 地址。 使用 Dotcom-Tools 的 Ping 测试 ,您可以输入域或 IP 地址,并在遇到错误时快速查看来自全球近 30 个地点的响应时间(毫秒内),以及状态和错误代码。 这样,您可以看到哪个 Minecraft 服务器响应最佳,并选择该服务器。
如何测试连接到本地FTP服务器的性能?
FTP服务器用于在计算机之间传输文件和数据。 FTP 代表文件传输协议,是自 20 世纪 70 年代以来用于更安全地在计算机之间发送文件和数据的协议。 在 FTP 中,一台计算机基本上充当服务器,另一台计算机充当客户端,根据需要请求或发送数据。 有许多免费工具可以帮助您测试与当地 FTP 服务器的连接,以确保可用性和性能。 来自 Dotcom 工具的 FTP 服务器测试 可以测试来自近 30 个全球位置的 FTP 服务器,从而深入了解可用性和性能。
加载测试是否有助于FTP服务器的性能?
虽然负载测试主要用于测试您的网站、应用程序、ABI 或其他将看到高流量的 Web 服务,但您可以加载测试您的 FTP 服务器,以查看 FTP 服务器可以处理多少文件,或同时查看许多用户传输文件对性能的影响。 在现实世界中,如果您的 FTP 服务器陷入崩溃,则通常需要几分钟才能传输的文件最终可能需要数小时。 与负载测试任何其他类型的服务器一样,确保您有足够的容量和吞吐量来满足高需求时期对于用户的体验至关重要。
如何测试 Web 服务器的延迟?
延迟是行动和响应之间的时间。 例如,如果您单击网页上的按钮,页面响应单击所需的时间是延迟。 在网络方面,需要一包数据才能往返旅行,也称为 ping。 您可以通过运行 ping 测试来测试 Web 服务器延迟。 Ping 测试可以显示 Web 服务器和网站之间的响应时间,以及指示测试期间出现的任何错误或故障。 从 Dotcom 工具运行 Ping 测试 可以同时显示来自近 30 个全球位置的 Web 服务器可用性和性能。
如何运行 DNSBL 服务器测试?
DNS 黑名单(DNSBL)是已列入黑名单的主机名或 IP 地址列表,通常是因为有人识别或报告该地址发送垃圾邮件。 有许多黑名单,有时,组织甚至没有意识到,他们的IP已经被列入黑名单,直到事后。 这可能导致用户无法接收电子邮件。 要检查您的 IP 是否在黑名单上,您可以从 Dotcom 工具运行 DNS 黑名单测试 。 您可以输入您的主机名或 IP 地址和工具,并检查值得信赖和受欢迎的 DNS 黑名单提供商的列表。 如果您的 IP 或域名已在其中任何一个列表中标识,则会显示为失败。
如何在线测试我的DNS服务器?
了解和查找 DNS 问题的发生地可能会很麻烦。 在您和根服务器之间有许多层,具有多个 DNS 连接和路径,其中可能会出现问题,并且从用户的角度隐藏。 从 Dotcom 工具运行 DNS 跟踪测试 可以快速识别可能影响您的网站的网络问题。 使用 DNS 跟踪工具测试主机的好处是,您可以从 20 多个外部、非缓存的全球位置进行测试,以验证可用性。 这将给你一个想法,如果问题只产生于特定的位置,或者如果有另一个问题,也许你当地的DNS缓存,这是瓶颈。
改进网站速度和性能的最佳负载测试工具是什么?

提高网站速度和性能的最佳负载测试工具是 Dotcom 监控器的负载视图。 解决方案完全基于网络,因此您不必担心投资任何额外的昂贵硬件。 只需创建一个帐户,找到最适合您需求的每月套餐,或在需要负载测试时选择其按需计划。 或者更好的是, 在决定下一步之前,先免费尝试这个工具。 LoadView 使用真正的浏览器,为您提供更准确的真实世界结果,以及从全球 20 多个地点中的任何一个位置进行测试的能力。
下一级
体验无与伦比的功能,具有无限的可扩展性。 没有信用卡,没有合同。